iGain is a DeFi protocol that provides options services, allowing investors to manage risk and earn profits on specific assets. Our in-house blockchain researchers designed the product's mechanism. We then planned, designed, and developed the product in collaboration with engineers. We also handled marketing and operational aspects after the product's launch.

The background
The DeFi derivative market is in its early stages
Financial derivatives offer better liquidity and capital efficiency.
Utilizing derivatives can assist investors in managing volatility risk within DeFi.
The lack of user-friendly designs makes it challenging for investors to easily use complex derivatives.
The challenge
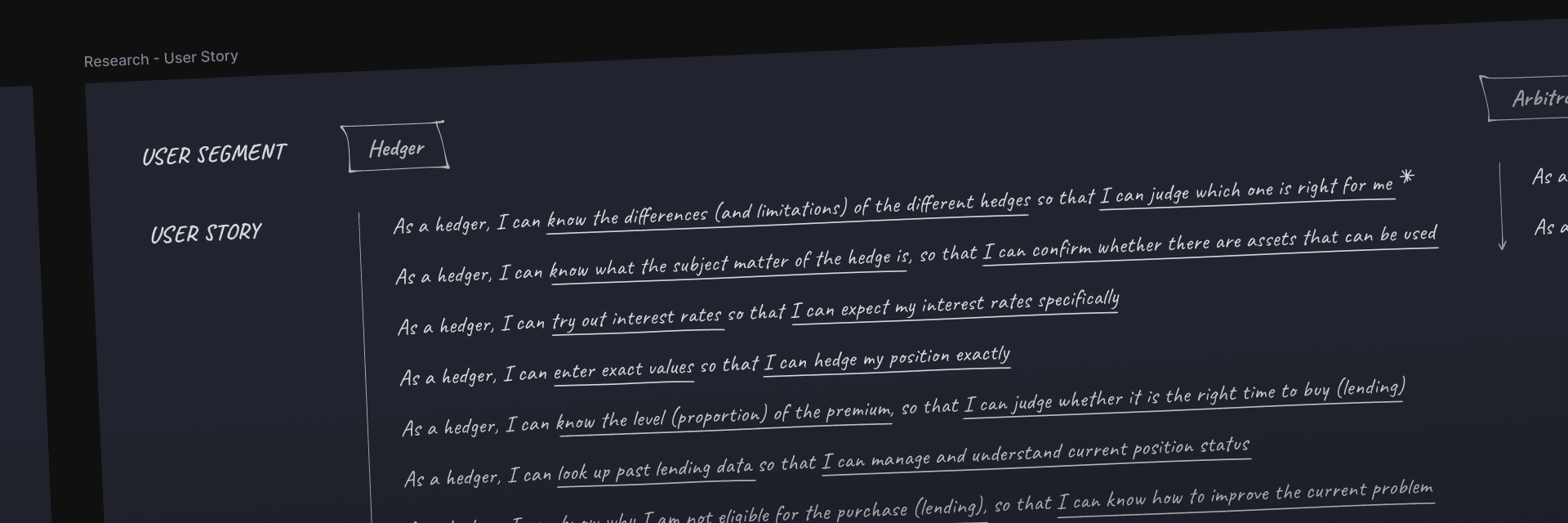
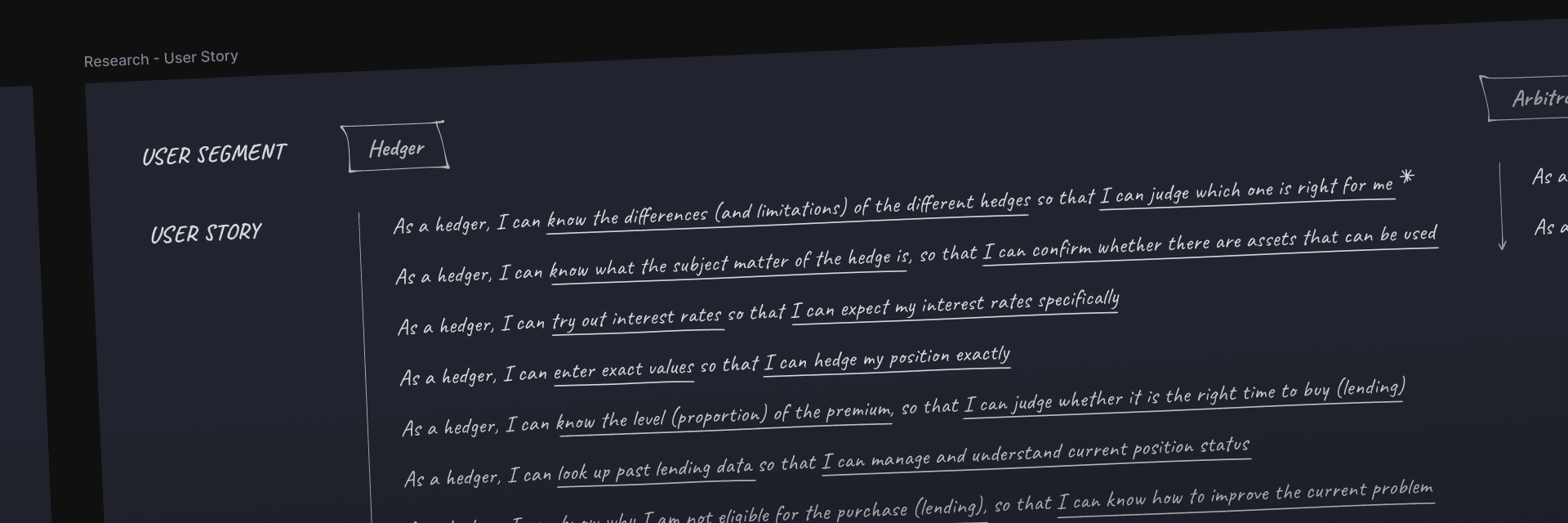
Through research, I translated abstract concepts into tangible visuals
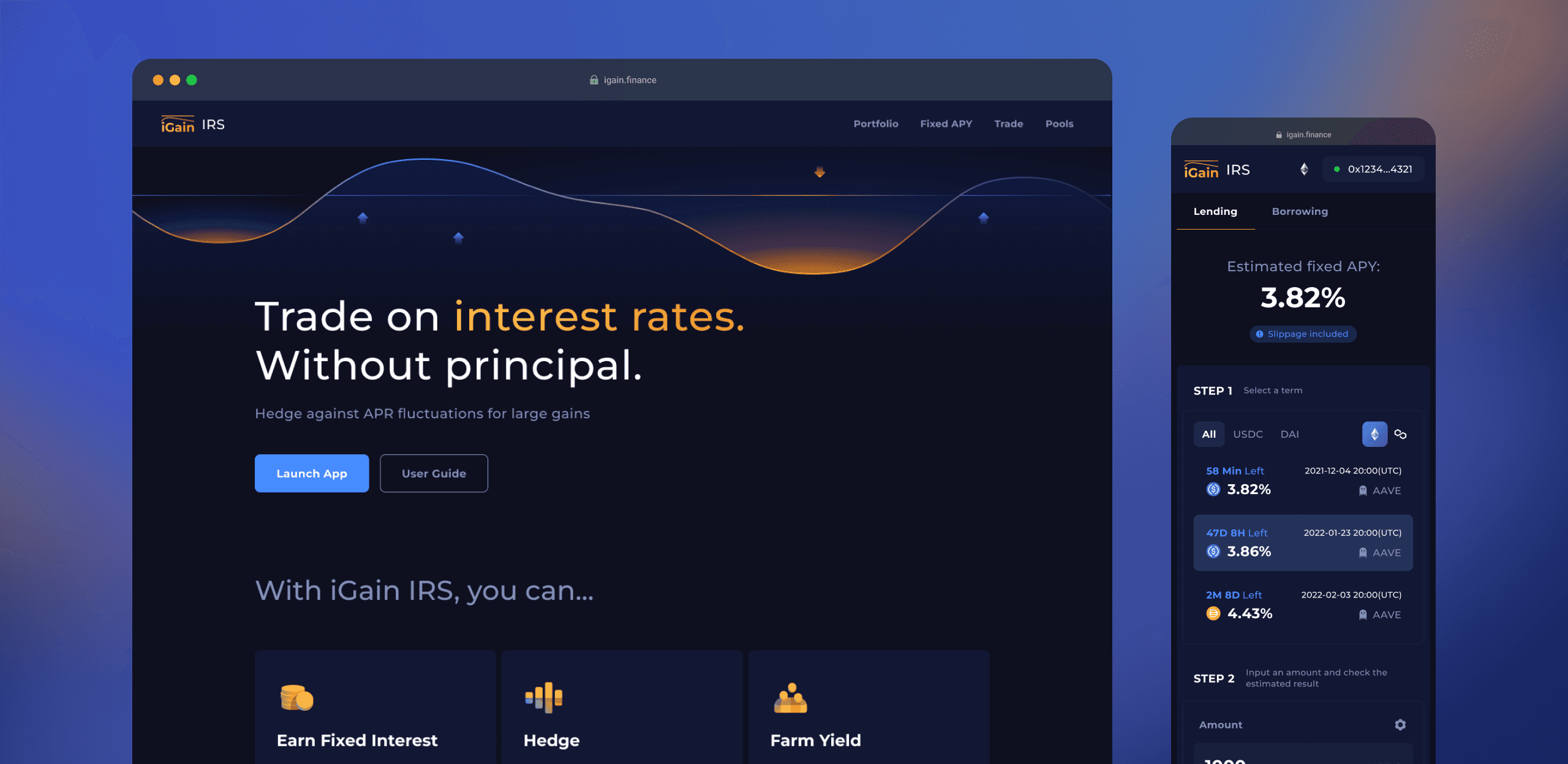
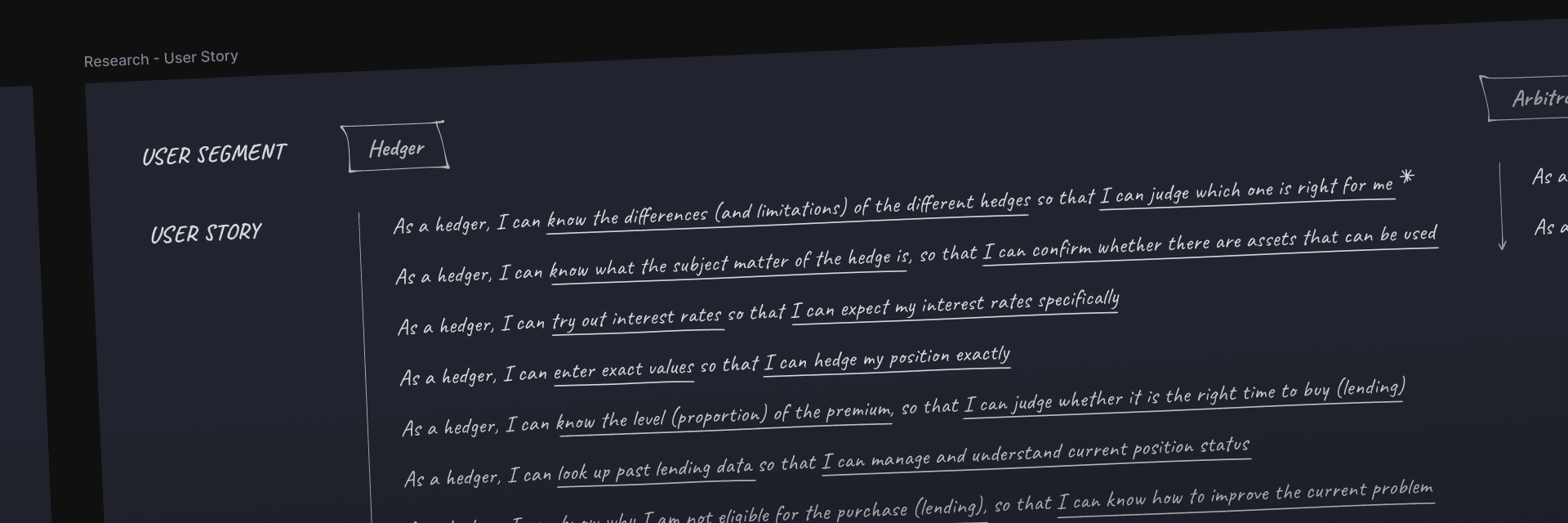
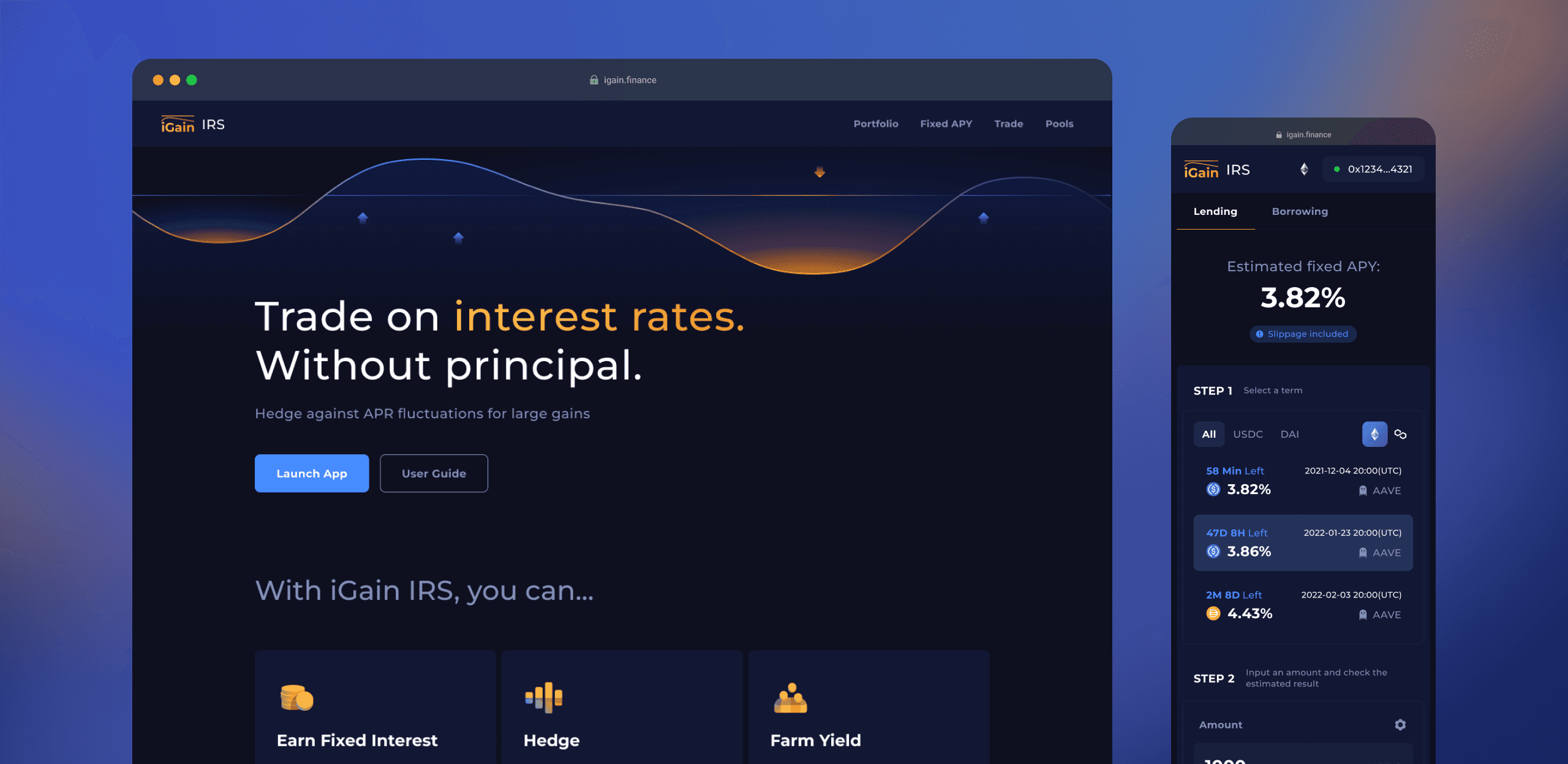
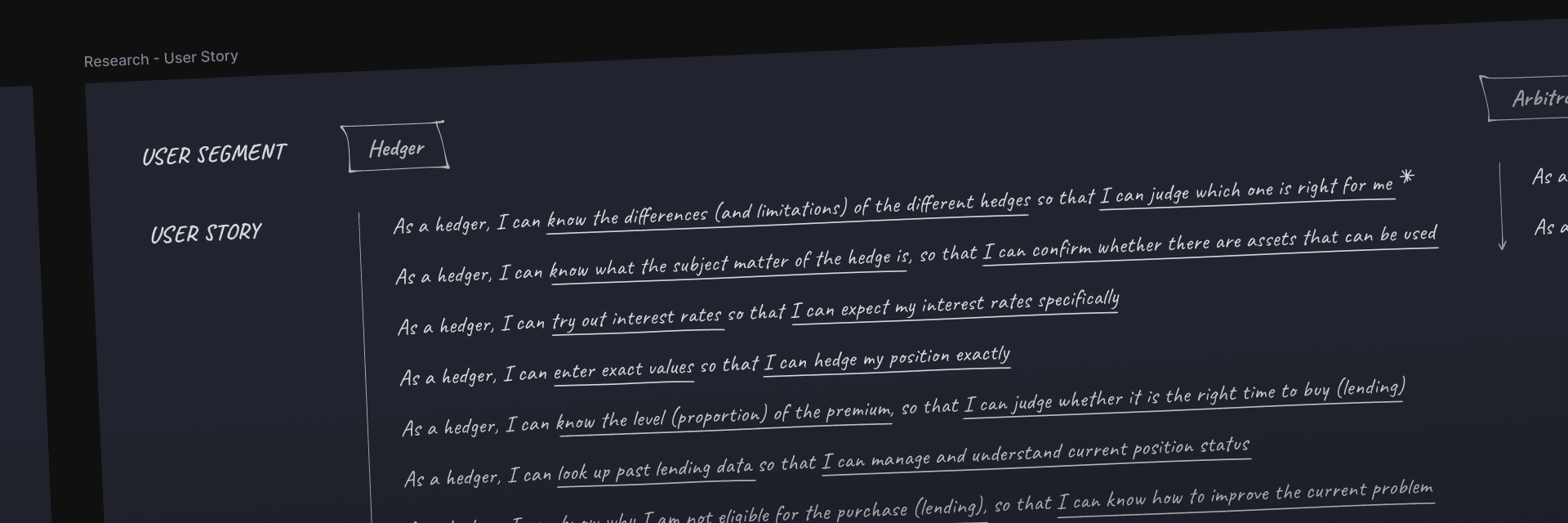
Before designing, I talked to researchers to understand how the product works. The crucial part was making abstract ideas about derivatives into clear processes and interfaces. We also checked market trends and learned about competitors. With all this, I, along with researchers and developers, agreed on the product's direction for the design phase.

The solution
Plan when to share necessary information at each stage
iGain is a DeFi options framework with a website as the platform. Our aim is to help users understand their current stage and the meaning of provided information during various actions. Two design principles to remember:
Clarity:
Organize information by priority and disclosure timing.
Transparency:
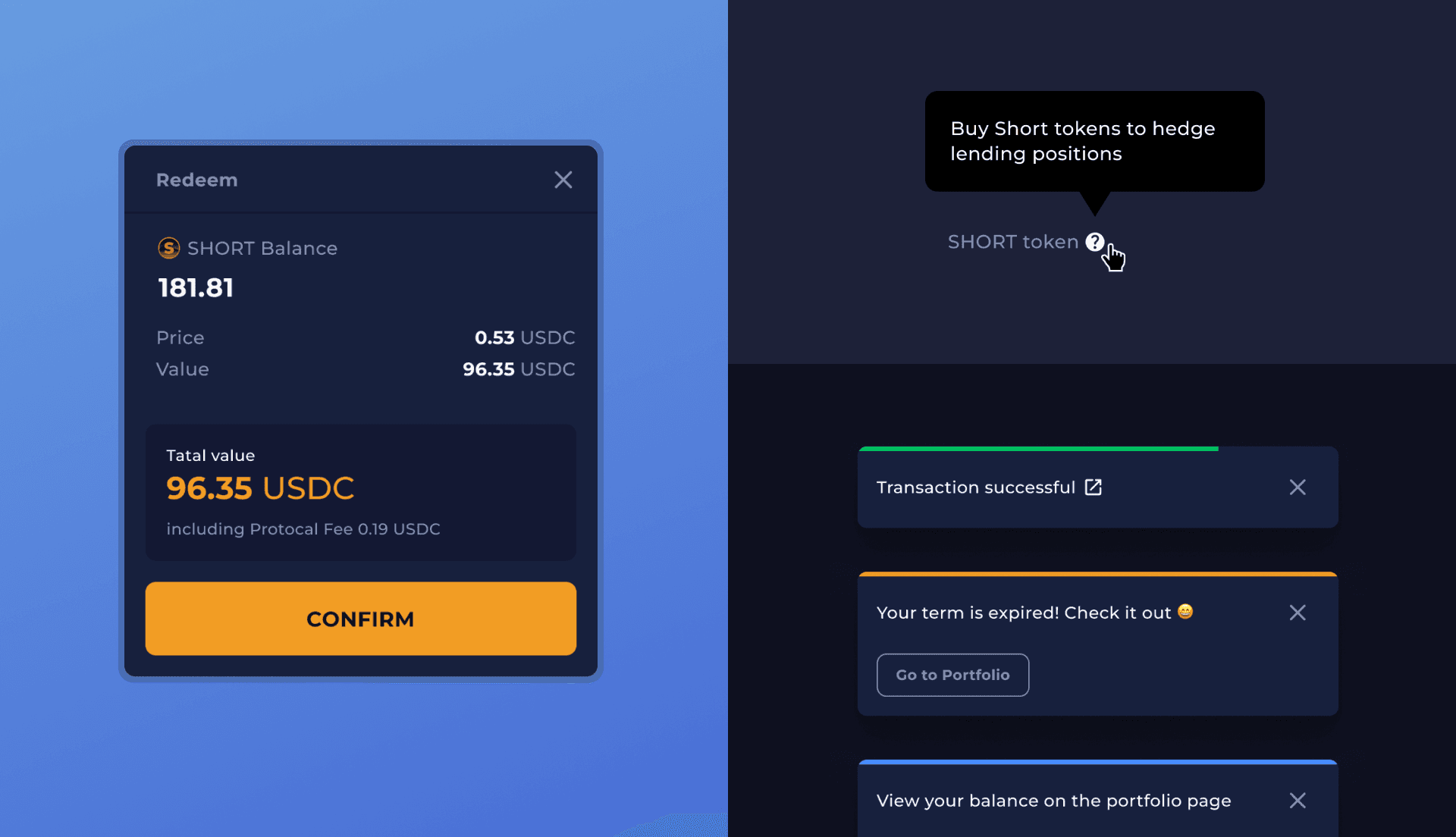
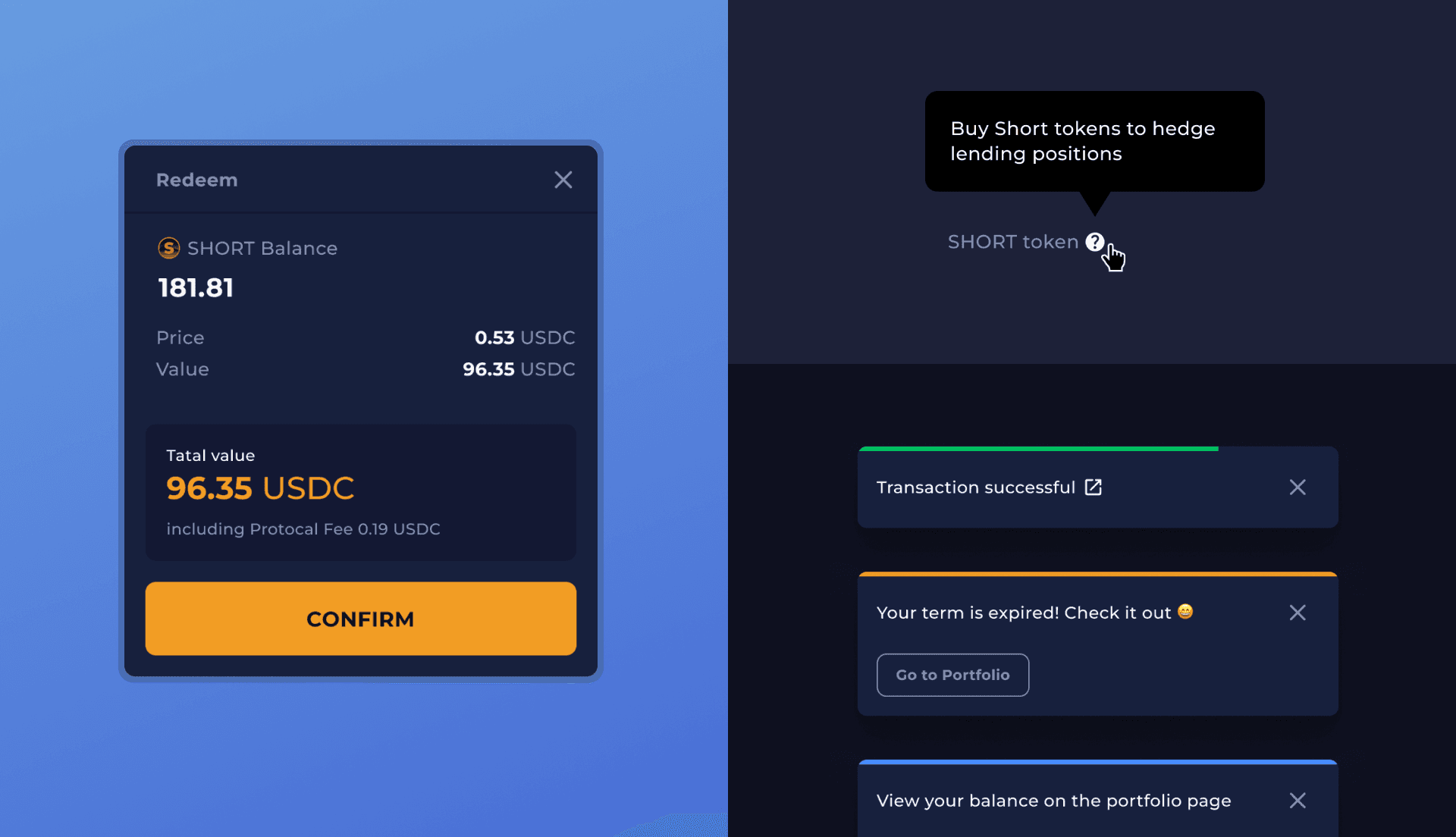
Clearly display transaction progress and details.
Gain users fall into two groups:
1. Traders
Buy tokens with a portion of their budget for risk management or profit.
2. Liquidity Providers
Attracted with rewards to supply liquidity for the underlying AMM market.
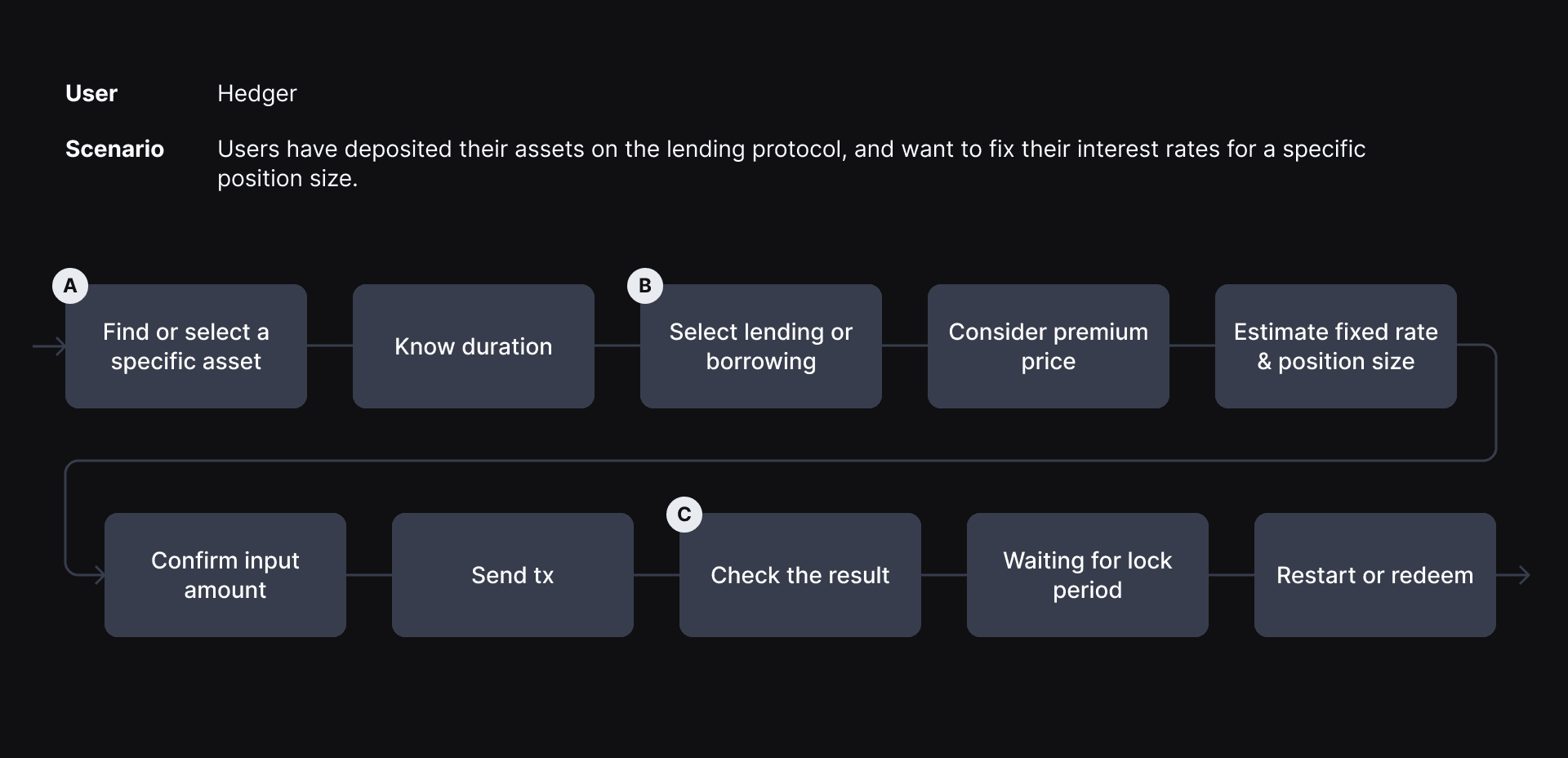
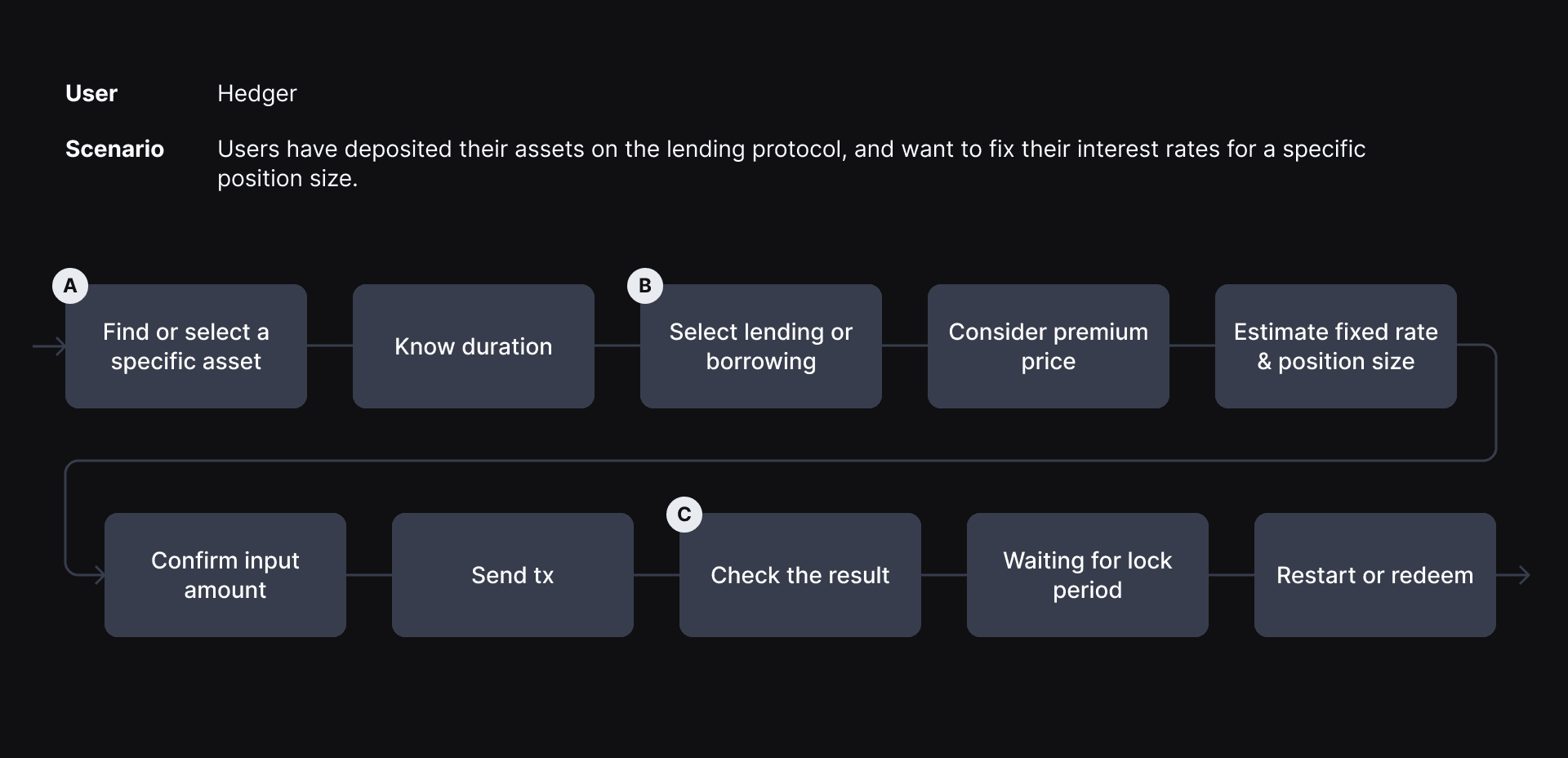
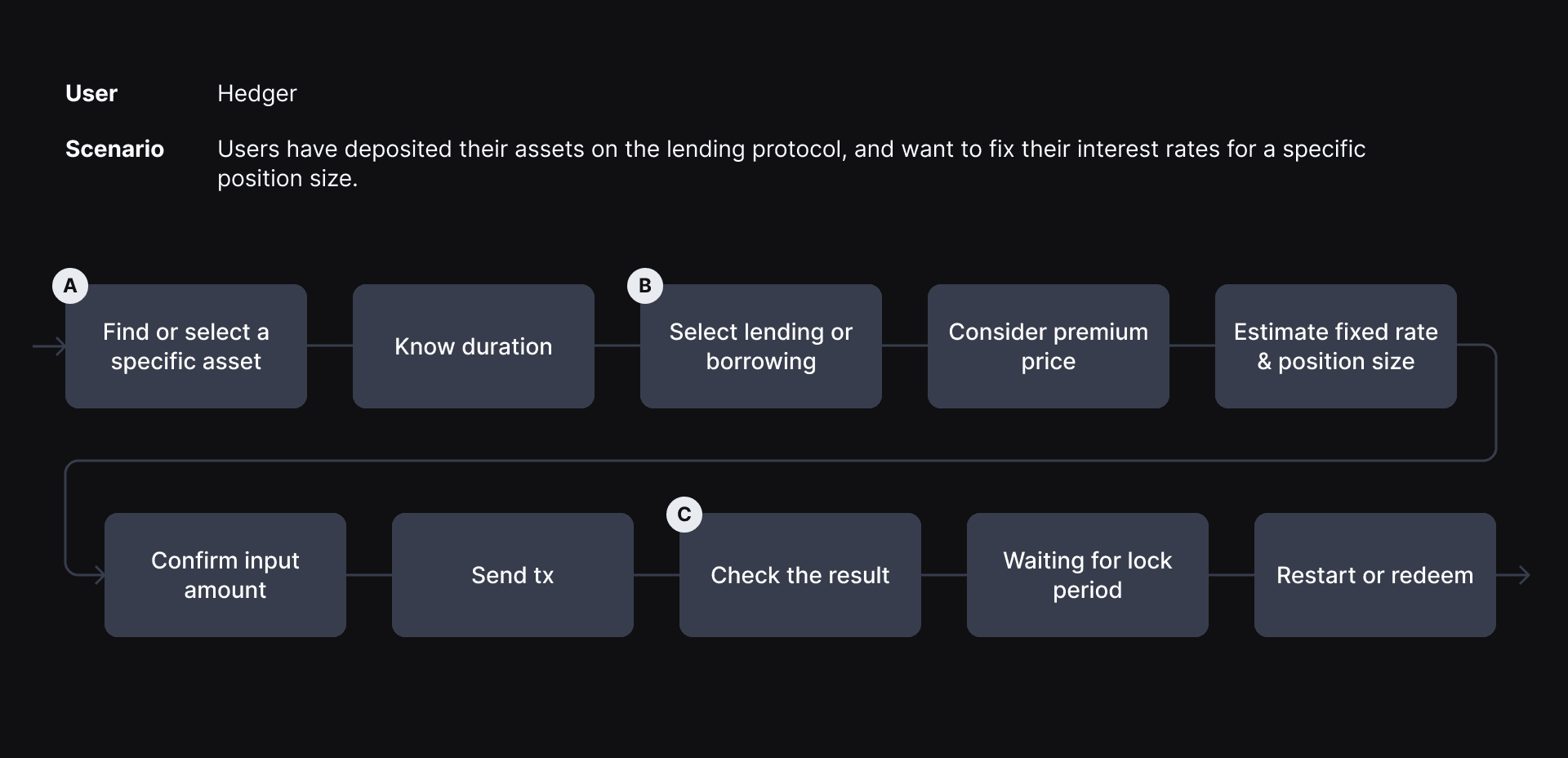
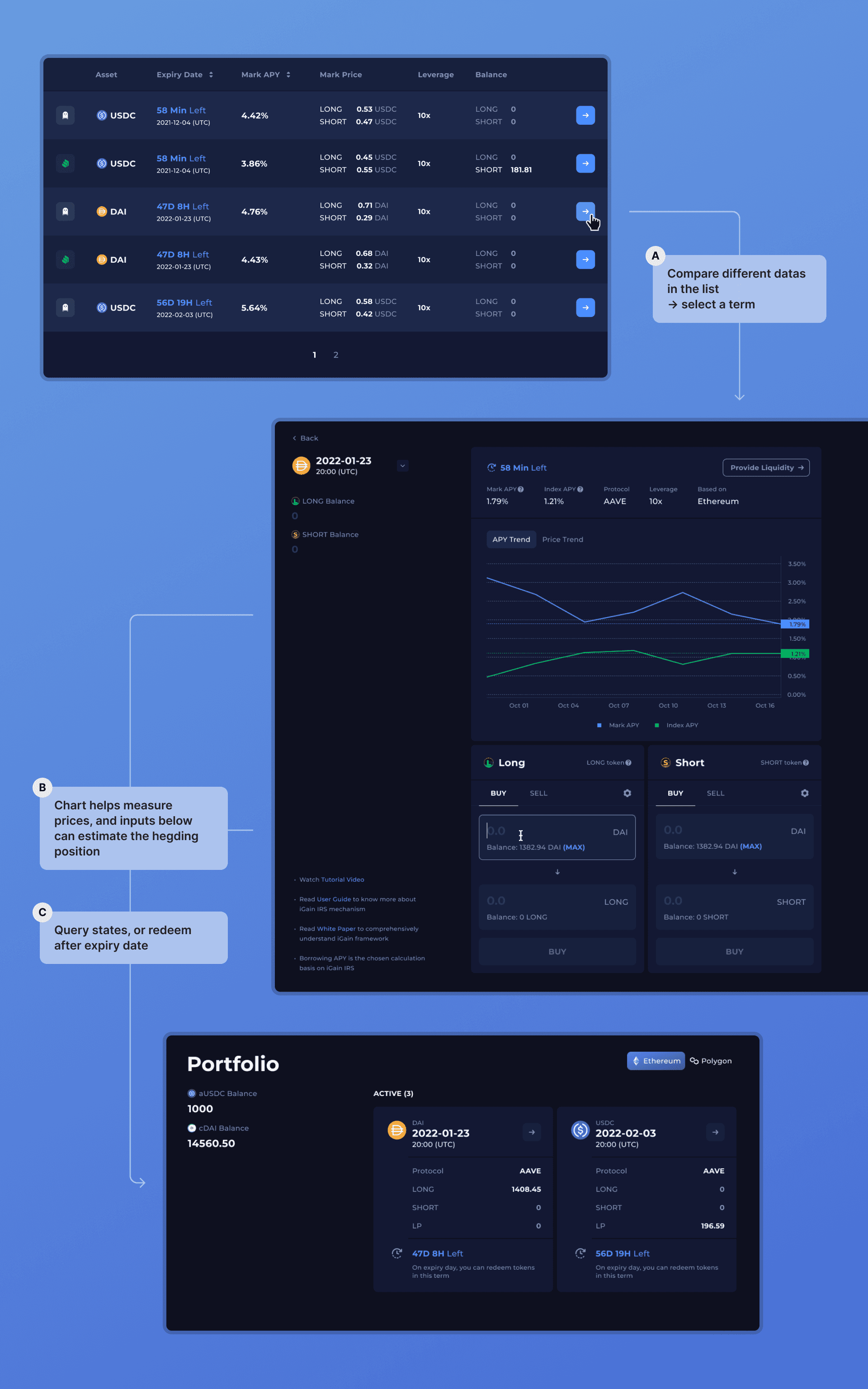
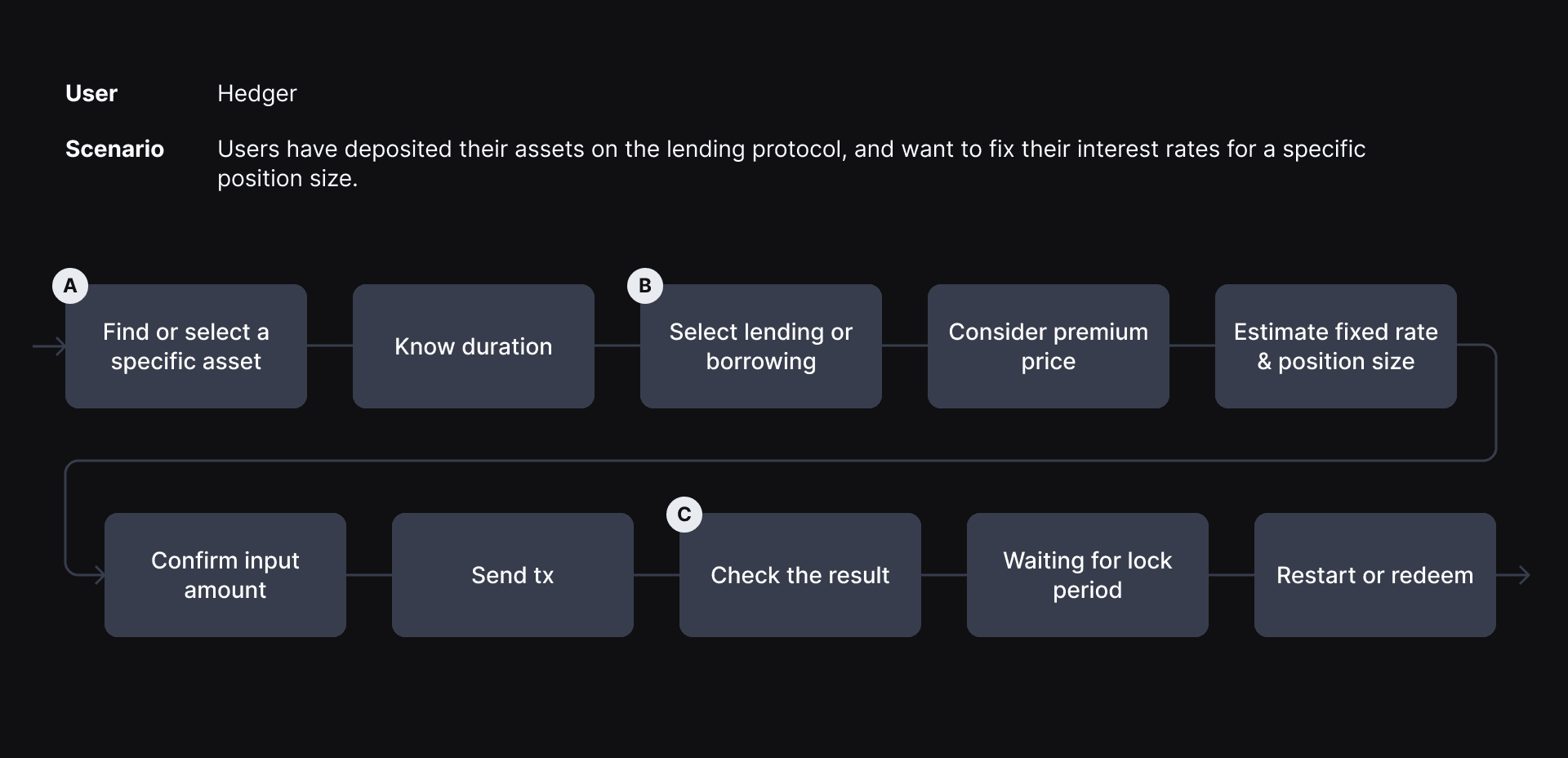
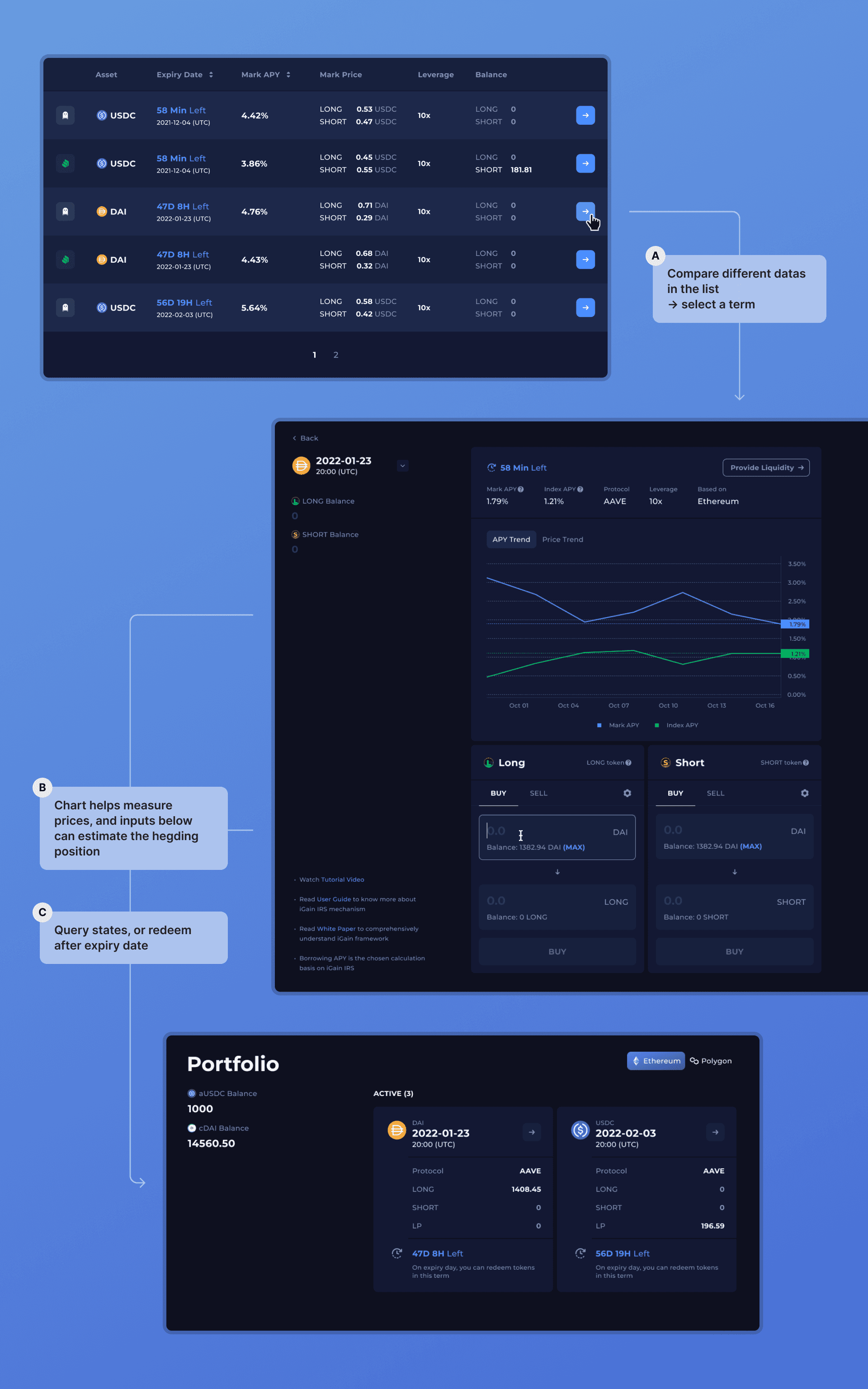
1. The process of a full investment cycle
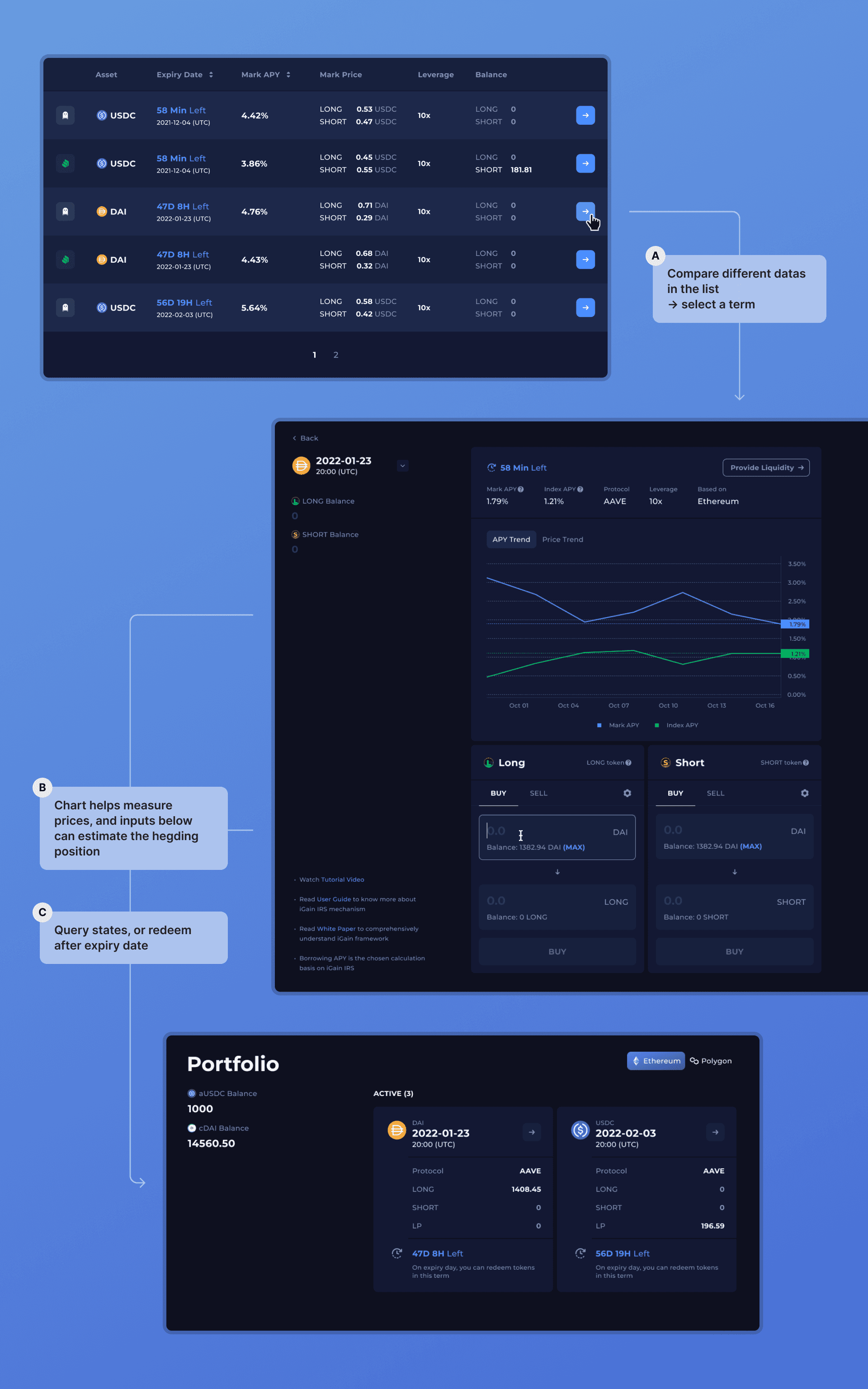
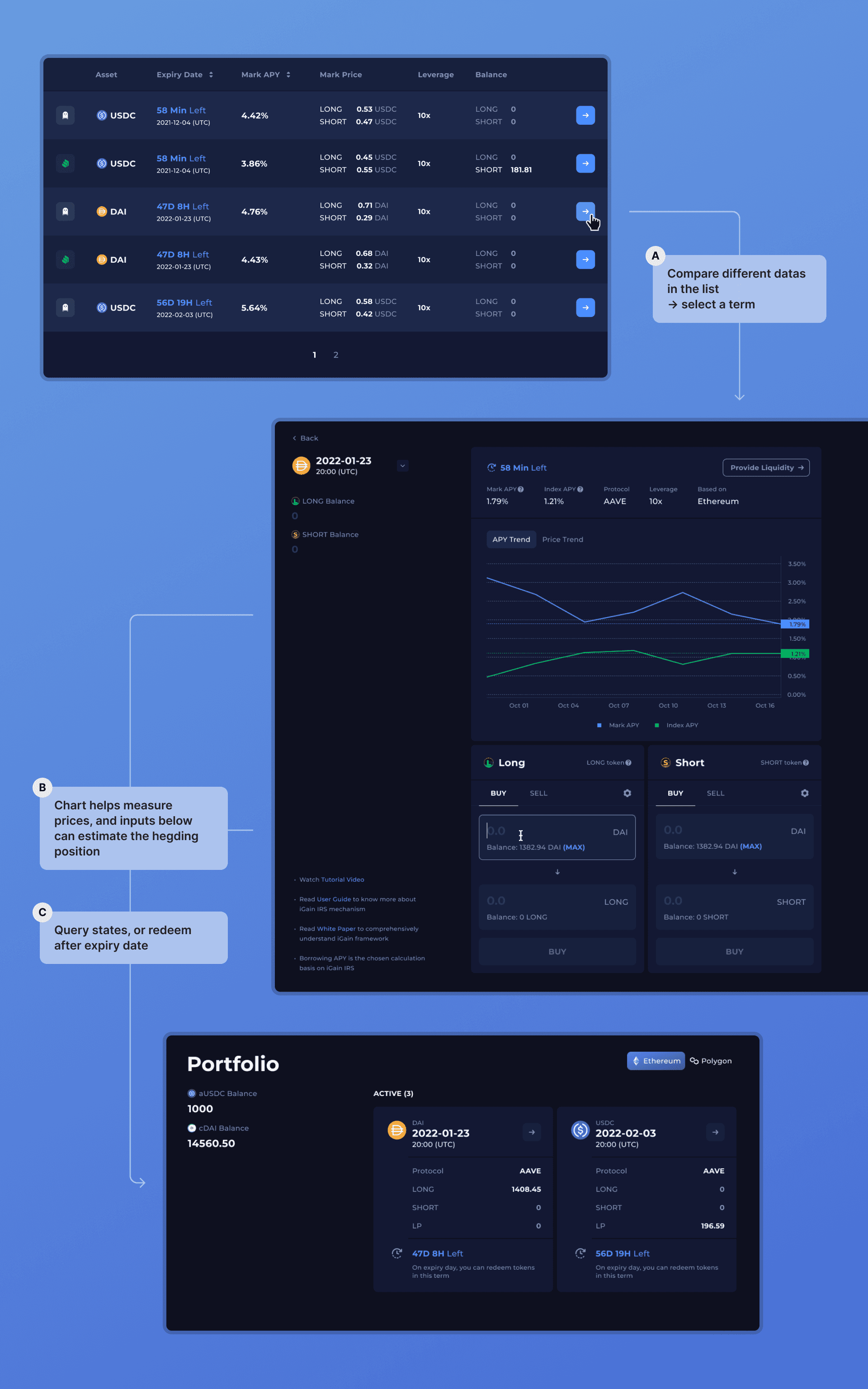
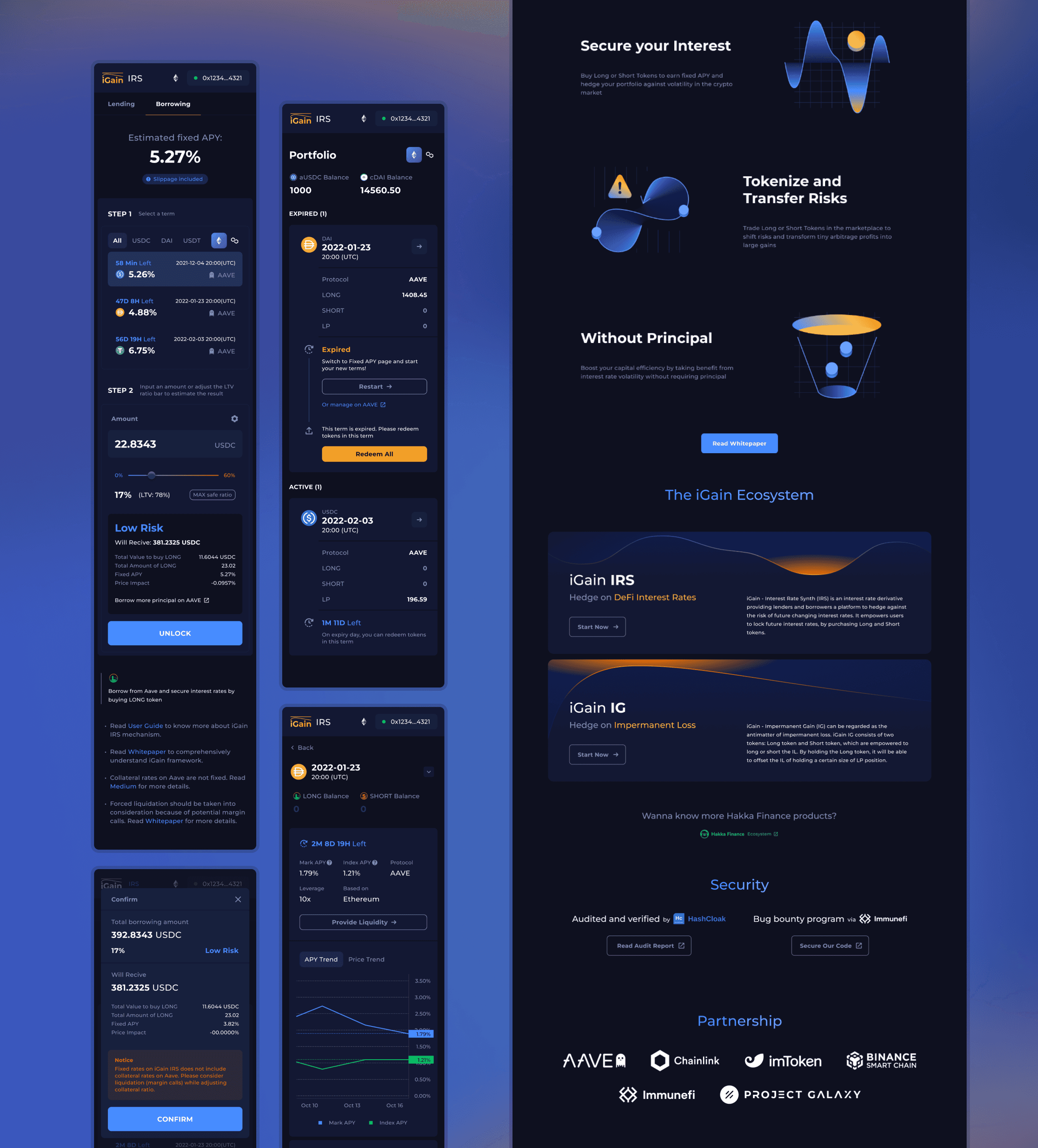
Each investment has its specific details like duration, prices, and steps. Users might already have an idea of what they want to invest in, like existing lending positions. So, they first compare options, like asset types, and get more details after making their choice.

I've organized important user information into different steps in the interface, clearly marked them. In the trading interface, I explain what each action does, provide confirmations for important steps, and update the status after the transaction is done.

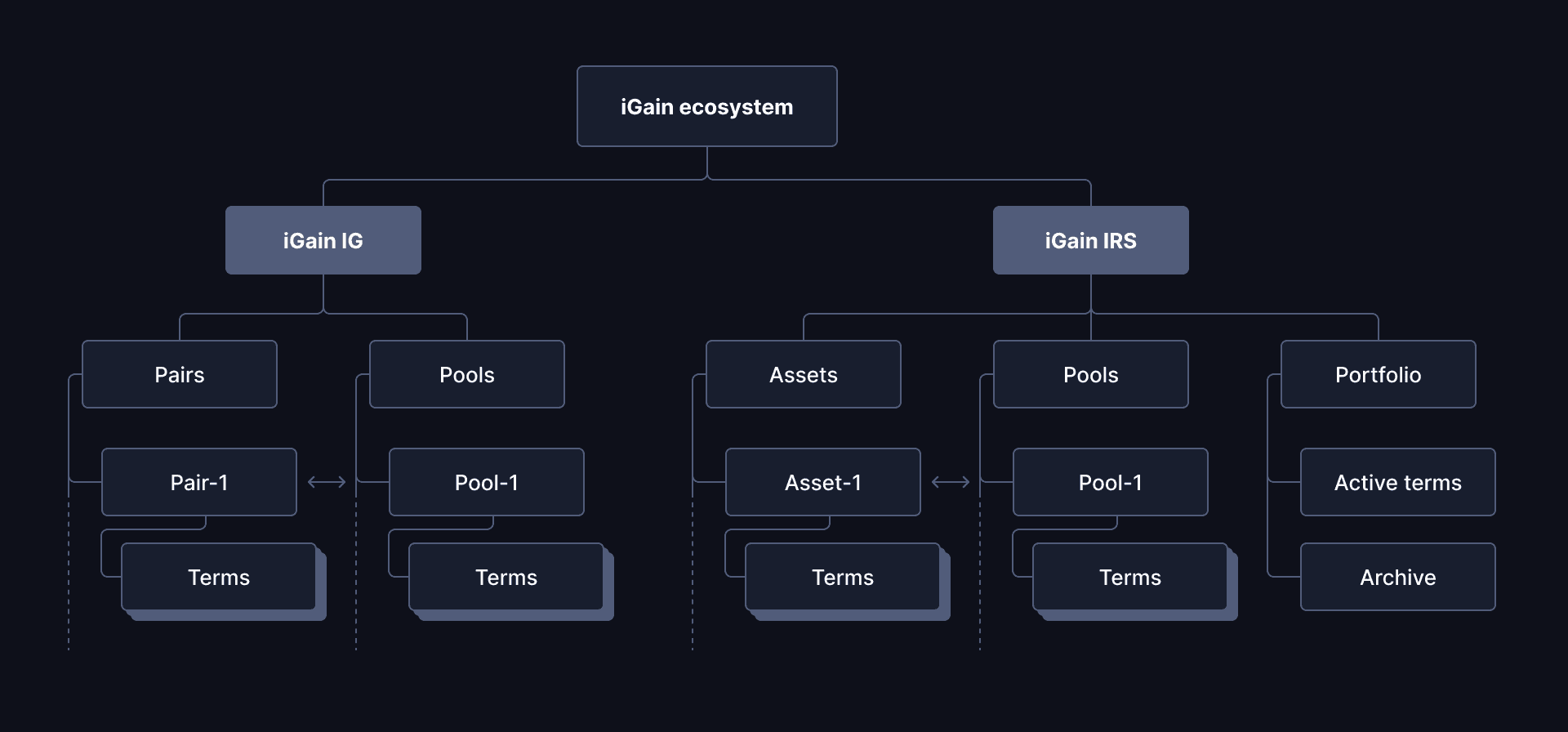
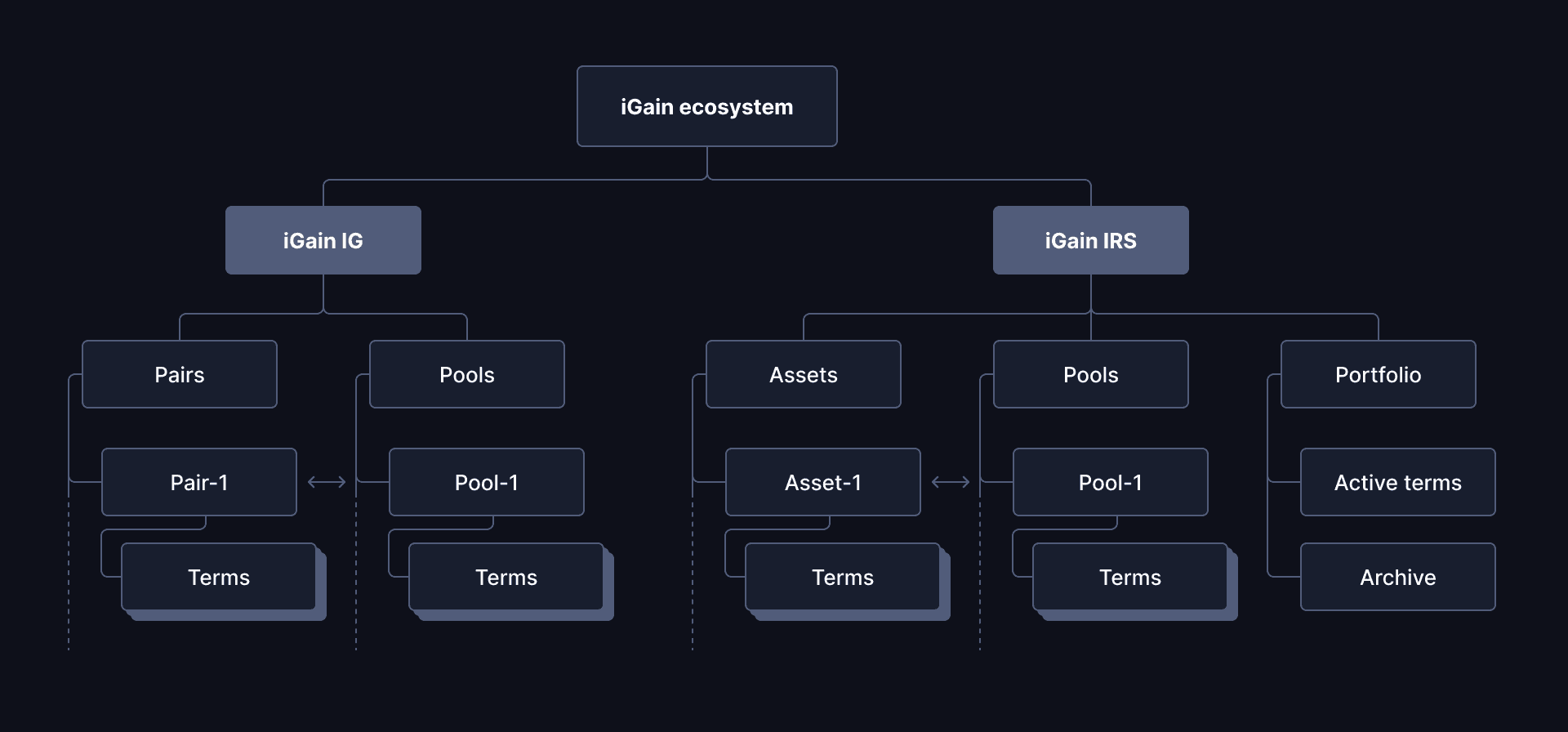
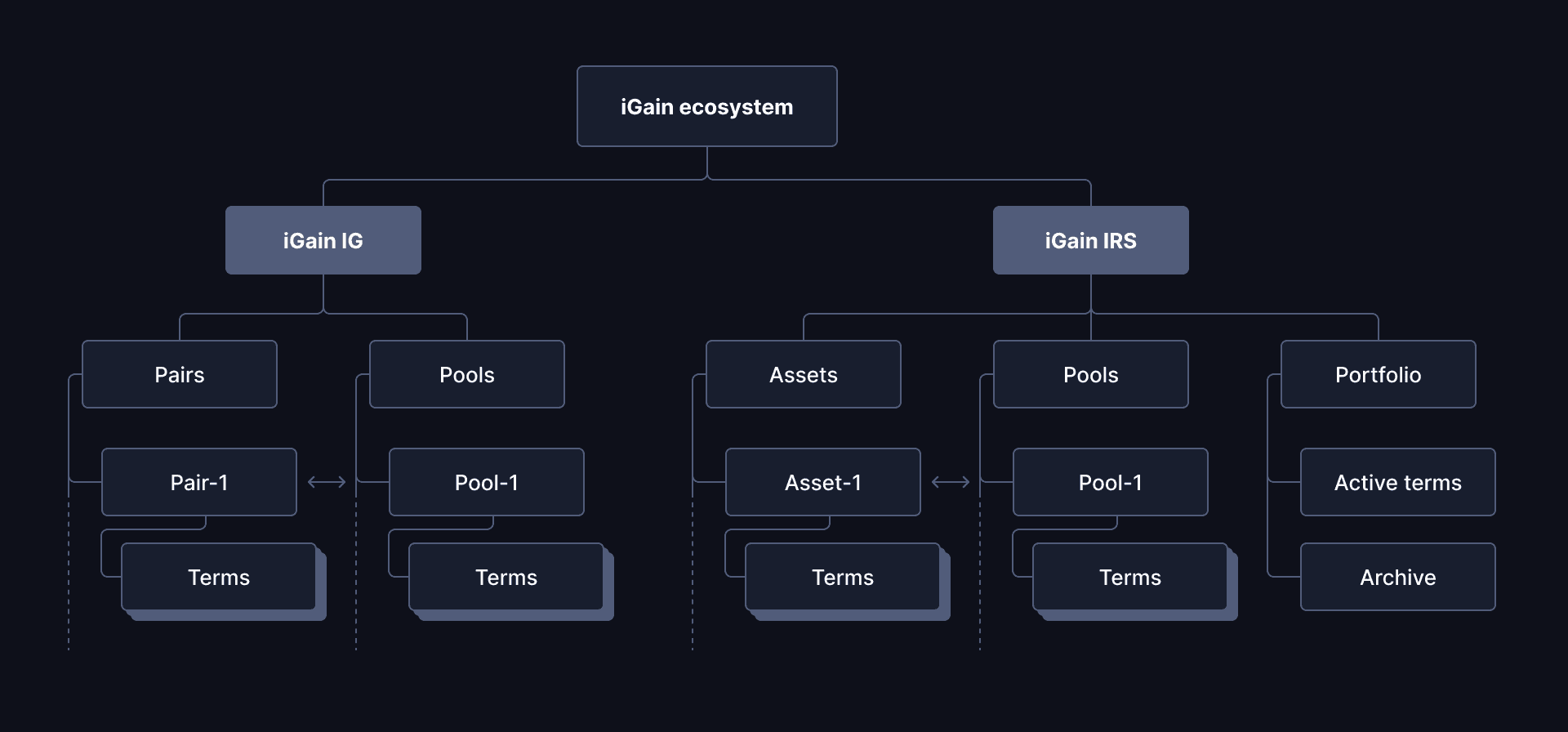
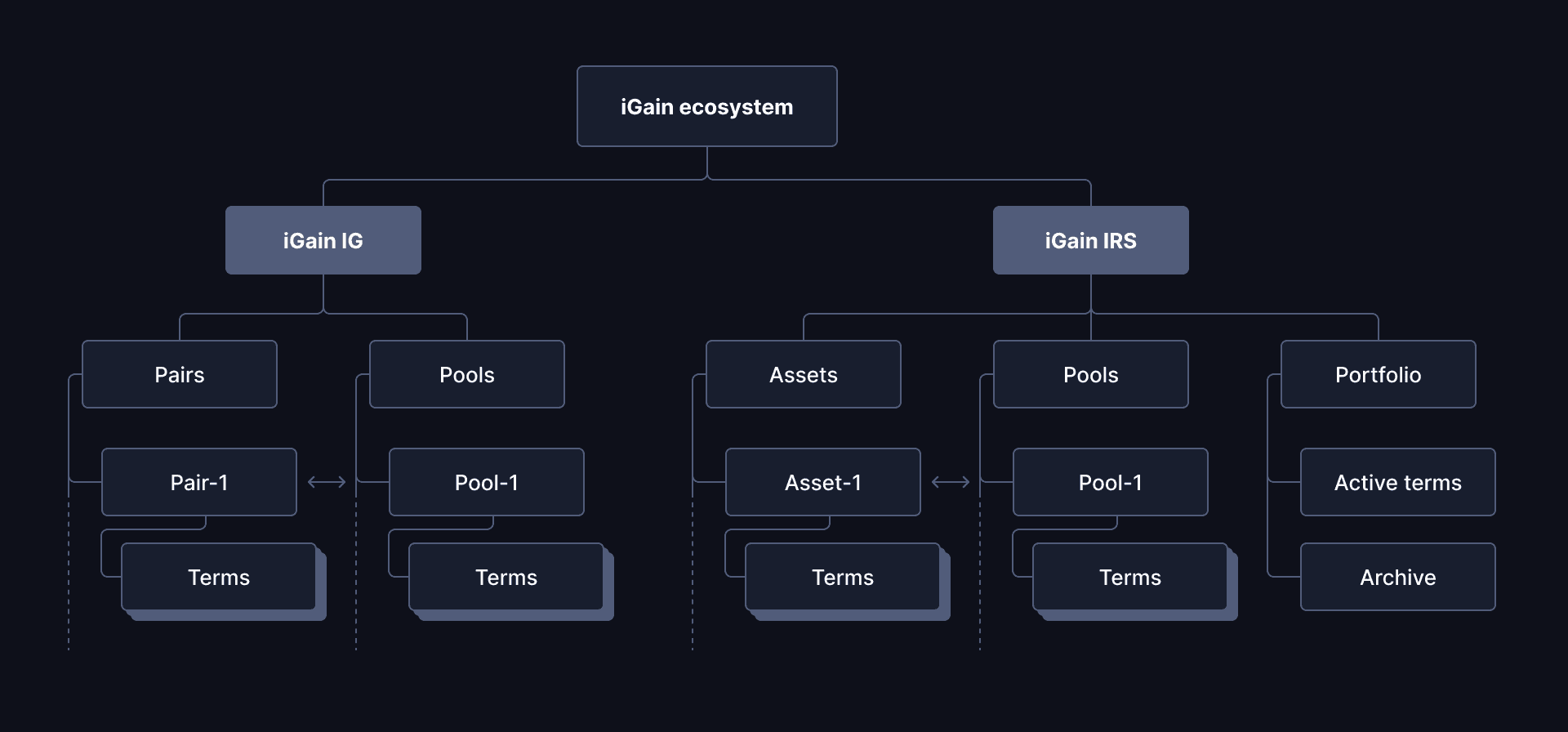
2. Defining the information architecture
Before designing the process, I usually set up the information structure. For iGain, I'm thinking about how it can grow as a derivatives platform. I'll create a landing page with an overview of different assets, and each asset's page will have a similar layout. In the future, I want to make a page for individual addresses to manage their portfolios.

Simplify understanding and inform users about risks
As we iterate the product, we ask if iGain can be the top choice for users with specific needs, making it easier for them to achieve their goals.
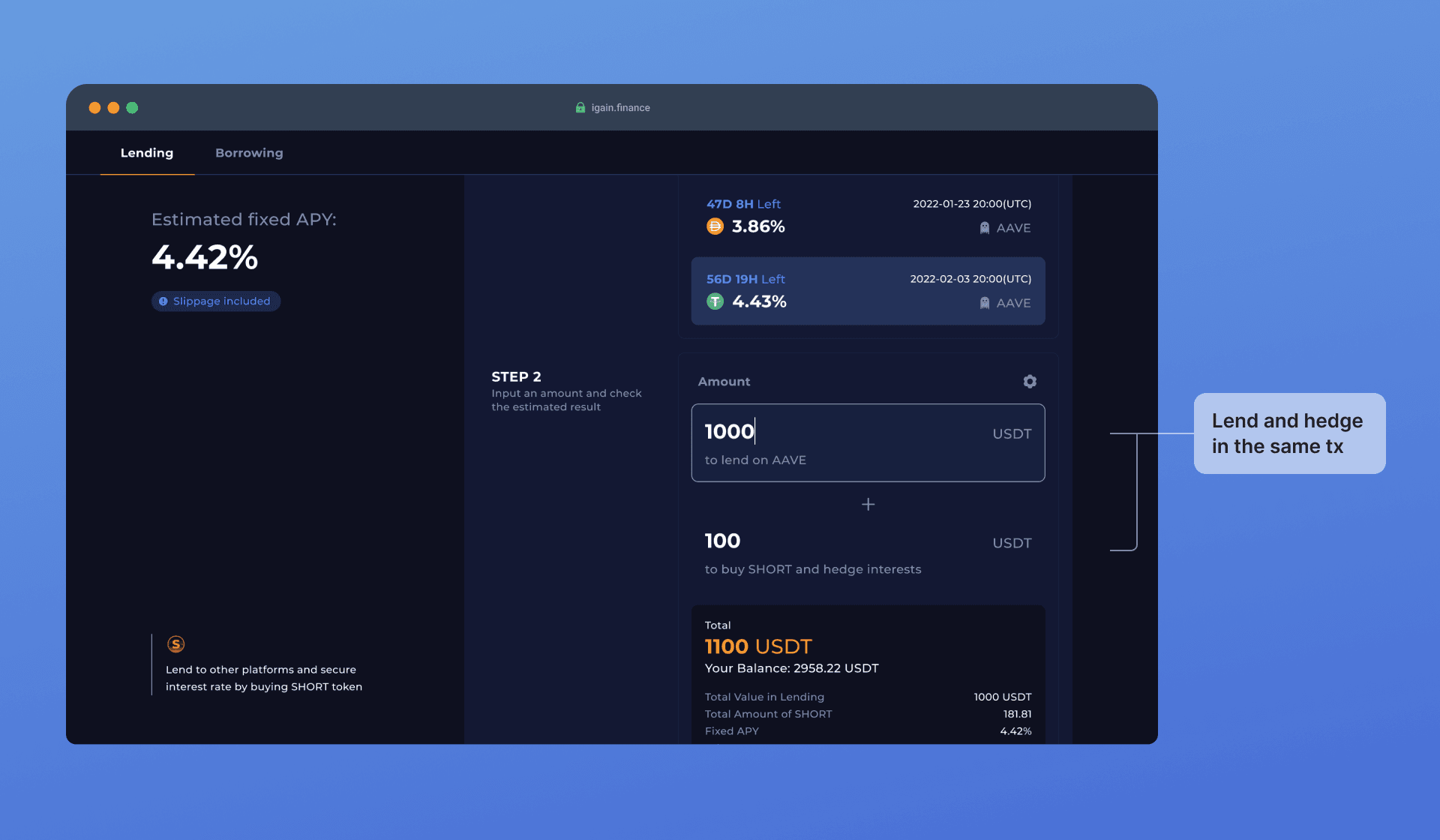
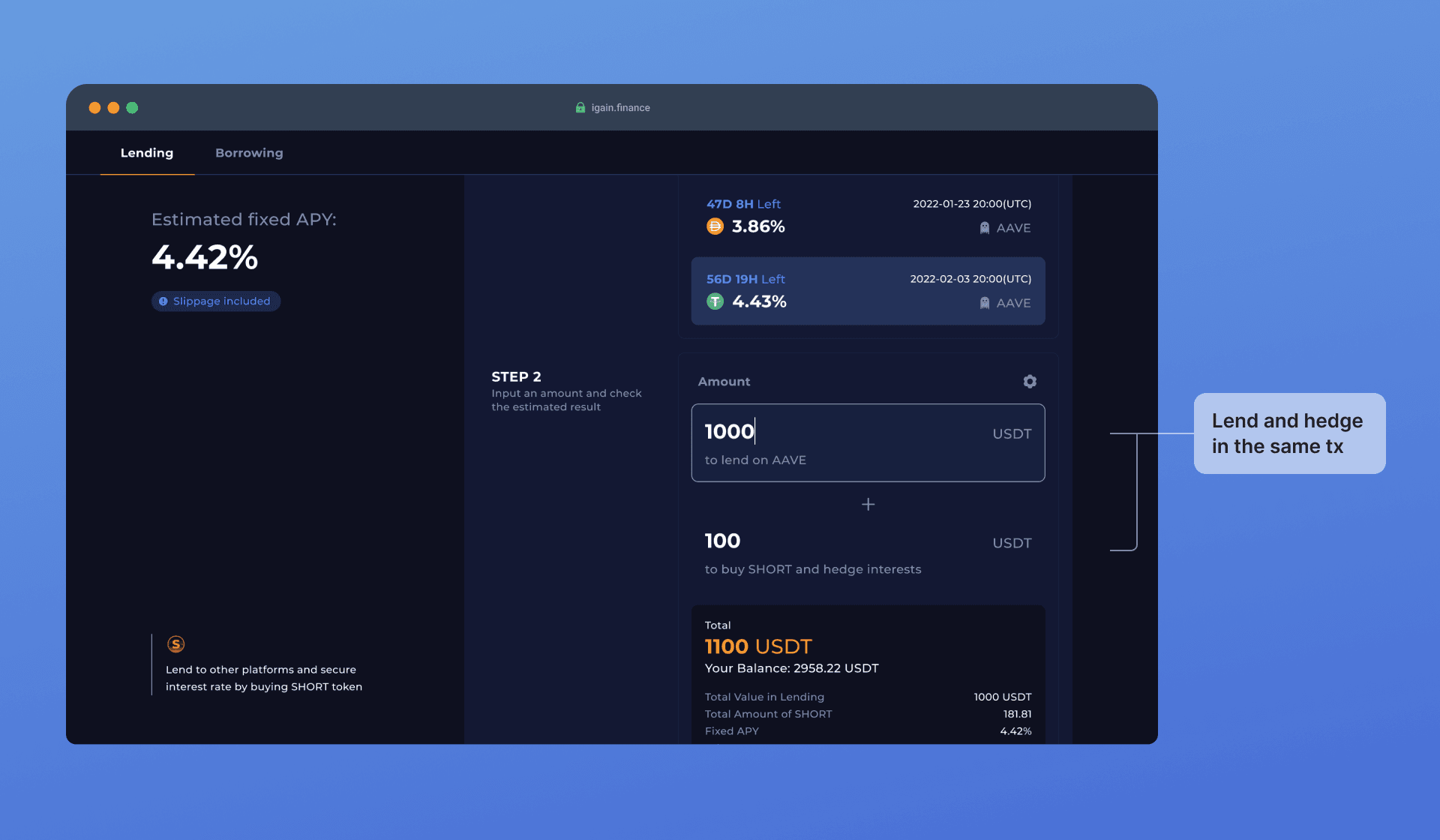
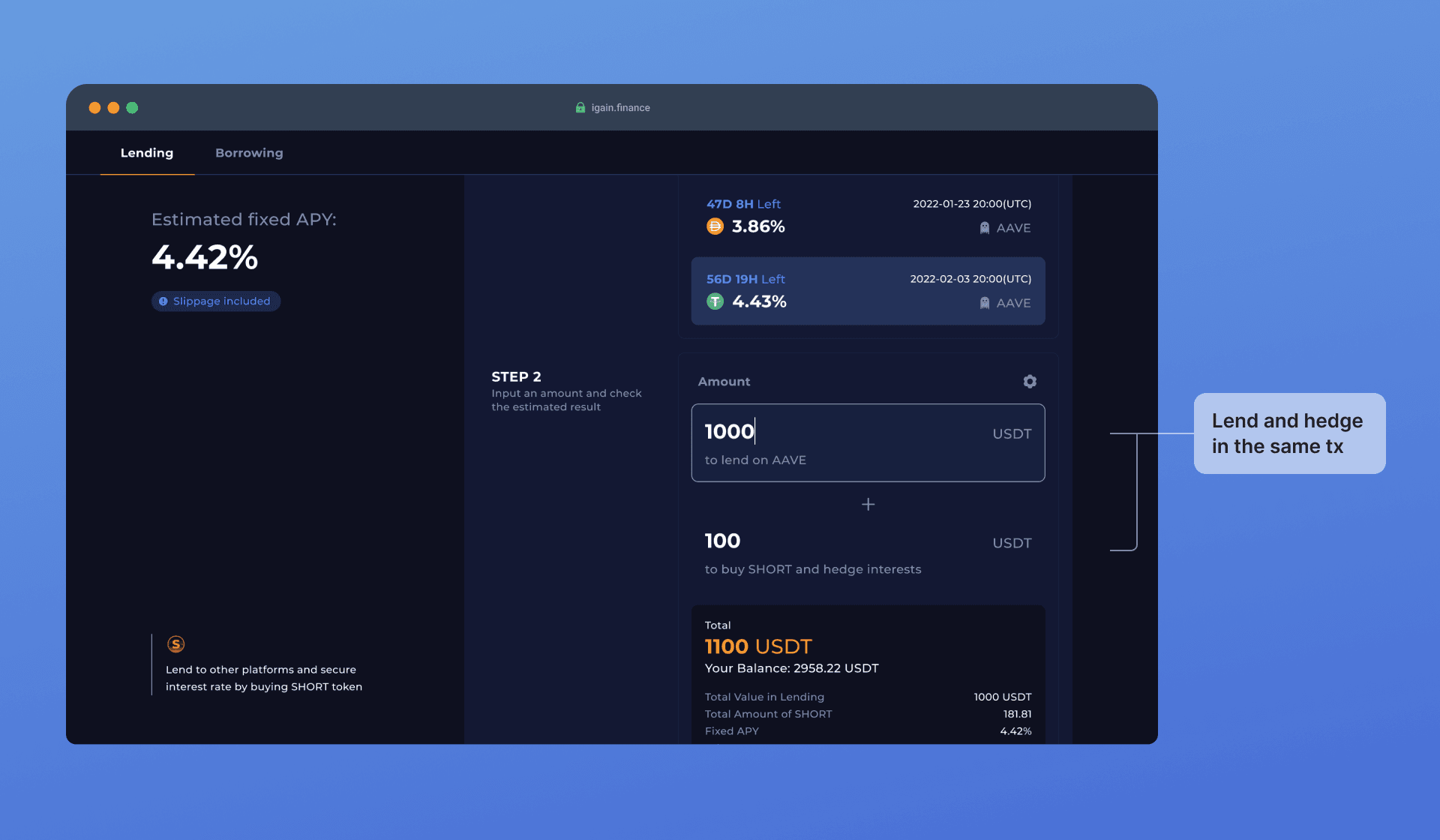
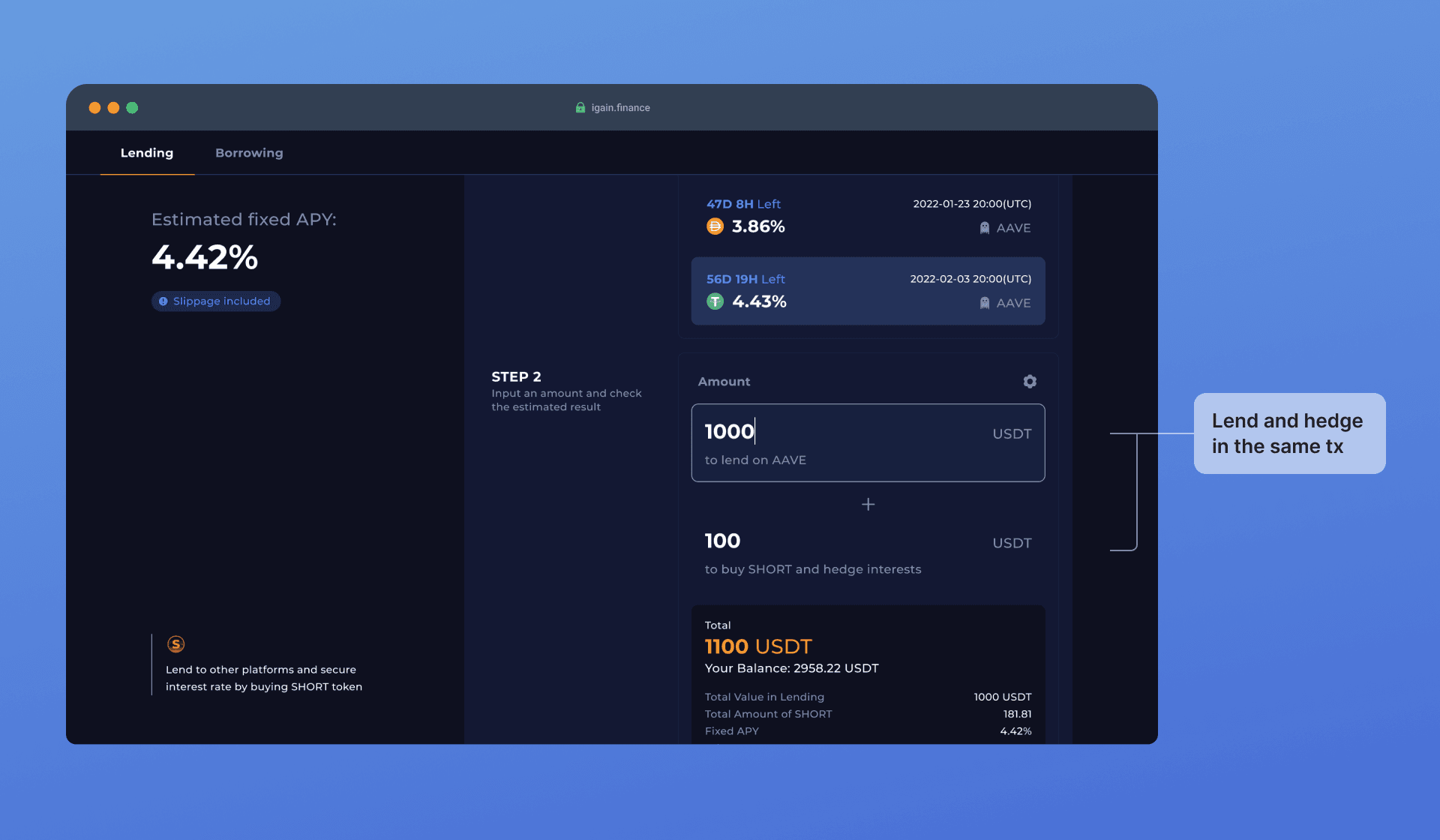
3. Tasks combined, completed in one click
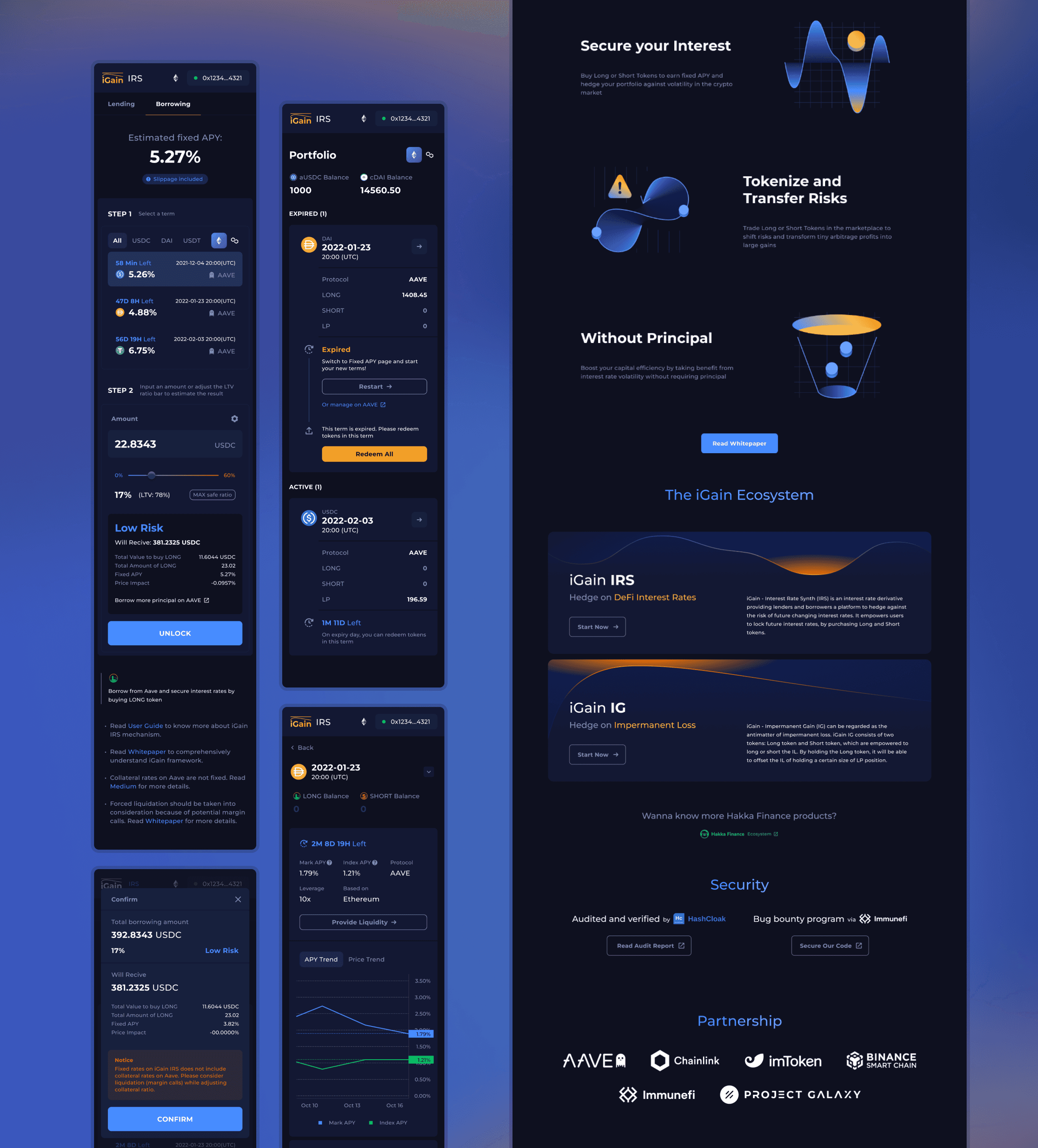
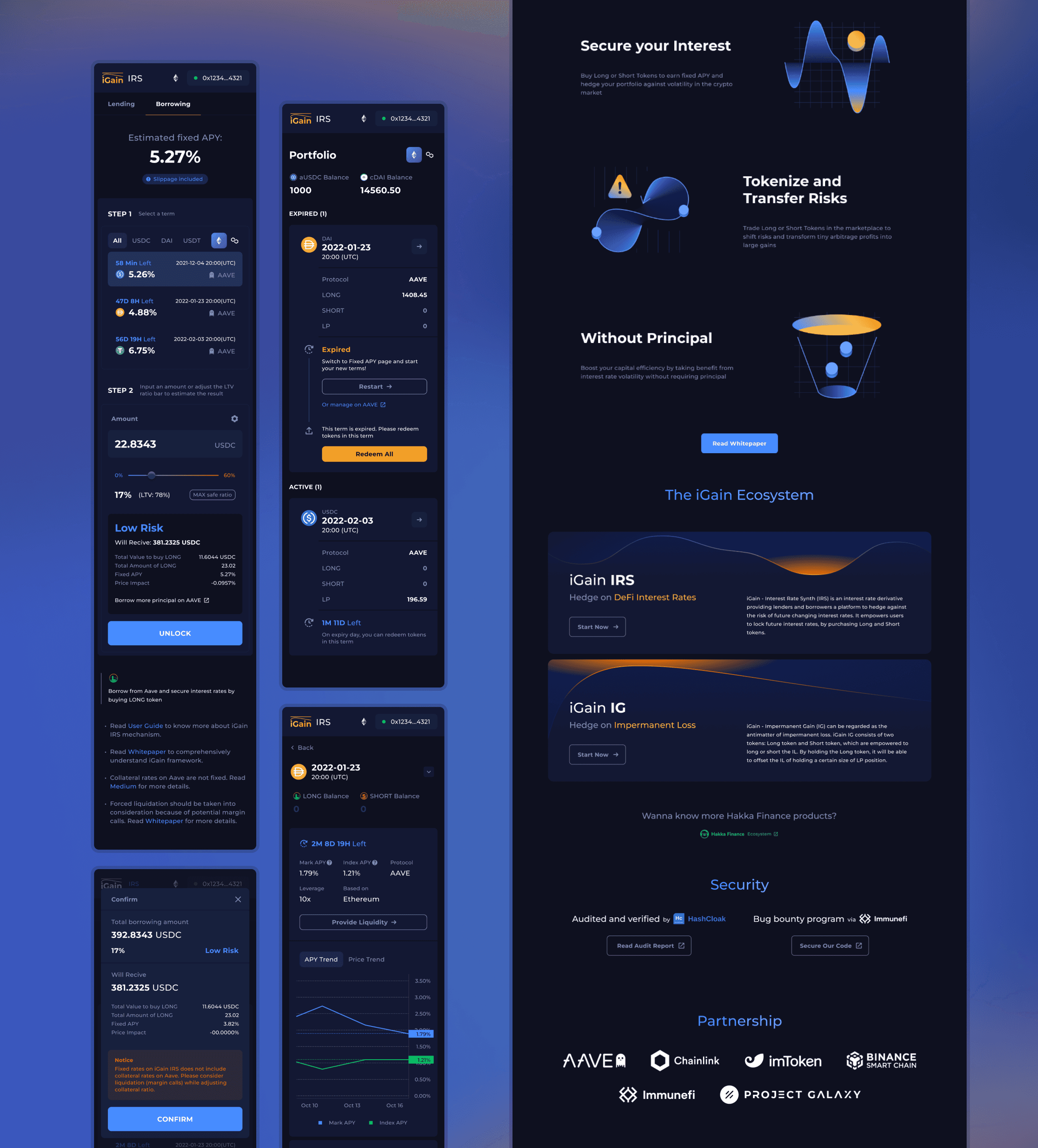
For iGain IRS, which focuses on interest rates, users don't need to provide capital to trade, unlike competitors. Still, we're adding a one-click lending and borrowing service with AAVE and Yearn integration. This lets users do fixed-rate operations directly within the iGain IRS interface.

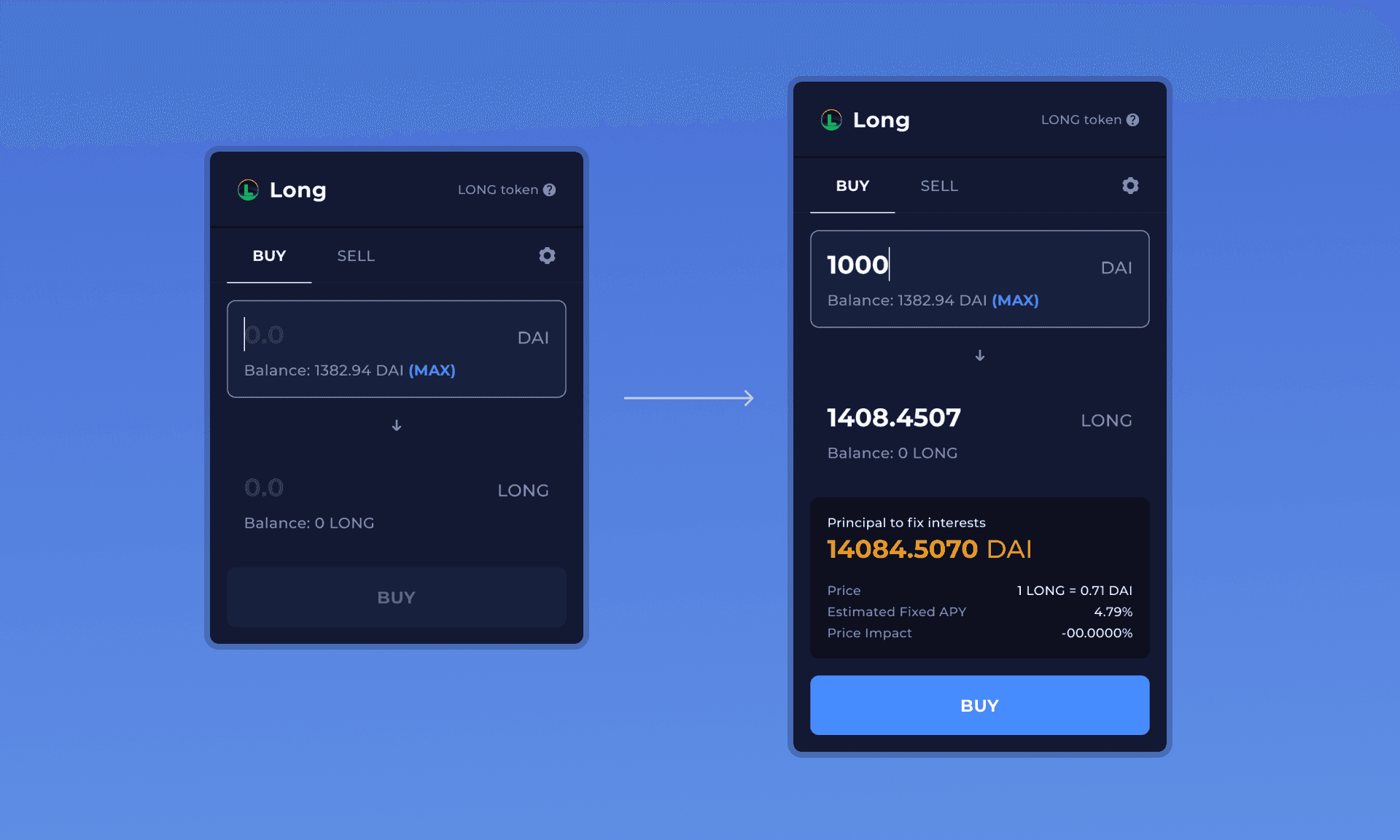
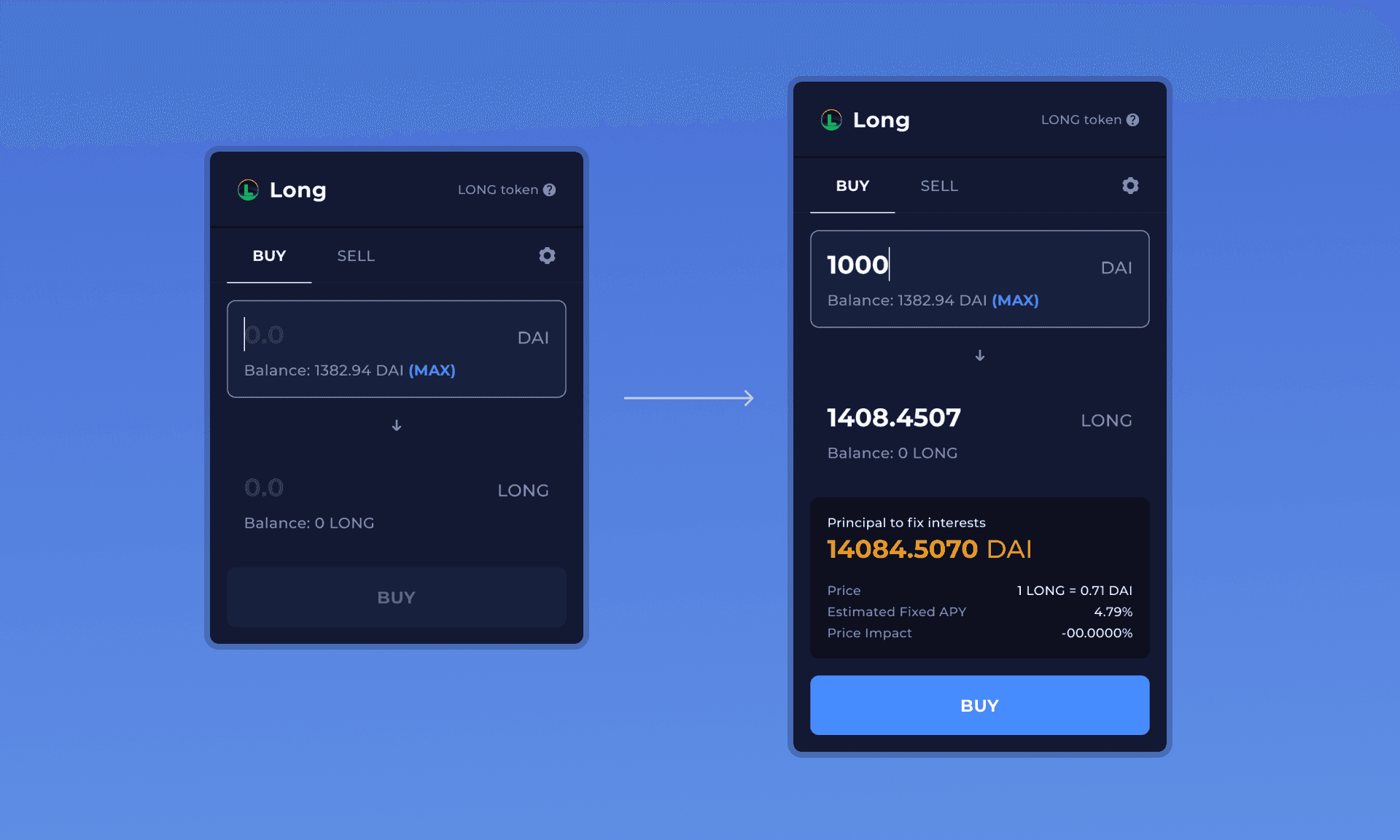
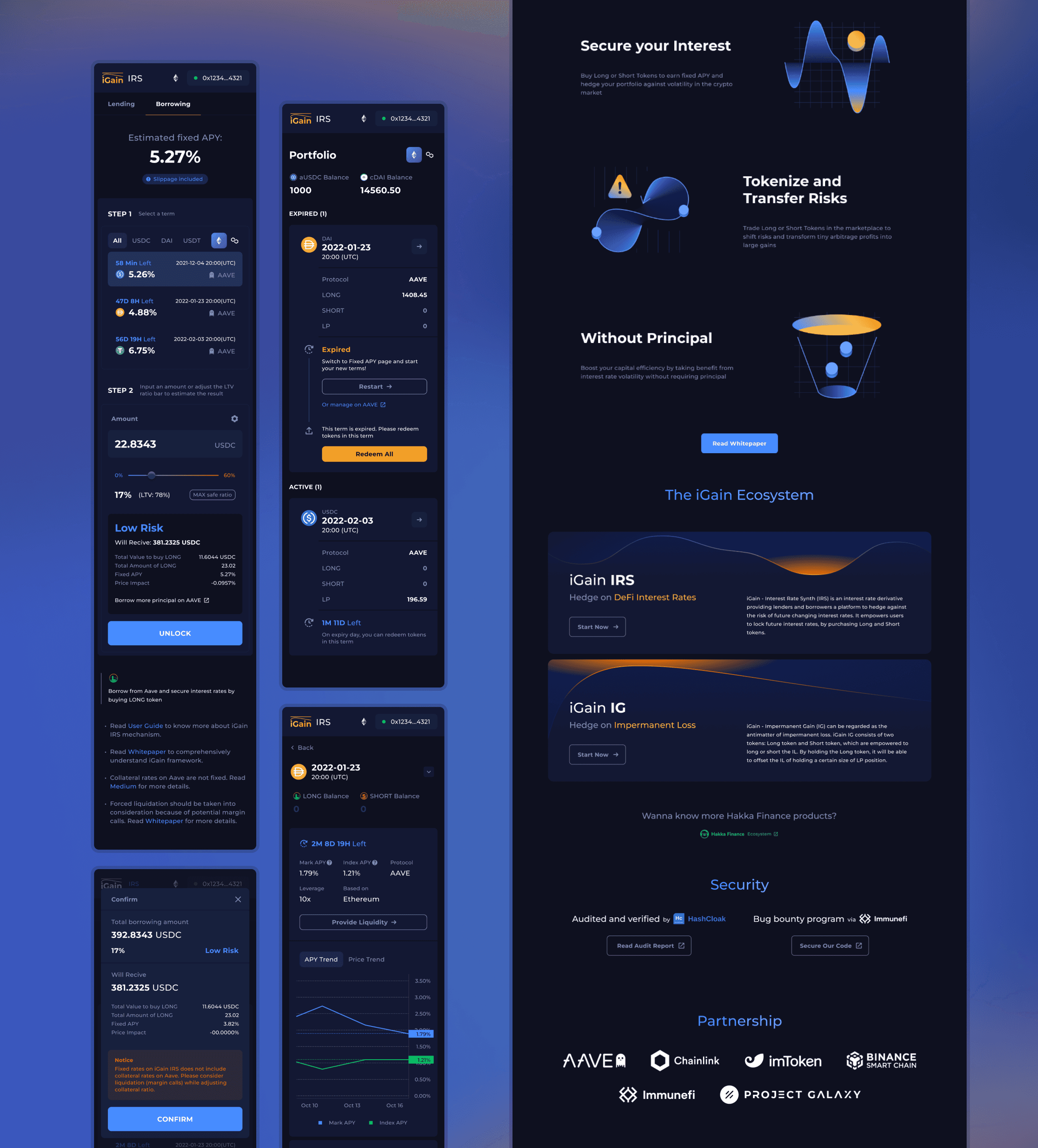
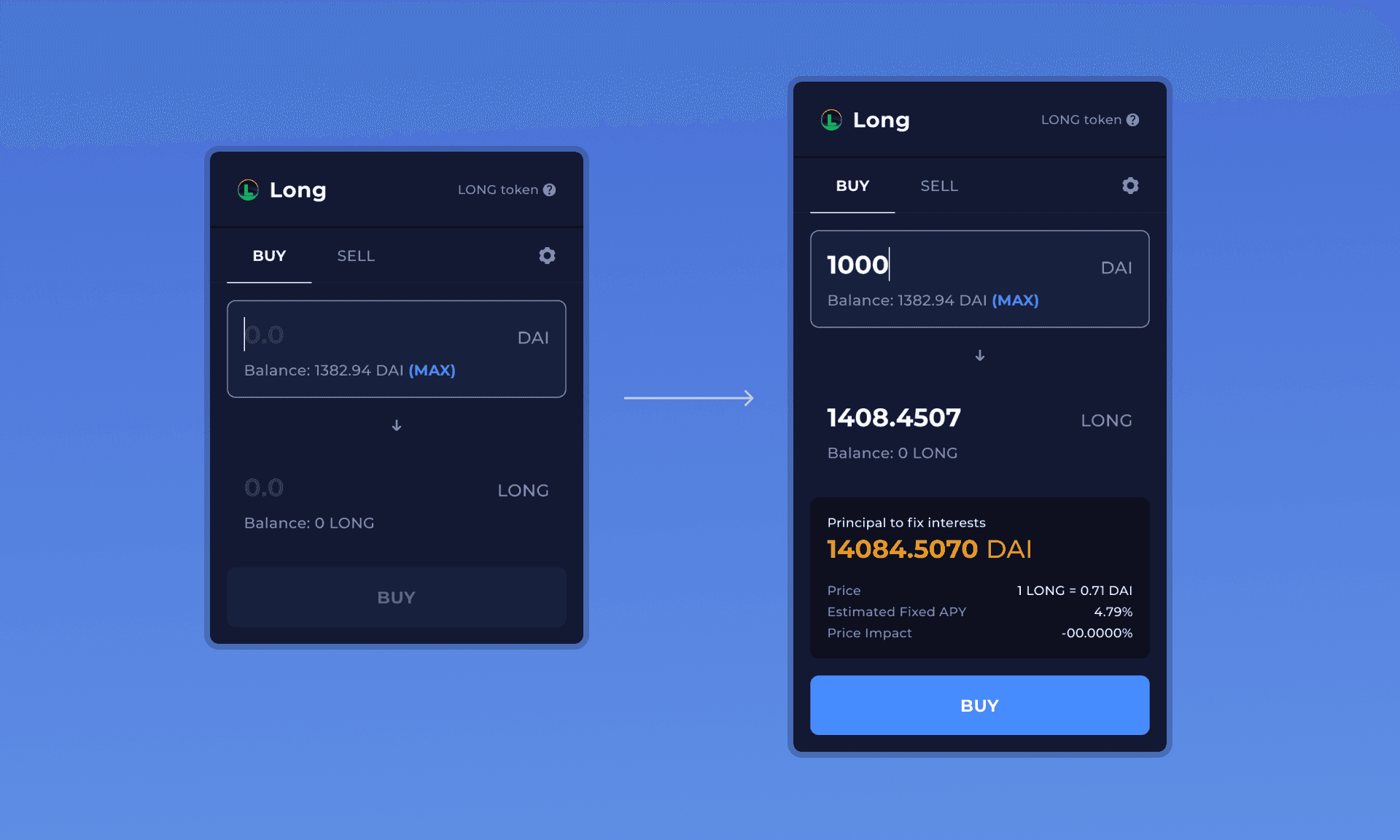
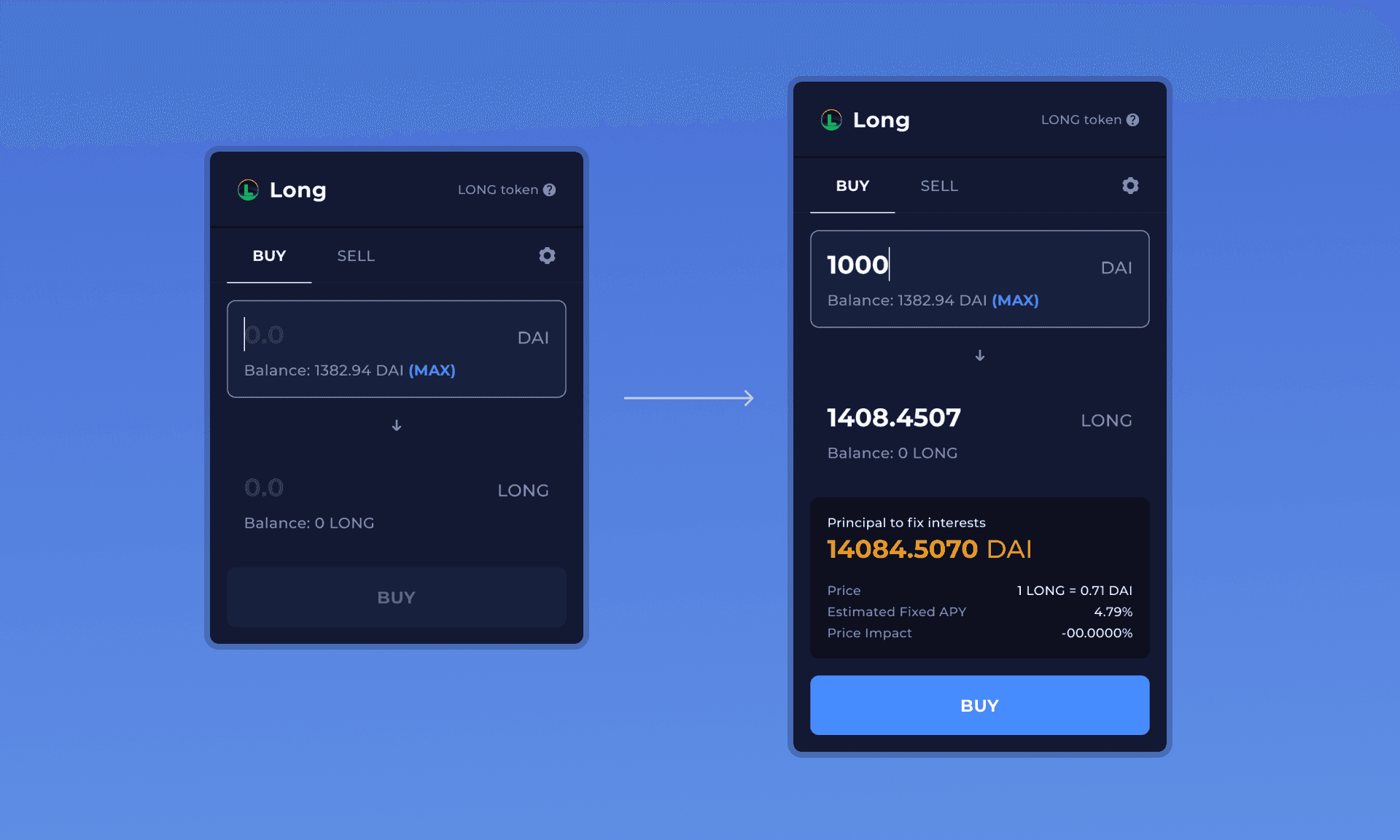
4. Calculator estimates reduce uncertainty
Users can access all calculation functions even without connecting their wallets. For iGain IRS, entering the total investment amount estimates the results, including hedge position size and other transaction details. This function is important for reducing uncertainty when using products involving operational assets.

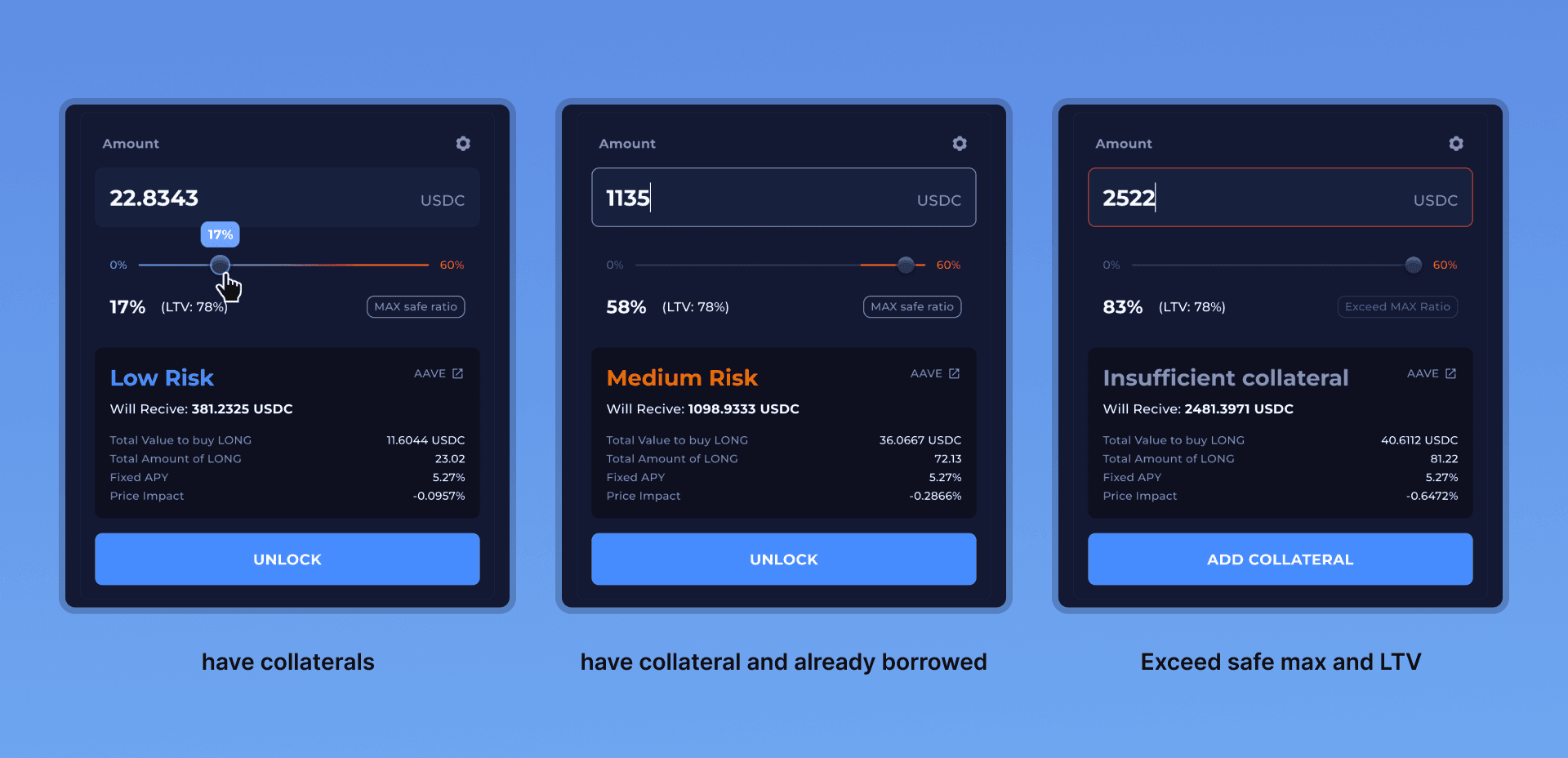
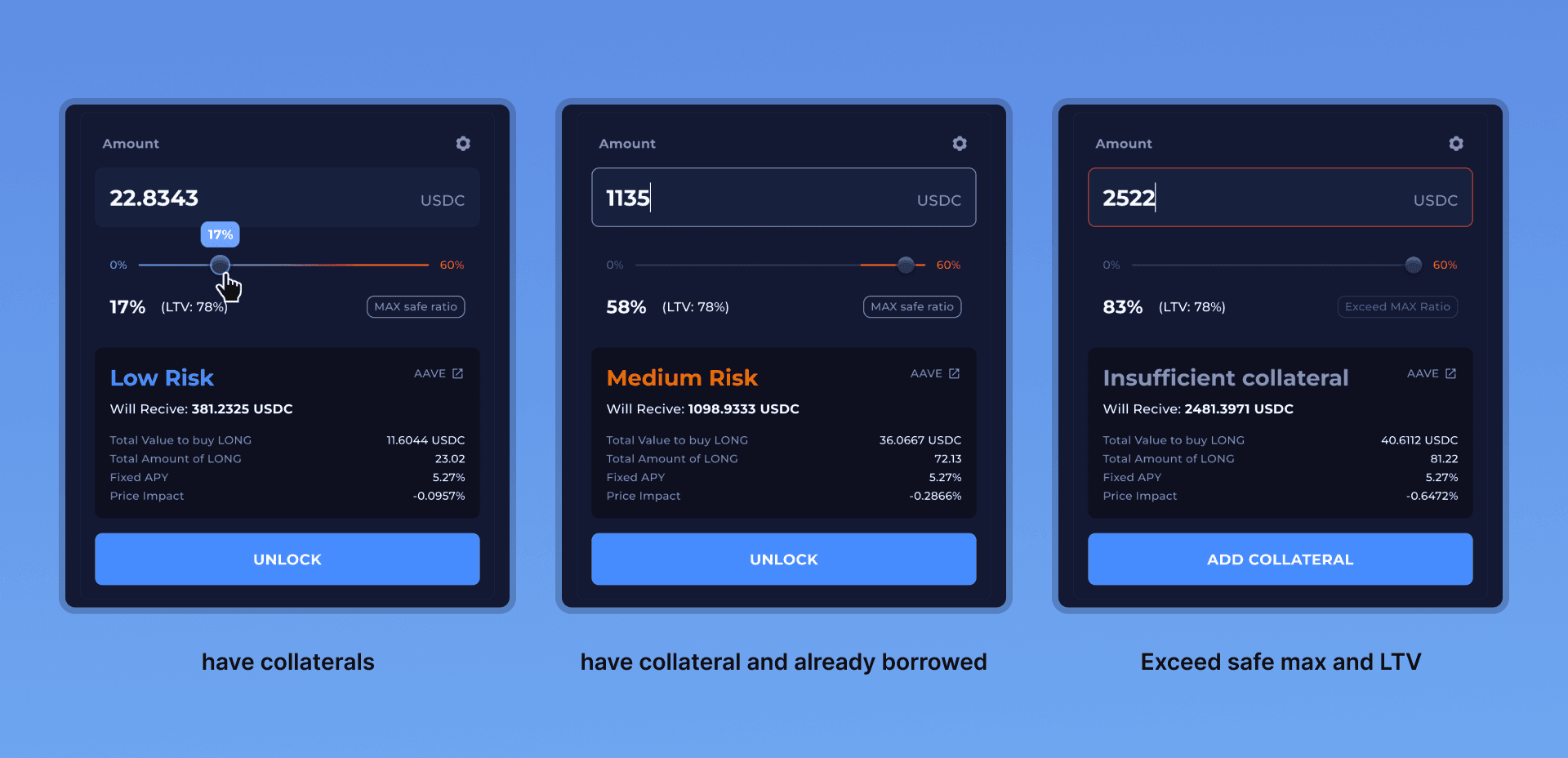
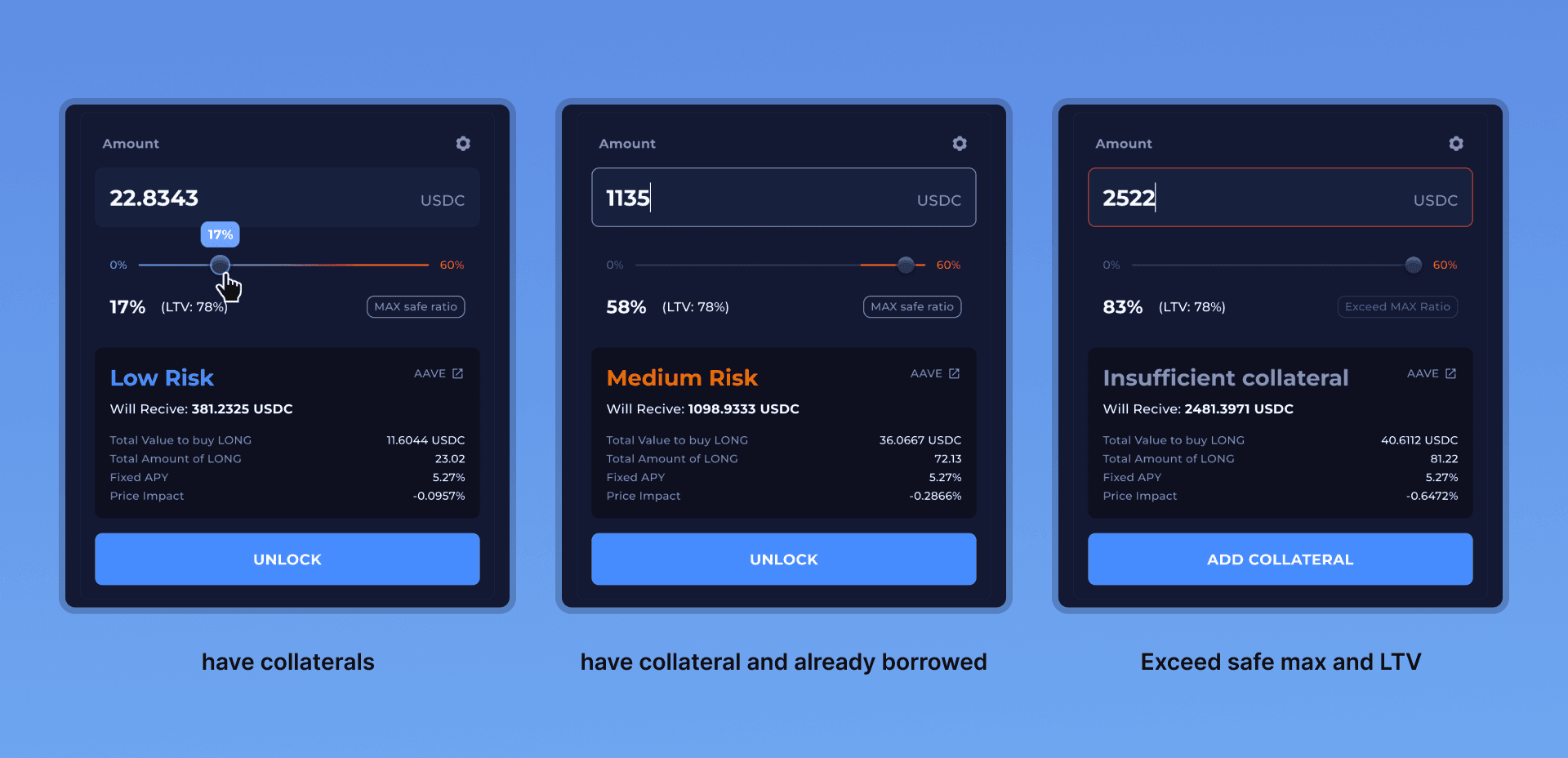
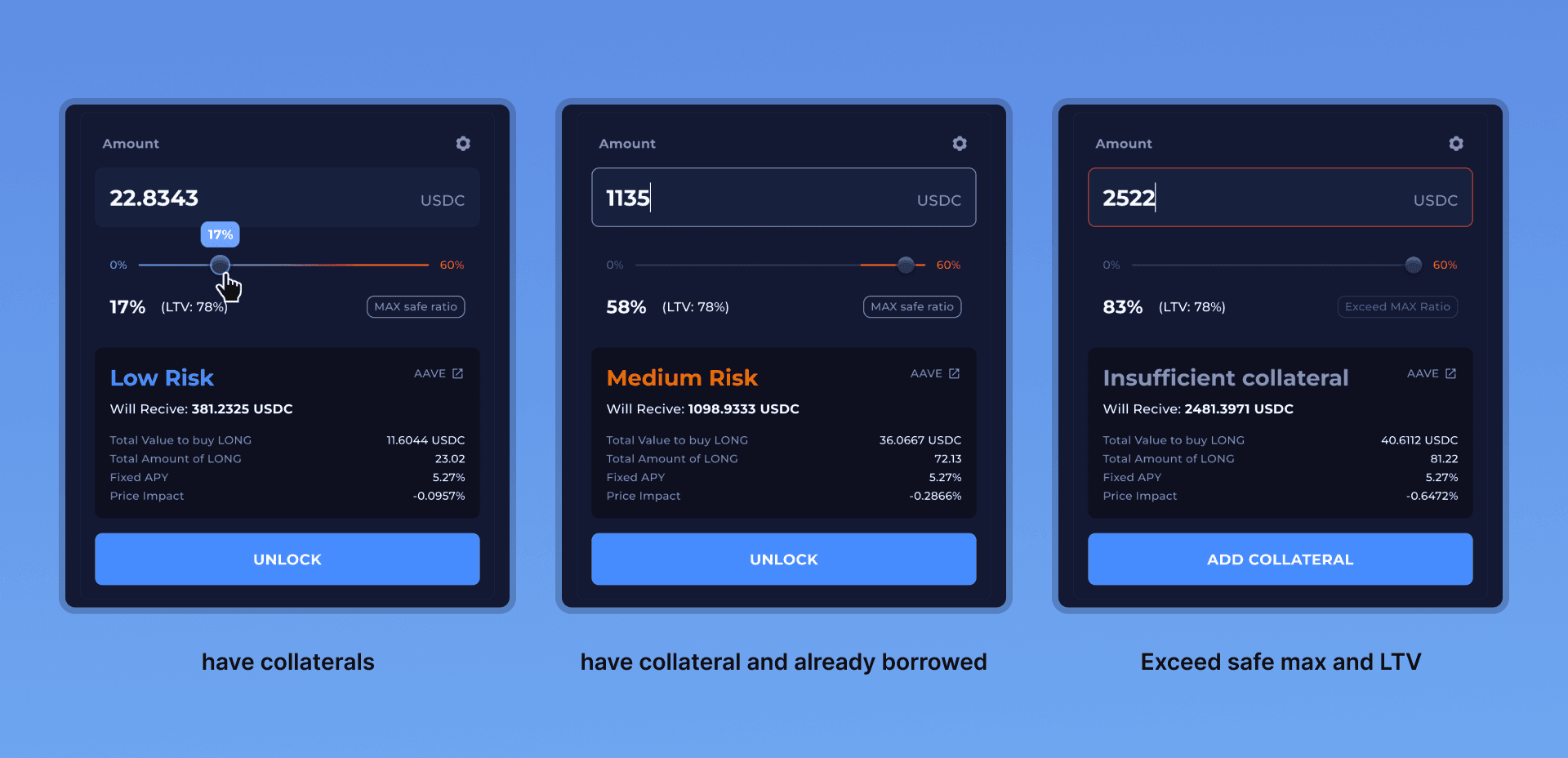
Estimates are not just for reference. The interface must clearly explain and warn about liquidation risks in borrowing and provide safer operational options.

Delivery
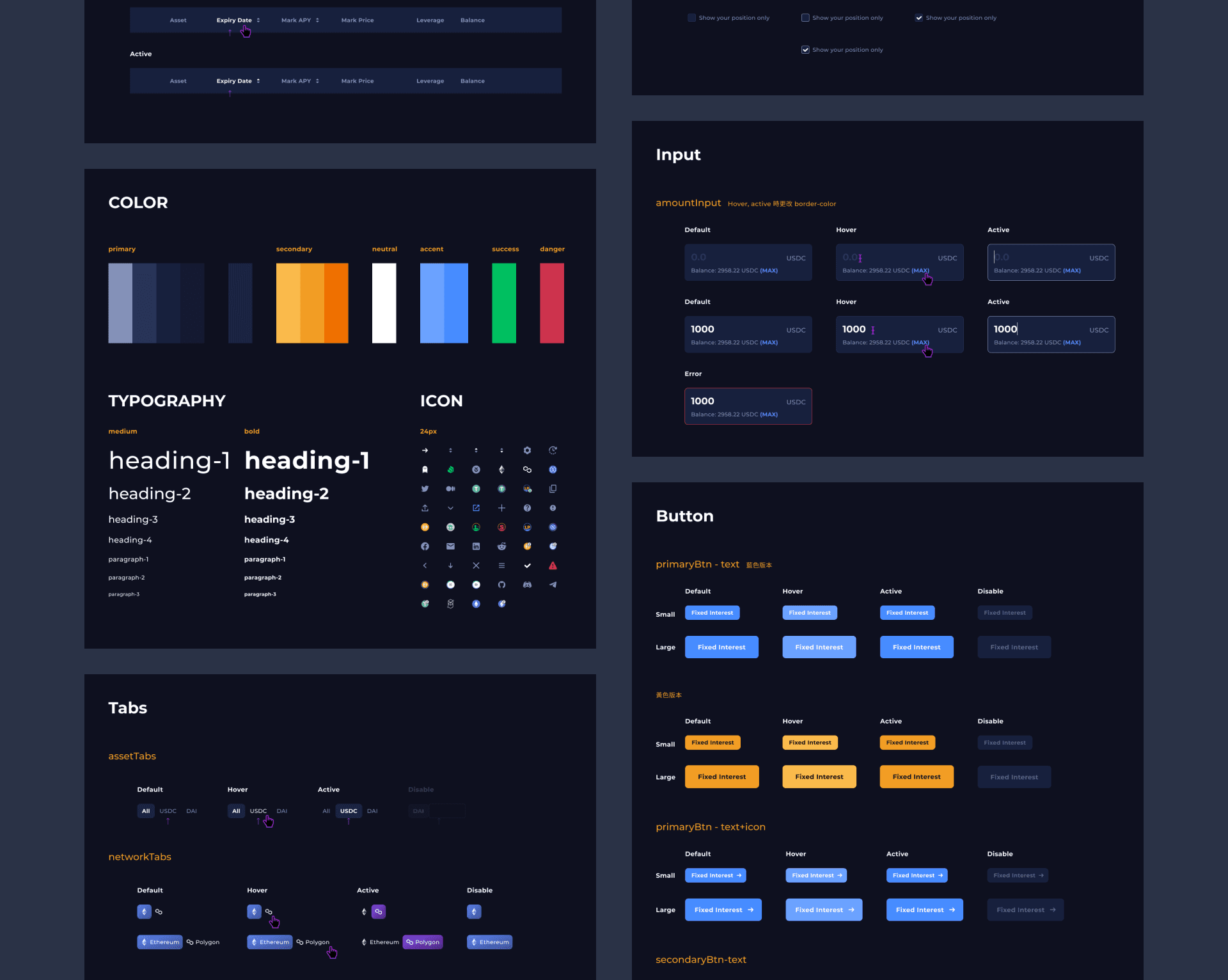
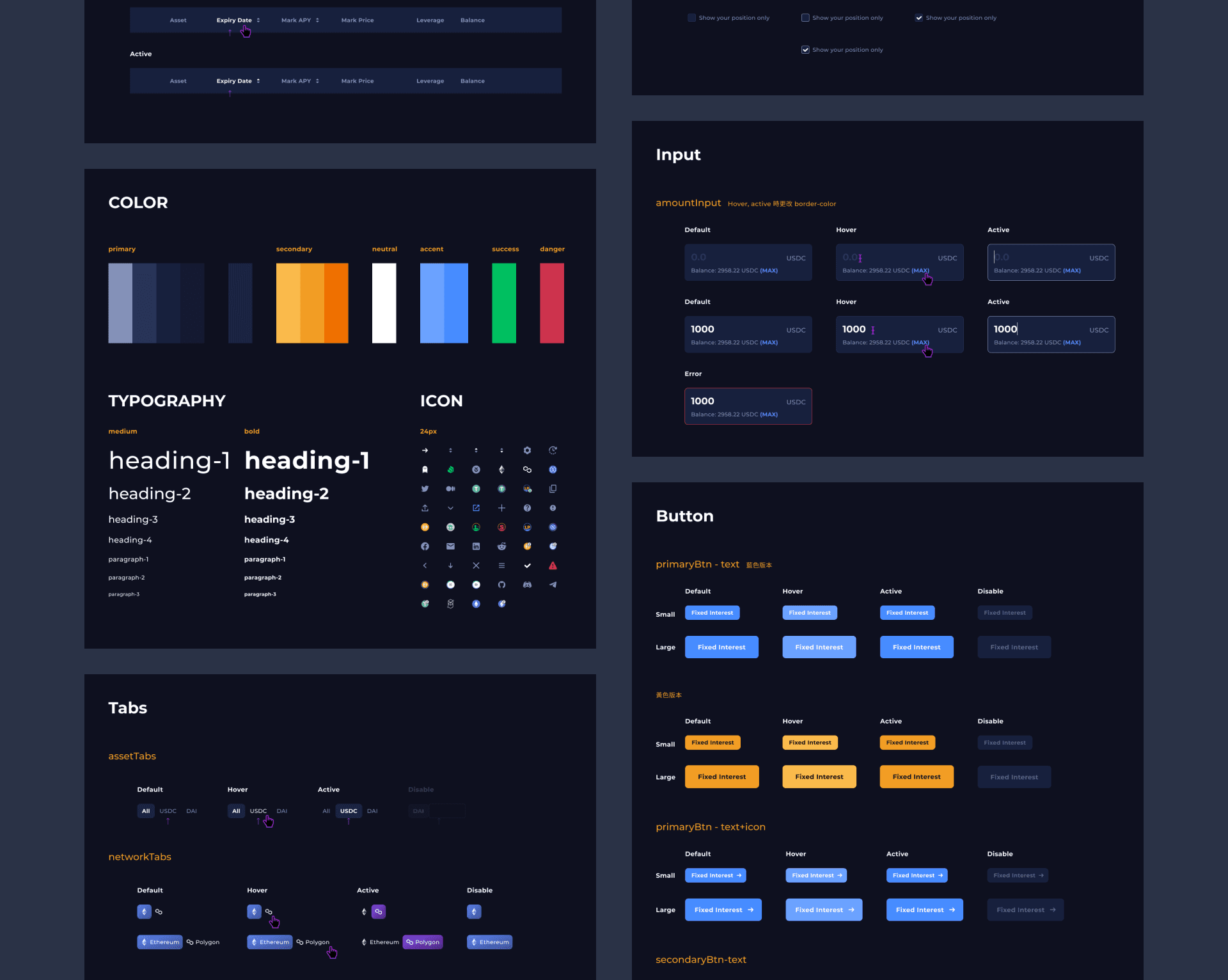
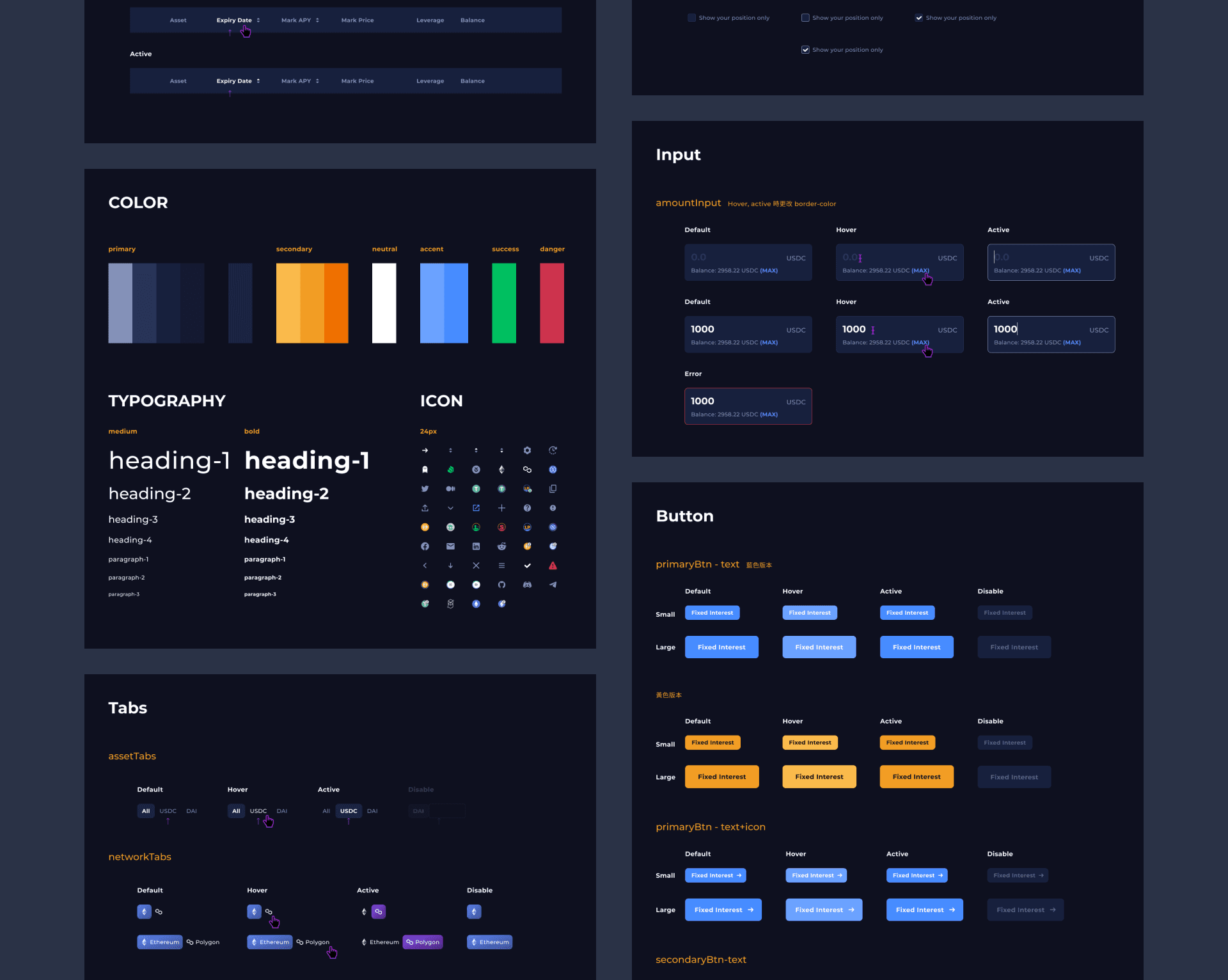
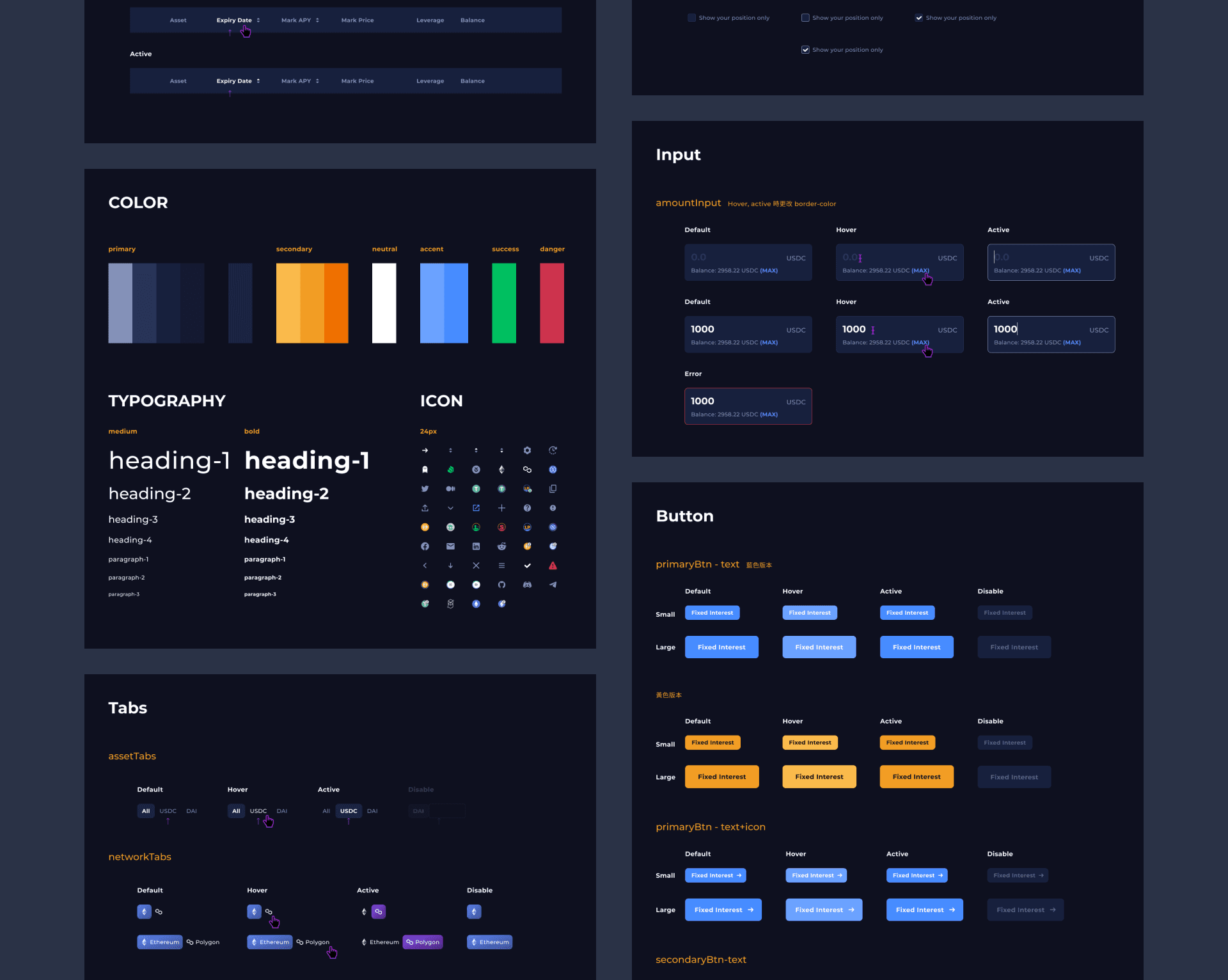
Making a developer-friendly UI kit for efficient communication
Due to time constraints, this UI kit is lightweight and developer-focused. It defines consistent component behaviors to ensure design scalability.

Iteration
Adapting to rapid industry changes
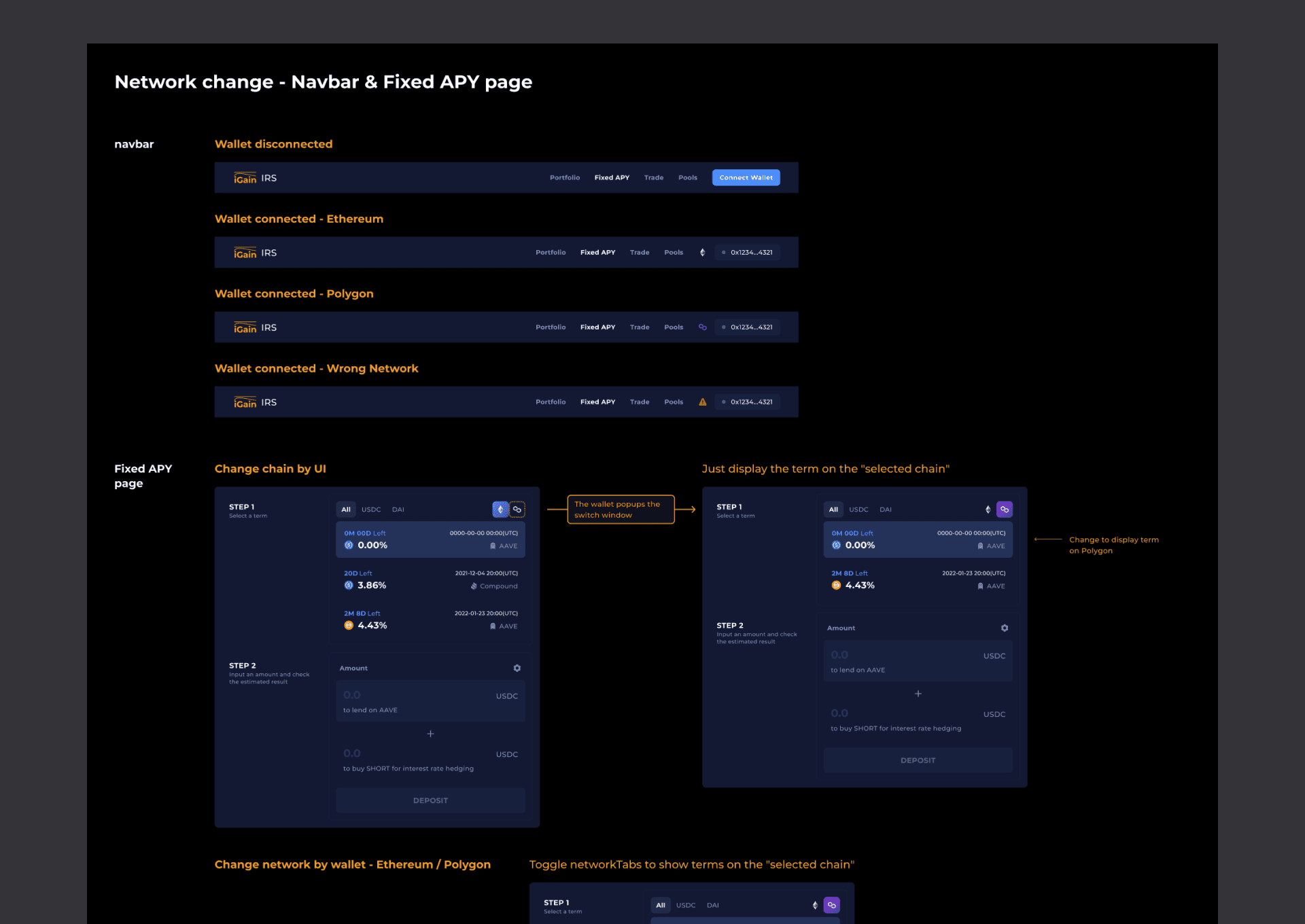
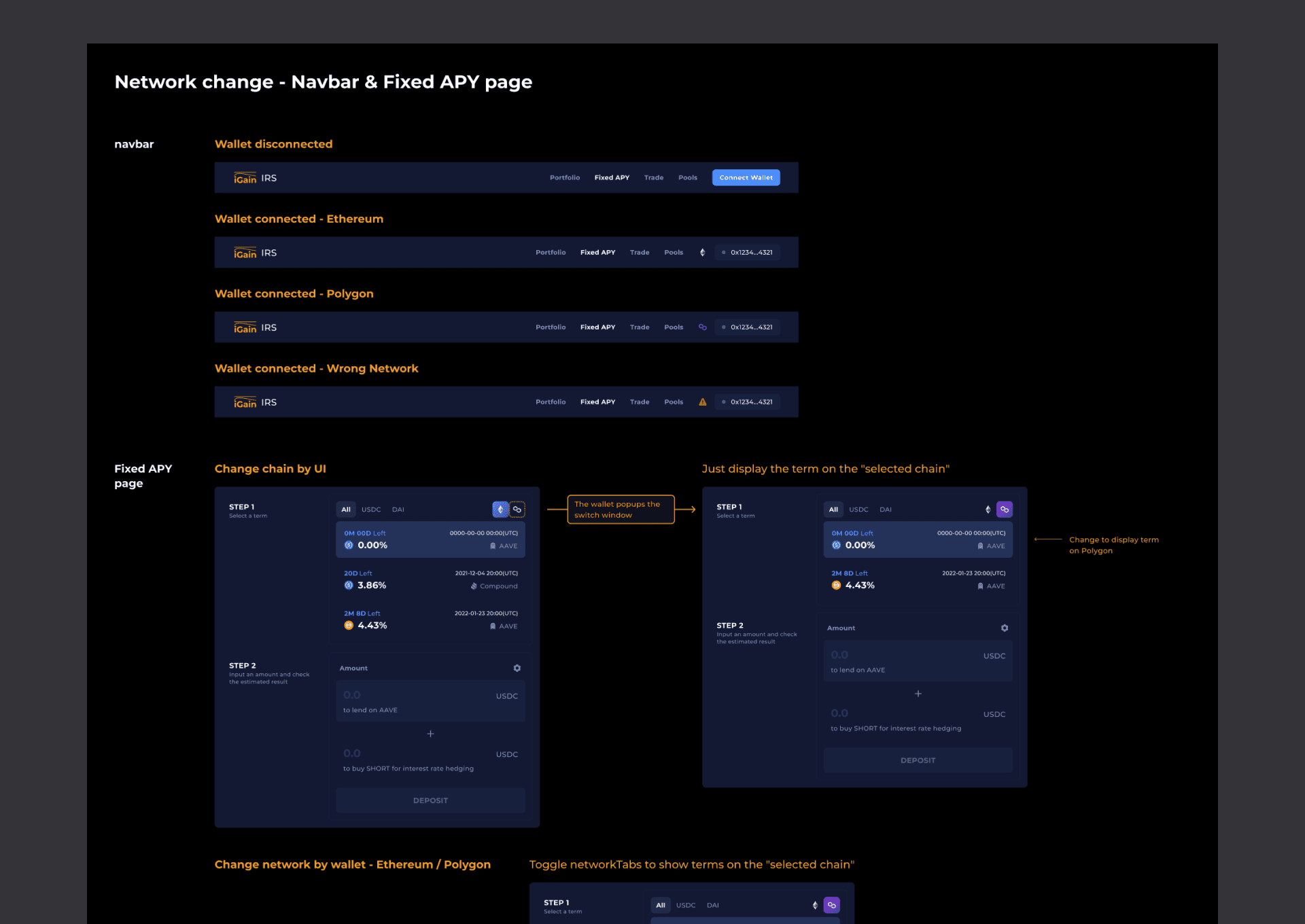
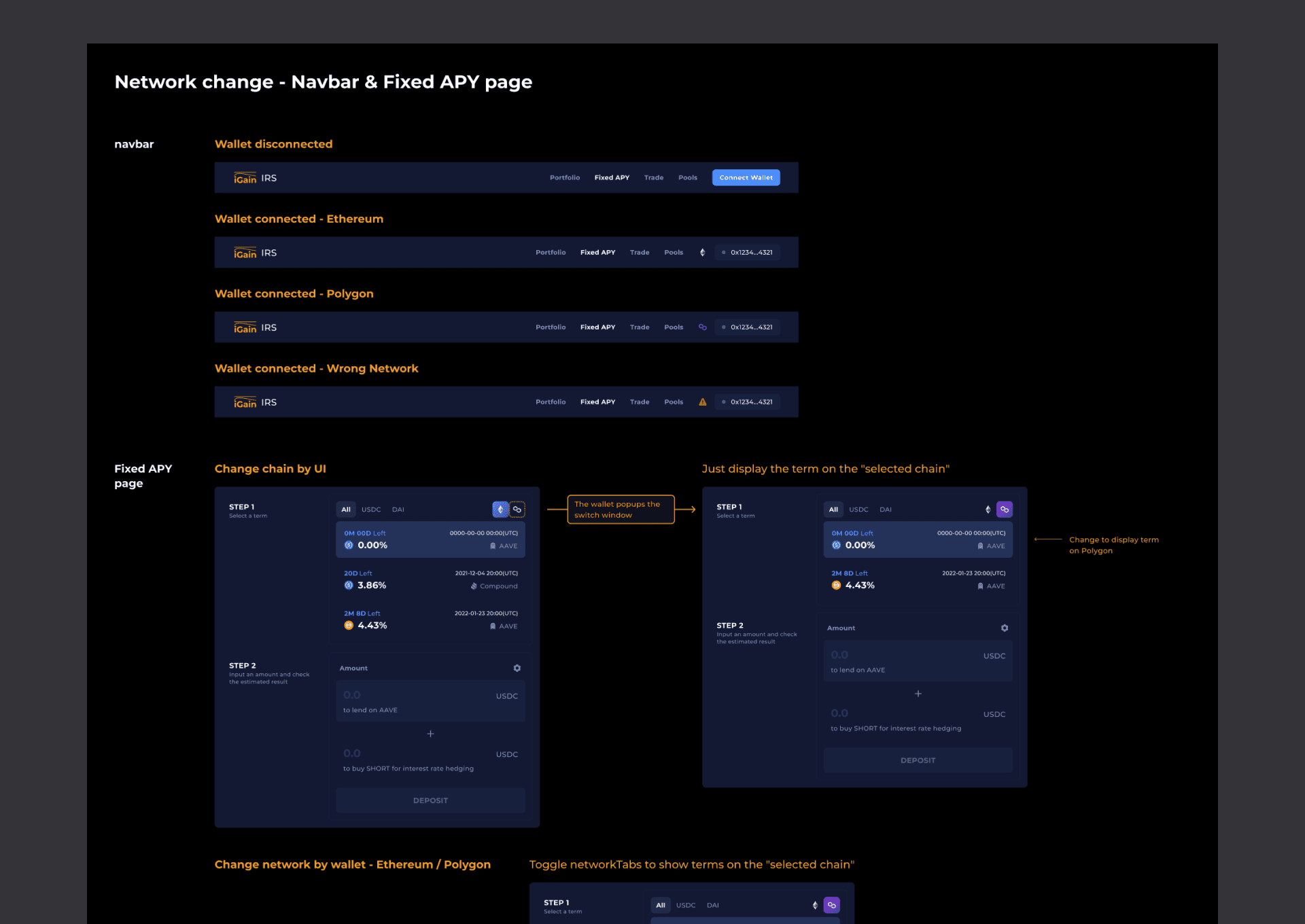
iGain's design evolved through several versions, adapting to changes like shifting from impermanent loss to handling interest rate fluctuations in lending and borrowing. Due to high Ethereum fees, we switched to cross-network solutions. We carefully considered various operational scenarios and designed interactions and displays for each.
Network switching through interface elements.
Network switching through wallet operations.
Situations when a wallet isn't connected.
Situations where the wrong network is connected.

Feedbacks after launch
Reviewing the text to enhance guidance
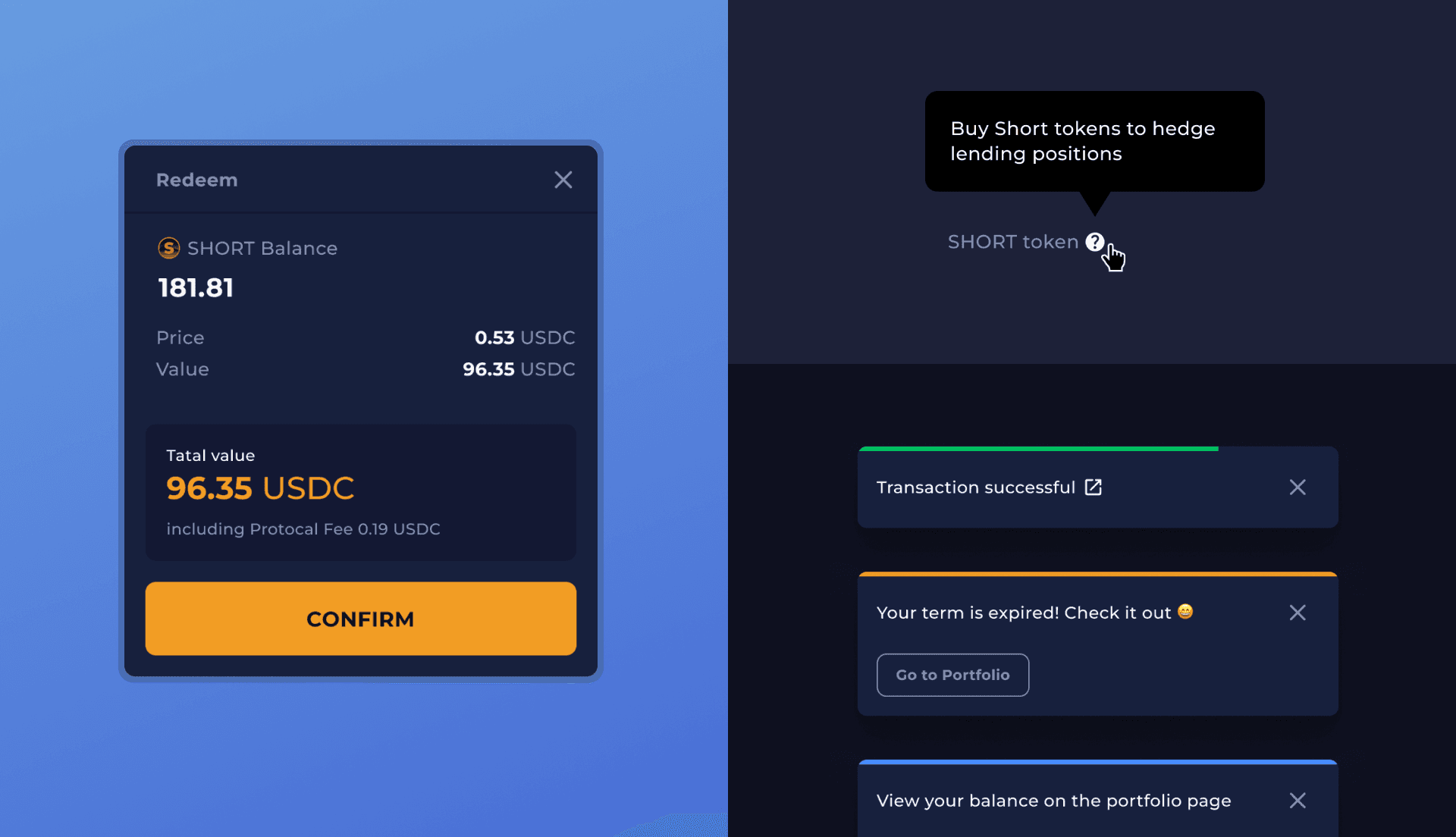
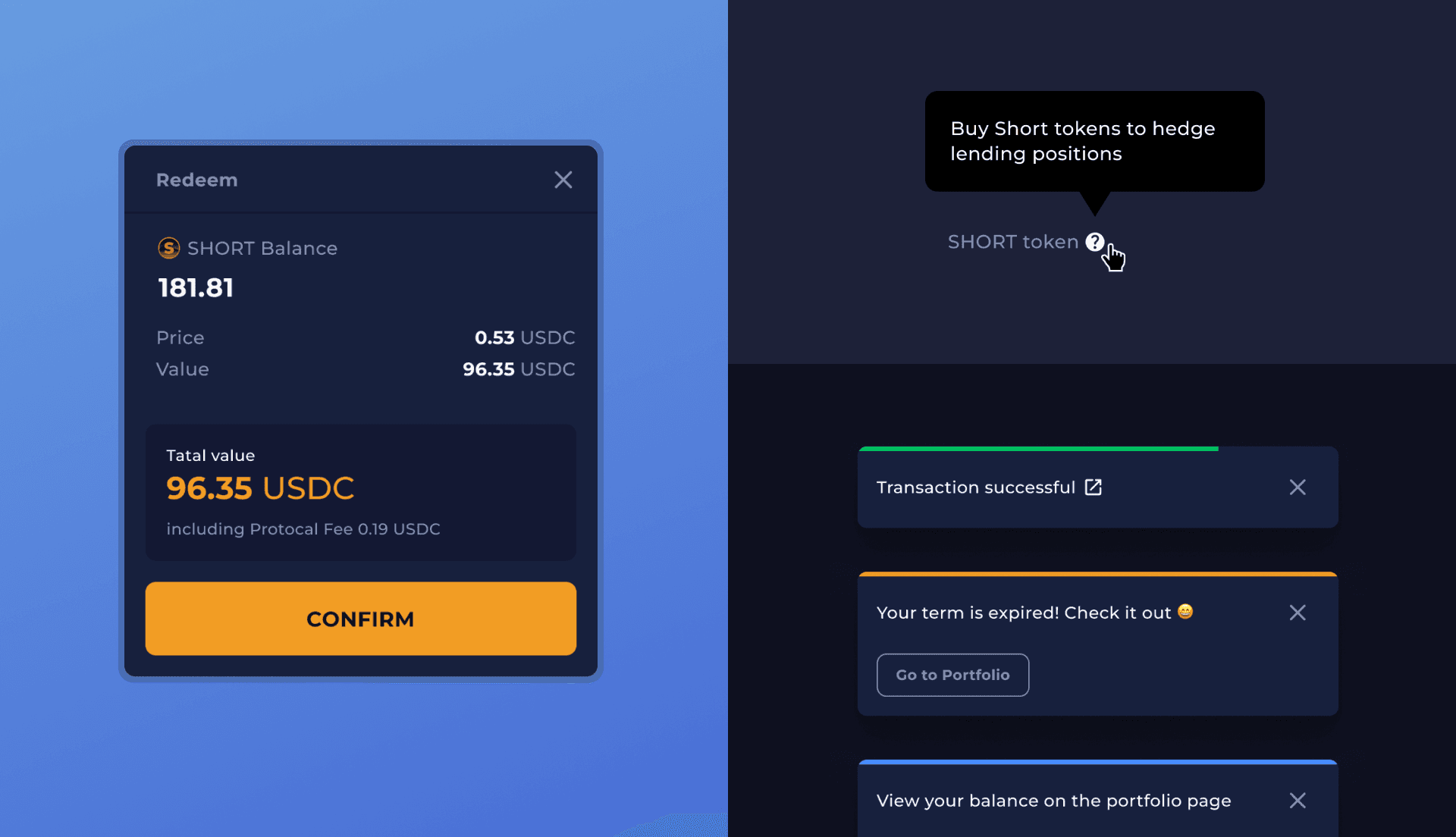
We talked to 15 users after launching the product and got helpful feedback. Now, we provide better explanations for technical terms and improved guidance for operations. We've also rewritten error messages to make it easier for users to understand their situation, rather than just giving external article links.

Overall, users have given mostly positive feedback. However, some found the product complex when first starting, which contributes to the initial learning curve – an area worth exploring further.

Reflection
Continuously building design standards is crucial
DeFi aims to empower users in financial control, but it can be complex. As a designer, I need to understand the product well to make it user-friendly and ensure users grasp what they're doing and the risks involved.
During product design, we created design standards based on top industry products and experienced users. These standards, developed through iterative testing, will be essential references for future designs, especially regarding data display, cross-chain interactions, and transactions.
Co-work with Researcher, PM, Front-end Developer, Marketing
iGain is a DeFi protocol that provides options services, allowing investors to manage risk and earn profits on specific assets. Our in-house blockchain researchers designed the product's mechanism. We then planned, designed, and developed the product in collaboration with engineers. We also handled marketing and operational aspects after the product's launch.
Nov. 2021 → May. 2022
Derivatives Platform

The background
The DeFi derivative market is in its early stages
Financial derivatives offer better liquidity and capital efficiency.
Utilizing derivatives can assist investors in managing volatility risk within DeFi.
The lack of user-friendly designs makes it challenging for investors to easily use complex derivatives.
The challenge
Through research, I translated abstract concepts into tangible visuals
Before designing, I talked to researchers to understand how the product works. The crucial part was making abstract ideas about derivatives into clear processes and interfaces. We also checked market trends and learned about competitors. With all this, I, along with researchers and developers, agreed on the product's direction for the design phase.

The solution
Plan when to share necessary information at each stage
iGain is a DeFi options framework with a website as the platform. Our aim is to help users understand their current stage and the meaning of provided information during various actions. Two design principles to remember:
Clarity:
Organize information by priority and disclosure timing.
Transparency:
Clearly display transaction progress and details.
Gain users fall into two groups:
1. Traders
Buy tokens with a portion of their budget for risk management or profit.
2. Liquidity Providers
Attracted with rewards to supply liquidity for the underlying AMM market.
1. The process of a full investment cycle
Each investment has its specific details like duration, prices, and steps. Users might already have an idea of what they want to invest in, like existing lending positions. So, they first compare options, like asset types, and get more details after making their choice.

I've organized important user information into different steps in the interface, clearly marked them. In the trading interface, I explain what each action does, provide confirmations for important steps, and update the status after the transaction is done.

2. Defining the information architecture
Before designing the process, I usually set up the information structure. For iGain, I'm thinking about how it can grow as a derivatives platform. I'll create a landing page with an overview of different assets, and each asset's page will have a similar layout. In the future, I want to make a page for individual addresses to manage their portfolios.

Simplify understanding and inform users about risks
As we iterate the product, we ask if iGain can be the top choice for users with specific needs, making it easier for them to achieve their goals.
3. Tasks combined, completed in one click
For iGain IRS, which focuses on interest rates, users don't need to provide capital to trade, unlike competitors. Still, we're adding a one-click lending and borrowing service with AAVE and Yearn integration. This lets users do fixed-rate operations directly within the iGain IRS interface.

4. Calculator estimates reduce uncertainty
Users can access all calculation functions even without connecting their wallets. For iGain IRS, entering the total investment amount estimates the results, including hedge position size and other transaction details. This function is important for reducing uncertainty when using products involving operational assets.

Estimates are not just for reference. The interface must clearly explain and warn about liquidation risks in borrowing and provide safer operational options.

Delivery
Making a developer-friendly UI kit for efficient communication
Due to time constraints, this UI kit is lightweight and developer-focused. It defines consistent component behaviors to ensure design scalability.

Iteration
Adapting to rapid industry changes
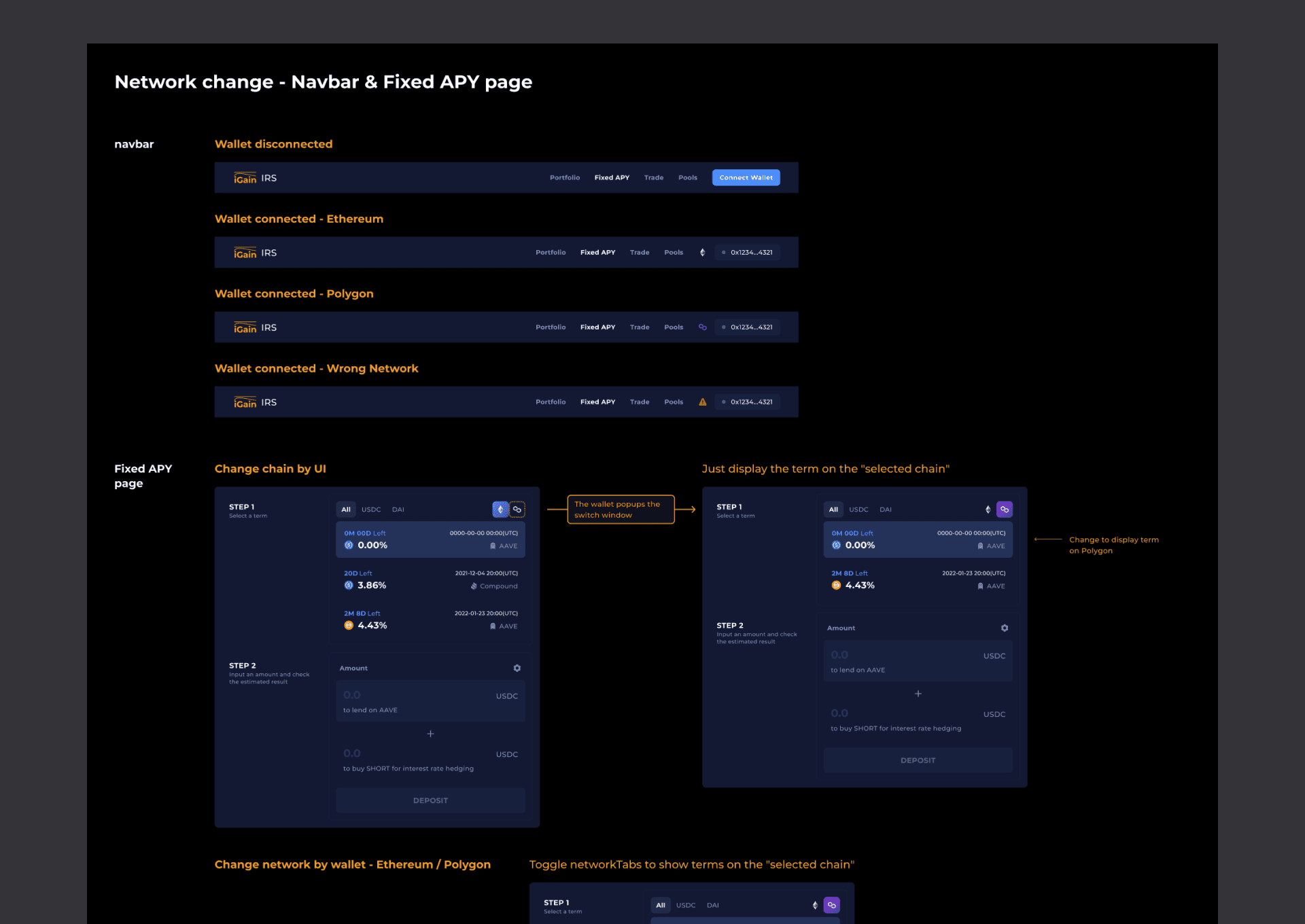
iGain's design evolved through several versions, adapting to changes like shifting from impermanent loss to handling interest rate fluctuations in lending and borrowing. Due to high Ethereum fees, we switched to cross-network solutions. We carefully considered various operational scenarios and designed interactions and displays for each.
Network switching through interface elements.
Network switching through wallet operations.
Situations when a wallet isn't connected.
Situations where the wrong network is connected.

Feedbacks after launch
Reviewing the text to enhance guidance
We talked to 15 users after launching the product and got helpful feedback. Now, we provide better explanations for technical terms and improved guidance for operations. We've also rewritten error messages to make it easier for users to understand their situation, rather than just giving external article links.

Overall, users have given mostly positive feedback. However, some found the product complex when first starting, which contributes to the initial learning curve – an area worth exploring further.

Reflection
Continuously building design standards is crucial
DeFi aims to empower users in financial control, but it can be complex. As a designer, I need to understand the product well to make it user-friendly and ensure users grasp what they're doing and the risks involved.
During product design, we created design standards based on top industry products and experienced users. These standards, developed through iterative testing, will be essential references for future designs, especially regarding data display, cross-chain interactions, and transactions.
Co-work with Researcher, PM, Front-end Developer, Marketing
iGain is a DeFi protocol that provides options services, allowing investors to manage risk and earn profits on specific assets. Our in-house blockchain researchers designed the product's mechanism. We then planned, designed, and developed the product in collaboration with engineers. We also handled marketing and operational aspects after the product's launch.

The background
The DeFi derivative market is in its early stages
Financial derivatives offer better liquidity and capital efficiency.
Utilizing derivatives can assist investors in managing volatility risk within DeFi.
The lack of user-friendly designs makes it challenging for investors to easily use complex derivatives.
The challenge
Through research, I translated abstract concepts into tangible visuals
Before designing, I talked to researchers to understand how the product works. The crucial part was making abstract ideas about derivatives into clear processes and interfaces. We also checked market trends and learned about competitors. With all this, I, along with researchers and developers, agreed on the product's direction for the design phase.

The solution
Plan when to share necessary information at each stage
iGain is a DeFi options framework with a website as the platform. Our aim is to help users understand their current stage and the meaning of provided information during various actions. Two design principles to remember:
Clarity:
Organize information by priority and disclosure timing.
Transparency:
Clearly display transaction progress and details.
Gain users fall into two groups:
1. Traders
Buy tokens with a portion of their budget for risk management or profit.
2. Liquidity Providers
Attracted with rewards to supply liquidity for the underlying AMM market.
1. The process of a full investment cycle
Each investment has its specific details like duration, prices, and steps. Users might already have an idea of what they want to invest in, like existing lending positions. So, they first compare options, like asset types, and get more details after making their choice.

I've organized important user information into different steps in the interface, clearly marked them. In the trading interface, I explain what each action does, provide confirmations for important steps, and update the status after the transaction is done.

2. Defining the information architecture
Before designing the process, I usually set up the information structure. For iGain, I'm thinking about how it can grow as a derivatives platform. I'll create a landing page with an overview of different assets, and each asset's page will have a similar layout. In the future, I want to make a page for individual addresses to manage their portfolios.

Simplify understanding and inform users about risks
As we iterate the product, we ask if iGain can be the top choice for users with specific needs, making it easier for them to achieve their goals.
3. Tasks combined, completed in one click
For iGain IRS, which focuses on interest rates, users don't need to provide capital to trade, unlike competitors. Still, we're adding a one-click lending and borrowing service with AAVE and Yearn integration. This lets users do fixed-rate operations directly within the iGain IRS interface.

4. Calculator estimates reduce uncertainty
Users can access all calculation functions even without connecting their wallets. For iGain IRS, entering the total investment amount estimates the results, including hedge position size and other transaction details. This function is important for reducing uncertainty when using products involving operational assets.

Estimates are not just for reference. The interface must clearly explain and warn about liquidation risks in borrowing and provide safer operational options.

Delivery
Making a developer-friendly UI kit for efficient communication
Due to time constraints, this UI kit is lightweight and developer-focused. It defines consistent component behaviors to ensure design scalability.

Iteration
Adapting to rapid industry changes
iGain's design evolved through several versions, adapting to changes like shifting from impermanent loss to handling interest rate fluctuations in lending and borrowing. Due to high Ethereum fees, we switched to cross-network solutions. We carefully considered various operational scenarios and designed interactions and displays for each.
Network switching through interface elements.
Network switching through wallet operations.
Situations when a wallet isn't connected.
Situations where the wrong network is connected.

Feedbacks after launch
Reviewing the text to enhance guidance
We talked to 15 users after launching the product and got helpful feedback. Now, we provide better explanations for technical terms and improved guidance for operations. We've also rewritten error messages to make it easier for users to understand their situation, rather than just giving external article links.

Overall, users have given mostly positive feedback. However, some found the product complex when first starting, which contributes to the initial learning curve – an area worth exploring further.

Reflection
Continuously building design standards is crucial
DeFi aims to empower users in financial control, but it can be complex. As a designer, I need to understand the product well to make it user-friendly and ensure users grasp what they're doing and the risks involved.
During product design, we created design standards based on top industry products and experienced users. These standards, developed through iterative testing, will be essential references for future designs, especially regarding data display, cross-chain interactions, and transactions.
Co-work with Researcher, PM, Front-end Developer, Marketing
iGain is a DeFi protocol that provides options services, allowing investors to manage risk and earn profits on specific assets. Our in-house blockchain researchers designed the product's mechanism. We then planned, designed, and developed the product in collaboration with engineers. We also handled marketing and operational aspects after the product's launch.

The background
The DeFi derivative market is in its early stages
Financial derivatives offer better liquidity and capital efficiency.
Utilizing derivatives can assist investors in managing volatility risk within DeFi.
The lack of user-friendly designs makes it challenging for investors to easily use complex derivatives.
The challenge
Through research, I translated abstract concepts into tangible visuals
Before designing, I talked to researchers to understand how the product works. The crucial part was making abstract ideas about derivatives into clear processes and interfaces. We also checked market trends and learned about competitors. With all this, I, along with researchers and developers, agreed on the product's direction for the design phase.

The solution
Plan when to share necessary information at each stage
iGain is a DeFi options framework with a website as the platform. Our aim is to help users understand their current stage and the meaning of provided information during various actions. Two design principles to remember:
Clarity:
Organize information by priority and disclosure timing.
Transparency:
Clearly display transaction progress and details.
Gain users fall into two groups:
1. Traders
Buy tokens with a portion of their budget for risk management or profit.
2. Liquidity Providers
Attracted with rewards to supply liquidity for the underlying AMM market.
1. The process of a full investment cycle
Each investment has its specific details like duration, prices, and steps. Users might already have an idea of what they want to invest in, like existing lending positions. So, they first compare options, like asset types, and get more details after making their choice.

I've organized important user information into different steps in the interface, clearly marked them. In the trading interface, I explain what each action does, provide confirmations for important steps, and update the status after the transaction is done.

2. Defining the information architecture
Before designing the process, I usually set up the information structure. For iGain, I'm thinking about how it can grow as a derivatives platform. I'll create a landing page with an overview of different assets, and each asset's page will have a similar layout. In the future, I want to make a page for individual addresses to manage their portfolios.

Simplify understanding and inform users about risks
As we iterate the product, we ask if iGain can be the top choice for users with specific needs, making it easier for them to achieve their goals.
3. Tasks combined, completed in one click
For iGain IRS, which focuses on interest rates, users don't need to provide capital to trade, unlike competitors. Still, we're adding a one-click lending and borrowing service with AAVE and Yearn integration. This lets users do fixed-rate operations directly within the iGain IRS interface.

4. Calculator estimates reduce uncertainty
Users can access all calculation functions even without connecting their wallets. For iGain IRS, entering the total investment amount estimates the results, including hedge position size and other transaction details. This function is important for reducing uncertainty when using products involving operational assets.

Estimates are not just for reference. The interface must clearly explain and warn about liquidation risks in borrowing and provide safer operational options.

Delivery
Making a developer-friendly UI kit for efficient communication
Due to time constraints, this UI kit is lightweight and developer-focused. It defines consistent component behaviors to ensure design scalability.

Iteration
Adapting to rapid industry changes
iGain's design evolved through several versions, adapting to changes like shifting from impermanent loss to handling interest rate fluctuations in lending and borrowing. Due to high Ethereum fees, we switched to cross-network solutions. We carefully considered various operational scenarios and designed interactions and displays for each.
Network switching through interface elements.
Network switching through wallet operations.
Situations when a wallet isn't connected.
Situations where the wrong network is connected.

Feedbacks after launch
Reviewing the text to enhance guidance
We talked to 15 users after launching the product and got helpful feedback. Now, we provide better explanations for technical terms and improved guidance for operations. We've also rewritten error messages to make it easier for users to understand their situation, rather than just giving external article links.

Overall, users have given mostly positive feedback. However, some found the product complex when first starting, which contributes to the initial learning curve – an area worth exploring further.

Reflection
Continuously building design standards is crucial
DeFi aims to empower users in financial control, but it can be complex. As a designer, I need to understand the product well to make it user-friendly and ensure users grasp what they're doing and the risks involved.
During product design, we created design standards based on top industry products and experienced users. These standards, developed through iterative testing, will be essential references for future designs, especially regarding data display, cross-chain interactions, and transactions.
Co-work with Researcher, PM, Front-end Developer, Marketing
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!