Dyson Finance is a decentralized dual-currency financial product that combines with SocialFi. It relies on a specially designed AMM to provide a fixed-yield investment option and offers token rewards and passive income through a referral system. Initially, I worked closely with the research team to understand the product's mechanisms and gradually brought the product to life in line with our business goals.

The background
No decentralized dual investment products exist in the market
The cryptocurrency market turned bearish in 2022, leading investors to seek relatively stable-yield products.
Dual investment services are primarily centralized on exchanges, posing counterparty risk on third-party platforms.
A better solution is needed to mitigate value loss for DEX liquidity providers.
Research
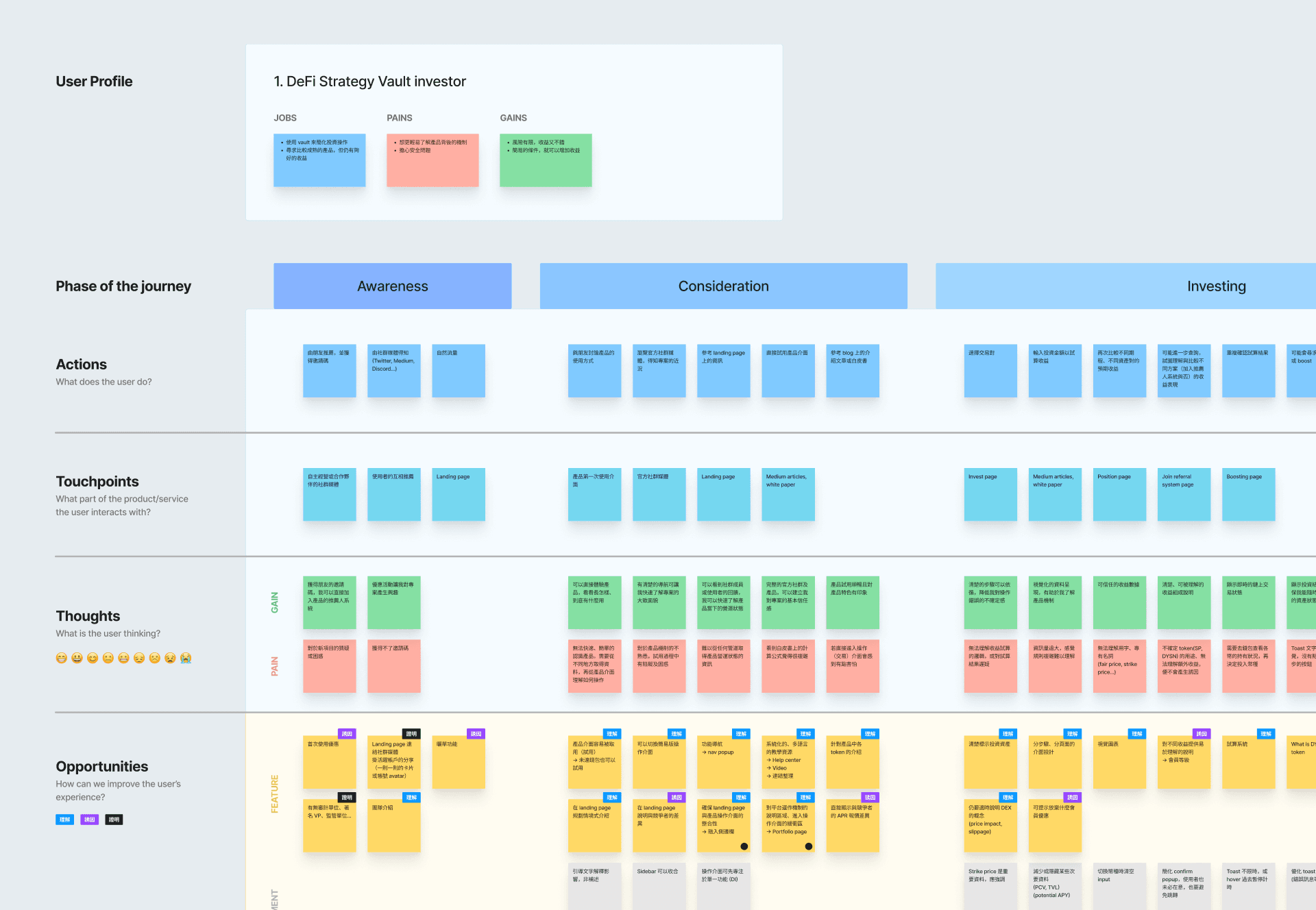
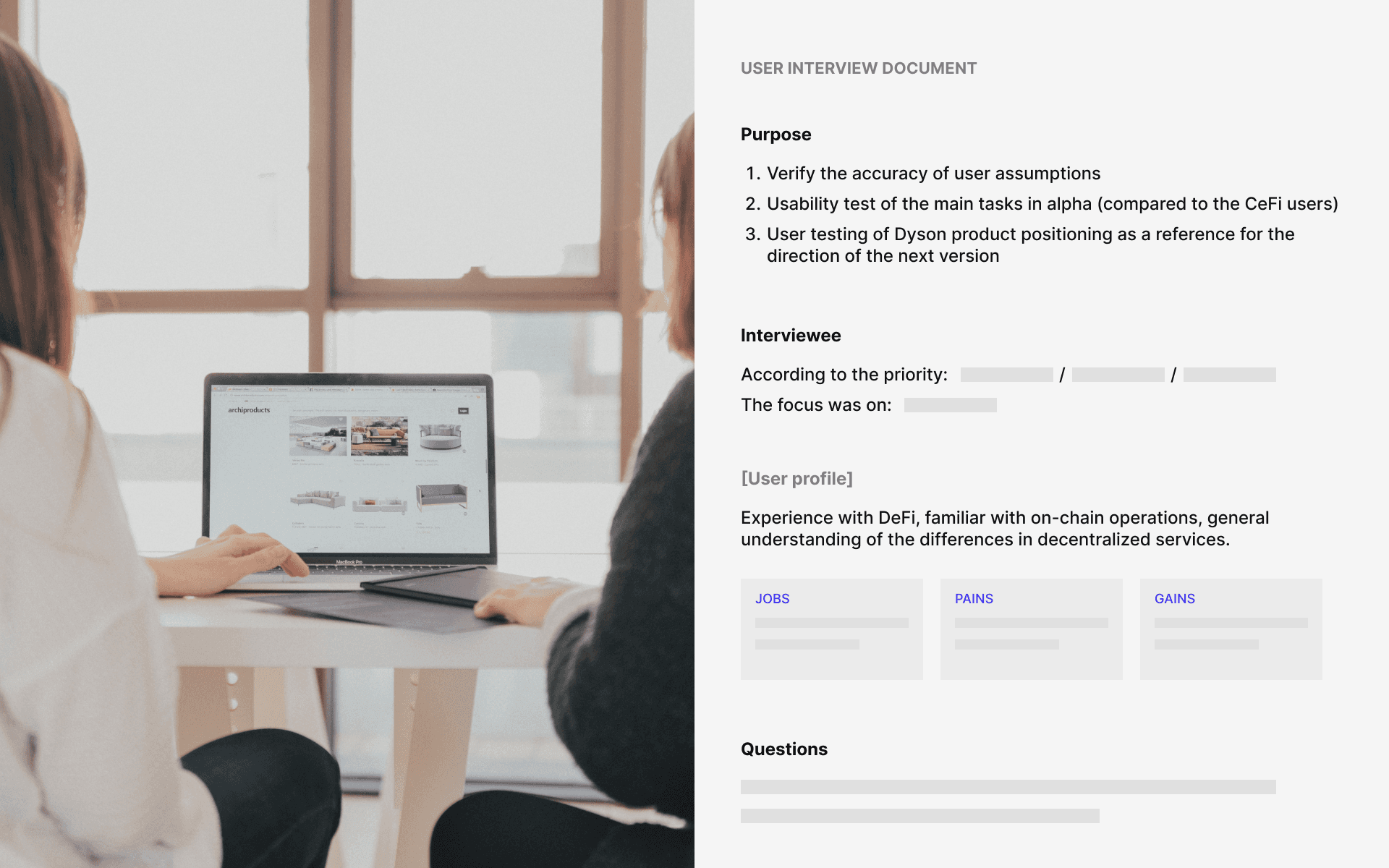
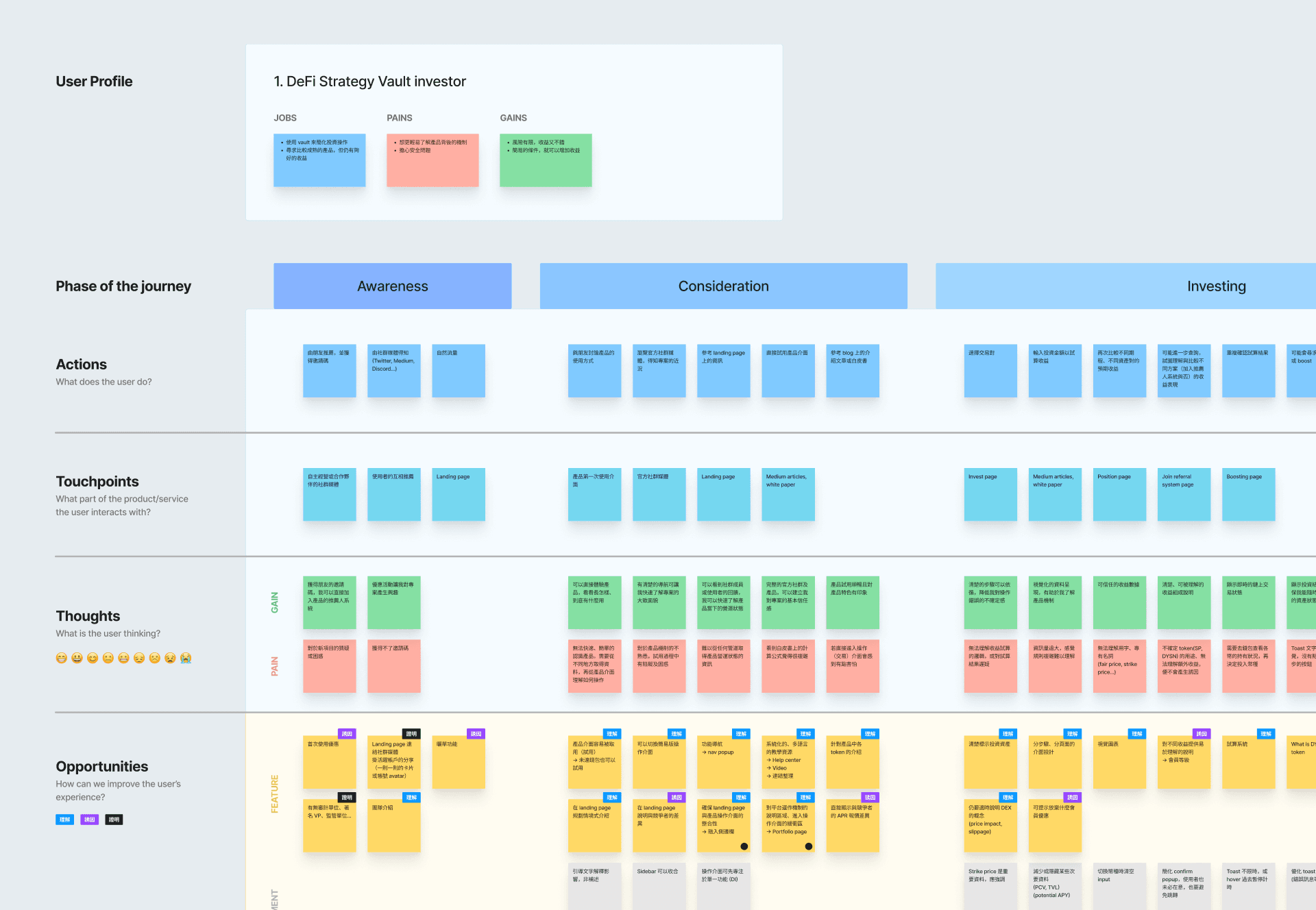
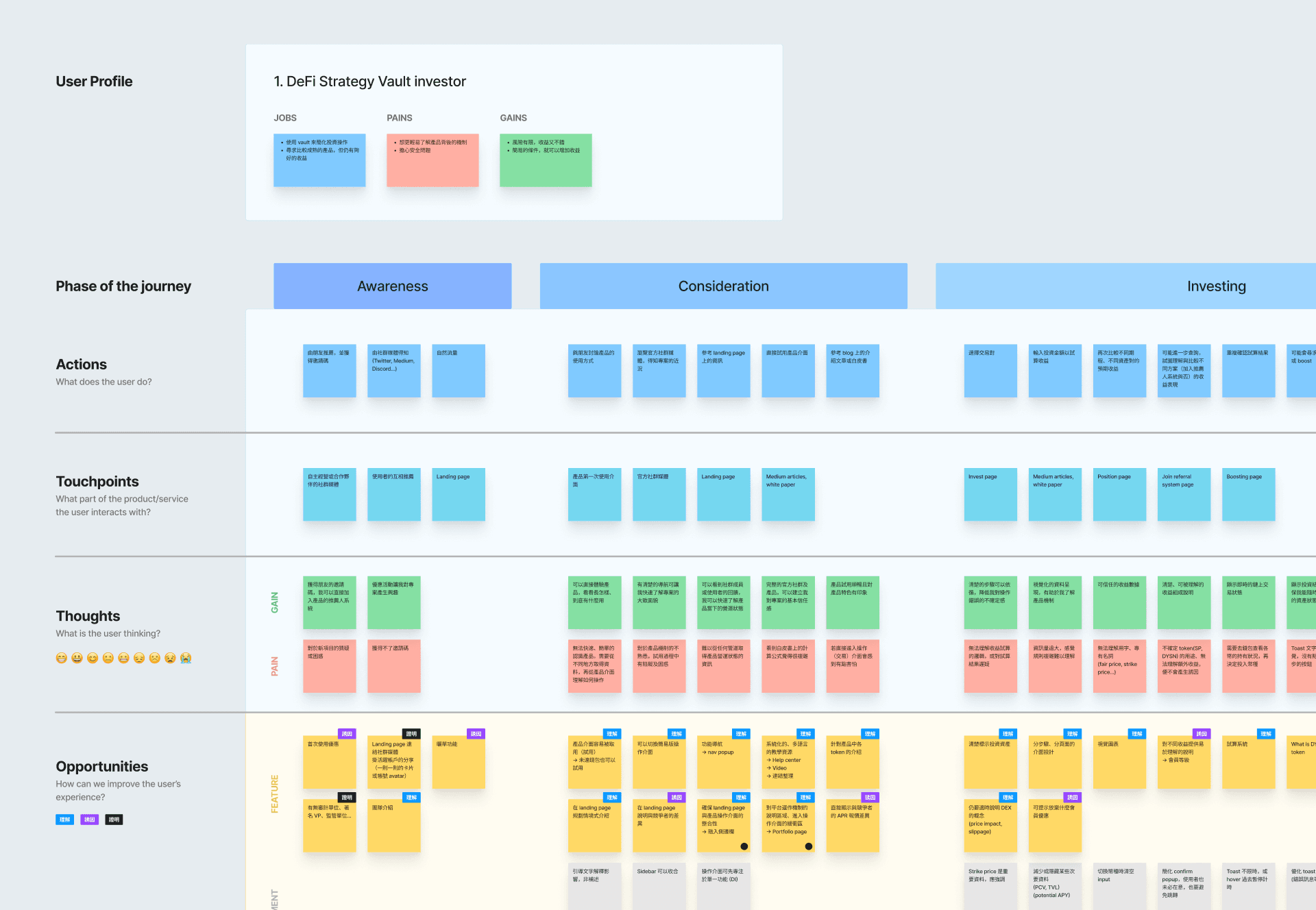
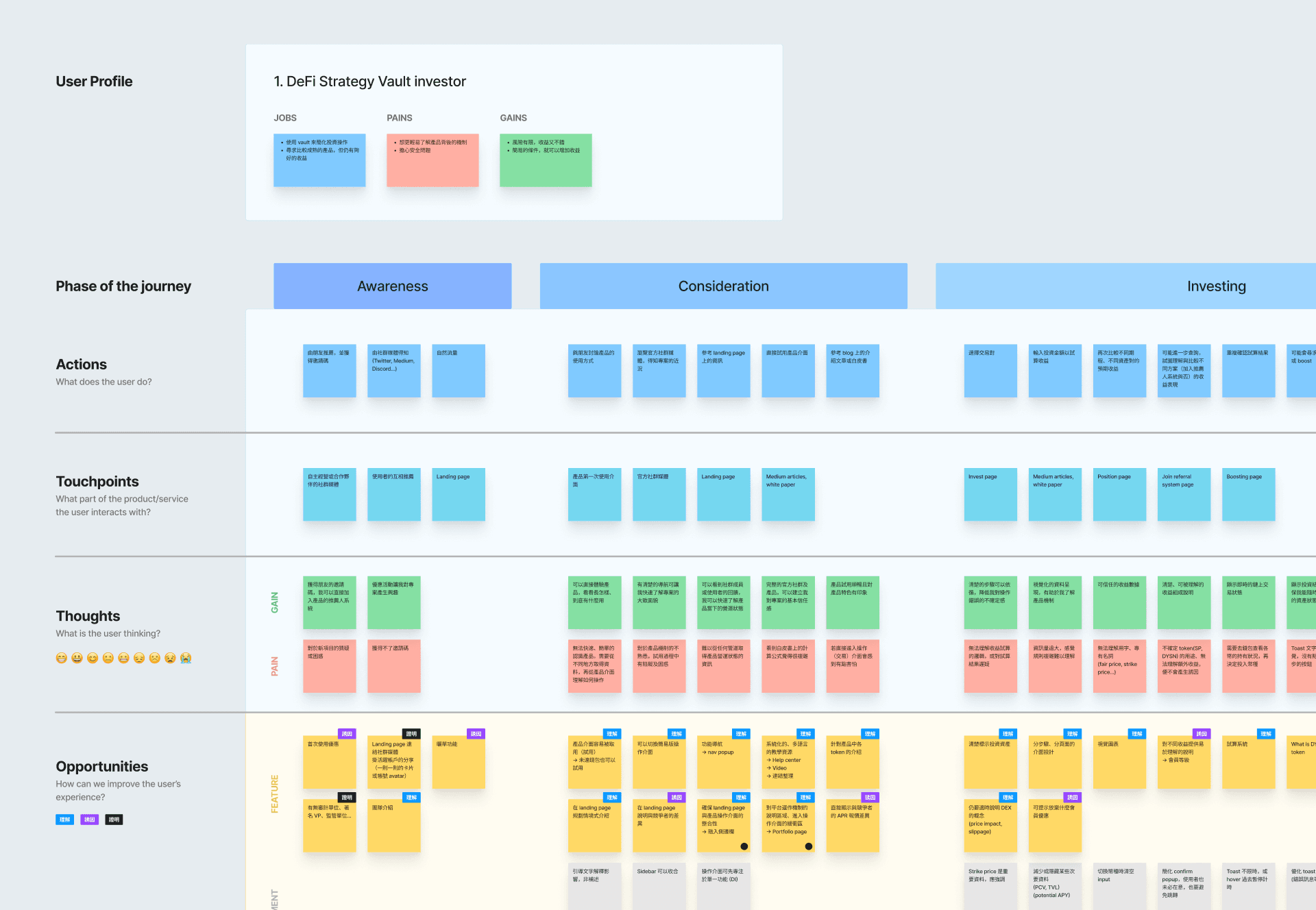
The TA focuses on DeFi yield aggregator users
After market research, we found that investors with experience using DeFi yield aggregators make up our target audience. They understand DeFi, are familiar with blockchain operations, and know the differences between decentralized and centralized services. While we have explicit assumptions, we remain flexible in our strategy. We'll use MVP and Alpha versions to test the market and refine the product to meet market demand.

Design process
Set clear scopes for each stage to prioritize core features
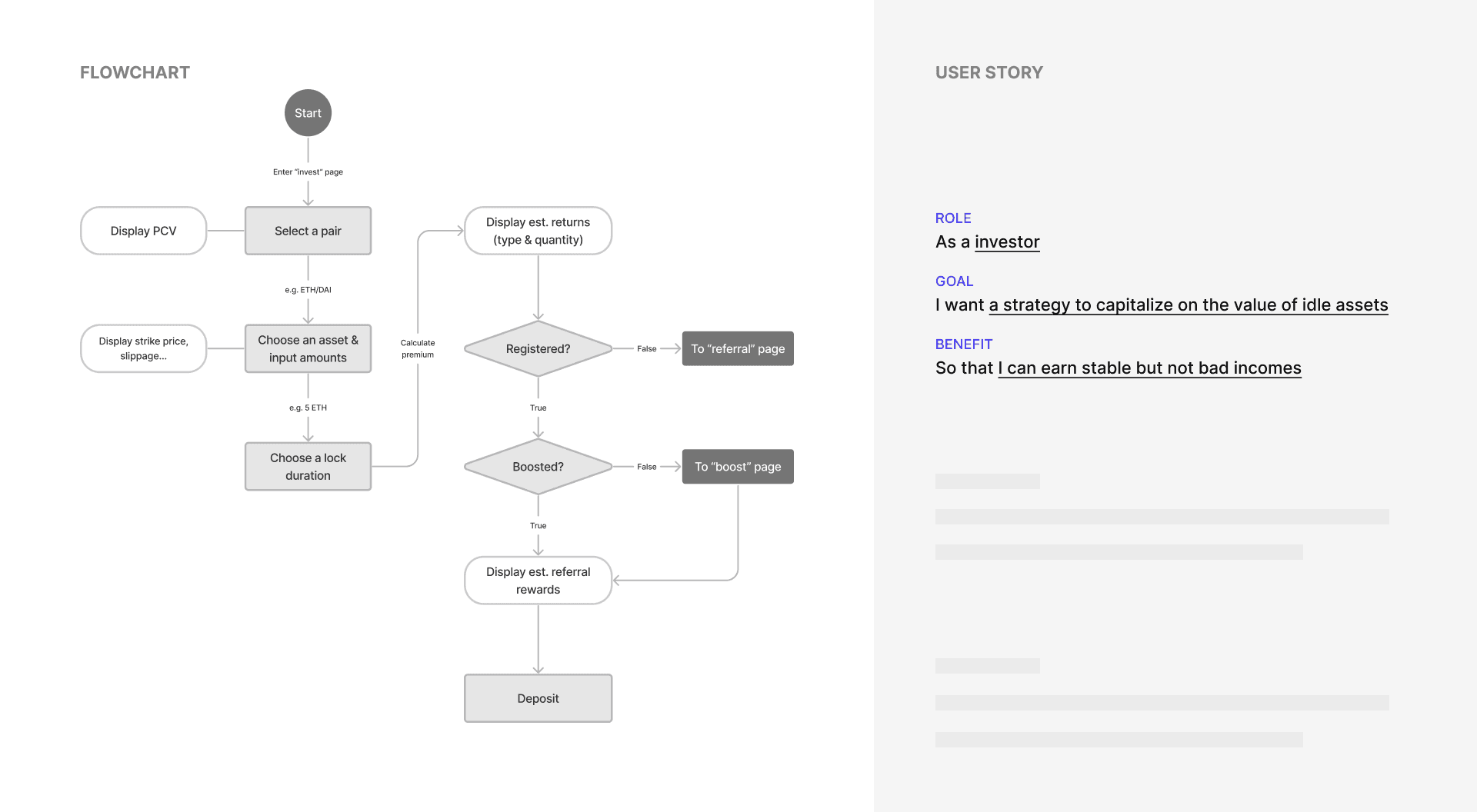
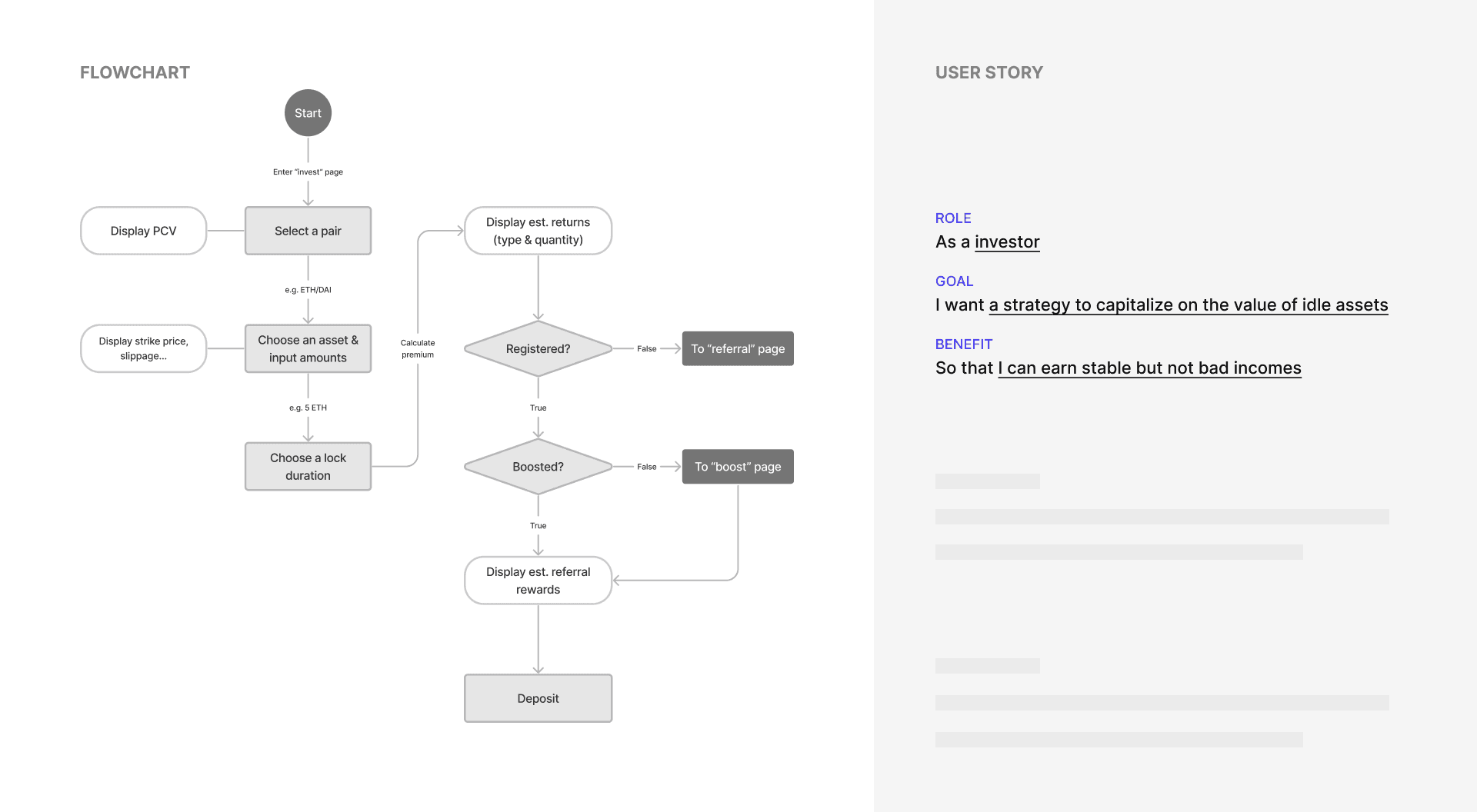
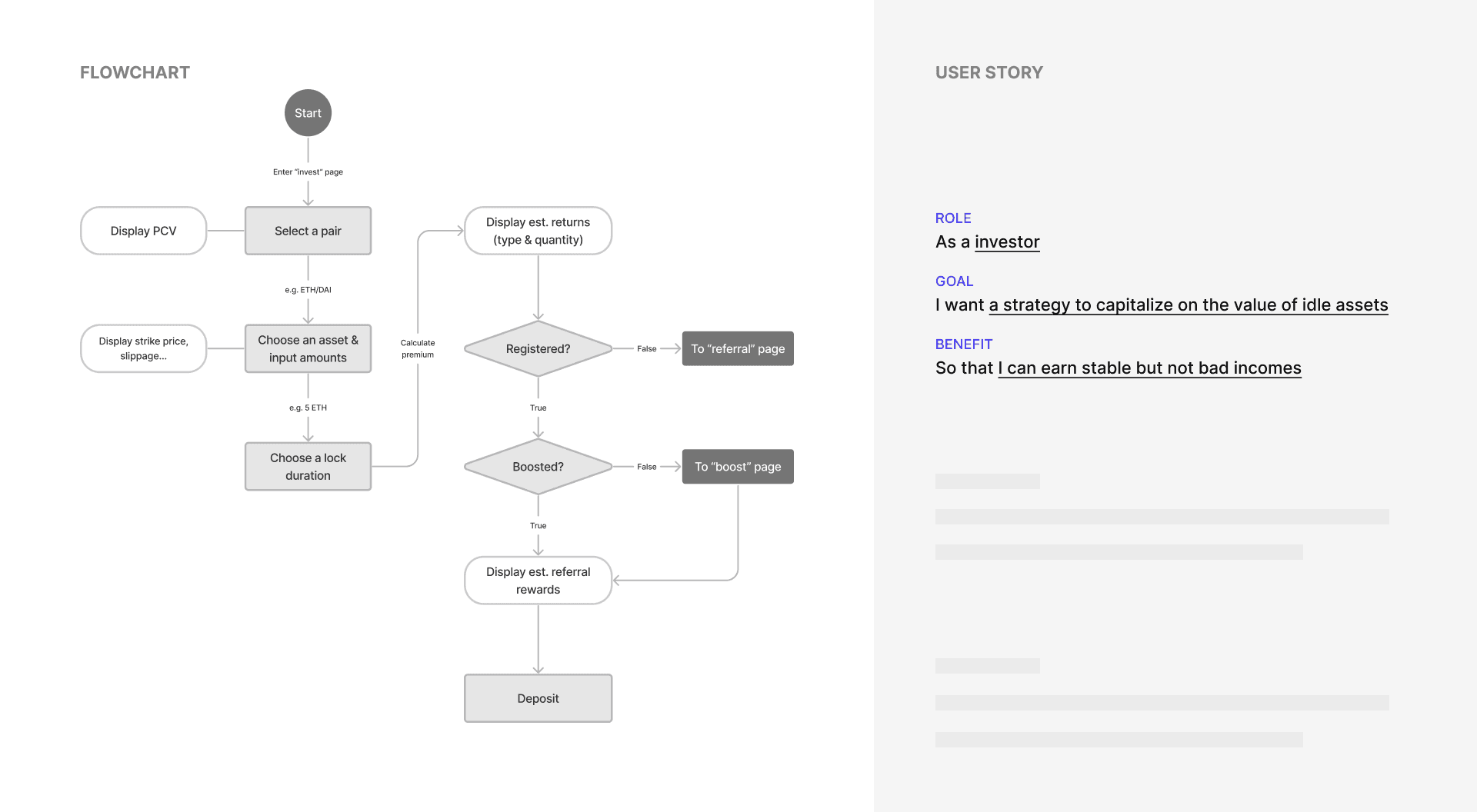
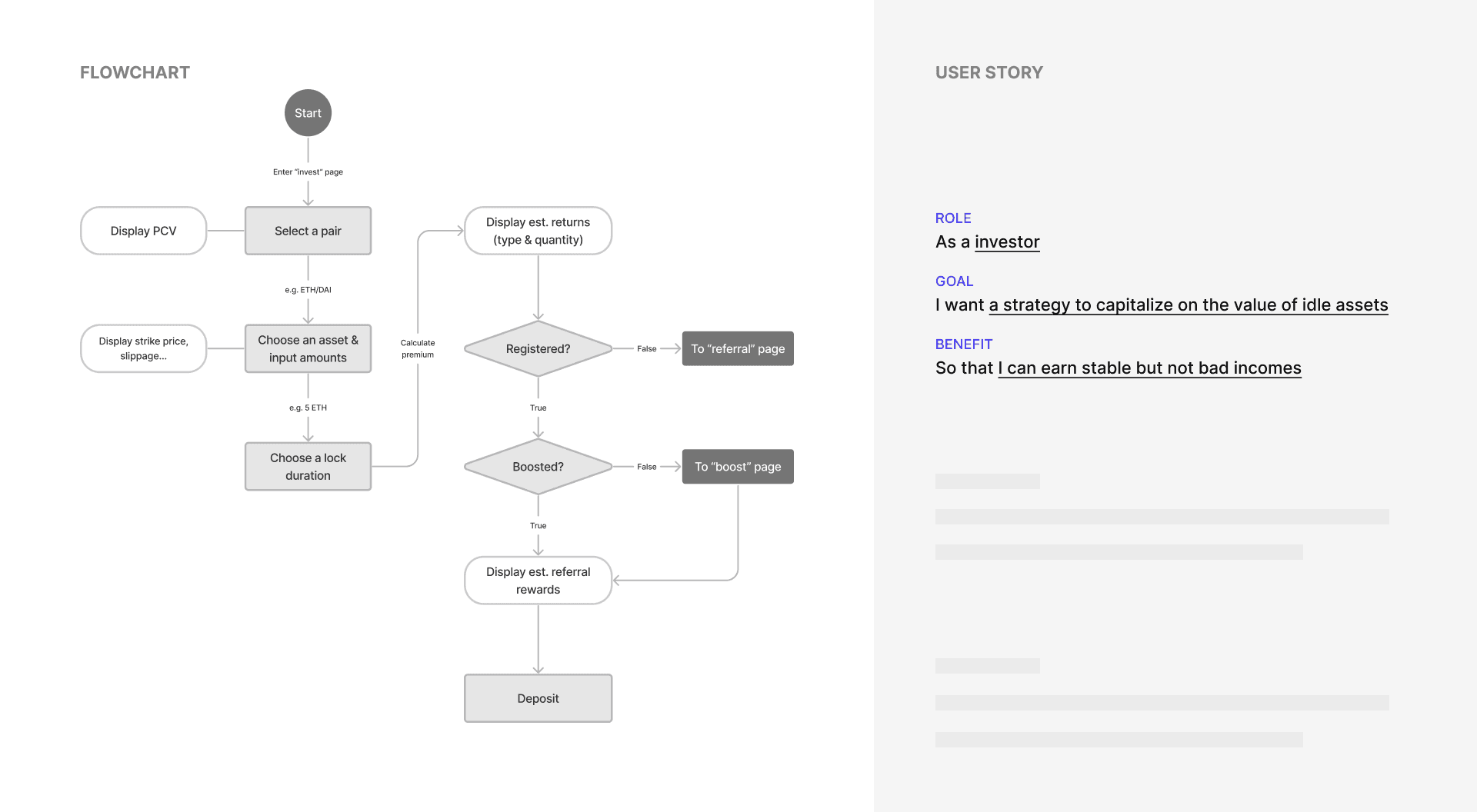
This extensive project covers interconnected features that might serve different business goals or development stages. With the project manager's help, we defined the scope as precisely as possible. After creating a flowchart and aligning with researchers, we move on to the product design phase.

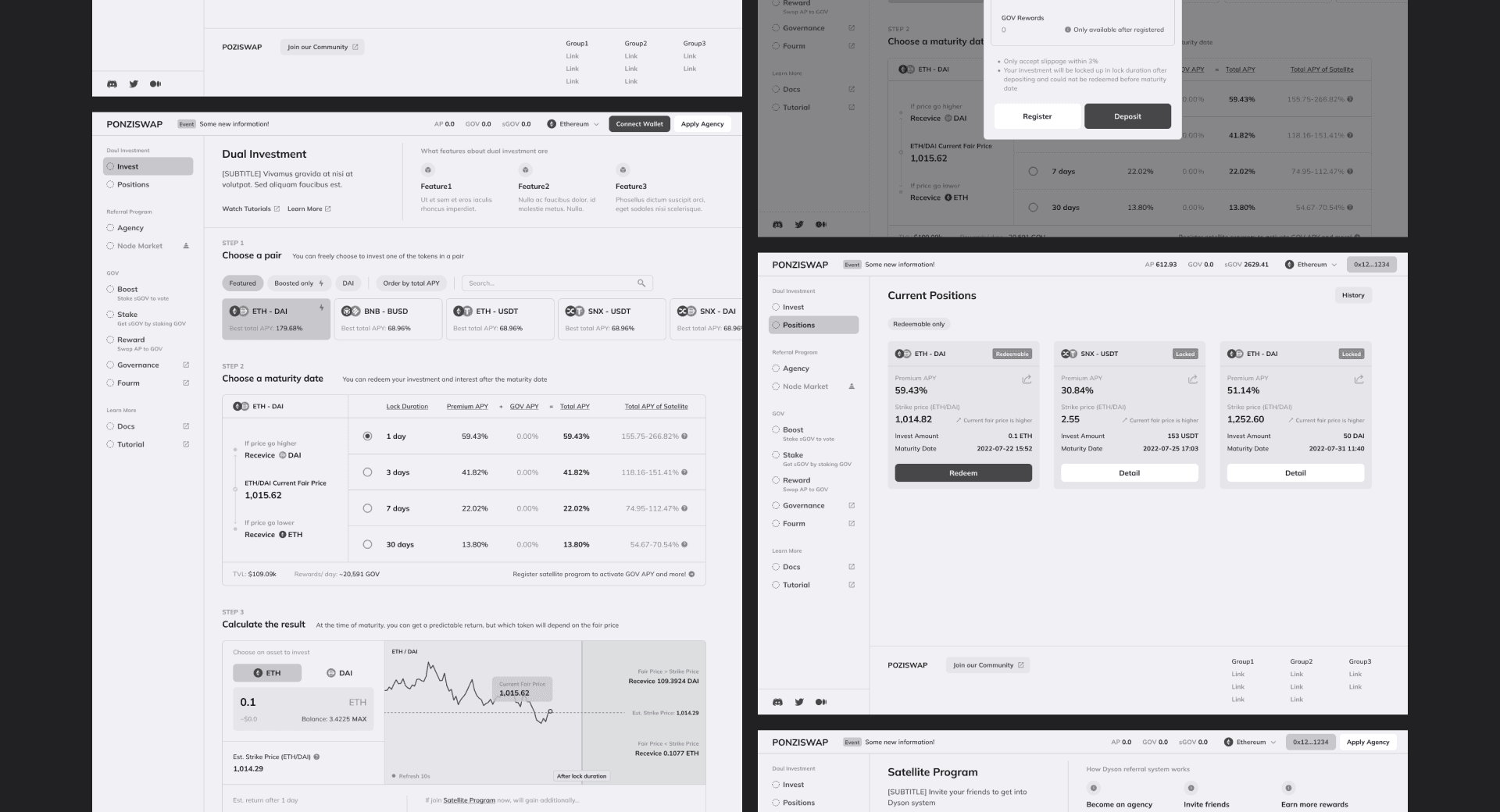
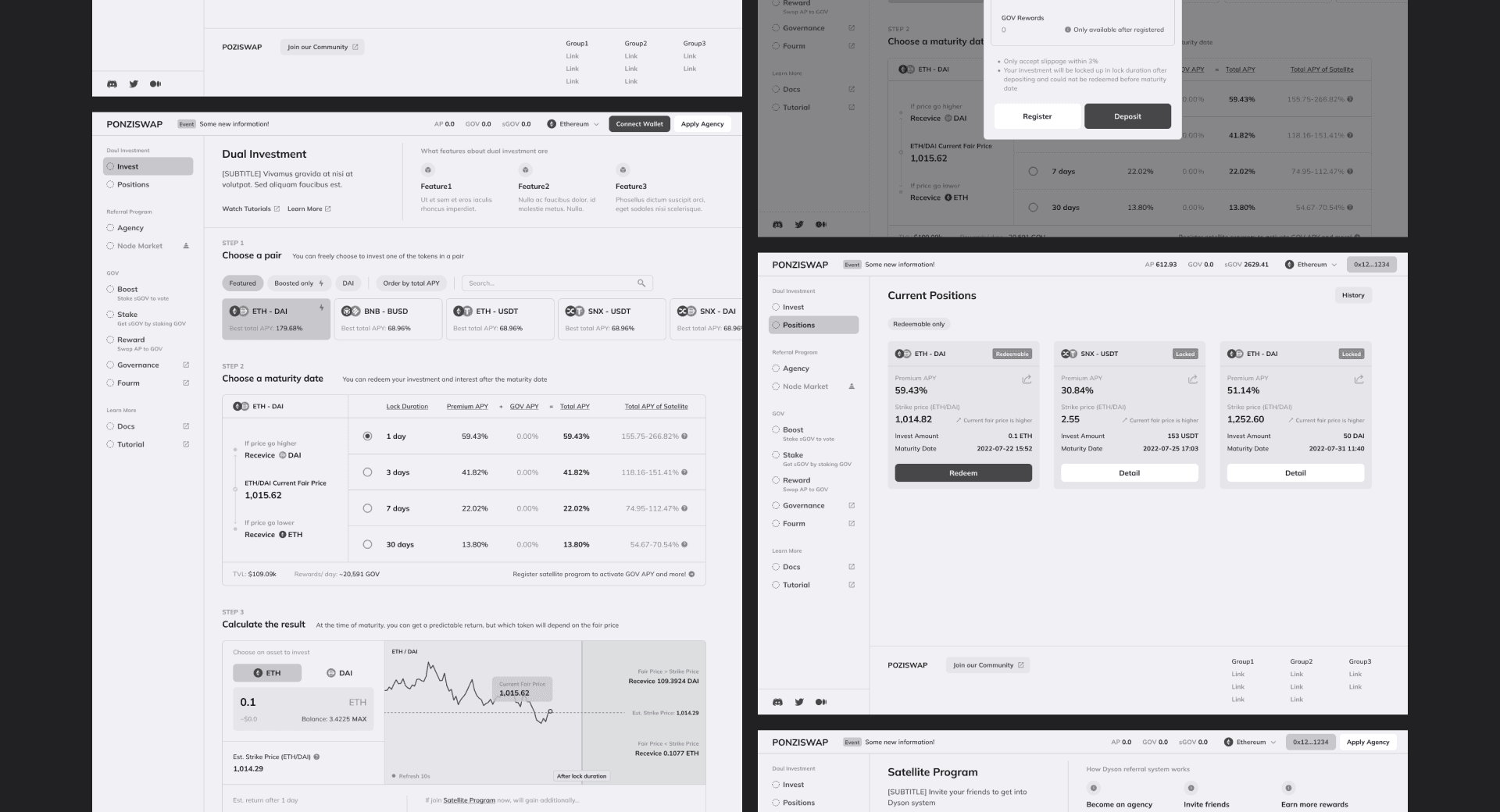
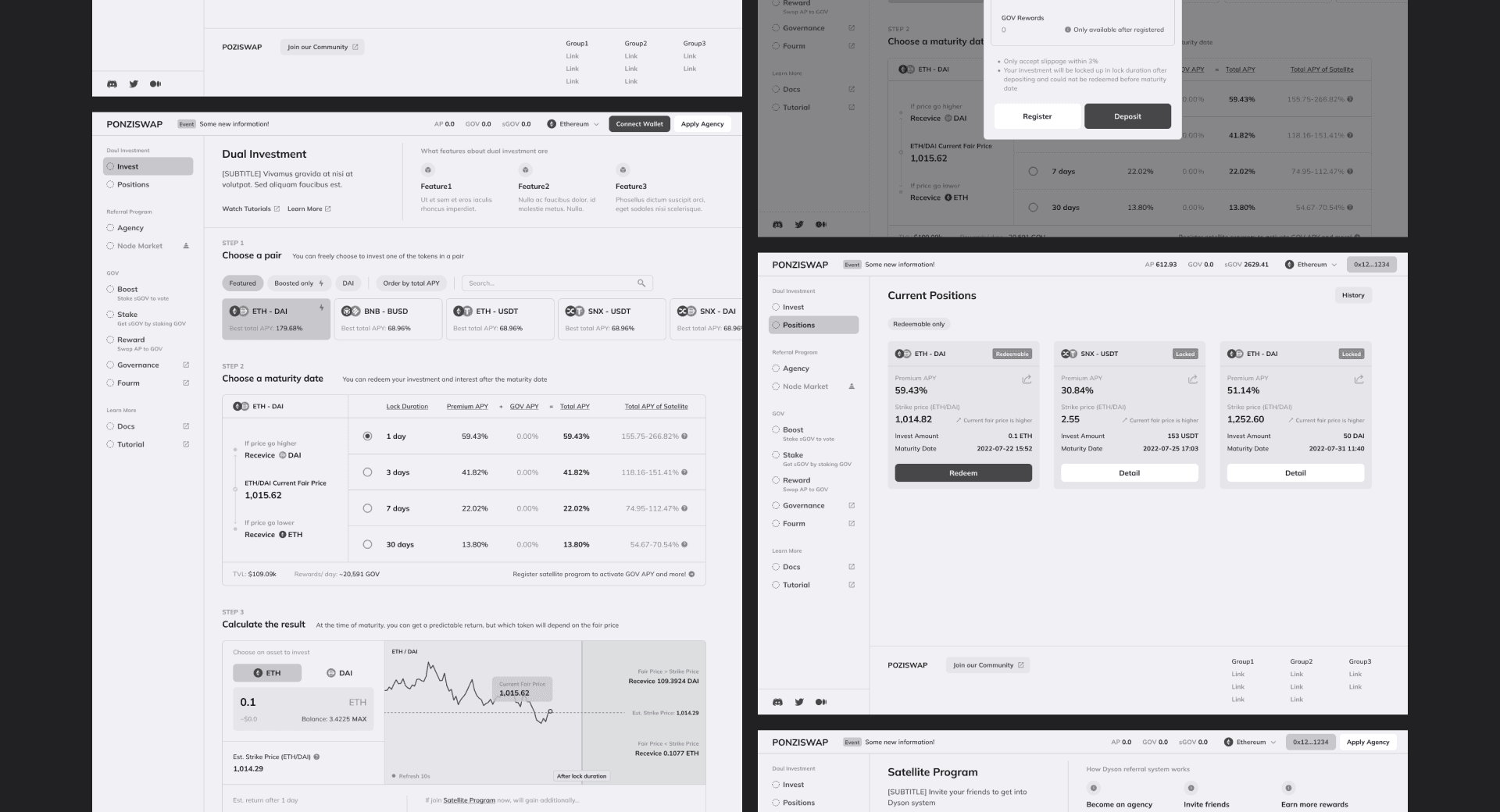
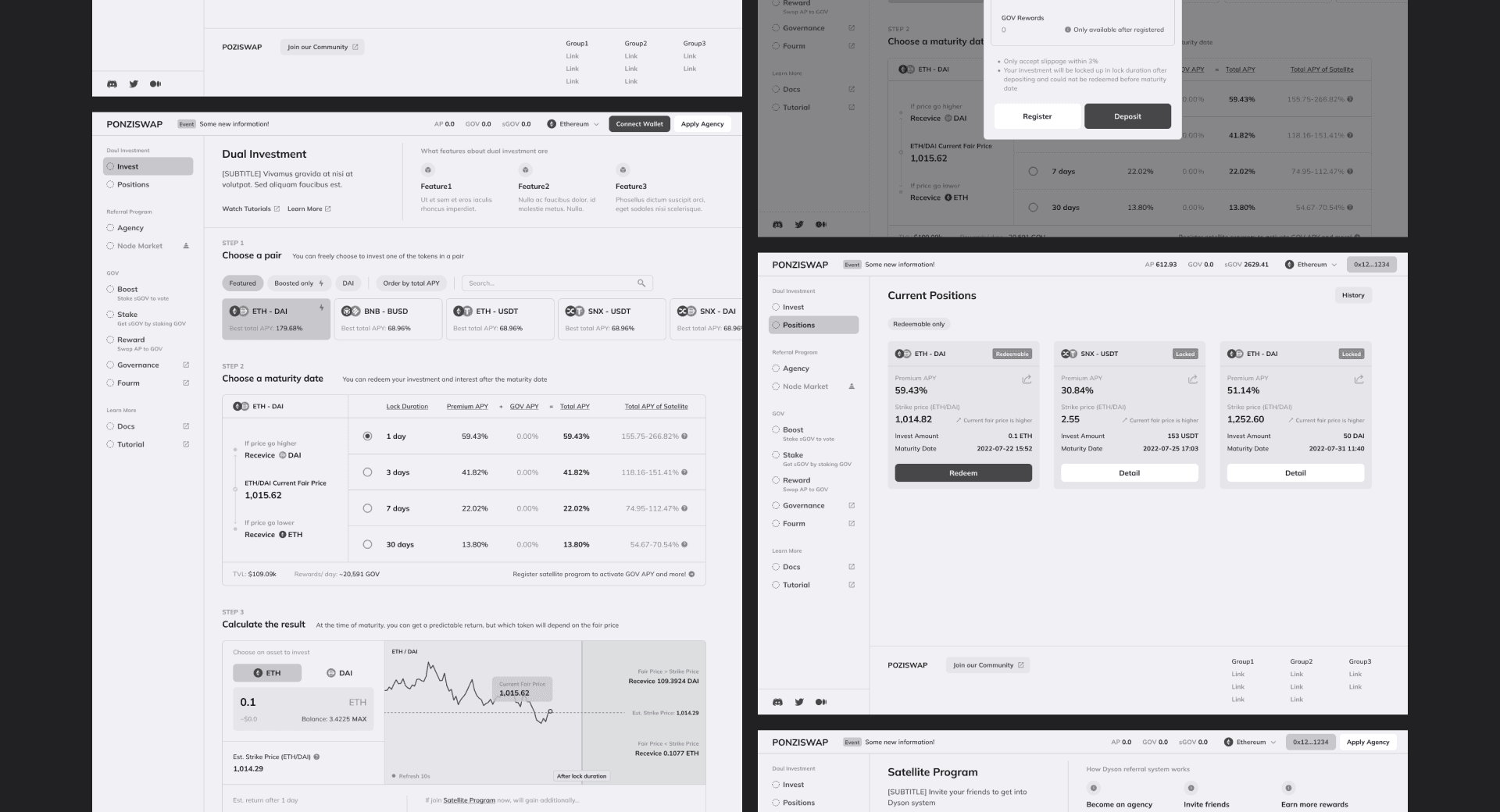
For a new concept, wireframes are essential to visualize the product, align with stakeholders, and confirm the technical feasibility. This process broadly outlines the product's structure and even the entire product strategy as it takes shape.

The solution
Encouraging first-time use and improving product understanding
Investors in Dyson get a fixed yield at the end, with the settlement currency determined by the redemption price. Dyson offers better APR and rewards investors with protocol tokens through mechanisms like referrals and yield bonuses. Token staking and exchange features are also included.
For complex financial products, "understanding" means making users aware of the product's value, not necessarily deep technical knowledge. To achieve this, we follow these design principles:
Facilitating Understanding → Simplify information and provide timely explanations
Providing Proof → Ensure information is transparent and credible
Show Incentives → Clarify the purpose of use to reinforce the product's value
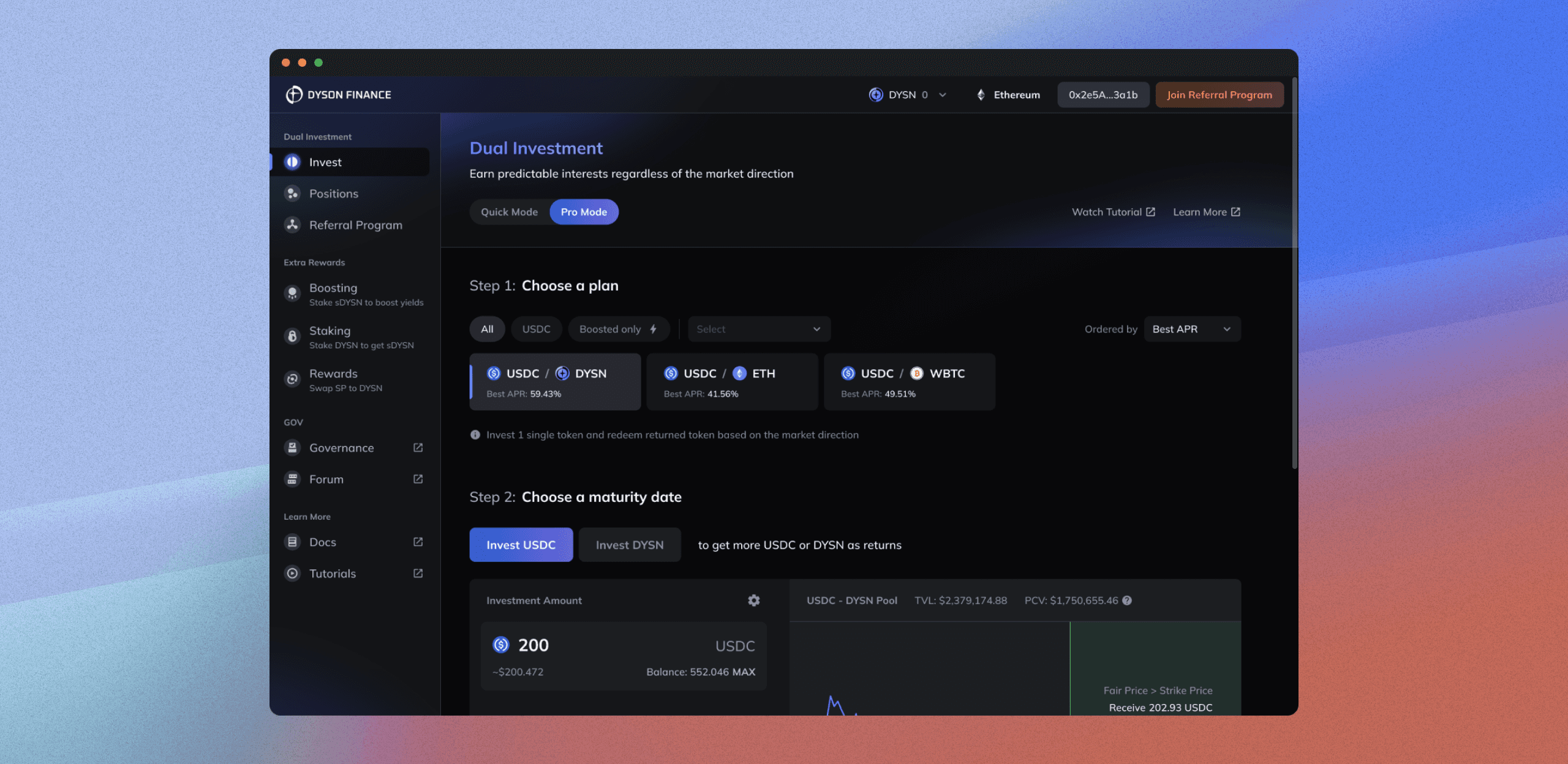
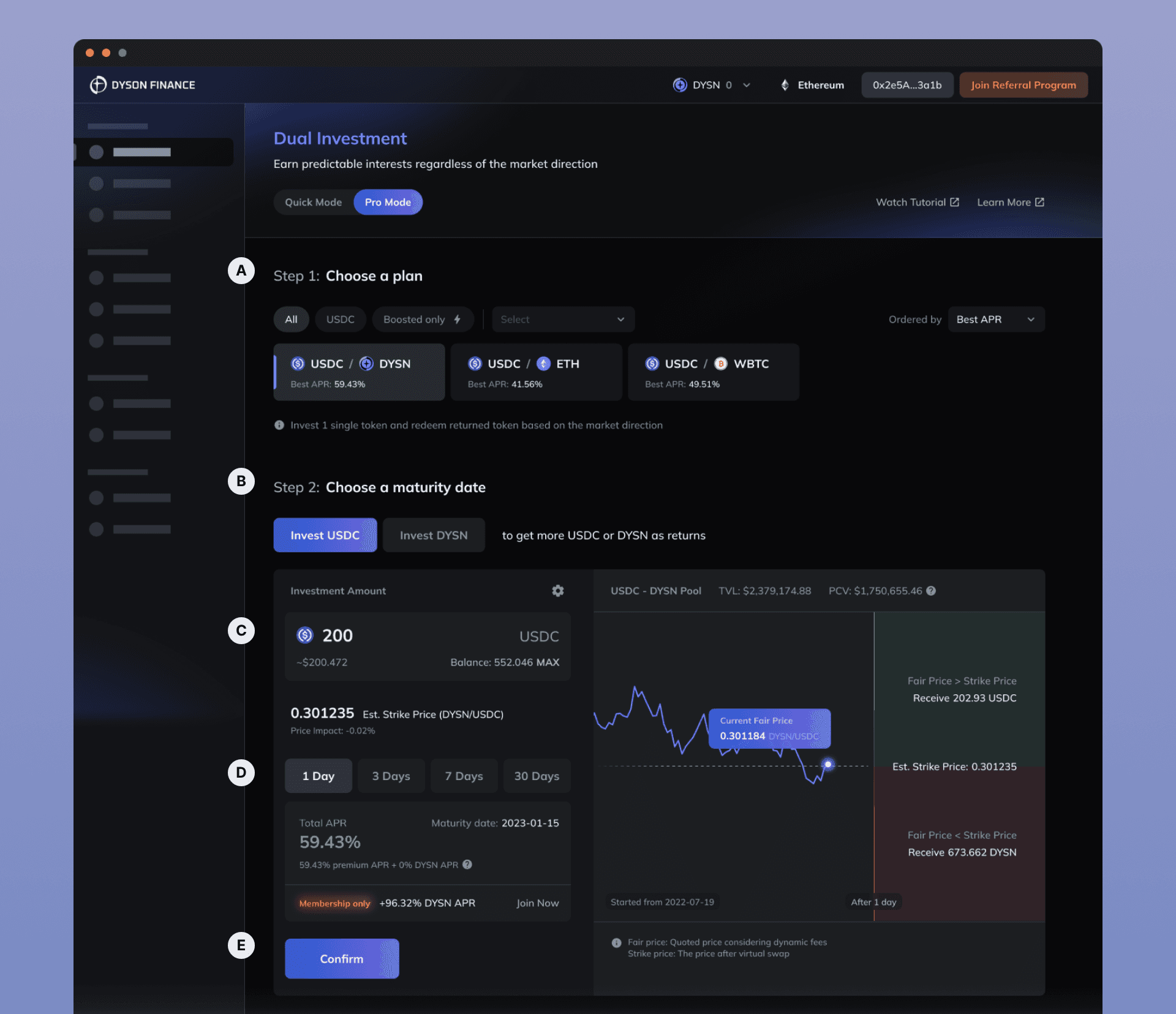
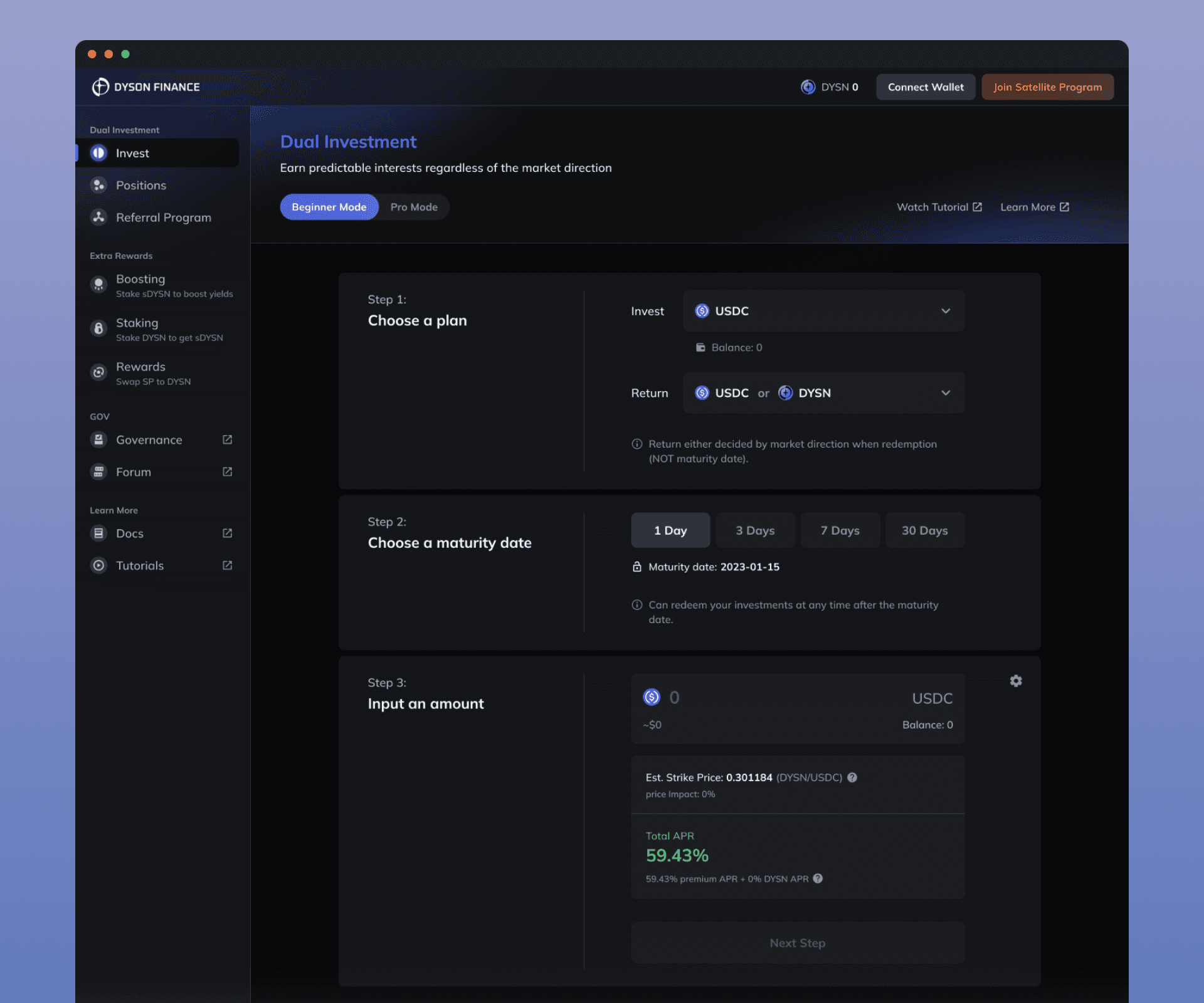
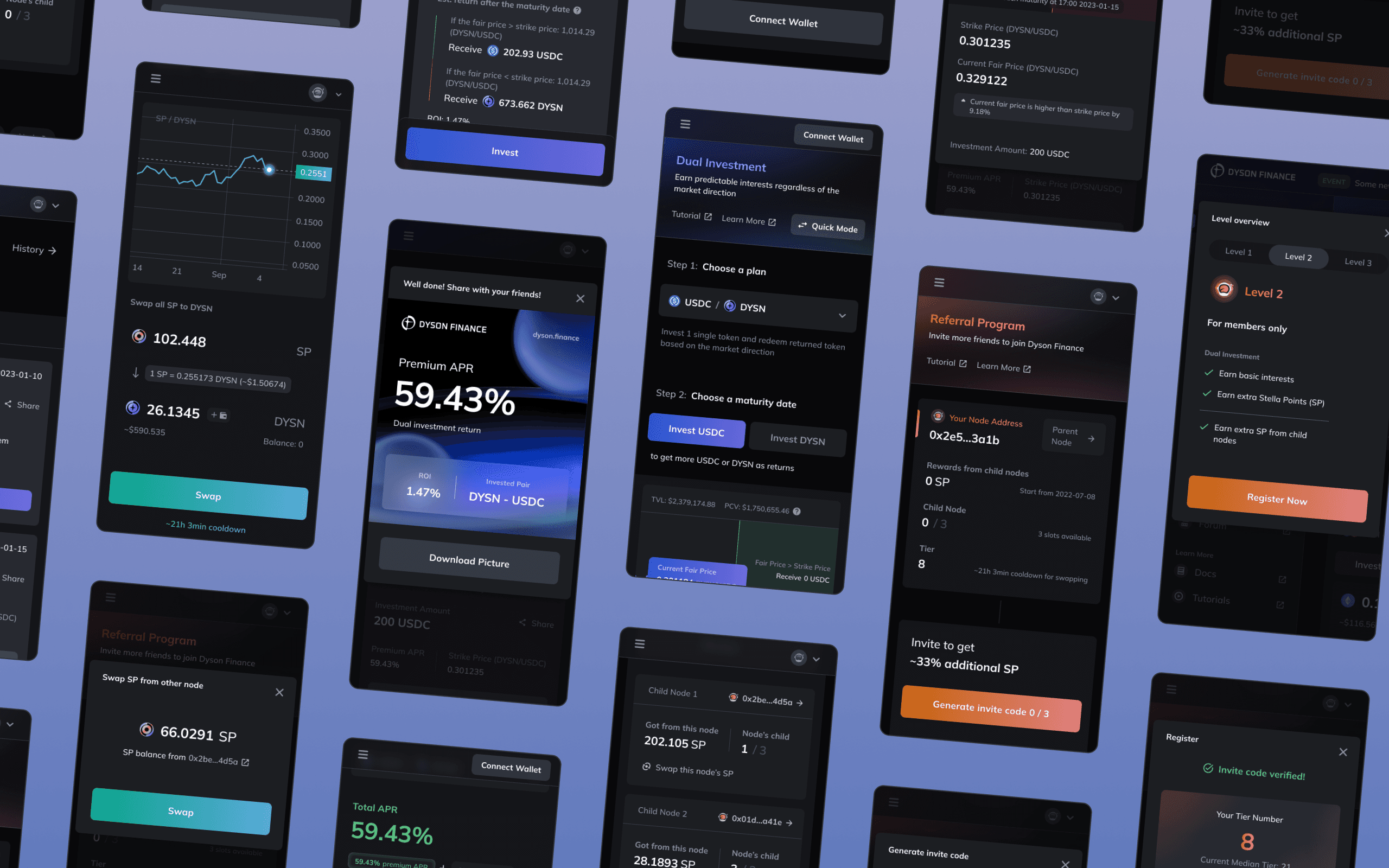
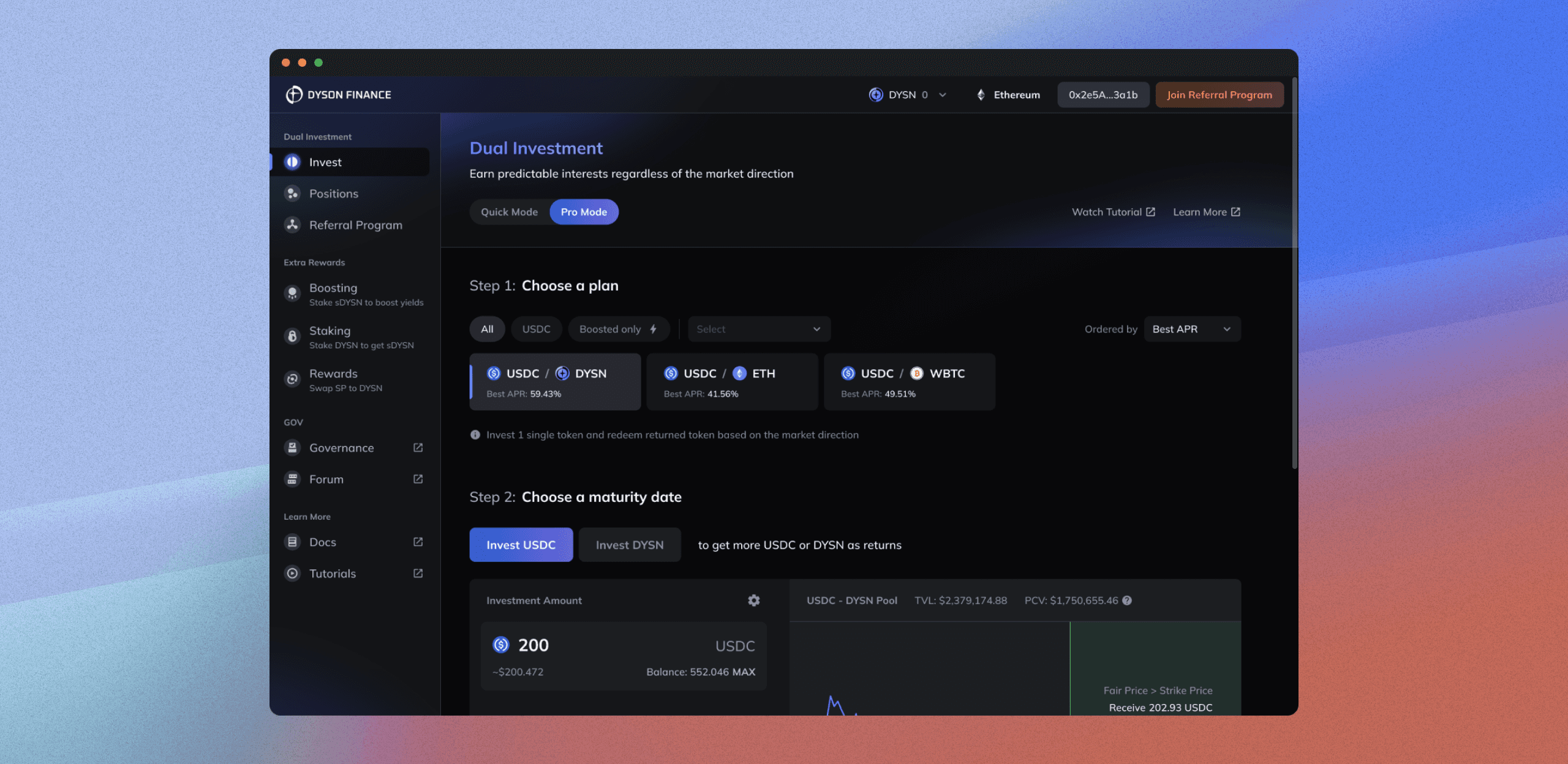
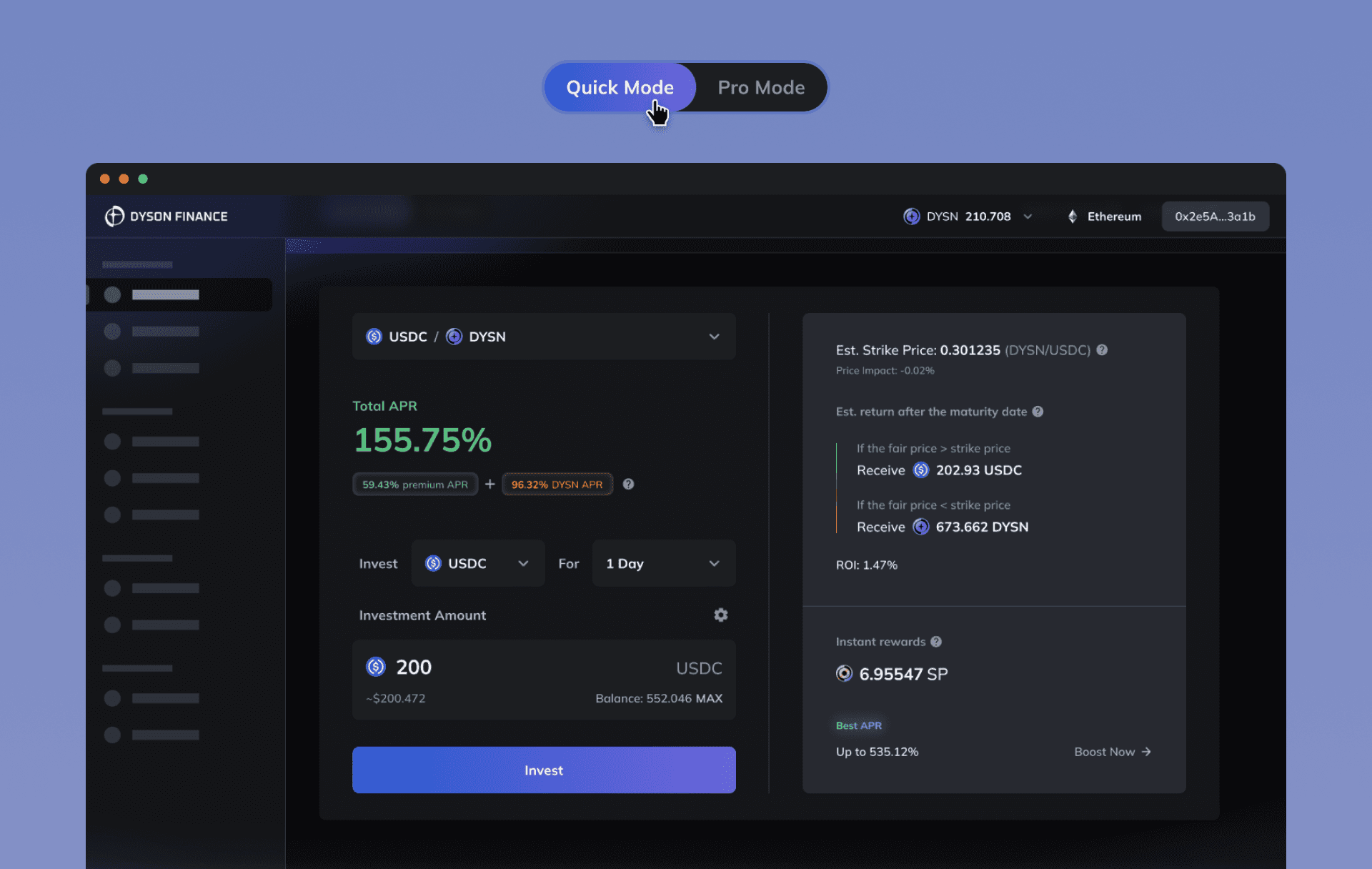
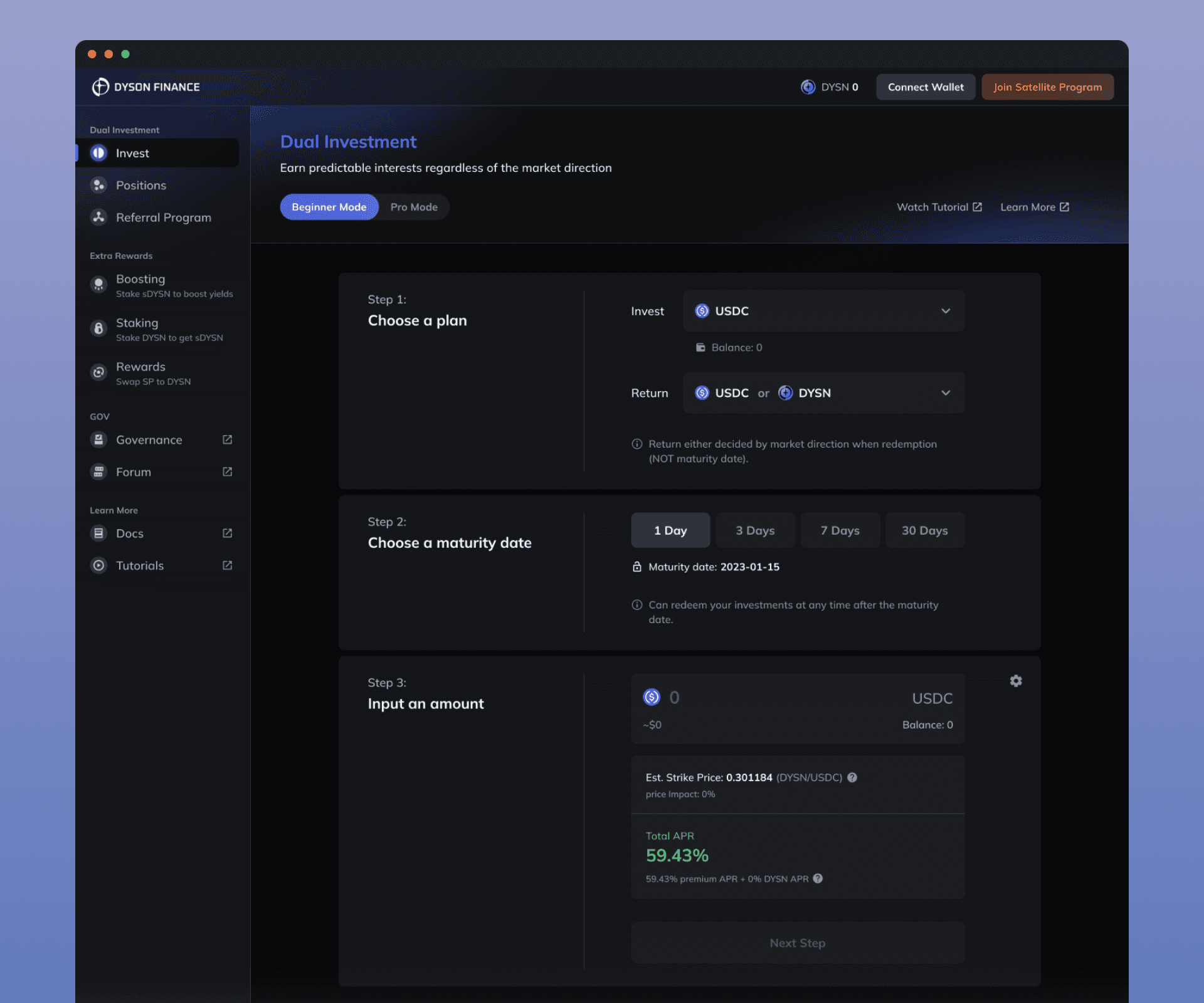
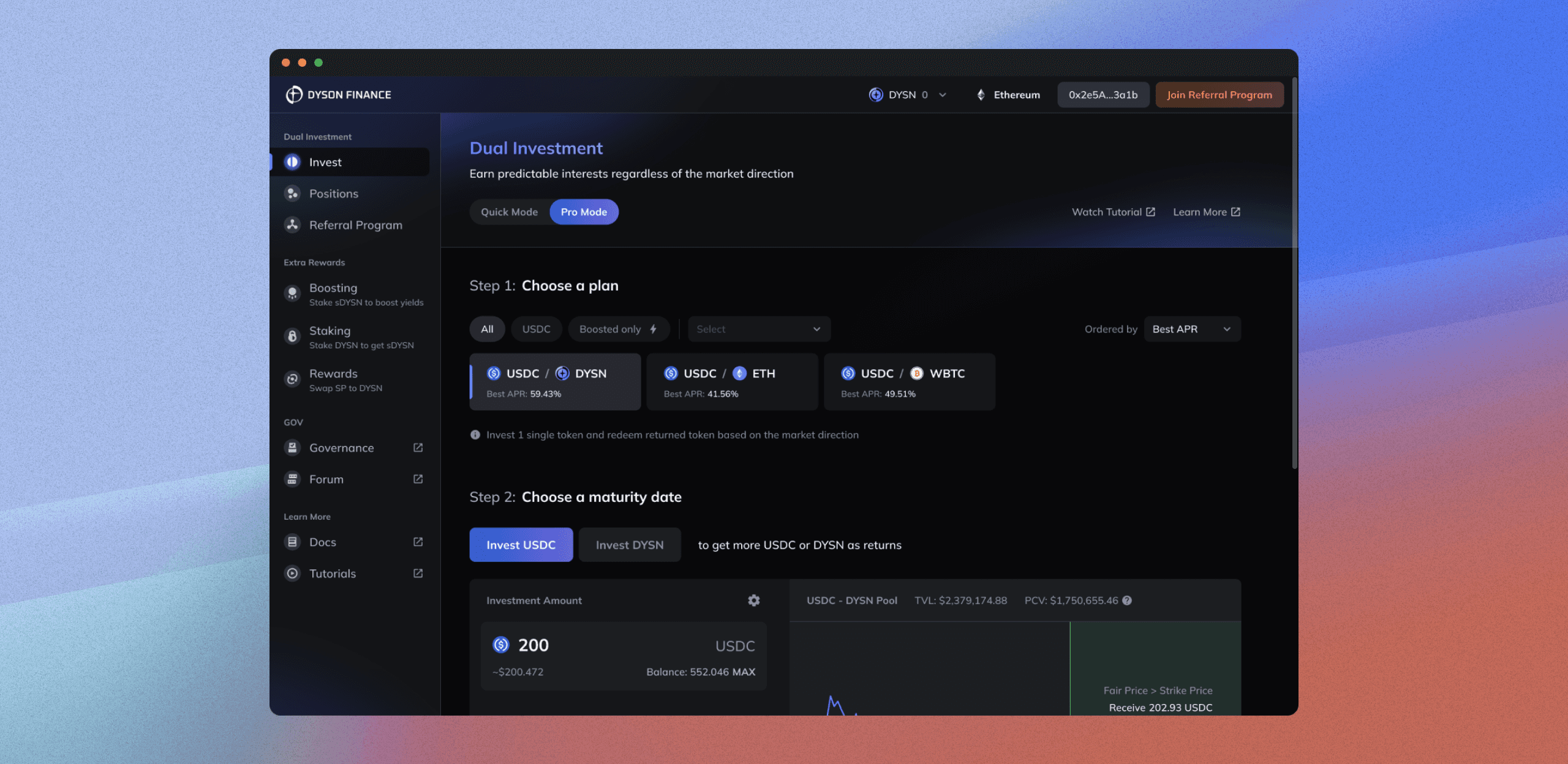
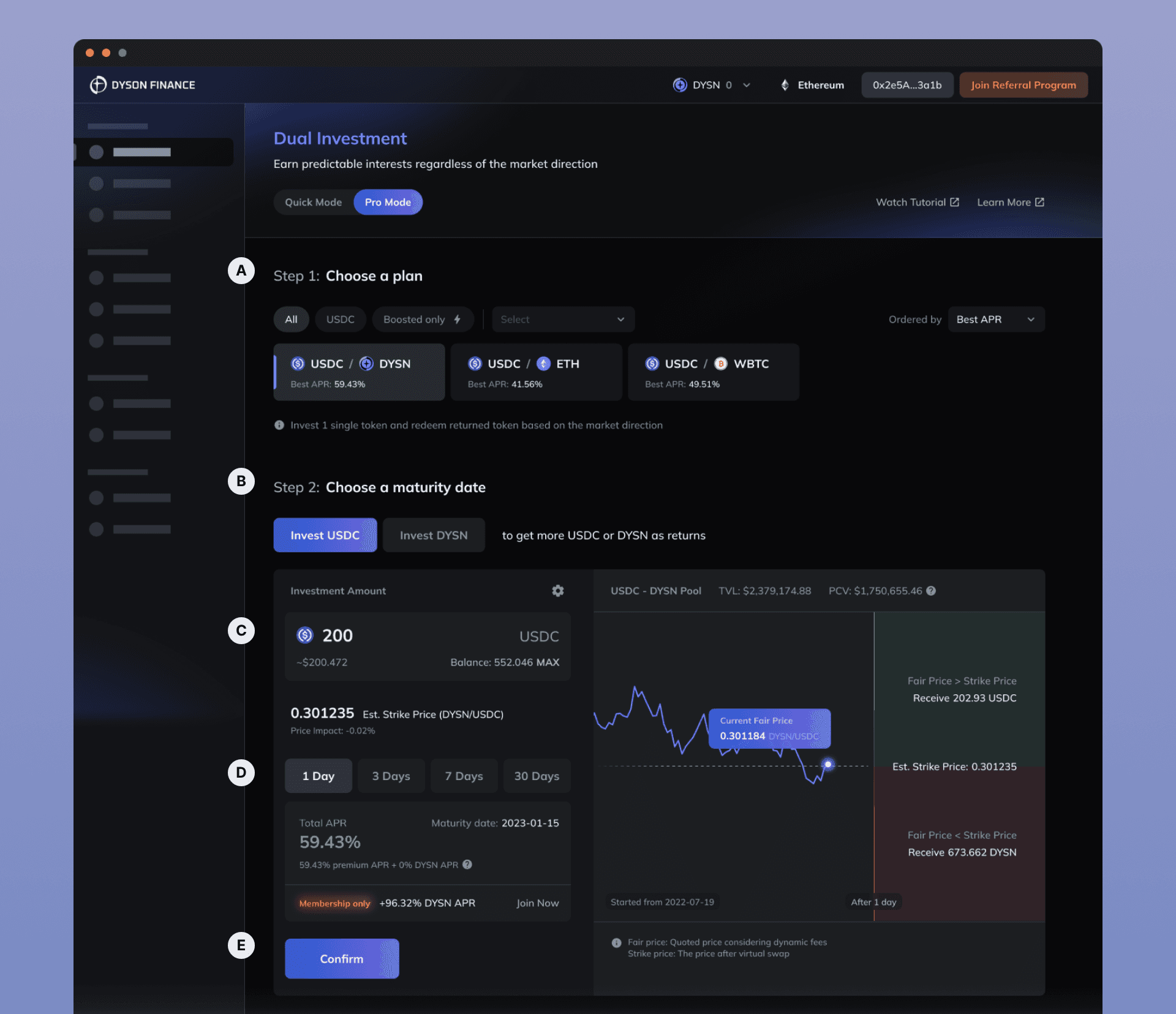
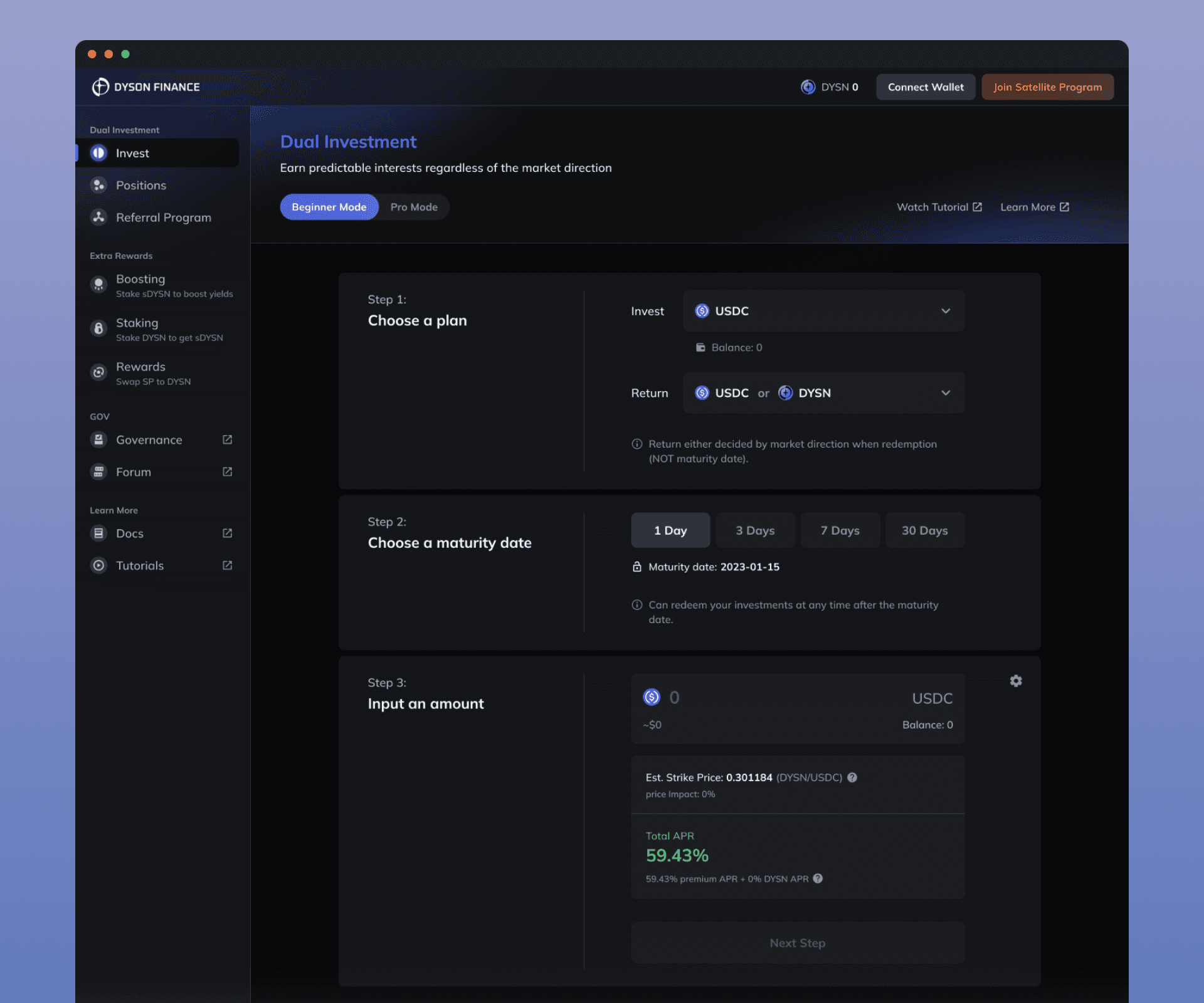
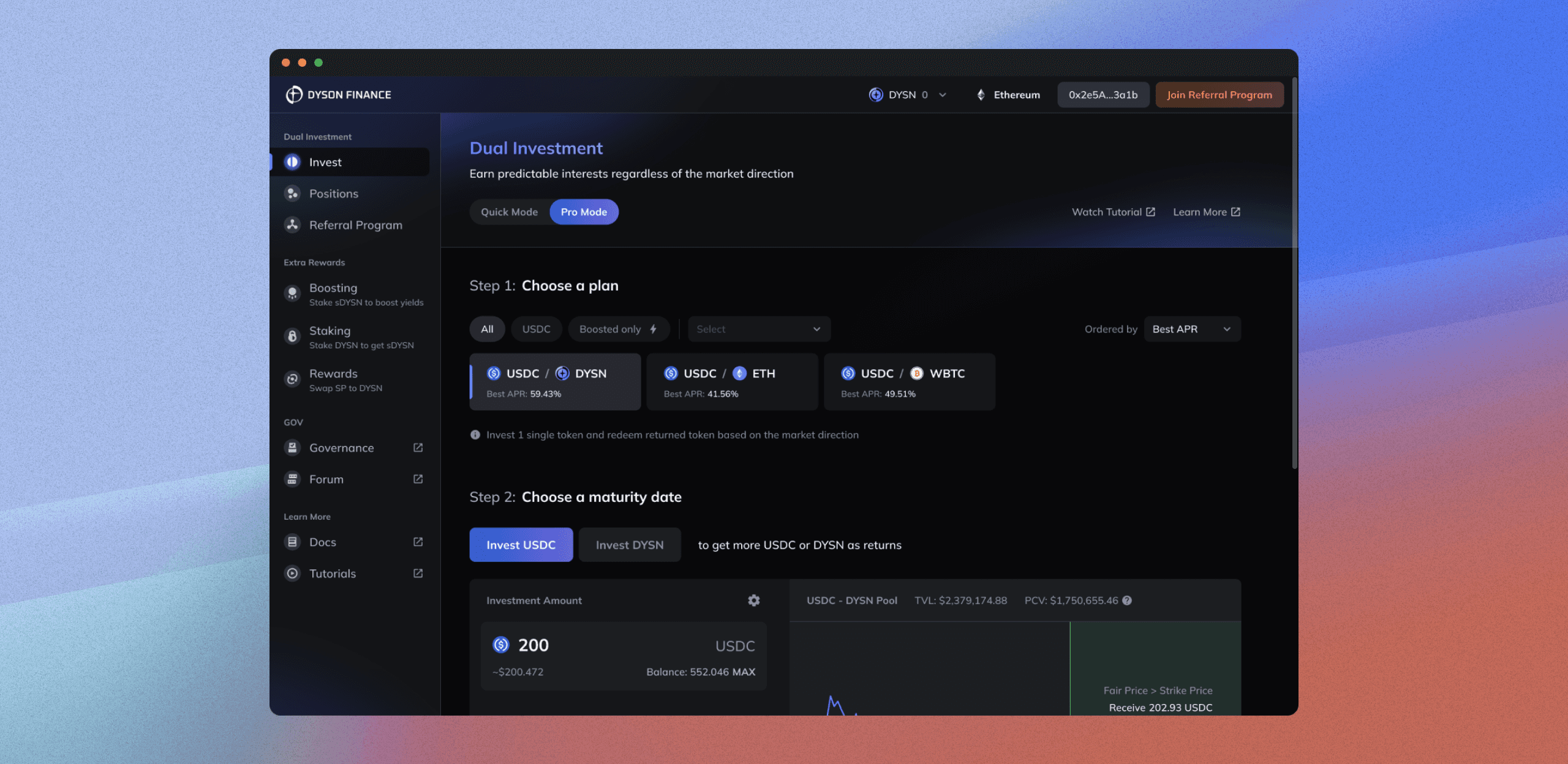
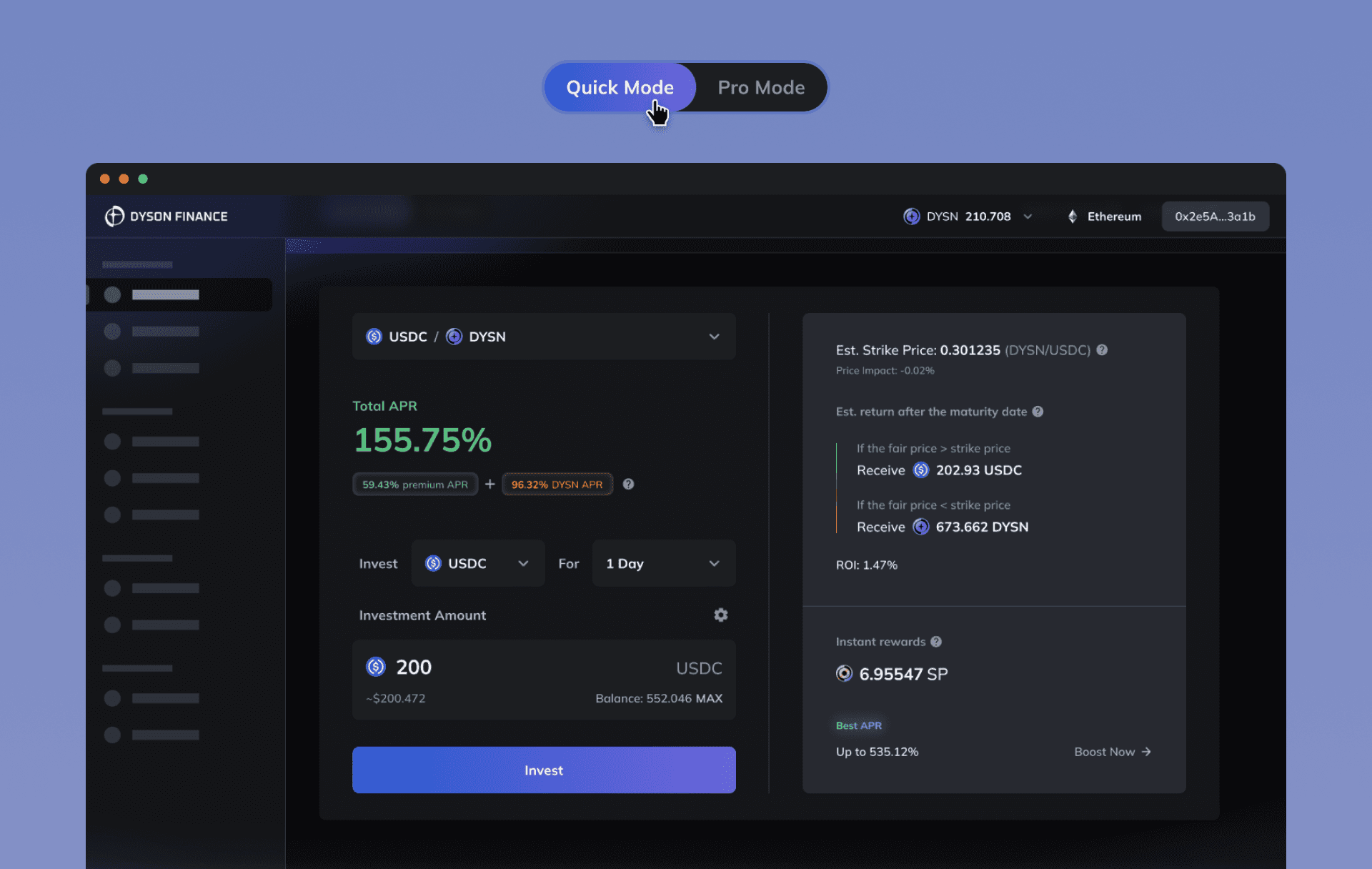
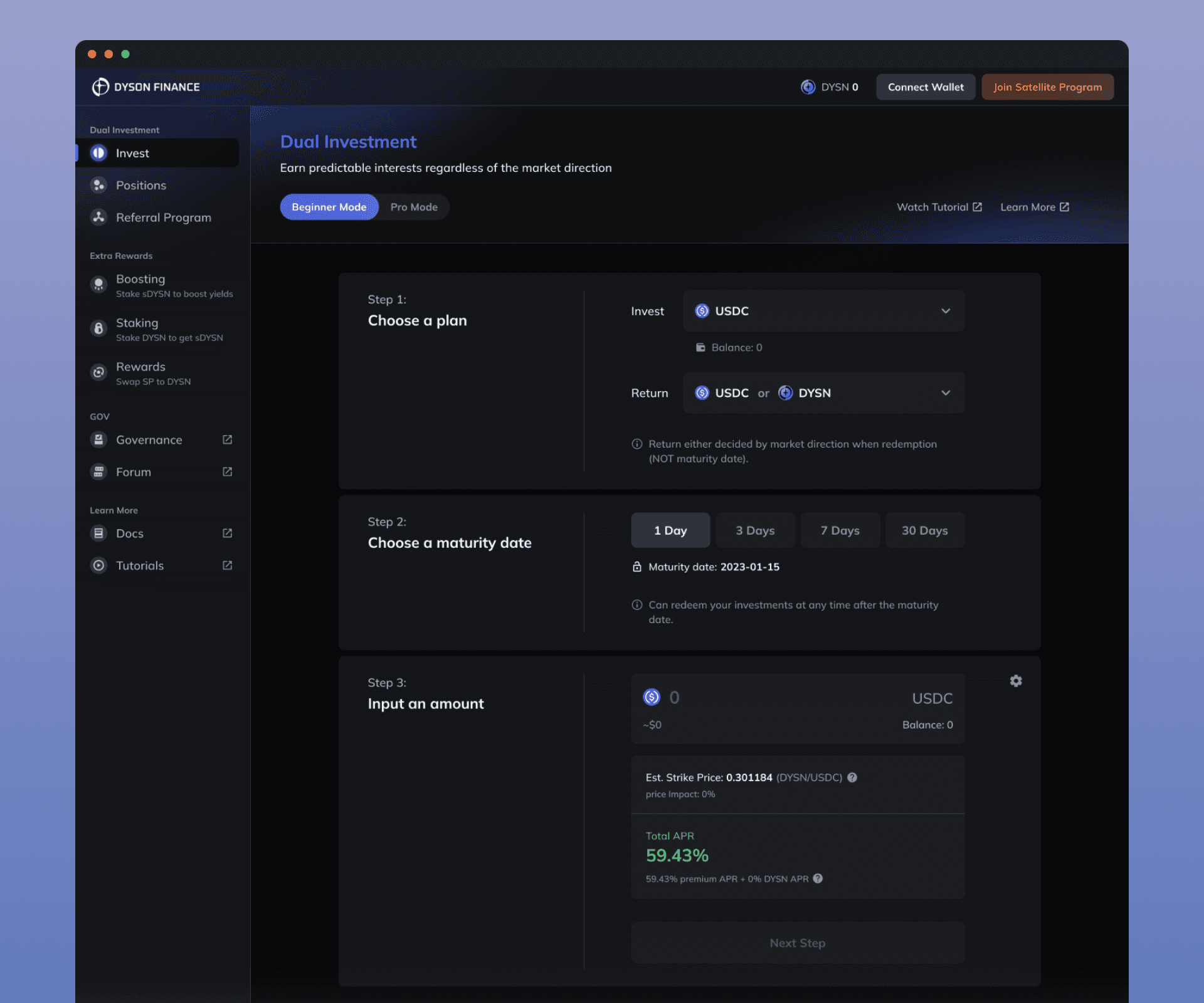
1. Breaking down complex operations into steps
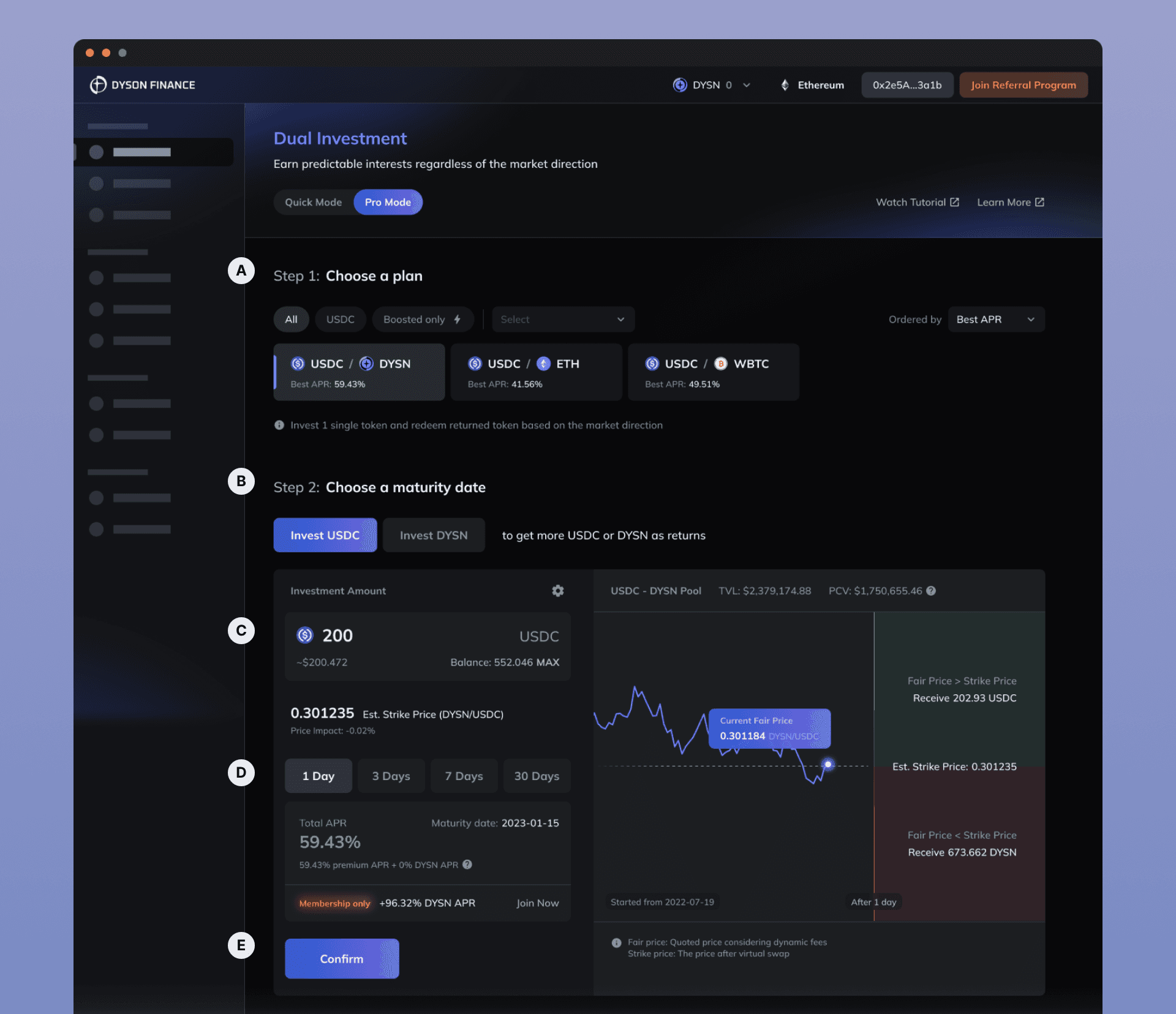
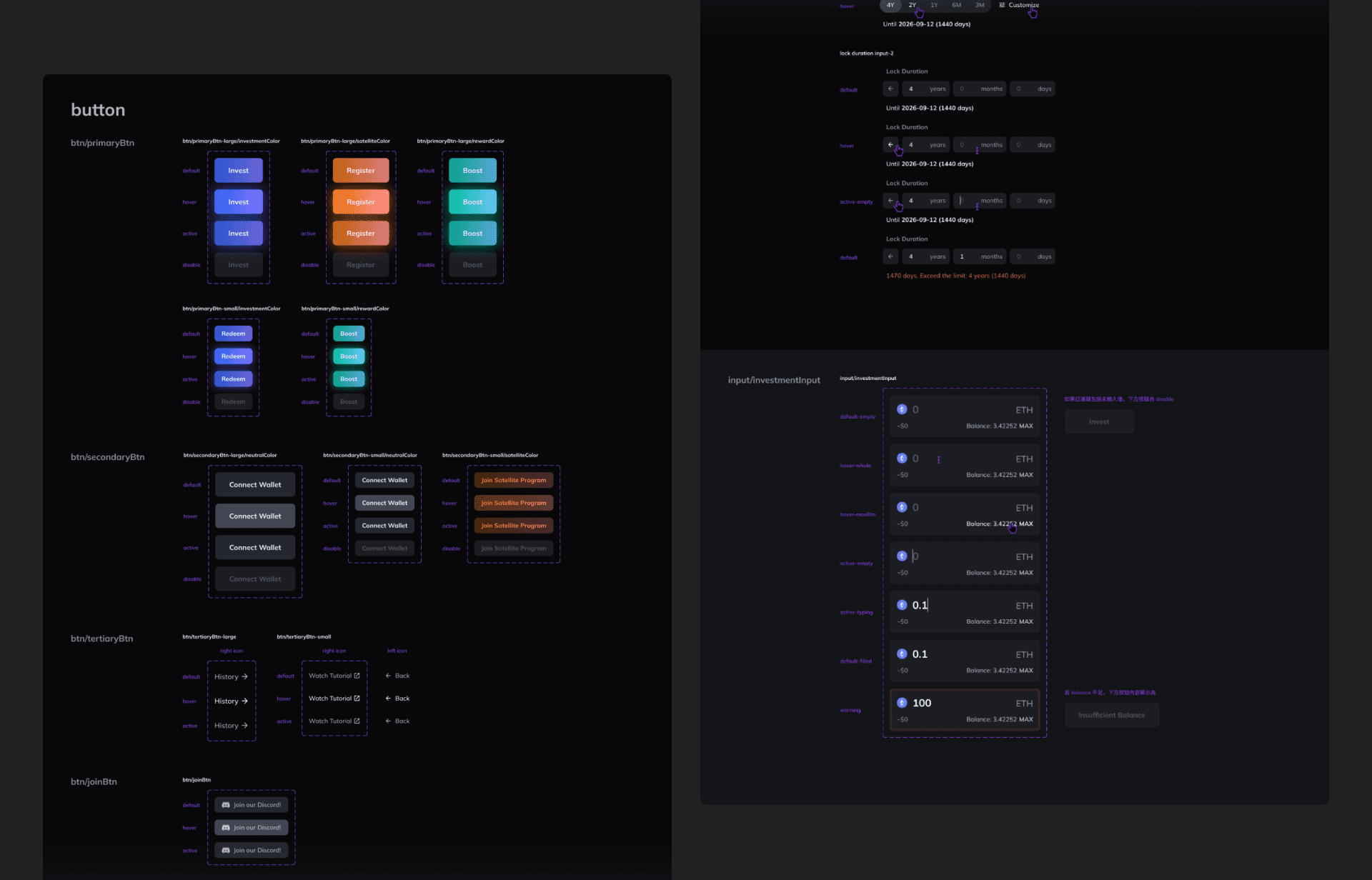
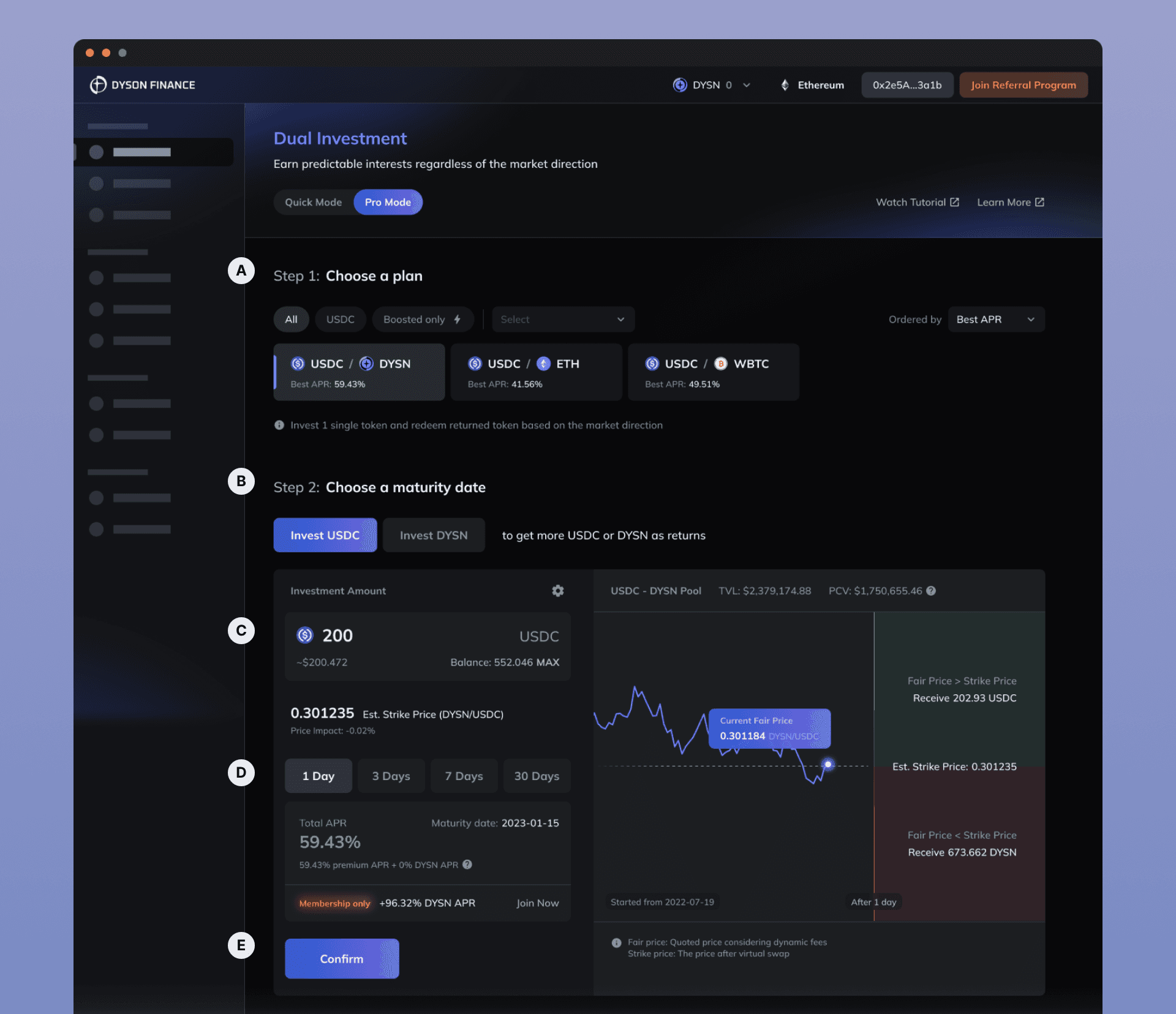
I'm using the interface to guide users step by step, making it easier for them to understand and reduce uncertainty. This involves explaining the interface and breaking down the operation into clear steps, each with a stated purpose. Users can input values individually, and the interface instantly shows the calculation results.

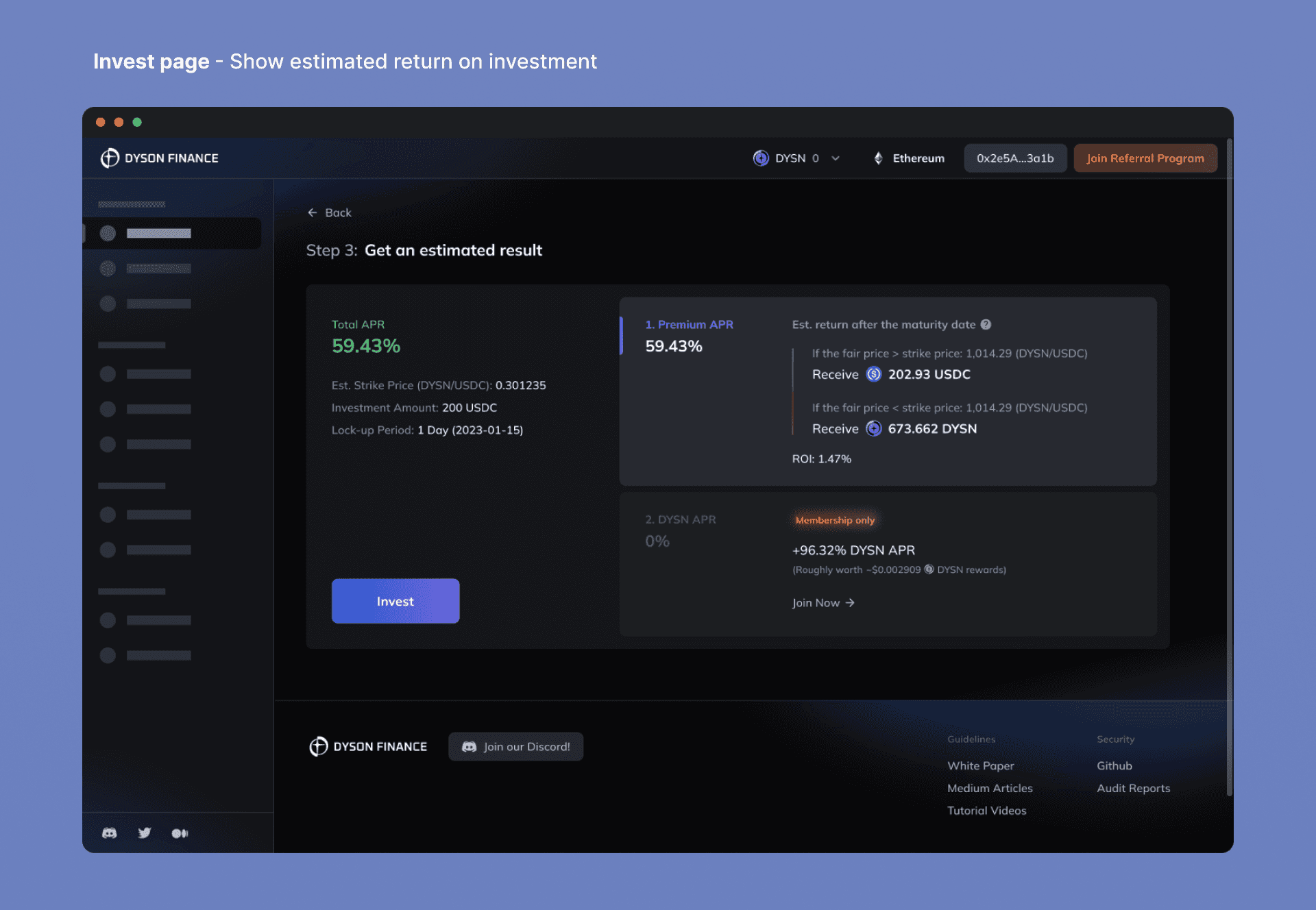
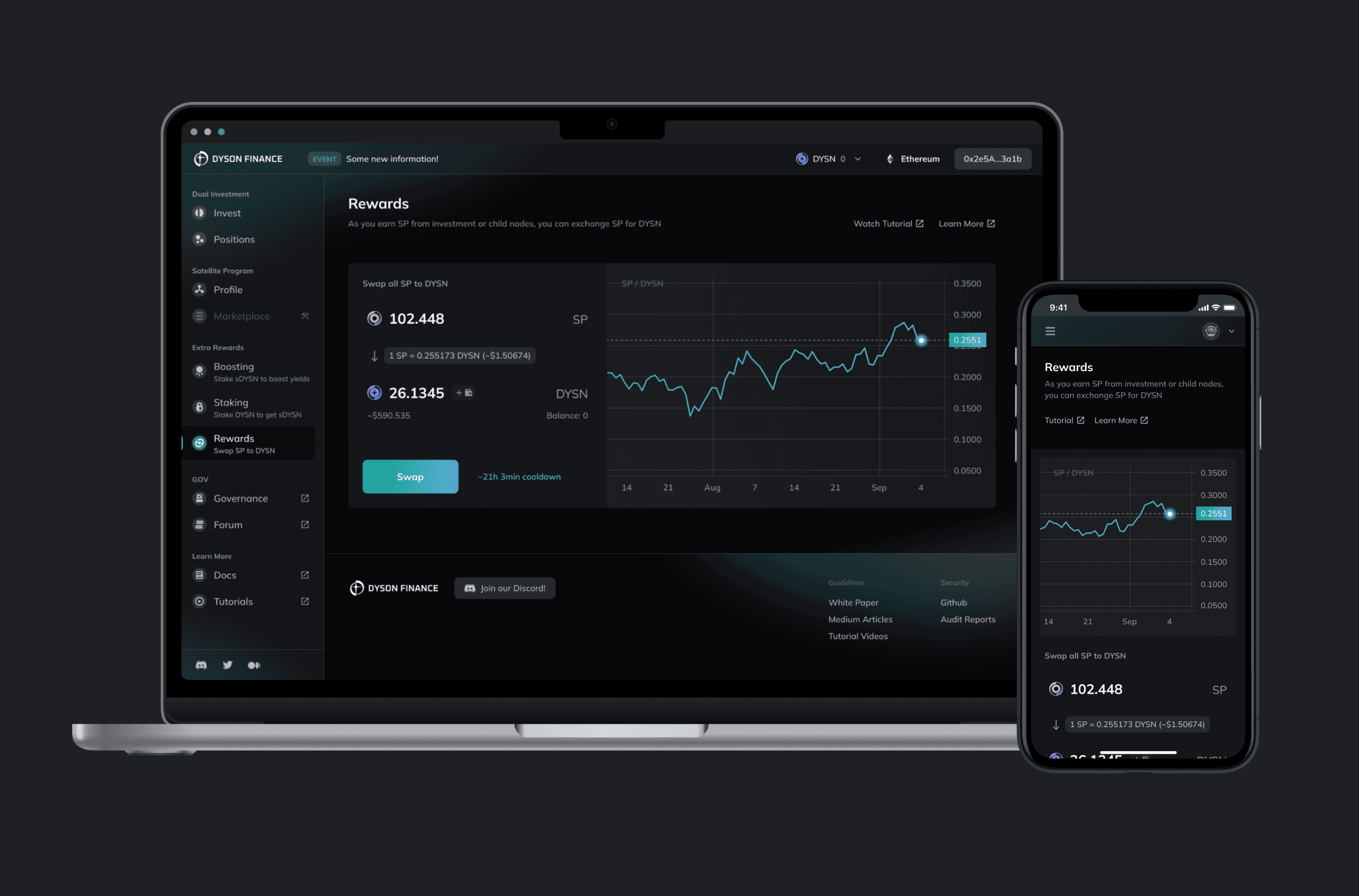
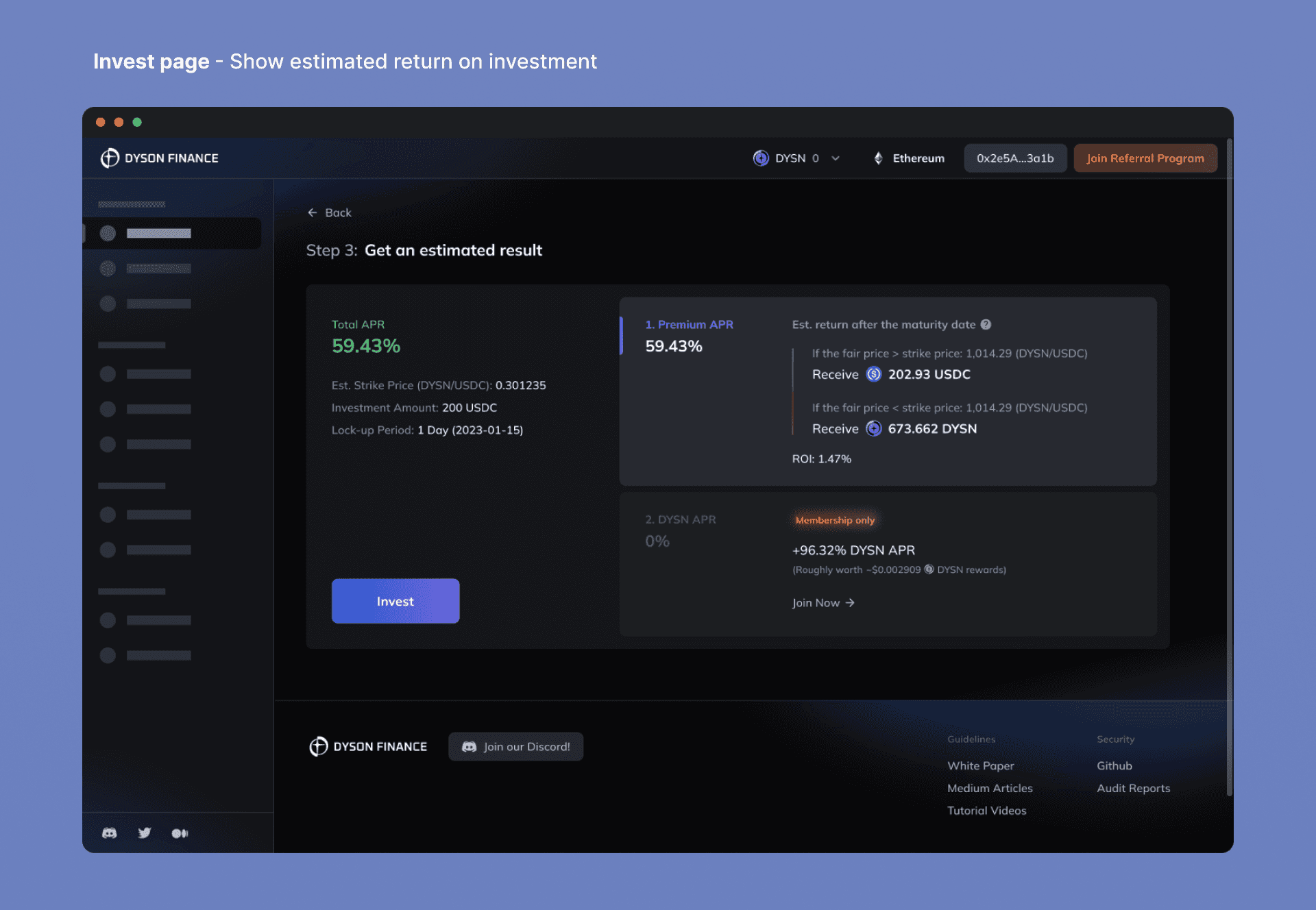
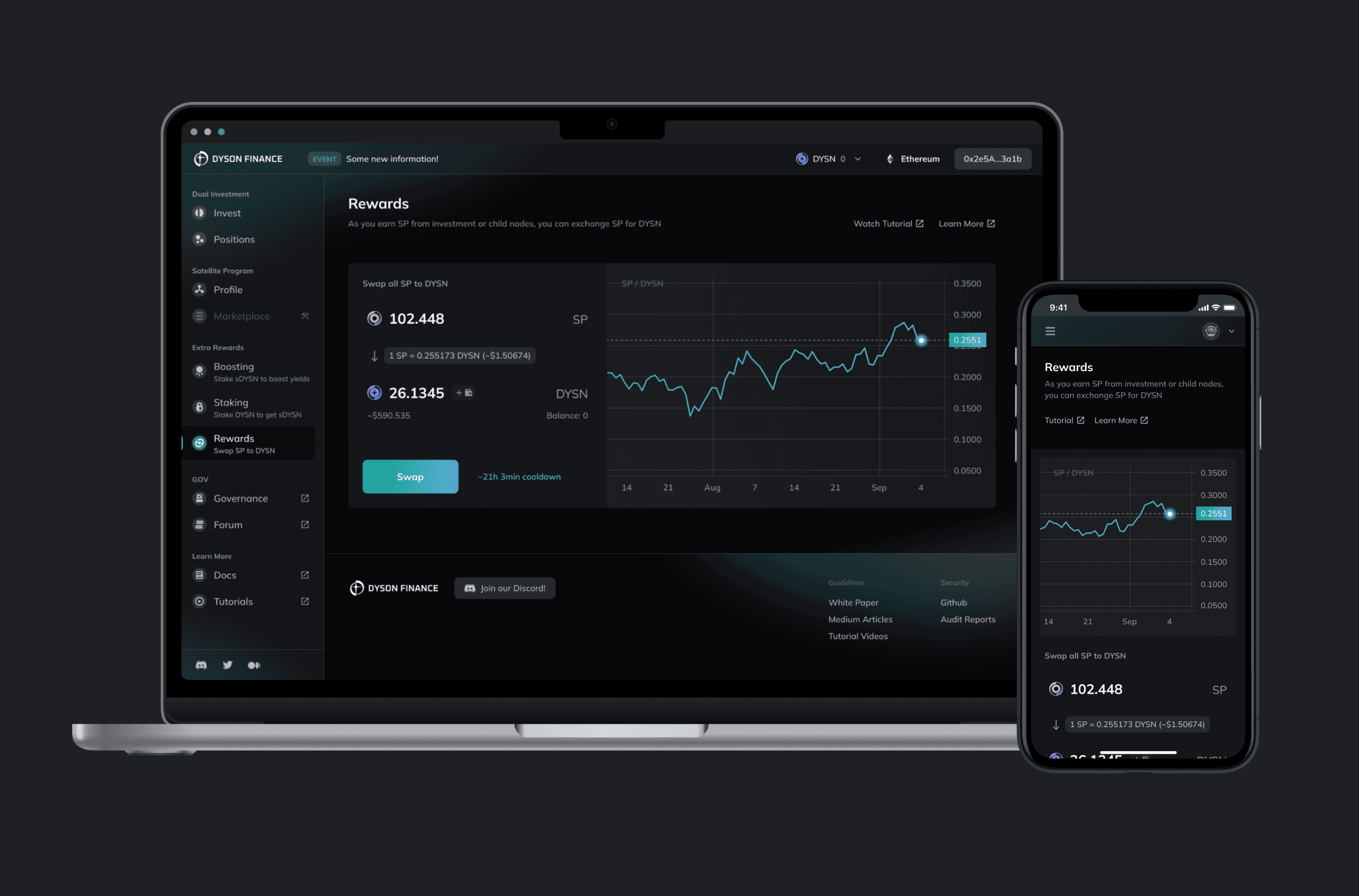
2. Visualizing earnings and earning potential
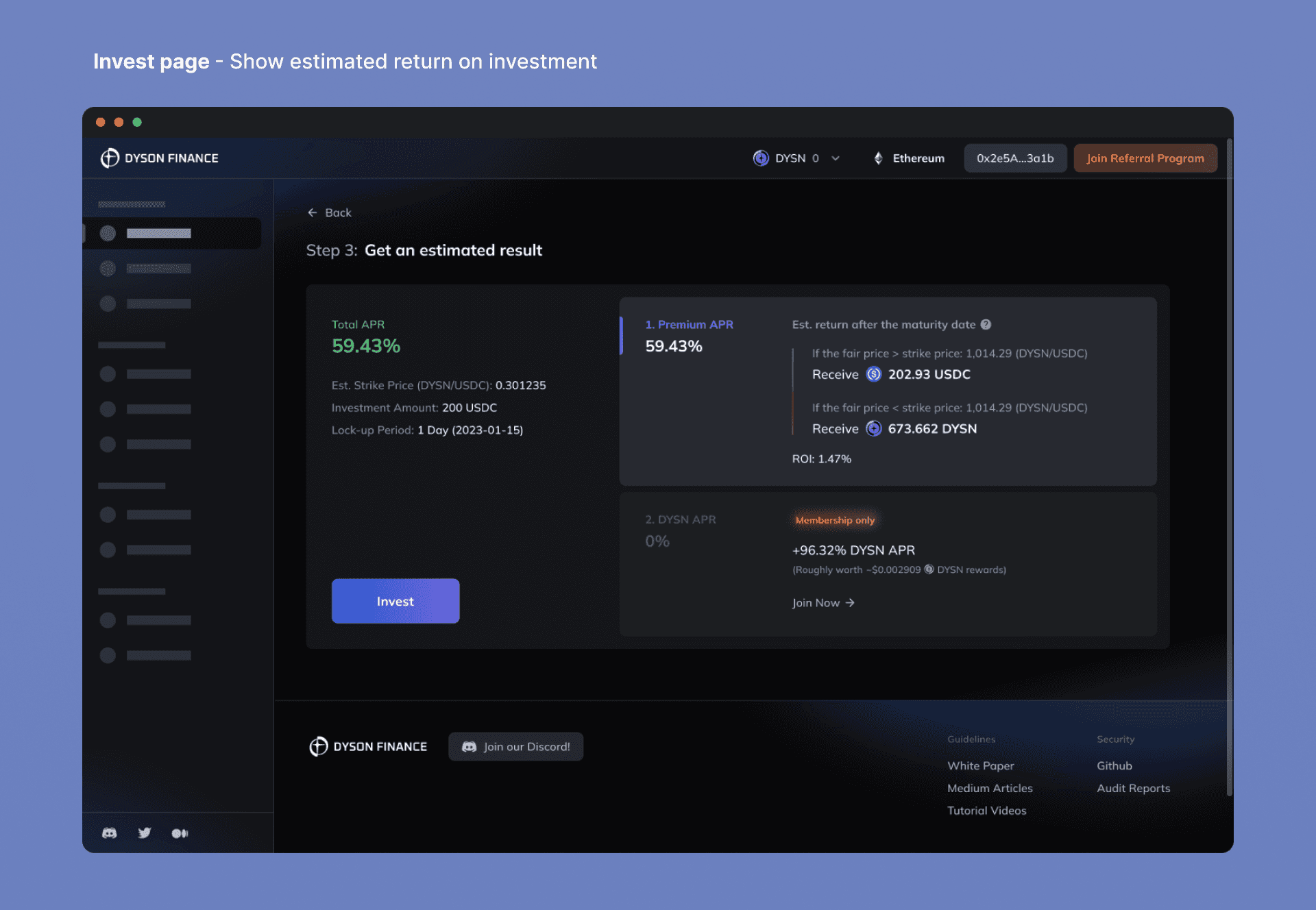
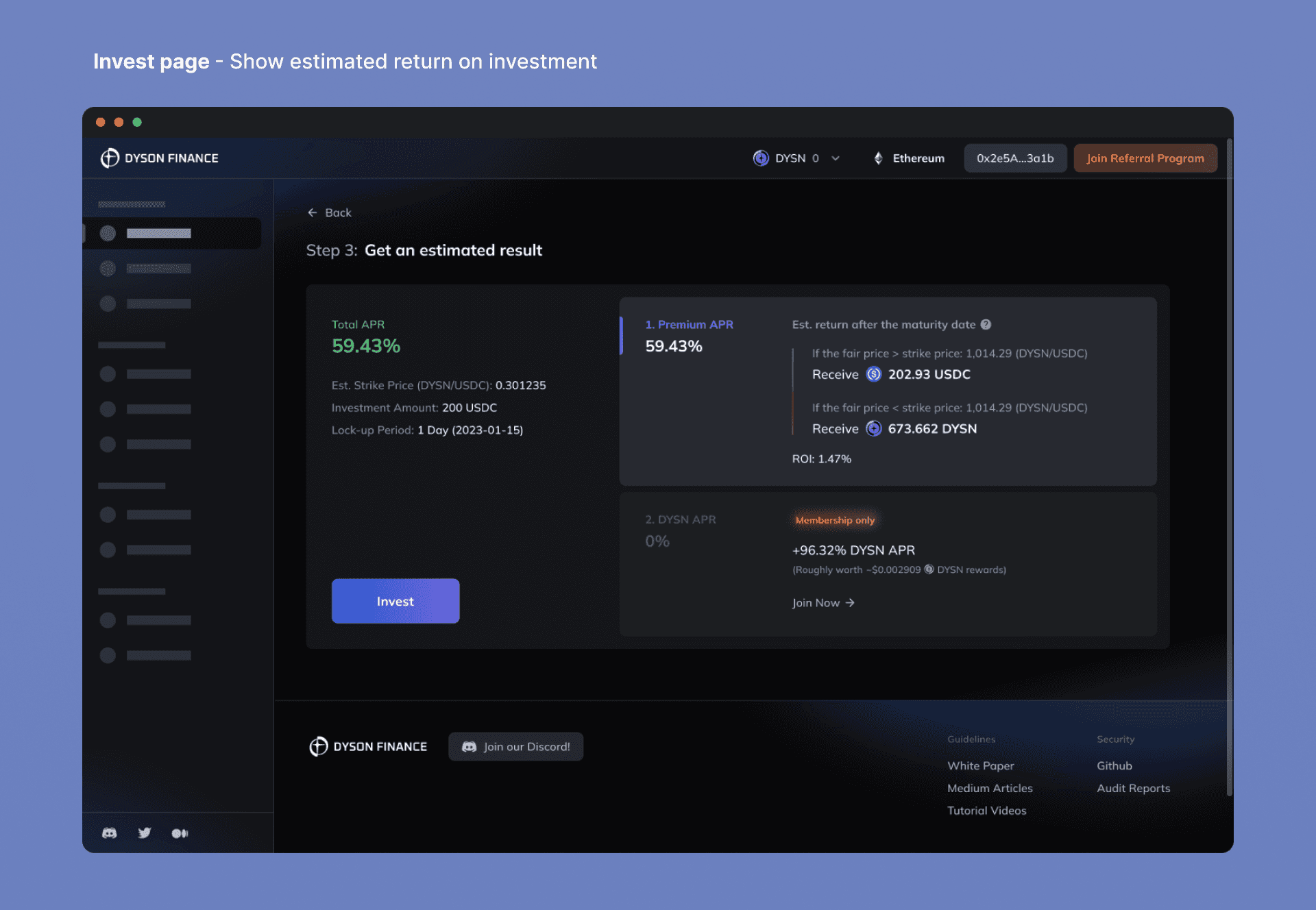
The primary goal of investment is to profit, and expected earnings are often a top concern for users. To address this, we make sure to present understandable and trustworthy information about estimated earnings, the number of tokens returned, and ROI.

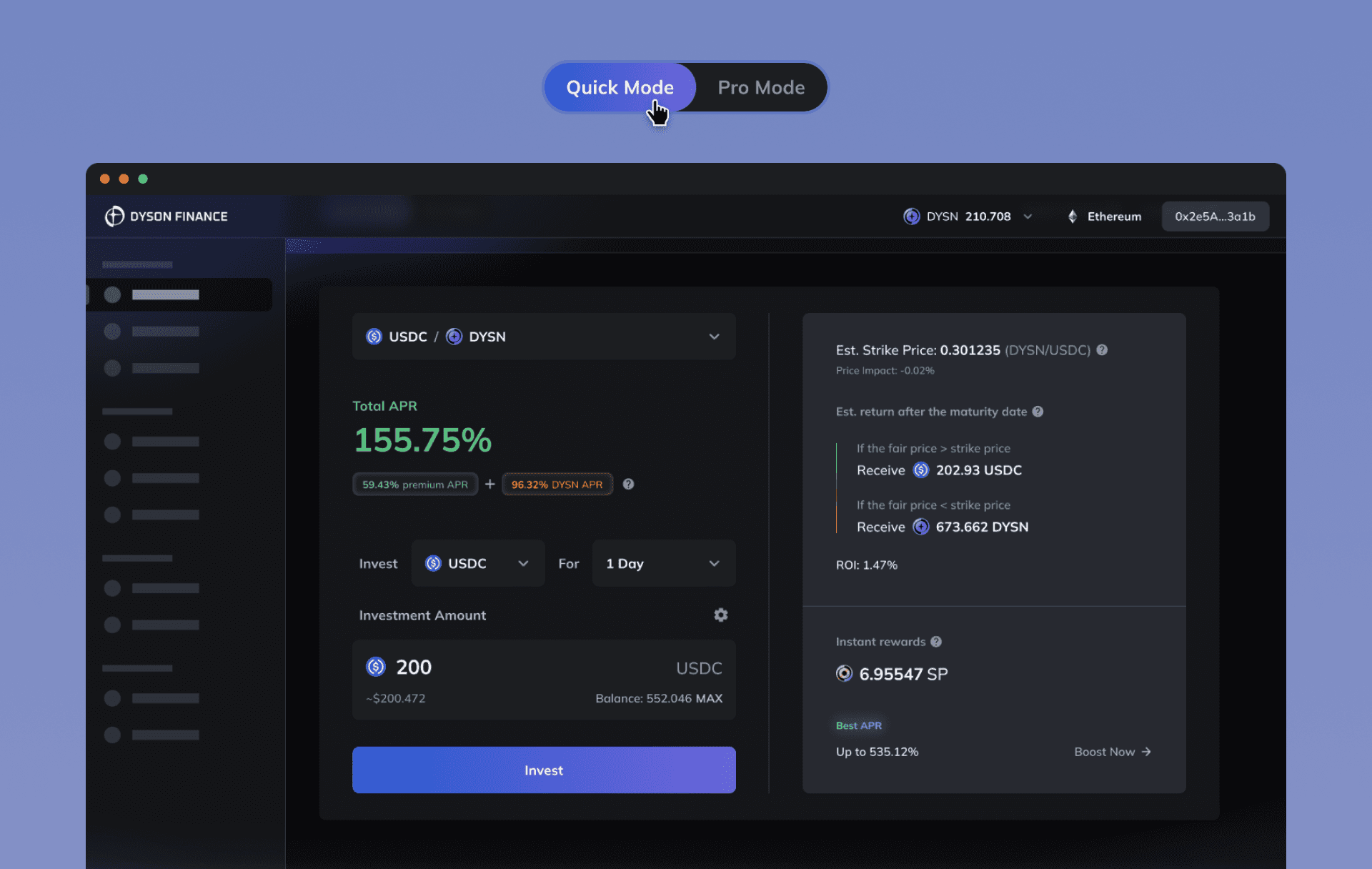
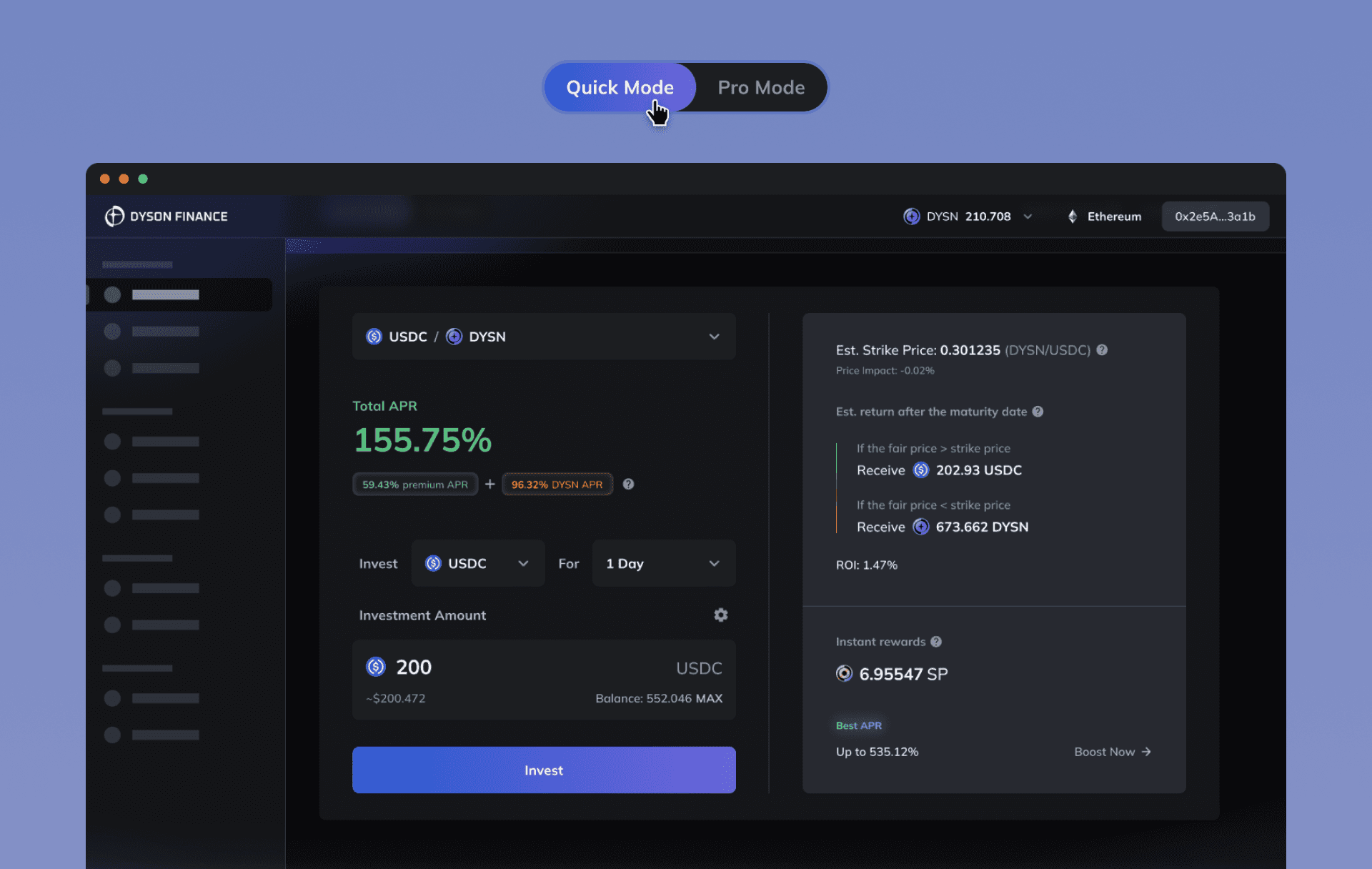
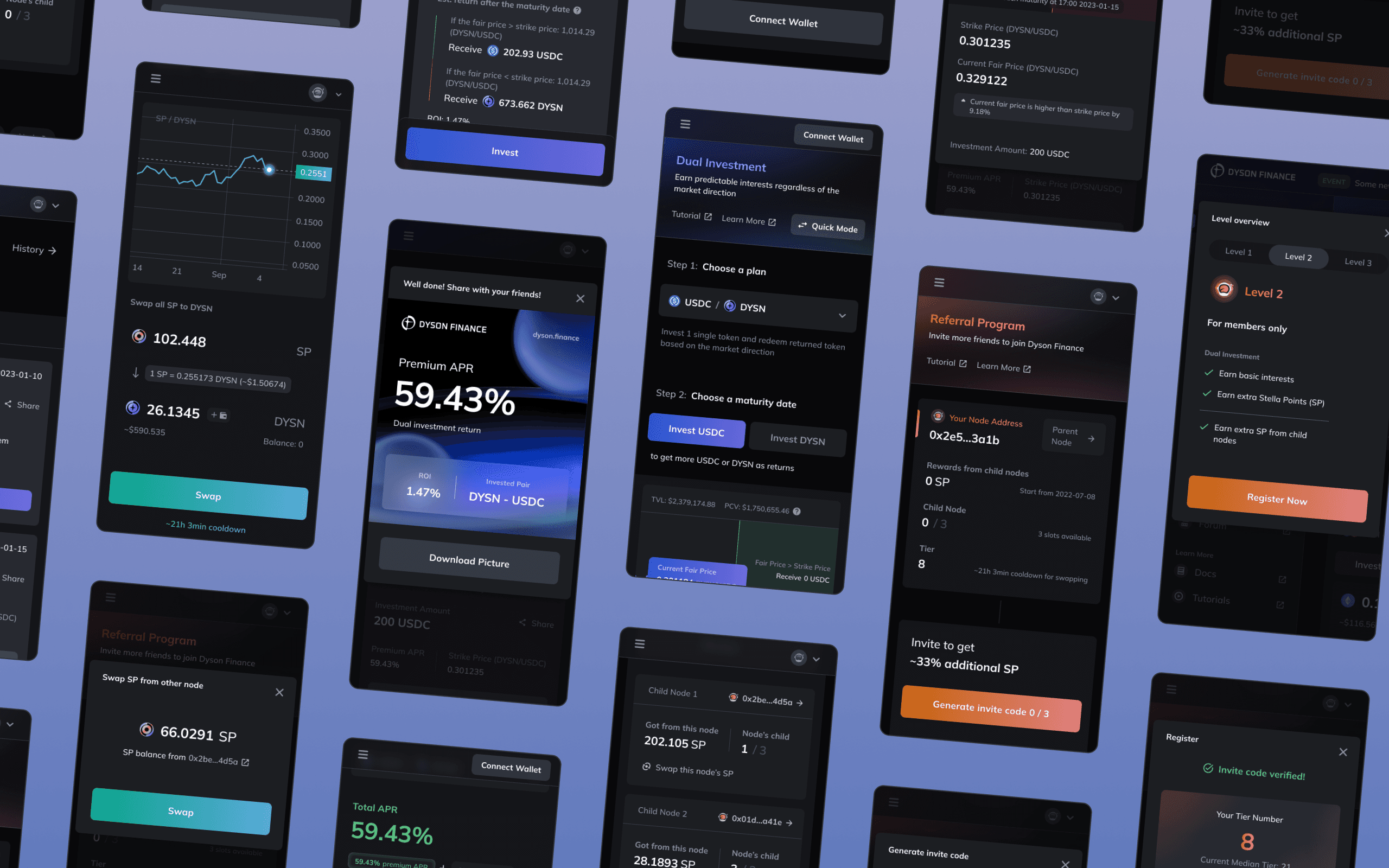
3. Professional and simplified versions run in parallel
Visualizing data added complexity, requiring a balance between simplification and accuracy. I've tested different versions for timelines, token pair selection, and profit calculators to provide sufficient information. The final design offers two versions for users to switch between based on their needs, but further testing is needed to determine the best approach.

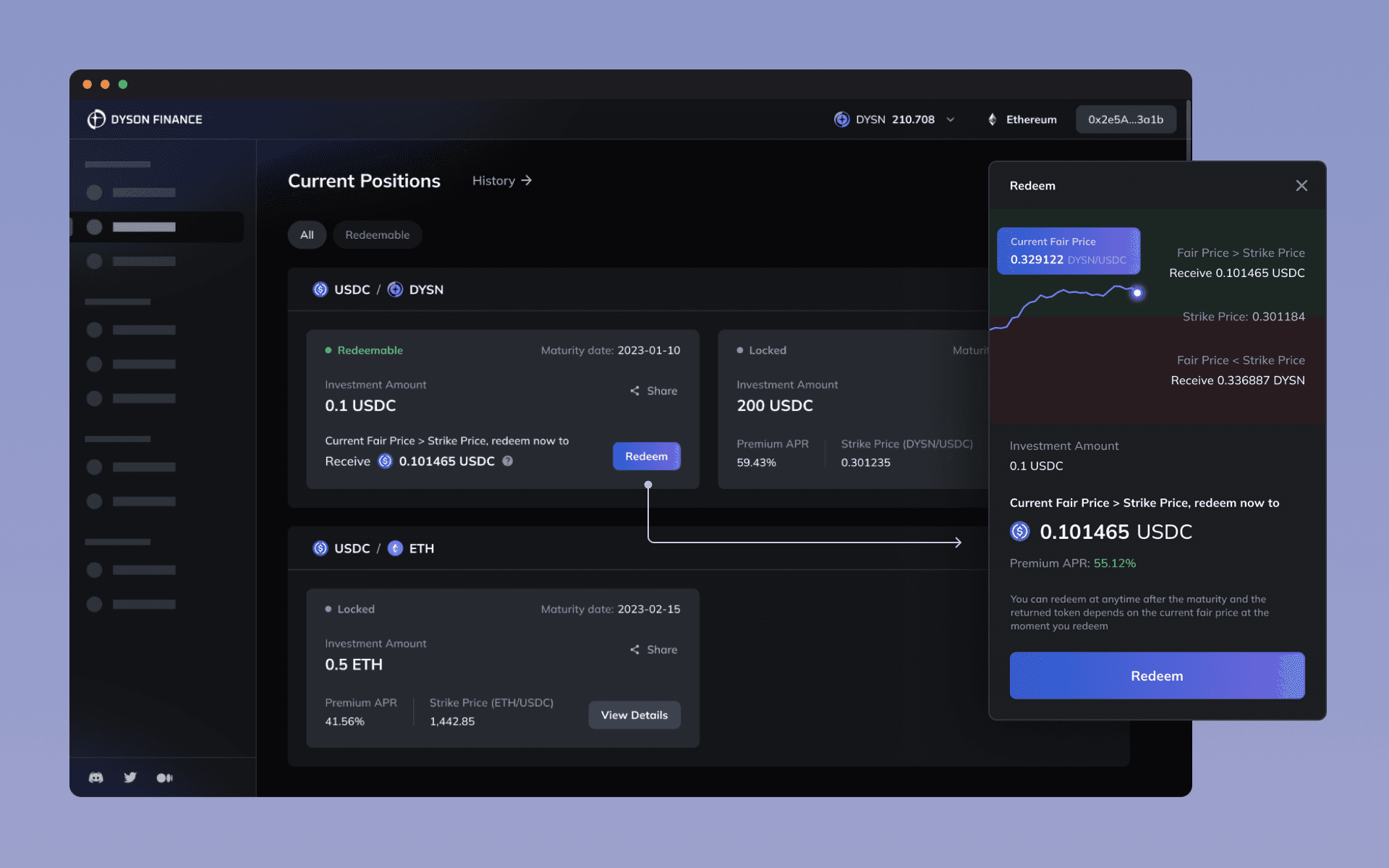
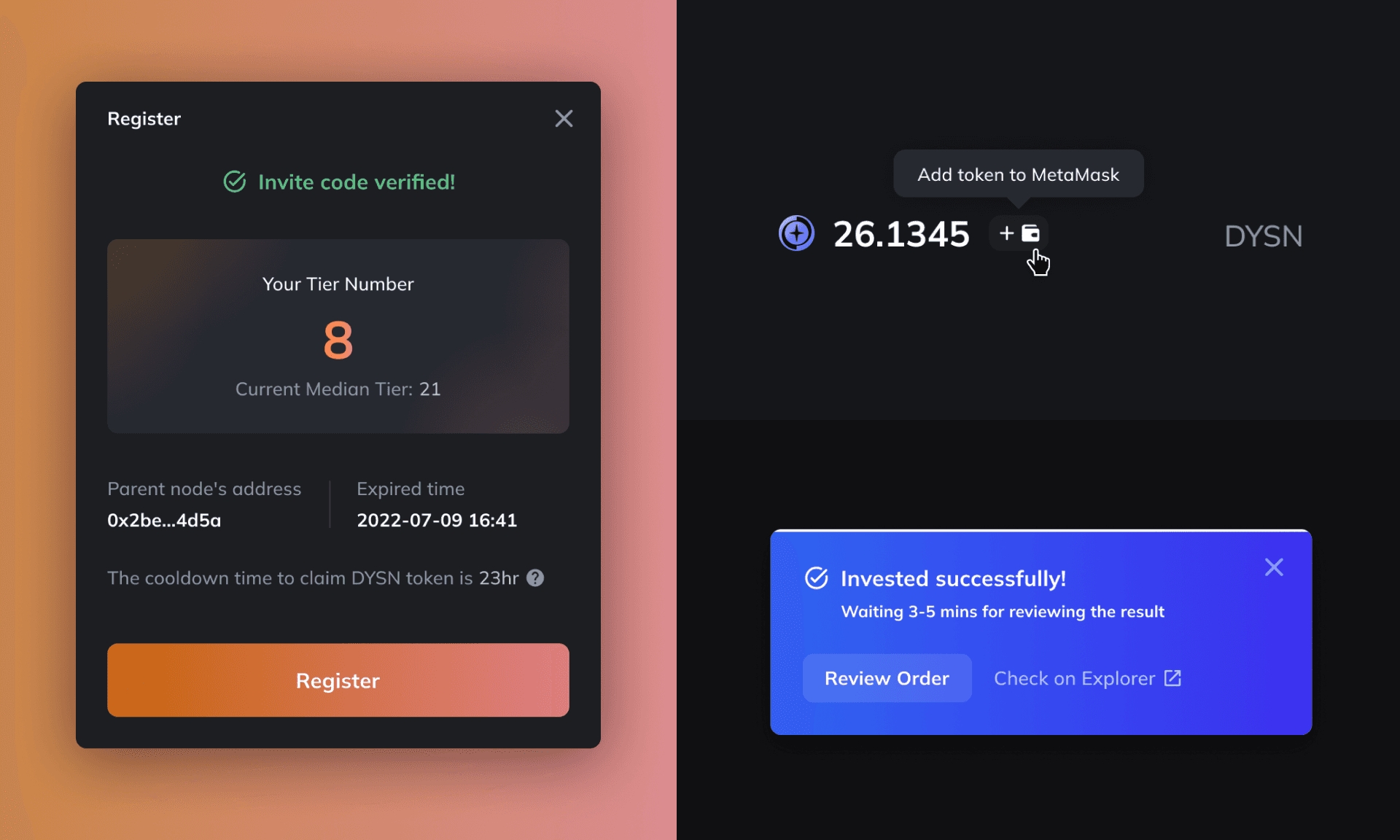
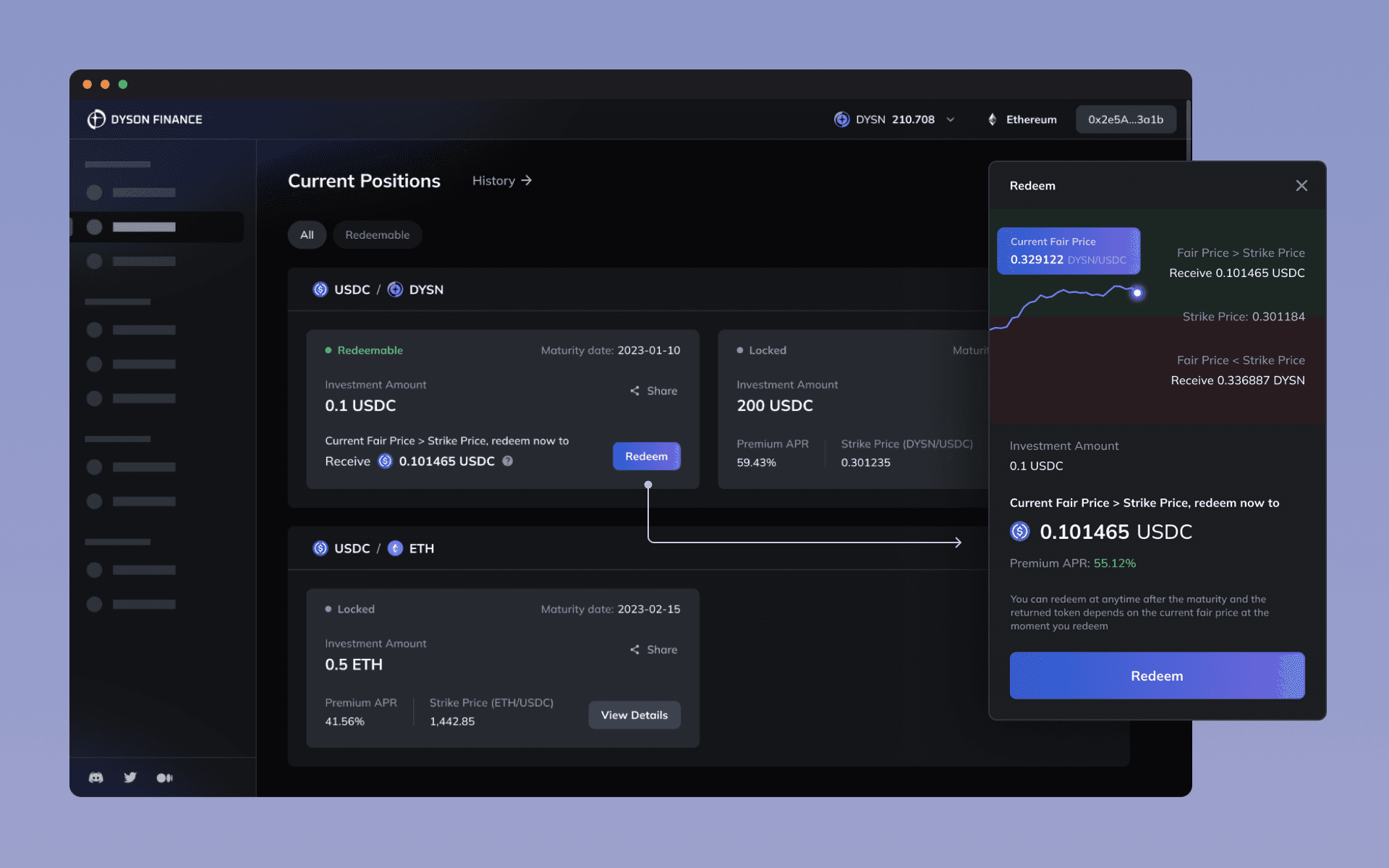
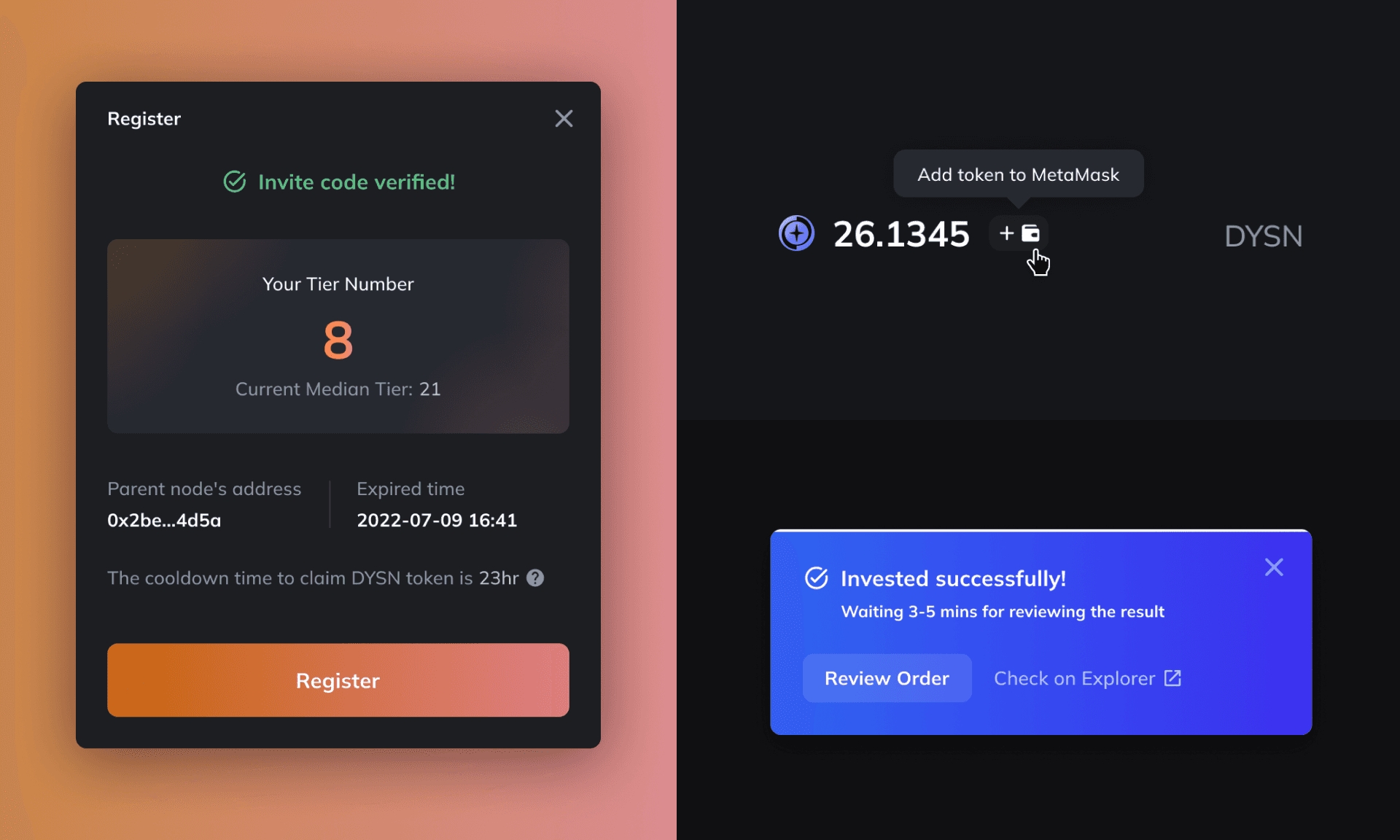
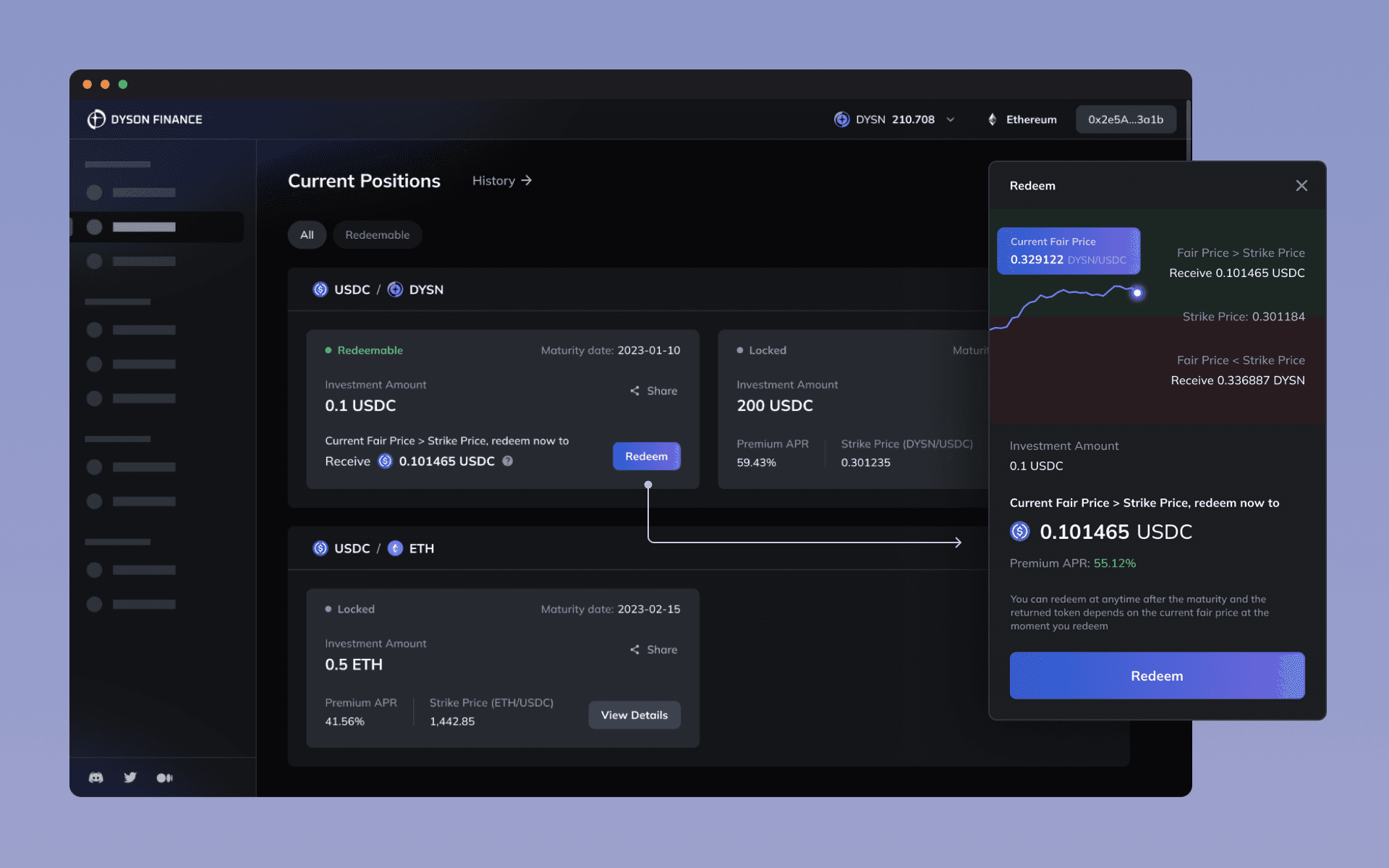
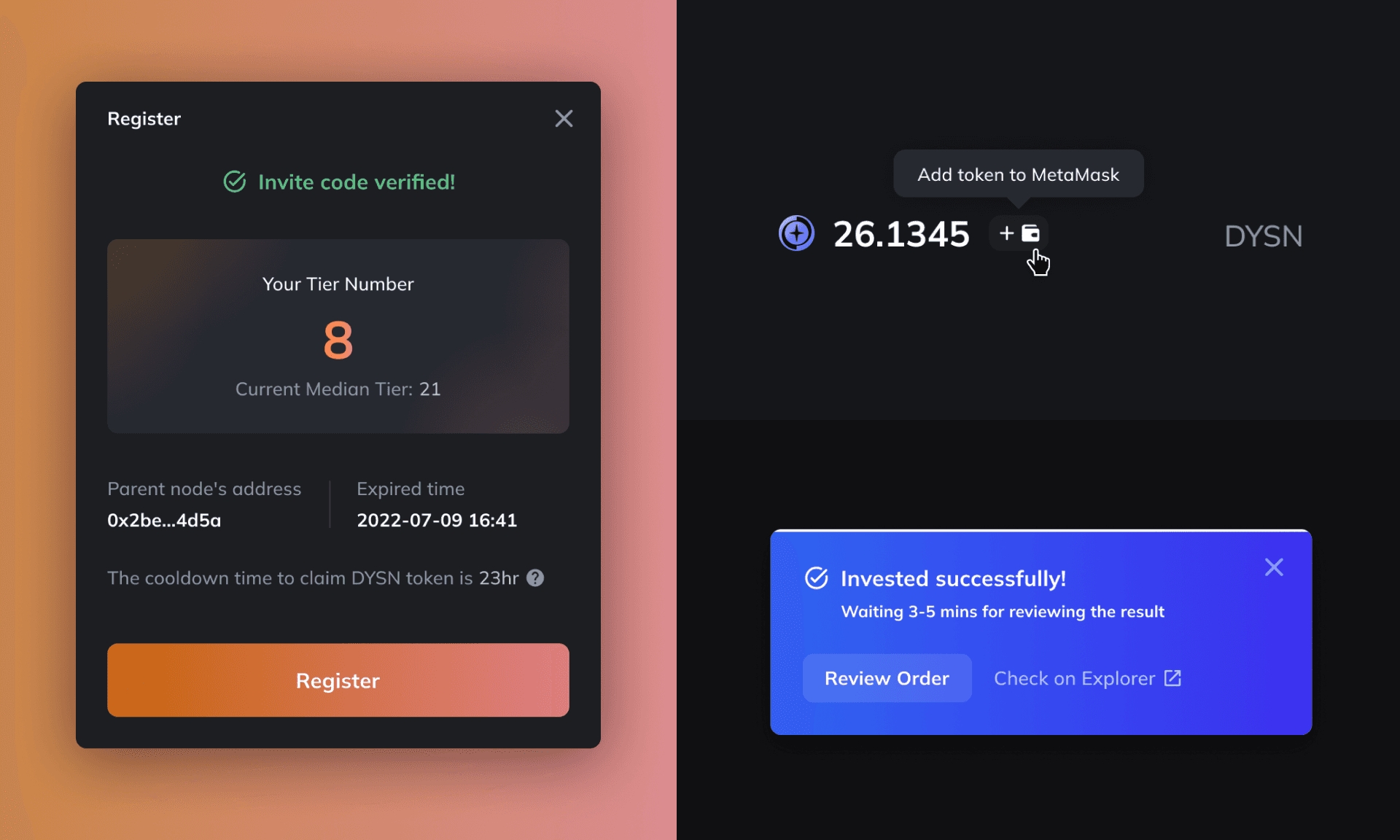
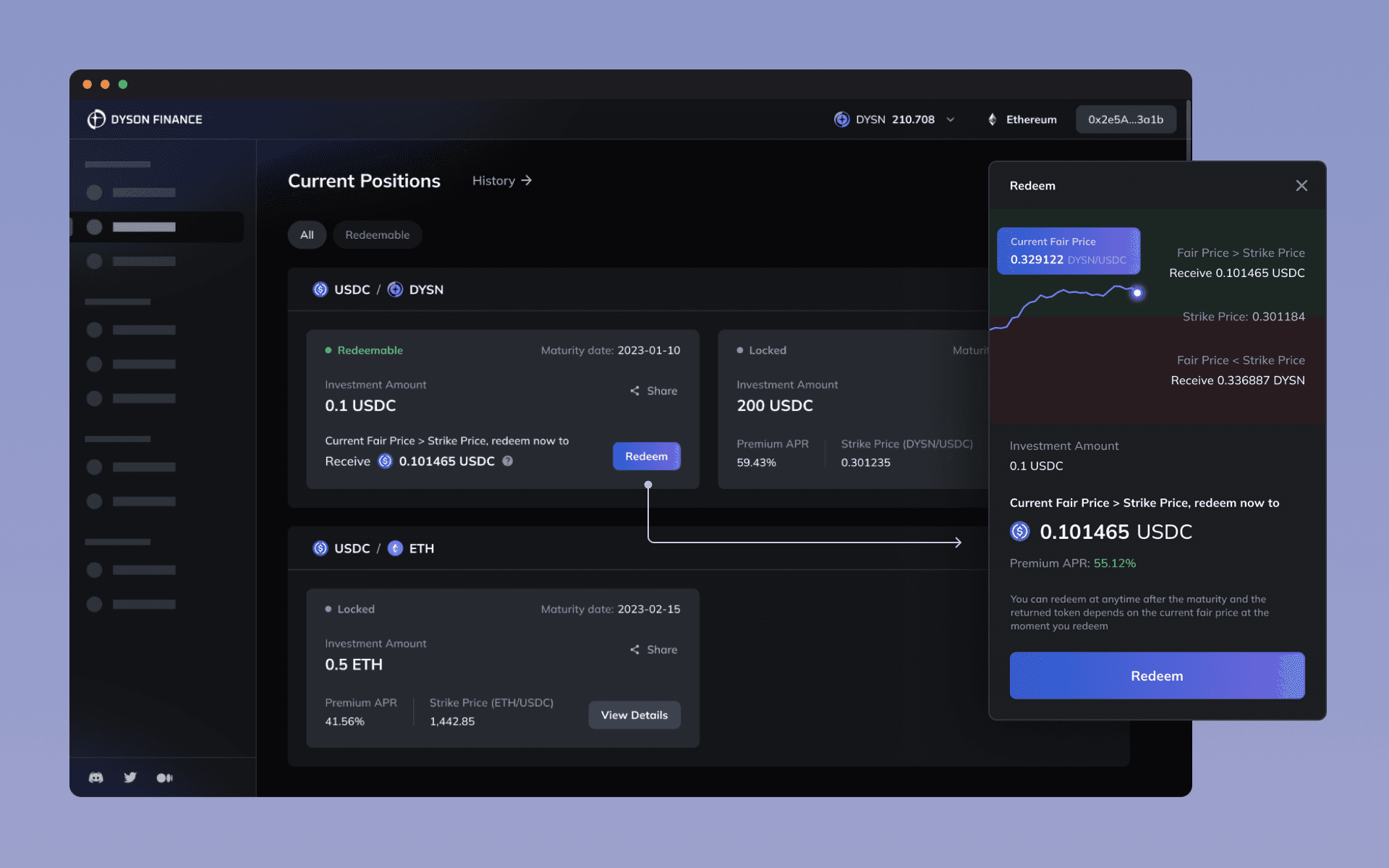
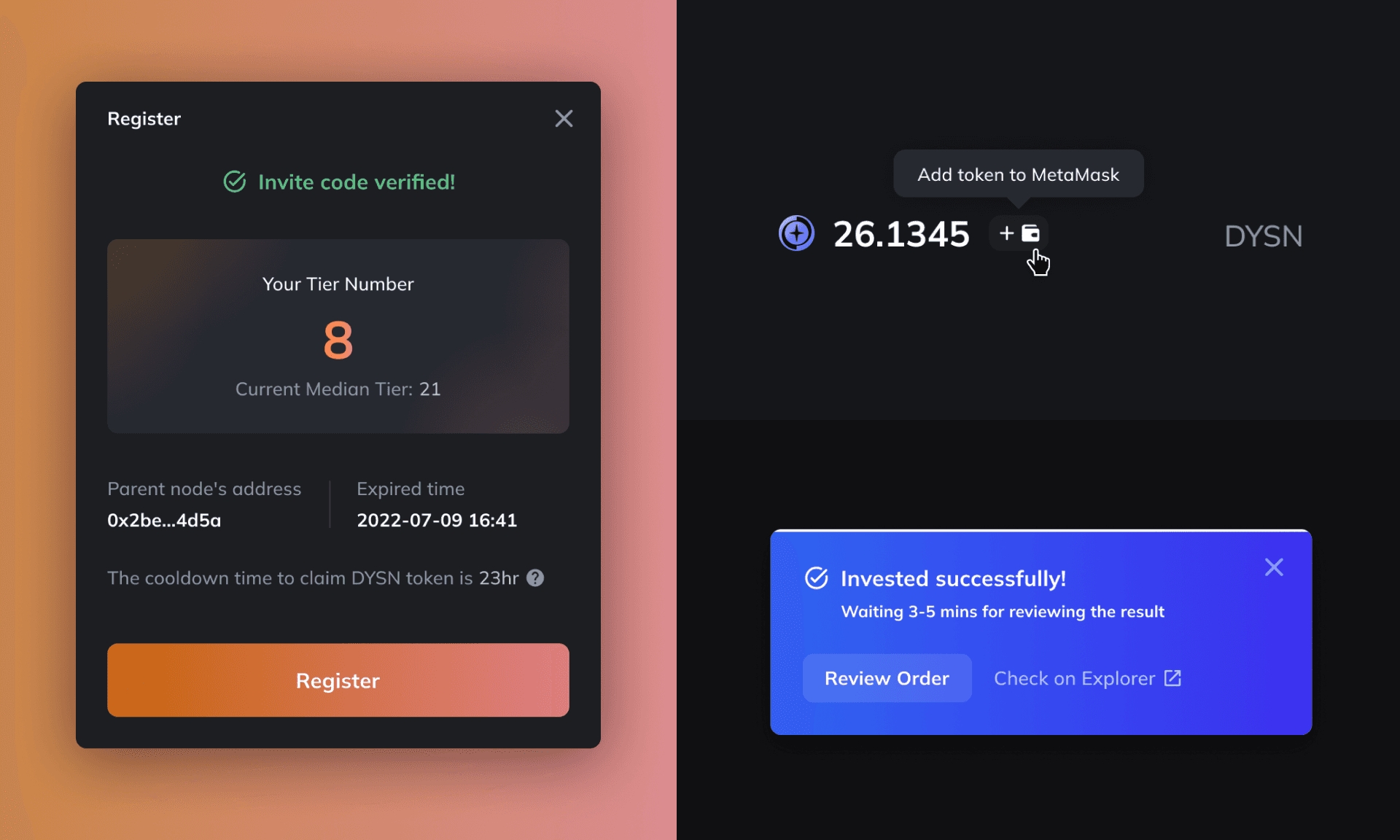
4. Real-time investment status is readily accessible
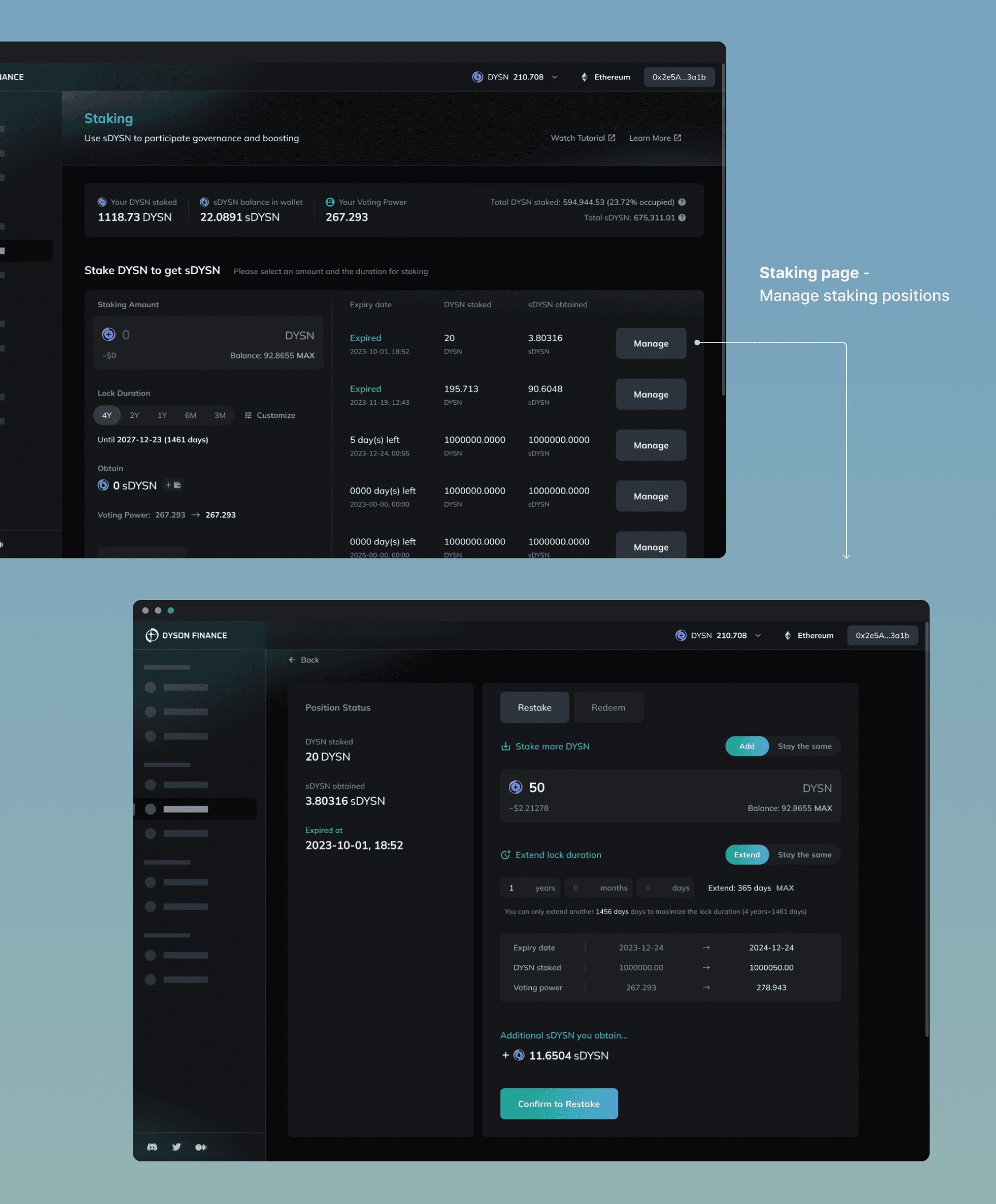
Displaying the user's investment position at any given stage, including the ability to check investment amounts and records, is essential for users to have instant access to their personal asset status.

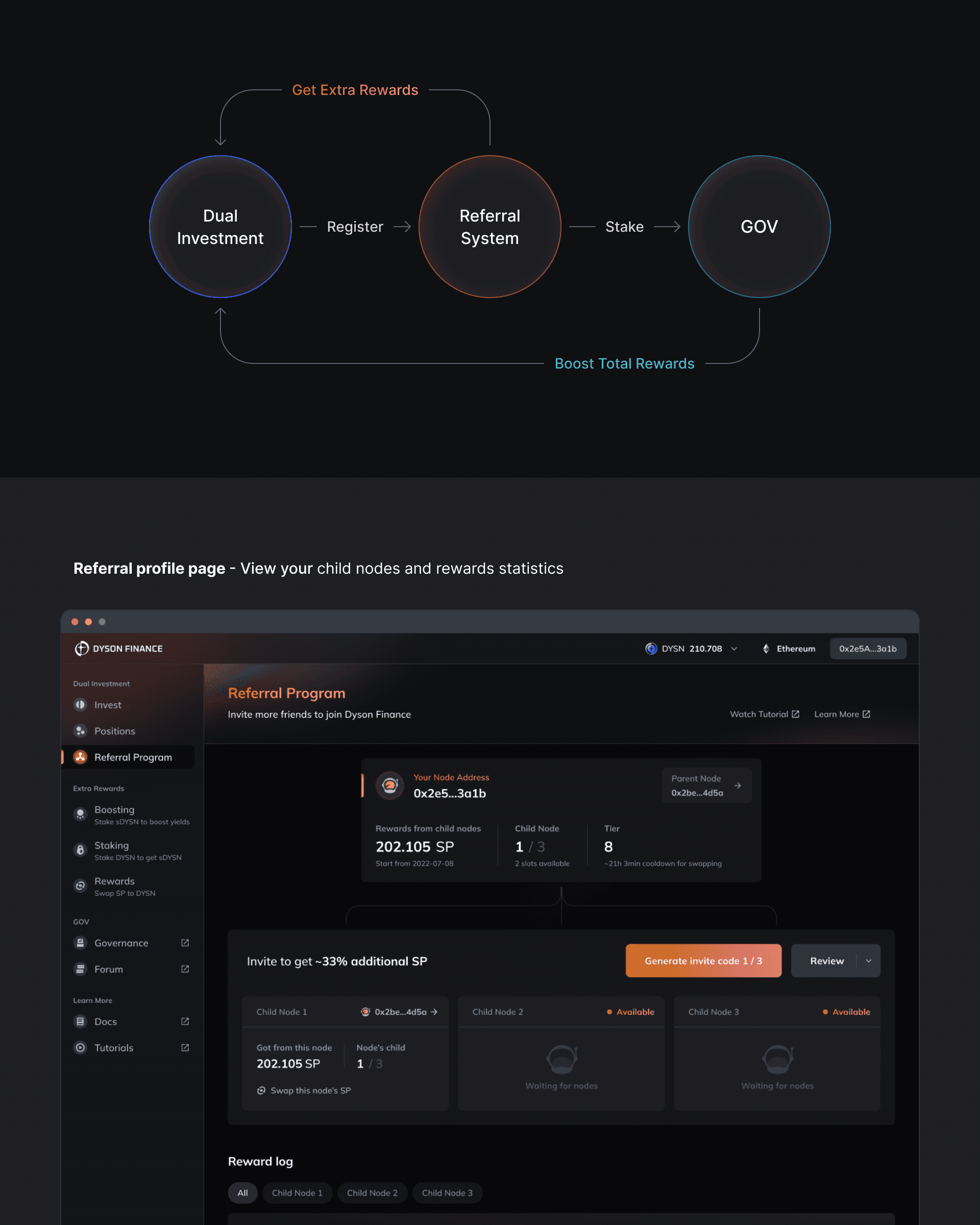
Gradually show how the whole product works and connect all its features
The project's most formidable challenge is integrating the referral and yield bonus systems into the dual investment context. This involves motivating users, simplifying their understanding, and demonstrating earnings growth. It encompasses our product strategy, development stages, and coordination in marketing and operations. We need to consider all our resources to plan the complete user experience.

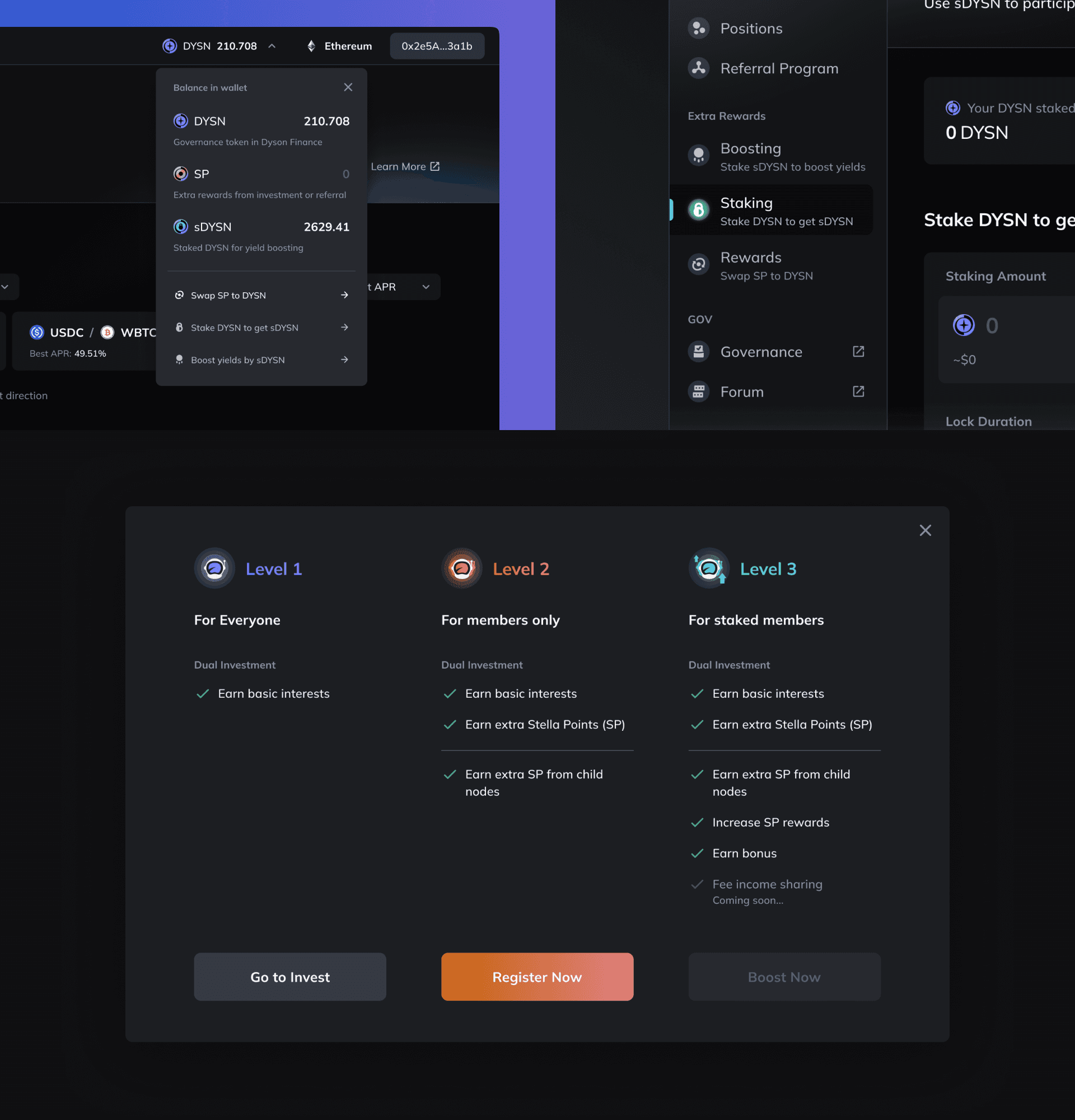
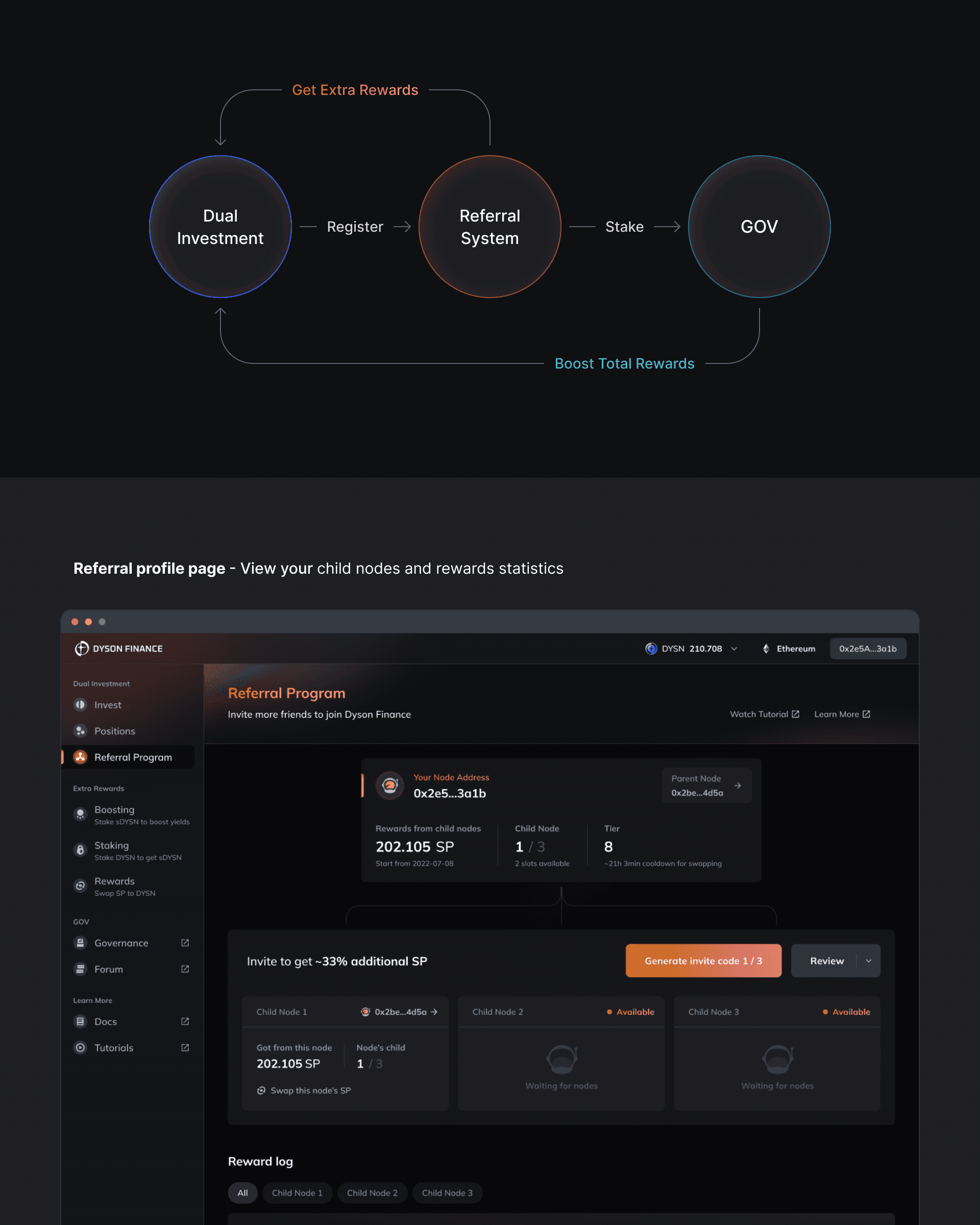
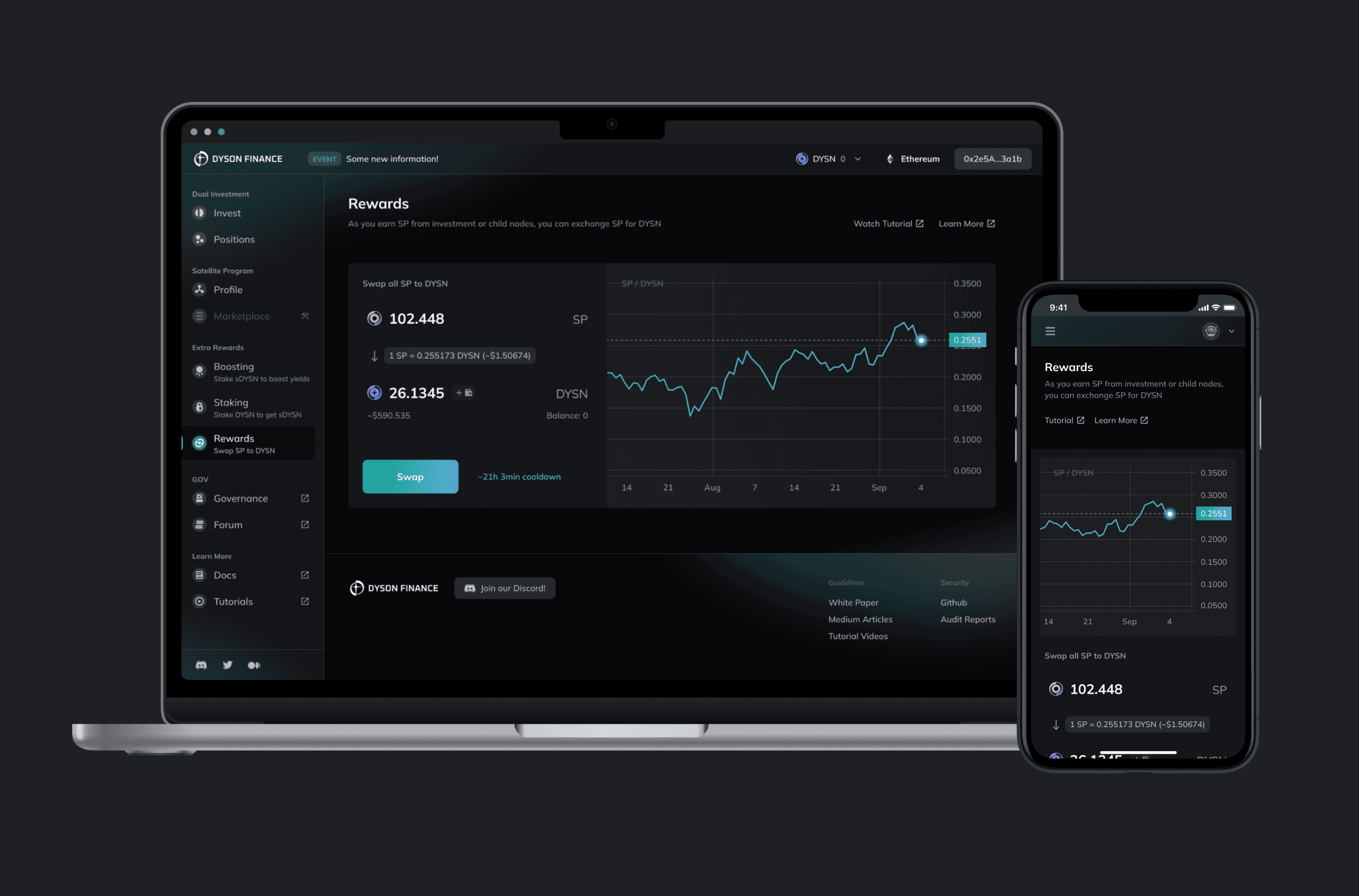
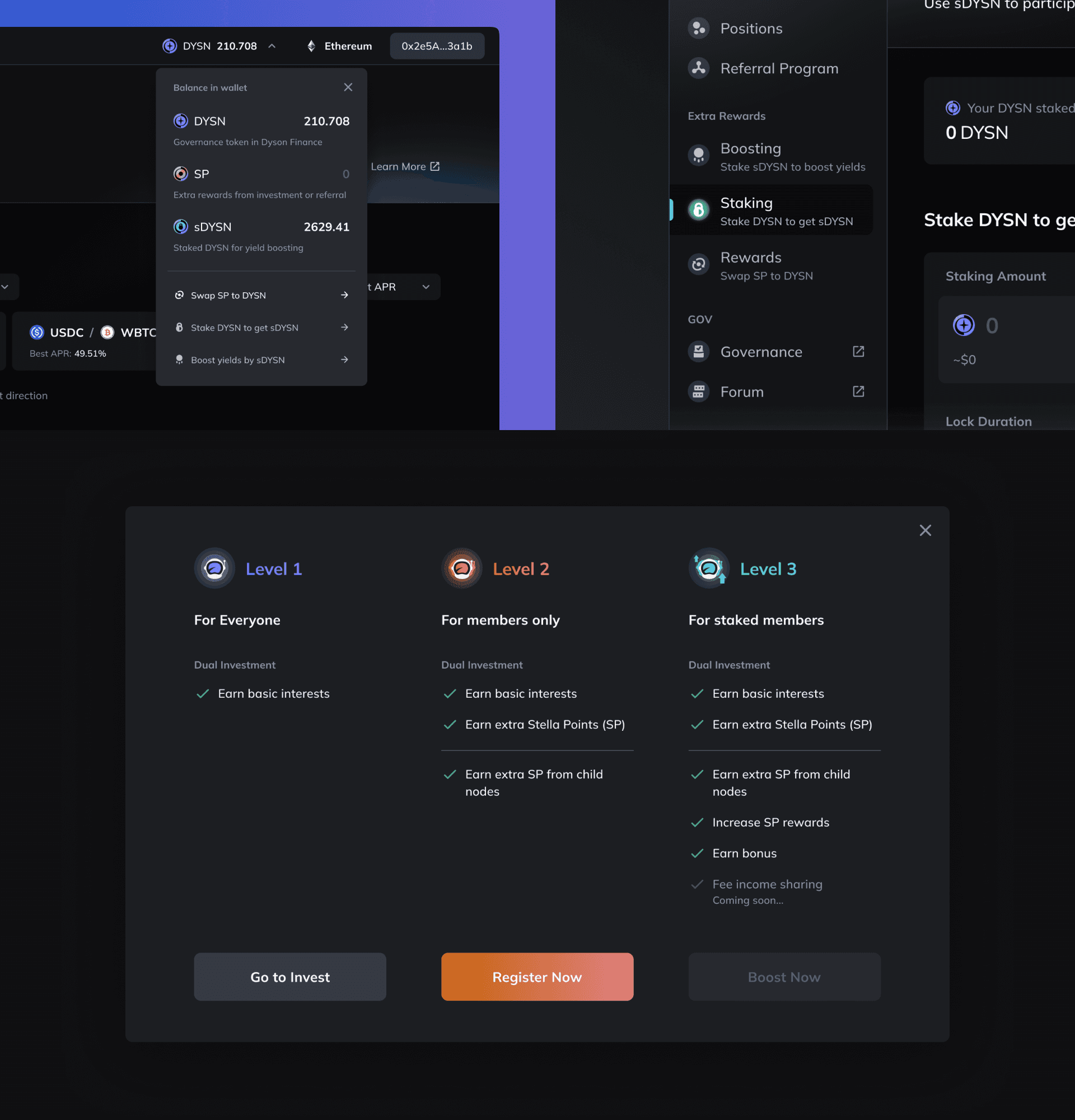
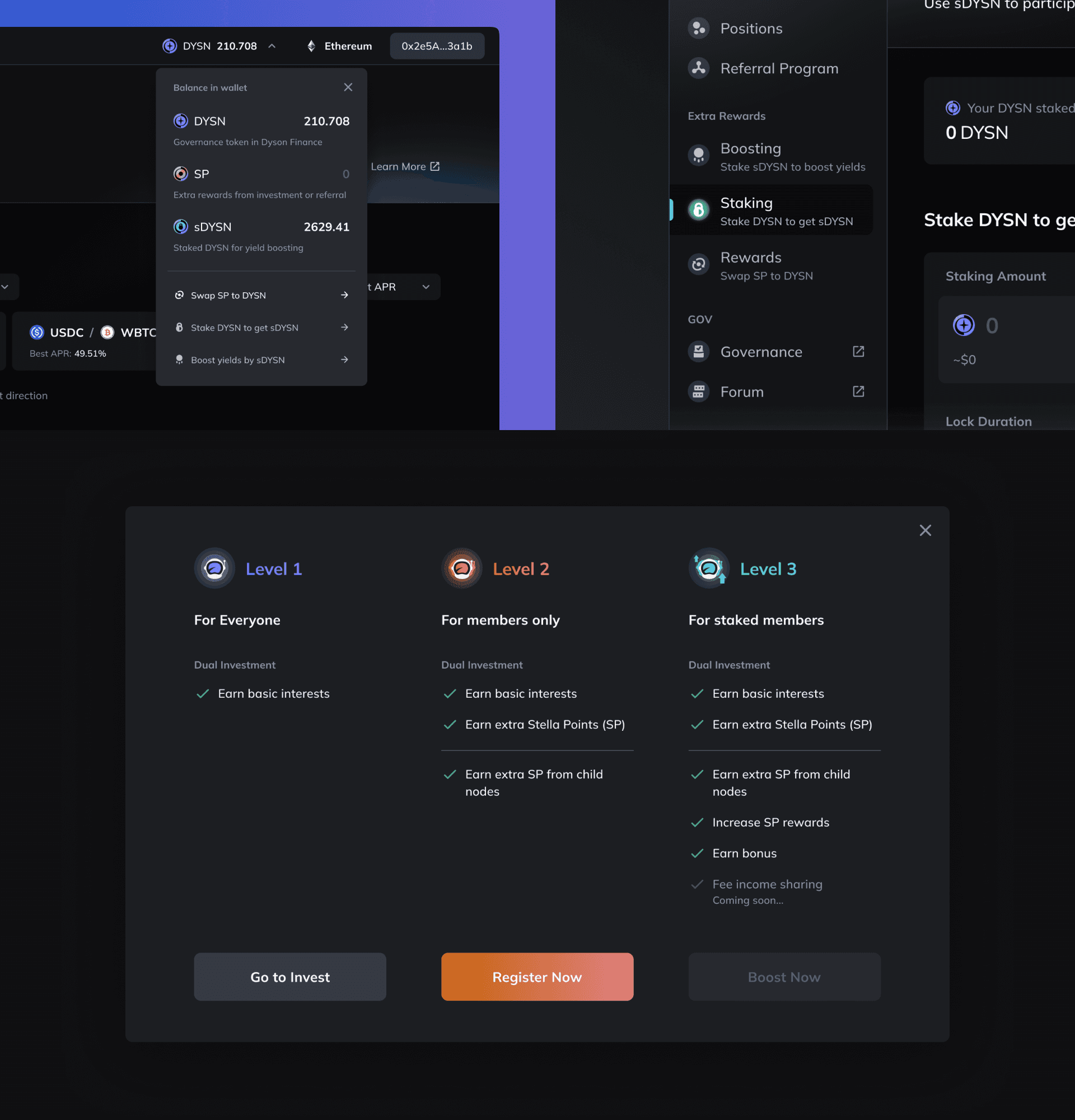
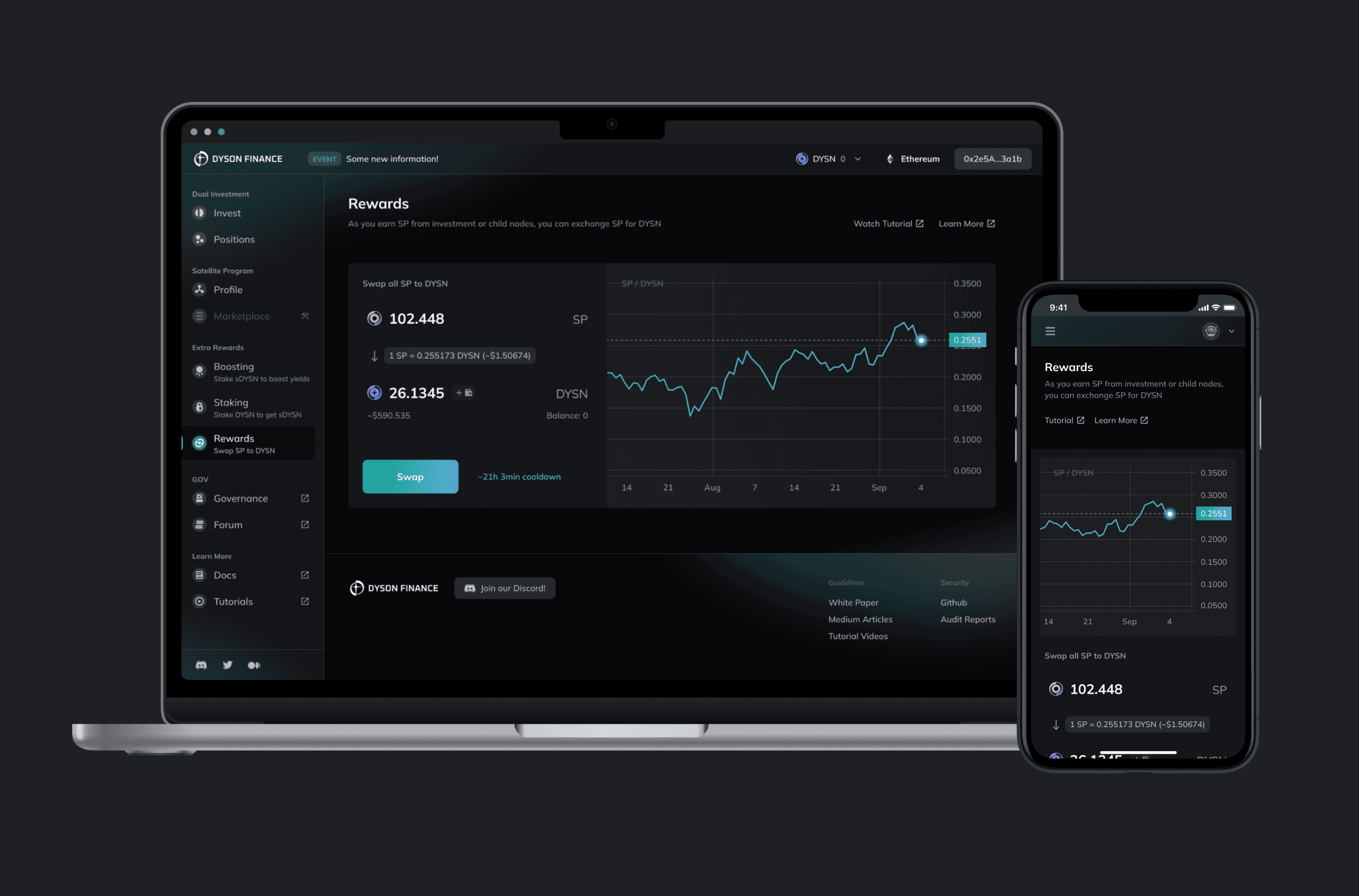
5. Arranging entry points for each function and revealing the timing
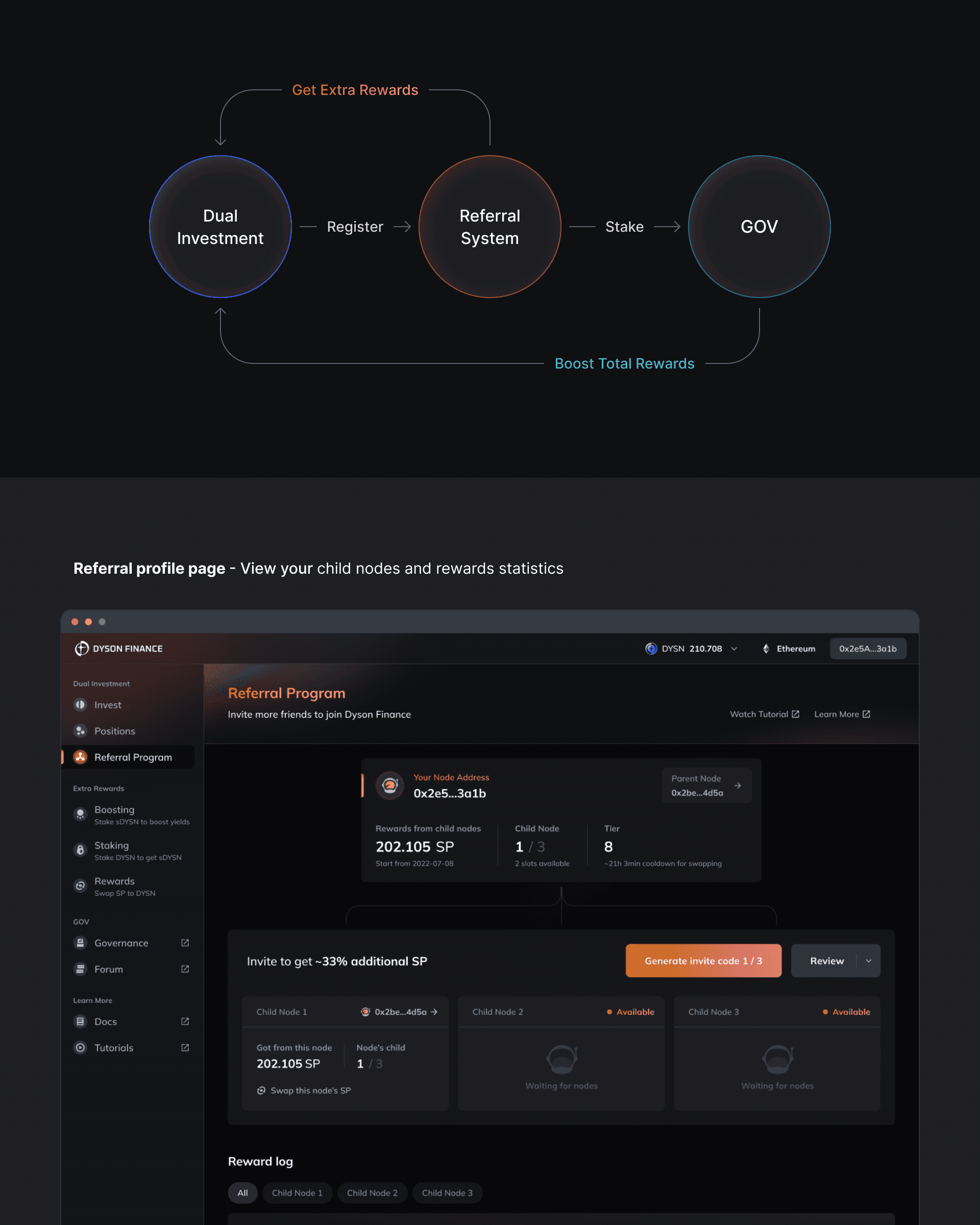
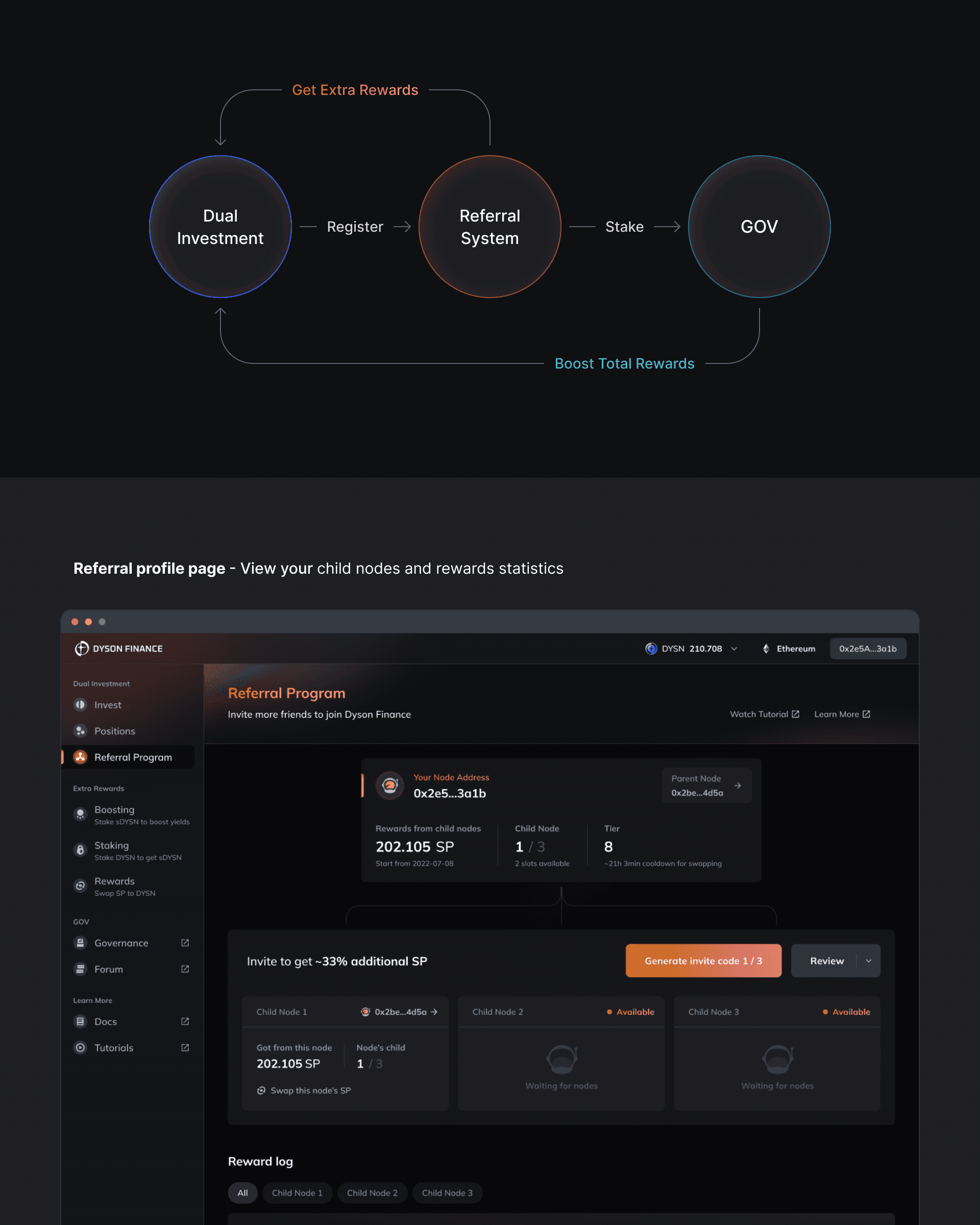
In the entire user journey, functions follow a specific sequence. Users start as referrers to benefit from better APR and token rewards in dual investment. Staking tokens can boost earnings, creating a positive loop. So, we prompt users at the beginning and end of each stage about the available investment options. We've also noted these functions' relationships in the sidebar for clarity.

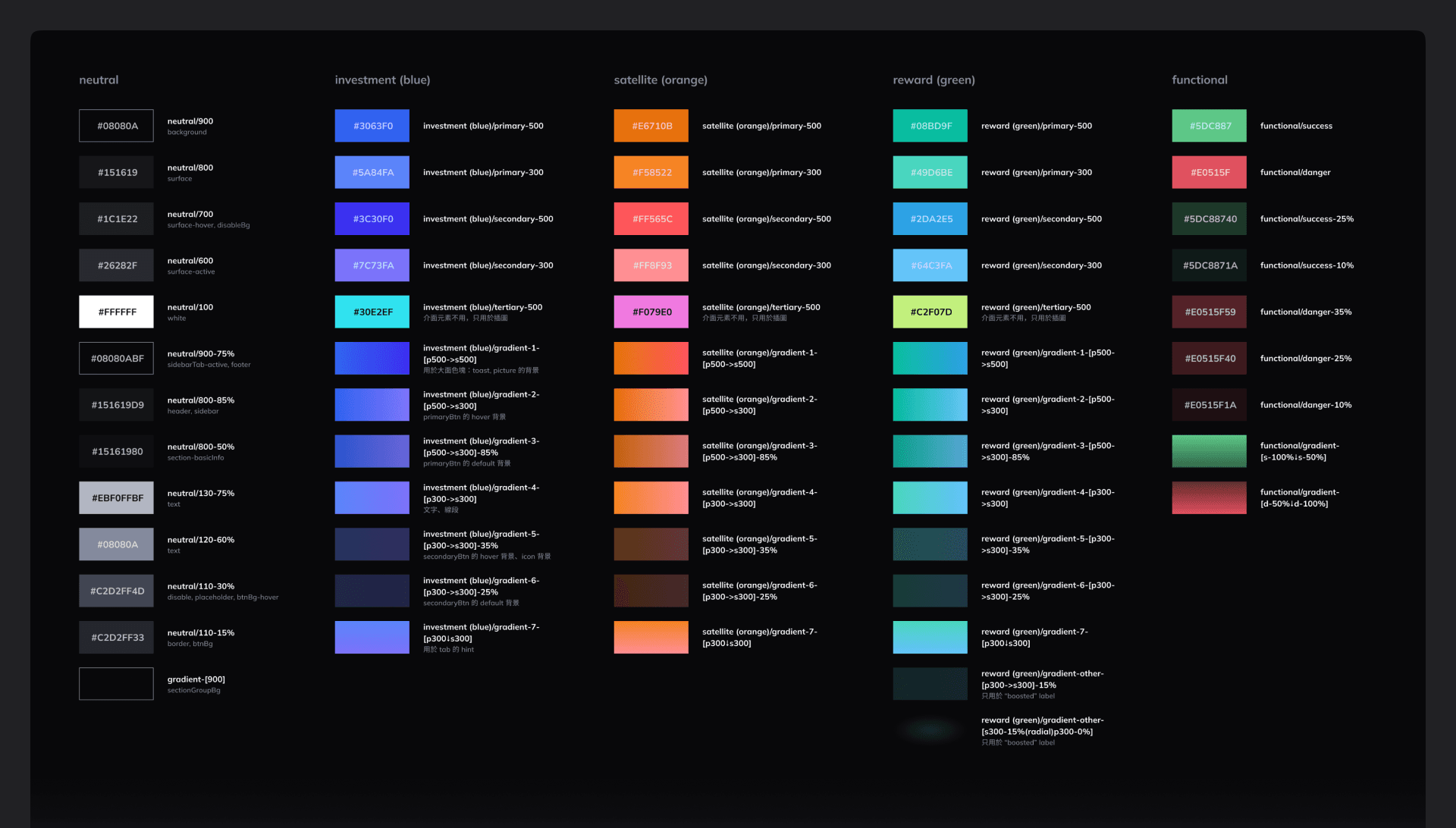
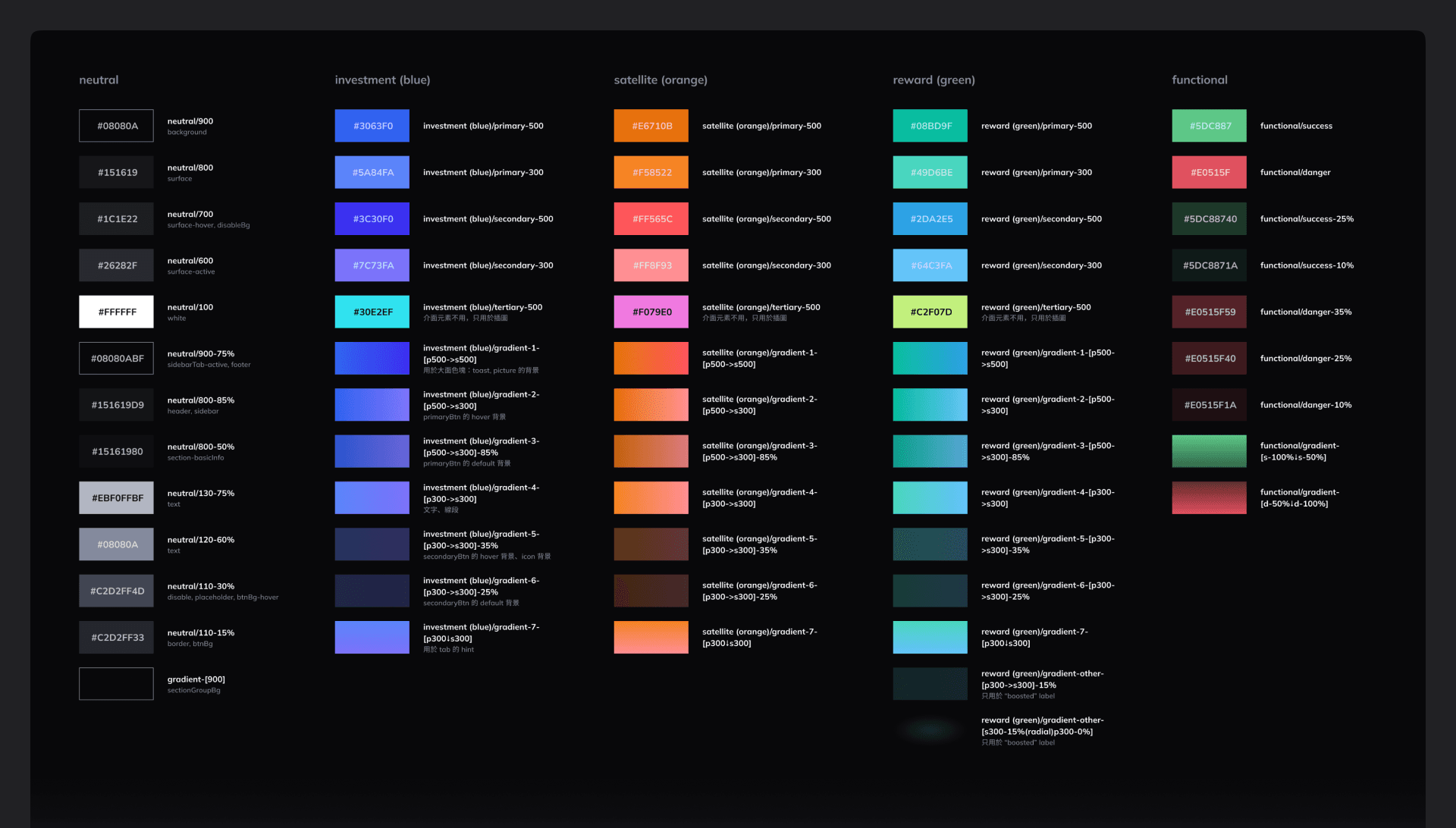
Visual design aids navigation
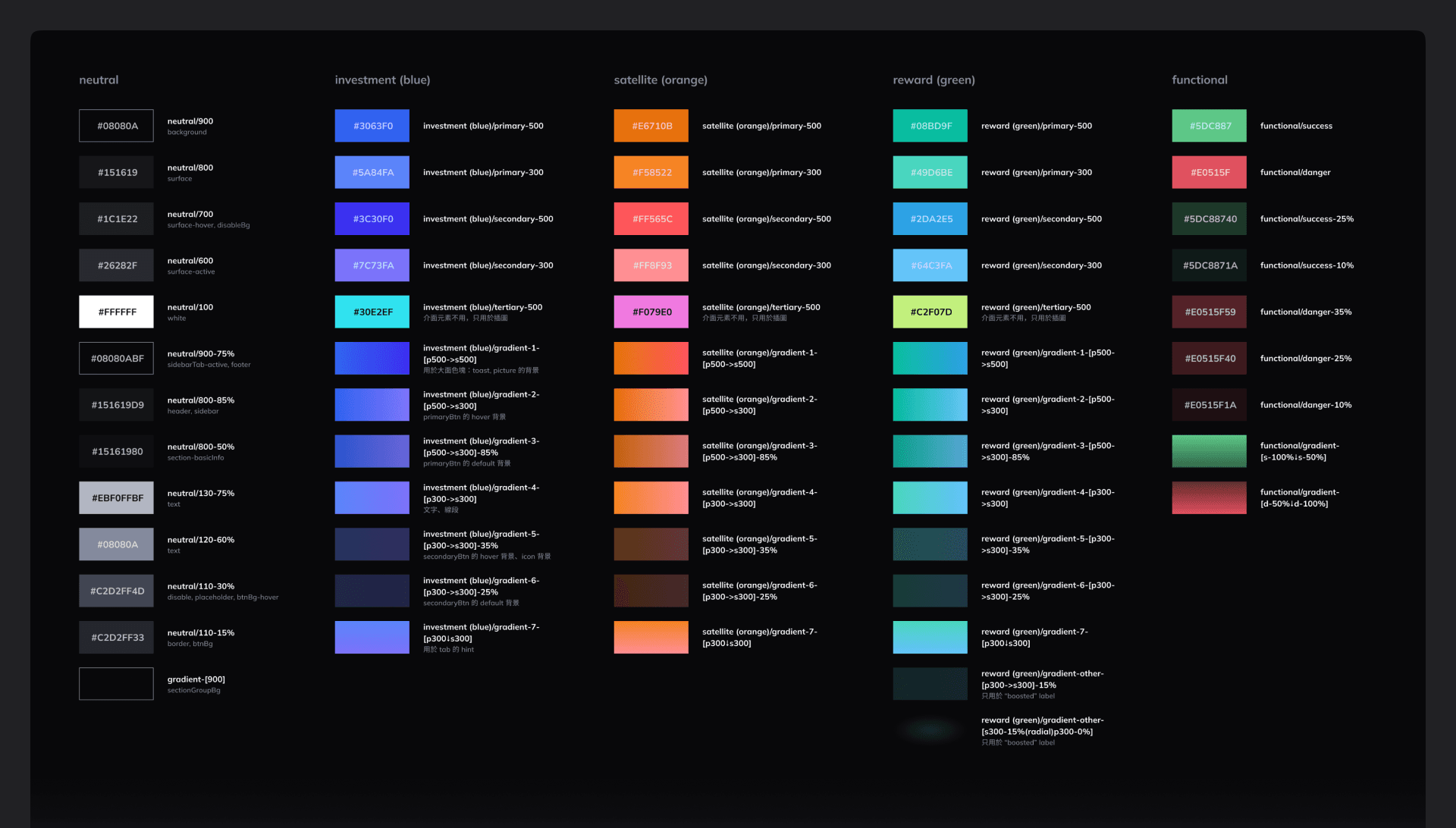
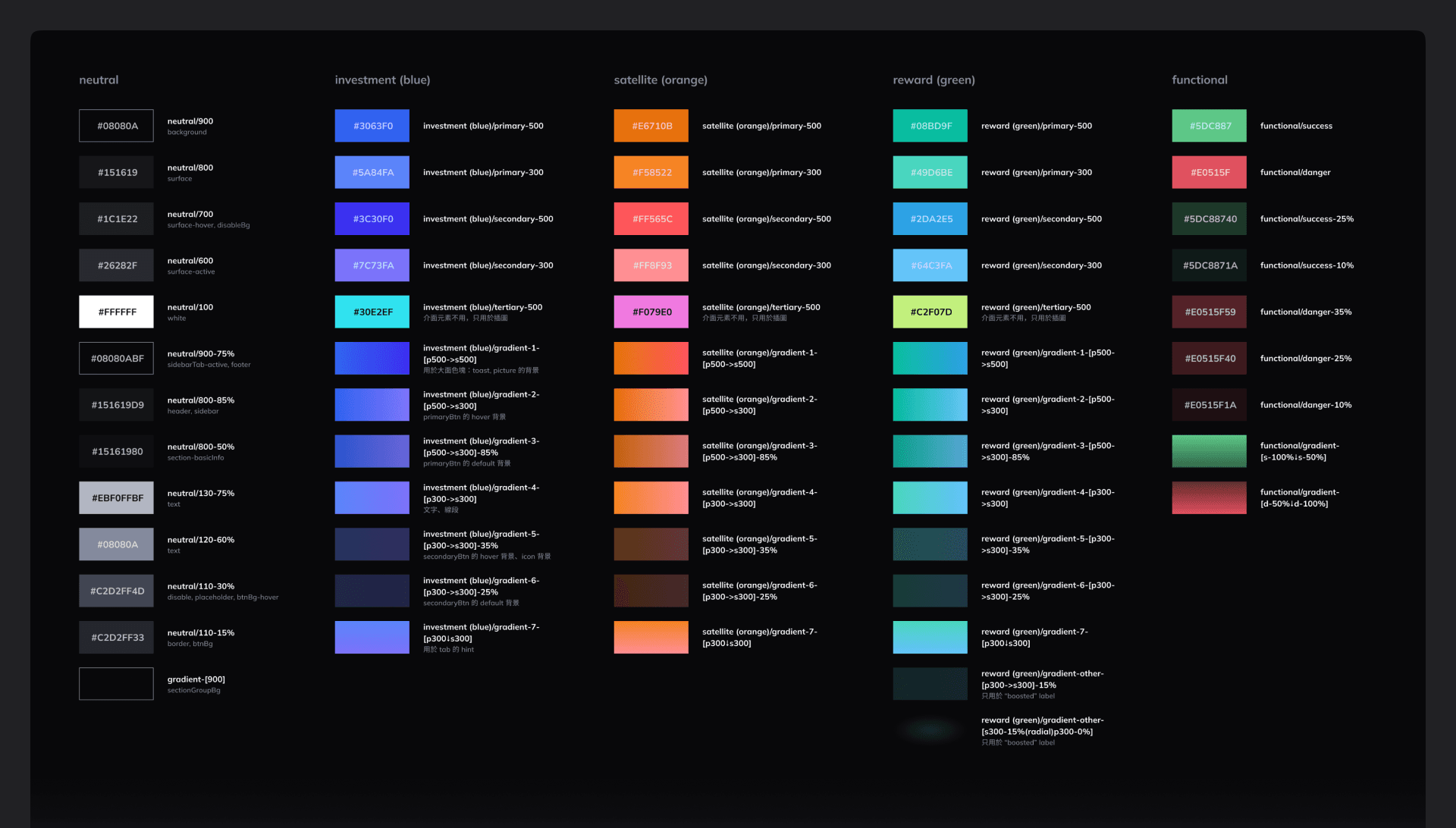
I've designed a color system that categorizes primary functions into three color groups. This helps users understand the current page's category and provides a consistent reference for future documents and marketing materials.

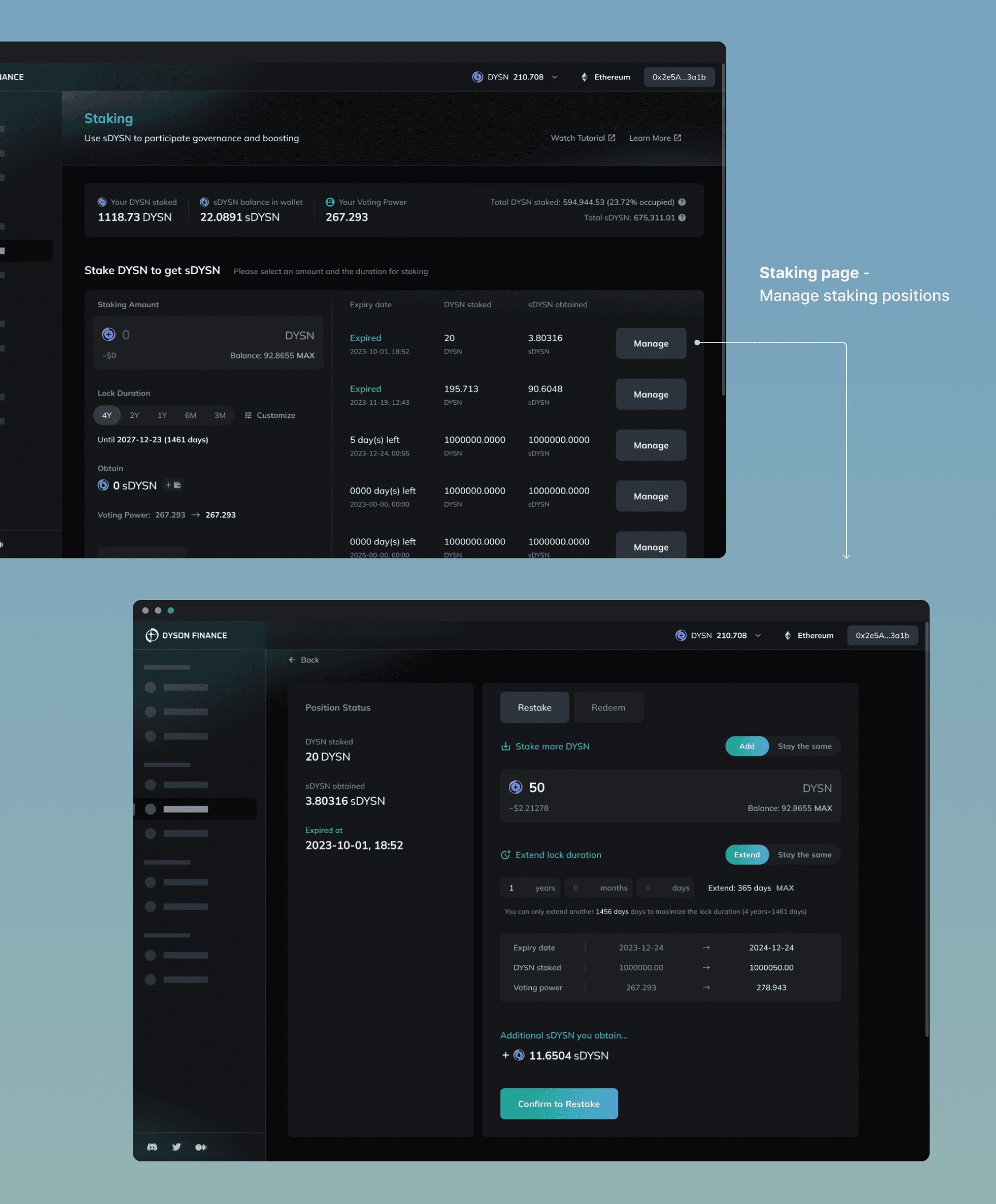
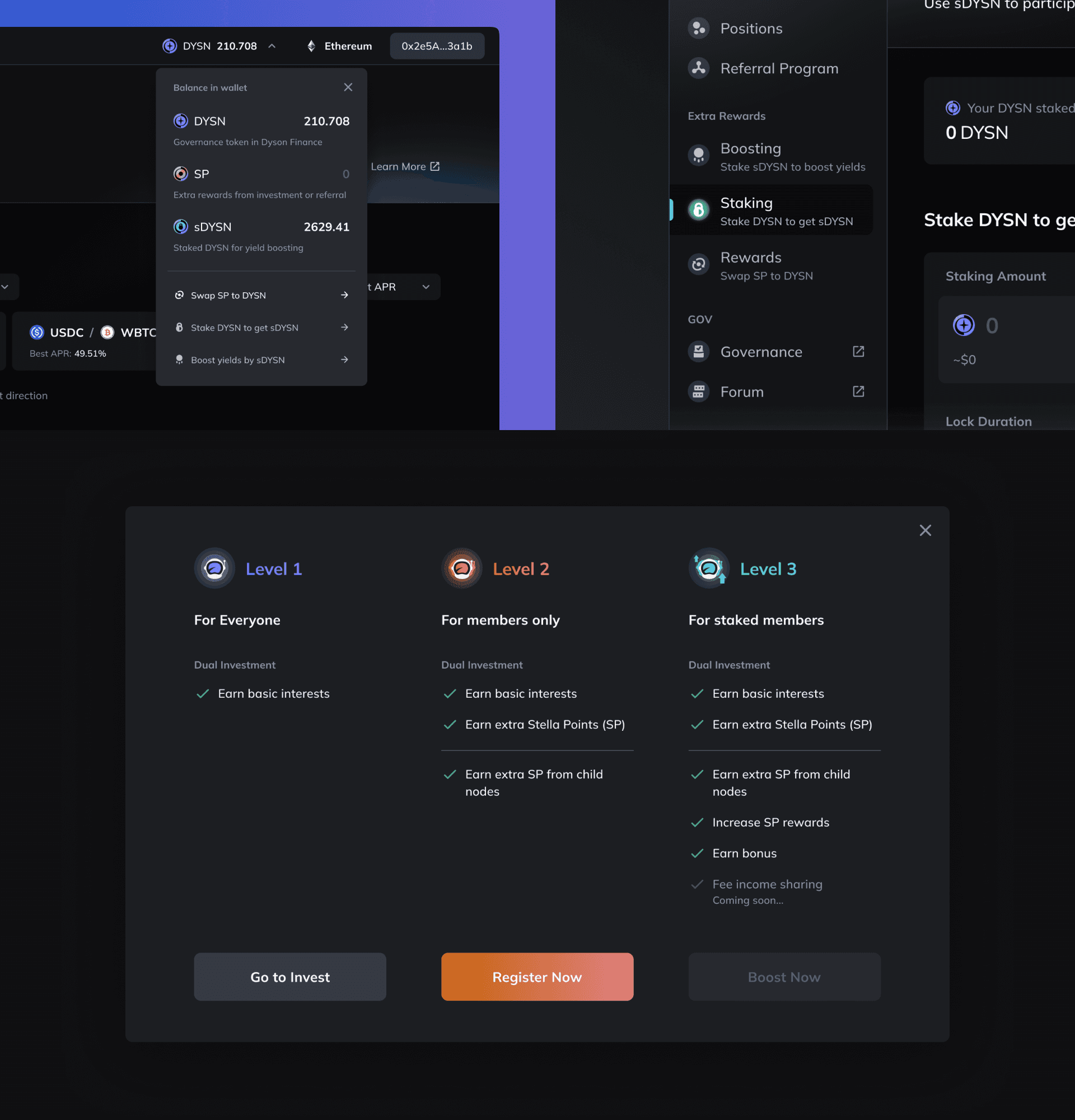
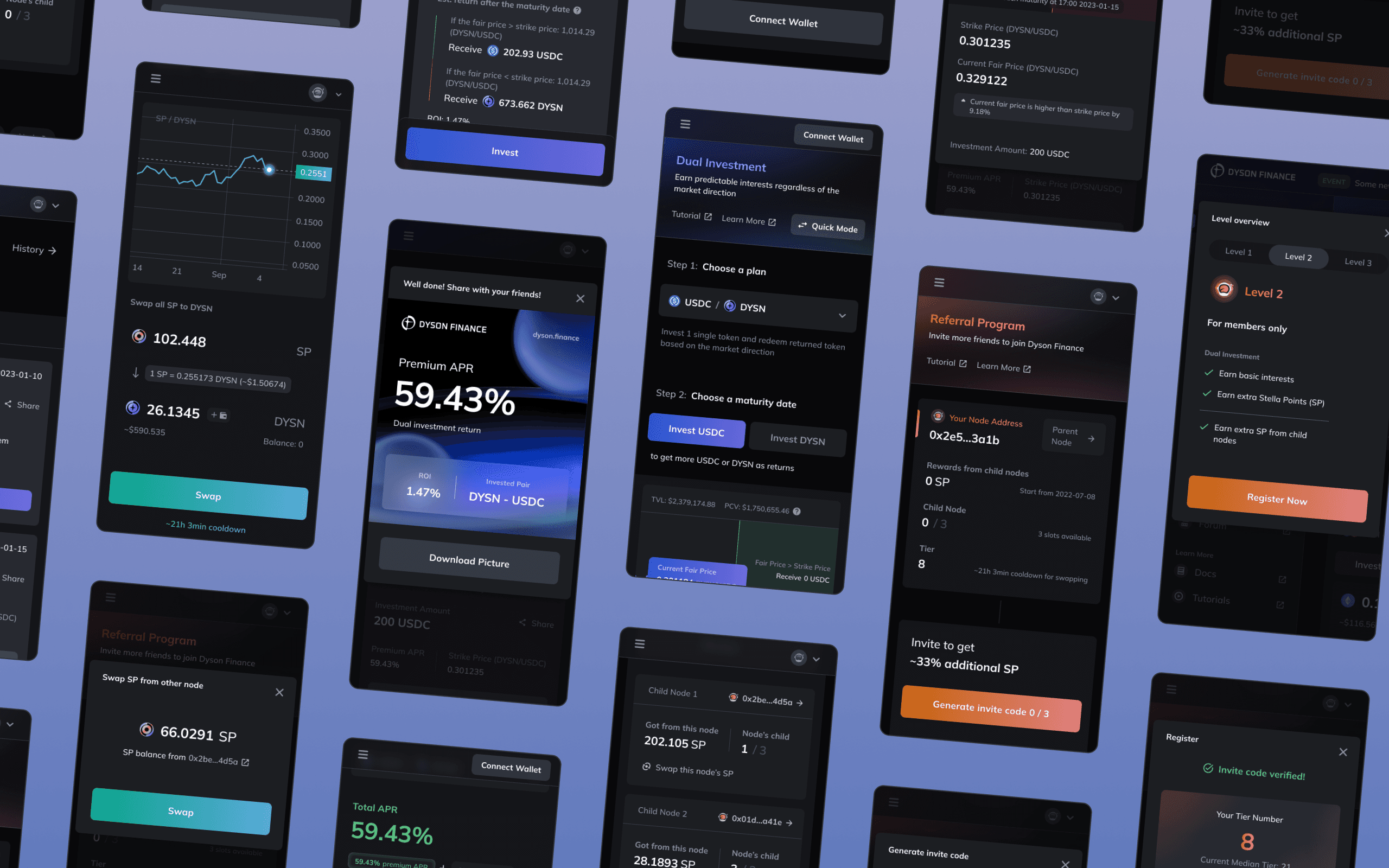
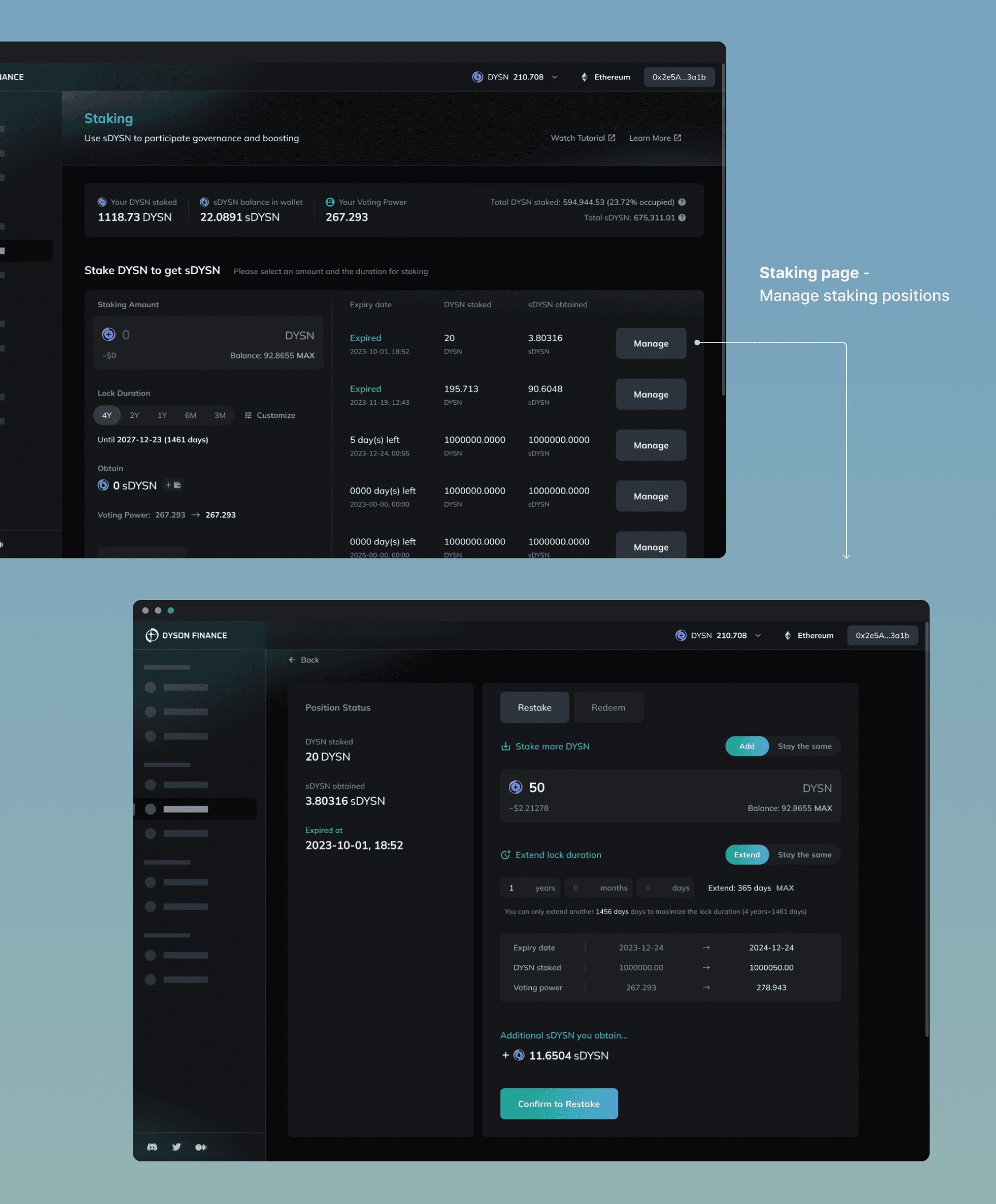
6. Choosing how to interact: pop-up windows, full-page, horizontal columns
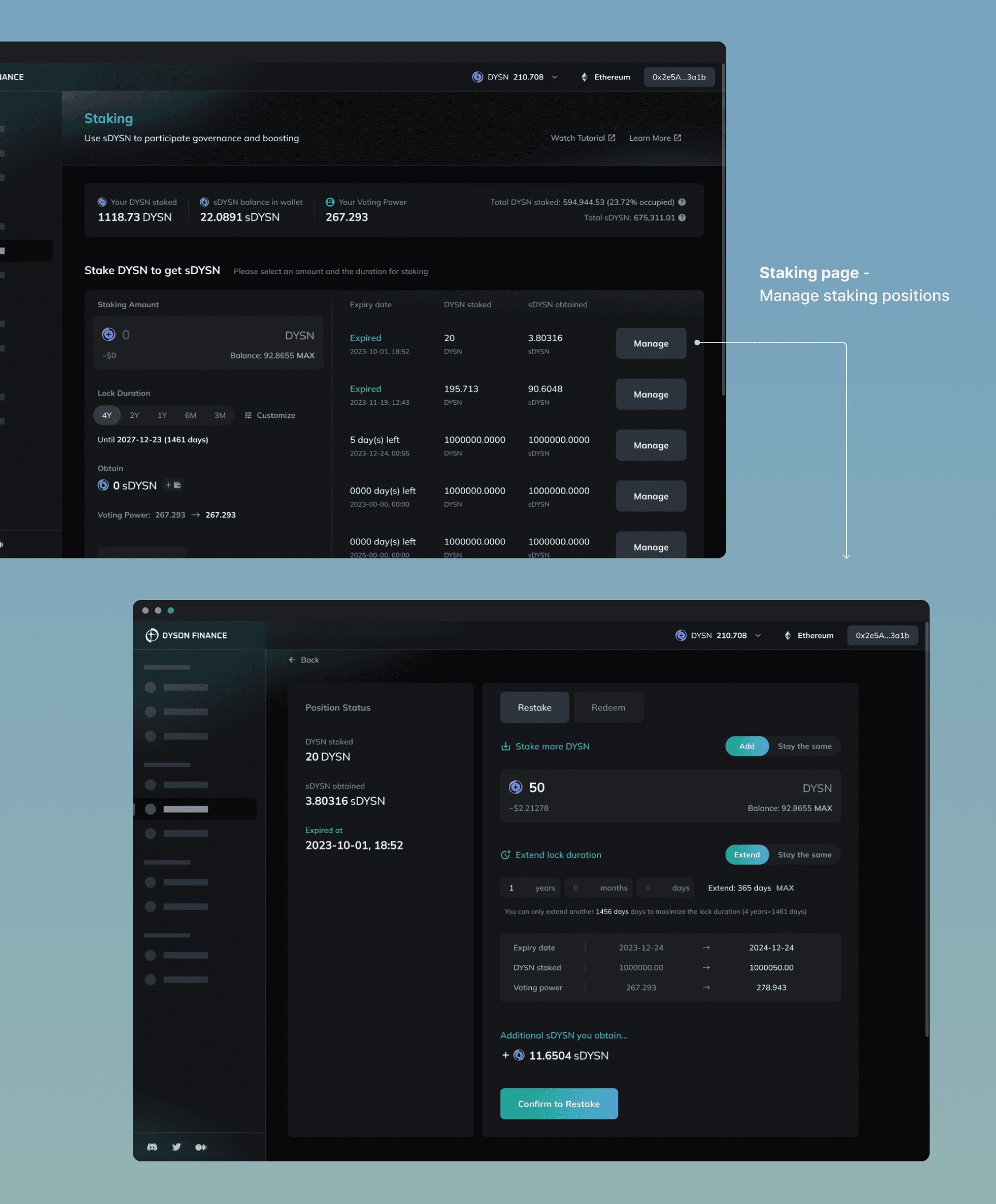
For handling complex information on a single page, the design should reflect the logic behind the mechanics but may conflict with user habits. On the staking page, I tested different versions. I found that the most effective approach involves splitting steps across pages and presenting information in a full-page layout with a precise sequence.

Delivery
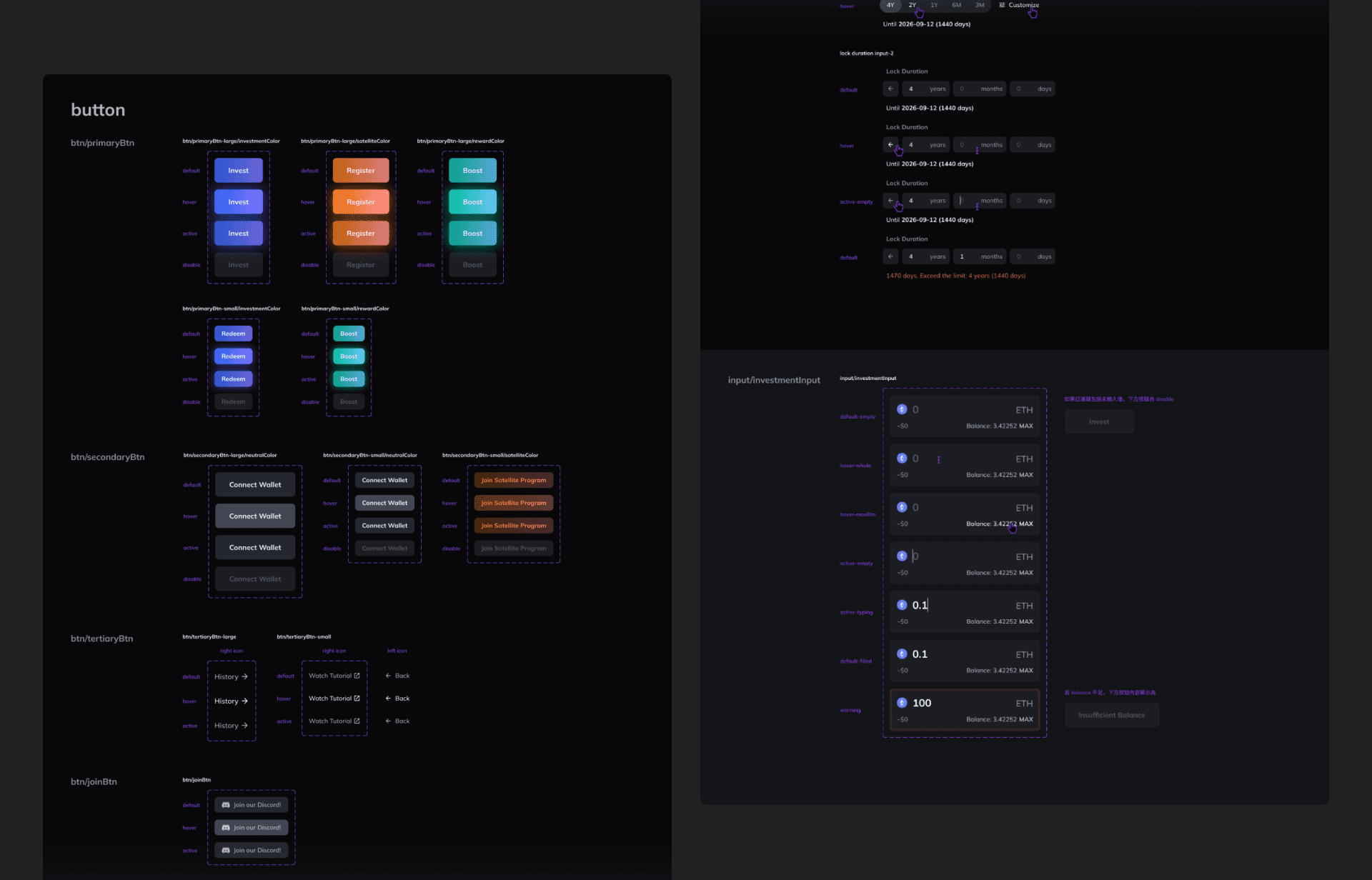
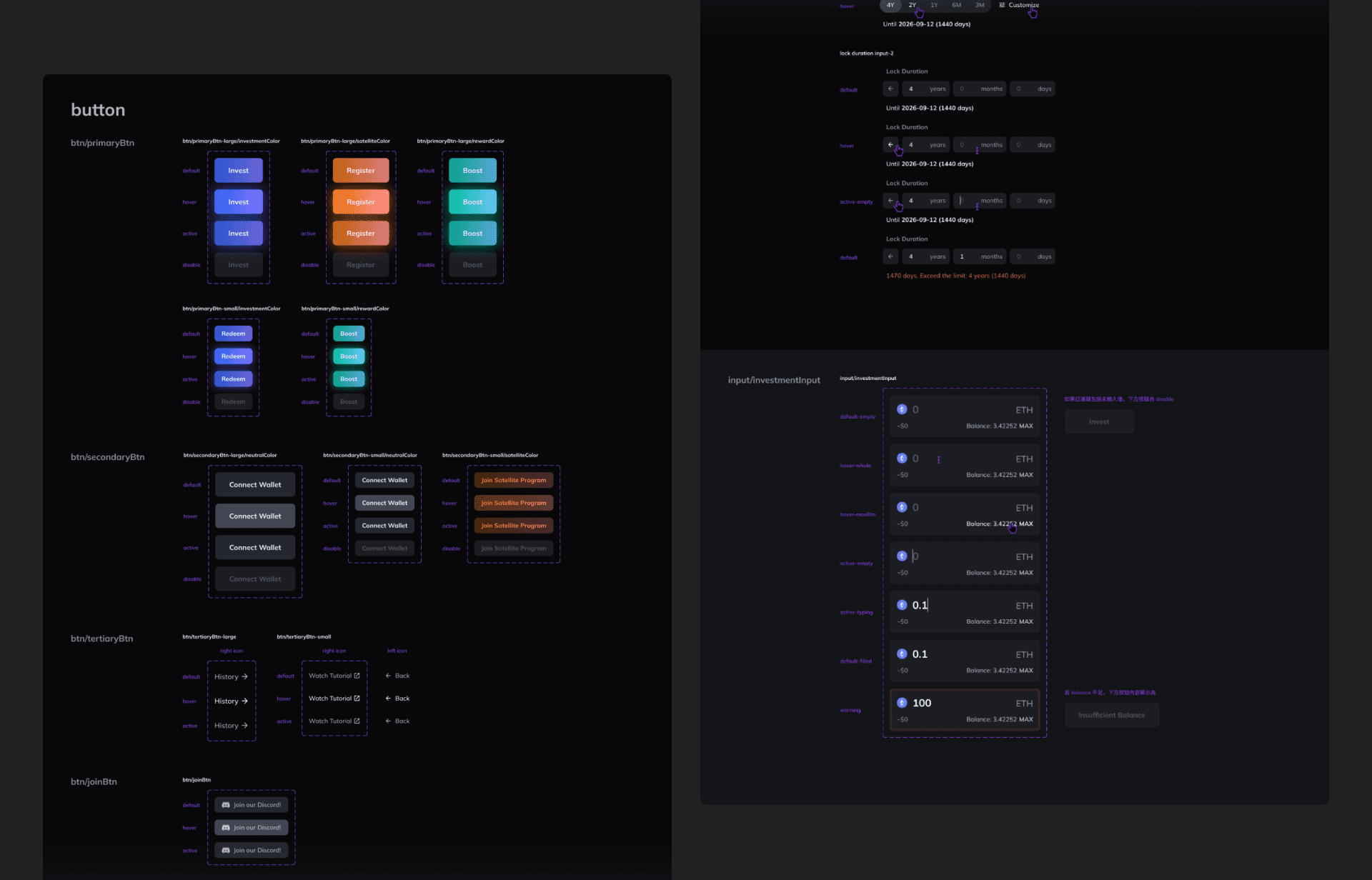
Collaboration tools: UI library and cross-team workflow
In the development phase, we found establishing a workflow that spans different teams essential. I set basic collaboration document standards on design drafts to streamline communication and resource utilization.
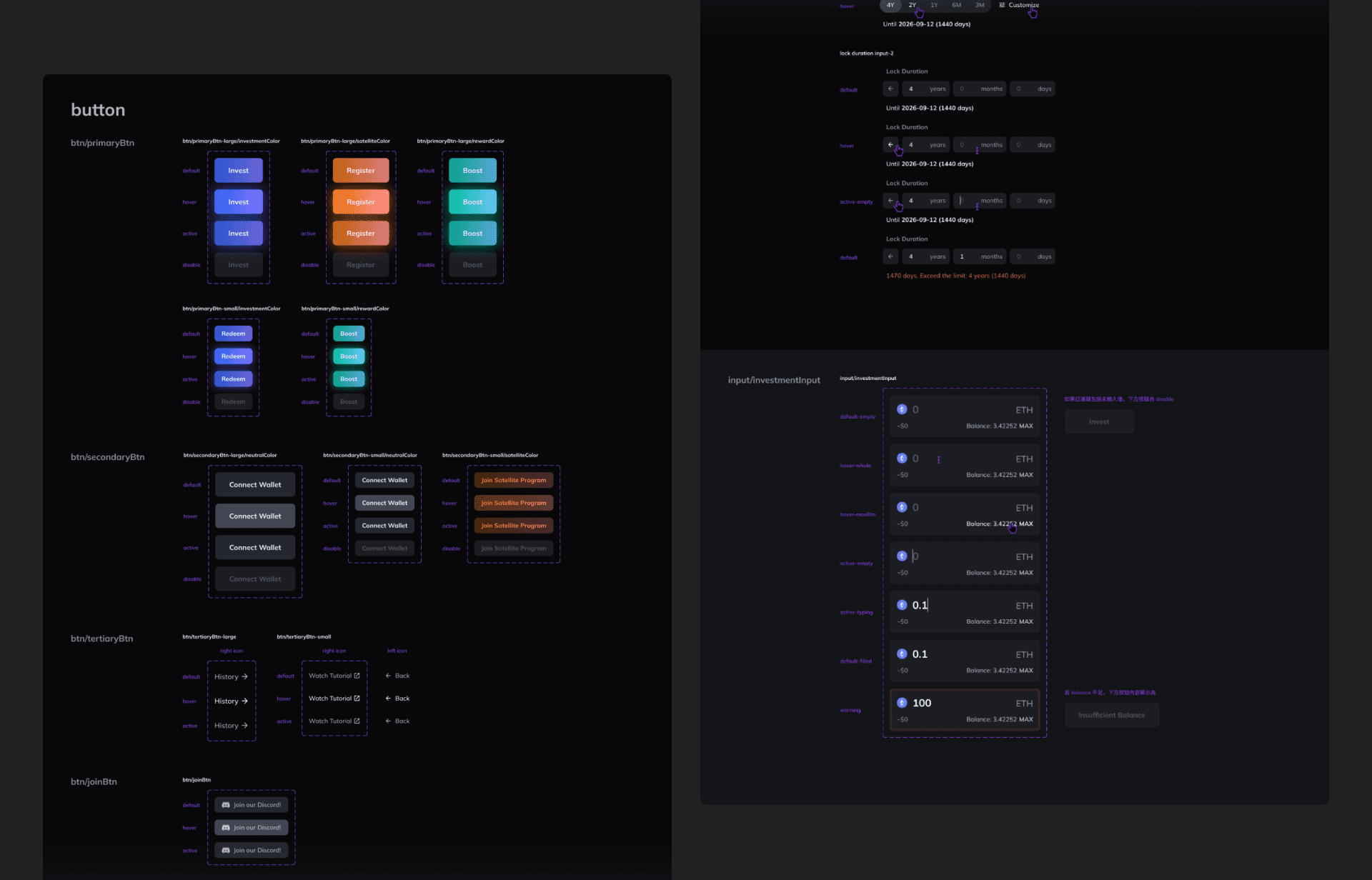
Conducting delivery meetings and organizing the UI library are crucial tasks before designers collaborate with the engineering team.

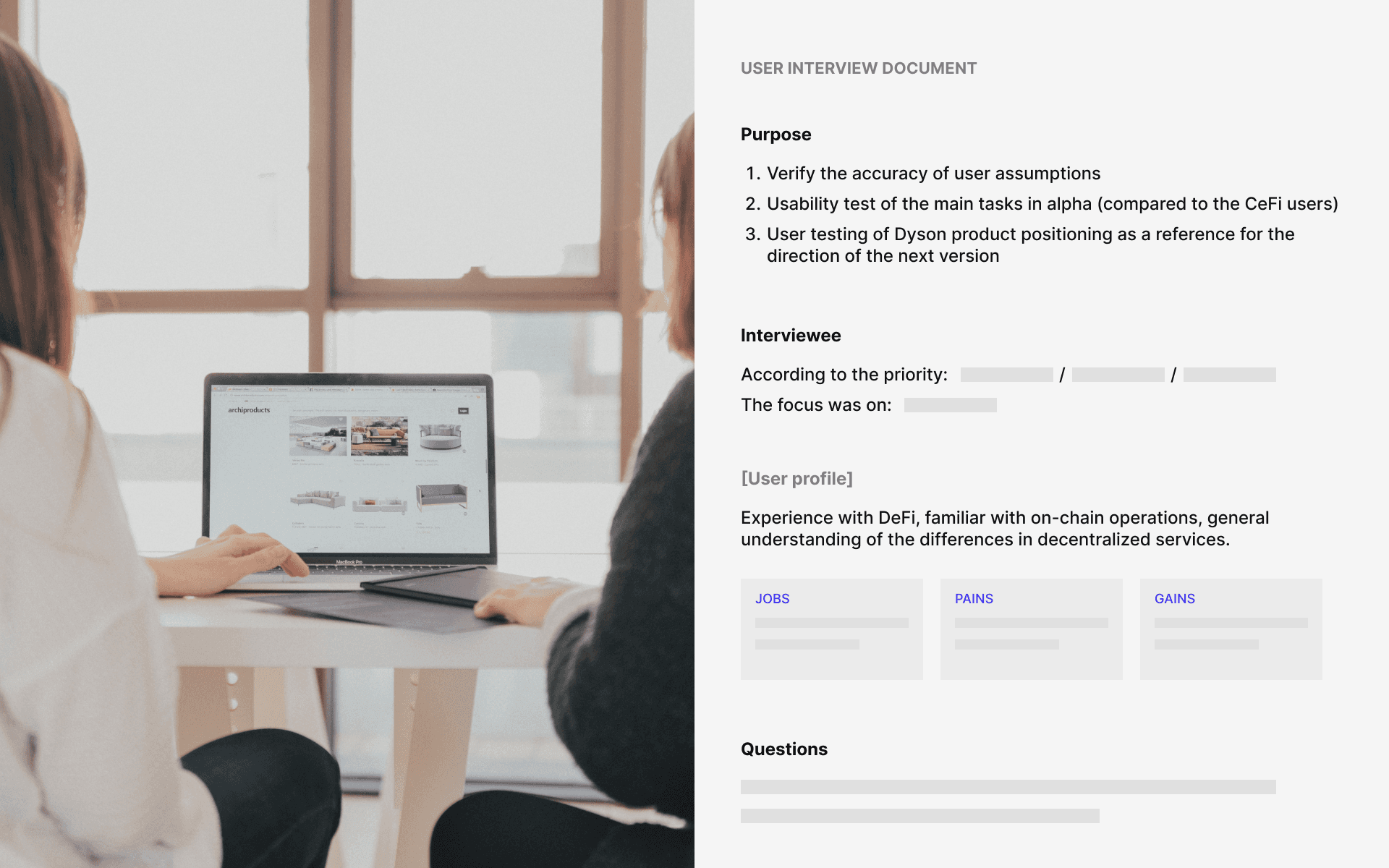
Feedbacks from qualitative testing
Complex information and need for function integration improvement
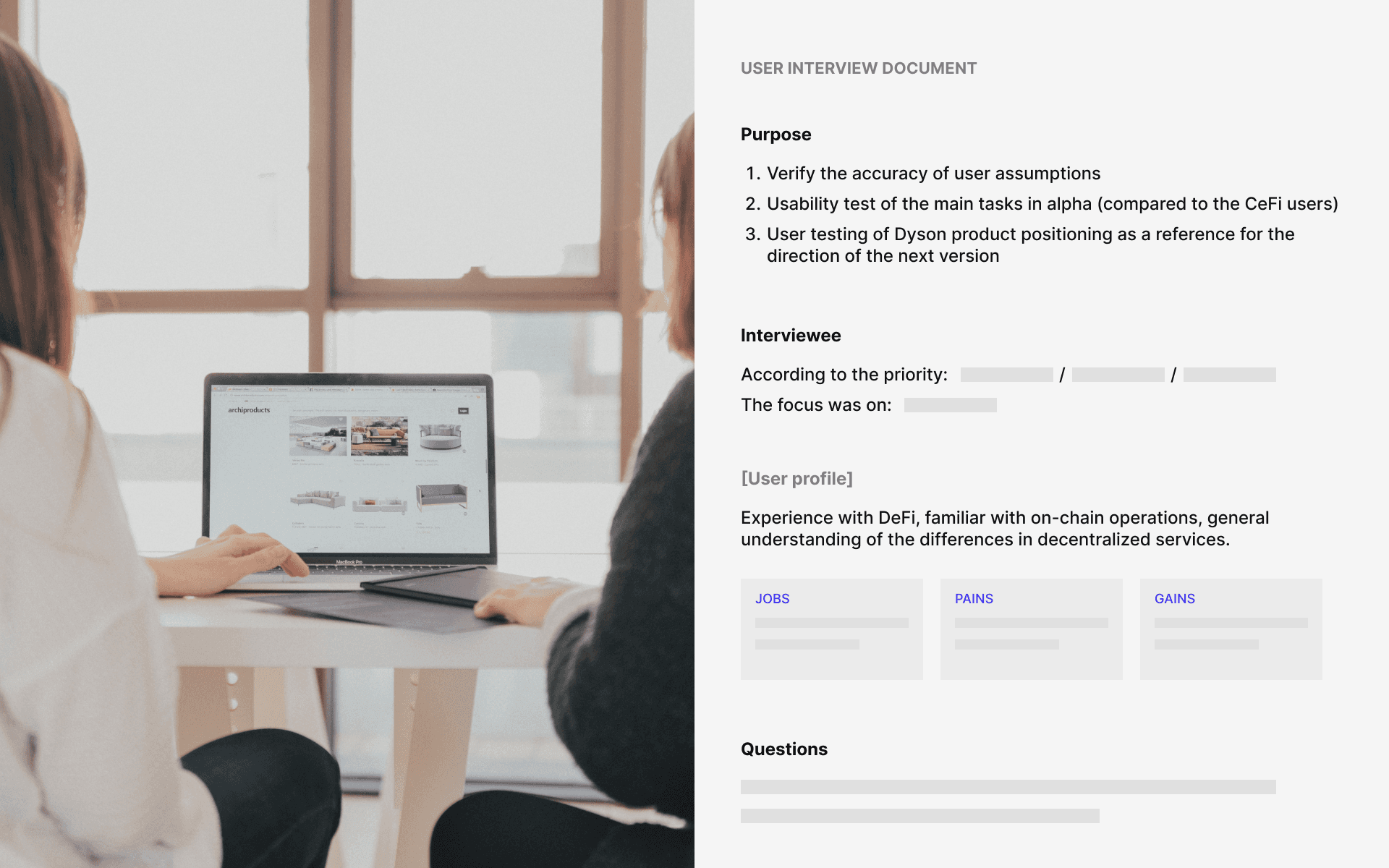
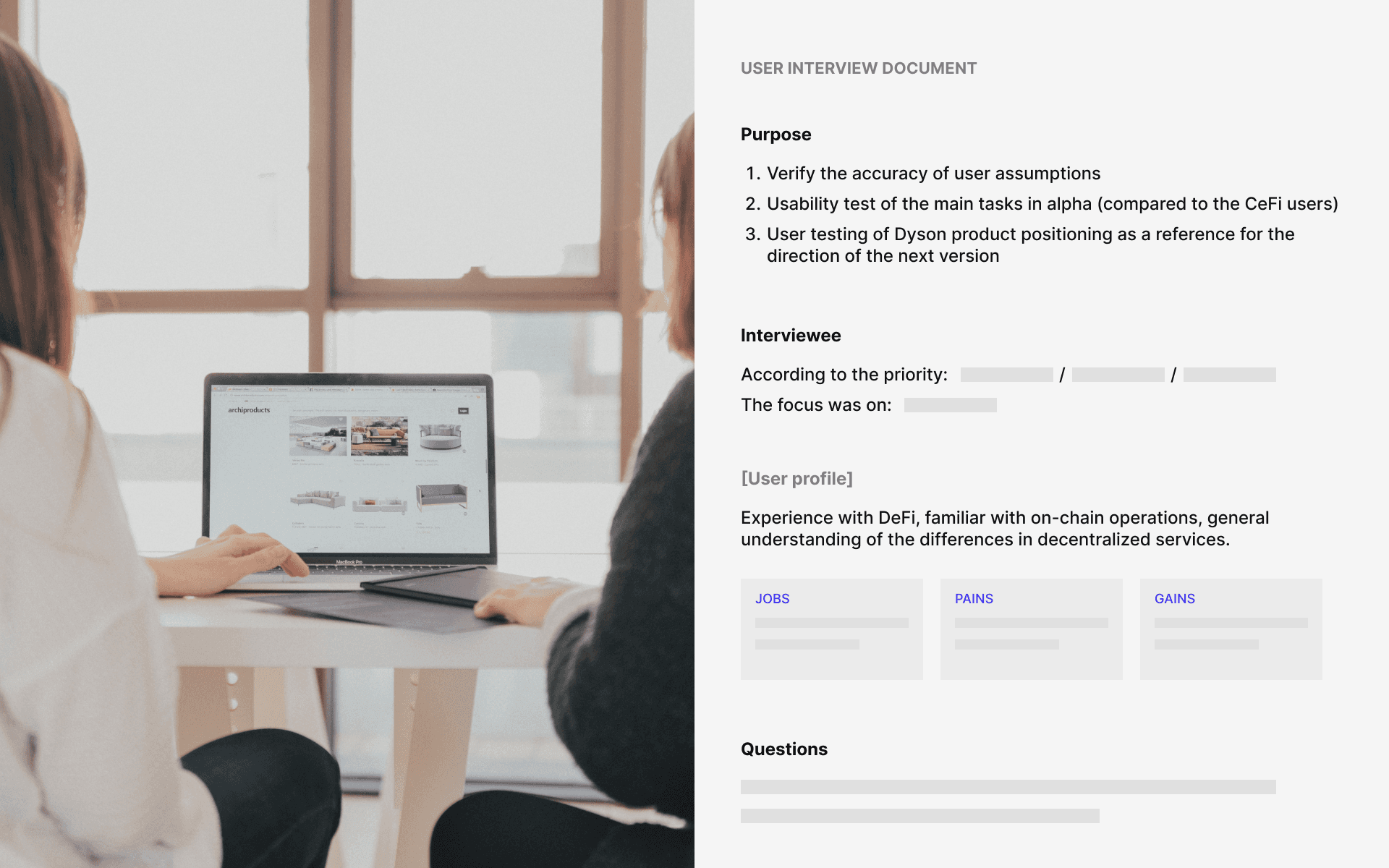
After finishing the alpha version (now the official one), we interviewed internal partners and external volunteers. This involved usability testing and gauging their understanding of the service. Users resisted the interface's information load (numbers and explanations) and struggled to grasp the layered relationships introduced by the referral and yield bonus systems. Further investigation is required to tackle these issues.

Iteration
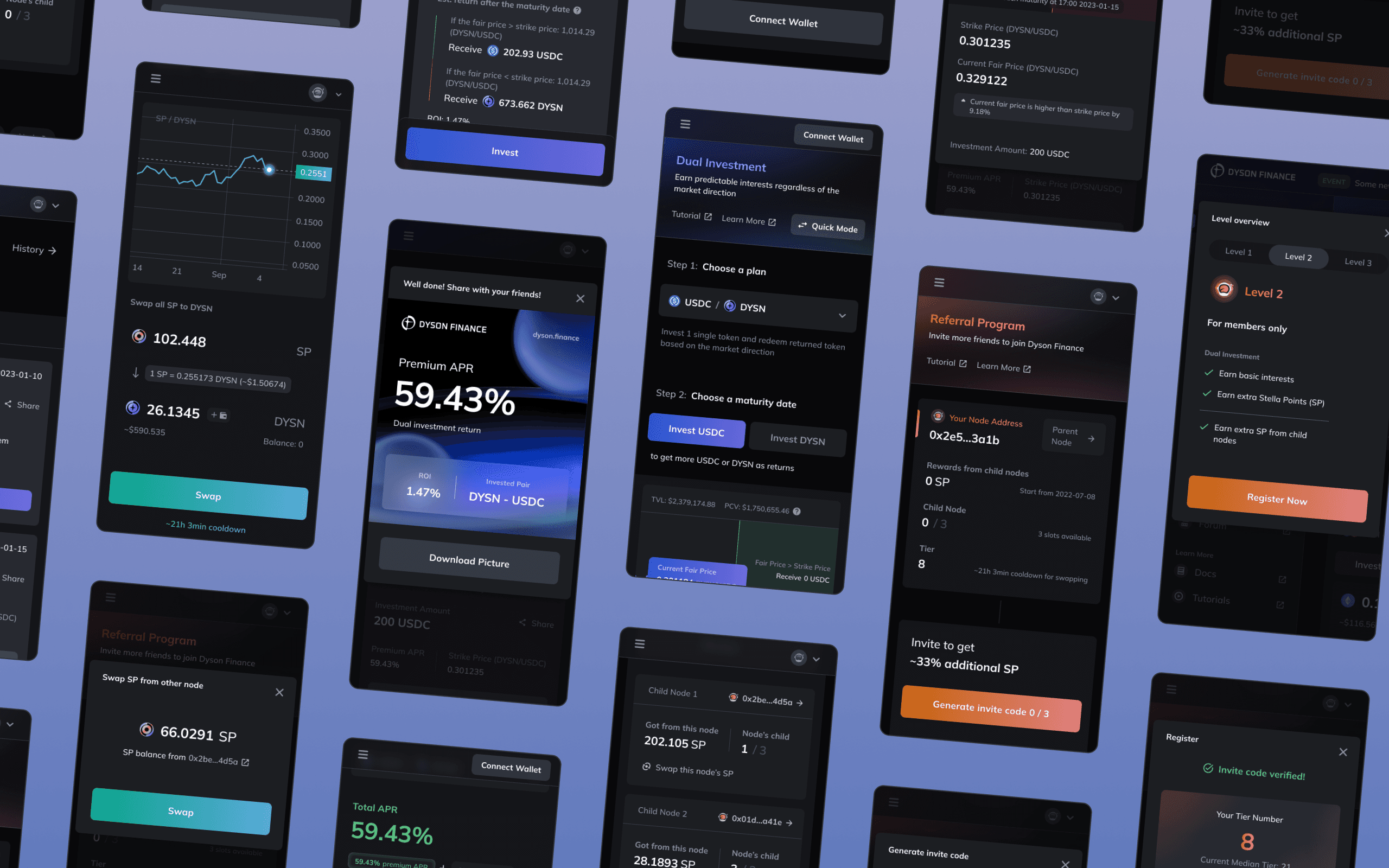
Making information more precise and concise
Based on interview feedback, we reevaluated the user journey. To make it easier for novice users, I divided some operations into pages and stages, reducing overwhelming page information challenges.
Planning a beginner mode
This mode displays limited information to reduce complexity, using more straightforward language and operations. It's designed for users who are new to dual investment. Other versions retain more detailed data and are suitable for advanced users who engage in yield bonuses.

We've also added additional annotations and thoroughly reviewed all interface text, making it more accurate and context-specific for guidance.



Reflection
Rediscovering the focal point: Defining the core of the current stage's product strategy
Reflecting on Dyson's journey, I aimed to consider all potential usage scenarios, from common to extreme and the most profitable. The challenge is incorporating features for each scenario in the interface. Trying to meet all needs can cause confusion and feature overload.
A key takeaway is that establishing a clear strategic focus in early product design streamlines the design process. Regular reviews are essential, even if execution is challenging. When necessary, requesting market research and potentially revisiting user studies can help define the product's central theme better, leading to more precise design decisions.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
Dyson Finance is a decentralized dual-currency financial product that combines with SocialFi. It relies on a specially designed AMM to provide a fixed-yield investment option and offers token rewards and passive income through a referral system. Initially, I worked closely with the research team to understand the product's mechanisms and gradually brought the product to life in line with our business goals.

The background
No decentralized dual investment products exist in the market
The cryptocurrency market turned bearish in 2022, leading investors to seek relatively stable-yield products.
Dual investment services are primarily centralized on exchanges, posing counterparty risk on third-party platforms.
A better solution is needed to mitigate value loss for DEX liquidity providers.
Research
The TA focuses on DeFi yield aggregator users
After market research, we found that investors with experience using DeFi yield aggregators make up our target audience. They understand DeFi, are familiar with blockchain operations, and know the differences between decentralized and centralized services. While we have explicit assumptions, we remain flexible in our strategy. We'll use MVP and Alpha versions to test the market and refine the product to meet market demand.

Design process
Set clear scopes for each stage to prioritize core features
This extensive project covers interconnected features that might serve different business goals or development stages. With the project manager's help, we defined the scope as precisely as possible. After creating a flowchart and aligning with researchers, we move on to the product design phase.

For a new concept, wireframes are essential to visualize the product, align with stakeholders, and confirm the technical feasibility. This process broadly outlines the product's structure and even the entire product strategy as it takes shape.

The solution
Encouraging first-time use and improving product understanding
Investors in Dyson get a fixed yield at the end, with the settlement currency determined by the redemption price. Dyson offers better APR and rewards investors with protocol tokens through mechanisms like referrals and yield bonuses. Token staking and exchange features are also included.
For complex financial products, "understanding" means making users aware of the product's value, not necessarily deep technical knowledge. To achieve this, we follow these design principles:
Facilitating Understanding → Simplify information and provide timely explanations
Providing Proof → Ensure information is transparent and credible
Show Incentives → Clarify the purpose of use to reinforce the product's value
1. Breaking down complex operations into steps
I'm using the interface to guide users step by step, making it easier for them to understand and reduce uncertainty. This involves explaining the interface and breaking down the operation into clear steps, each with a stated purpose. Users can input values individually, and the interface instantly shows the calculation results.

2. Visualizing earnings and earning potential
The primary goal of investment is to profit, and expected earnings are often a top concern for users. To address this, we make sure to present understandable and trustworthy information about estimated earnings, the number of tokens returned, and ROI.

3. Professional and simplified versions run in parallel
Visualizing data added complexity, requiring a balance between simplification and accuracy. I've tested different versions for timelines, token pair selection, and profit calculators to provide sufficient information. The final design offers two versions for users to switch between based on their needs, but further testing is needed to determine the best approach.

4. Real-time investment status is readily accessible
Displaying the user's investment position at any given stage, including the ability to check investment amounts and records, is essential for users to have instant access to their personal asset status.

Gradually show how the whole product works and connect all its features
The project's most formidable challenge is integrating the referral and yield bonus systems into the dual investment context. This involves motivating users, simplifying their understanding, and demonstrating earnings growth. It encompasses our product strategy, development stages, and coordination in marketing and operations. We need to consider all our resources to plan the complete user experience.

5. Arranging entry points for each function and revealing the timing
In the entire user journey, functions follow a specific sequence. Users start as referrers to benefit from better APR and token rewards in dual investment. Staking tokens can boost earnings, creating a positive loop. So, we prompt users at the beginning and end of each stage about the available investment options. We've also noted these functions' relationships in the sidebar for clarity.

Visual design aids navigation
I've designed a color system that categorizes primary functions into three color groups. This helps users understand the current page's category and provides a consistent reference for future documents and marketing materials.

6. Choosing how to interact: pop-up windows, full-page, horizontal columns
For handling complex information on a single page, the design should reflect the logic behind the mechanics but may conflict with user habits. On the staking page, I tested different versions. I found that the most effective approach involves splitting steps across pages and presenting information in a full-page layout with a precise sequence.

Delivery
Collaboration tools: UI library and cross-team workflow
In the development phase, we found establishing a workflow that spans different teams essential. I set basic collaboration document standards on design drafts to streamline communication and resource utilization.
Conducting delivery meetings and organizing the UI library are crucial tasks before designers collaborate with the engineering team.

Feedbacks from qualitative testing
Complex information and need for function integration improvement
After finishing the alpha version (now the official one), we interviewed internal partners and external volunteers. This involved usability testing and gauging their understanding of the service. Users resisted the interface's information load (numbers and explanations) and struggled to grasp the layered relationships introduced by the referral and yield bonus systems. Further investigation is required to tackle these issues.

Iteration
Making information more precise and concise
Based on interview feedback, we reevaluated the user journey. To make it easier for novice users, I divided some operations into pages and stages, reducing overwhelming page information challenges.
Planning a beginner mode
This mode displays limited information to reduce complexity, using more straightforward language and operations. It's designed for users who are new to dual investment. Other versions retain more detailed data and are suitable for advanced users who engage in yield bonuses.

We've also added additional annotations and thoroughly reviewed all interface text, making it more accurate and context-specific for guidance.



Reflection
Rediscovering the focal point: Defining the core of the current stage's product strategy
Reflecting on Dyson's journey, I aimed to consider all potential usage scenarios, from common to extreme and the most profitable. The challenge is incorporating features for each scenario in the interface. Trying to meet all needs can cause confusion and feature overload.
A key takeaway is that establishing a clear strategic focus in early product design streamlines the design process. Regular reviews are essential, even if execution is challenging. When necessary, requesting market research and potentially revisiting user studies can help define the product's central theme better, leading to more precise design decisions.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
Dyson Finance is a decentralized dual-currency financial product that combines with SocialFi. It relies on a specially designed AMM to provide a fixed-yield investment option and offers token rewards and passive income through a referral system. Initially, I worked closely with the research team to understand the product's mechanisms and gradually brought the product to life in line with our business goals.

The background
No decentralized dual investment products exist in the market
The cryptocurrency market turned bearish in 2022, leading investors to seek relatively stable-yield products.
Dual investment services are primarily centralized on exchanges, posing counterparty risk on third-party platforms.
A better solution is needed to mitigate value loss for DEX liquidity providers.
Research
The TA focuses on DeFi yield aggregator users
After market research, we found that investors with experience using DeFi yield aggregators make up our target audience. They understand DeFi, are familiar with blockchain operations, and know the differences between decentralized and centralized services. While we have explicit assumptions, we remain flexible in our strategy. We'll use MVP and Alpha versions to test the market and refine the product to meet market demand.

Design process
Set clear scopes for each stage to prioritize core features
This extensive project covers interconnected features that might serve different business goals or development stages. With the project manager's help, we defined the scope as precisely as possible. After creating a flowchart and aligning with researchers, we move on to the product design phase.

For a new concept, wireframes are essential to visualize the product, align with stakeholders, and confirm the technical feasibility. This process broadly outlines the product's structure and even the entire product strategy as it takes shape.

The solution
Encouraging first-time use and improving product understanding
Investors in Dyson get a fixed yield at the end, with the settlement currency determined by the redemption price. Dyson offers better APR and rewards investors with protocol tokens through mechanisms like referrals and yield bonuses. Token staking and exchange features are also included.
For complex financial products, "understanding" means making users aware of the product's value, not necessarily deep technical knowledge. To achieve this, we follow these design principles:
Facilitating Understanding → Simplify information and provide timely explanations
Providing Proof → Ensure information is transparent and credible
Show Incentives → Clarify the purpose of use to reinforce the product's value
1. Breaking down complex operations into steps
I'm using the interface to guide users step by step, making it easier for them to understand and reduce uncertainty. This involves explaining the interface and breaking down the operation into clear steps, each with a stated purpose. Users can input values individually, and the interface instantly shows the calculation results.

2. Visualizing earnings and earning potential
The primary goal of investment is to profit, and expected earnings are often a top concern for users. To address this, we make sure to present understandable and trustworthy information about estimated earnings, the number of tokens returned, and ROI.

3. Professional and simplified versions run in parallel
Visualizing data added complexity, requiring a balance between simplification and accuracy. I've tested different versions for timelines, token pair selection, and profit calculators to provide sufficient information. The final design offers two versions for users to switch between based on their needs, but further testing is needed to determine the best approach.

4. Real-time investment status is readily accessible
Displaying the user's investment position at any given stage, including the ability to check investment amounts and records, is essential for users to have instant access to their personal asset status.

Gradually show how the whole product works and connect all its features
The project's most formidable challenge is integrating the referral and yield bonus systems into the dual investment context. This involves motivating users, simplifying their understanding, and demonstrating earnings growth. It encompasses our product strategy, development stages, and coordination in marketing and operations. We need to consider all our resources to plan the complete user experience.

5. Arranging entry points for each function and revealing the timing
In the entire user journey, functions follow a specific sequence. Users start as referrers to benefit from better APR and token rewards in dual investment. Staking tokens can boost earnings, creating a positive loop. So, we prompt users at the beginning and end of each stage about the available investment options. We've also noted these functions' relationships in the sidebar for clarity.

Visual design aids navigation
I've designed a color system that categorizes primary functions into three color groups. This helps users understand the current page's category and provides a consistent reference for future documents and marketing materials.

6. Choosing how to interact: pop-up windows, full-page, horizontal columns
For handling complex information on a single page, the design should reflect the logic behind the mechanics but may conflict with user habits. On the staking page, I tested different versions. I found that the most effective approach involves splitting steps across pages and presenting information in a full-page layout with a precise sequence.

Delivery
Collaboration tools: UI library and cross-team workflow
In the development phase, we found establishing a workflow that spans different teams essential. I set basic collaboration document standards on design drafts to streamline communication and resource utilization.
Conducting delivery meetings and organizing the UI library are crucial tasks before designers collaborate with the engineering team.

Feedbacks from qualitative testing
Complex information and need for function integration improvement
After finishing the alpha version (now the official one), we interviewed internal partners and external volunteers. This involved usability testing and gauging their understanding of the service. Users resisted the interface's information load (numbers and explanations) and struggled to grasp the layered relationships introduced by the referral and yield bonus systems. Further investigation is required to tackle these issues.

Iteration
Making information more precise and concise
Based on interview feedback, we reevaluated the user journey. To make it easier for novice users, I divided some operations into pages and stages, reducing overwhelming page information challenges.
Planning a beginner mode
This mode displays limited information to reduce complexity, using more straightforward language and operations. It's designed for users who are new to dual investment. Other versions retain more detailed data and are suitable for advanced users who engage in yield bonuses.

We've also added additional annotations and thoroughly reviewed all interface text, making it more accurate and context-specific for guidance.



Reflection
Rediscovering the focal point: Defining the core of the current stage's product strategy
Reflecting on Dyson's journey, I aimed to consider all potential usage scenarios, from common to extreme and the most profitable. The challenge is incorporating features for each scenario in the interface. Trying to meet all needs can cause confusion and feature overload.
A key takeaway is that establishing a clear strategic focus in early product design streamlines the design process. Regular reviews are essential, even if execution is challenging. When necessary, requesting market research and potentially revisiting user studies can help define the product's central theme better, leading to more precise design decisions.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
Dyson Finance is a decentralized dual-currency financial product that combines with SocialFi. It relies on a specially designed AMM to provide a fixed-yield investment option and offers token rewards and passive income through a referral system. Initially, I worked closely with the research team to understand the product's mechanisms and gradually brought the product to life in line with our business goals.
Jun. 2022 → Jun. 2023
Dual Investment Product

The background
No decentralized dual investment products exist in the market
The cryptocurrency market turned bearish in 2022, leading investors to seek relatively stable-yield products.
Dual investment services are primarily centralized on exchanges, posing counterparty risk on third-party platforms.
A better solution is needed to mitigate value loss for DEX liquidity providers.
Research
The TA focuses on DeFi yield aggregator users
After market research, we found that investors with experience using DeFi yield aggregators make up our target audience. They understand DeFi, are familiar with blockchain operations, and know the differences between decentralized and centralized services. While we have explicit assumptions, we remain flexible in our strategy. We'll use MVP and Alpha versions to test the market and refine the product to meet market demand.

Design process
Set clear scopes for each stage to prioritize core features
This extensive project covers interconnected features that might serve different business goals or development stages. With the project manager's help, we defined the scope as precisely as possible. After creating a flowchart and aligning with researchers, we move on to the product design phase.

For a new concept, wireframes are essential to visualize the product, align with stakeholders, and confirm the technical feasibility. This process broadly outlines the product's structure and even the entire product strategy as it takes shape.

The solution
Encouraging first-time use and improving product understanding
Investors in Dyson get a fixed yield at the end, with the settlement currency determined by the redemption price. Dyson offers better APR and rewards investors with protocol tokens through mechanisms like referrals and yield bonuses. Token staking and exchange features are also included.
For complex financial products, "understanding" means making users aware of the product's value, not necessarily deep technical knowledge. To achieve this, we follow these design principles:
Facilitating Understanding → Simplify information and provide timely explanations
Providing Proof → Ensure information is transparent and credible
Show Incentives → Clarify the purpose of use to reinforce the product's value
1. Breaking down complex operations into steps
I'm using the interface to guide users step by step, making it easier for them to understand and reduce uncertainty. This involves explaining the interface and breaking down the operation into clear steps, each with a stated purpose. Users can input values individually, and the interface instantly shows the calculation results.

2. Visualizing earnings and earning potential
The primary goal of investment is to profit, and expected earnings are often a top concern for users. To address this, we make sure to present understandable and trustworthy information about estimated earnings, the number of tokens returned, and ROI.

3. Professional and simplified versions run in parallel
Visualizing data added complexity, requiring a balance between simplification and accuracy. I've tested different versions for timelines, token pair selection, and profit calculators to provide sufficient information. The final design offers two versions for users to switch between based on their needs, but further testing is needed to determine the best approach.

4. Real-time investment status is readily accessible
Displaying the user's investment position at any given stage, including the ability to check investment amounts and records, is essential for users to have instant access to their personal asset status.

Gradually show how the whole product works and connect all its features
The project's most formidable challenge is integrating the referral and yield bonus systems into the dual investment context. This involves motivating users, simplifying their understanding, and demonstrating earnings growth. It encompasses our product strategy, development stages, and coordination in marketing and operations. We need to consider all our resources to plan the complete user experience.

5. Arranging entry points for each function and revealing the timing
In the entire user journey, functions follow a specific sequence. Users start as referrers to benefit from better APR and token rewards in dual investment. Staking tokens can boost earnings, creating a positive loop. So, we prompt users at the beginning and end of each stage about the available investment options. We've also noted these functions' relationships in the sidebar for clarity.

Visual design aids navigation
I've designed a color system that categorizes primary functions into three color groups. This helps users understand the current page's category and provides a consistent reference for future documents and marketing materials.

6. Choosing how to interact: pop-up windows, full-page, horizontal columns
For handling complex information on a single page, the design should reflect the logic behind the mechanics but may conflict with user habits. On the staking page, I tested different versions. I found that the most effective approach involves splitting steps across pages and presenting information in a full-page layout with a precise sequence.

Delivery
Collaboration tools: UI library and cross-team workflow
In the development phase, we found establishing a workflow that spans different teams essential. I set basic collaboration document standards on design drafts to streamline communication and resource utilization.
Conducting delivery meetings and organizing the UI library are crucial tasks before designers collaborate with the engineering team.

Feedbacks from qualitative testing
Complex information and need for function integration improvement
After finishing the alpha version (now the official one), we interviewed internal partners and external volunteers. This involved usability testing and gauging their understanding of the service. Users resisted the interface's information load (numbers and explanations) and struggled to grasp the layered relationships introduced by the referral and yield bonus systems. Further investigation is required to tackle these issues.

Iteration
Making information more precise and concise
Based on interview feedback, we reevaluated the user journey. To make it easier for novice users, I divided some operations into pages and stages, reducing overwhelming page information challenges.
Planning a beginner mode
This mode displays limited information to reduce complexity, using more straightforward language and operations. It's designed for users who are new to dual investment. Other versions retain more detailed data and are suitable for advanced users who engage in yield bonuses.

We've also added additional annotations and thoroughly reviewed all interface text, making it more accurate and context-specific for guidance.



Reflection
Rediscovering the focal point: Defining the core of the current stage's product strategy
Reflecting on Dyson's journey, I aimed to consider all potential usage scenarios, from common to extreme and the most profitable. The challenge is incorporating features for each scenario in the interface. Trying to meet all needs can cause confusion and feature overload.
A key takeaway is that establishing a clear strategic focus in early product design streamlines the design process. Regular reviews are essential, even if execution is challenging. When necessary, requesting market research and potentially revisiting user studies can help define the product's central theme better, leading to more precise design decisions.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!