
The background
市場上沒有去中心化的雙幣理財產品
虛擬貨幣市場於 2022 年開始轉熊,投資人可能尋求收益相對穩定的產品
雙幣理財服務集中於中心化交易所,有曝險於第三方平台的問題
需要一個更好的方案來減少 DEX 流動性提供者的價值損失
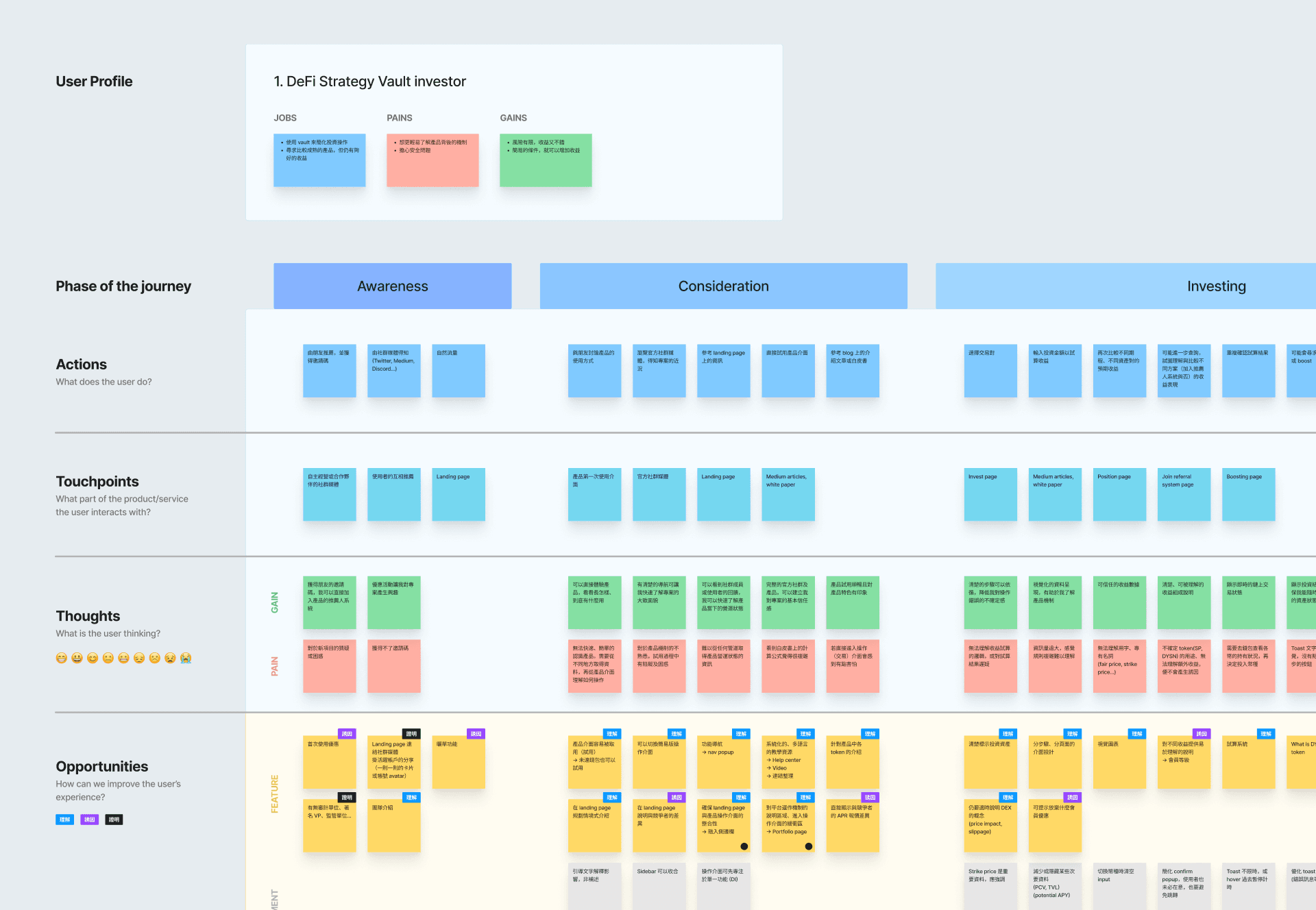
Research
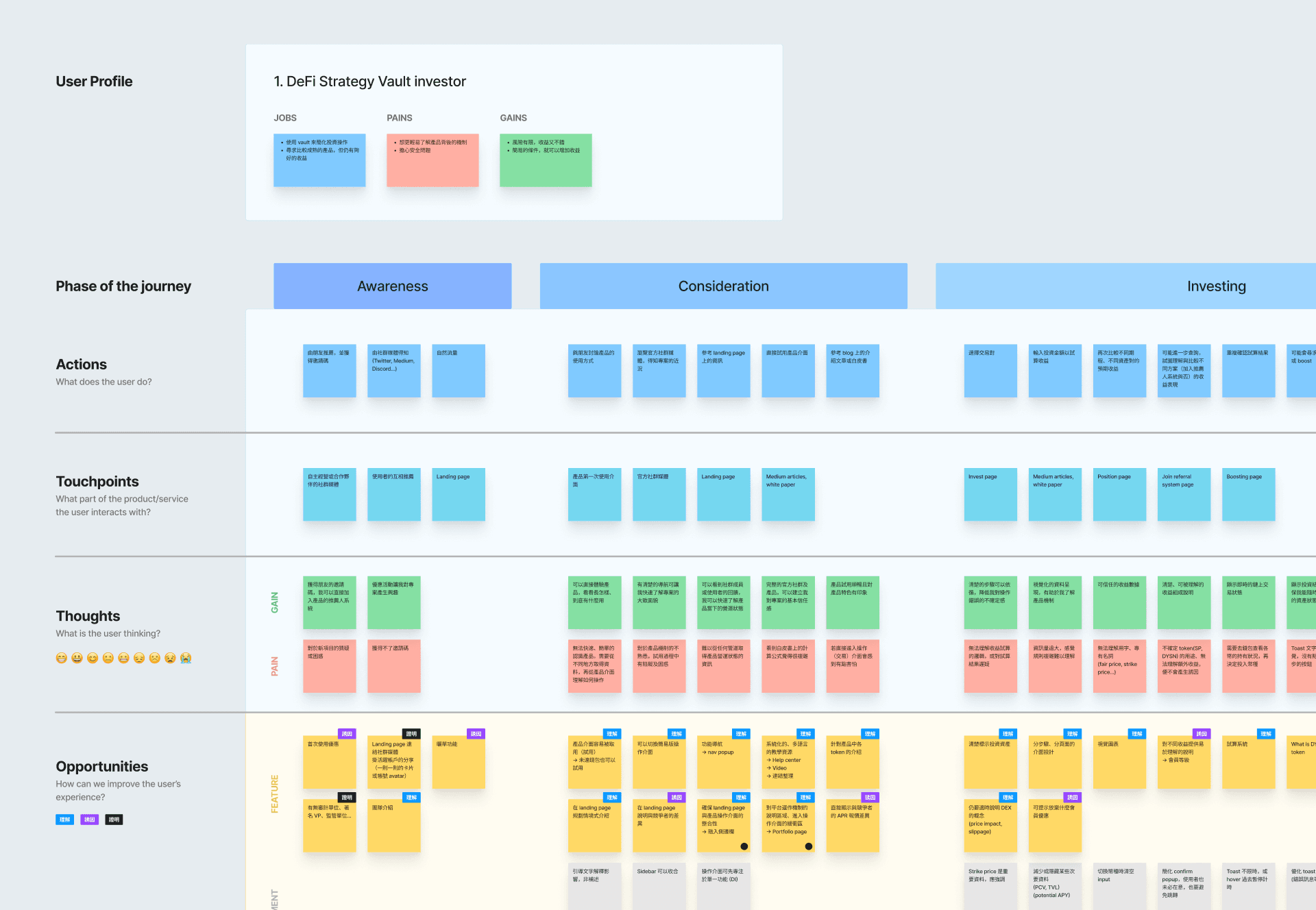
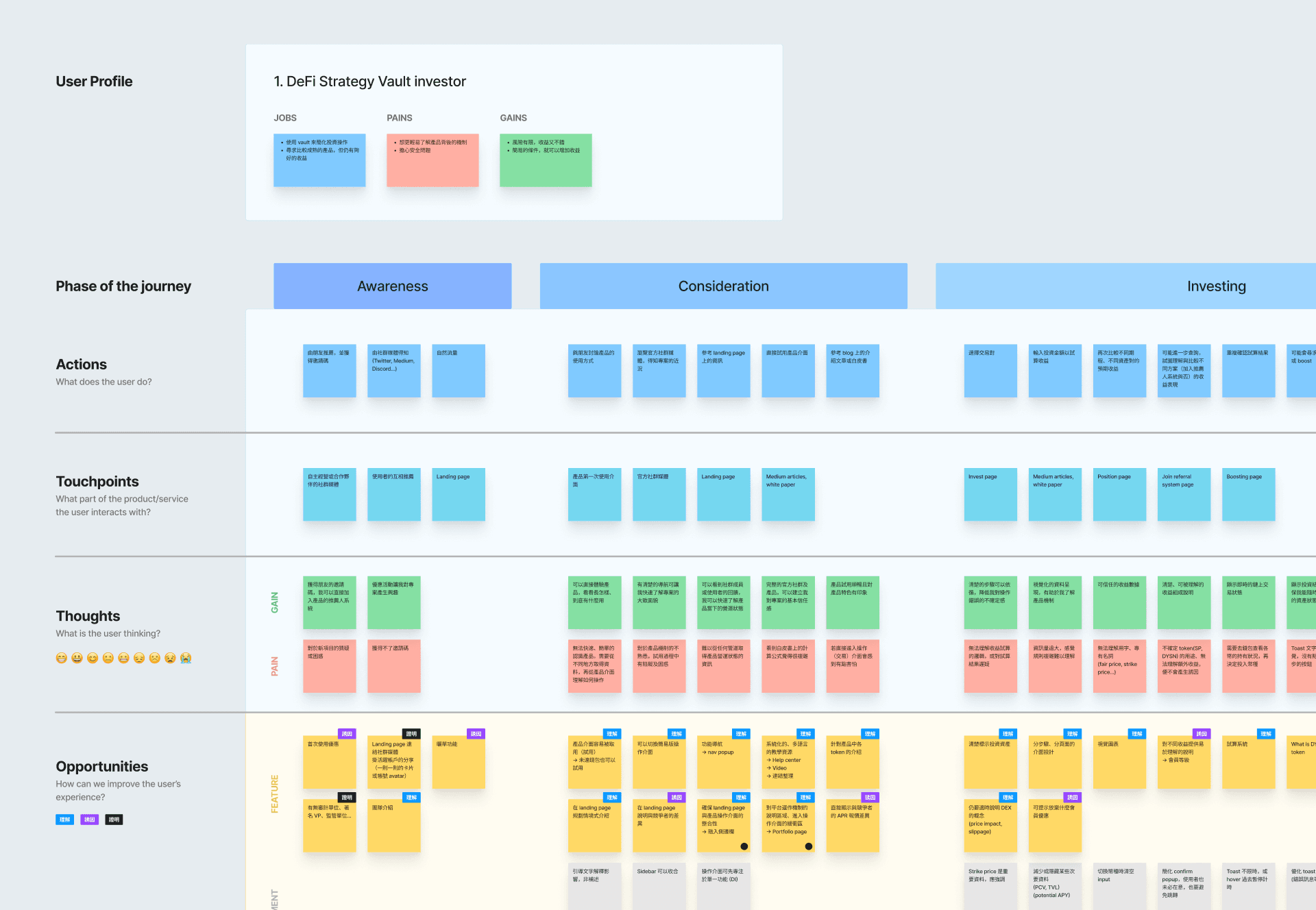
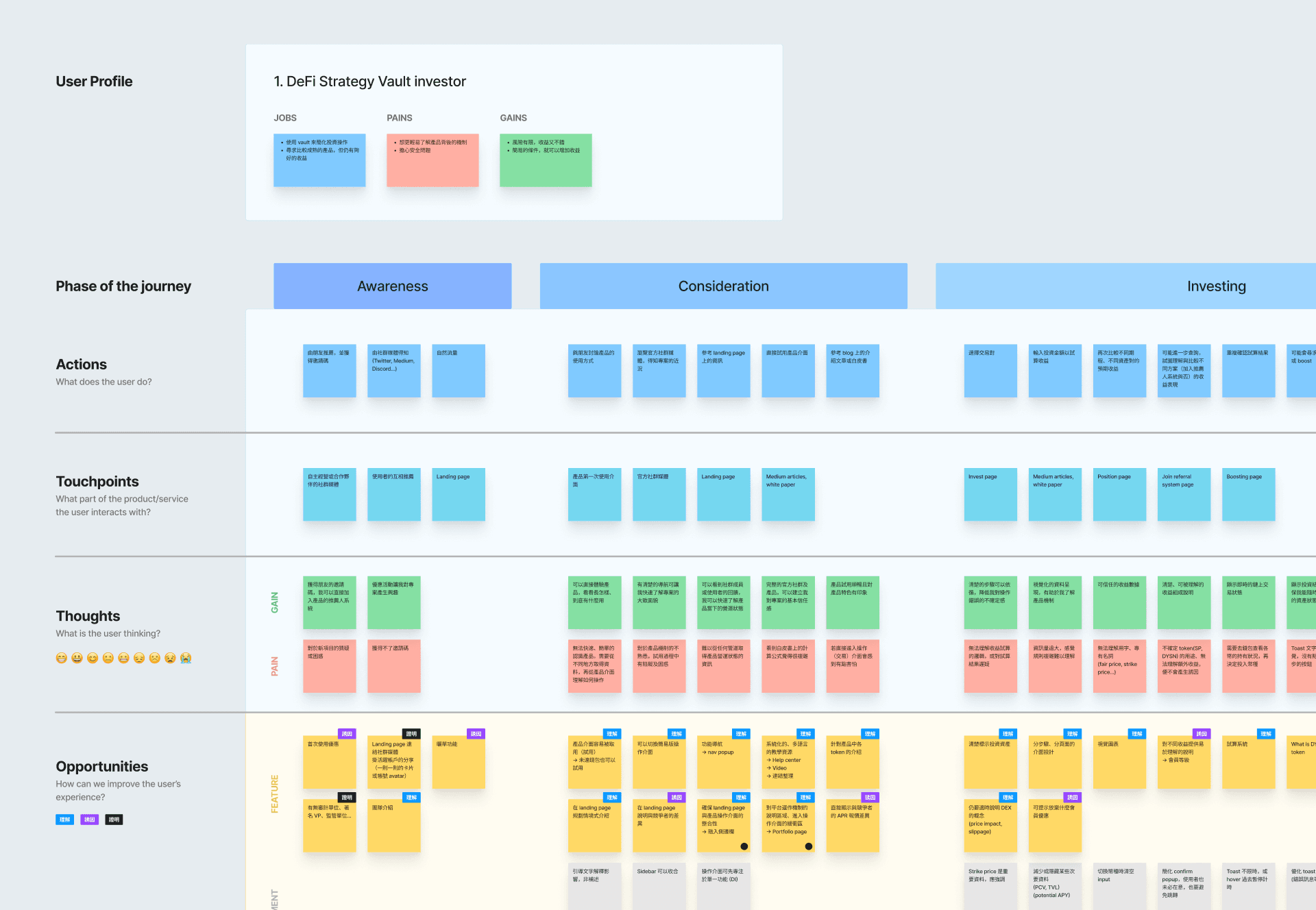
TA 鎖定在使用過 DeFi 收益聚合器的投資者
經由一定程度的市場研究,我們將使用 DeFi 收益聚合器作為假定 TA 的關鍵特徵,他們具有 DeFi 使用經驗、熟悉鏈上操作,也大致了解去中心化與中心化服務的差異。我們明確劃定假設,但仍保持策略上的彈性,會以 MVP、Alpha 版本去進行市場驗證,期望迭代出符合市場需求的產品。

Design process
確立各階段 scope,設計可專注於當前產品主軸上
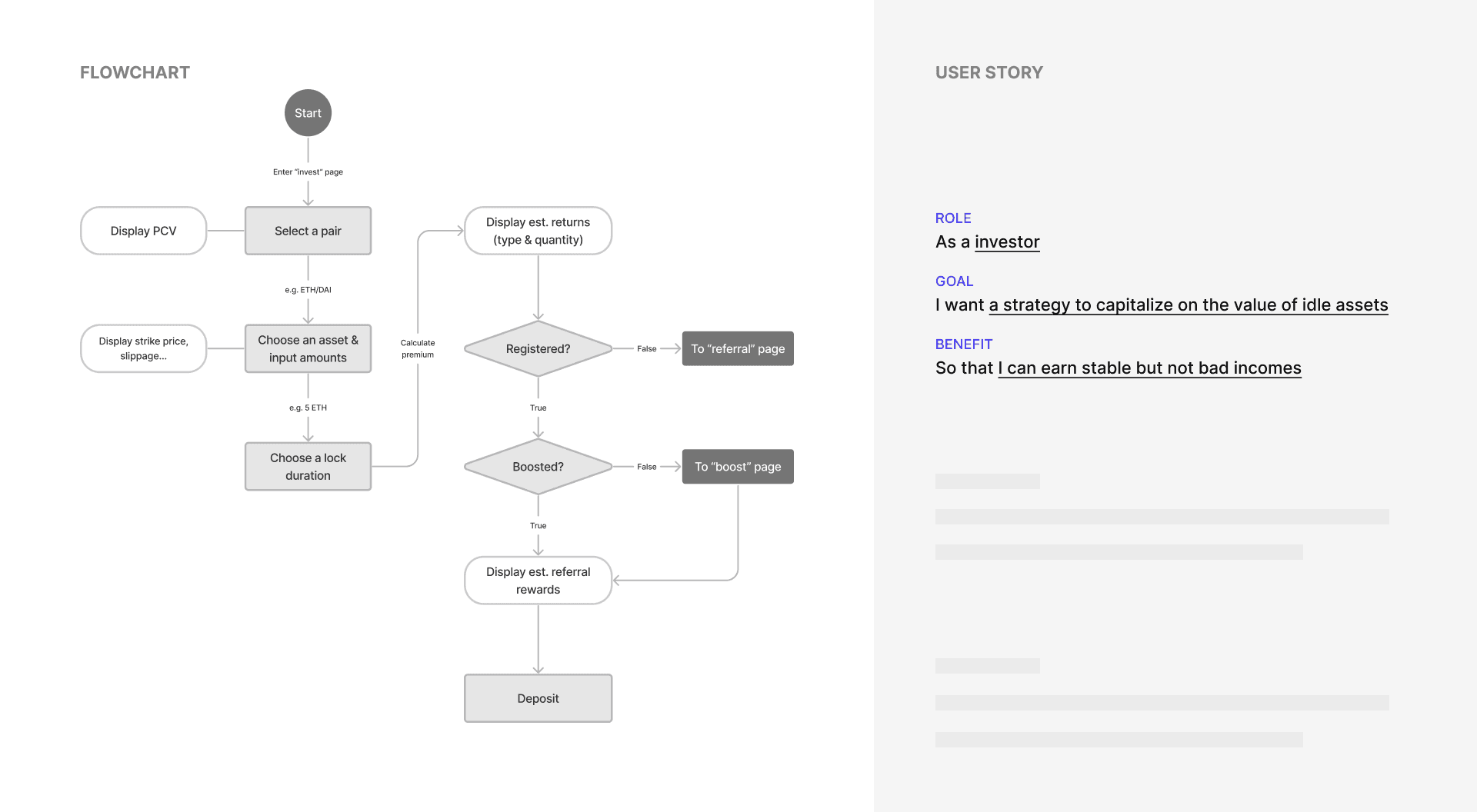
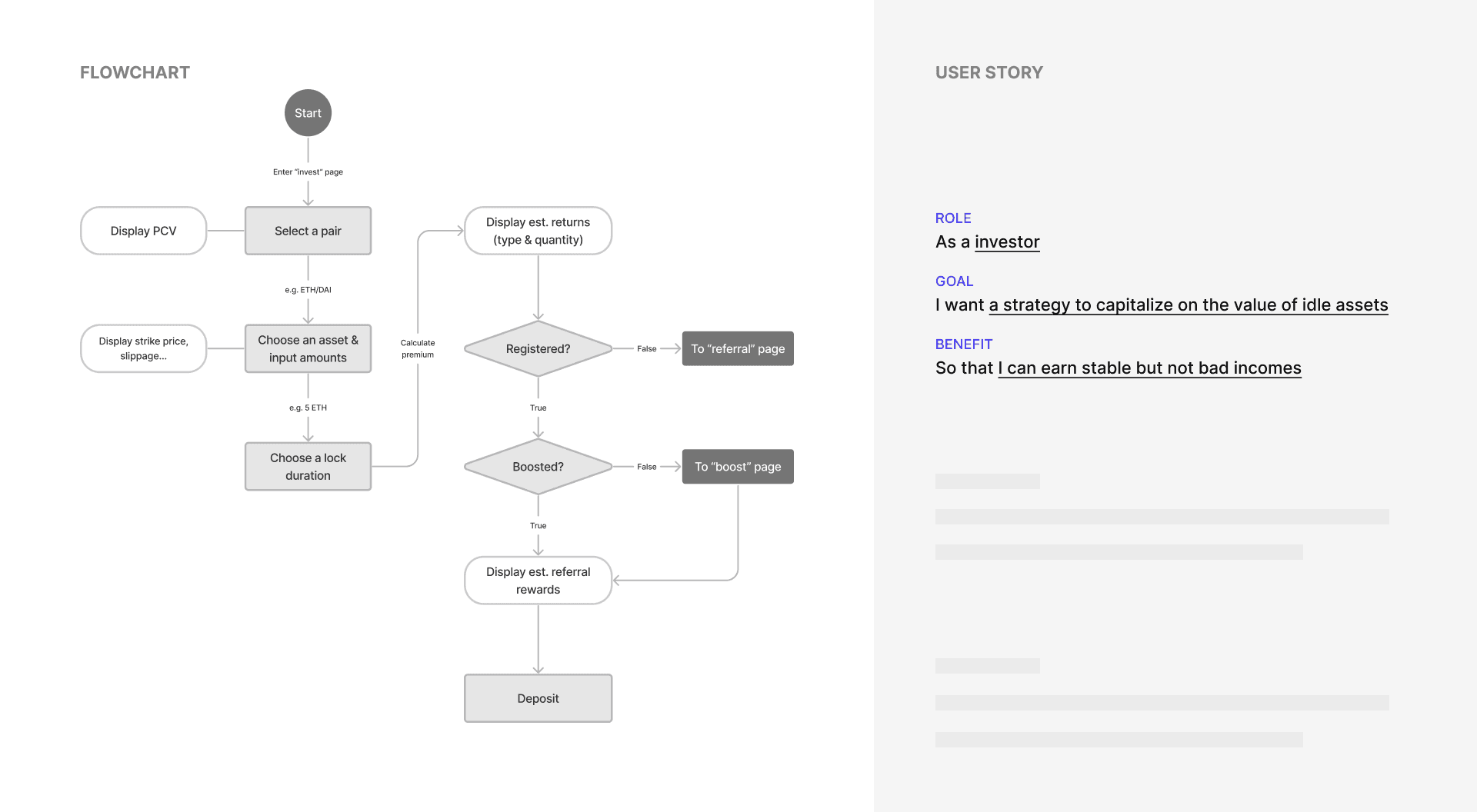
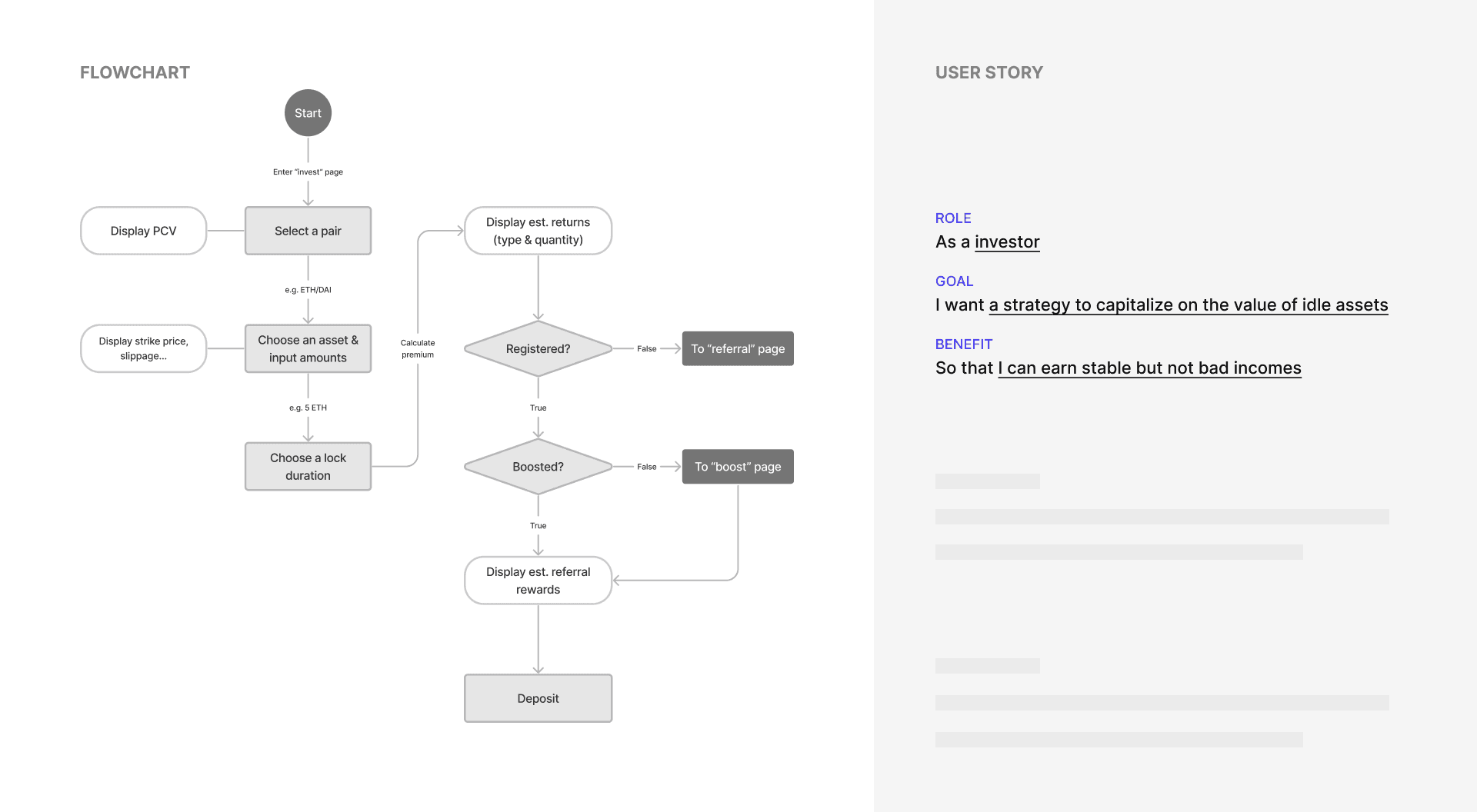
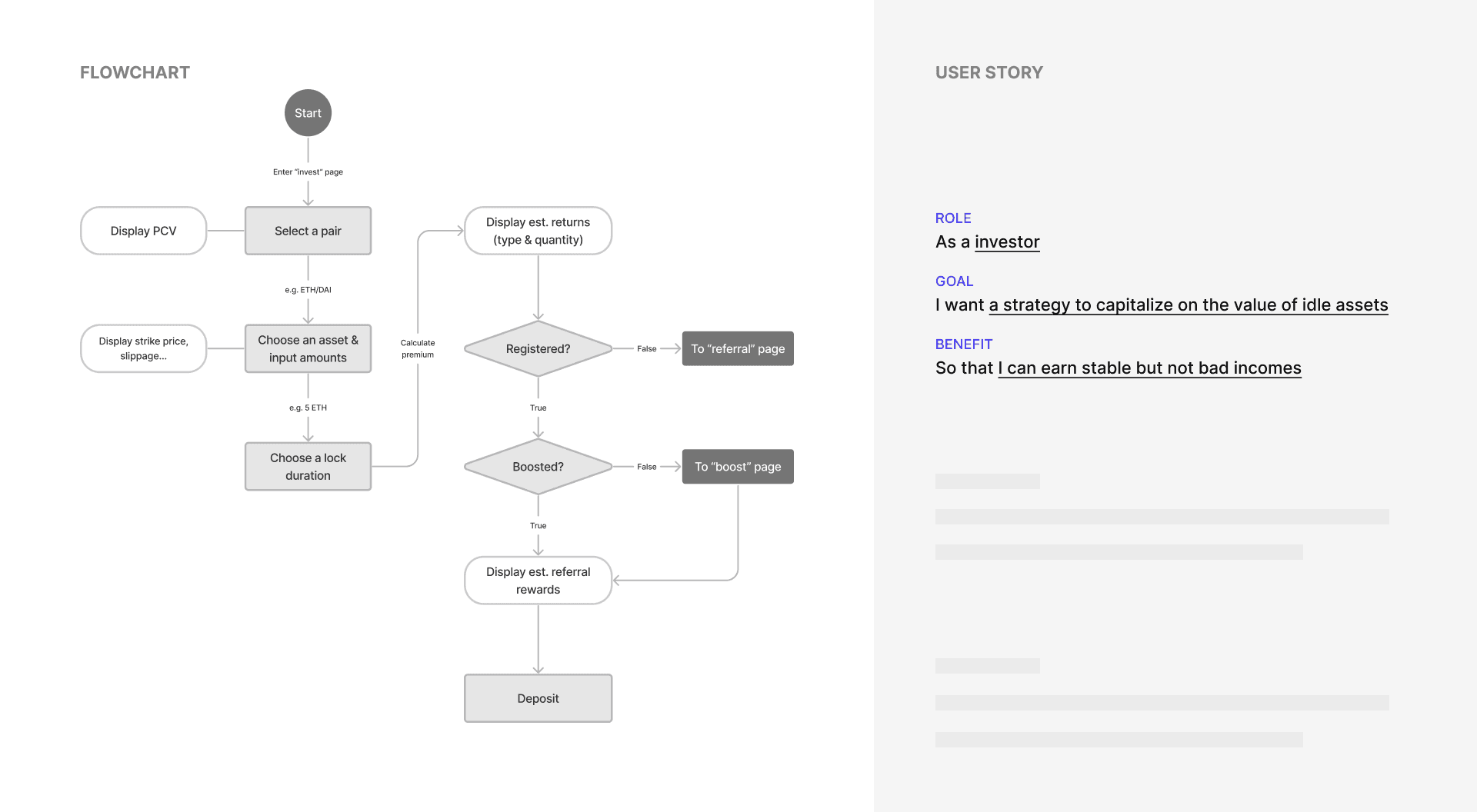
此專案的規模比較大,涵蓋的功能相互有關,卻可能所屬不同的業務目標或發展階段,初期在 PM 的協助下盡可能界定目標範圍,並以 flowchart 與研究員同步認知後,才進入產品設計階段。

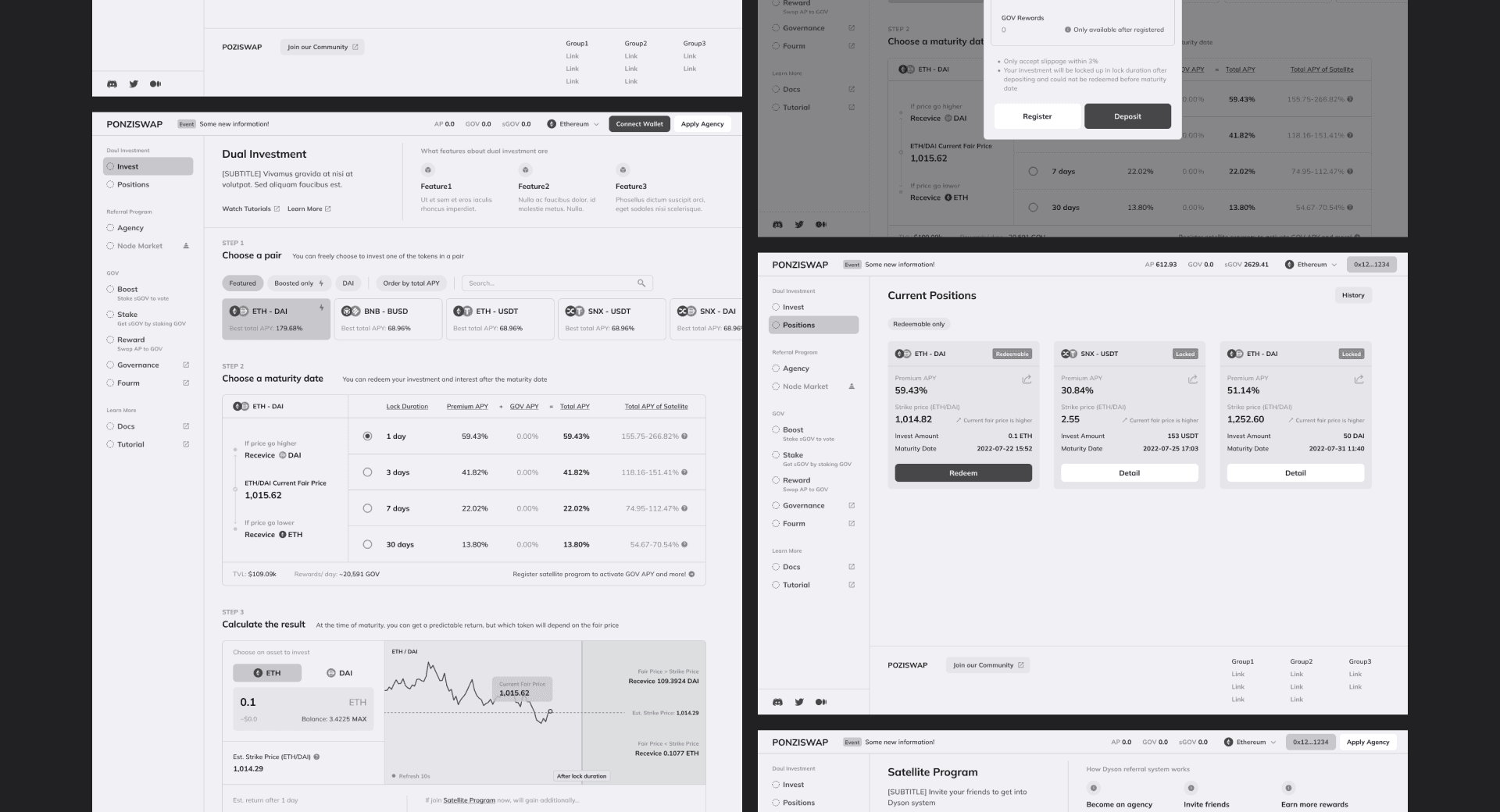
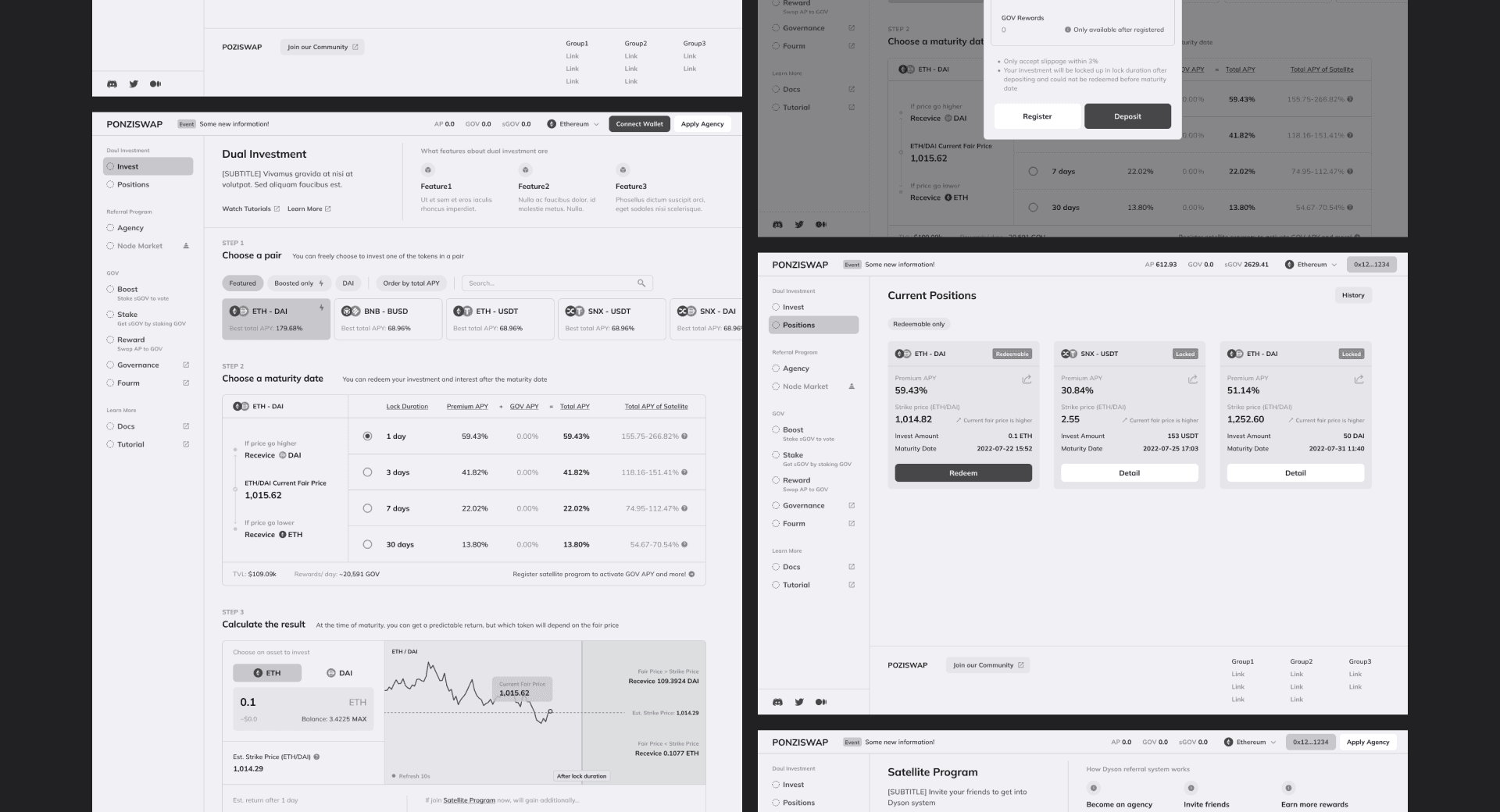
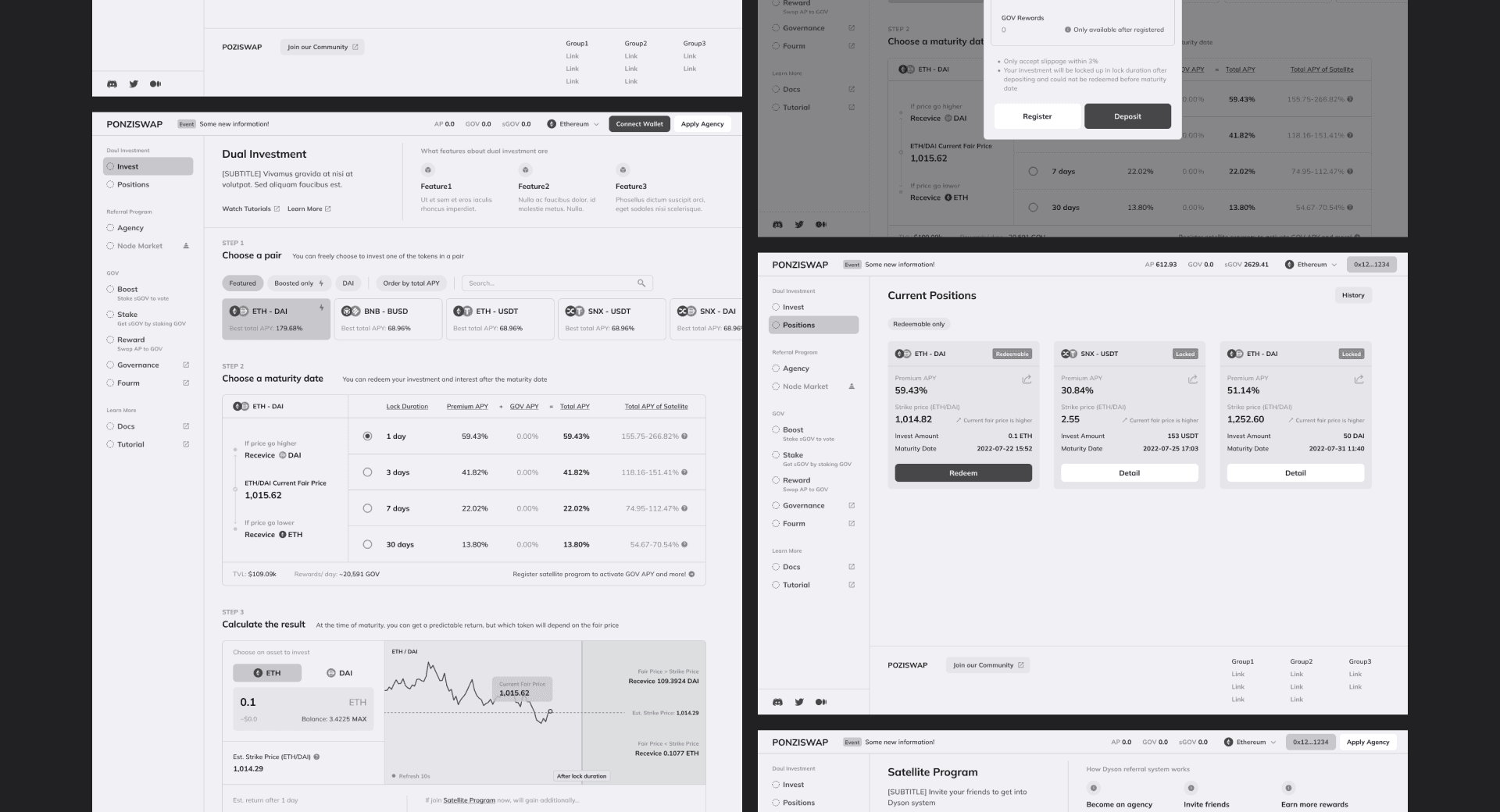
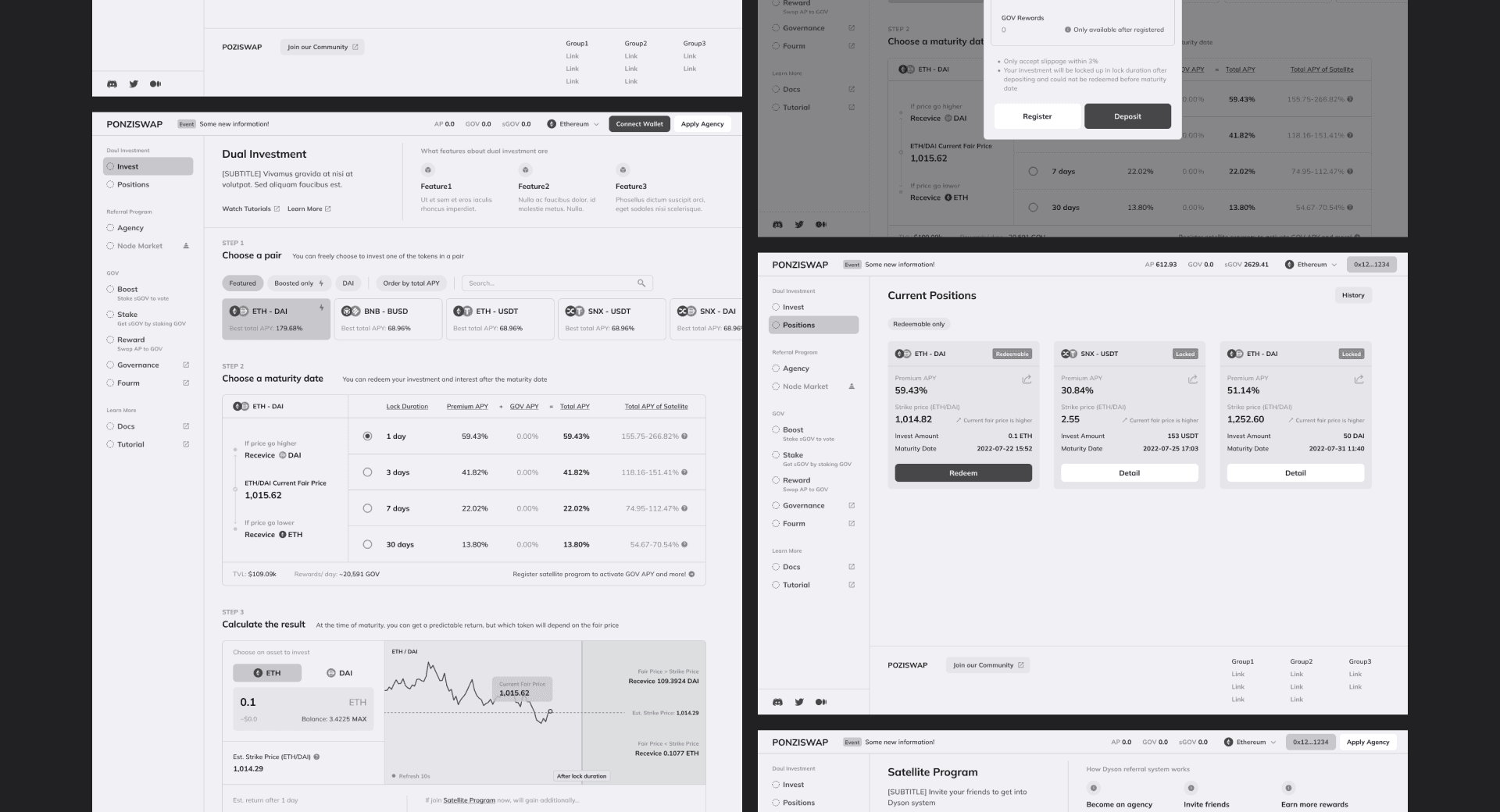
對發展一個新概念的設計而言,使用 wireframe 與利益相關者對齊產品的想像,同時確認技術實作的難度是必要的,很大程度也是在具象化的過程中才勾勒出產品的架構,甚至整個產品策略。

The solution
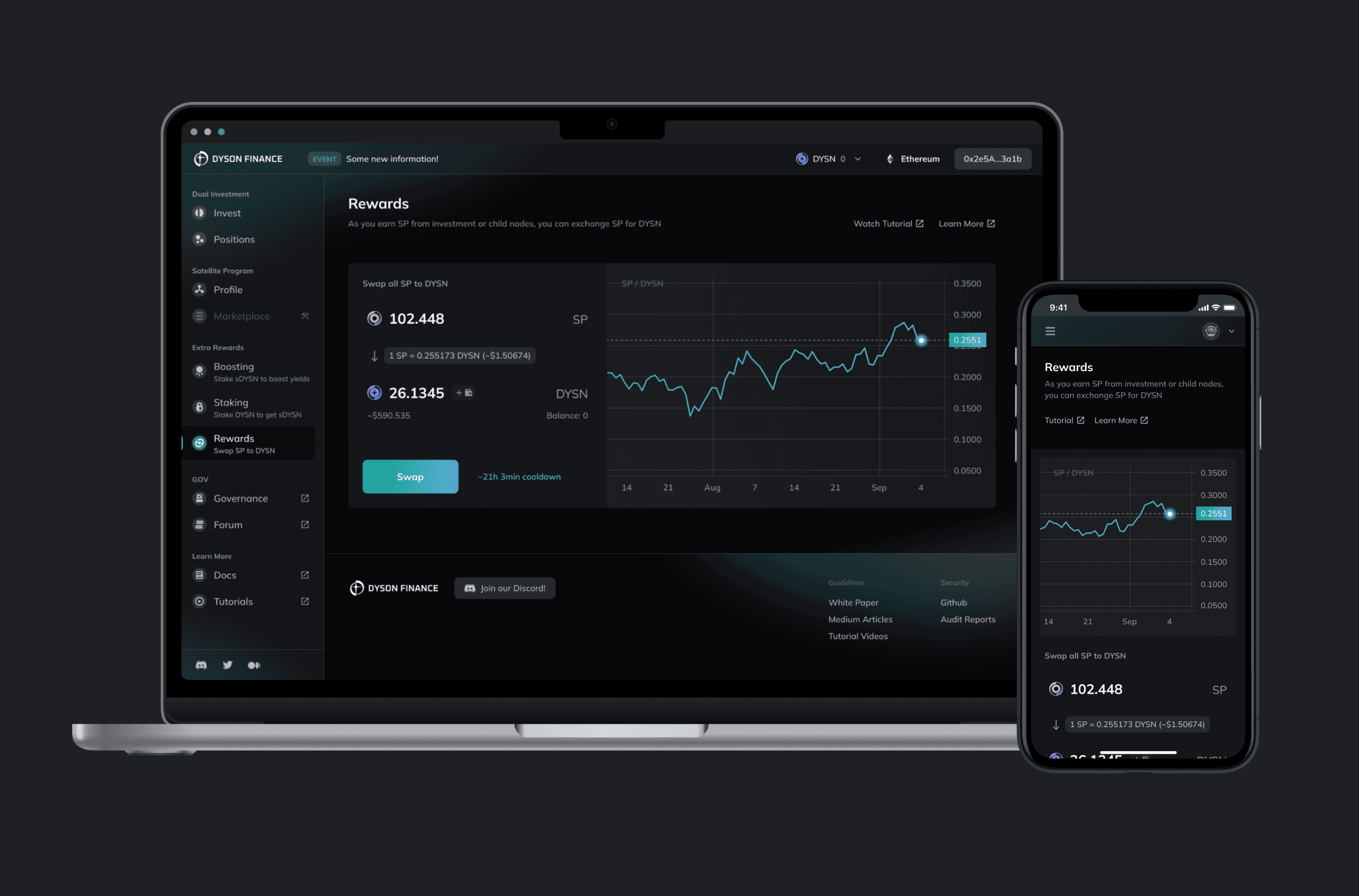
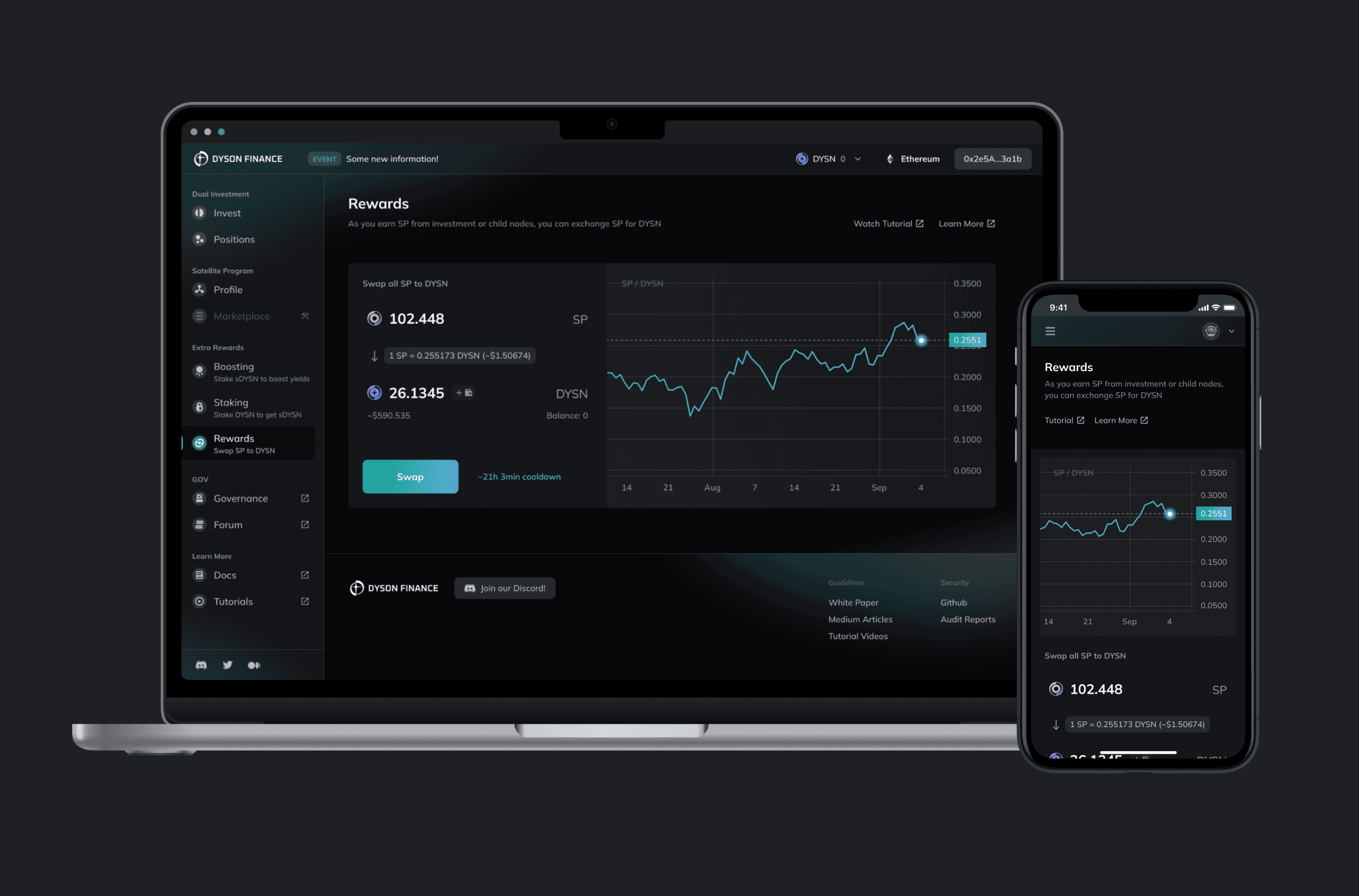
促使第一次使用、提高理解產品的意願
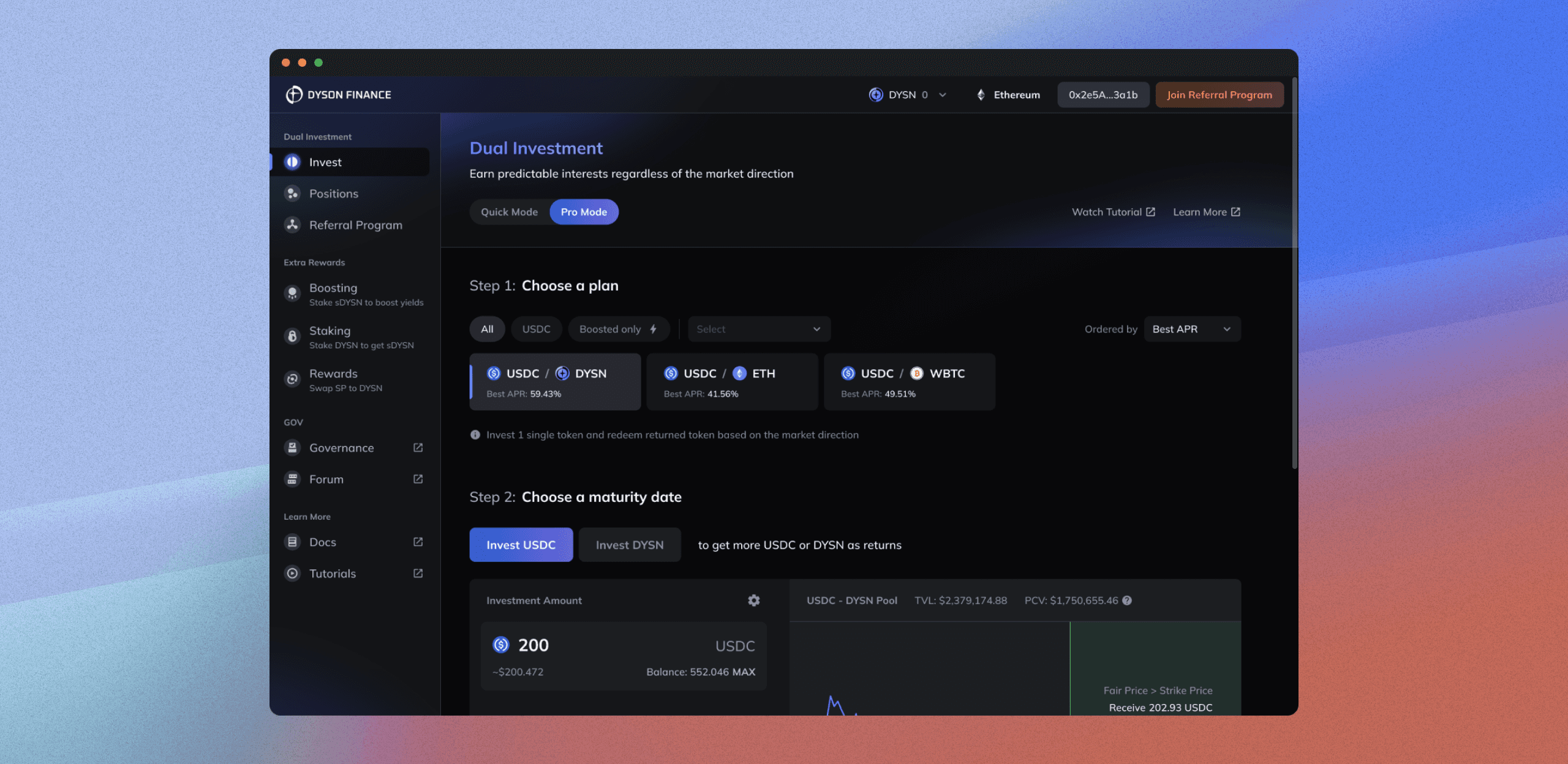
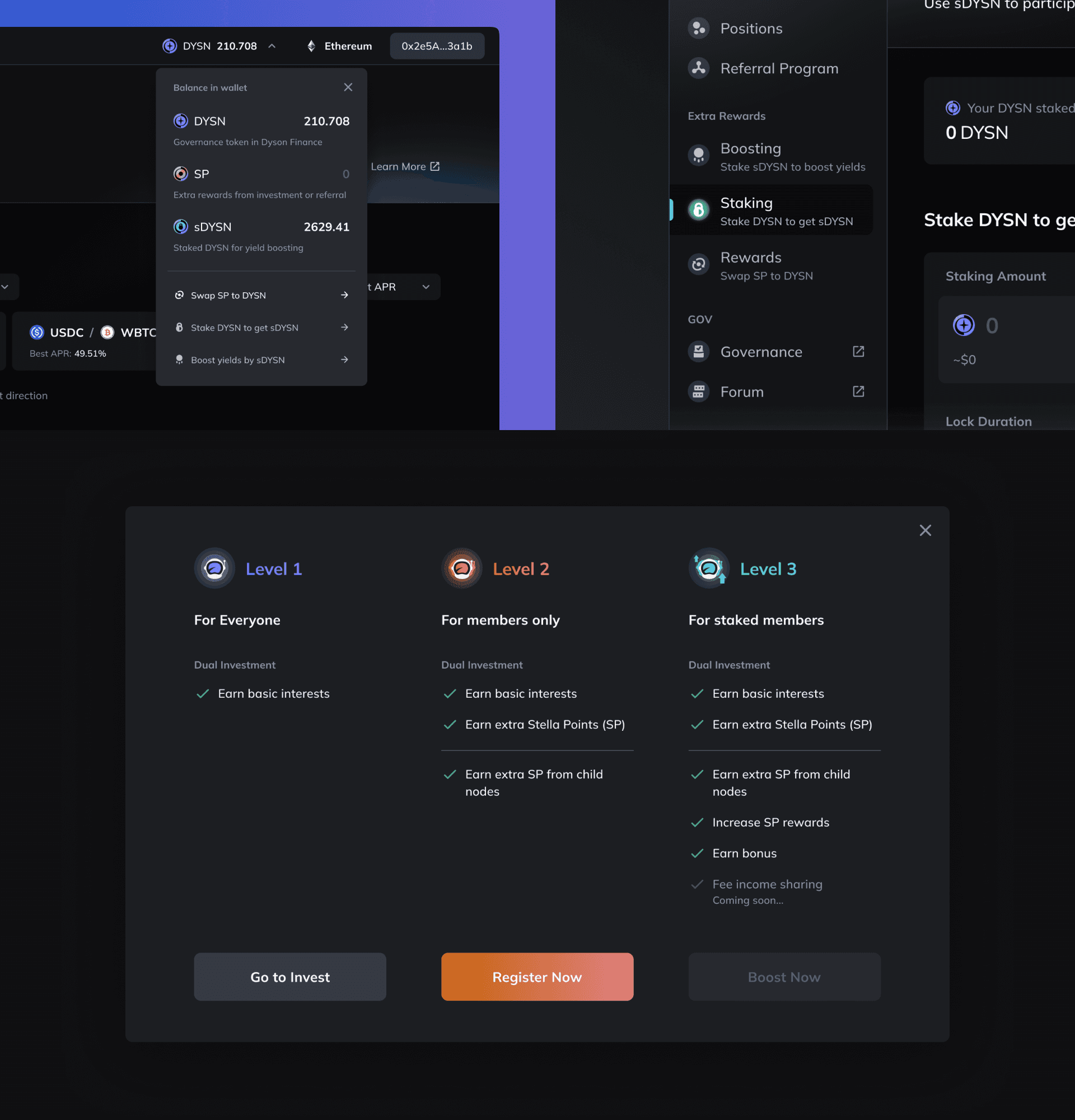
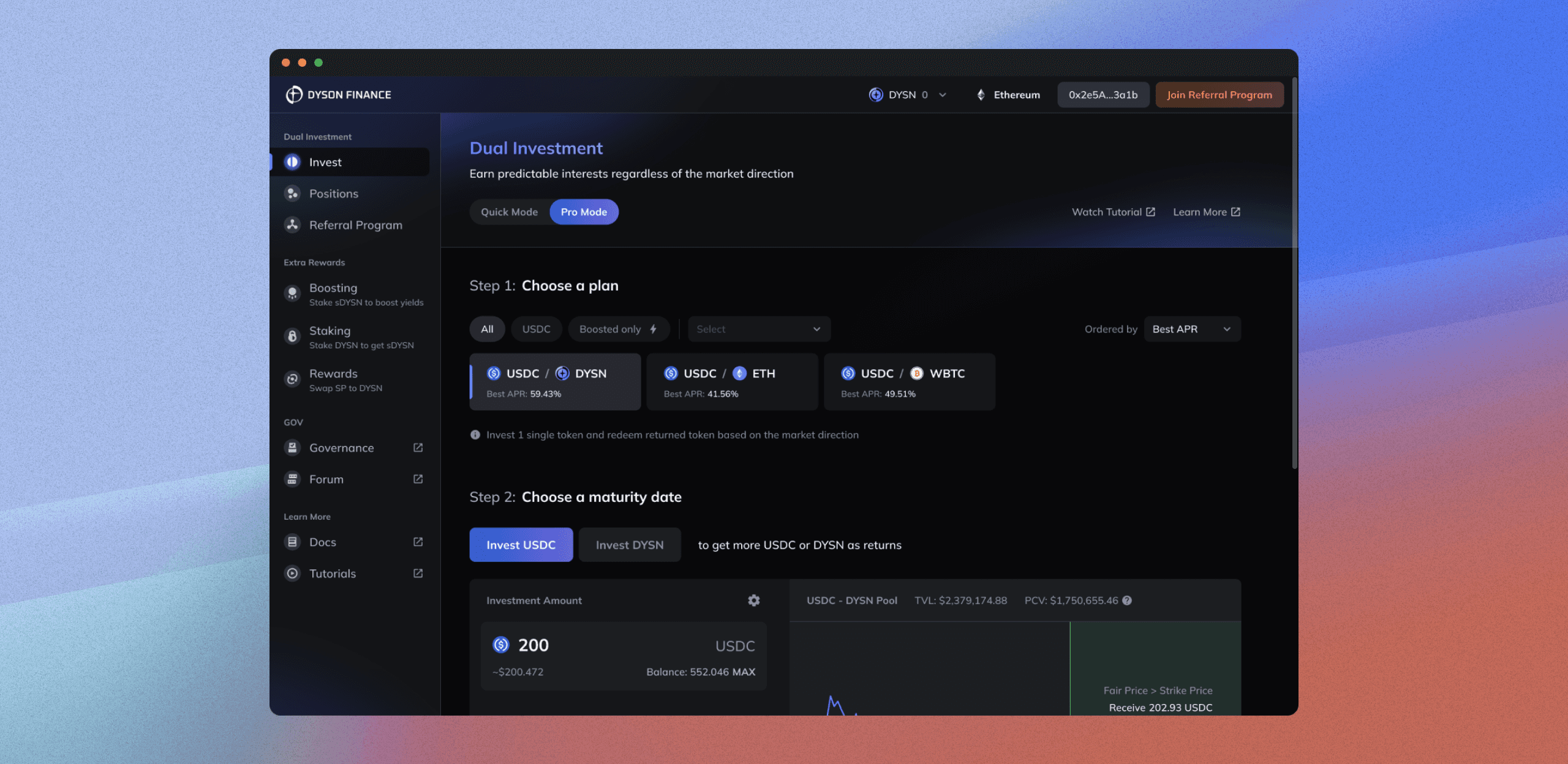
Dyson 雙幣理財投資人享有固定的到期收益率,結算幣種由贖回時的幣價決定,Dyson 擁有更好 APR,同時藉由激勵機制如推薦人、收益加成系統,投資人(流動性提供者)可以獲得協議代幣作為獎勵,代幣質押、兌換等功能也同樣包含在產品中。
對於相對複雜的金融產品,「理解」未必是指全面的了解產品機制,而是指讓使用者「知曉產品能為他帶來的價值」,促使他們願意嘗試,甚至進一步研究,以下羅列基本的設計原則,並說明具體執行的方式:
協助了解 → 簡化資訊、適時提供引導與說明
提供證明 → 確保資訊透明且可信
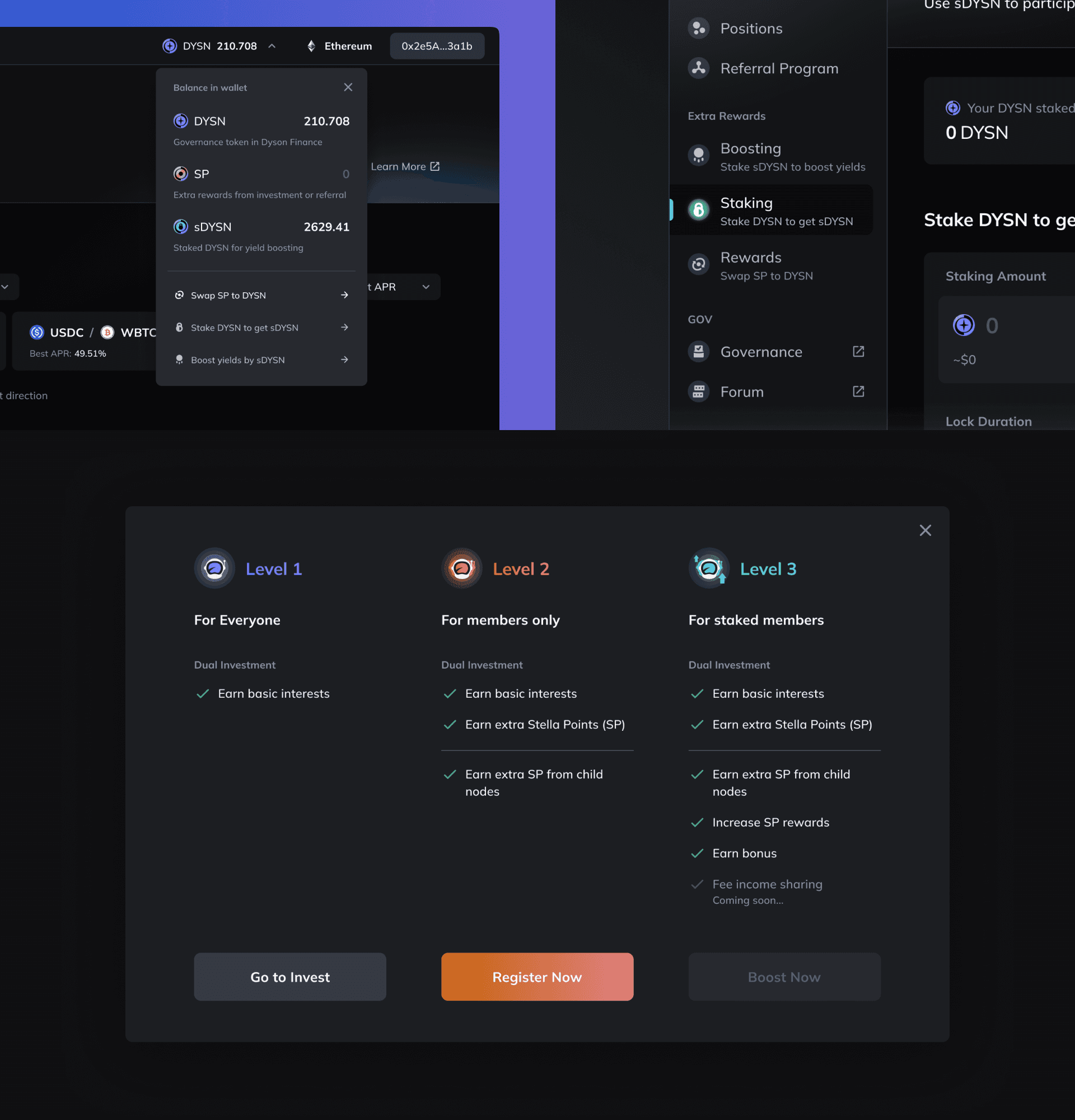
展示誘因 → 釐清使用目的以強化產品價值
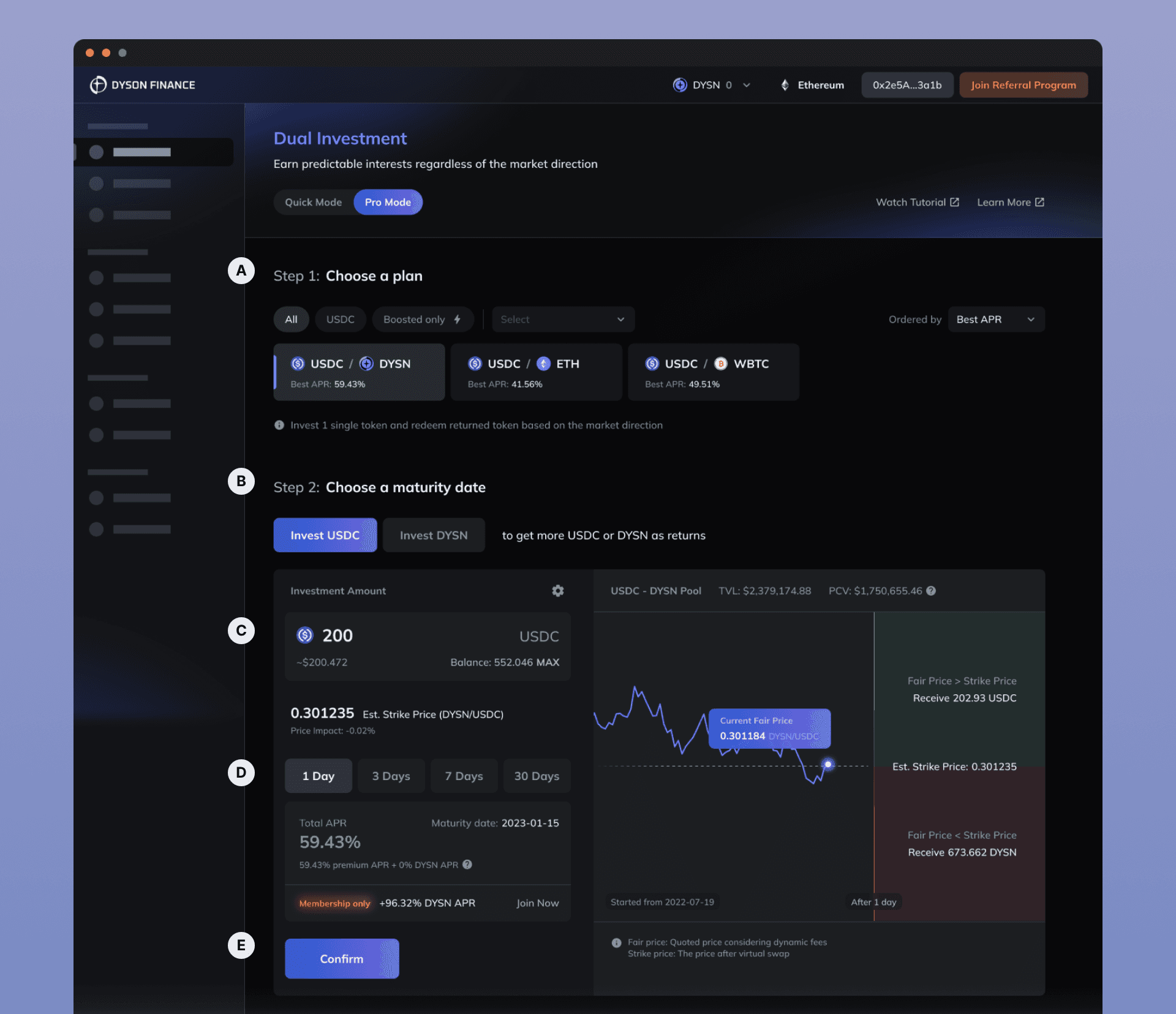
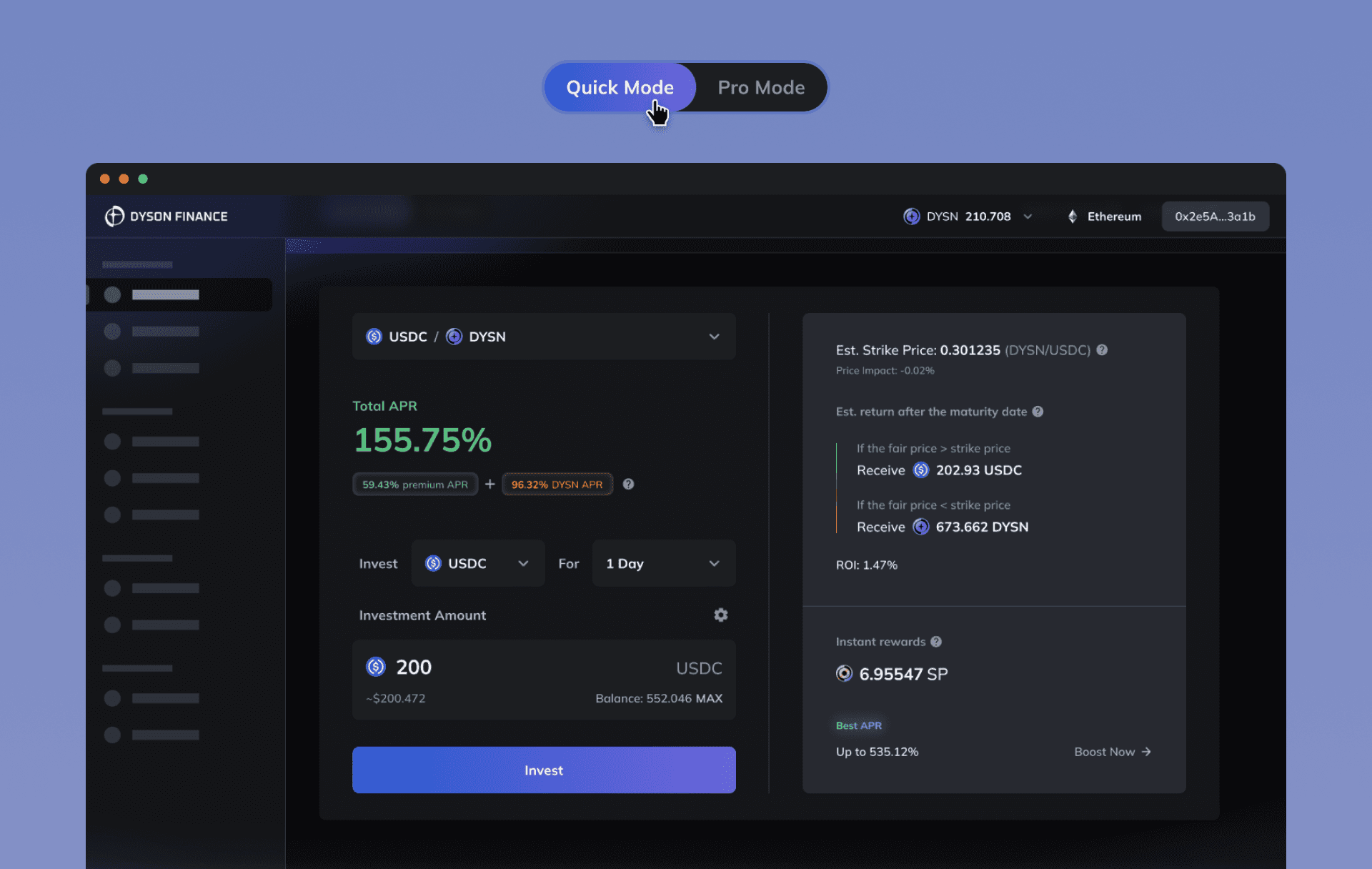
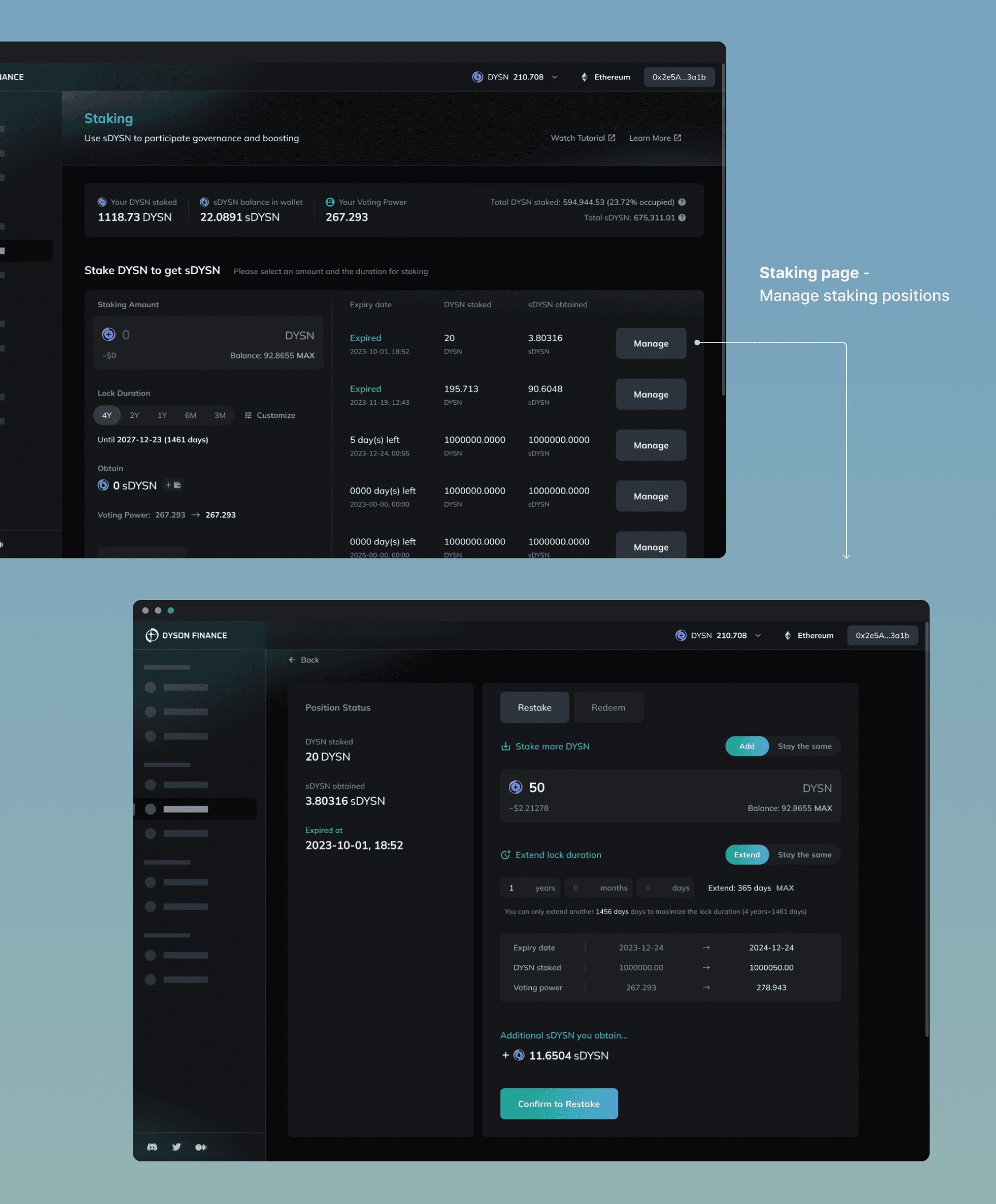
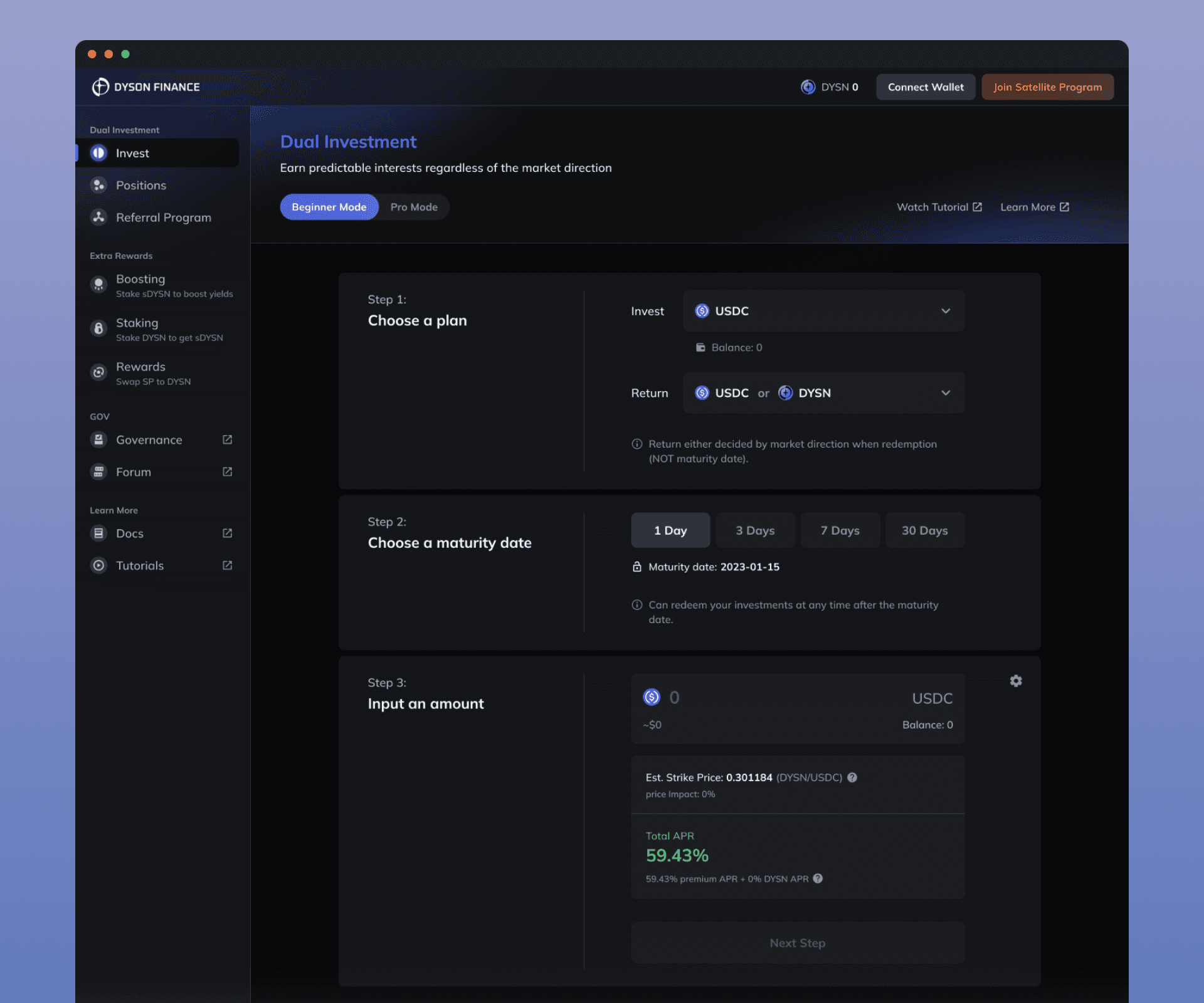
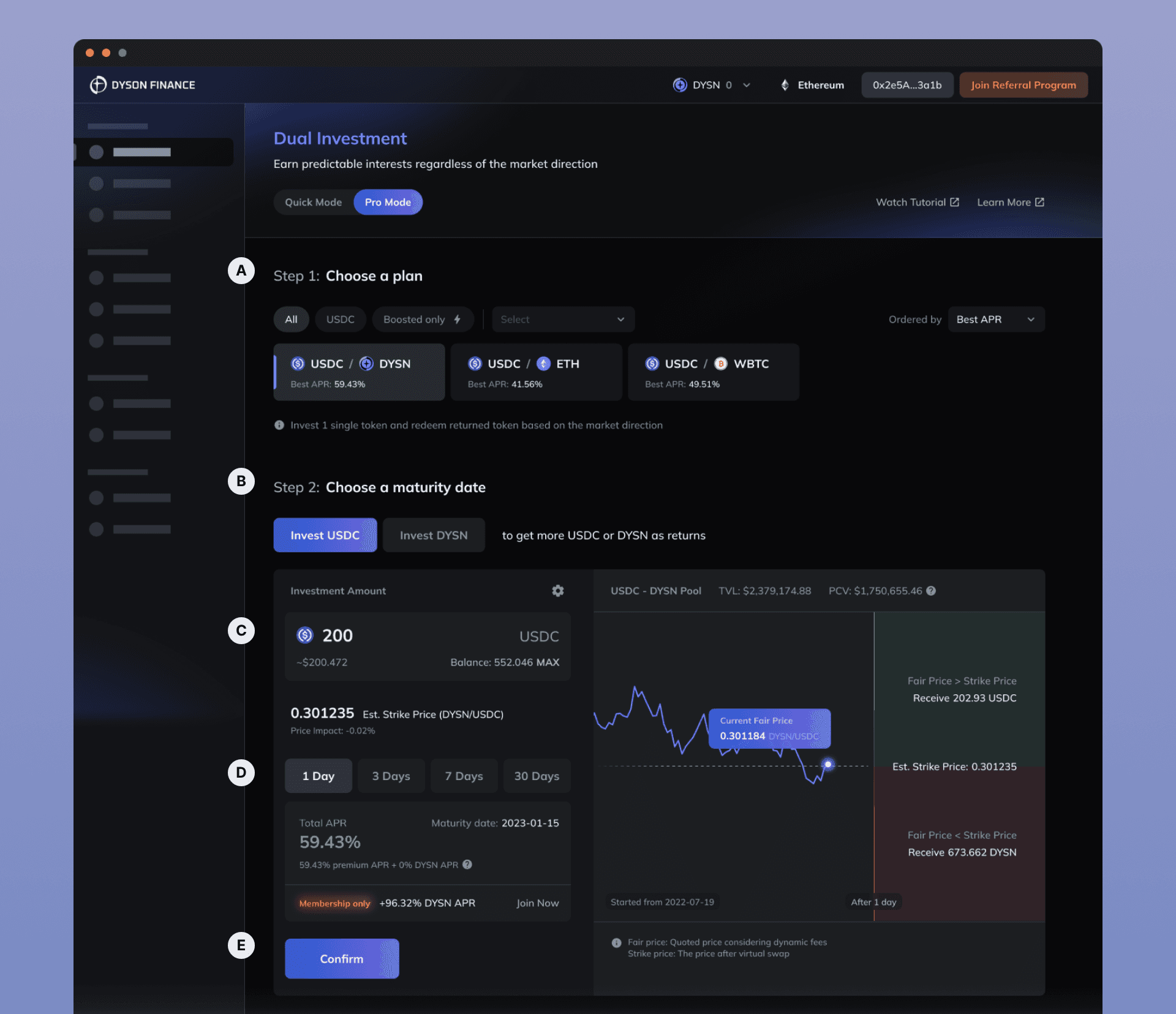
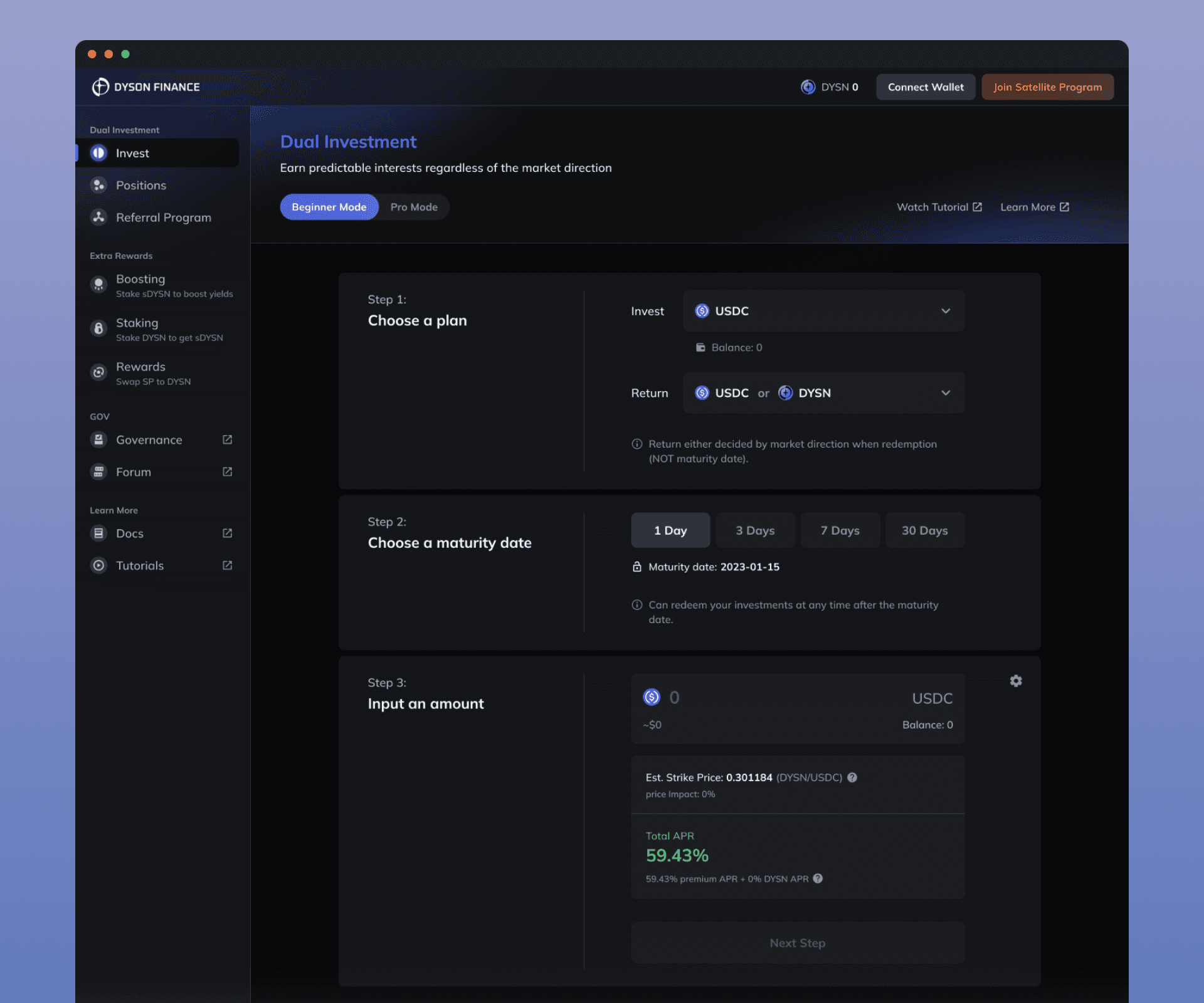
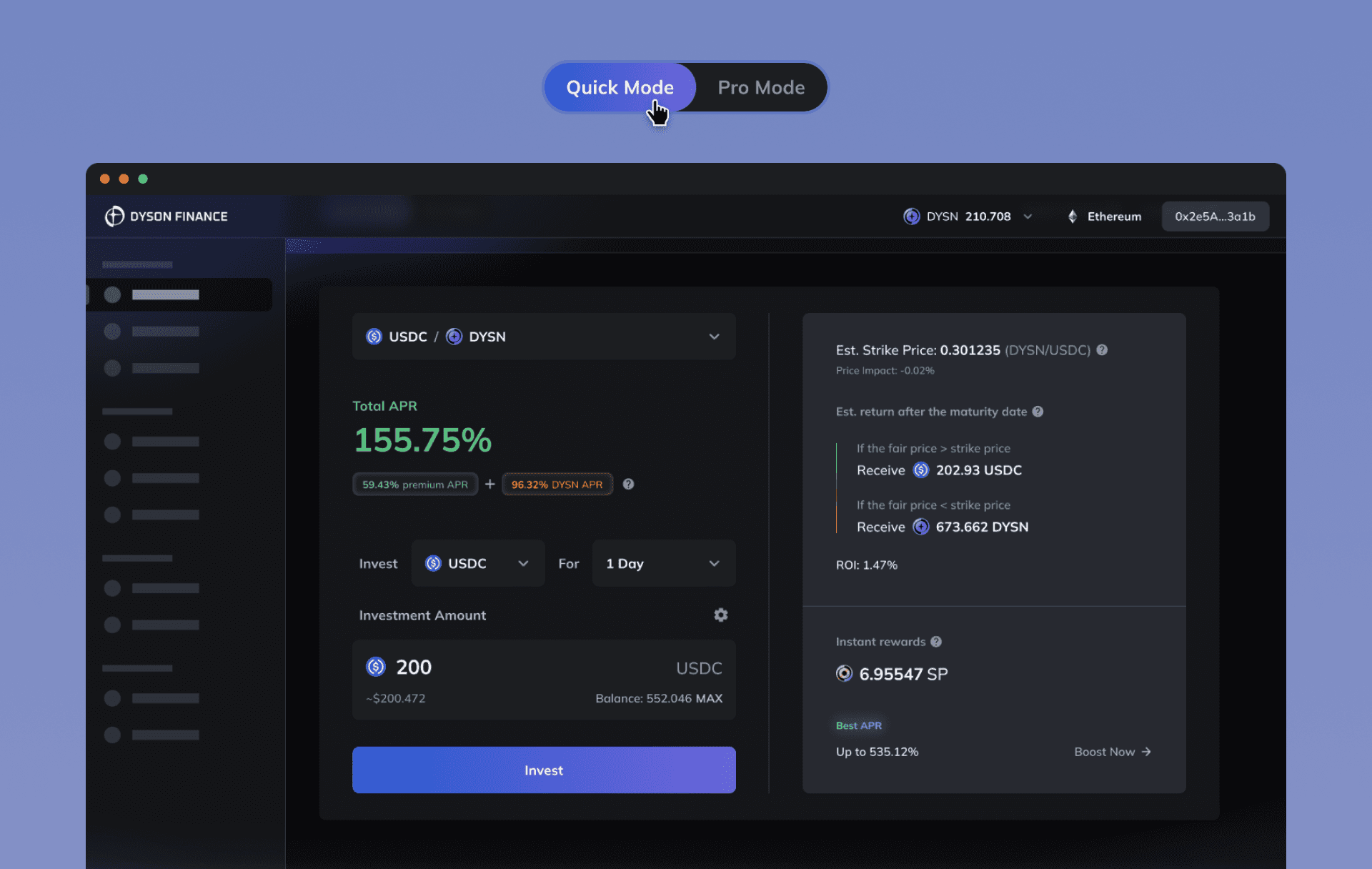
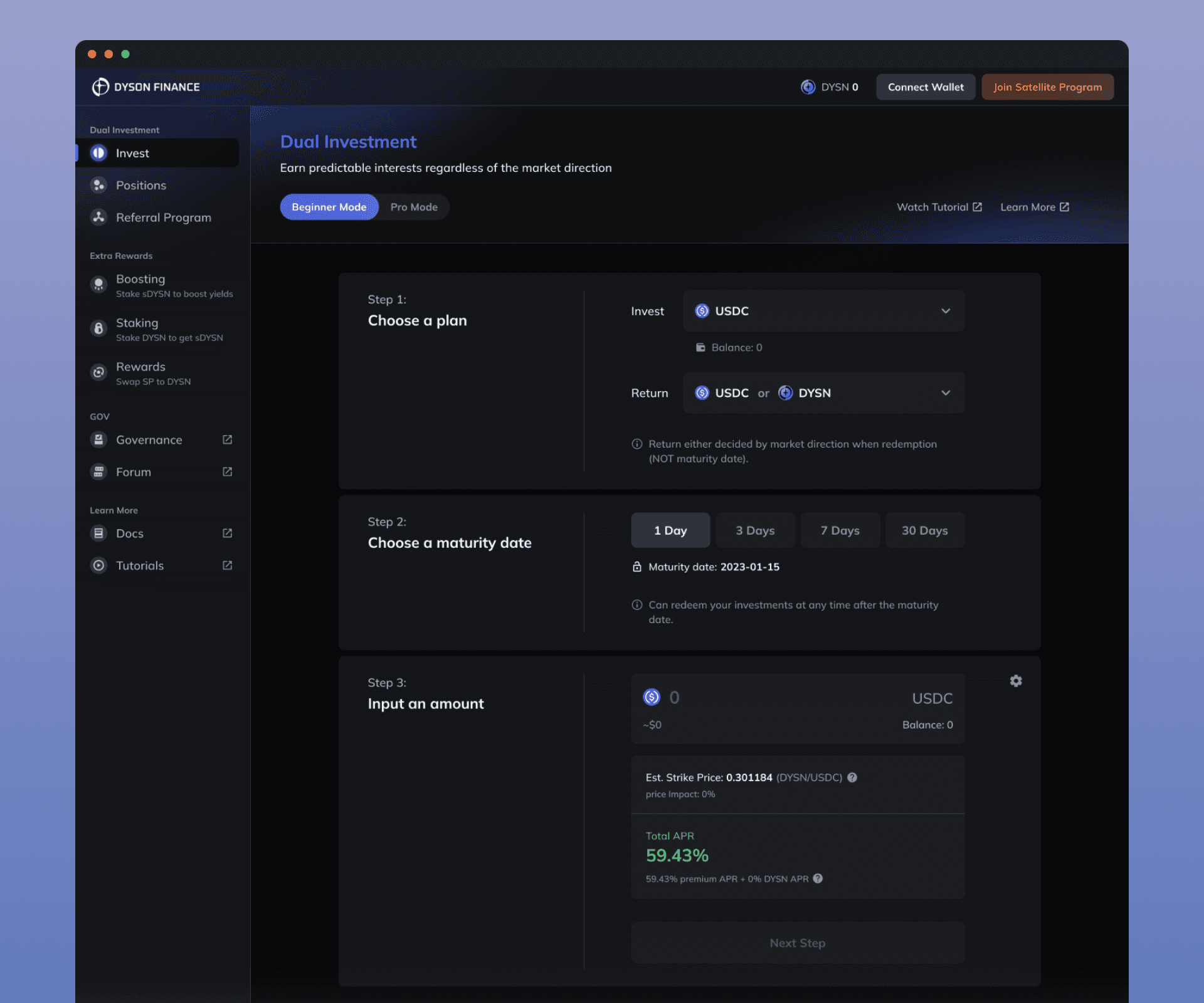
1. 用步驟切分複雜操作
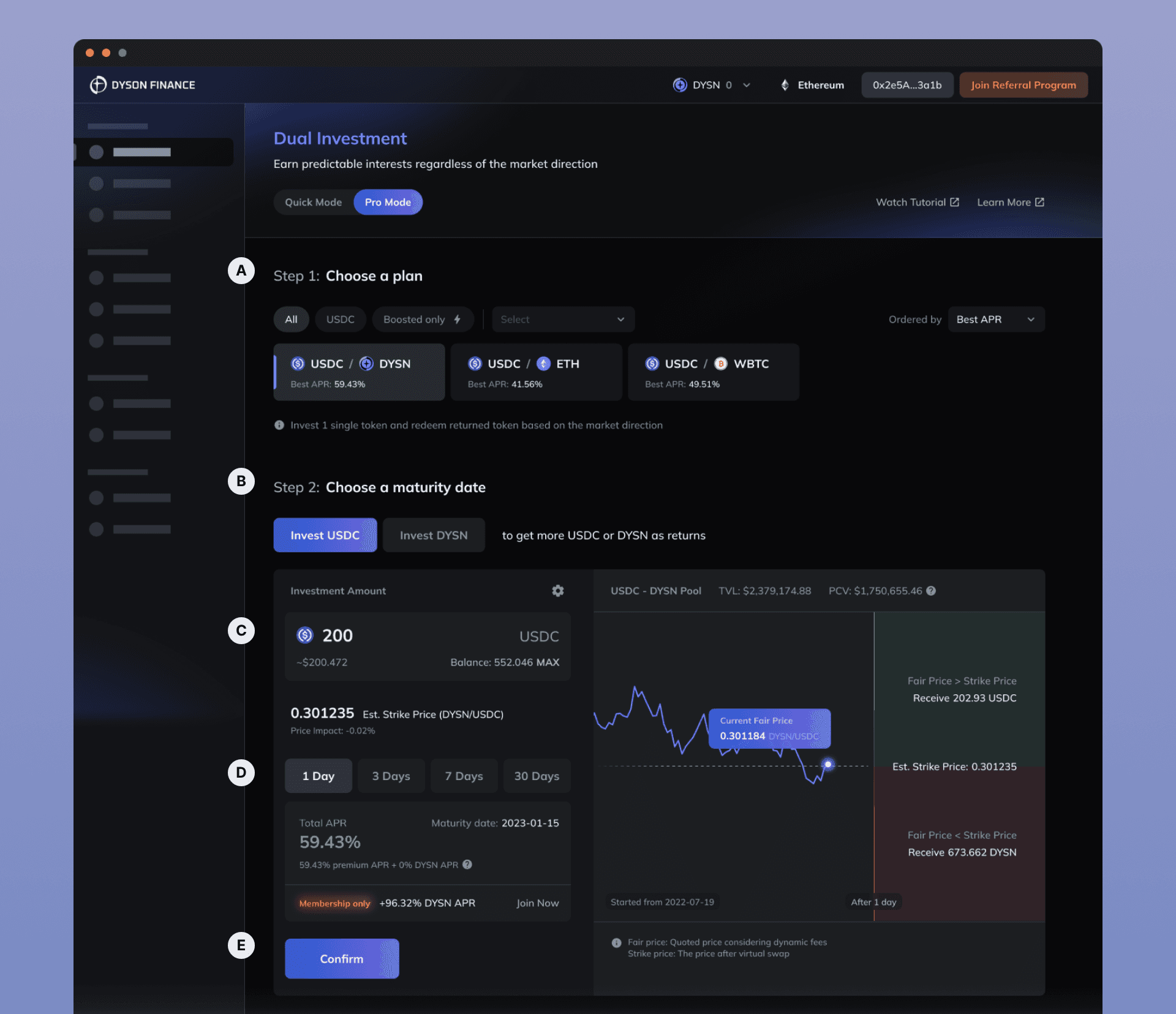
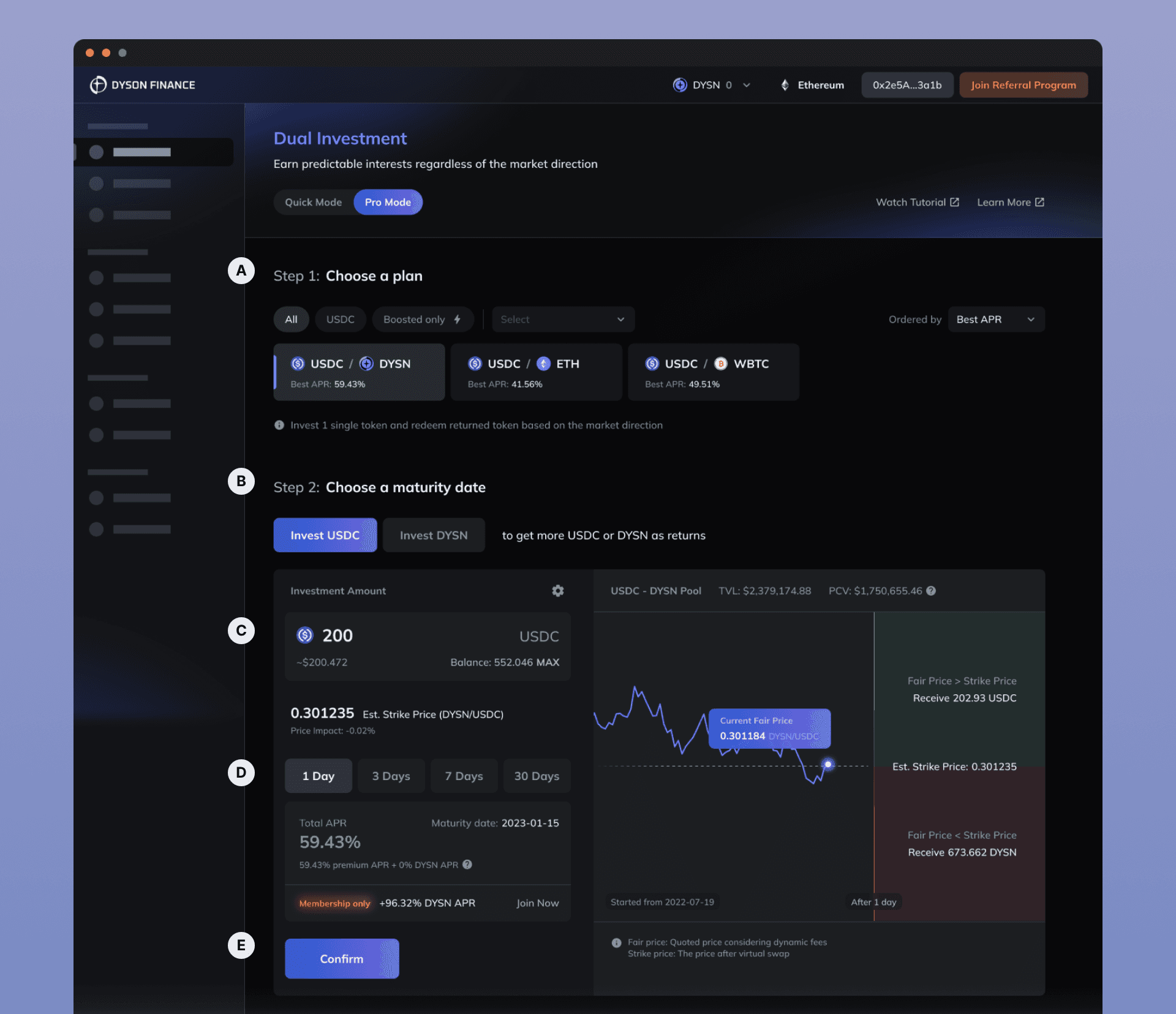
我嘗試一些方法在介面上導引操作,以降低使用時的不確定感,包含直接提供簡易說明在介面上,以及切分操作為明確的步驟,並附註每步的目的,使用者可以依序輸入數值,介面會即時展示試算結果。

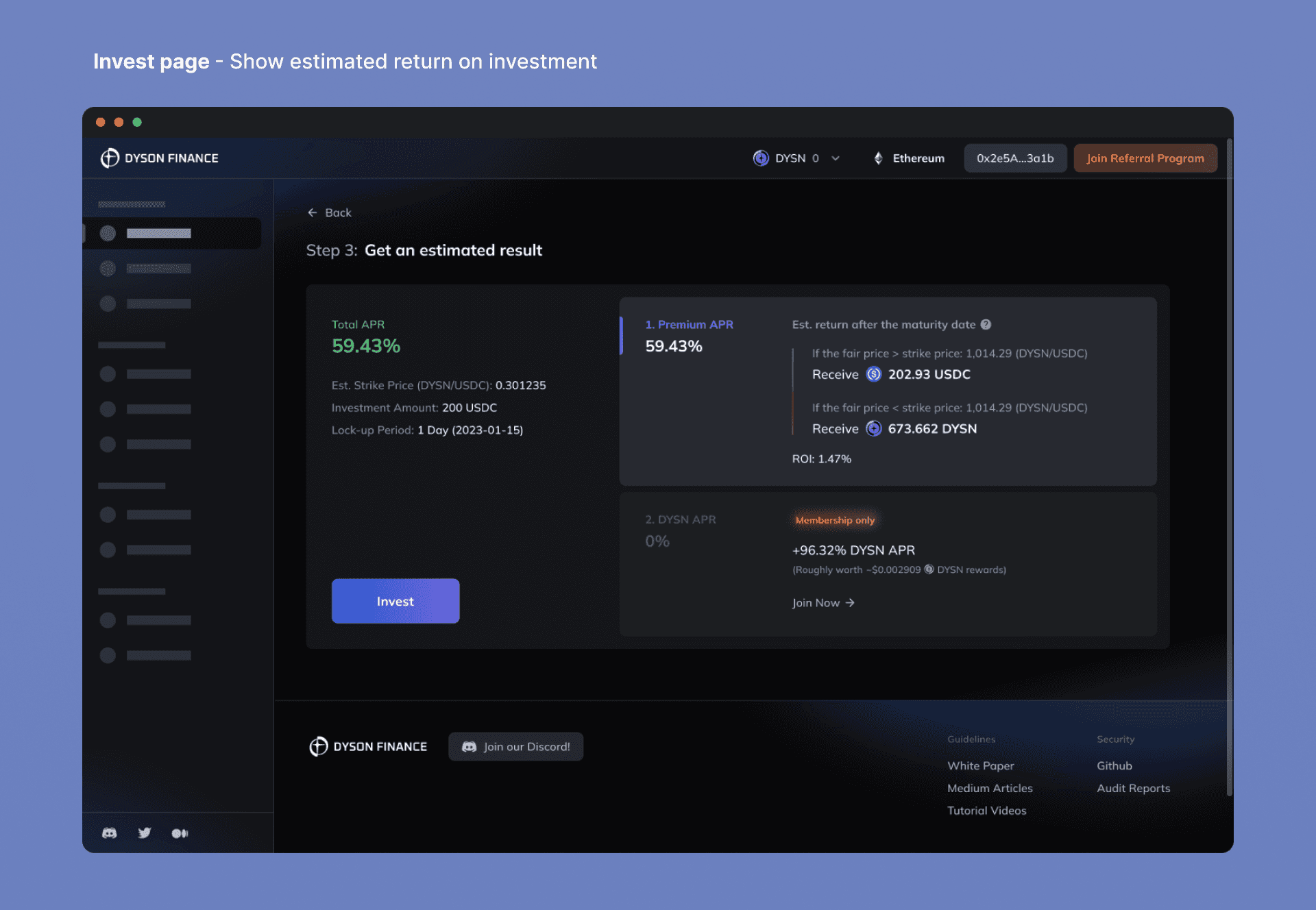
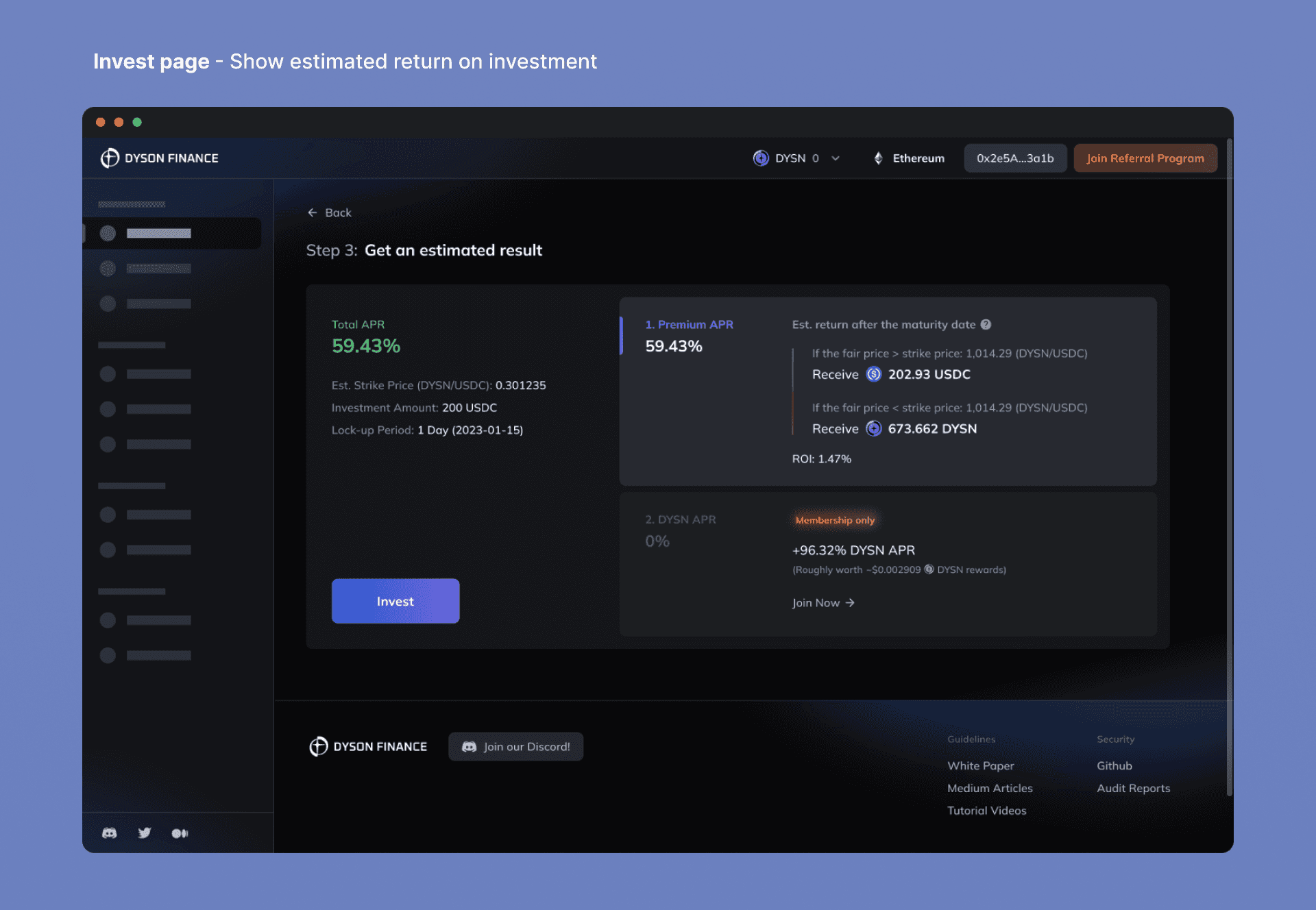
2. 外顯化收益與收益潛力
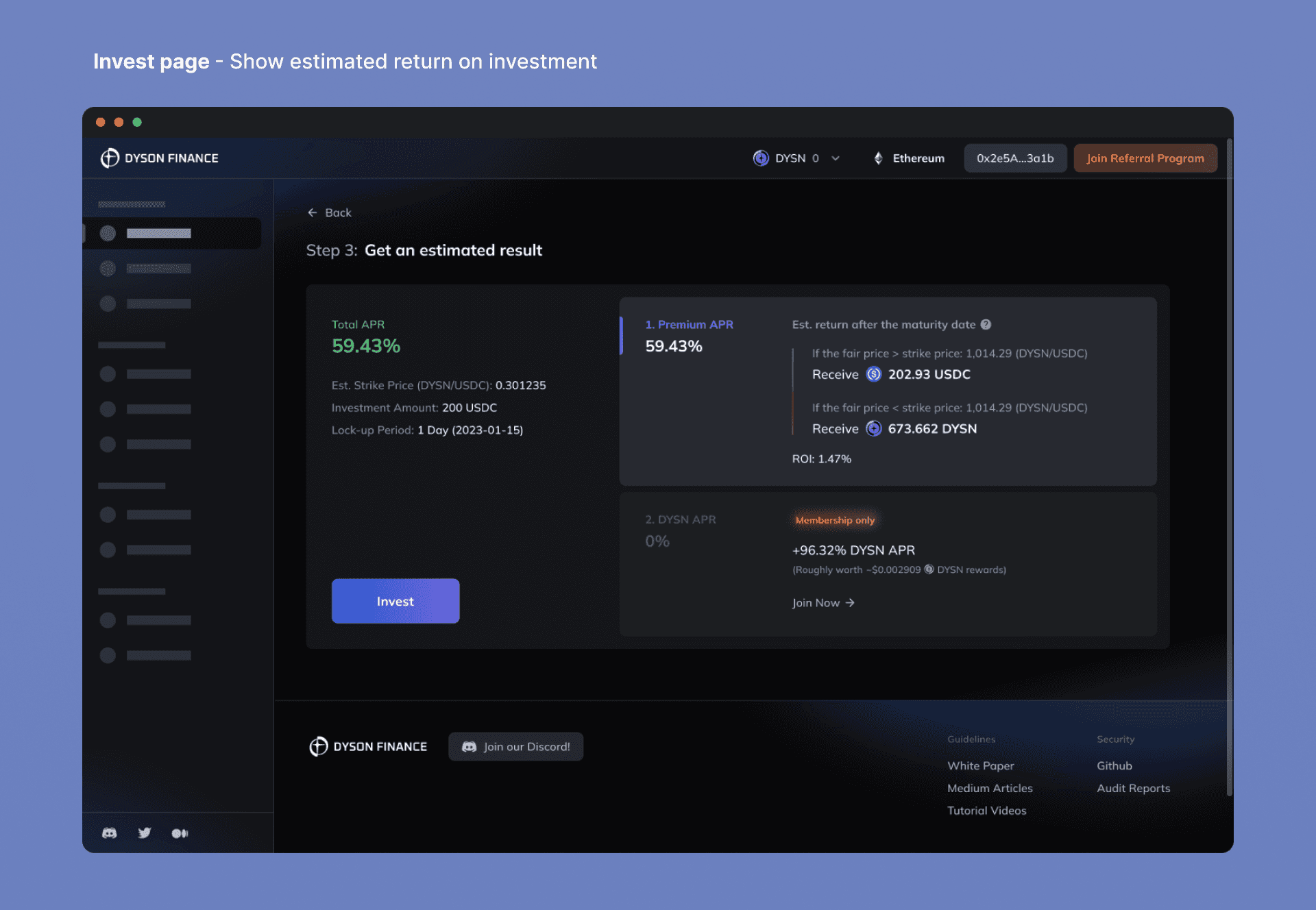
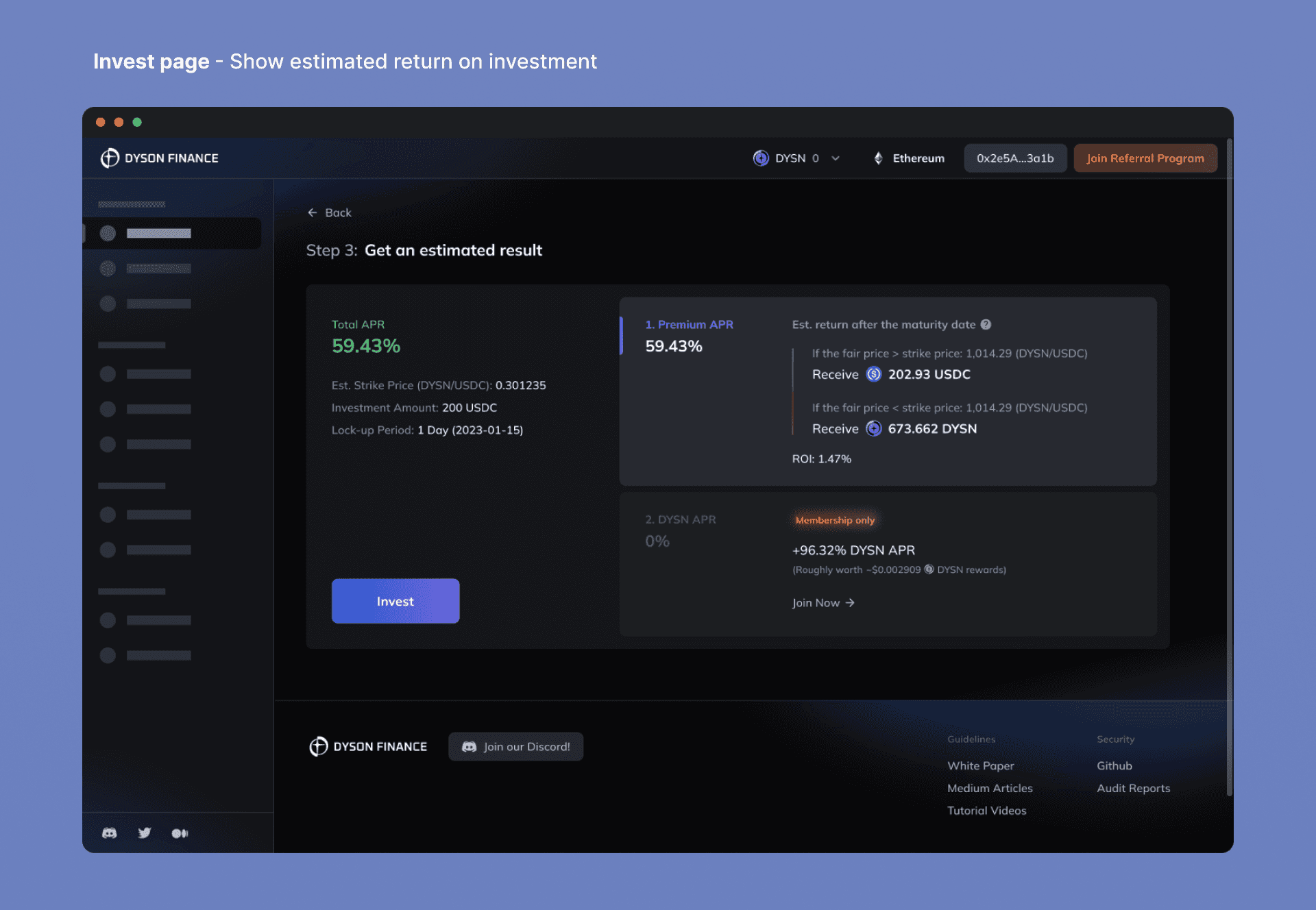
投資的目的就是獲利,預期收益可能是使用者最在意的資料之一,確保數字是可理解、可信任的,像是呈現收益的估計價值、返還的代幣數量、ROI 都是可以應用的方式。

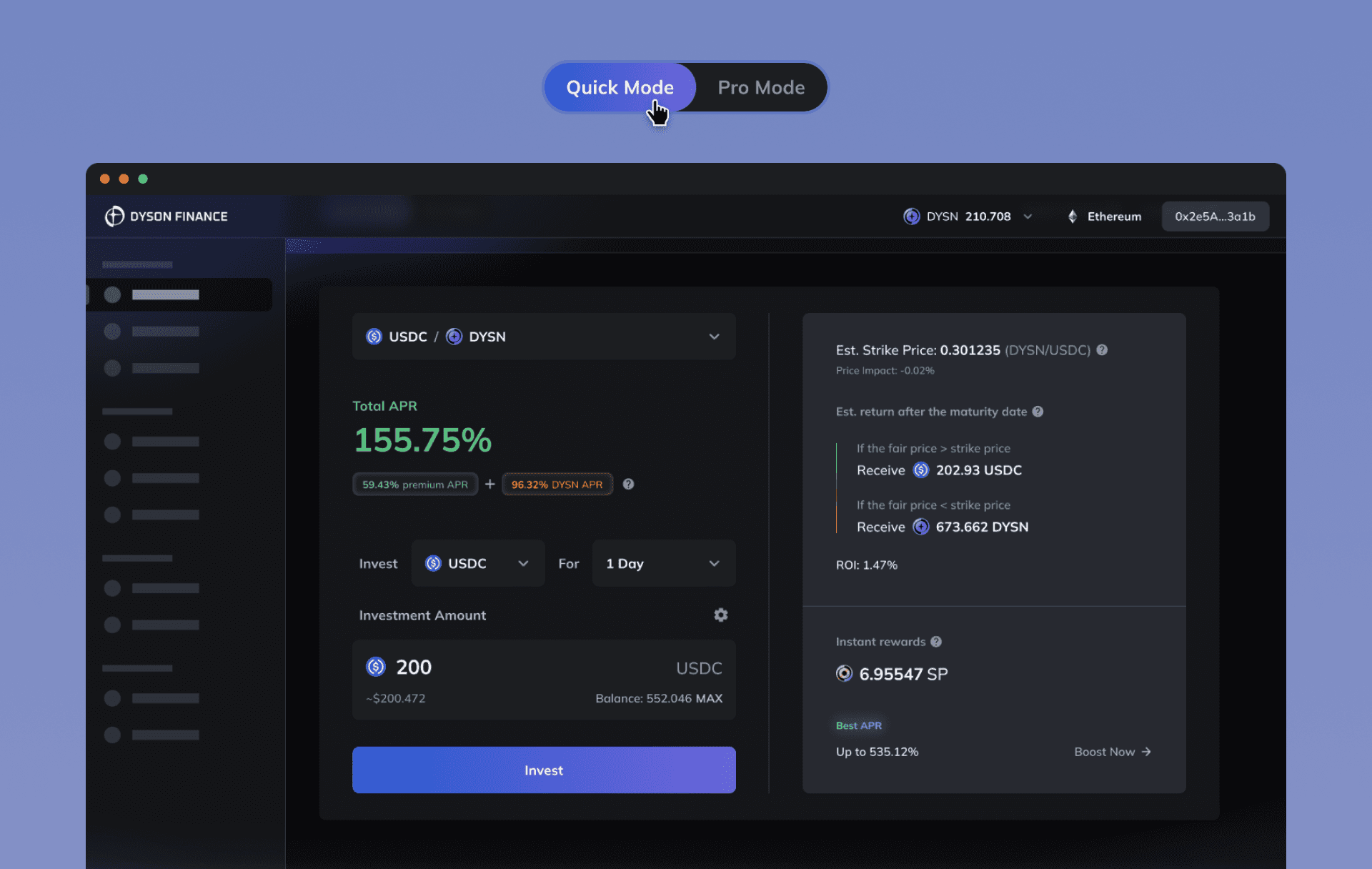
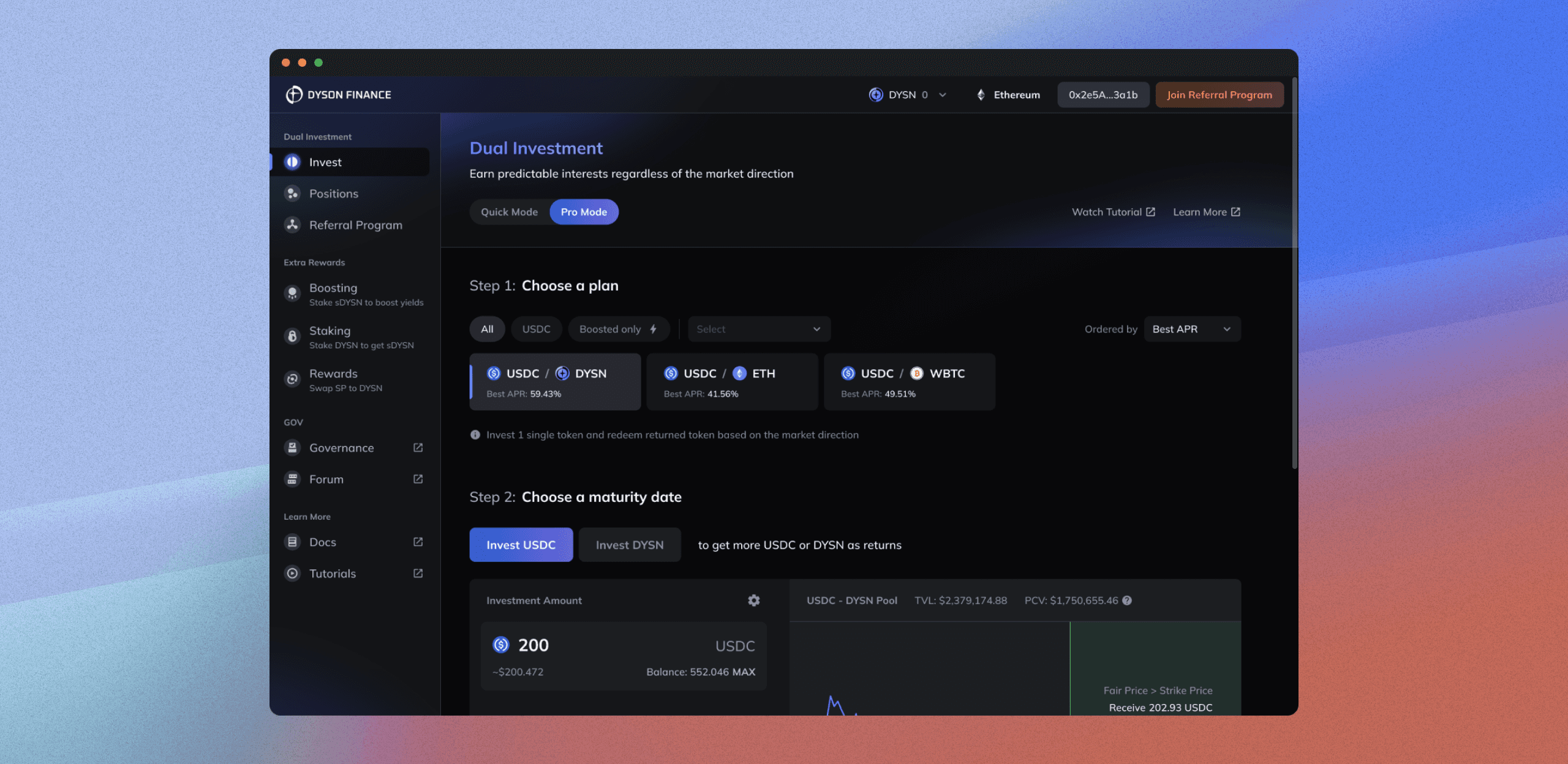
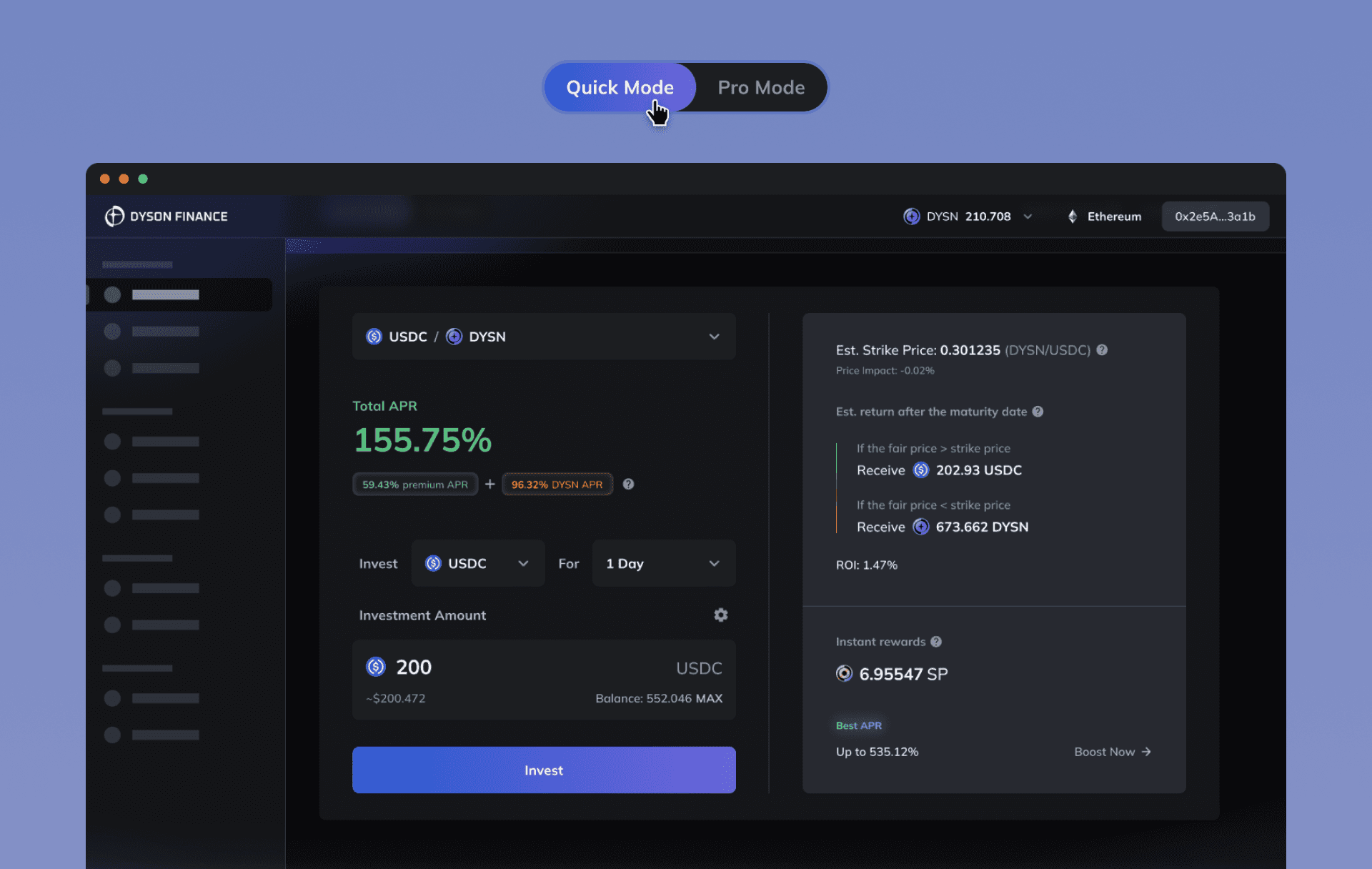
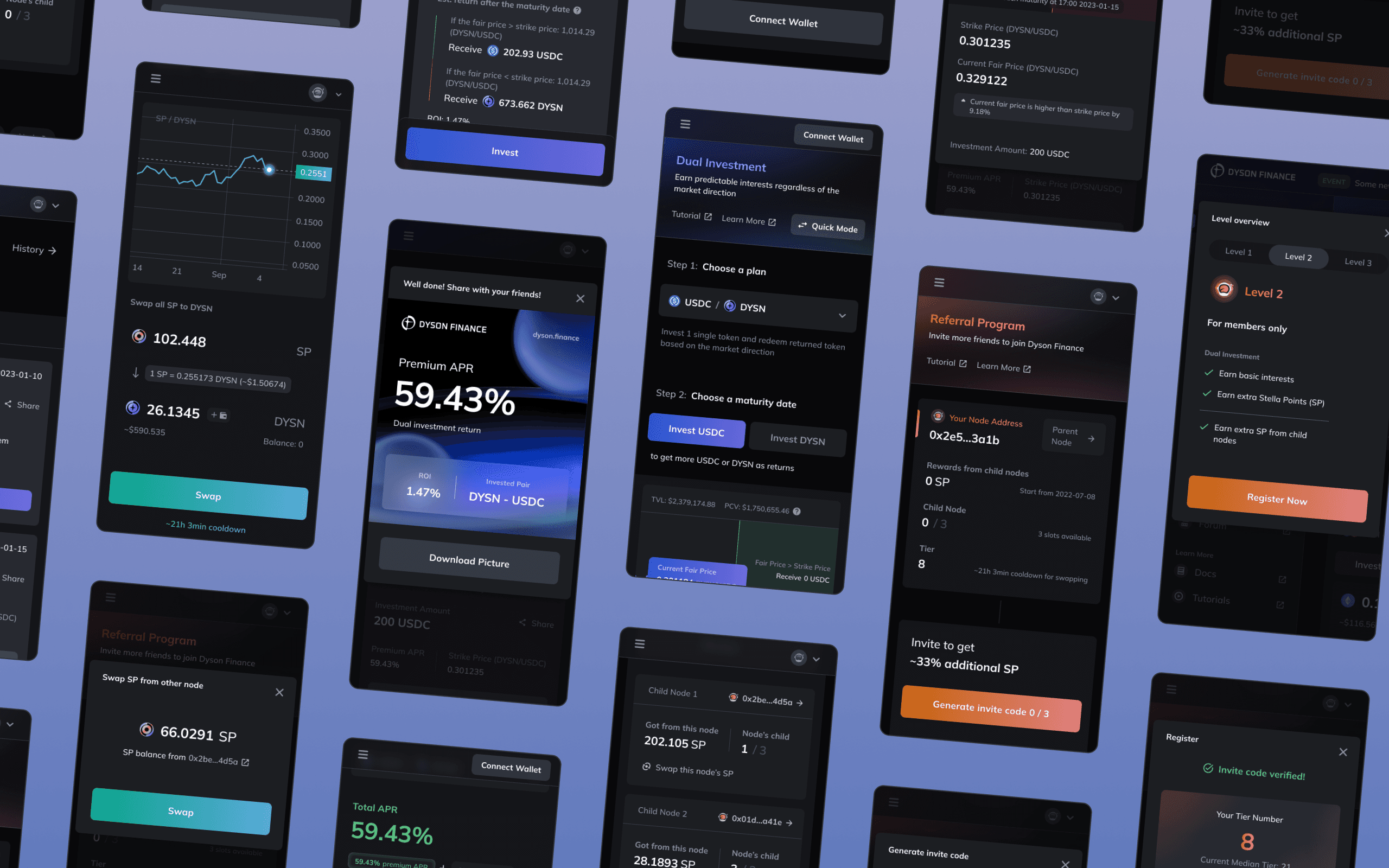
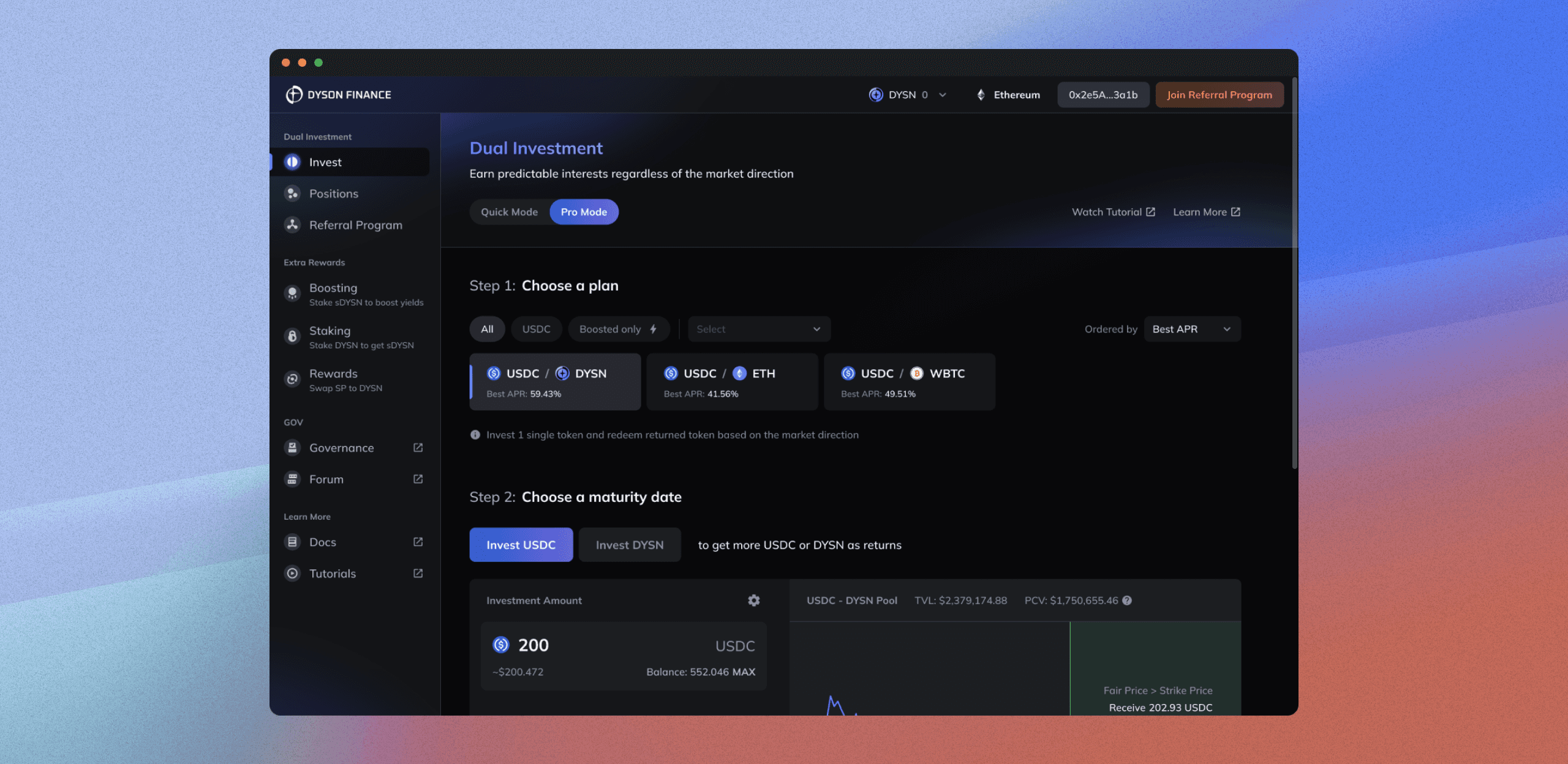
3. 專業版與簡易版,兩種的取用方式並行
外顯化造成了資訊量龐大,簡化資訊有必要,但也必須更加精確。我對期程、代幣對選擇、收益試算器都嘗試了不少版本,是否呈現足夠的資訊讓使用者參考,始終是困難的抉擇。最終的版本考量了產品初期的使用情境,規劃了兩種版本,使用者可以依照需求切換,然而最佳的作法是值得往後進一步測試的。

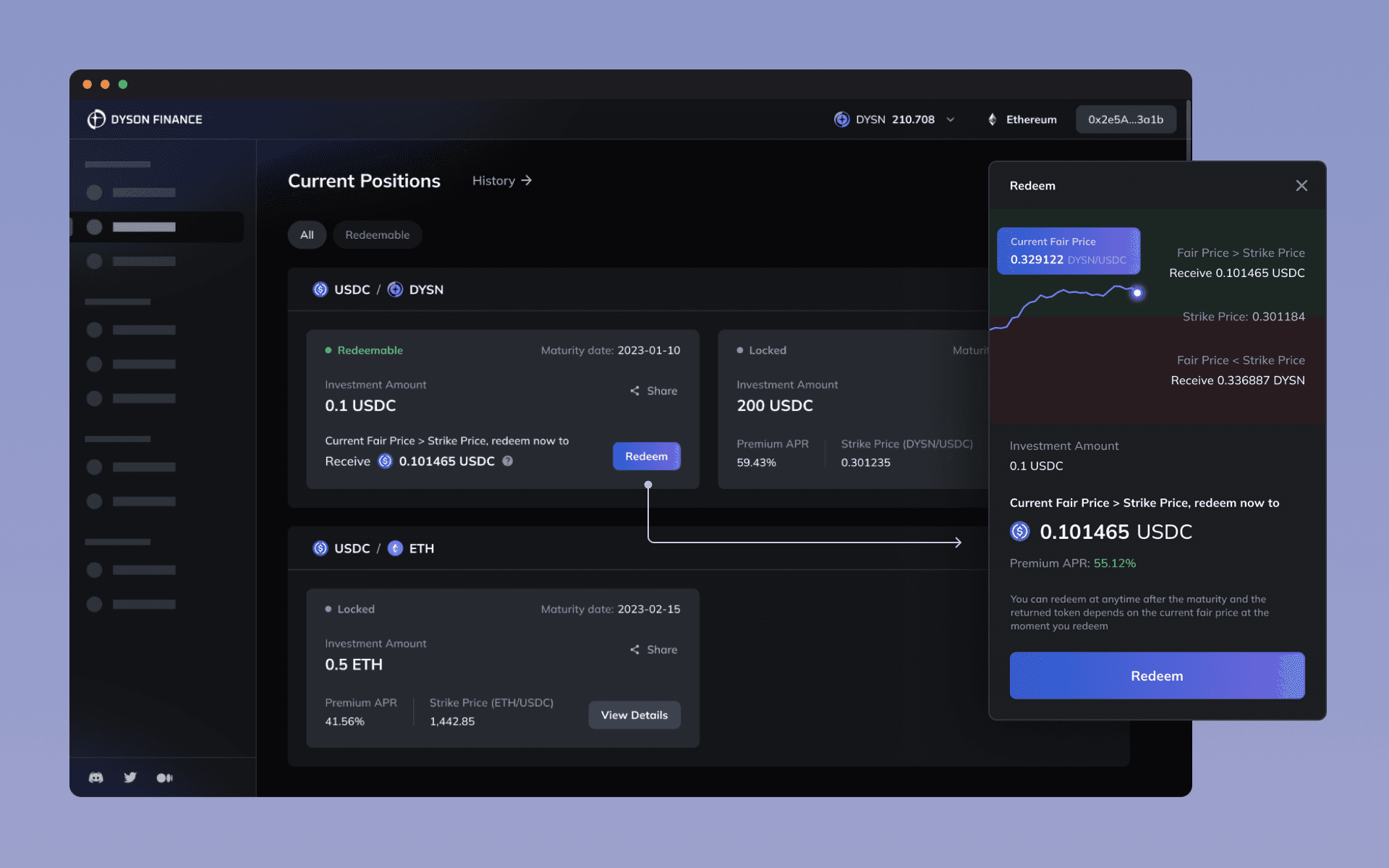
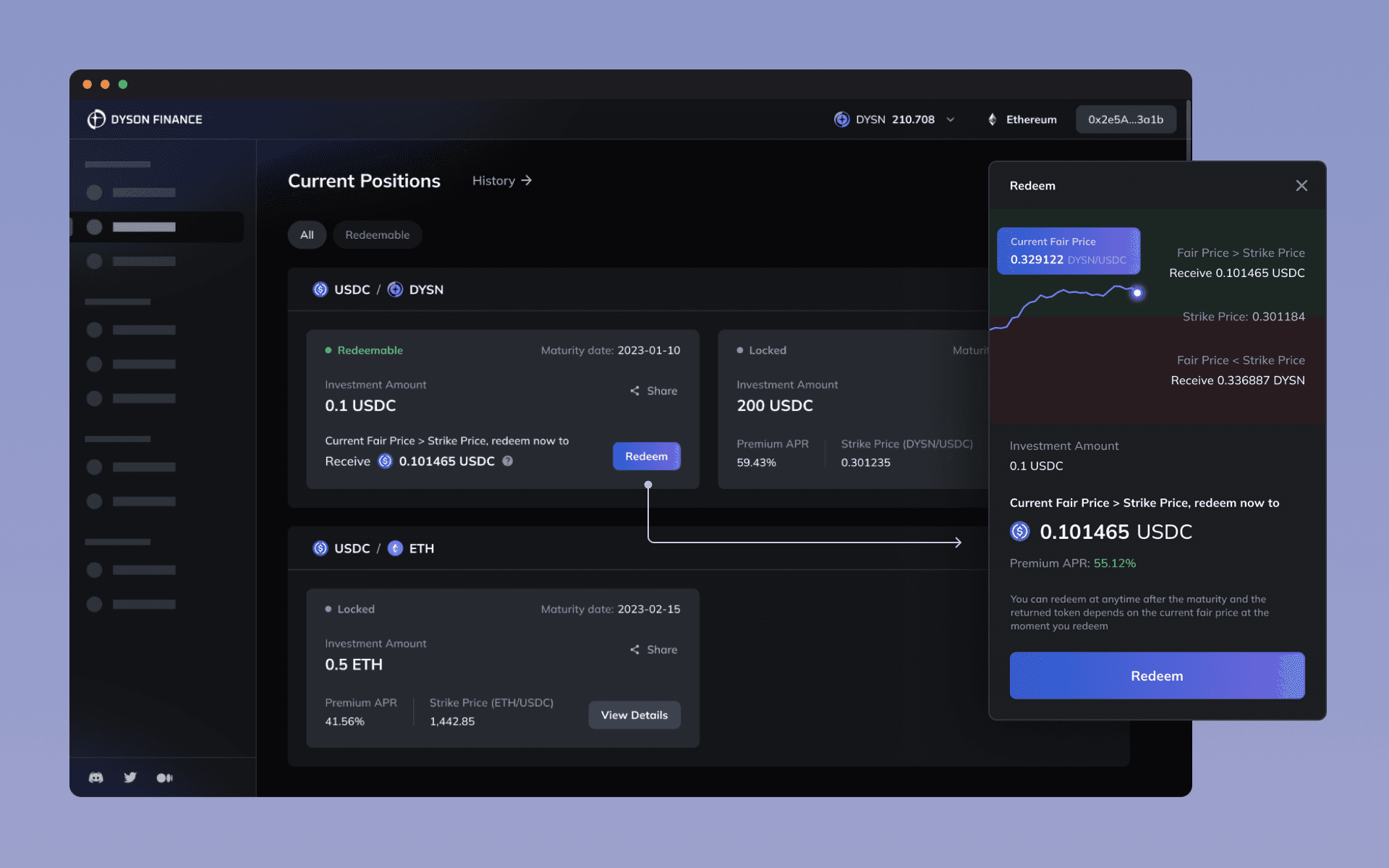
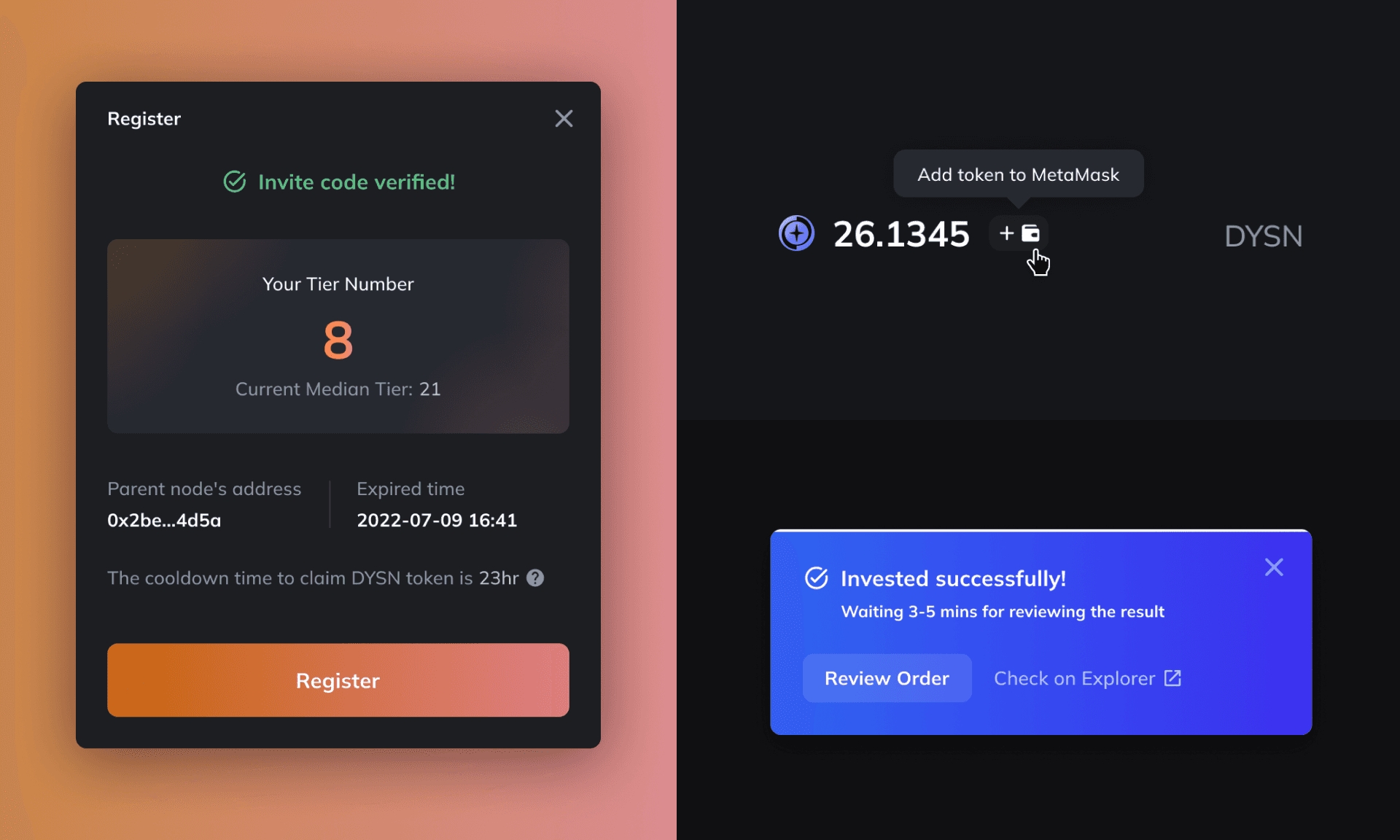
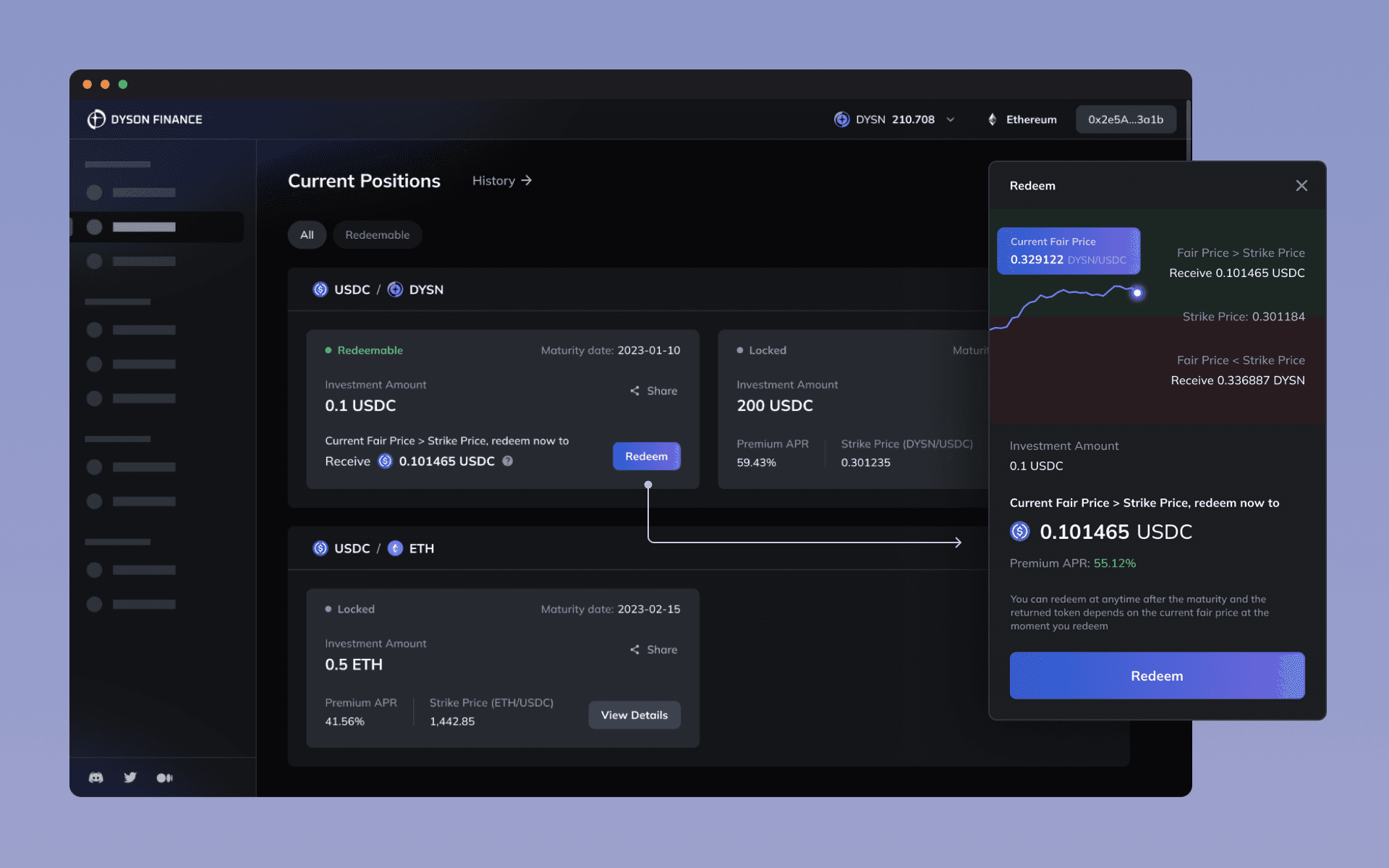
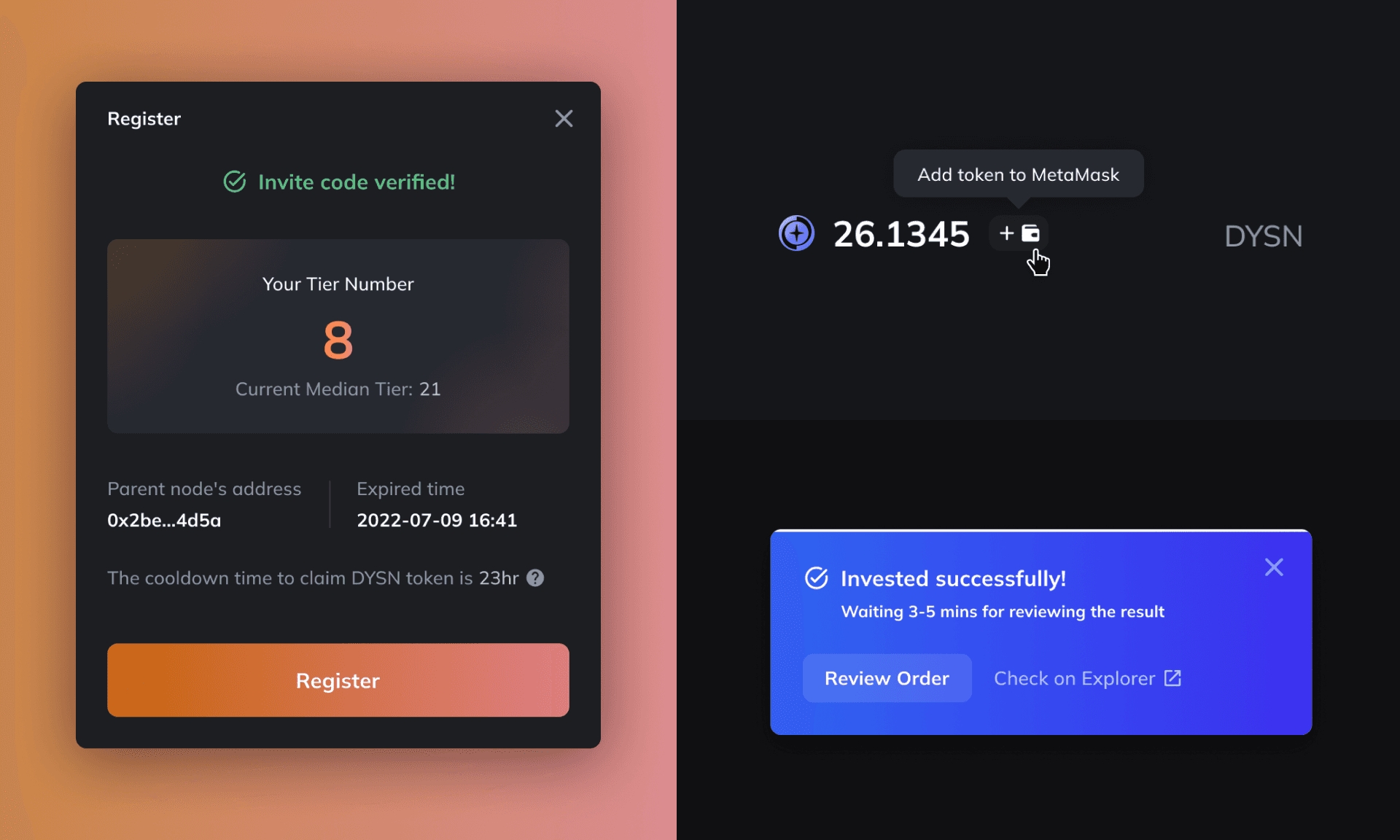
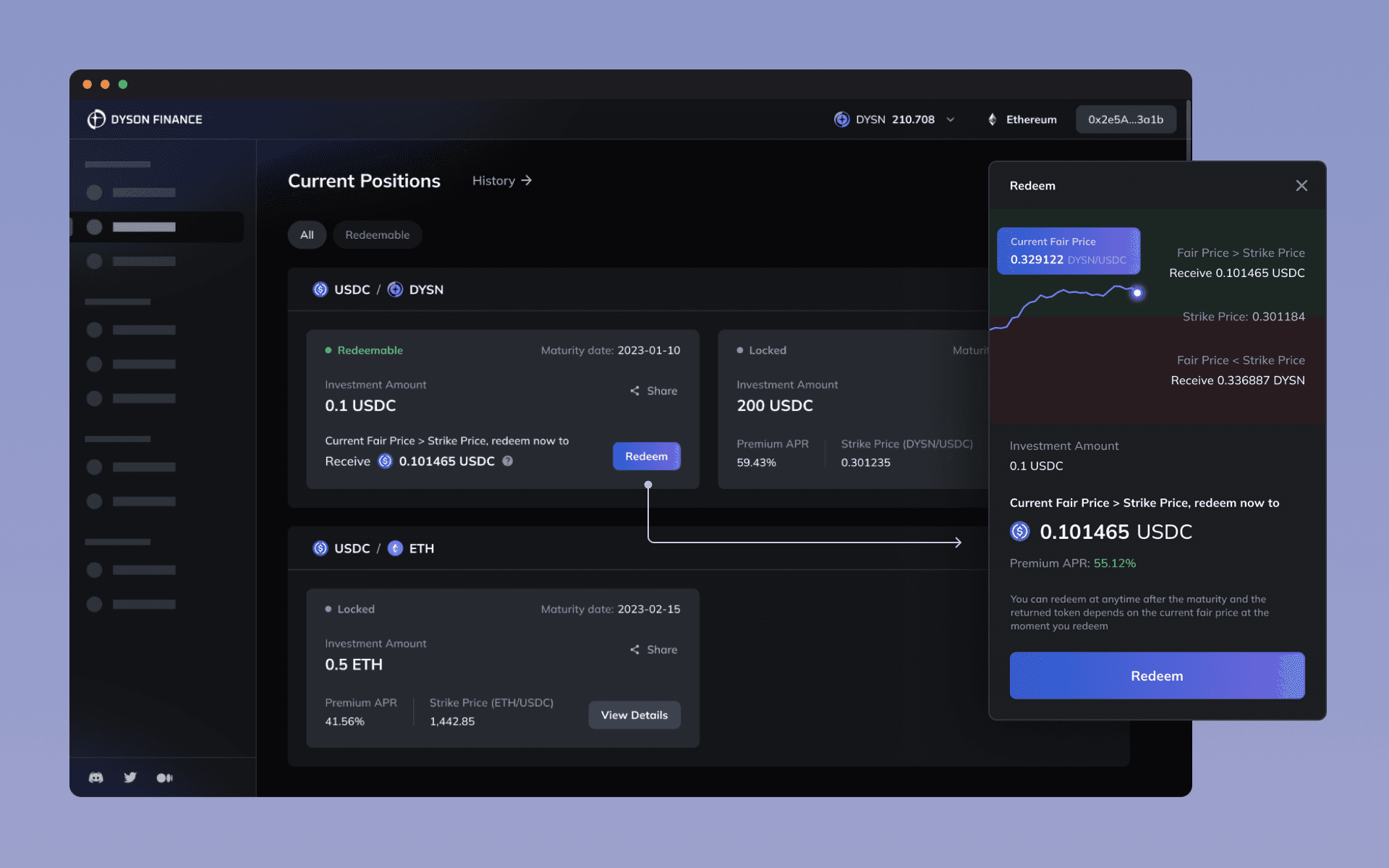
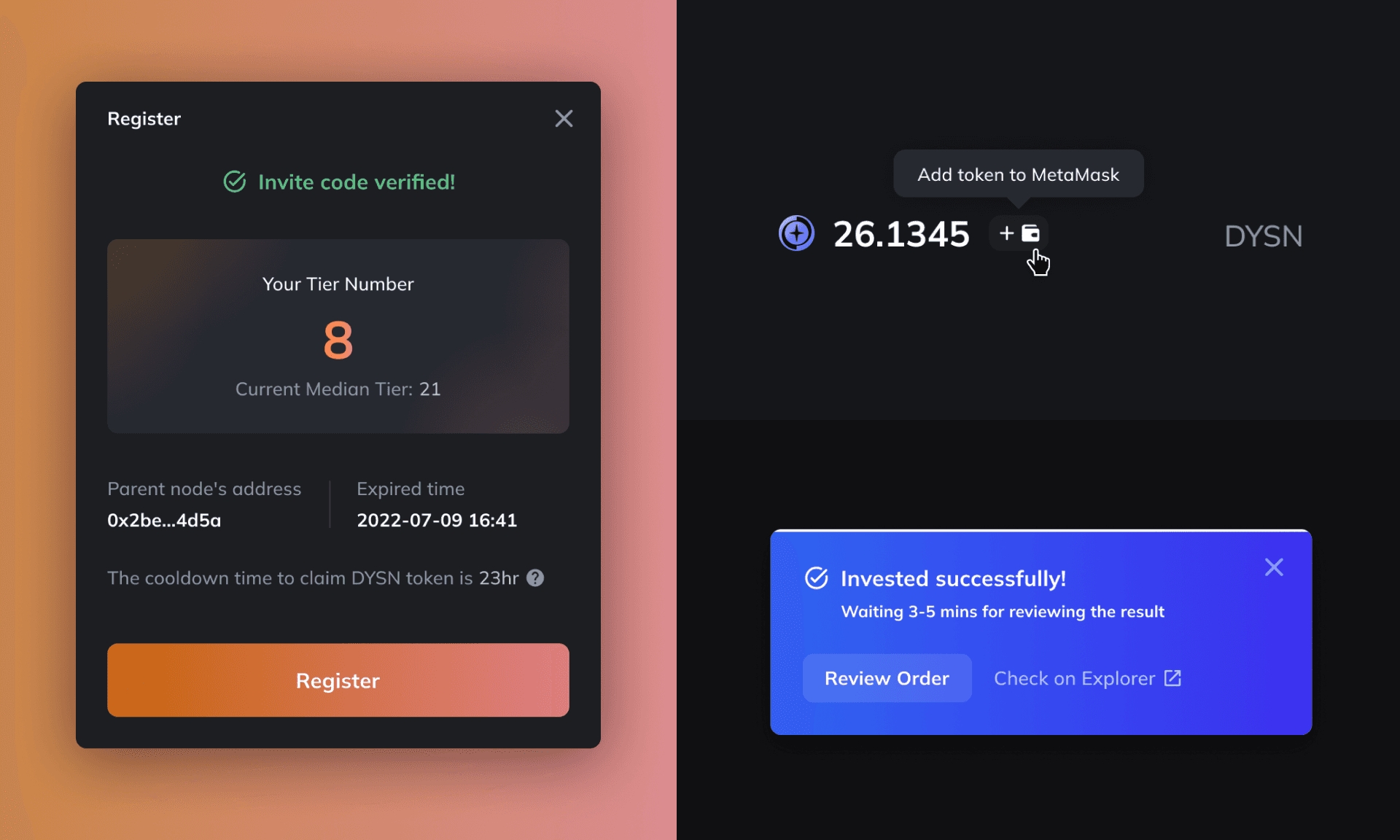
4. 即時投資狀態能被隨時查找
明確顯示使用者的投資倉位在什麼階段,可以隨時查找投資額、投資紀錄等相關資訊,讓使用者掌握個人資產的即時狀態是非常必要的。

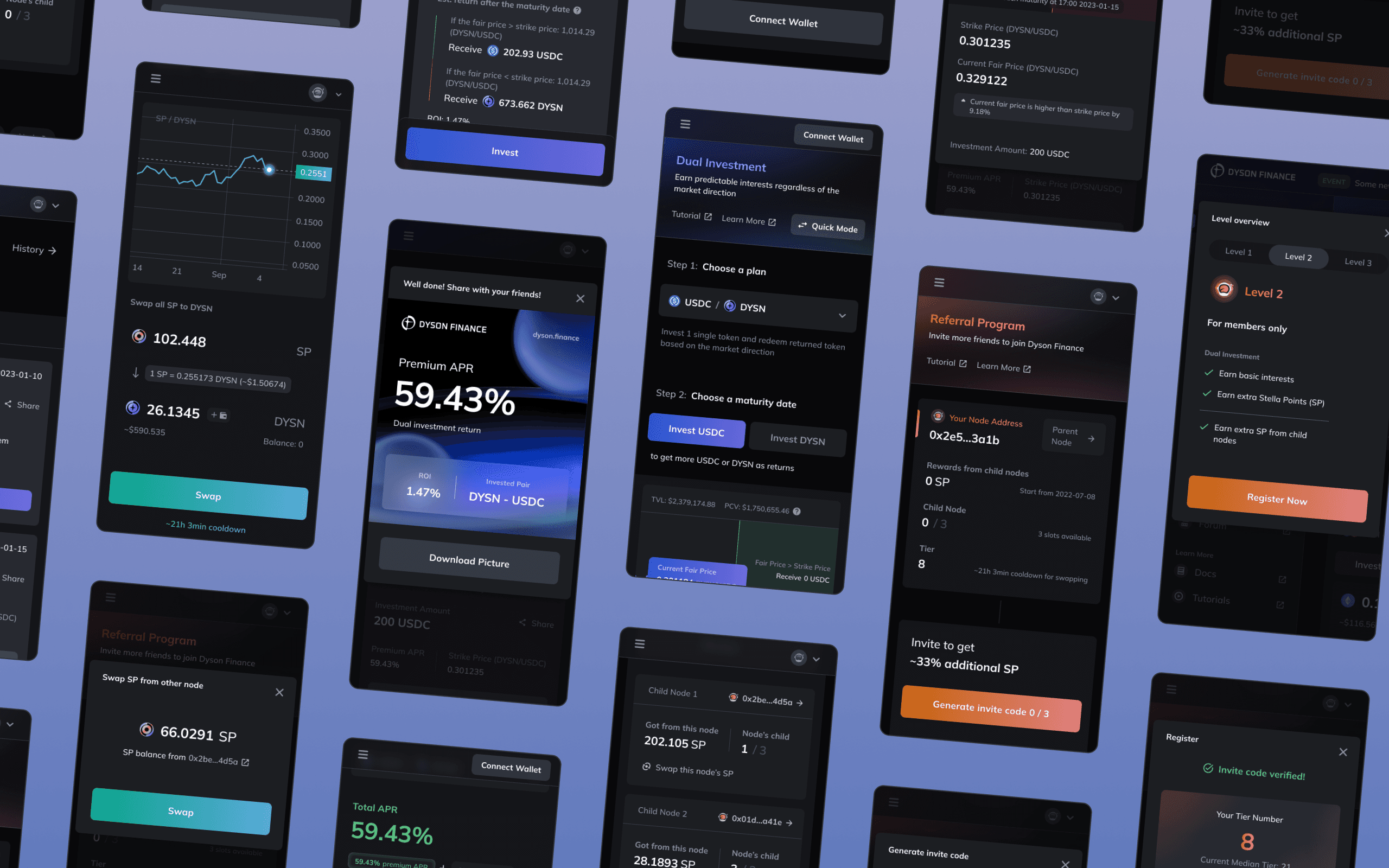
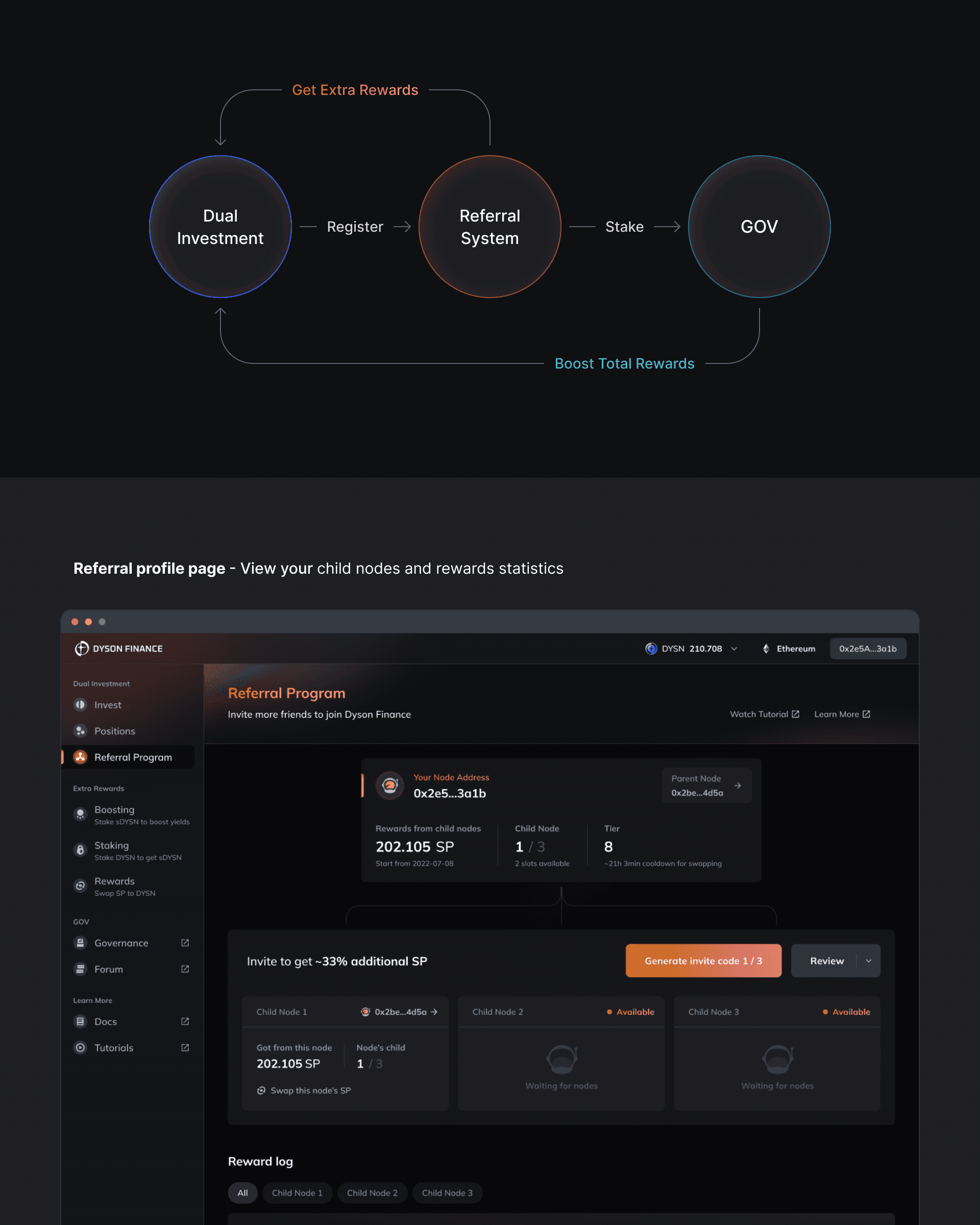
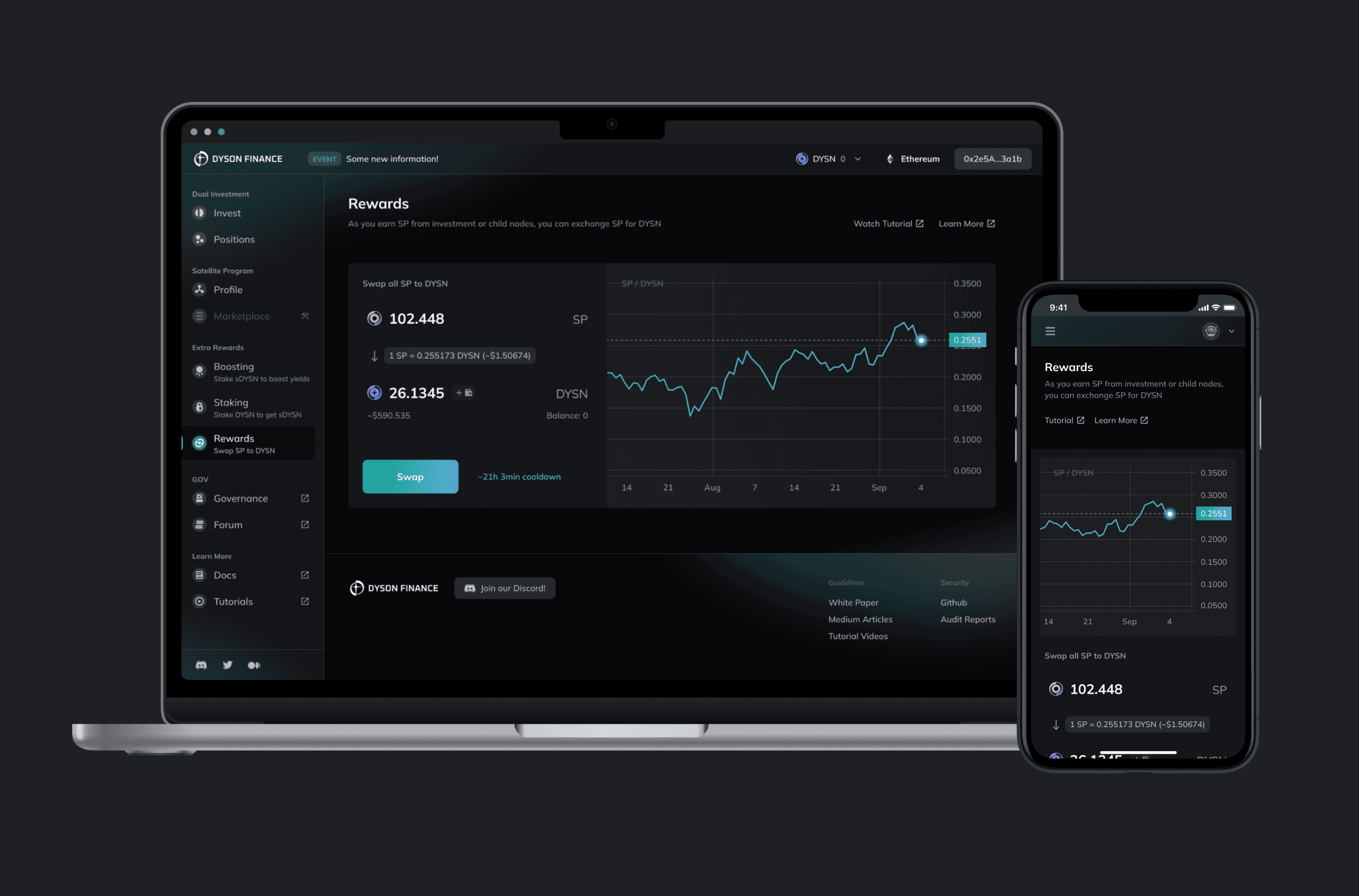
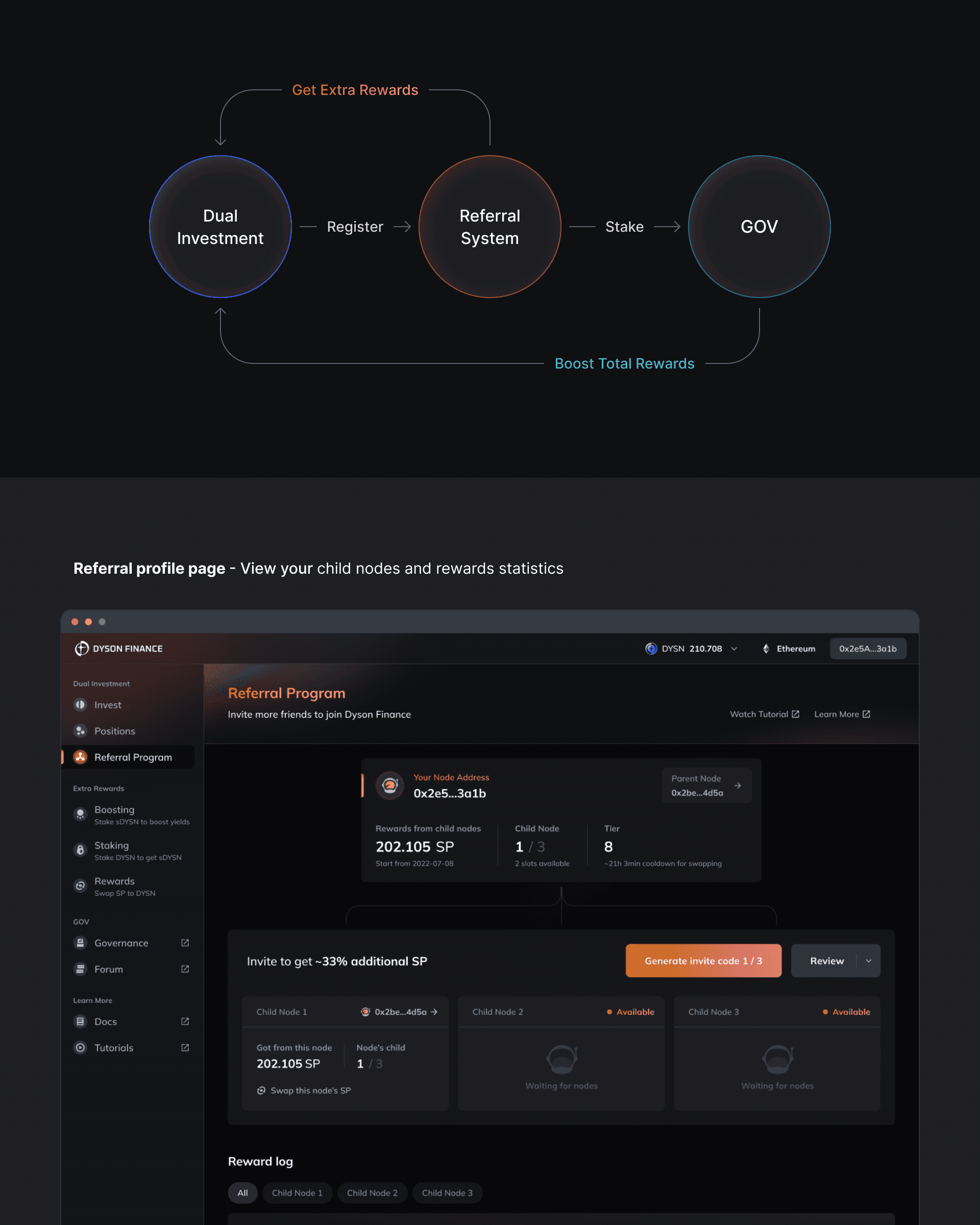
逐步揭示整個產品的用法,串連所有功能
此專案最困難部分是如何在雙幣理財的使用情境中,串起推薦人和收益加成系統,必須激起使用動機、克服理解門檻、展示收益的增長程度,牽涉到當前產品策略與發展階段,及行銷、營運方面的配合,綜合思考所有資源,才得以規劃整個服務體驗。

5. 安排各功能的入口、揭示時機
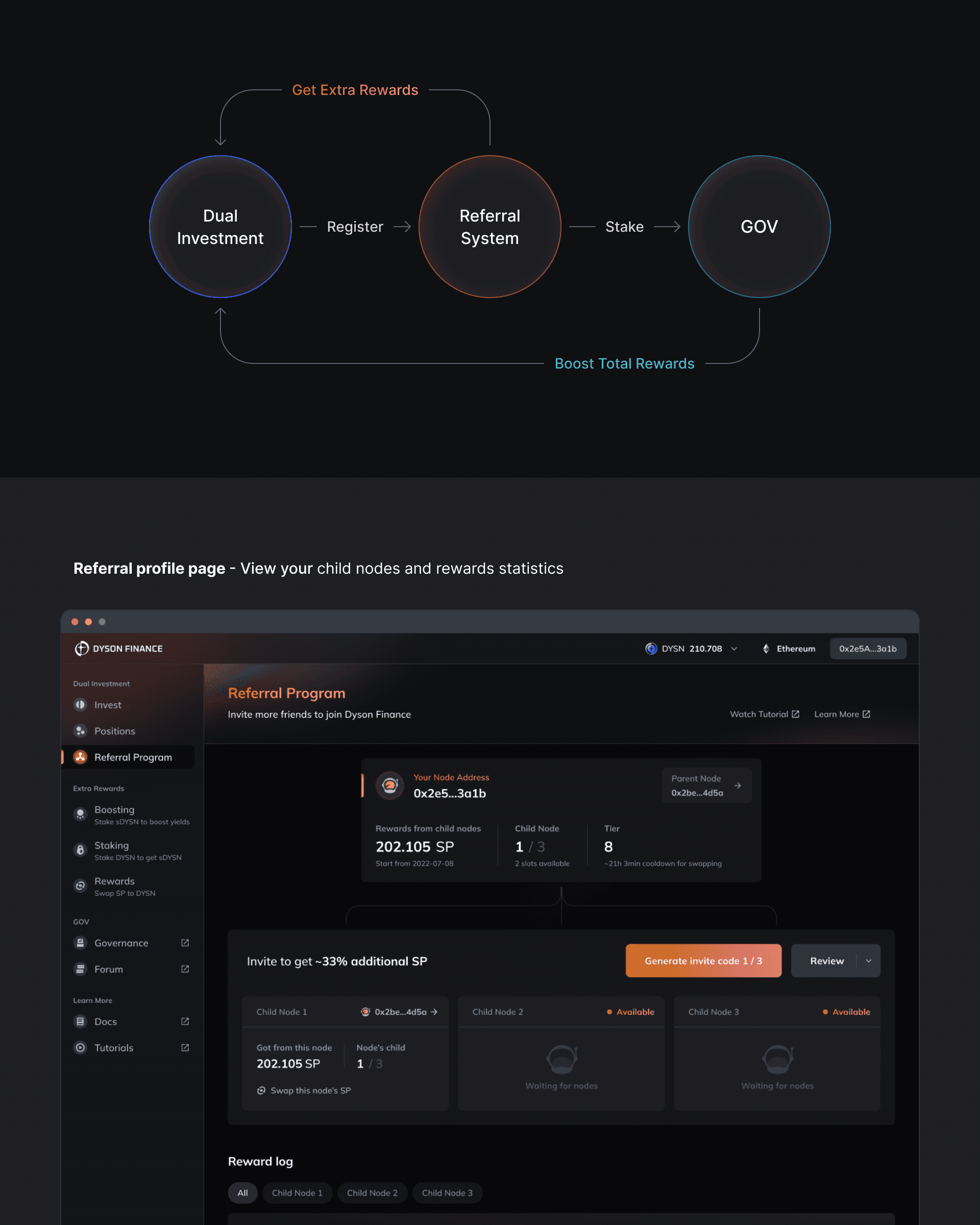
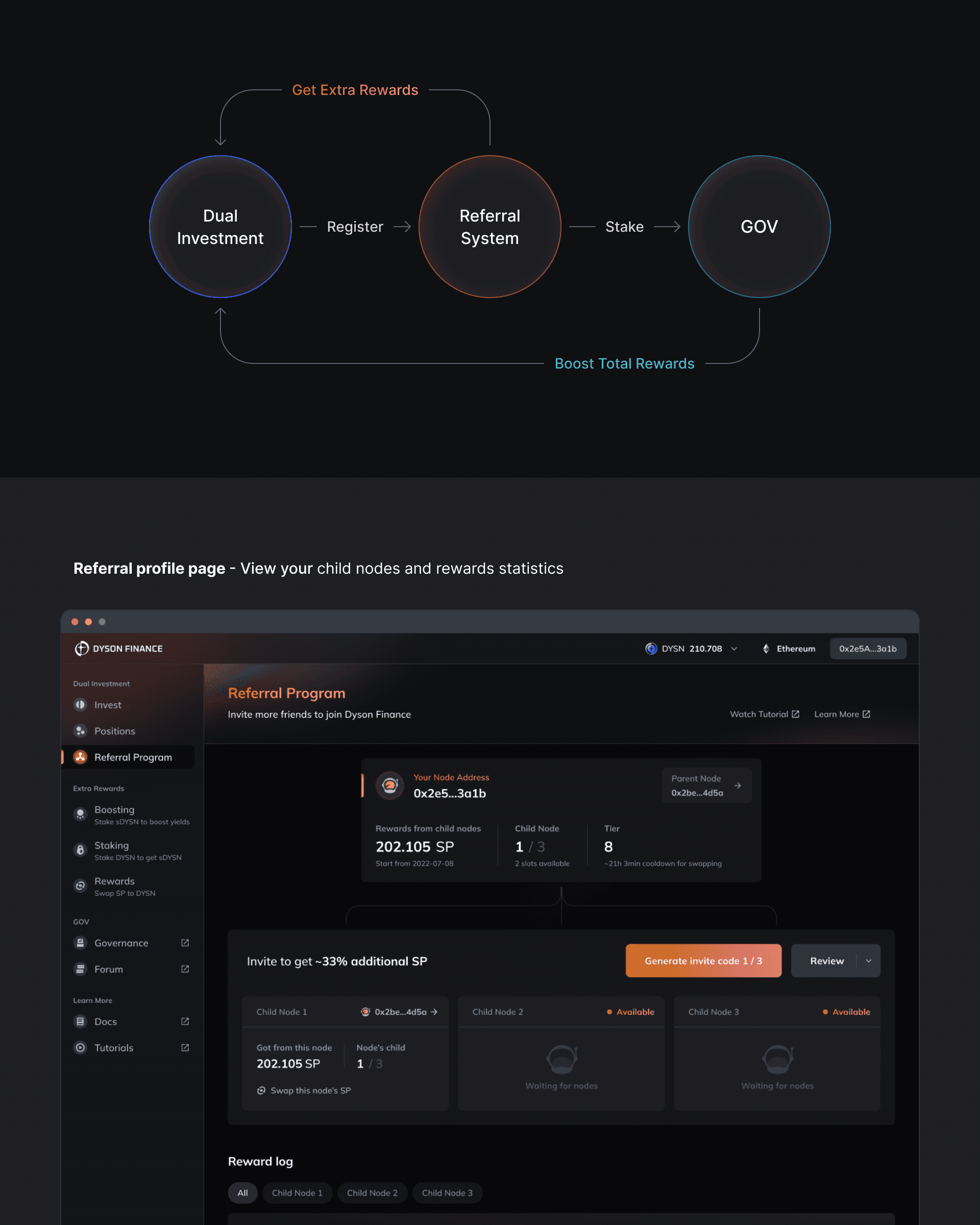
整個使用流程中,各功能存在順序性,當使用者註冊成為推薦人,可以在雙幣理財中獲得更好的 APR 及代幣收益,質押代幣則可以進一步加強收益來形成一個正循環,因此在每個階段的起始與結束,可以適時提示使用者產品中存在不同的投資選擇。另外在側邊欄也附註了各功能之前的關係。

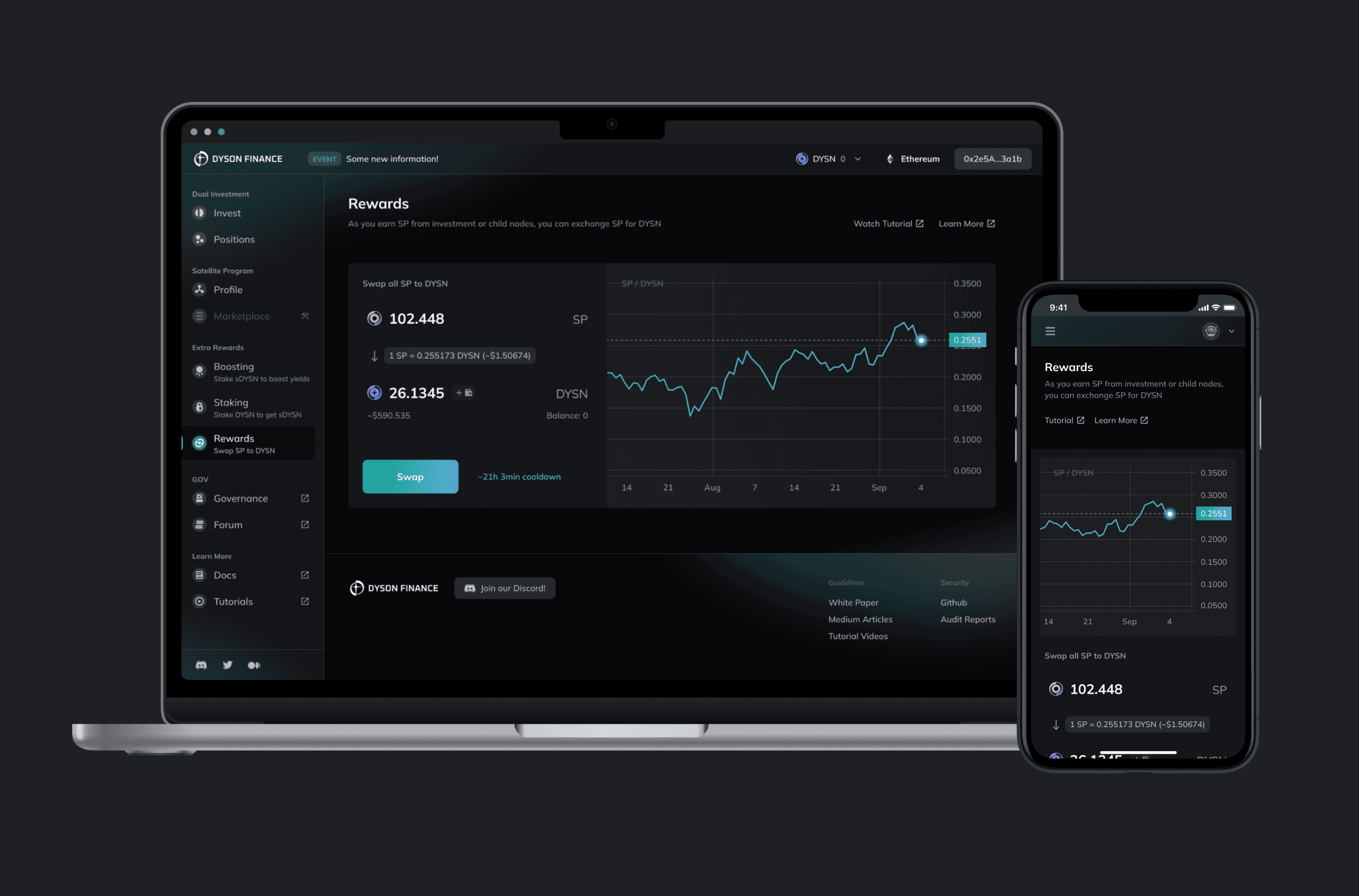
視覺設計輔助導航
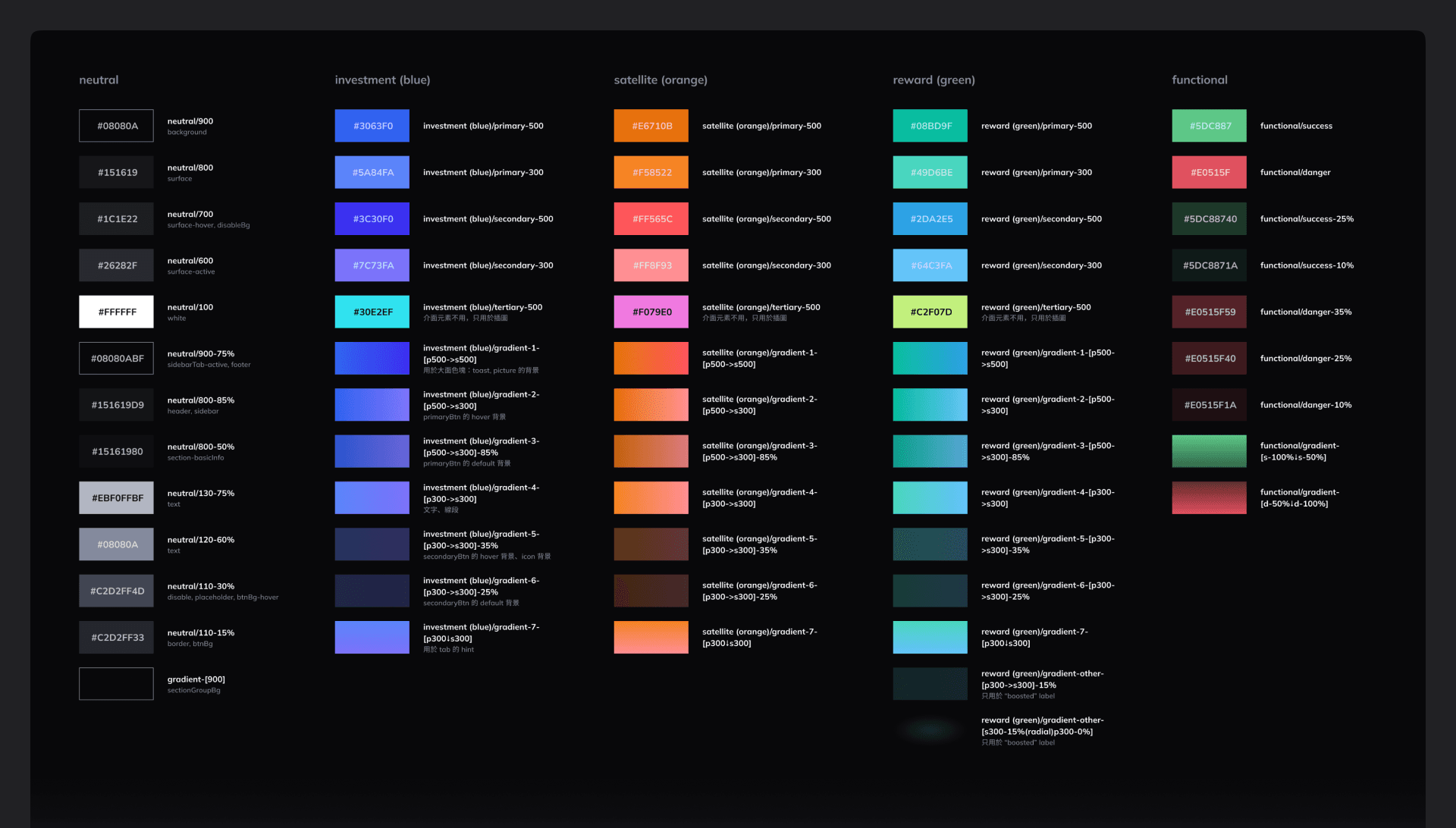
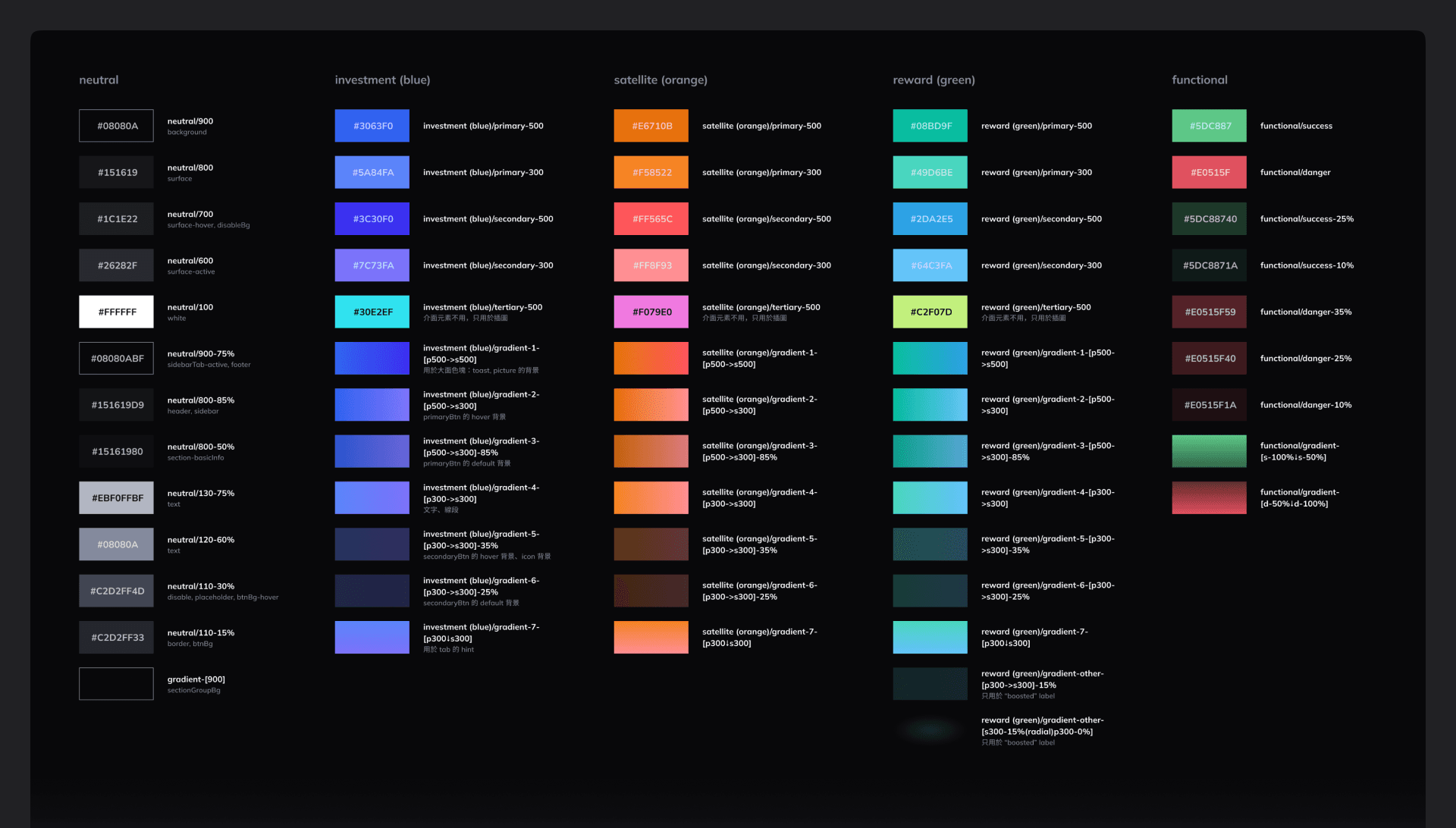
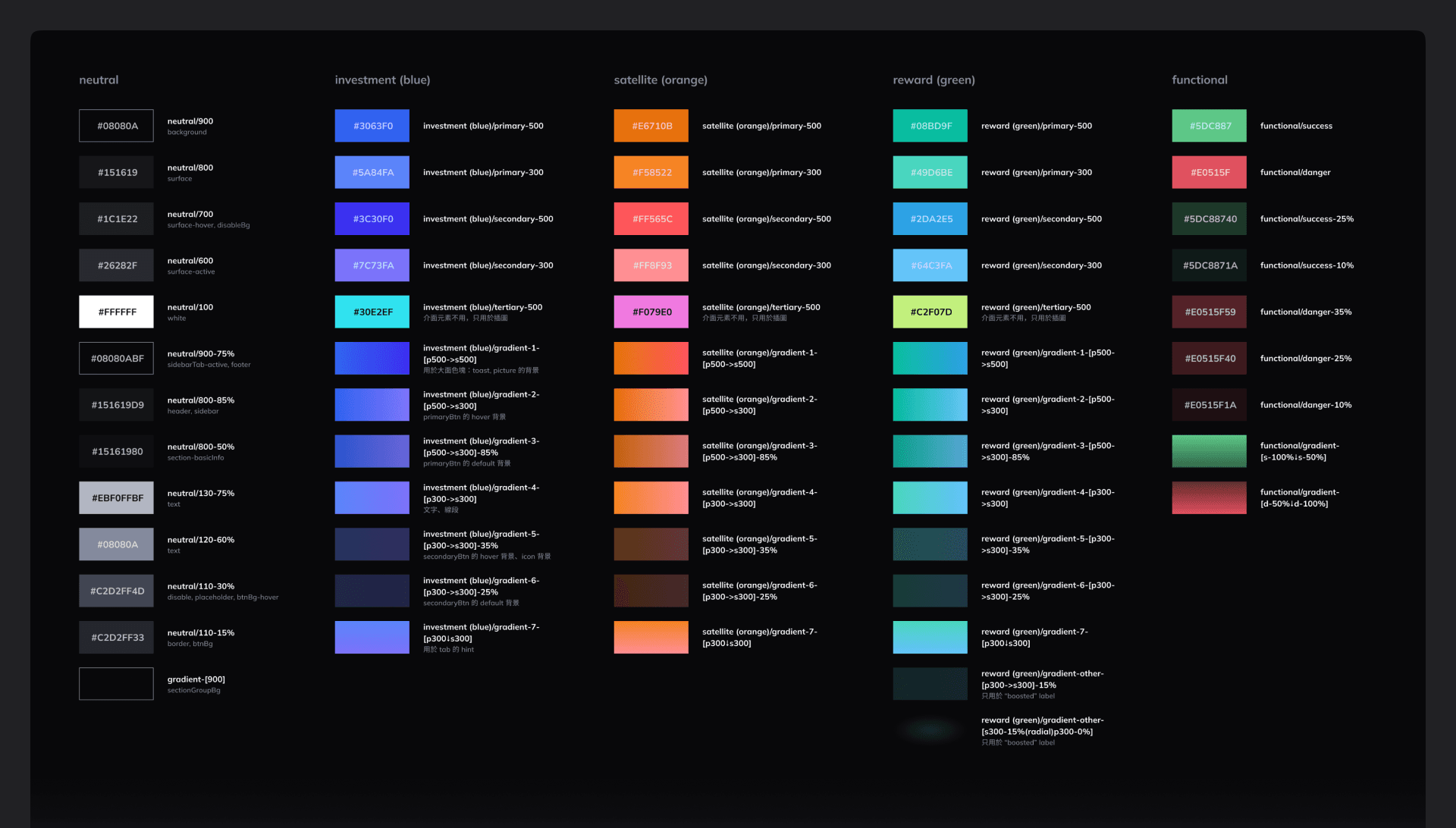
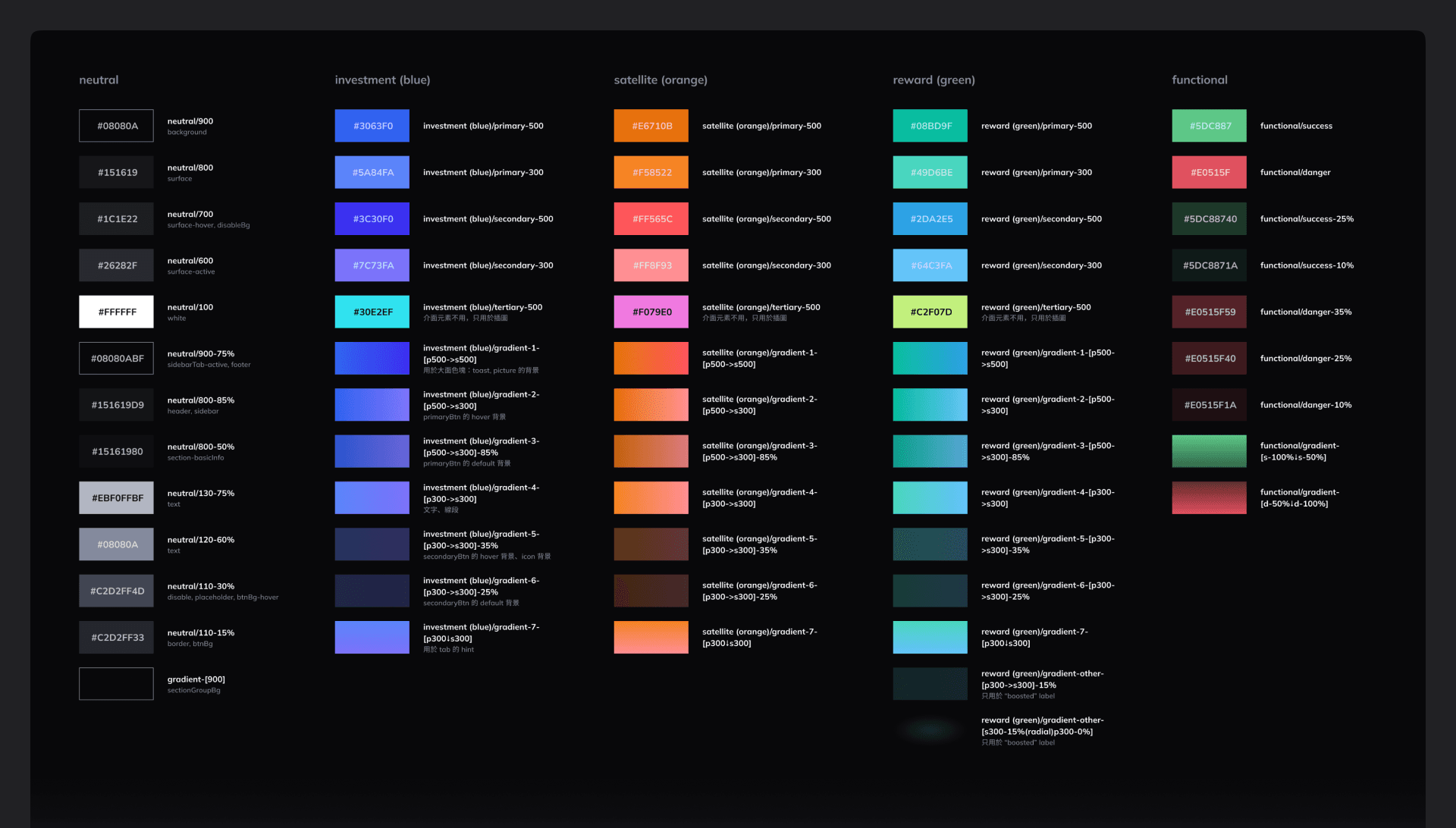
我規劃了色彩系統,以三種色系區隔大功能,協助使用者了解目前頁面的所在分類,也給予往後參考文件、行銷素材可依循的規則。

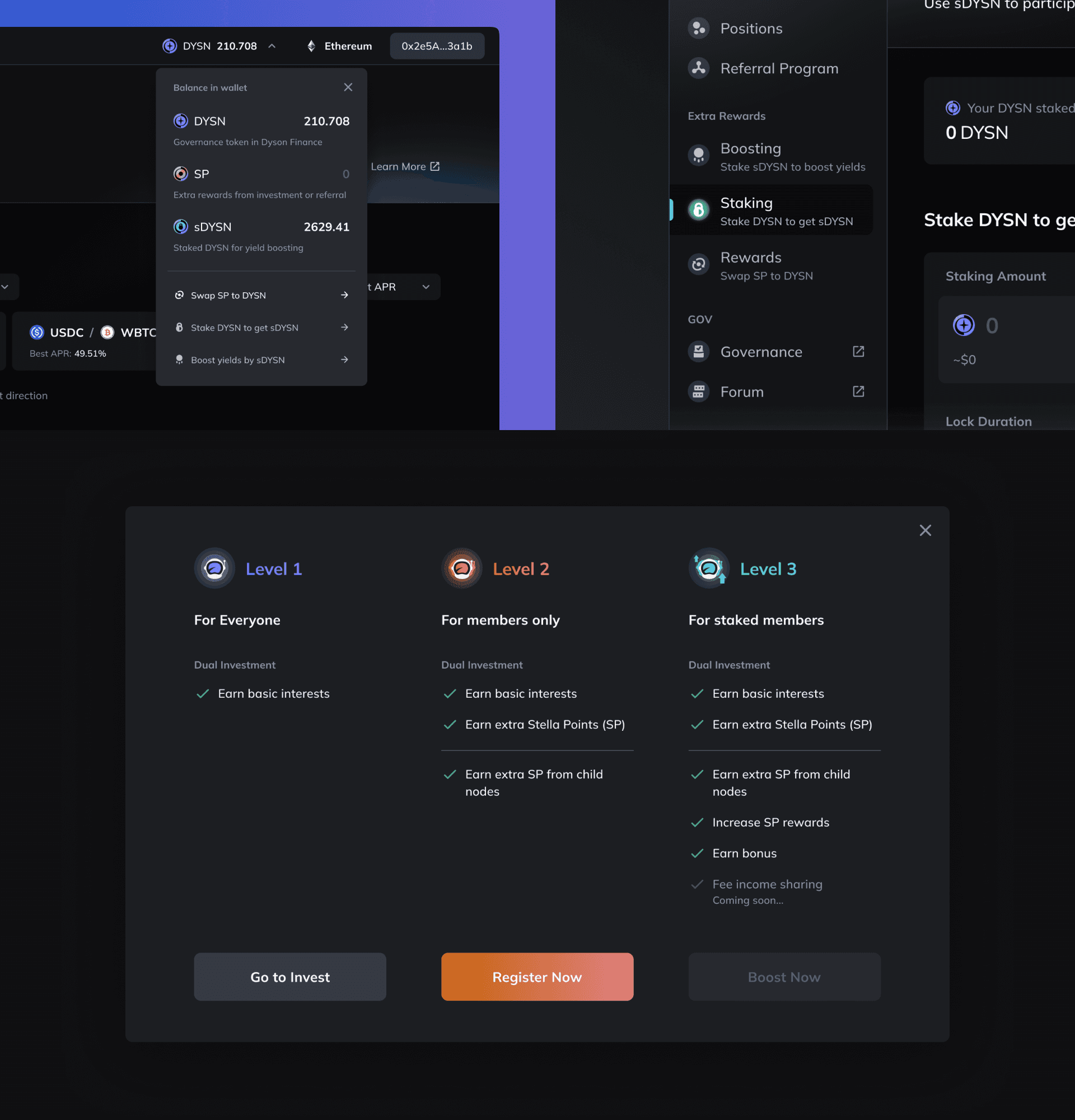
6. 互動順序的選擇:彈出視窗、整頁式、水平雙欄
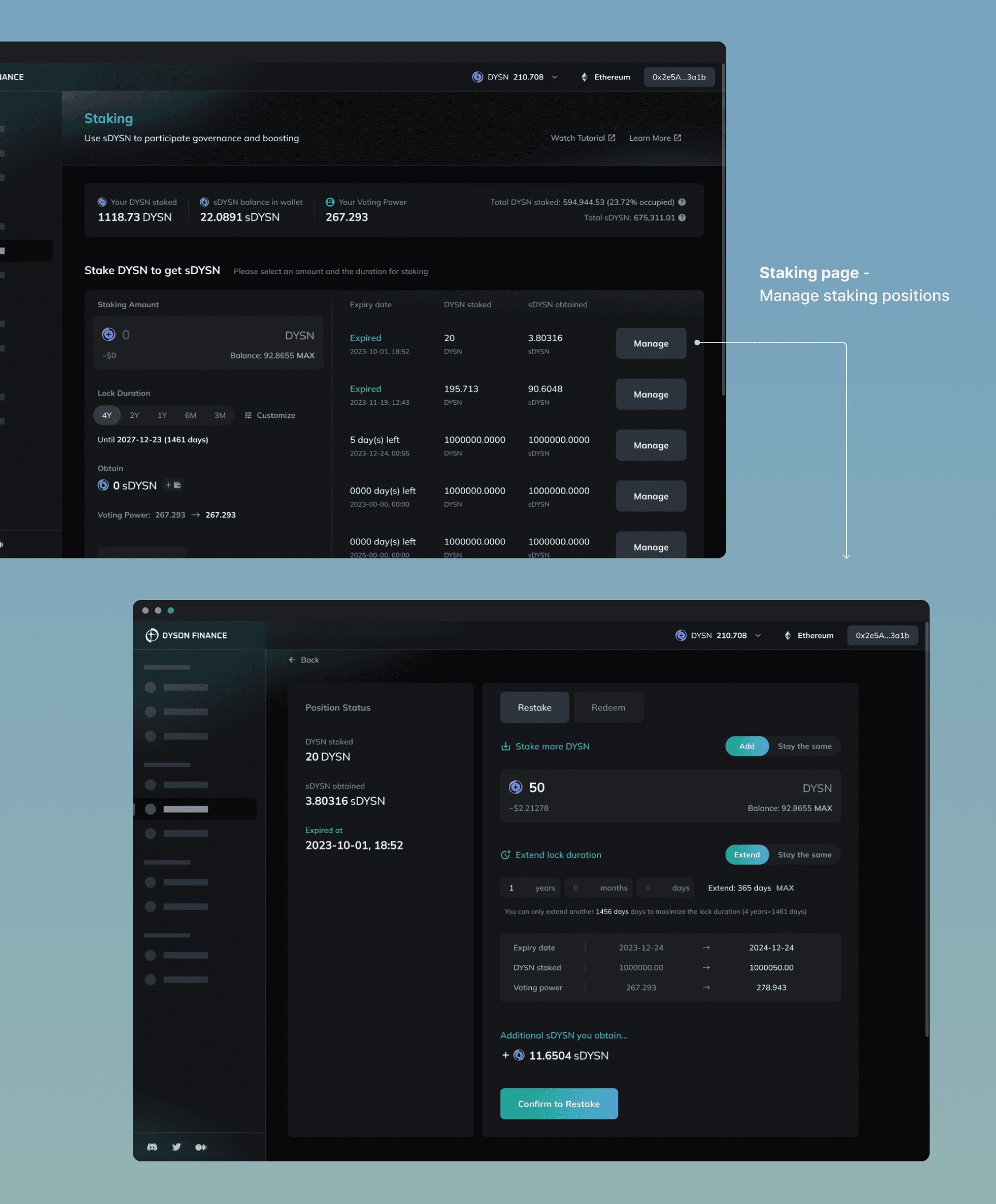
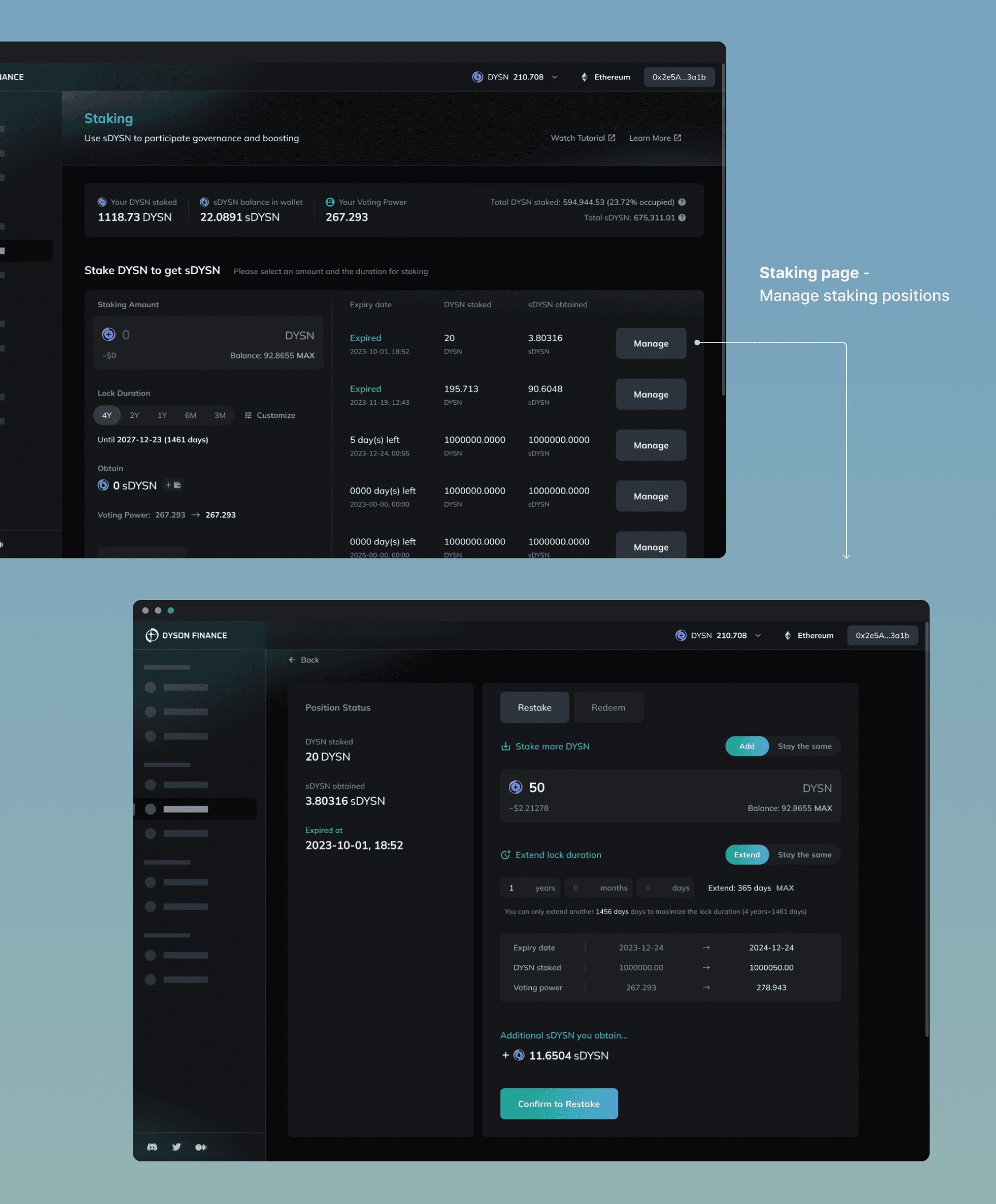
對於單個頁面中的複雜資訊,設計必須展現背後機制存在的邏輯關係,卻可能與使用習慣衝突,在 staking 頁面我便測試了不同版本,最後歸納出相對有效的作法是:可藉由換頁來切分步驟,及使用整頁式、有明顯順序的排版來整理資訊。

Delivery
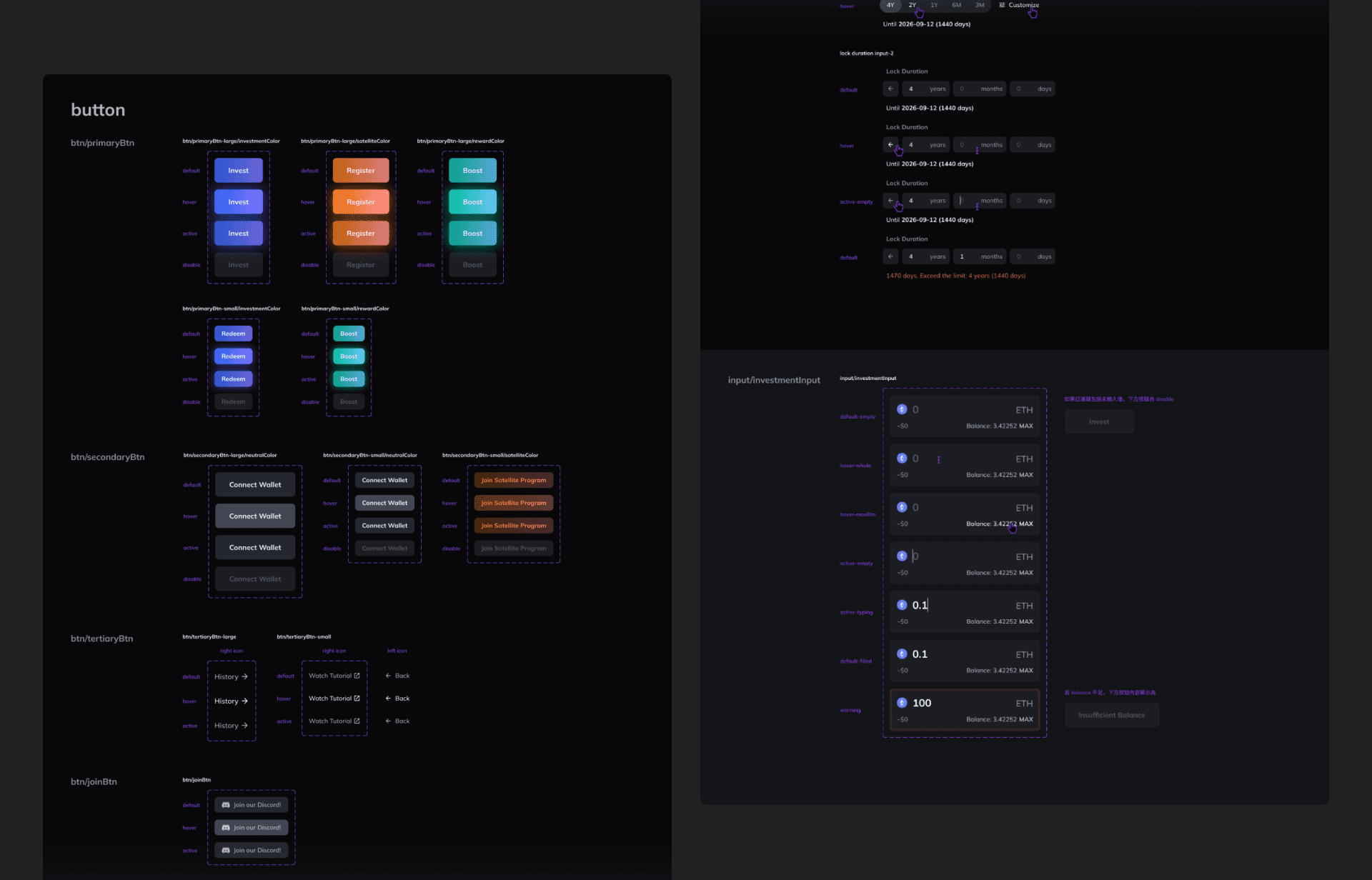
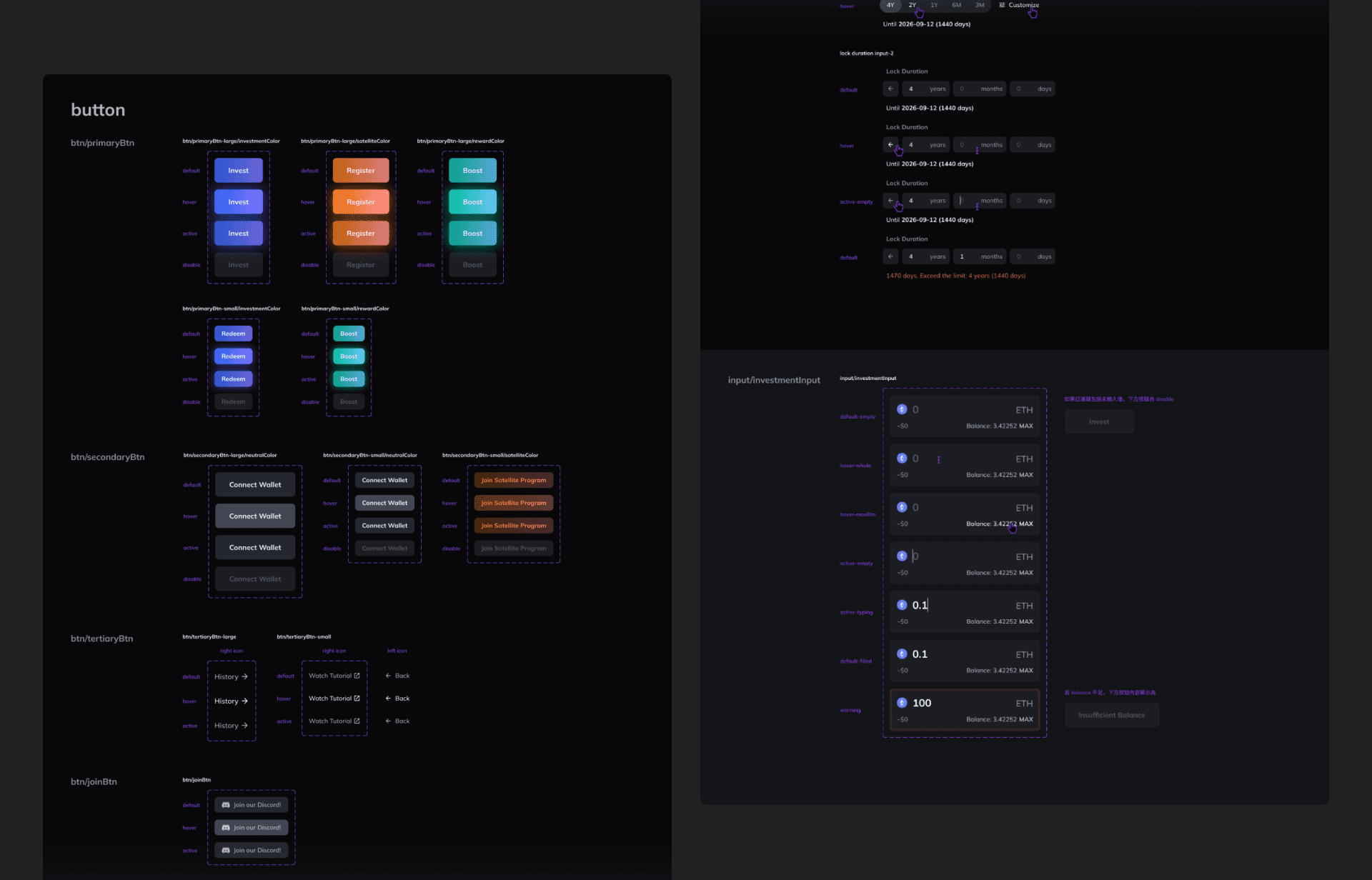
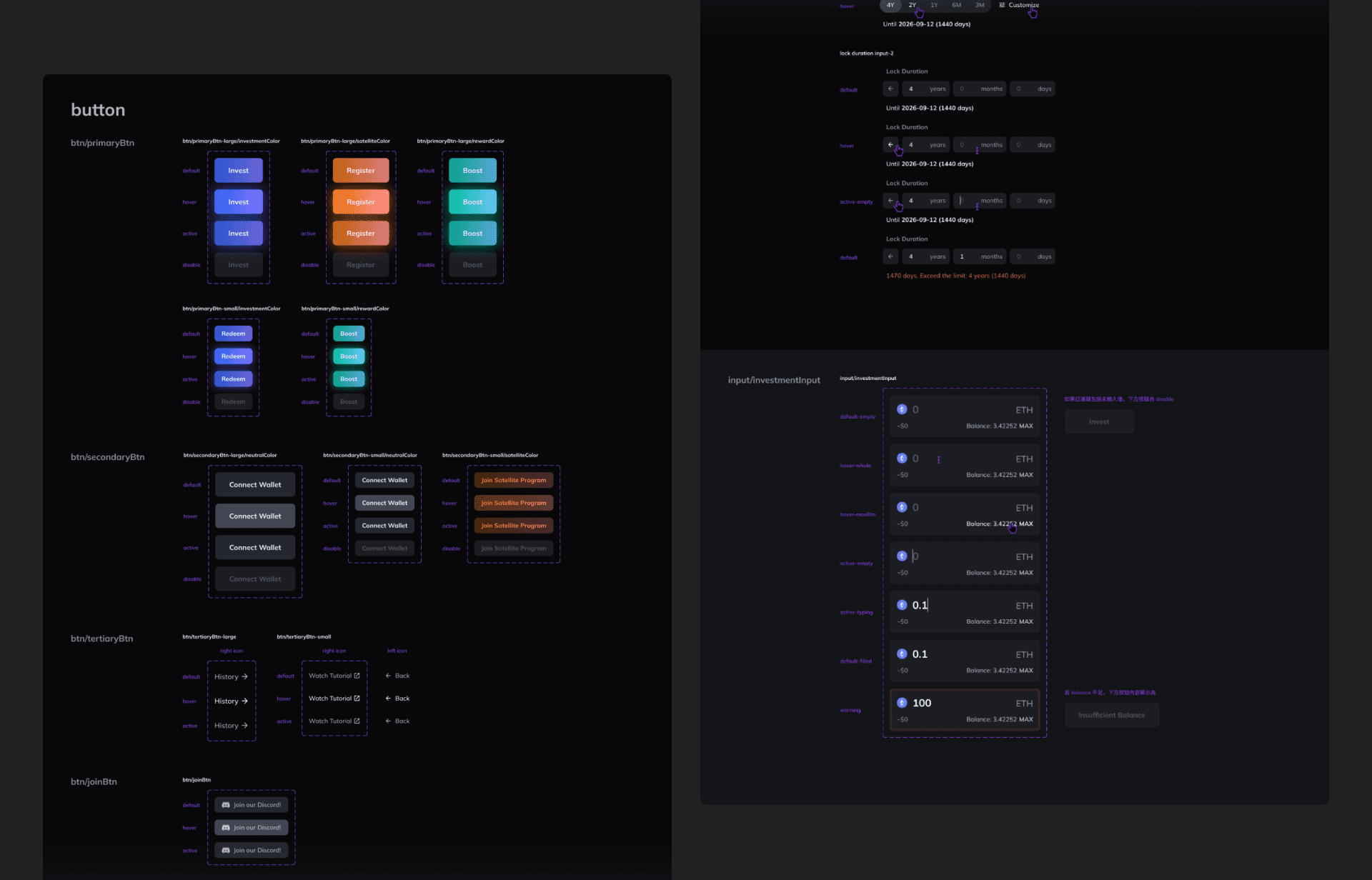
幫助合作的工具:UI library、跨團隊的工作流程
進入工程開發後,我們發現建立一個跨團隊的工作流程是必要的,由於設計稿的協作、檢核、迭代可能經過不同團隊,為減少後續的溝通困難與資源浪費,我規劃了設計稿上合作文件的基本規範。
另外舉行交付會議、整理 UI library 是設計師與工程團隊合作前的必要工作之一。

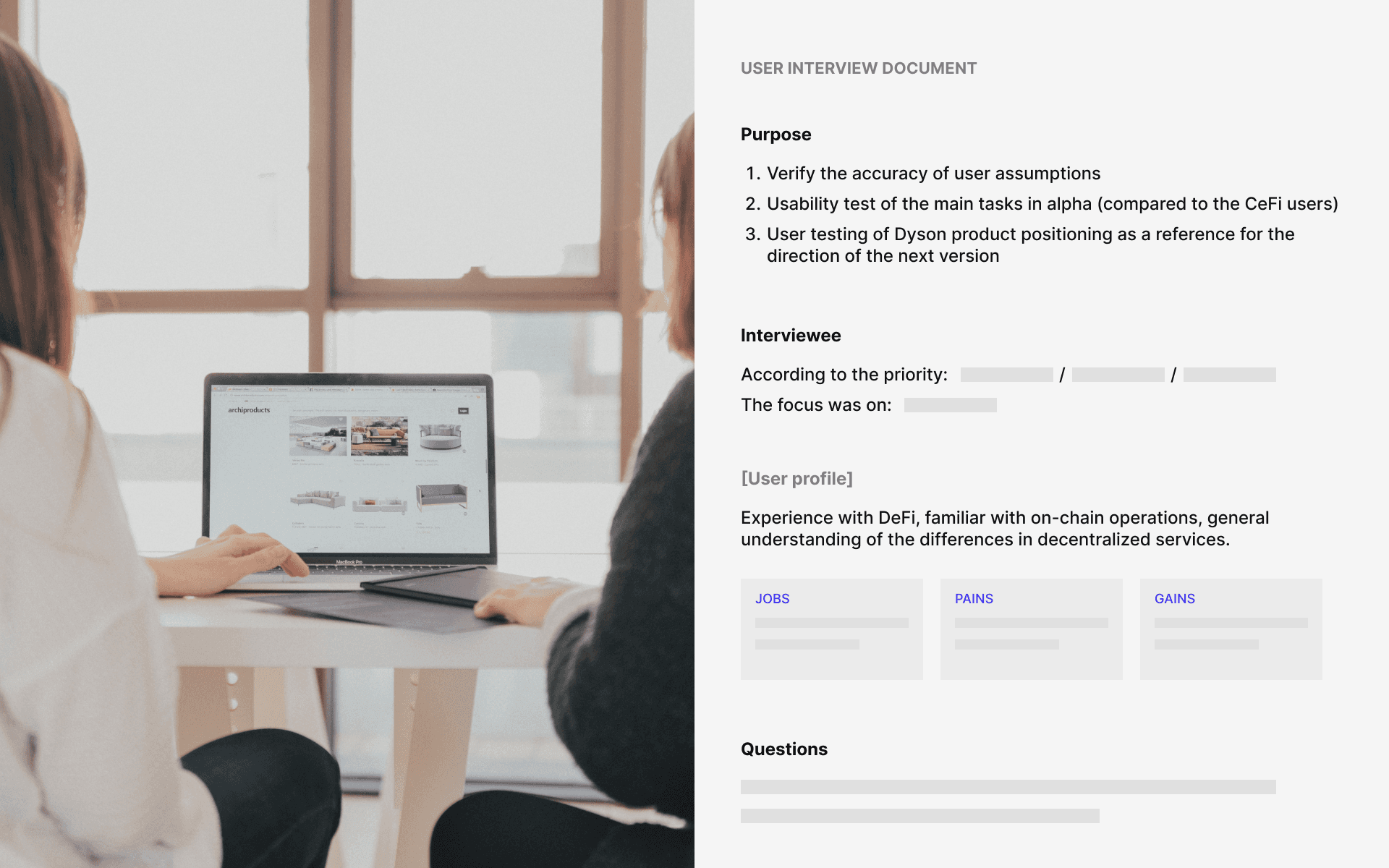
Feedbacks from qualitative testing
資訊繁雜、各功能串連問題仍需要優化
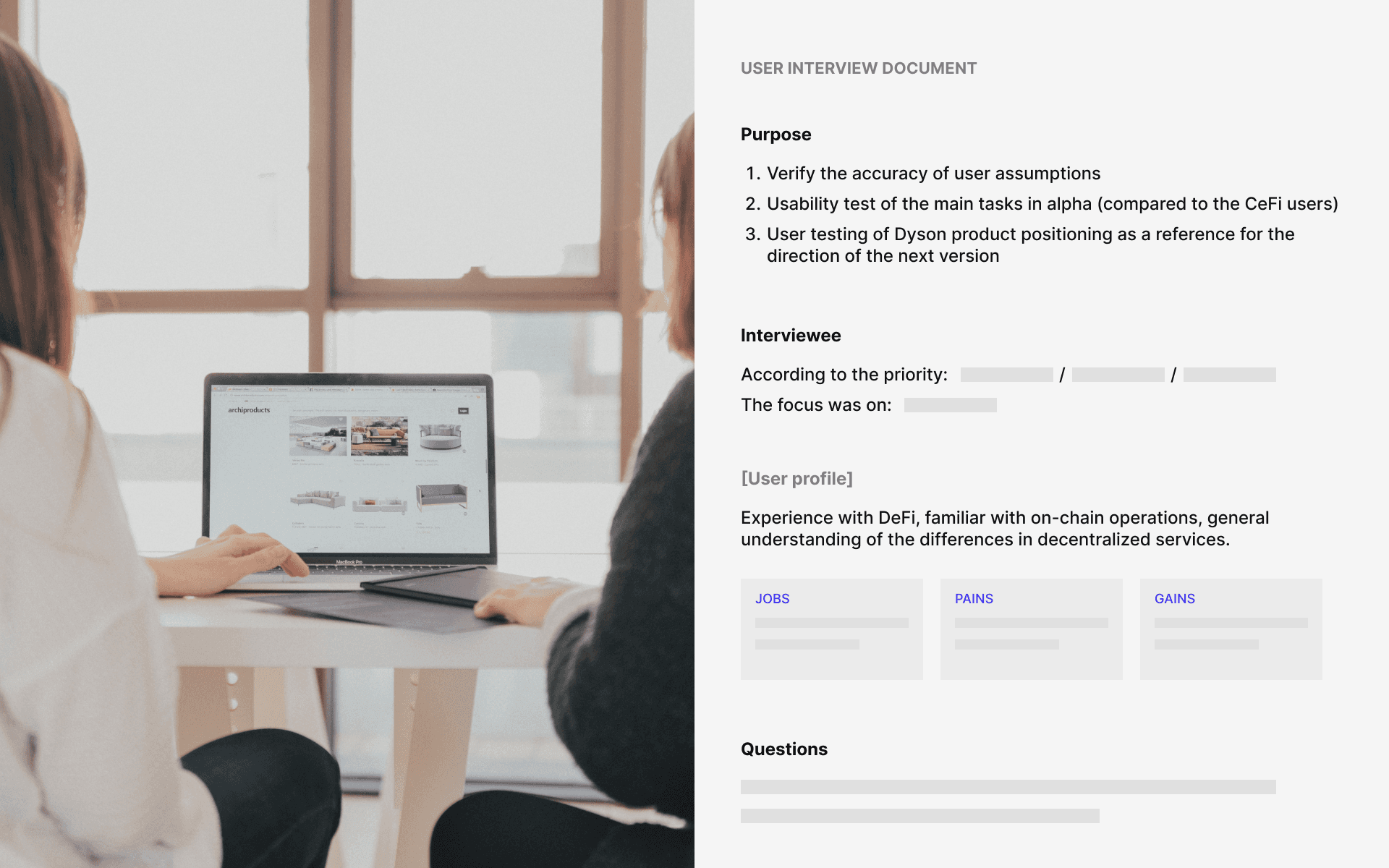
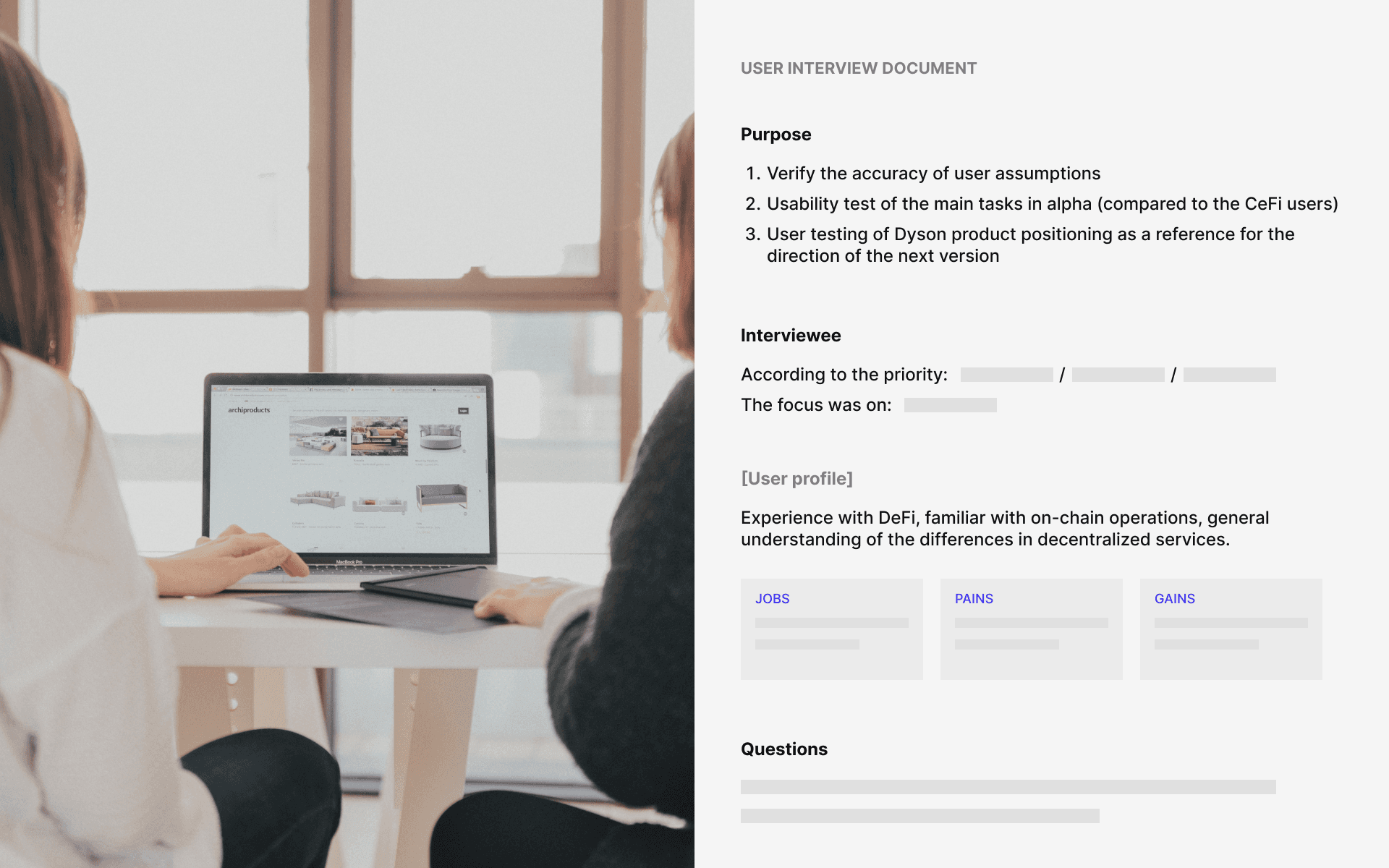
在 alpha 版完成後(目前展示為正式版),我們分別規劃了對內部夥伴、外部自願者的質化訪談,除了易用性測試,也包含了在操作後對整體服務的理解程度,我們觀察到了測試者對介面中資訊量(數字、說明文字)的抗拒,以及導入推薦人和收益加成系統時的體驗斷裂,如何解釋整體機制的層層關係是必須再次探究的問題。

Iteration
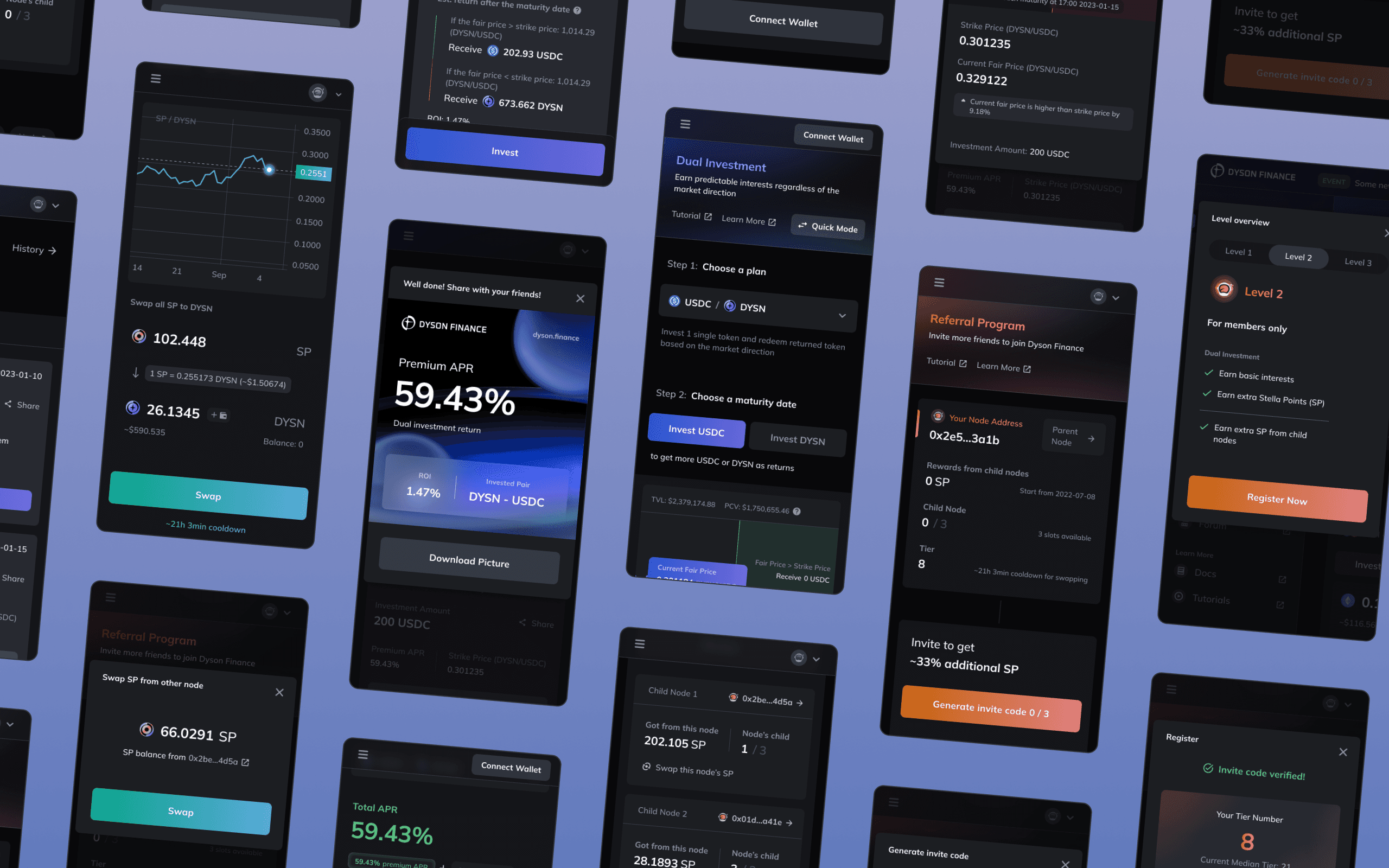
使資訊呈現更加精準扼要
整理訪談的回饋,我們重新檢視了使用流程,對於初階使用者,我決定將某些操作分頁、分階段,有助於減少整頁資訊量龐大造成的使用困難。
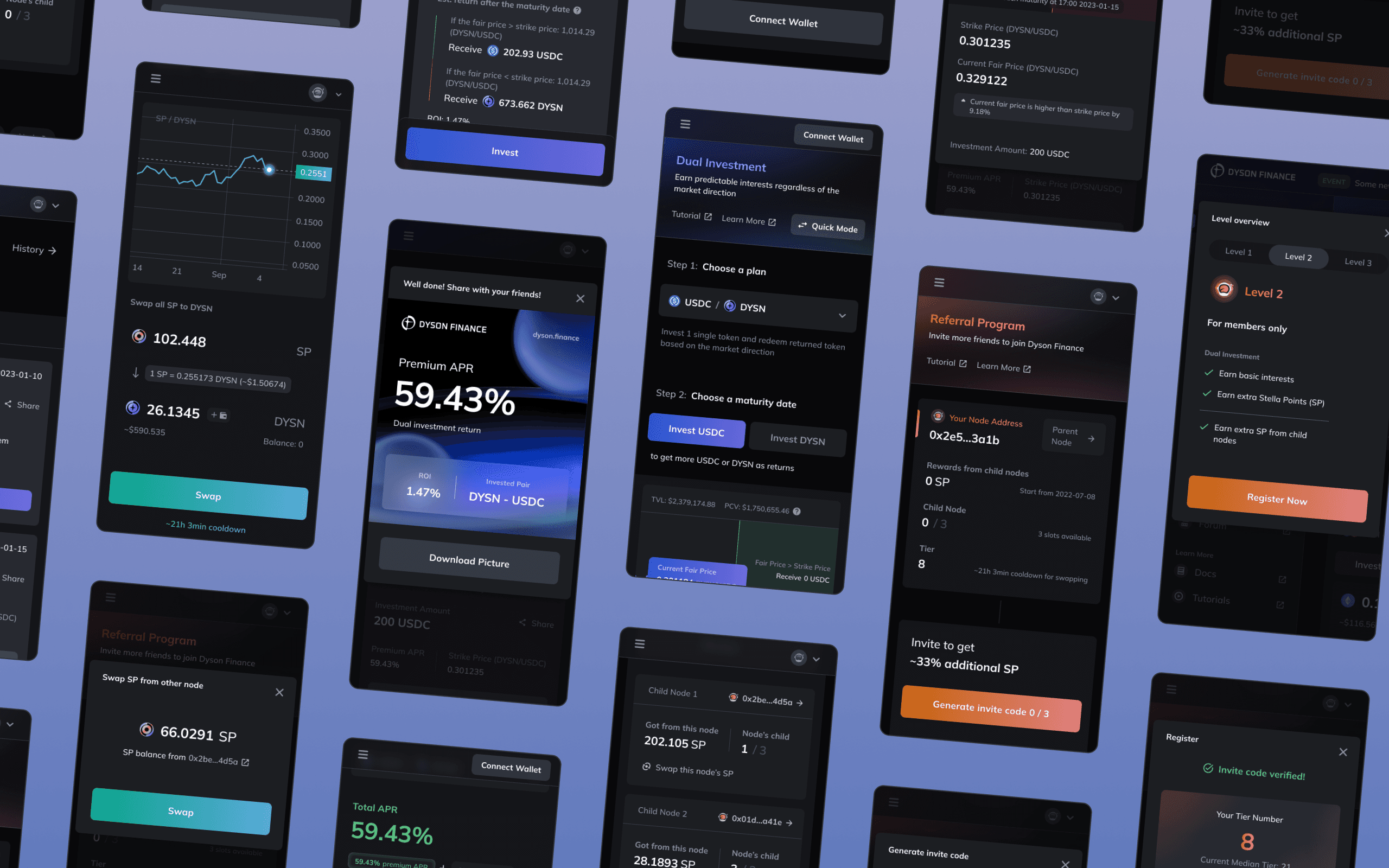
規劃初學者模式
僅顯示有限的資訊來降低理解難度,使用更淺白的語句與操作方式,此介面適合單純參與雙幣理財的使用者,其他版本則保留比較詳細的資料,適合有進行收益加成的進階使用者。

適度增加了附註內容,並對介面中所有文字深入討論,修改為更準確、符合情境的引導說明。



Reflection
找回主角:定義當前階段產品策略的主軸
回顧 Dyson 從零至經歷多此迭代,我試圖在每次設計時能考慮到所有情境:使用頻率最高、最極端,乃至獲利最好,安排每個對應情境的功能在介面中,都關乎於抉擇,一旦希望可以滿足大部分的需求,就可能導致層次不明、功能過多的情況。
我最主要的反思在於,若能在產品設計初期定義更明確的策略主軸,將會很大程度幫助設計收斂方向,即使有實際執行的困難,也必須排定時程去回頭檢視,有必要時我應提出對市場調查的需求,甚至再次進行使用者研究,才能有效協助勾勒產品的主角,讓設計決定可以更加準確。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing

The background
市場上沒有去中心化的雙幣理財產品
虛擬貨幣市場於 2022 年開始轉熊,投資人可能尋求收益相對穩定的產品
雙幣理財服務集中於中心化交易所,有曝險於第三方平台的問題
需要一個更好的方案來減少 DEX 流動性提供者的價值損失
Research
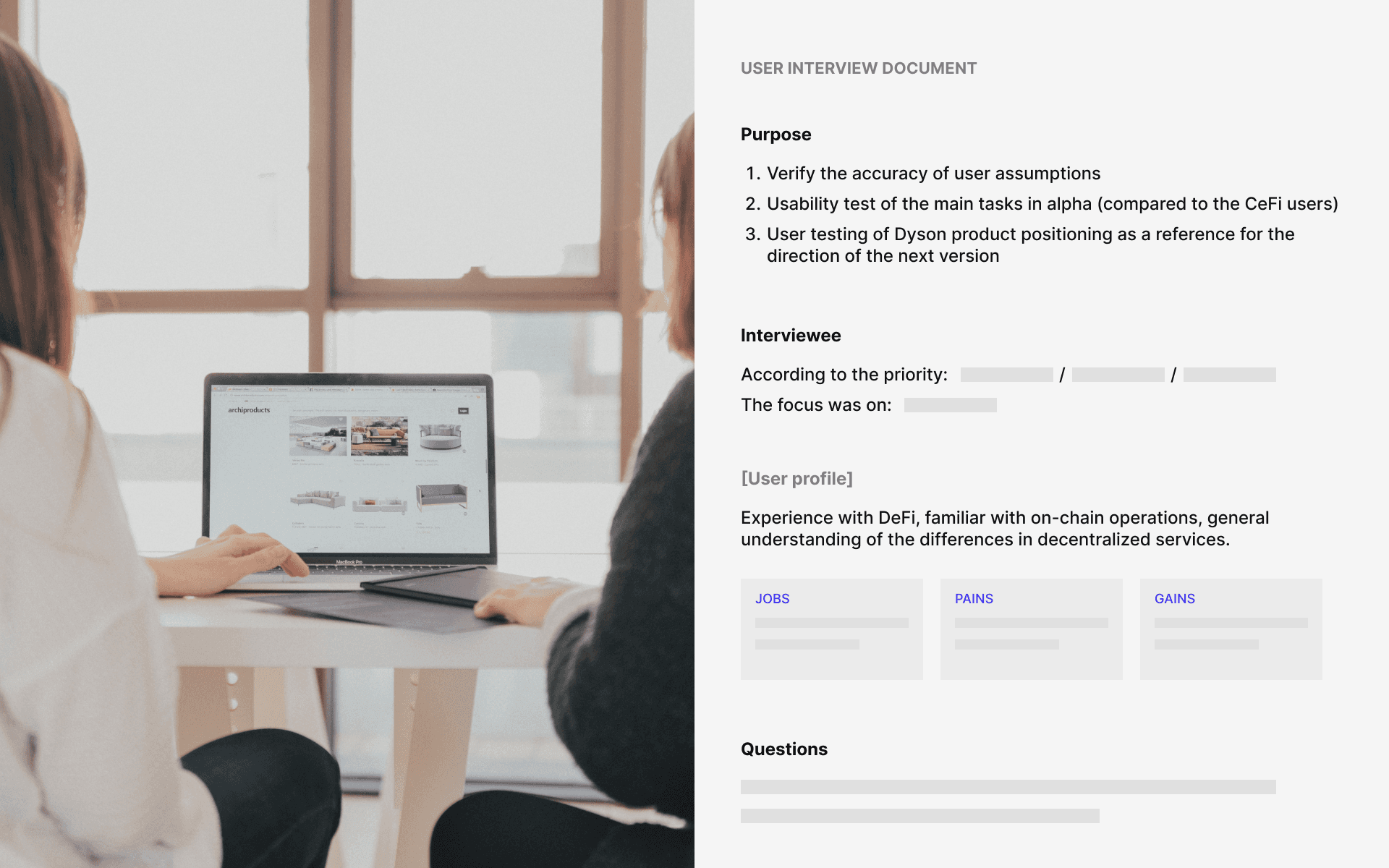
TA 鎖定在使用過 DeFi 收益聚合器的投資者
經由一定程度的市場研究,我們將使用 DeFi 收益聚合器作為假定 TA 的關鍵特徵,他們具有 DeFi 使用經驗、熟悉鏈上操作,也大致了解去中心化與中心化服務的差異。我們明確劃定假設,但仍保持策略上的彈性,會以 MVP、Alpha 版本去進行市場驗證,期望迭代出符合市場需求的產品。

Design process
確立各階段 scope,設計可專注於當前產品主軸上
此專案的規模比較大,涵蓋的功能相互有關,卻可能所屬不同的業務目標或發展階段,初期在 PM 的協助下盡可能界定目標範圍,並以 flowchart 與研究員同步認知後,才進入產品設計階段。

對發展一個新概念的設計而言,使用 wireframe 與利益相關者對齊產品的想像,同時確認技術實作的難度是必要的,很大程度也是在具象化的過程中才勾勒出產品的架構,甚至整個產品策略。

The solution
促使第一次使用、提高理解產品的意願
Dyson 雙幣理財投資人享有固定的到期收益率,結算幣種由贖回時的幣價決定,Dyson 擁有更好 APR,同時藉由激勵機制如推薦人、收益加成系統,投資人(流動性提供者)可以獲得協議代幣作為獎勵,代幣質押、兌換等功能也同樣包含在產品中。
對於相對複雜的金融產品,「理解」未必是指全面的了解產品機制,而是指讓使用者「知曉產品能為他帶來的價值」,促使他們願意嘗試,甚至進一步研究,以下羅列基本的設計原則,並說明具體執行的方式:
協助了解 → 簡化資訊、適時提供引導與說明
提供證明 → 確保資訊透明且可信
展示誘因 → 釐清使用目的以強化產品價值
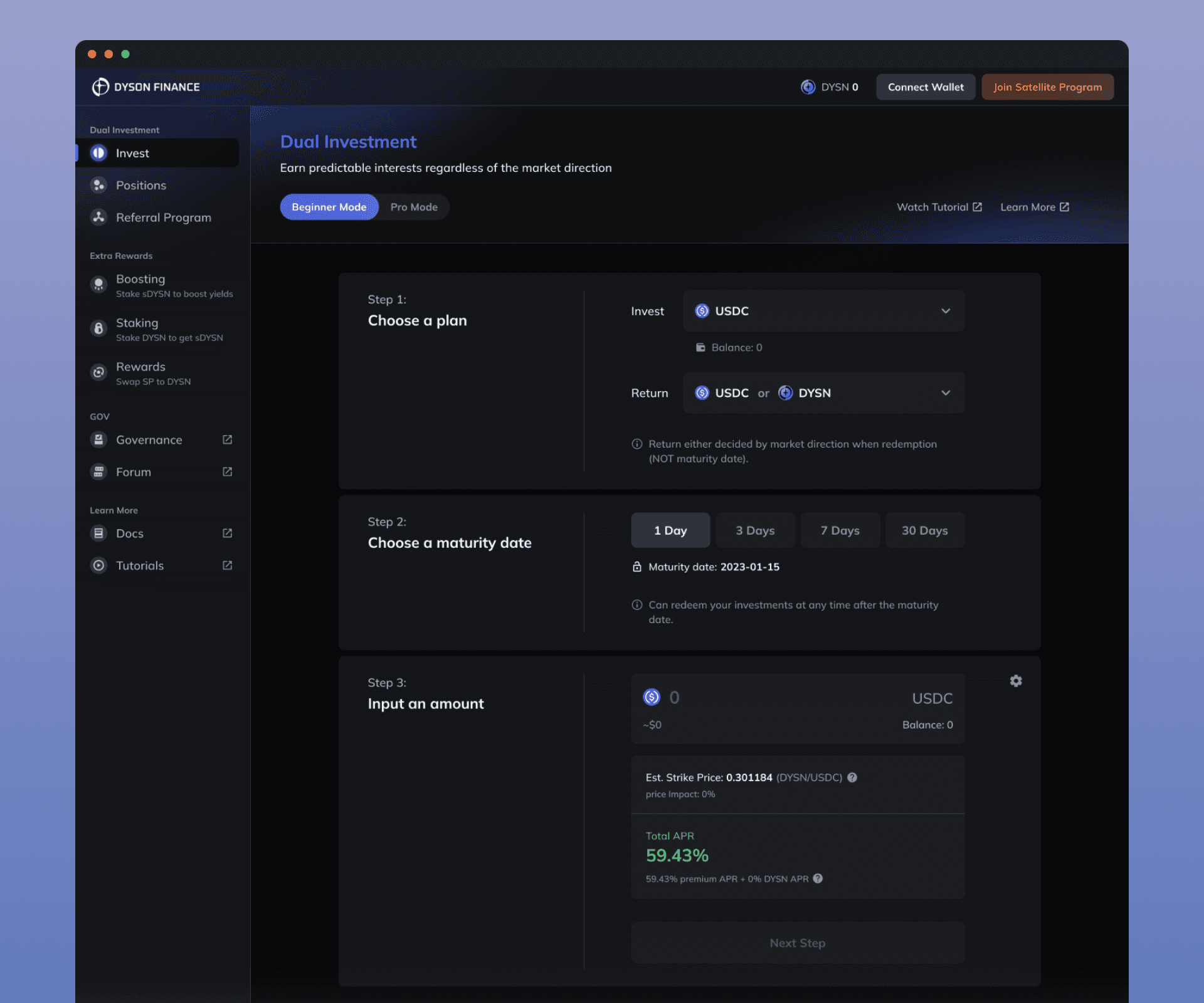
1. 用步驟切分複雜操作
我嘗試一些方法在介面上導引操作,以降低使用時的不確定感,包含直接提供簡易說明在介面上,以及切分操作為明確的步驟,並附註每步的目的,使用者可以依序輸入數值,介面會即時展示試算結果。

2. 外顯化收益與收益潛力
投資的目的就是獲利,預期收益可能是使用者最在意的資料之一,確保數字是可理解、可信任的,像是呈現收益的估計價值、返還的代幣數量、ROI 都是可以應用的方式。

3. 專業版與簡易版,兩種的取用方式並行
外顯化造成了資訊量龐大,簡化資訊有必要,但也必須更加精確。我對期程、代幣對選擇、收益試算器都嘗試了不少版本,是否呈現足夠的資訊讓使用者參考,始終是困難的抉擇。最終的版本考量了產品初期的使用情境,規劃了兩種版本,使用者可以依照需求切換,然而最佳的作法是值得往後進一步測試的。

4. 即時投資狀態能被隨時查找
明確顯示使用者的投資倉位在什麼階段,可以隨時查找投資額、投資紀錄等相關資訊,讓使用者掌握個人資產的即時狀態是非常必要的。

逐步揭示整個產品的用法,串連所有功能
此專案最困難部分是如何在雙幣理財的使用情境中,串起推薦人和收益加成系統,必須激起使用動機、克服理解門檻、展示收益的增長程度,牽涉到當前產品策略與發展階段,及行銷、營運方面的配合,綜合思考所有資源,才得以規劃整個服務體驗。

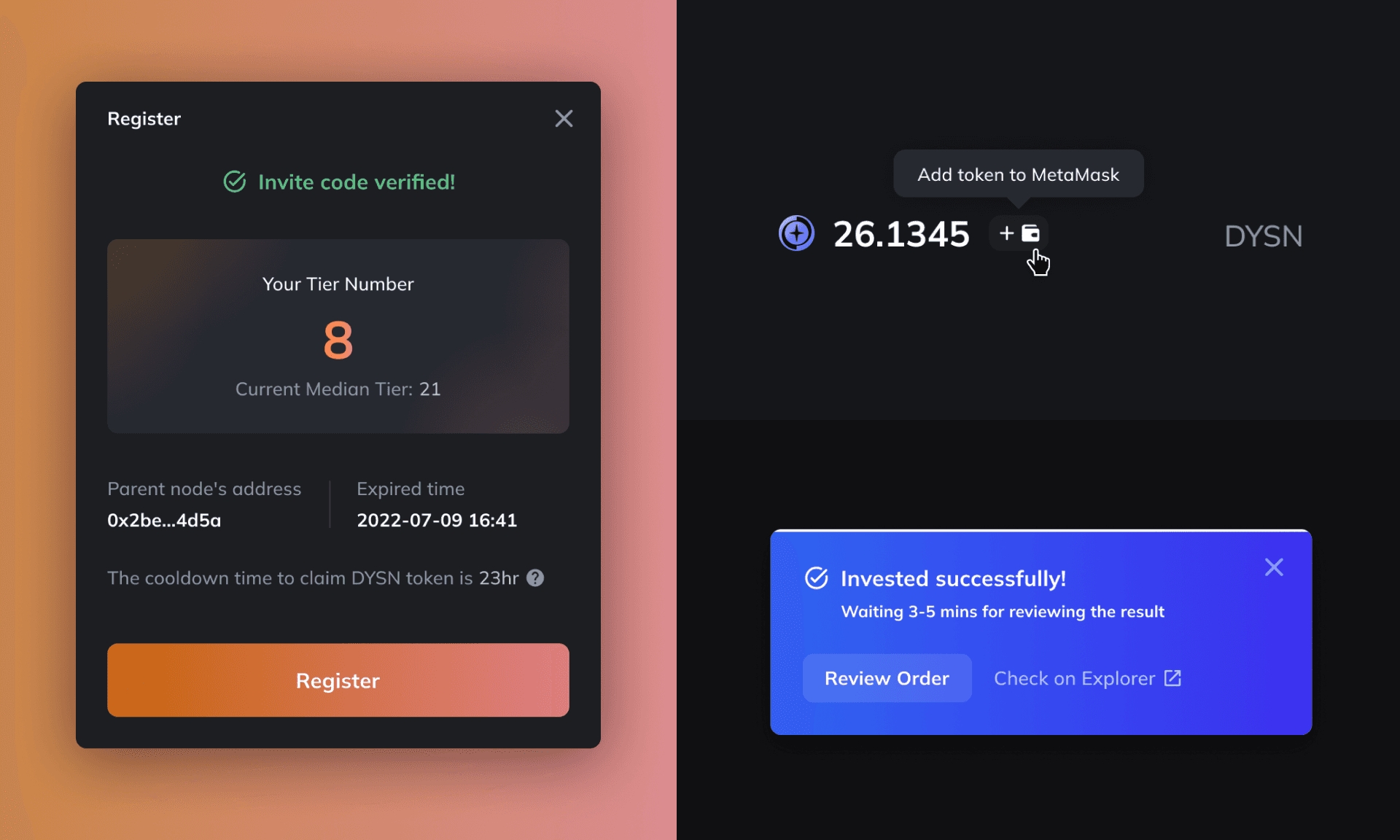
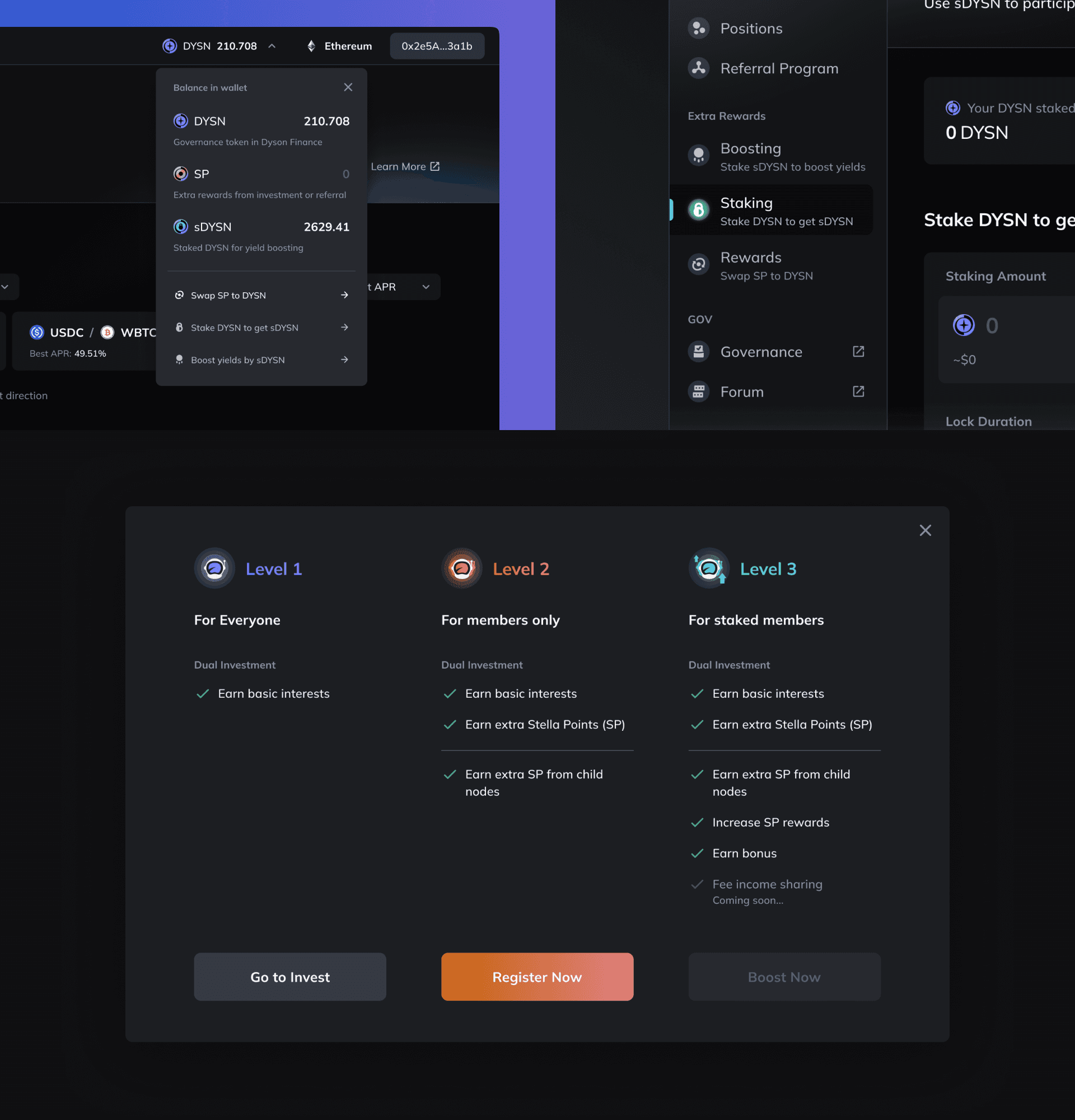
5. 安排各功能的入口、揭示時機
整個使用流程中,各功能存在順序性,當使用者註冊成為推薦人,可以在雙幣理財中獲得更好的 APR 及代幣收益,質押代幣則可以進一步加強收益來形成一個正循環,因此在每個階段的起始與結束,可以適時提示使用者產品中存在不同的投資選擇。另外在側邊欄也附註了各功能之前的關係。

視覺設計輔助導航
我規劃了色彩系統,以三種色系區隔大功能,協助使用者了解目前頁面的所在分類,也給予往後參考文件、行銷素材可依循的規則。

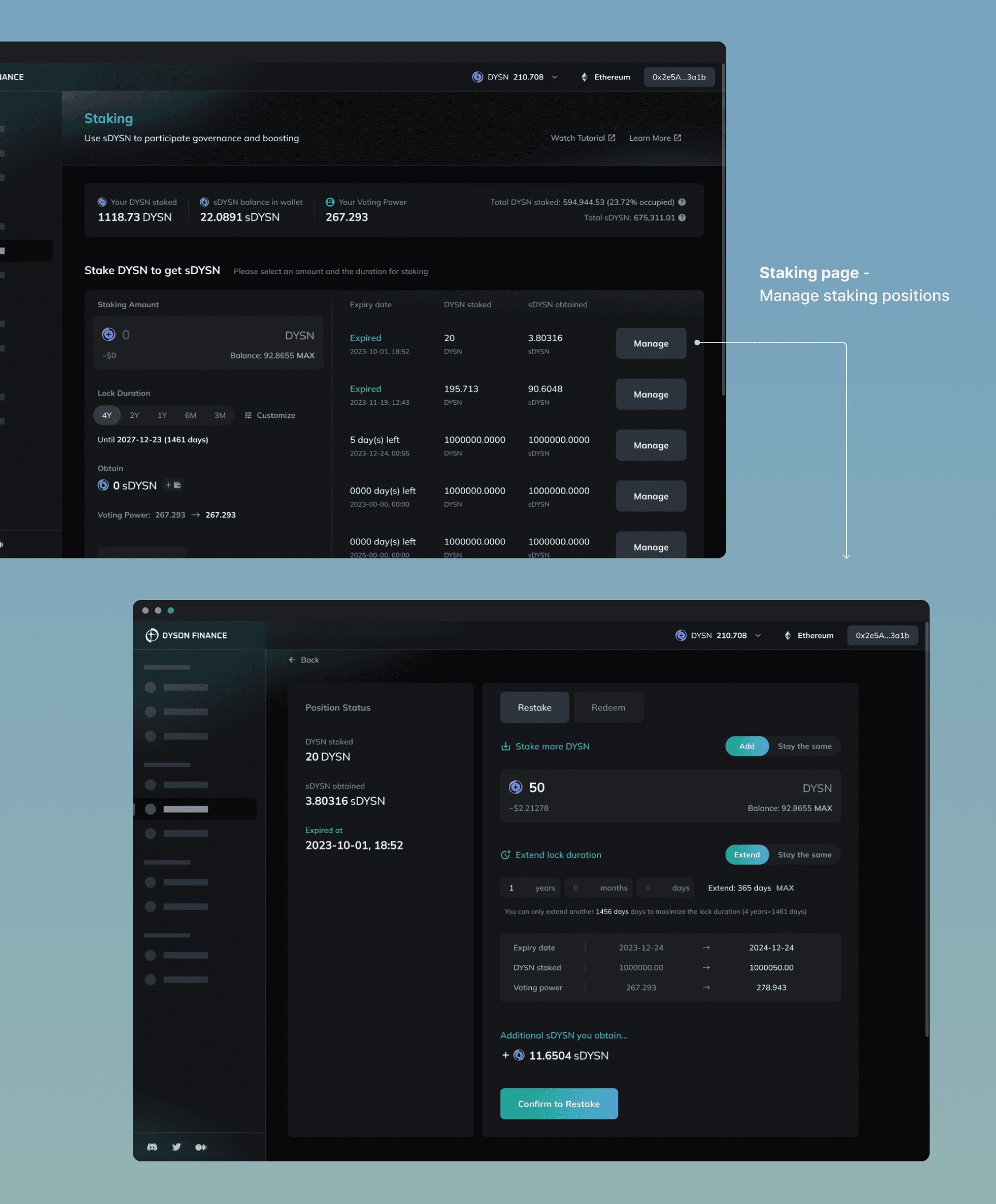
6. 互動順序的選擇:彈出視窗、整頁式、水平雙欄
對於單個頁面中的複雜資訊,設計必須展現背後機制存在的邏輯關係,卻可能與使用習慣衝突,在 staking 頁面我便測試了不同版本,最後歸納出相對有效的作法是:可藉由換頁來切分步驟,及使用整頁式、有明顯順序的排版來整理資訊。

Delivery
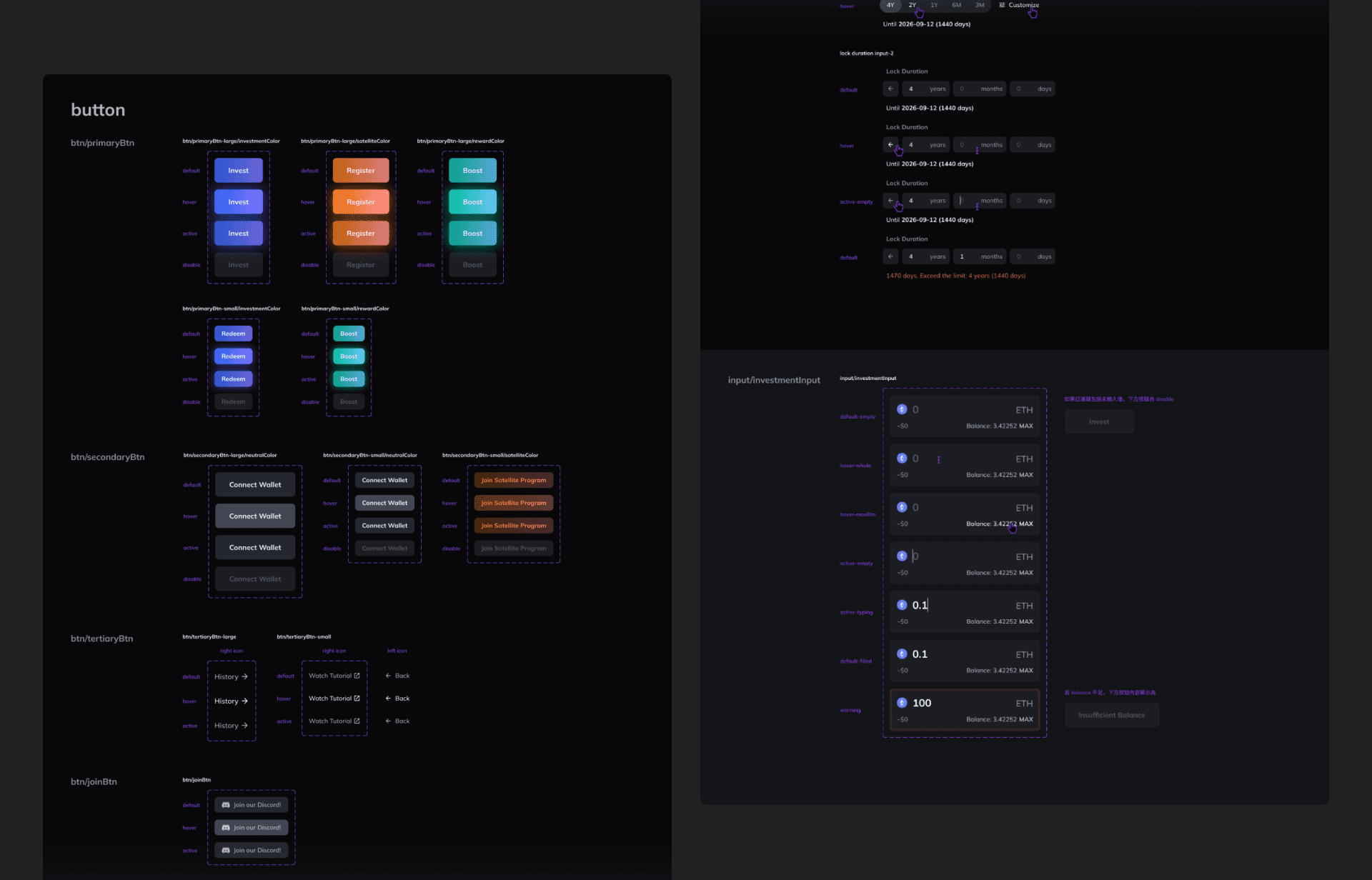
幫助合作的工具:UI library、跨團隊的工作流程
進入工程開發後,我們發現建立一個跨團隊的工作流程是必要的,由於設計稿的協作、檢核、迭代可能經過不同團隊,為減少後續的溝通困難與資源浪費,我規劃了設計稿上合作文件的基本規範。
另外舉行交付會議、整理 UI library 是設計師與工程團隊合作前的必要工作之一。

Feedbacks from qualitative testing
資訊繁雜、各功能串連問題仍需要優化
在 alpha 版完成後(目前展示為正式版),我們分別規劃了對內部夥伴、外部自願者的質化訪談,除了易用性測試,也包含了在操作後對整體服務的理解程度,我們觀察到了測試者對介面中資訊量(數字、說明文字)的抗拒,以及導入推薦人和收益加成系統時的體驗斷裂,如何解釋整體機制的層層關係是必須再次探究的問題。

Iteration
使資訊呈現更加精準扼要
整理訪談的回饋,我們重新檢視了使用流程,對於初階使用者,我決定將某些操作分頁、分階段,有助於減少整頁資訊量龐大造成的使用困難。
規劃初學者模式
僅顯示有限的資訊來降低理解難度,使用更淺白的語句與操作方式,此介面適合單純參與雙幣理財的使用者,其他版本則保留比較詳細的資料,適合有進行收益加成的進階使用者。

適度增加了附註內容,並對介面中所有文字深入討論,修改為更準確、符合情境的引導說明。



Reflection
找回主角:定義當前階段產品策略的主軸
回顧 Dyson 從零至經歷多此迭代,我試圖在每次設計時能考慮到所有情境:使用頻率最高、最極端,乃至獲利最好,安排每個對應情境的功能在介面中,都關乎於抉擇,一旦希望可以滿足大部分的需求,就可能導致層次不明、功能過多的情況。
我最主要的反思在於,若能在產品設計初期定義更明確的策略主軸,將會很大程度幫助設計收斂方向,即使有實際執行的困難,也必須排定時程去回頭檢視,有必要時我應提出對市場調查的需求,甚至再次進行使用者研究,才能有效協助勾勒產品的主角,讓設計決定可以更加準確。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing

The background
市場上沒有去中心化的雙幣理財產品
虛擬貨幣市場於 2022 年開始轉熊,投資人可能尋求收益相對穩定的產品
雙幣理財服務集中於中心化交易所,有曝險於第三方平台的問題
需要一個更好的方案來減少 DEX 流動性提供者的價值損失
Research
TA 鎖定在使用過 DeFi 收益聚合器的投資者
經由一定程度的市場研究,我們將使用 DeFi 收益聚合器作為假定 TA 的關鍵特徵,他們具有 DeFi 使用經驗、熟悉鏈上操作,也大致了解去中心化與中心化服務的差異。我們明確劃定假設,但仍保持策略上的彈性,會以 MVP、Alpha 版本去進行市場驗證,期望迭代出符合市場需求的產品。

Design process
確立各階段 scope,設計可專注於當前產品主軸上
此專案的規模比較大,涵蓋的功能相互有關,卻可能所屬不同的業務目標或發展階段,初期在 PM 的協助下盡可能界定目標範圍,並以 flowchart 與研究員同步認知後,才進入產品設計階段。

對發展一個新概念的設計而言,使用 wireframe 與利益相關者對齊產品的想像,同時確認技術實作的難度是必要的,很大程度也是在具象化的過程中才勾勒出產品的架構,甚至整個產品策略。

The solution
促使第一次使用、提高理解產品的意願
Dyson 雙幣理財投資人享有固定的到期收益率,結算幣種由贖回時的幣價決定,Dyson 擁有更好 APR,同時藉由激勵機制如推薦人、收益加成系統,投資人(流動性提供者)可以獲得協議代幣作為獎勵,代幣質押、兌換等功能也同樣包含在產品中。
對於相對複雜的金融產品,「理解」未必是指全面的了解產品機制,而是指讓使用者「知曉產品能為他帶來的價值」,促使他們願意嘗試,甚至進一步研究,以下羅列基本的設計原則,並說明具體執行的方式:
協助了解 → 簡化資訊、適時提供引導與說明
提供證明 → 確保資訊透明且可信
展示誘因 → 釐清使用目的以強化產品價值
1. 用步驟切分複雜操作
我嘗試一些方法在介面上導引操作,以降低使用時的不確定感,包含直接提供簡易說明在介面上,以及切分操作為明確的步驟,並附註每步的目的,使用者可以依序輸入數值,介面會即時展示試算結果。

2. 外顯化收益與收益潛力
投資的目的就是獲利,預期收益可能是使用者最在意的資料之一,確保數字是可理解、可信任的,像是呈現收益的估計價值、返還的代幣數量、ROI 都是可以應用的方式。

3. 專業版與簡易版,兩種的取用方式並行
外顯化造成了資訊量龐大,簡化資訊有必要,但也必須更加精確。我對期程、代幣對選擇、收益試算器都嘗試了不少版本,是否呈現足夠的資訊讓使用者參考,始終是困難的抉擇。最終的版本考量了產品初期的使用情境,規劃了兩種版本,使用者可以依照需求切換,然而最佳的作法是值得往後進一步測試的。

4. 即時投資狀態能被隨時查找
明確顯示使用者的投資倉位在什麼階段,可以隨時查找投資額、投資紀錄等相關資訊,讓使用者掌握個人資產的即時狀態是非常必要的。

逐步揭示整個產品的用法,串連所有功能
此專案最困難部分是如何在雙幣理財的使用情境中,串起推薦人和收益加成系統,必須激起使用動機、克服理解門檻、展示收益的增長程度,牽涉到當前產品策略與發展階段,及行銷、營運方面的配合,綜合思考所有資源,才得以規劃整個服務體驗。

5. 安排各功能的入口、揭示時機
整個使用流程中,各功能存在順序性,當使用者註冊成為推薦人,可以在雙幣理財中獲得更好的 APR 及代幣收益,質押代幣則可以進一步加強收益來形成一個正循環,因此在每個階段的起始與結束,可以適時提示使用者產品中存在不同的投資選擇。另外在側邊欄也附註了各功能之前的關係。

視覺設計輔助導航
我規劃了色彩系統,以三種色系區隔大功能,協助使用者了解目前頁面的所在分類,也給予往後參考文件、行銷素材可依循的規則。

6. 互動順序的選擇:彈出視窗、整頁式、水平雙欄
對於單個頁面中的複雜資訊,設計必須展現背後機制存在的邏輯關係,卻可能與使用習慣衝突,在 staking 頁面我便測試了不同版本,最後歸納出相對有效的作法是:可藉由換頁來切分步驟,及使用整頁式、有明顯順序的排版來整理資訊。

Delivery
幫助合作的工具:UI library、跨團隊的工作流程
進入工程開發後,我們發現建立一個跨團隊的工作流程是必要的,由於設計稿的協作、檢核、迭代可能經過不同團隊,為減少後續的溝通困難與資源浪費,我規劃了設計稿上合作文件的基本規範。
另外舉行交付會議、整理 UI library 是設計師與工程團隊合作前的必要工作之一。

Feedbacks from qualitative testing
資訊繁雜、各功能串連問題仍需要優化
在 alpha 版完成後(目前展示為正式版),我們分別規劃了對內部夥伴、外部自願者的質化訪談,除了易用性測試,也包含了在操作後對整體服務的理解程度,我們觀察到了測試者對介面中資訊量(數字、說明文字)的抗拒,以及導入推薦人和收益加成系統時的體驗斷裂,如何解釋整體機制的層層關係是必須再次探究的問題。

Iteration
使資訊呈現更加精準扼要
整理訪談的回饋,我們重新檢視了使用流程,對於初階使用者,我決定將某些操作分頁、分階段,有助於減少整頁資訊量龐大造成的使用困難。
規劃初學者模式
僅顯示有限的資訊來降低理解難度,使用更淺白的語句與操作方式,此介面適合單純參與雙幣理財的使用者,其他版本則保留比較詳細的資料,適合有進行收益加成的進階使用者。

適度增加了附註內容,並對介面中所有文字深入討論,修改為更準確、符合情境的引導說明。



Reflection
找回主角:定義當前階段產品策略的主軸
回顧 Dyson 從零至經歷多此迭代,我試圖在每次設計時能考慮到所有情境:使用頻率最高、最極端,乃至獲利最好,安排每個對應情境的功能在介面中,都關乎於抉擇,一旦希望可以滿足大部分的需求,就可能導致層次不明、功能過多的情況。
我最主要的反思在於,若能在產品設計初期定義更明確的策略主軸,將會很大程度幫助設計收斂方向,即使有實際執行的困難,也必須排定時程去回頭檢視,有必要時我應提出對市場調查的需求,甚至再次進行使用者研究,才能有效協助勾勒產品的主角,讓設計決定可以更加準確。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing

The background
市場上沒有去中心化的雙幣理財產品
虛擬貨幣市場於 2022 年開始轉熊,投資人可能尋求收益相對穩定的產品
雙幣理財服務集中於中心化交易所,有曝險於第三方平台的問題
需要一個更好的方案來減少 DEX 流動性提供者的價值損失
Research
TA 鎖定在使用過 DeFi 收益聚合器的投資者
經由一定程度的市場研究,我們將使用 DeFi 收益聚合器作為假定 TA 的關鍵特徵,他們具有 DeFi 使用經驗、熟悉鏈上操作,也大致了解去中心化與中心化服務的差異。我們明確劃定假設,但仍保持策略上的彈性,會以 MVP、Alpha 版本去進行市場驗證,期望迭代出符合市場需求的產品。

Design process
確立各階段 scope,設計可專注於當前產品主軸上
此專案的規模比較大,涵蓋的功能相互有關,卻可能所屬不同的業務目標或發展階段,初期在 PM 的協助下盡可能界定目標範圍,並以 flowchart 與研究員同步認知後,才進入產品設計階段。

對發展一個新概念的設計而言,使用 wireframe 與利益相關者對齊產品的想像,同時確認技術實作的難度是必要的,很大程度也是在具象化的過程中才勾勒出產品的架構,甚至整個產品策略。

The solution
促使第一次使用、提高理解產品的意願
Dyson 雙幣理財投資人享有固定的到期收益率,結算幣種由贖回時的幣價決定,Dyson 擁有更好 APR,同時藉由激勵機制如推薦人、收益加成系統,投資人(流動性提供者)可以獲得協議代幣作為獎勵,代幣質押、兌換等功能也同樣包含在產品中。
對於相對複雜的金融產品,「理解」未必是指全面的了解產品機制,而是指讓使用者「知曉產品能為他帶來的價值」,促使他們願意嘗試,甚至進一步研究,以下羅列基本的設計原則,並說明具體執行的方式:
協助了解 → 簡化資訊、適時提供引導與說明
提供證明 → 確保資訊透明且可信
展示誘因 → 釐清使用目的以強化產品價值
1. 用步驟切分複雜操作
我嘗試一些方法在介面上導引操作,以降低使用時的不確定感,包含直接提供簡易說明在介面上,以及切分操作為明確的步驟,並附註每步的目的,使用者可以依序輸入數值,介面會即時展示試算結果。

2. 外顯化收益與收益潛力
投資的目的就是獲利,預期收益可能是使用者最在意的資料之一,確保數字是可理解、可信任的,像是呈現收益的估計價值、返還的代幣數量、ROI 都是可以應用的方式。

3. 專業版與簡易版,兩種的取用方式並行
外顯化造成了資訊量龐大,簡化資訊有必要,但也必須更加精確。我對期程、代幣對選擇、收益試算器都嘗試了不少版本,是否呈現足夠的資訊讓使用者參考,始終是困難的抉擇。最終的版本考量了產品初期的使用情境,規劃了兩種版本,使用者可以依照需求切換,然而最佳的作法是值得往後進一步測試的。

4. 即時投資狀態能被隨時查找
明確顯示使用者的投資倉位在什麼階段,可以隨時查找投資額、投資紀錄等相關資訊,讓使用者掌握個人資產的即時狀態是非常必要的。

逐步揭示整個產品的用法,串連所有功能
此專案最困難部分是如何在雙幣理財的使用情境中,串起推薦人和收益加成系統,必須激起使用動機、克服理解門檻、展示收益的增長程度,牽涉到當前產品策略與發展階段,及行銷、營運方面的配合,綜合思考所有資源,才得以規劃整個服務體驗。

5. 安排各功能的入口、揭示時機
整個使用流程中,各功能存在順序性,當使用者註冊成為推薦人,可以在雙幣理財中獲得更好的 APR 及代幣收益,質押代幣則可以進一步加強收益來形成一個正循環,因此在每個階段的起始與結束,可以適時提示使用者產品中存在不同的投資選擇。另外在側邊欄也附註了各功能之前的關係。

視覺設計輔助導航
我規劃了色彩系統,以三種色系區隔大功能,協助使用者了解目前頁面的所在分類,也給予往後參考文件、行銷素材可依循的規則。

6. 互動順序的選擇:彈出視窗、整頁式、水平雙欄
對於單個頁面中的複雜資訊,設計必須展現背後機制存在的邏輯關係,卻可能與使用習慣衝突,在 staking 頁面我便測試了不同版本,最後歸納出相對有效的作法是:可藉由換頁來切分步驟,及使用整頁式、有明顯順序的排版來整理資訊。

Delivery
幫助合作的工具:UI library、跨團隊的工作流程
進入工程開發後,我們發現建立一個跨團隊的工作流程是必要的,由於設計稿的協作、檢核、迭代可能經過不同團隊,為減少後續的溝通困難與資源浪費,我規劃了設計稿上合作文件的基本規範。
另外舉行交付會議、整理 UI library 是設計師與工程團隊合作前的必要工作之一。

Feedbacks from qualitative testing
資訊繁雜、各功能串連問題仍需要優化
在 alpha 版完成後(目前展示為正式版),我們分別規劃了對內部夥伴、外部自願者的質化訪談,除了易用性測試,也包含了在操作後對整體服務的理解程度,我們觀察到了測試者對介面中資訊量(數字、說明文字)的抗拒,以及導入推薦人和收益加成系統時的體驗斷裂,如何解釋整體機制的層層關係是必須再次探究的問題。

Iteration
使資訊呈現更加精準扼要
整理訪談的回饋,我們重新檢視了使用流程,對於初階使用者,我決定將某些操作分頁、分階段,有助於減少整頁資訊量龐大造成的使用困難。
規劃初學者模式
僅顯示有限的資訊來降低理解難度,使用更淺白的語句與操作方式,此介面適合單純參與雙幣理財的使用者,其他版本則保留比較詳細的資料,適合有進行收益加成的進階使用者。

適度增加了附註內容,並對介面中所有文字深入討論,修改為更準確、符合情境的引導說明。



Reflection
找回主角:定義當前階段產品策略的主軸
回顧 Dyson 從零至經歷多此迭代,我試圖在每次設計時能考慮到所有情境:使用頻率最高、最極端,乃至獲利最好,安排每個對應情境的功能在介面中,都關乎於抉擇,一旦希望可以滿足大部分的需求,就可能導致層次不明、功能過多的情況。
我最主要的反思在於,若能在產品設計初期定義更明確的策略主軸,將會很大程度幫助設計收斂方向,即使有實際執行的困難,也必須排定時程去回頭檢視,有必要時我應提出對市場調查的需求,甚至再次進行使用者研究,才能有效協助勾勒產品的主角,讓設計決定可以更加準確。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!