This project was inspired by the DeFi summer, and its initial concept emerged during that time. Under the brand Hakka Finance, it grew into an ecosystem encompassing various DeFi products and a vibrant community. To facilitate the ecosystem's token mechanics, a website was created for users to explore the brand, access information, and perform token-related tasks like staking, mining, and governance. I continue to serve as the project's leading designer, which remains operational.

The challenge
Learning, implementing, and meeting cross-departmental demands at once
In the fast-paced industry's early stages, time constraints were a primary challenge.
Designing DeFi or blockchain products required a solid grasp of technical concepts and firsthand experience with similar effects.
Starting as a solo designer, I had to collaborate with various team members, including researchers, developers, and marketers, each with their unique design requirements, posing communication and scheduling challenges.
Target user
Exploring DeFi user motivations
User definition is a challenge in the blockchain industry due to anonymity, privacy preferences, and the early stage of the industry. I categorized users based on their motivations and developed a user profile to address this. I discussed and adjusted this with experienced colleagues to create a basic user journey.
1. Existing Users
Familiar with the ecosystem, they visit for staking and liquidity mining rewards.
2. Protocol Investors
Hold or want to buy protocol tokens and seek a deeper understanding.
3. DeFi Explorers
Introduced through third-party channels, interested in valuable solutions.
4. Community Participants
Novice investors via community activities want to learn about protocol updates.
Research
Learning from industry leaders and top products
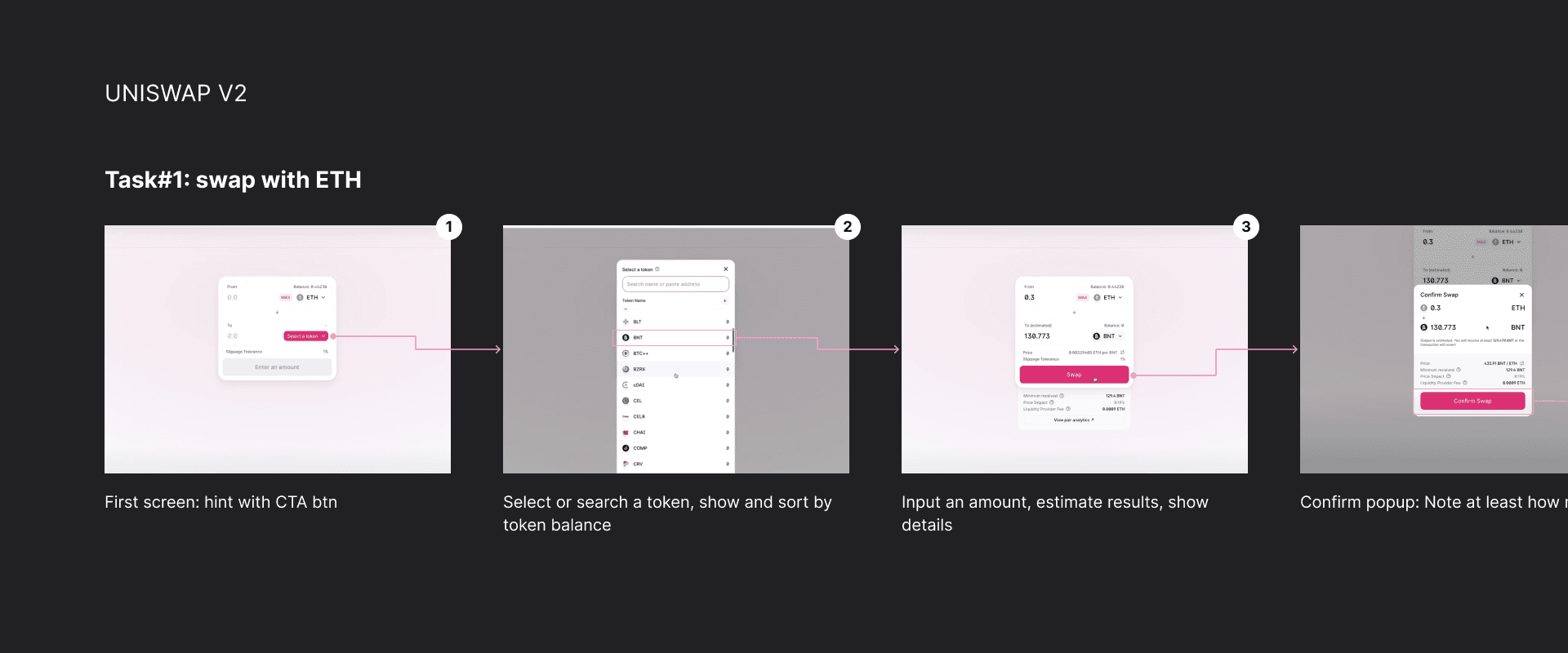
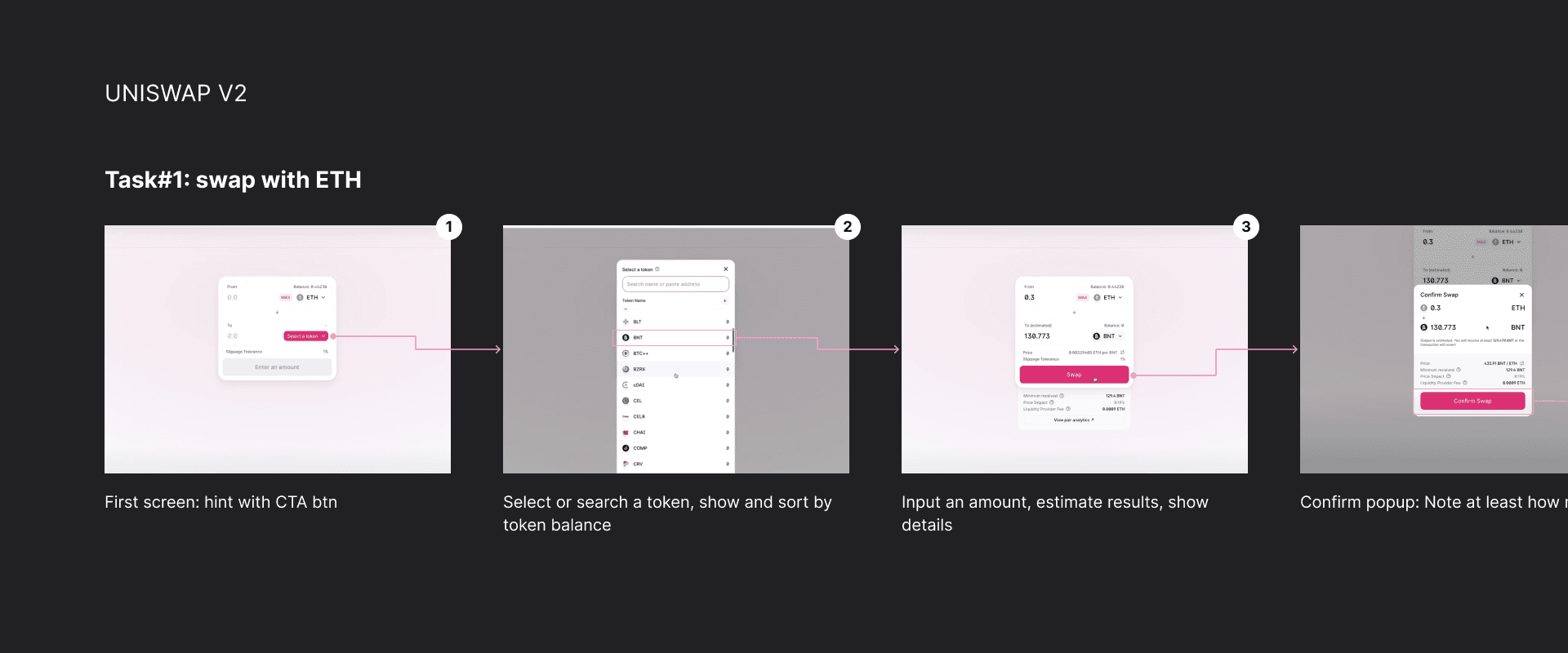
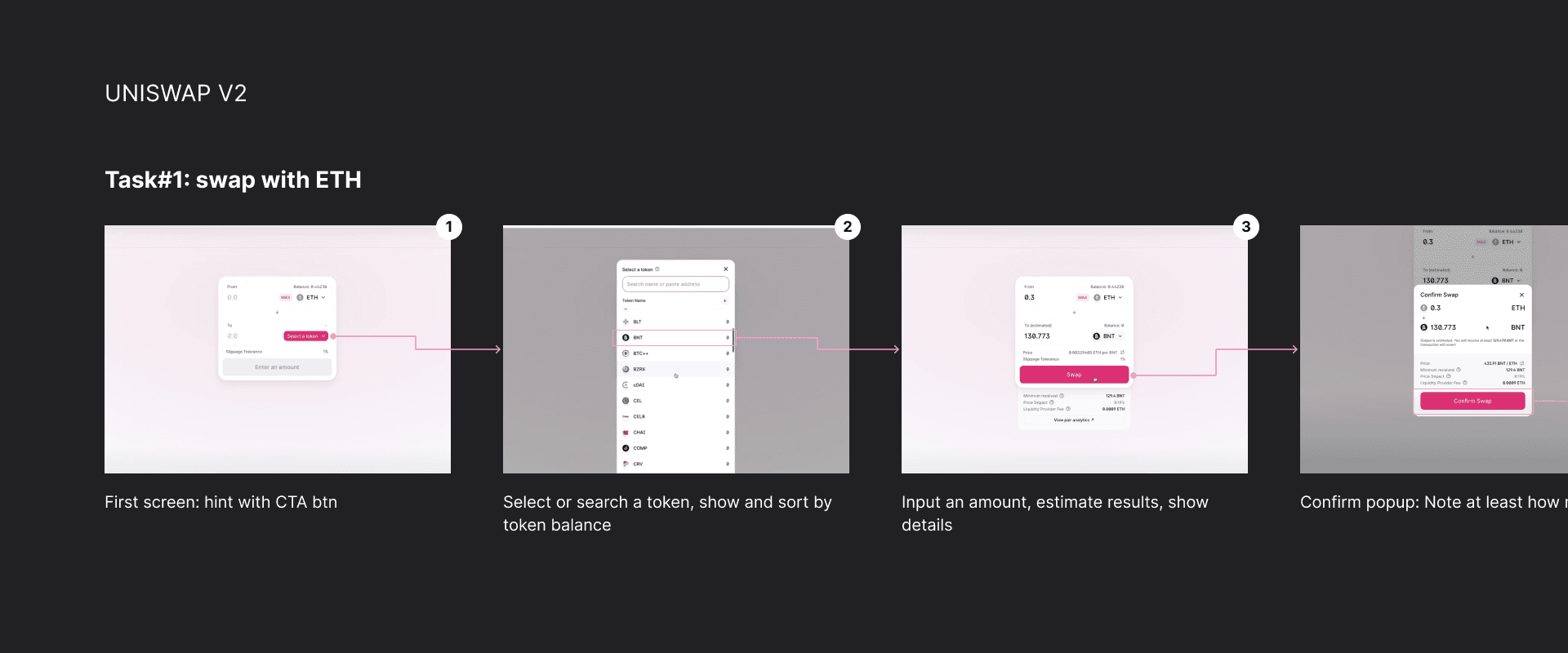
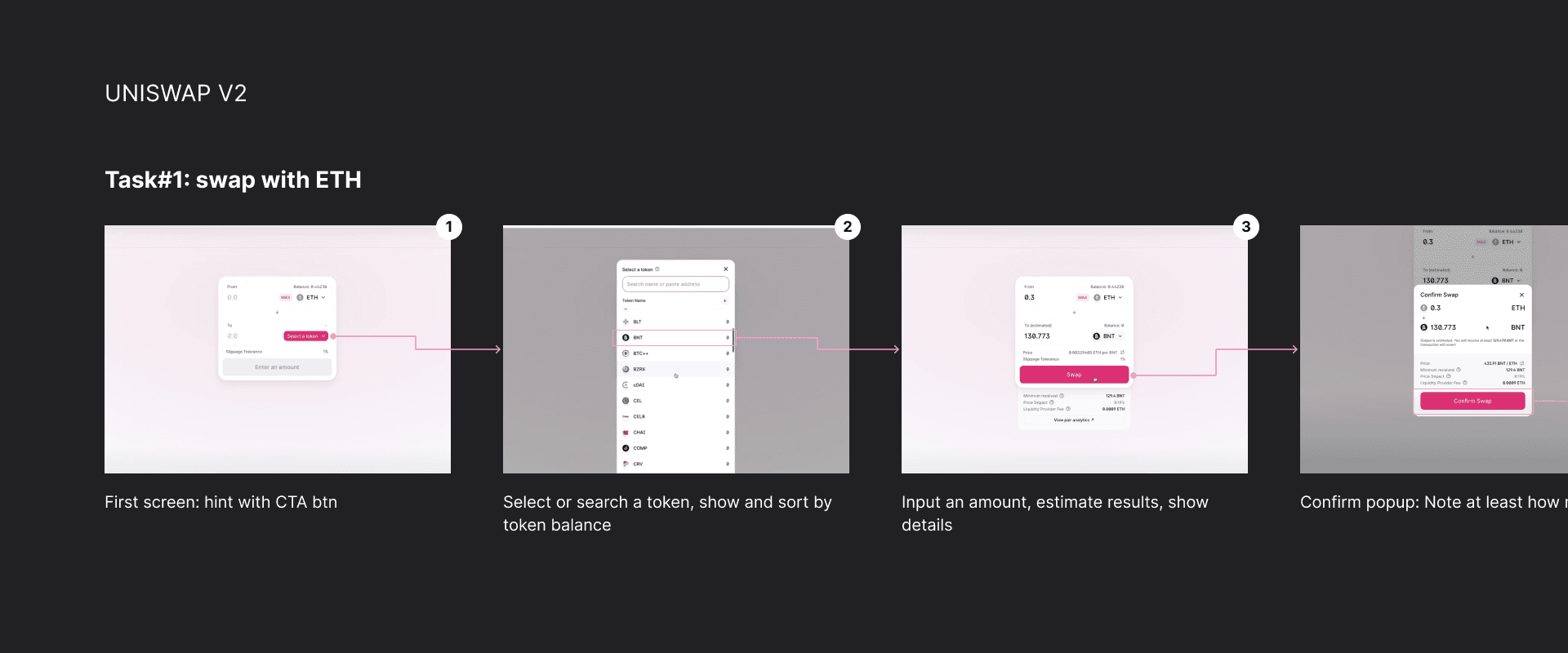
New concepts can create unfamiliar user behaviors, which can be challenging for user experience. Some interfaces translate complex code logic directly, making information display difficult. However, studying pioneer interfaces is valuable, given the interconnections among products. On the other hand, top industry products offer mature interfaces, serving as a solid reference for information structure and interaction design. I executed my design through ongoing research and comparisons.

The solution
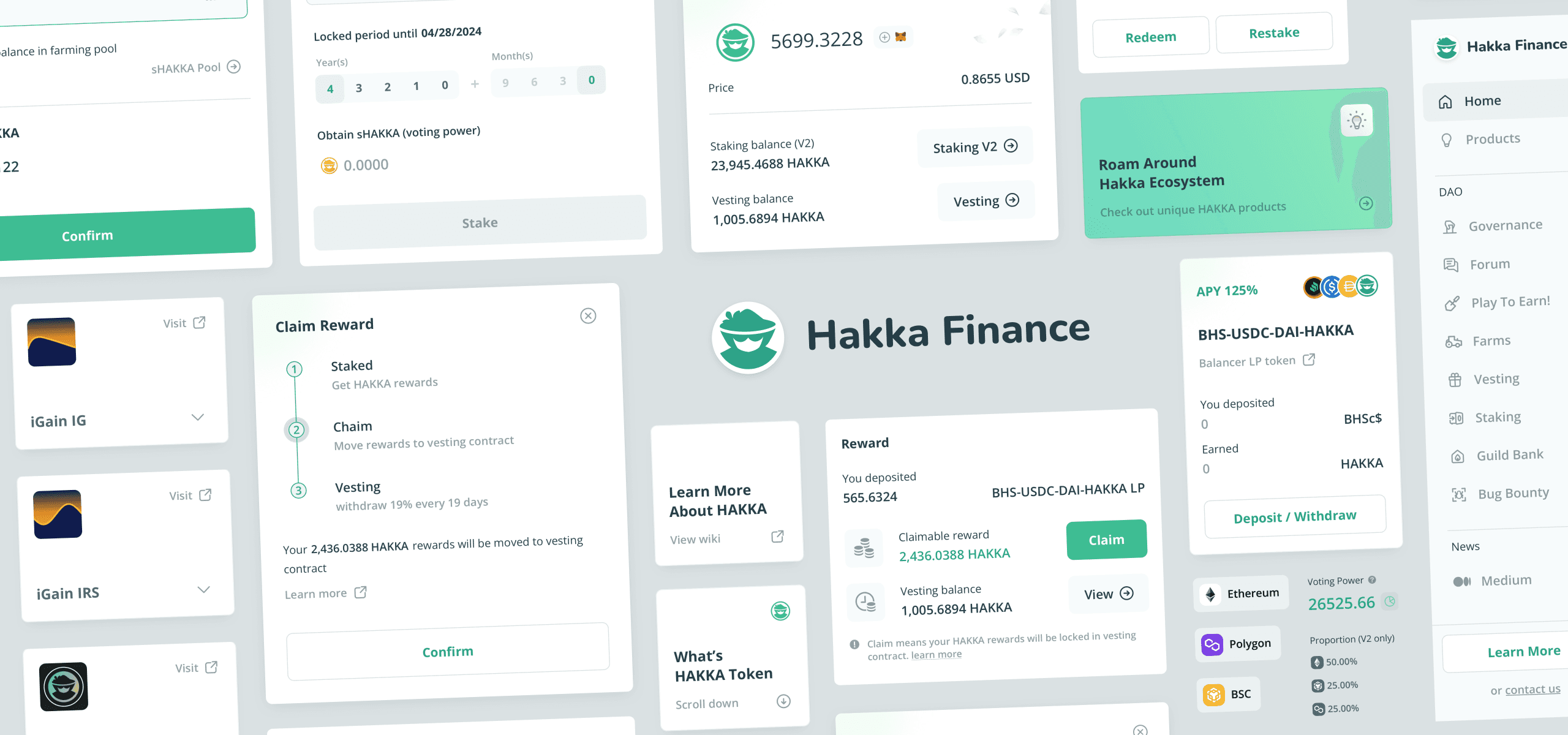
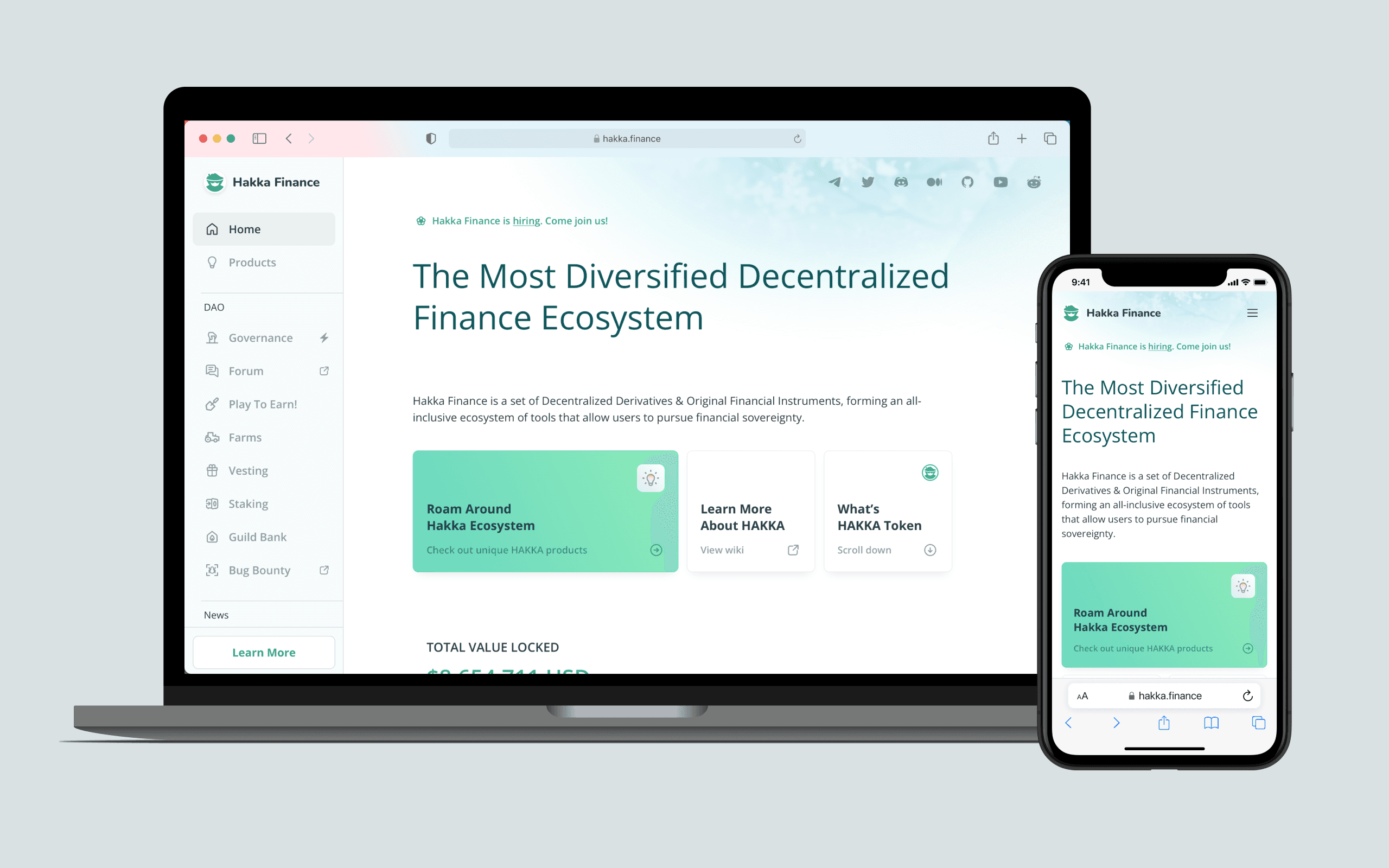
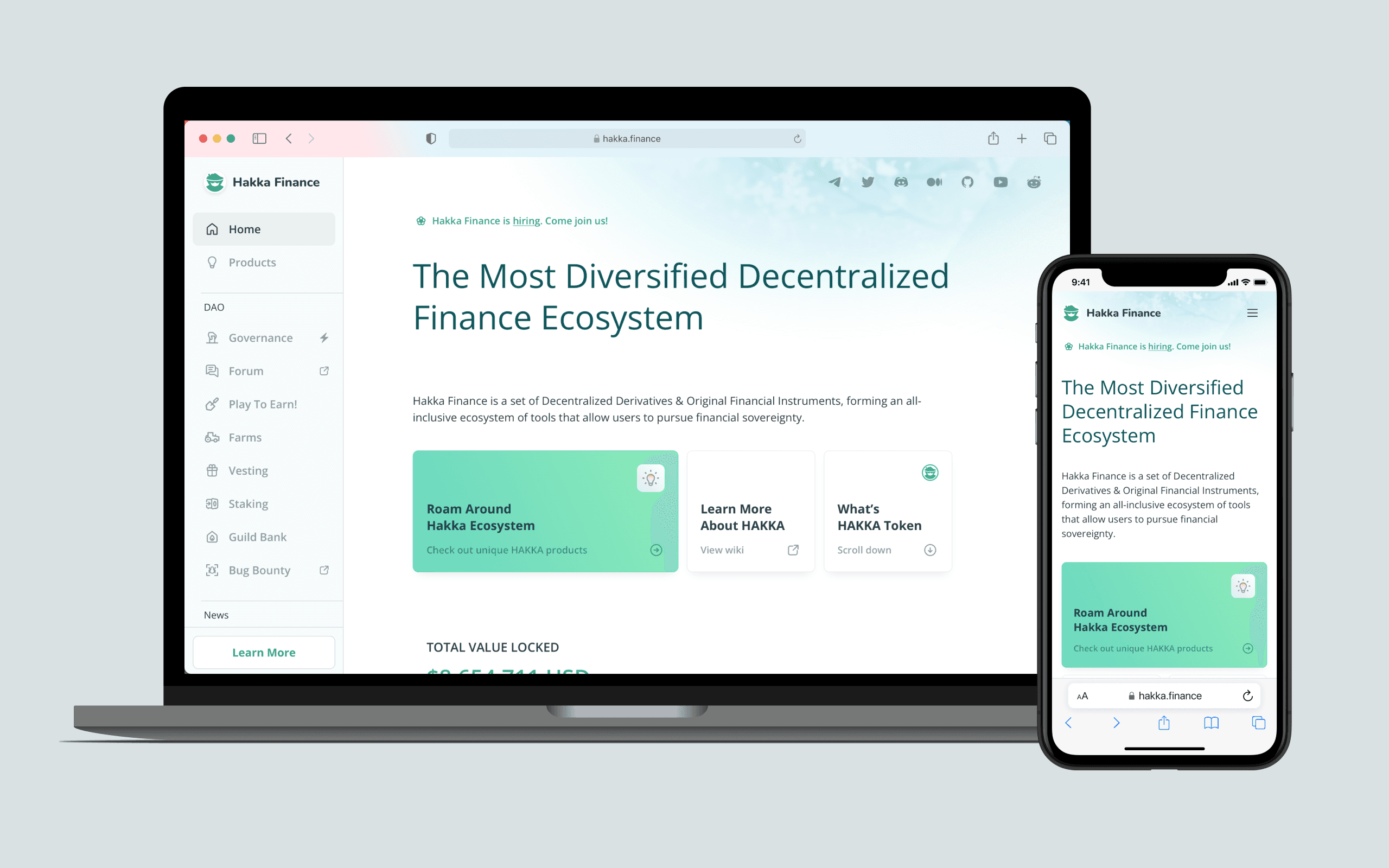
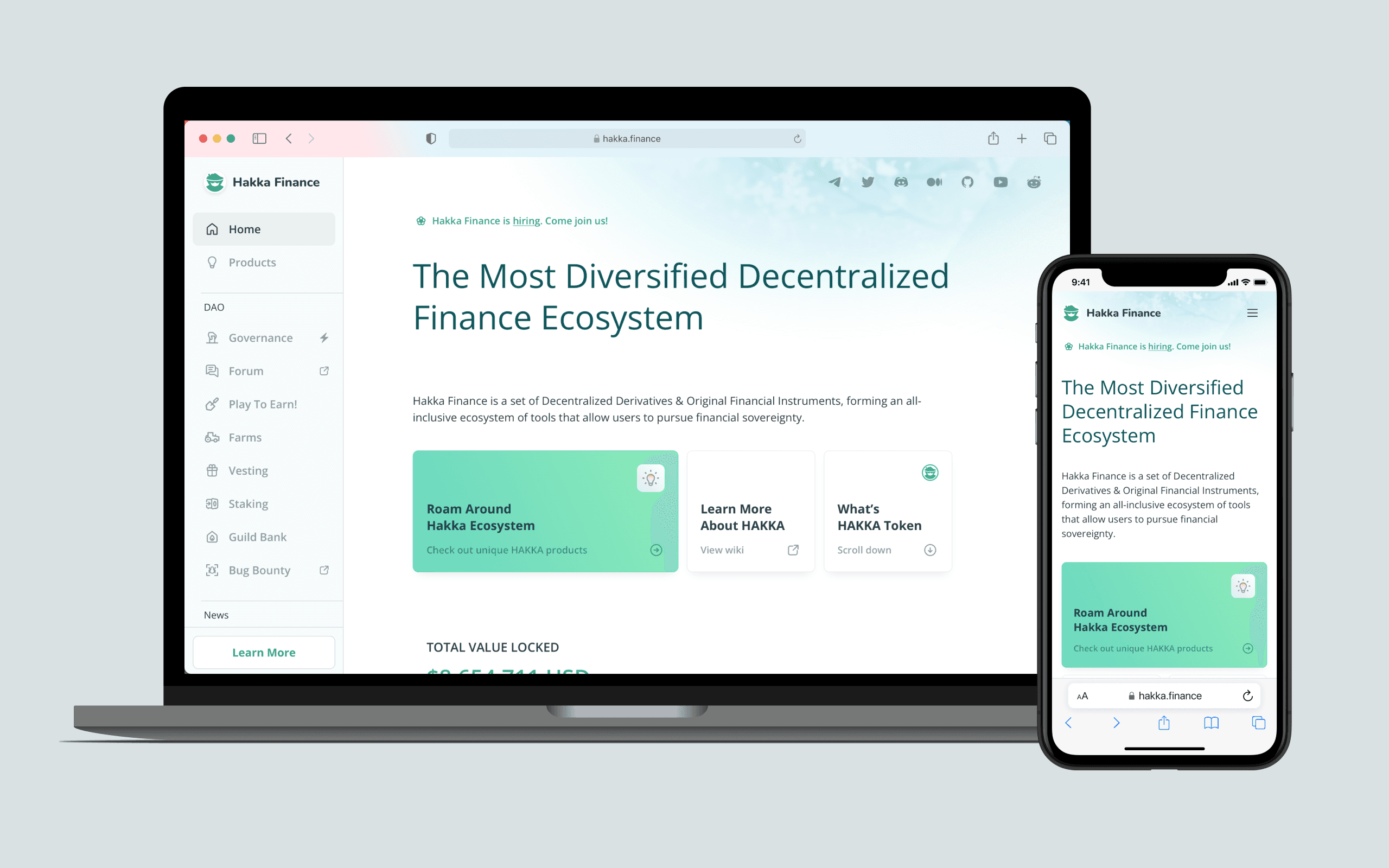
The website serves as a DApp toolbox and a token governance platform
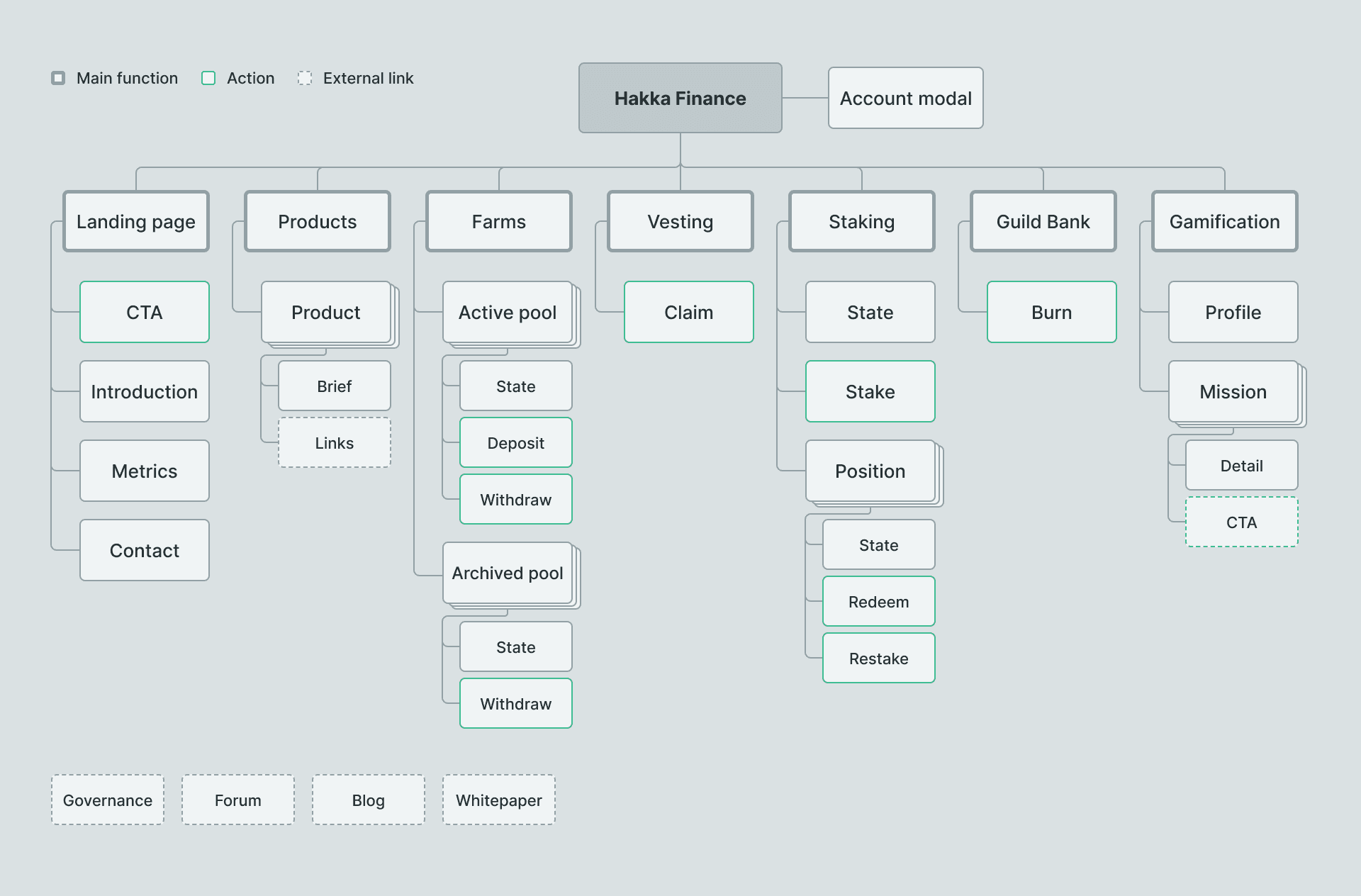
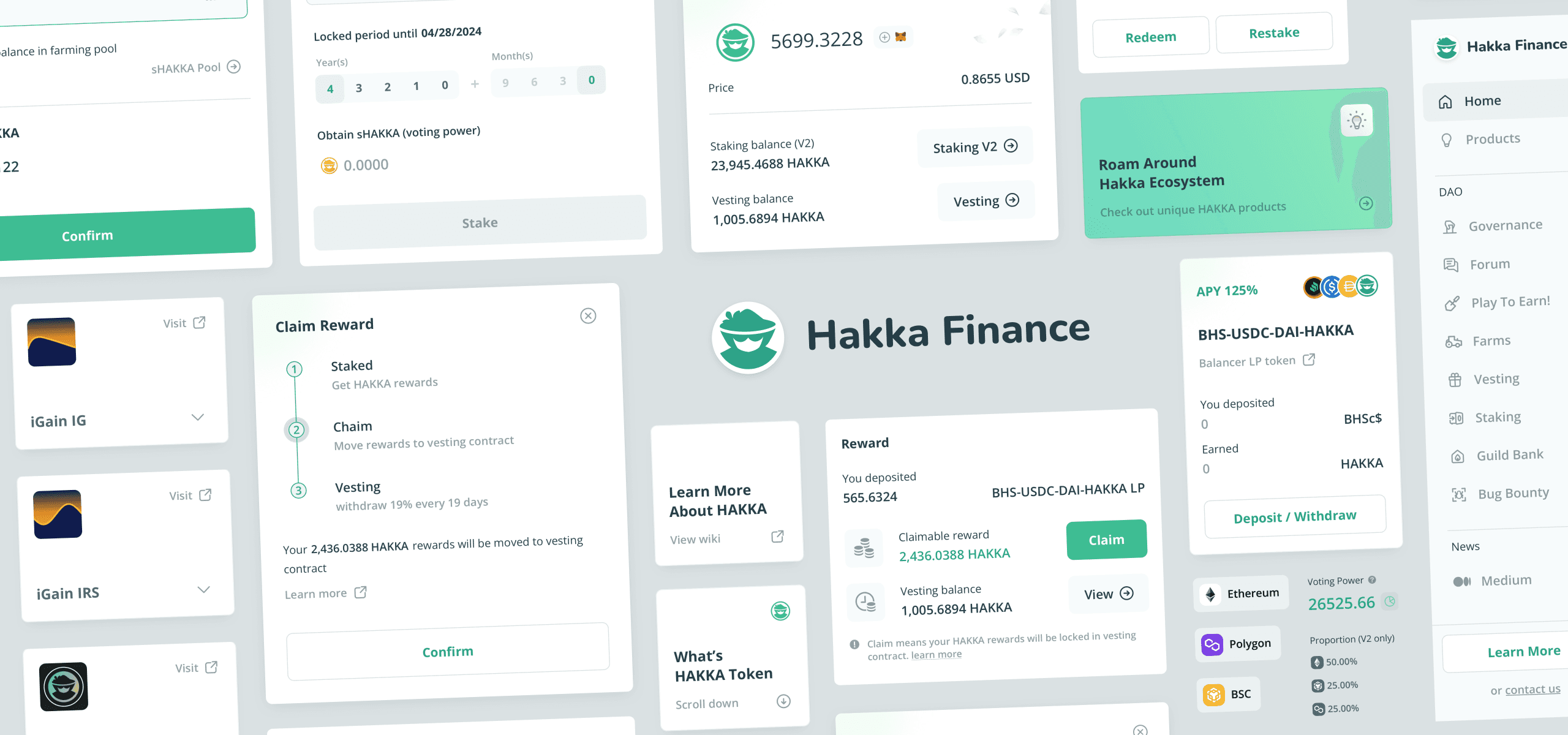
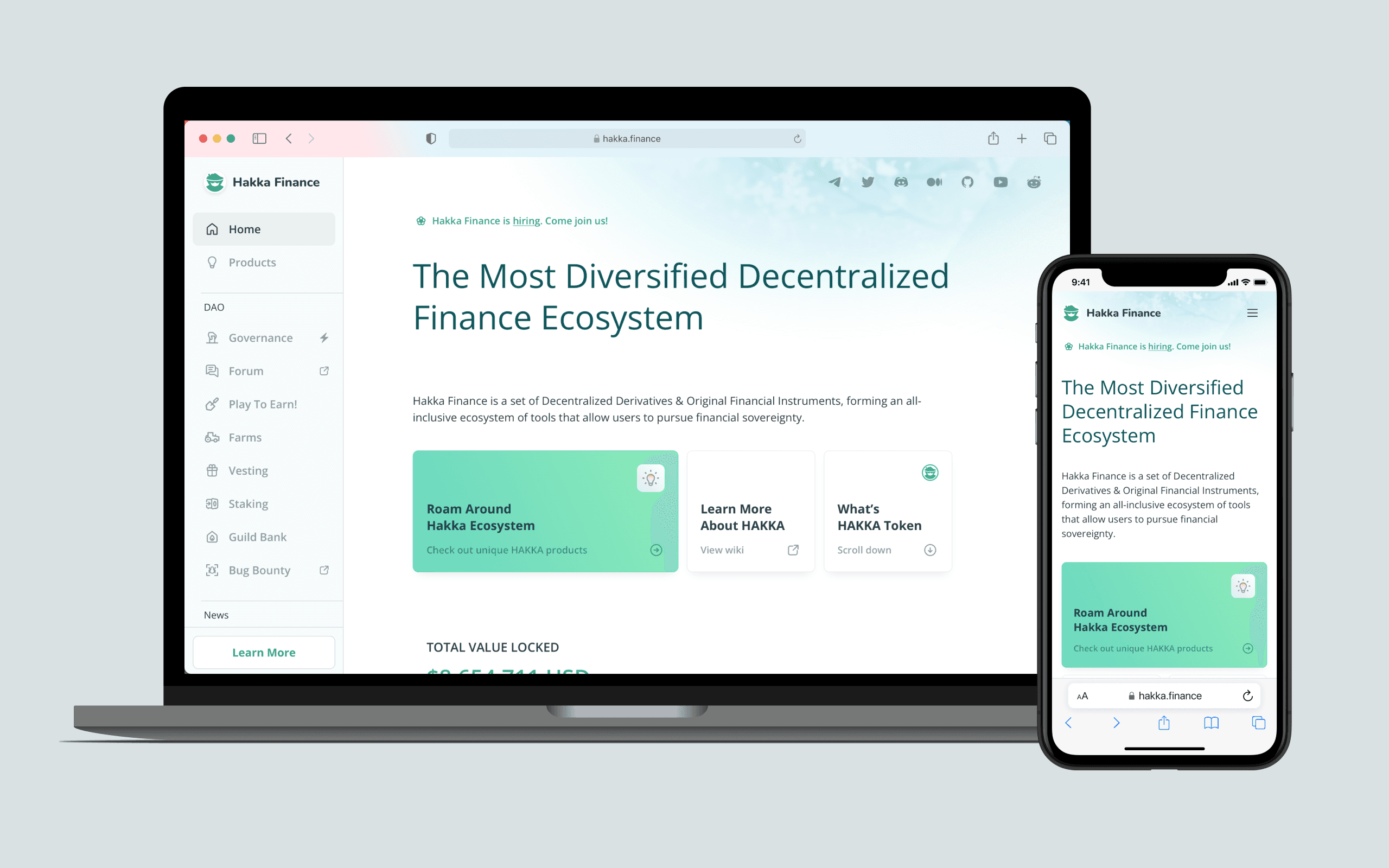
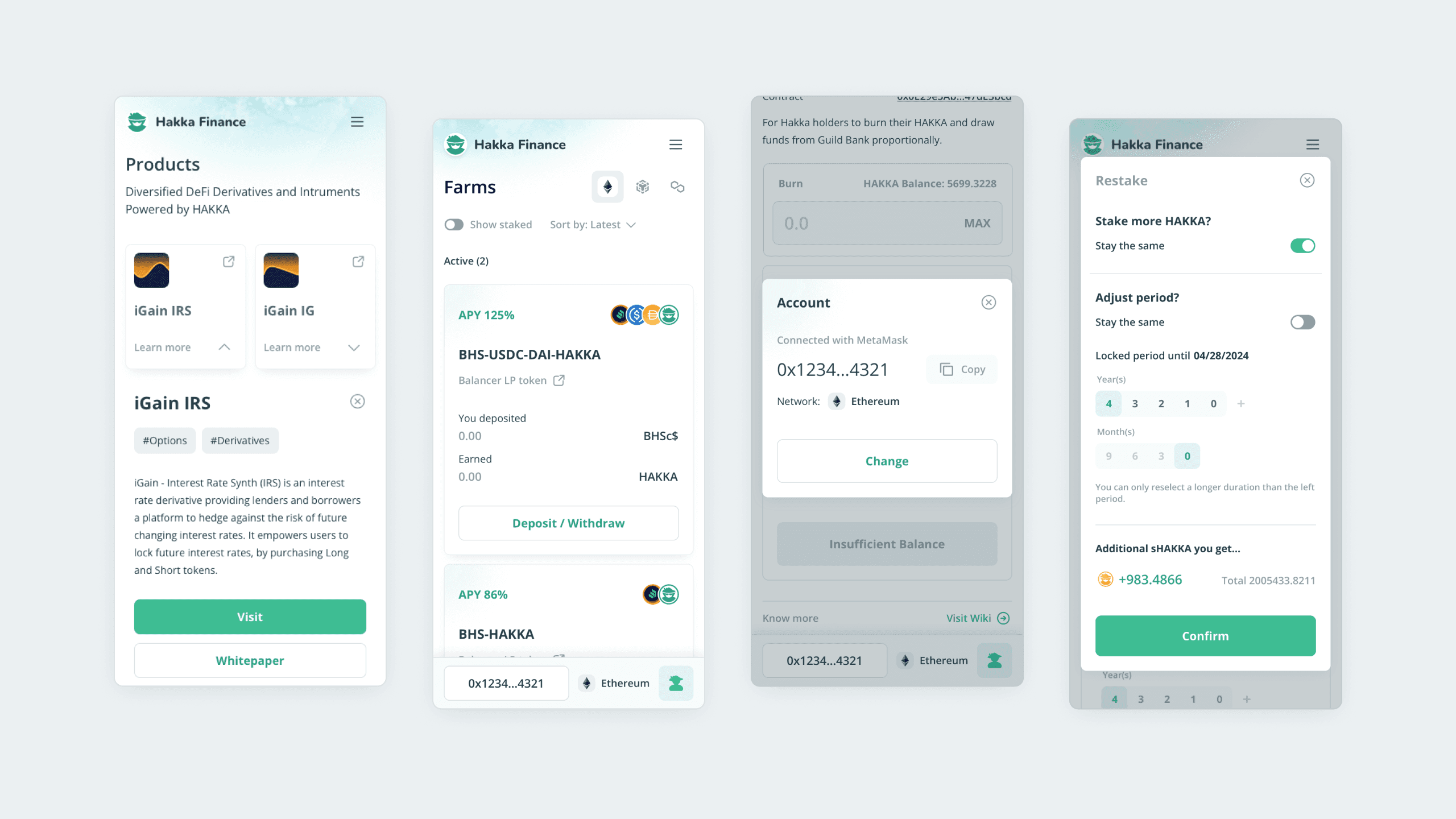
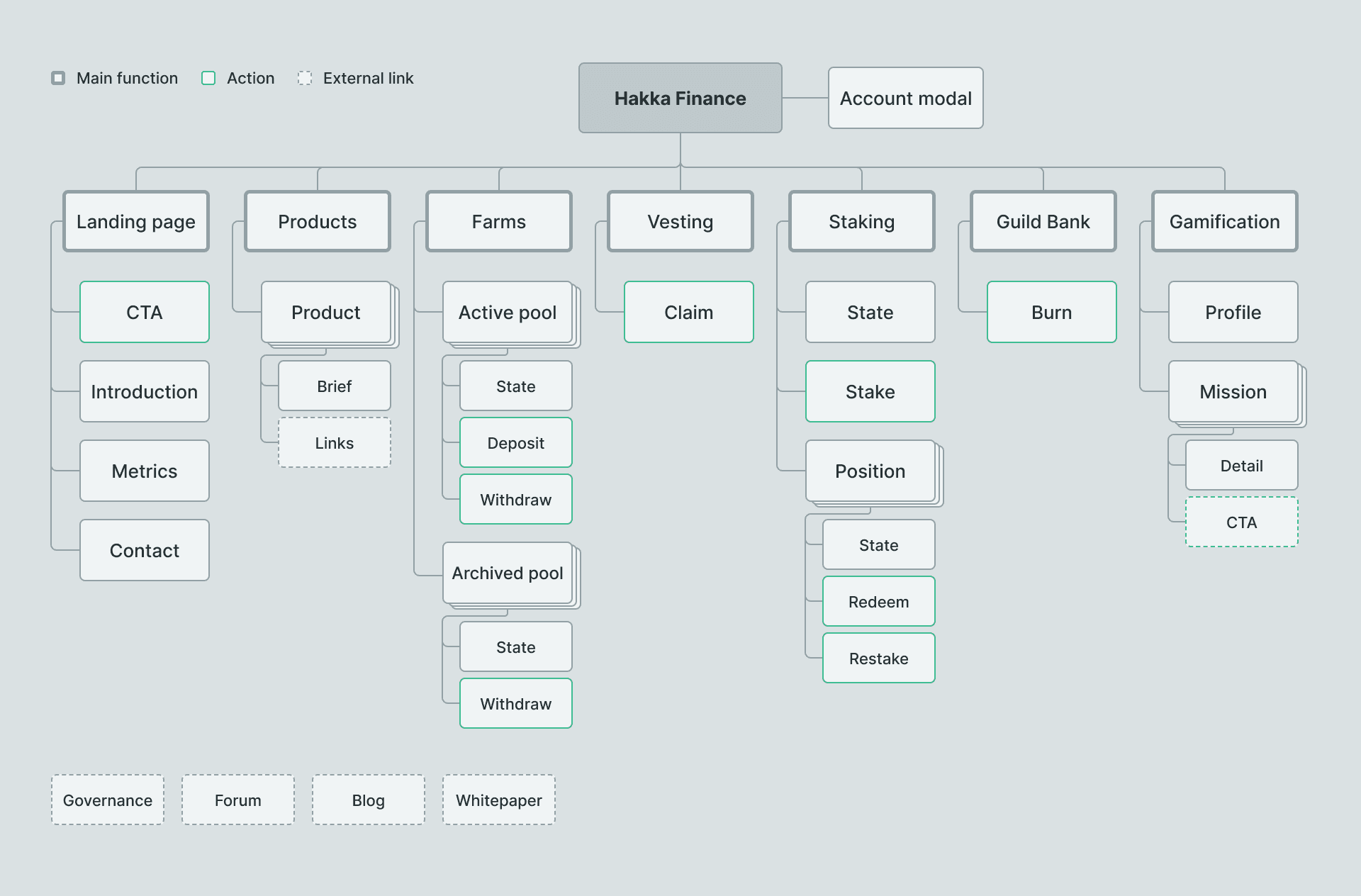
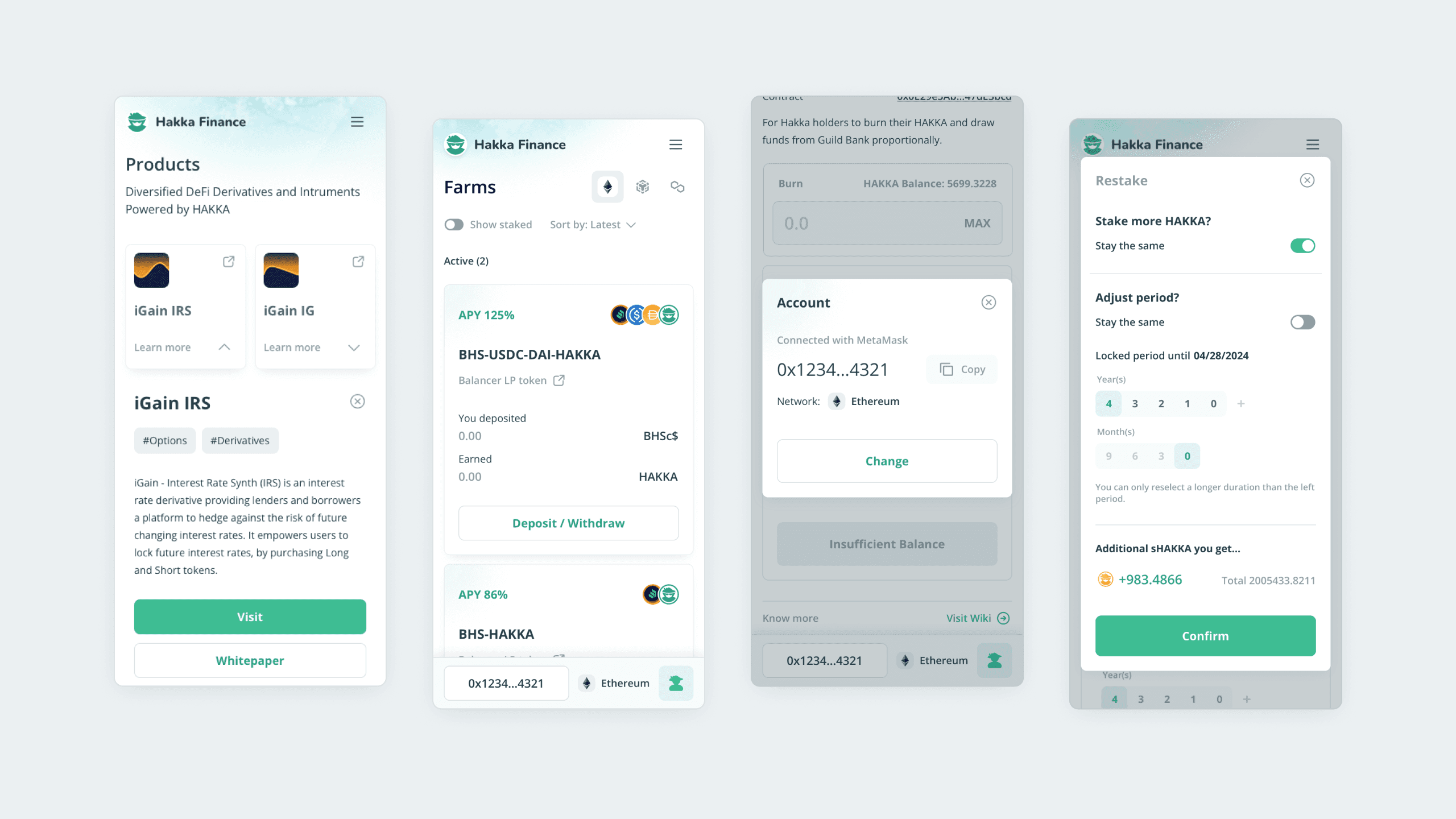
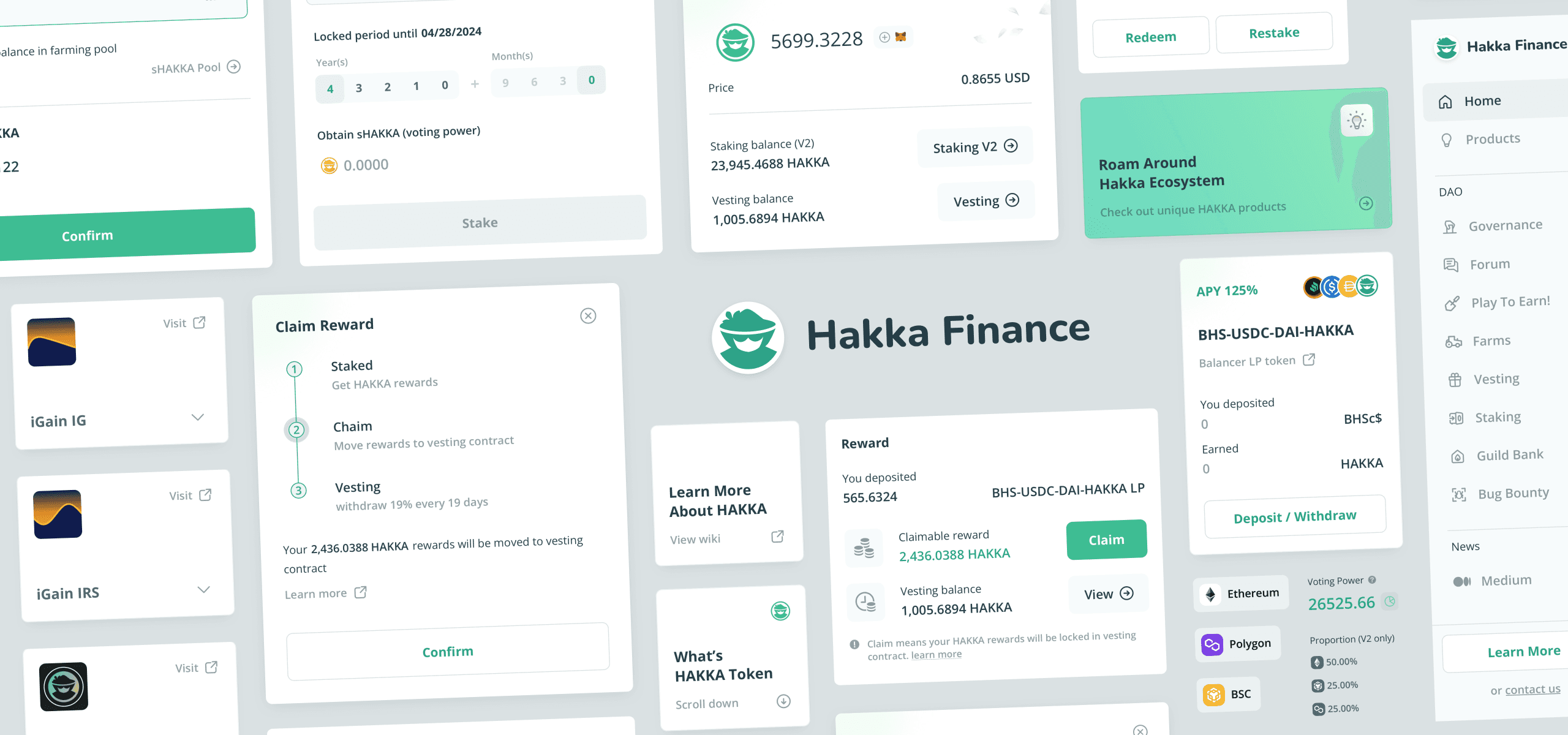
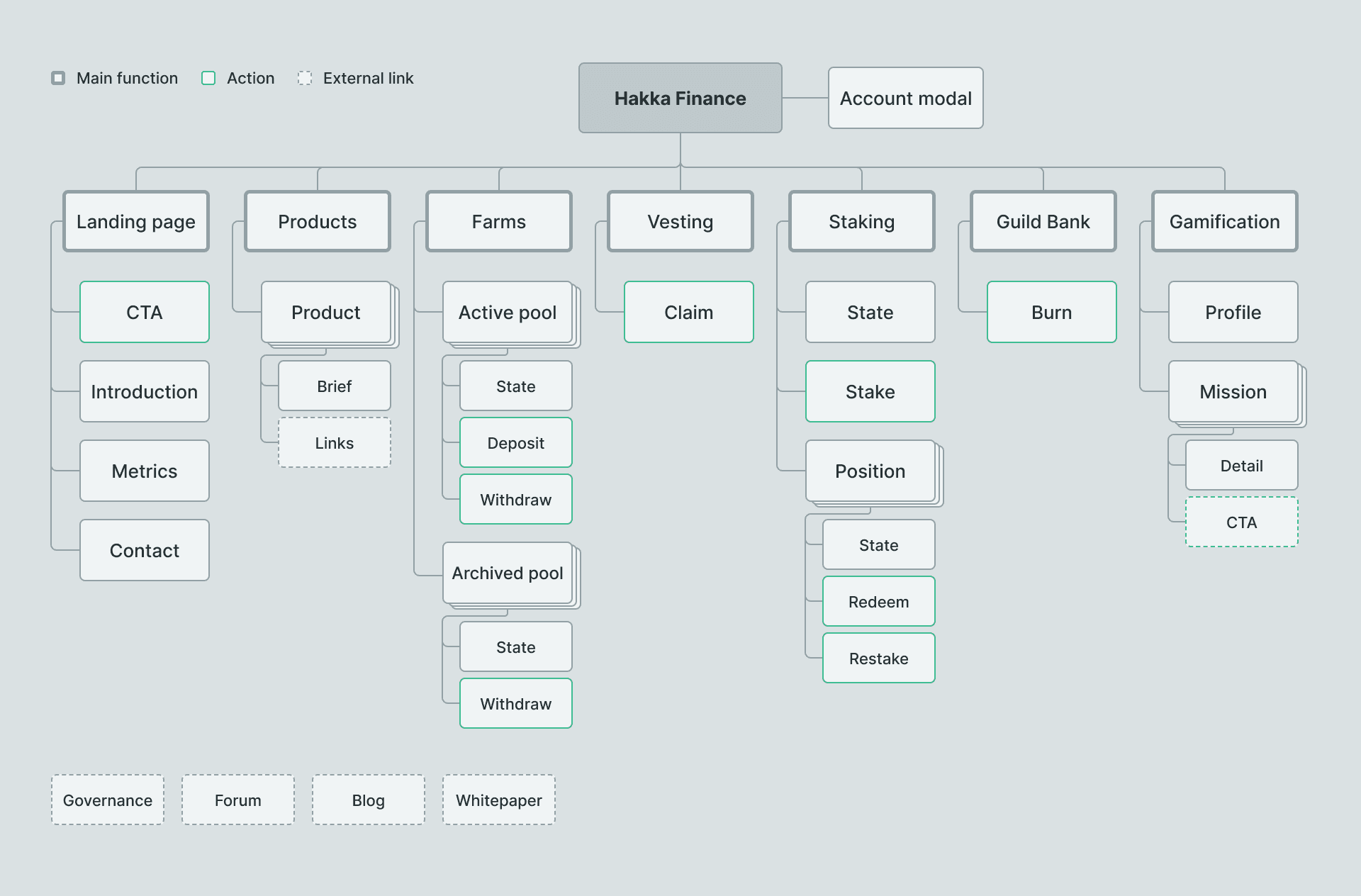
Hakka Finance has various products like insurance, DEX, and derivatives. We saw the need for a unified platform to organize these products, show relevant data, and integrate token governance DApps (e.g., staking, mining, redemption). We kicked off by creating a strong information structure.

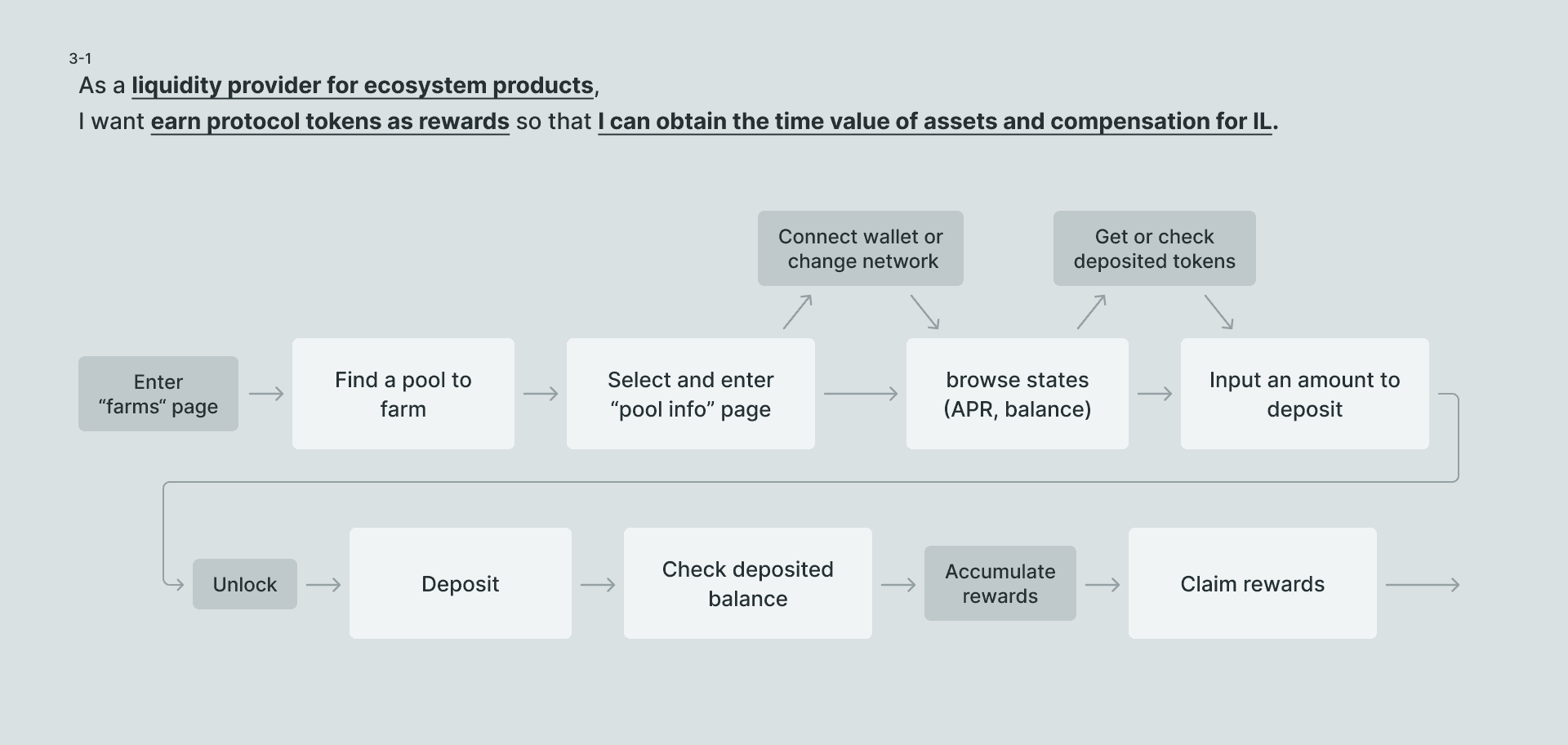
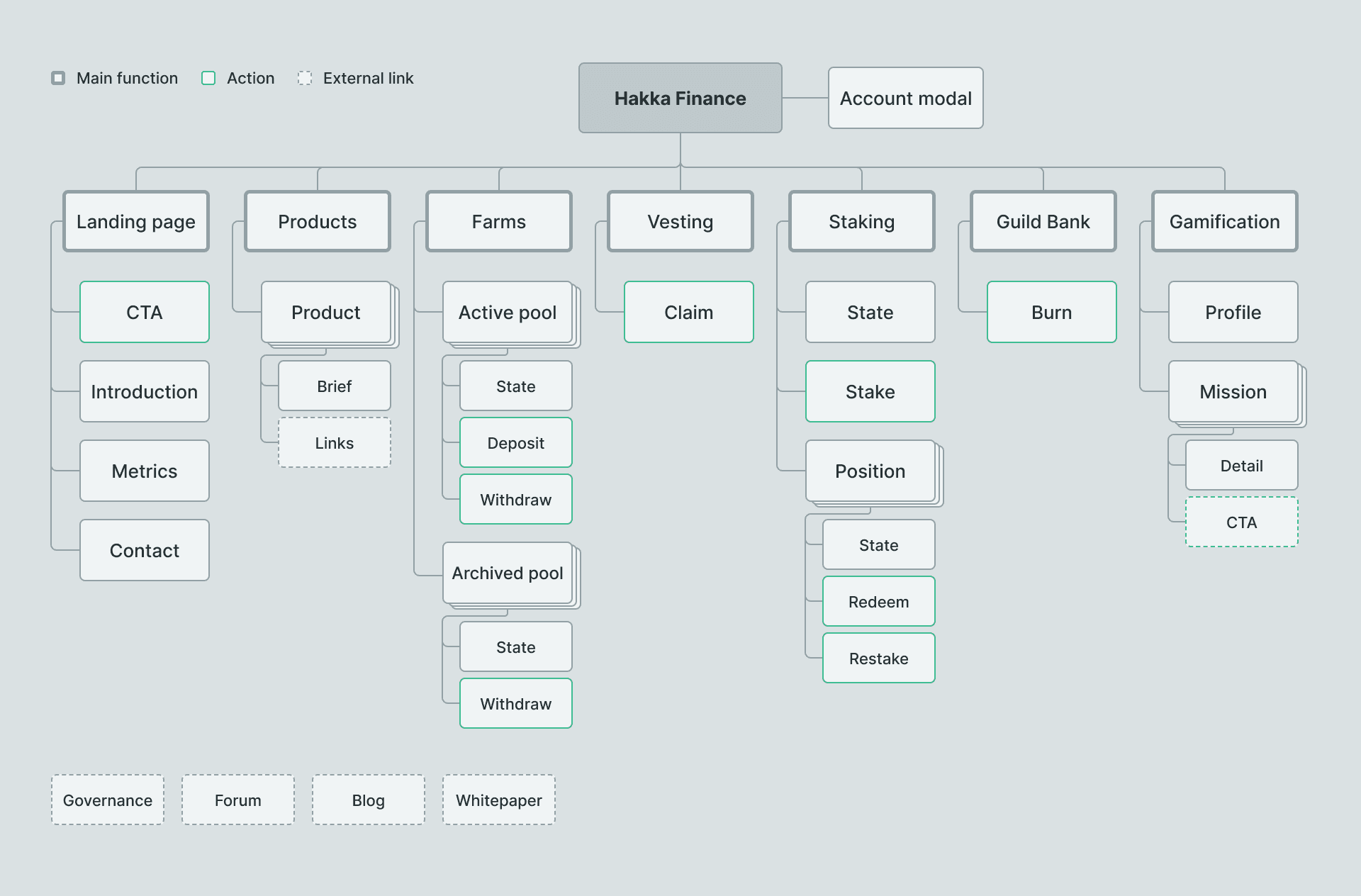
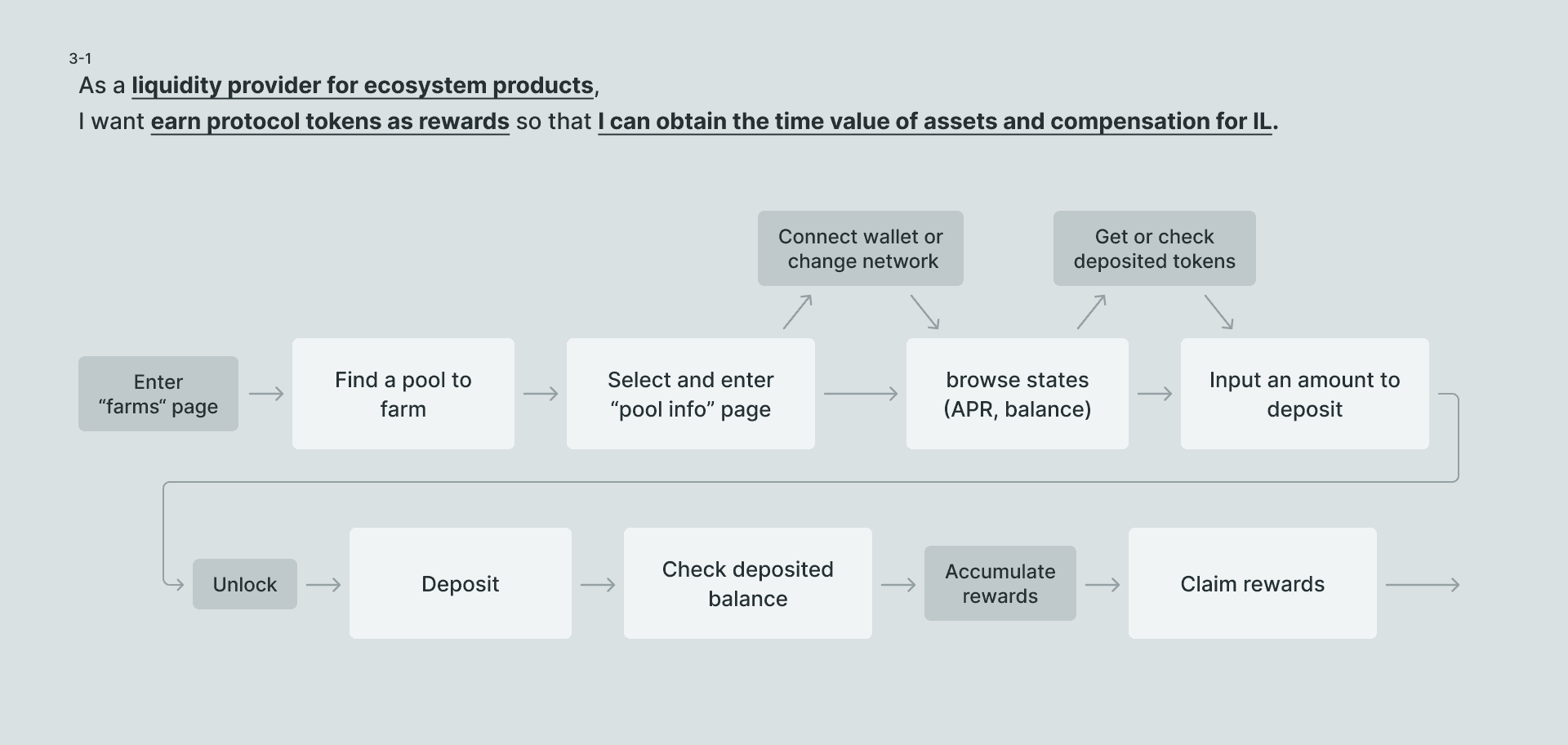
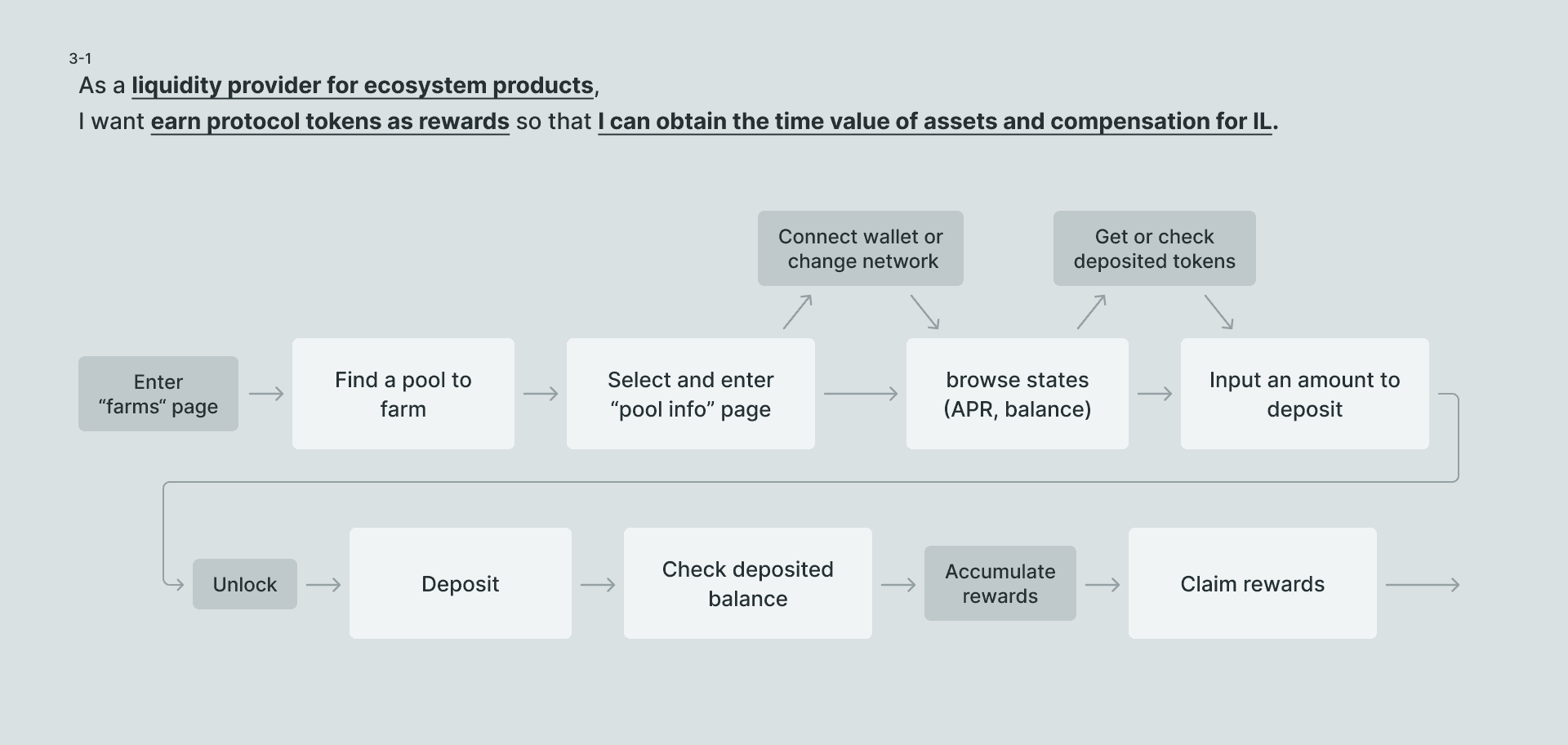
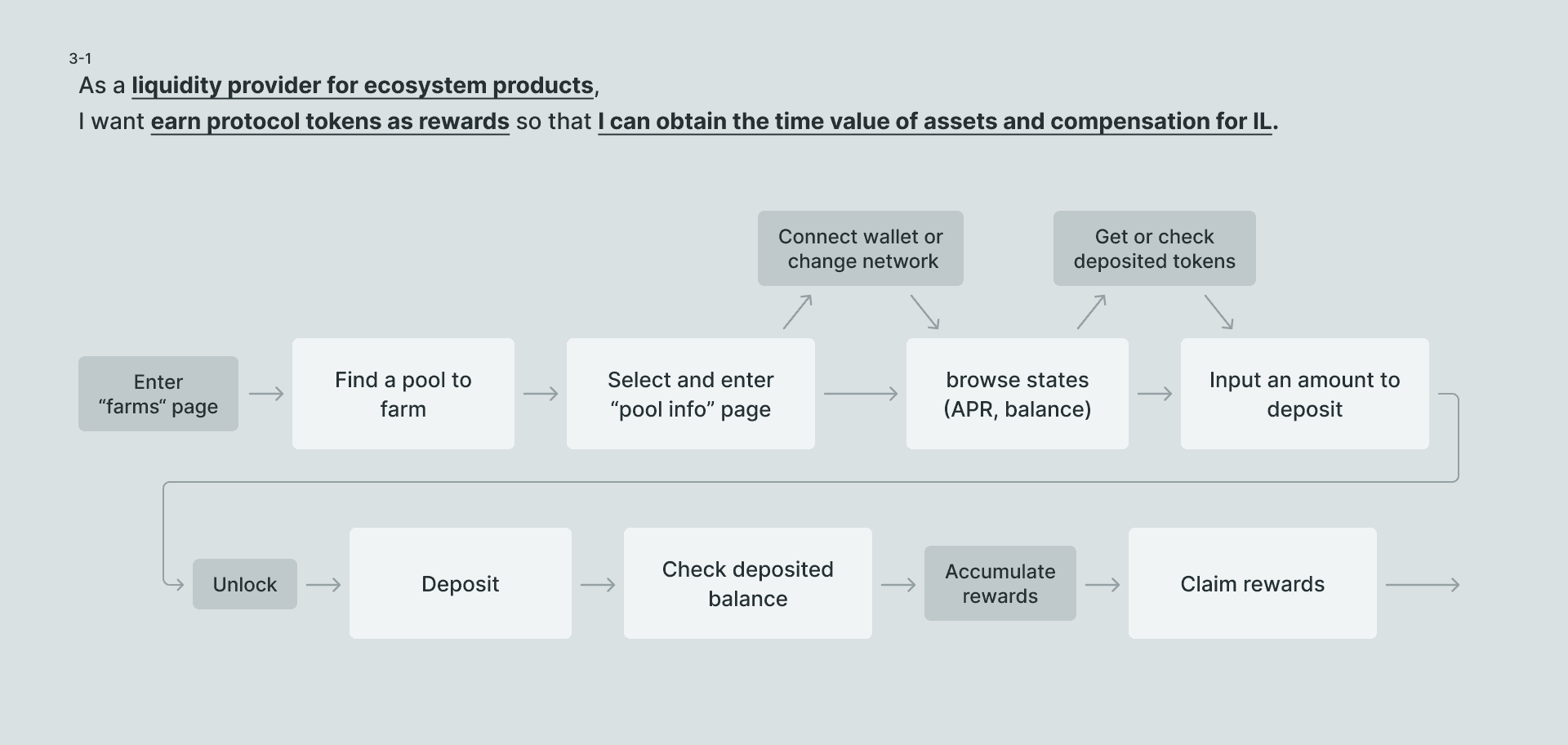
1. Defining user stories and user flows
Breaking down the structure and defining tasks is crucial for materializing the concept. This process guides the creation of wireframes and UI design, resulting in a comprehensive product interface.


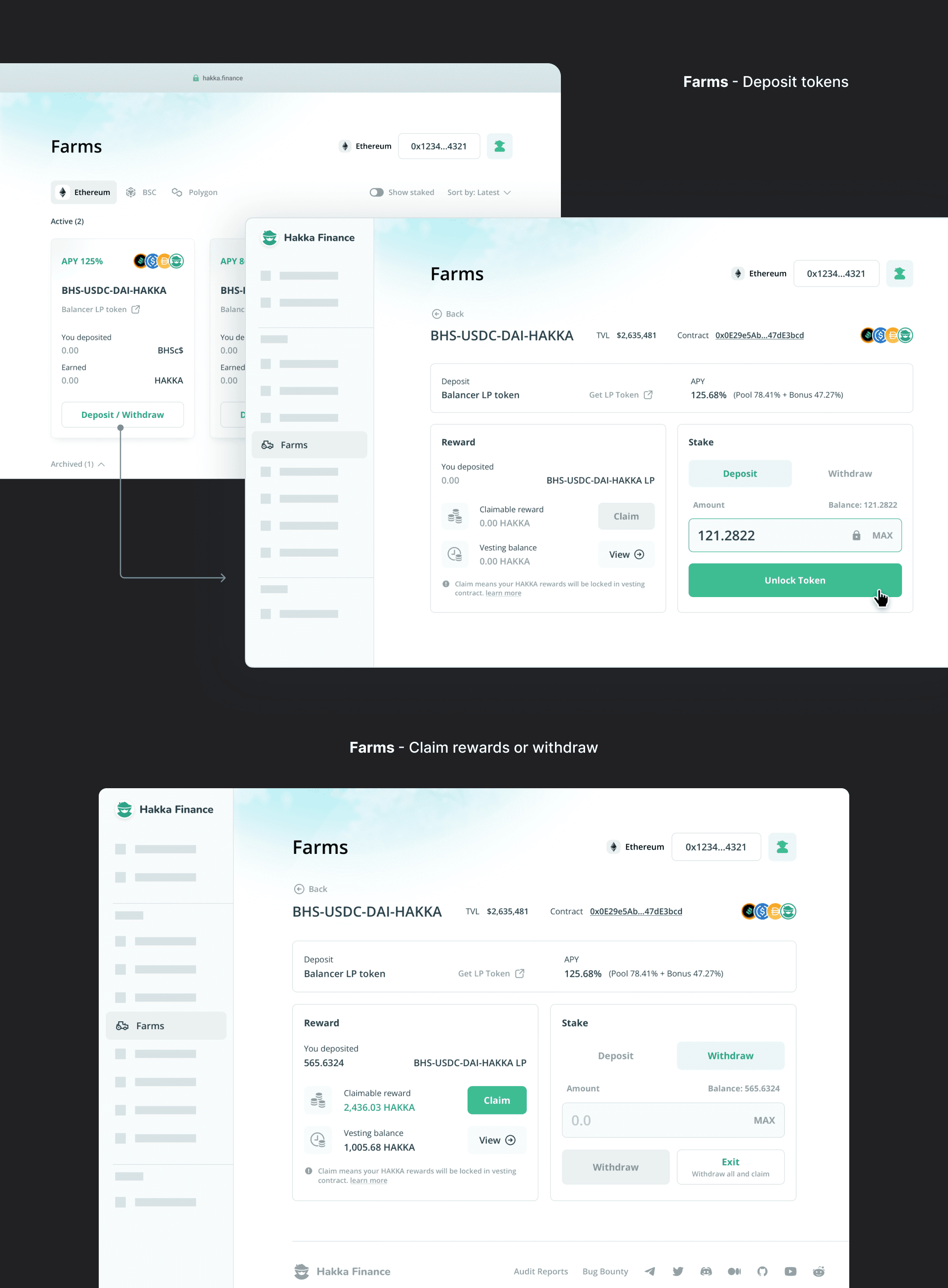
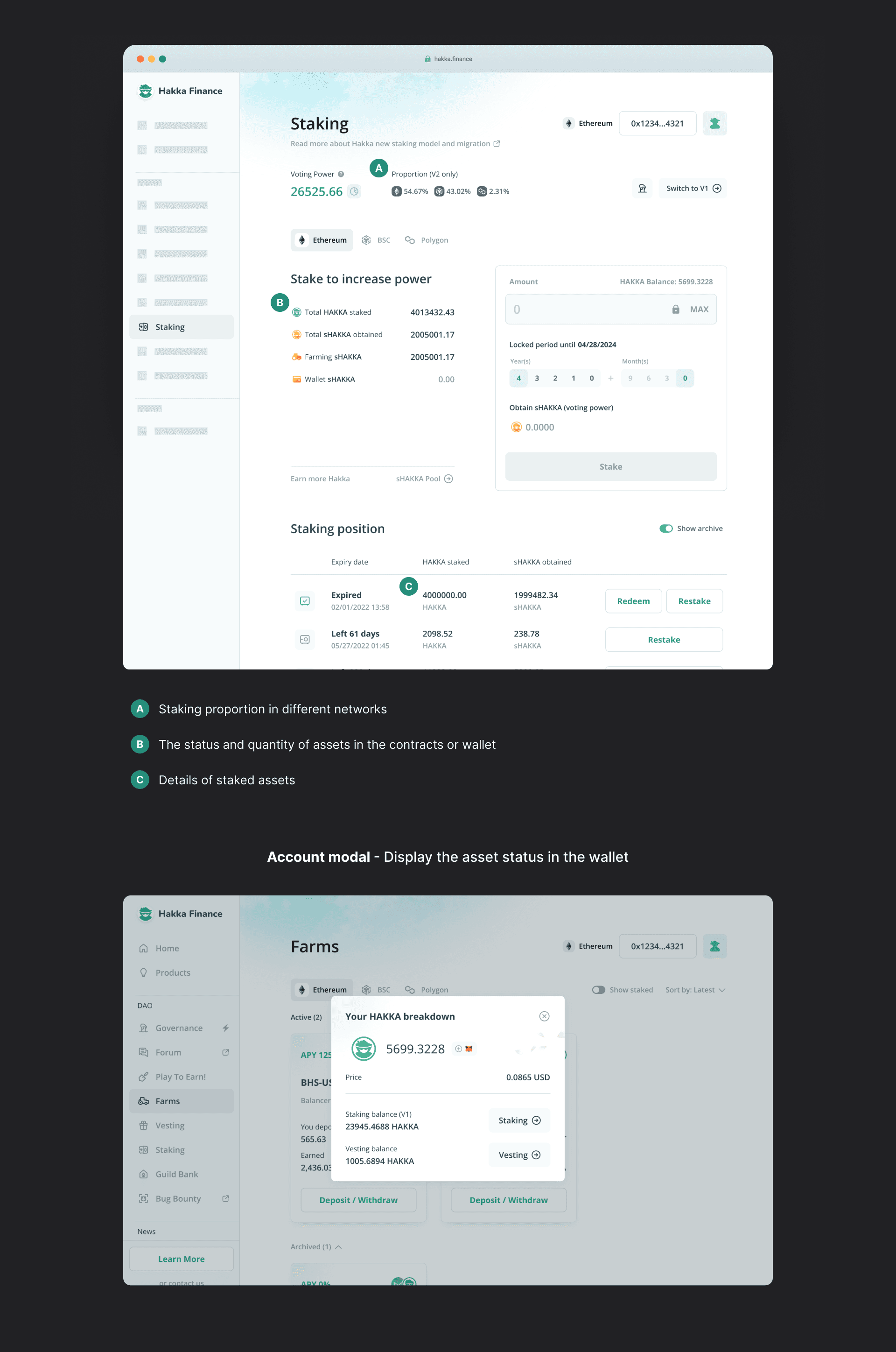
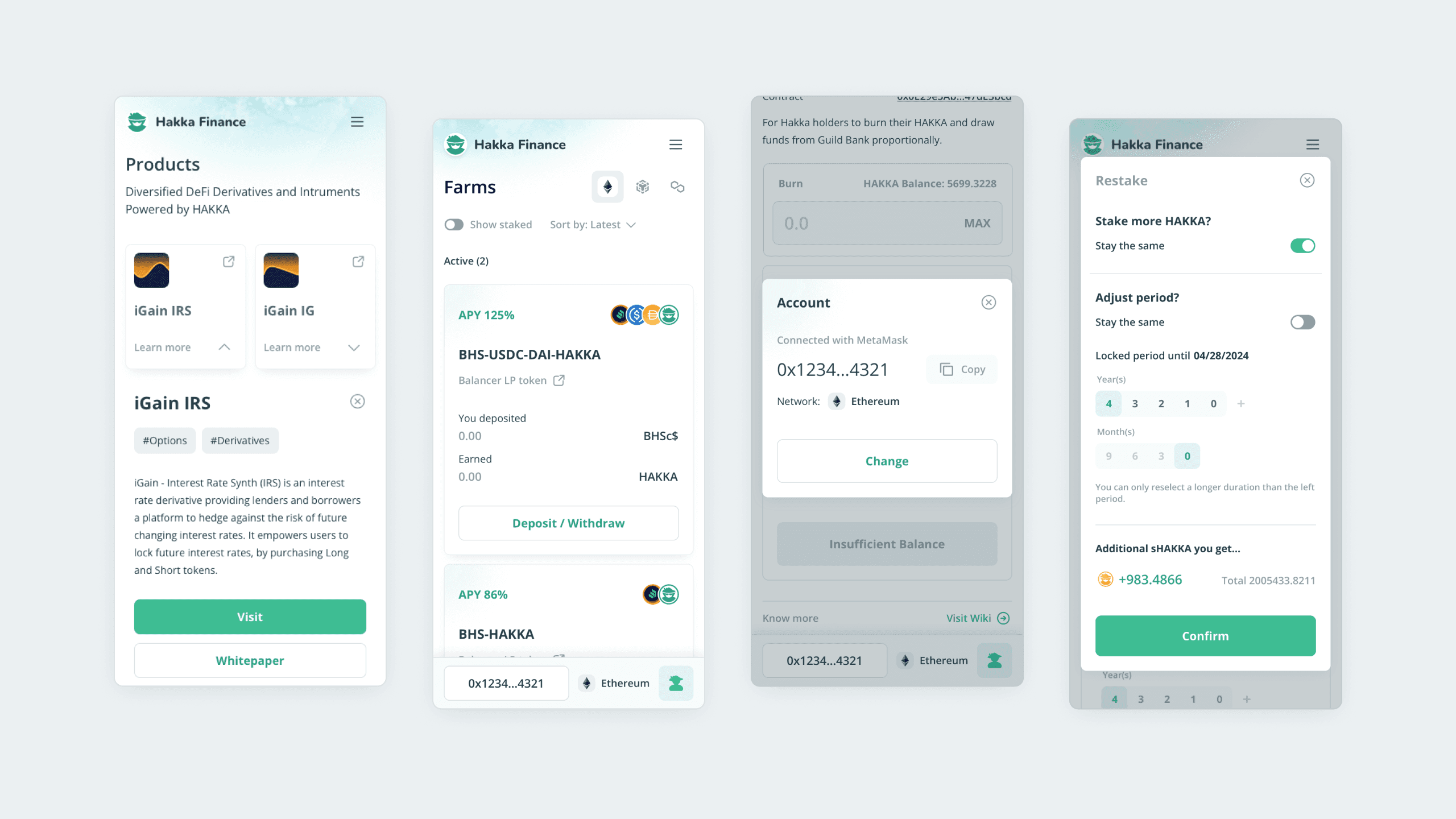
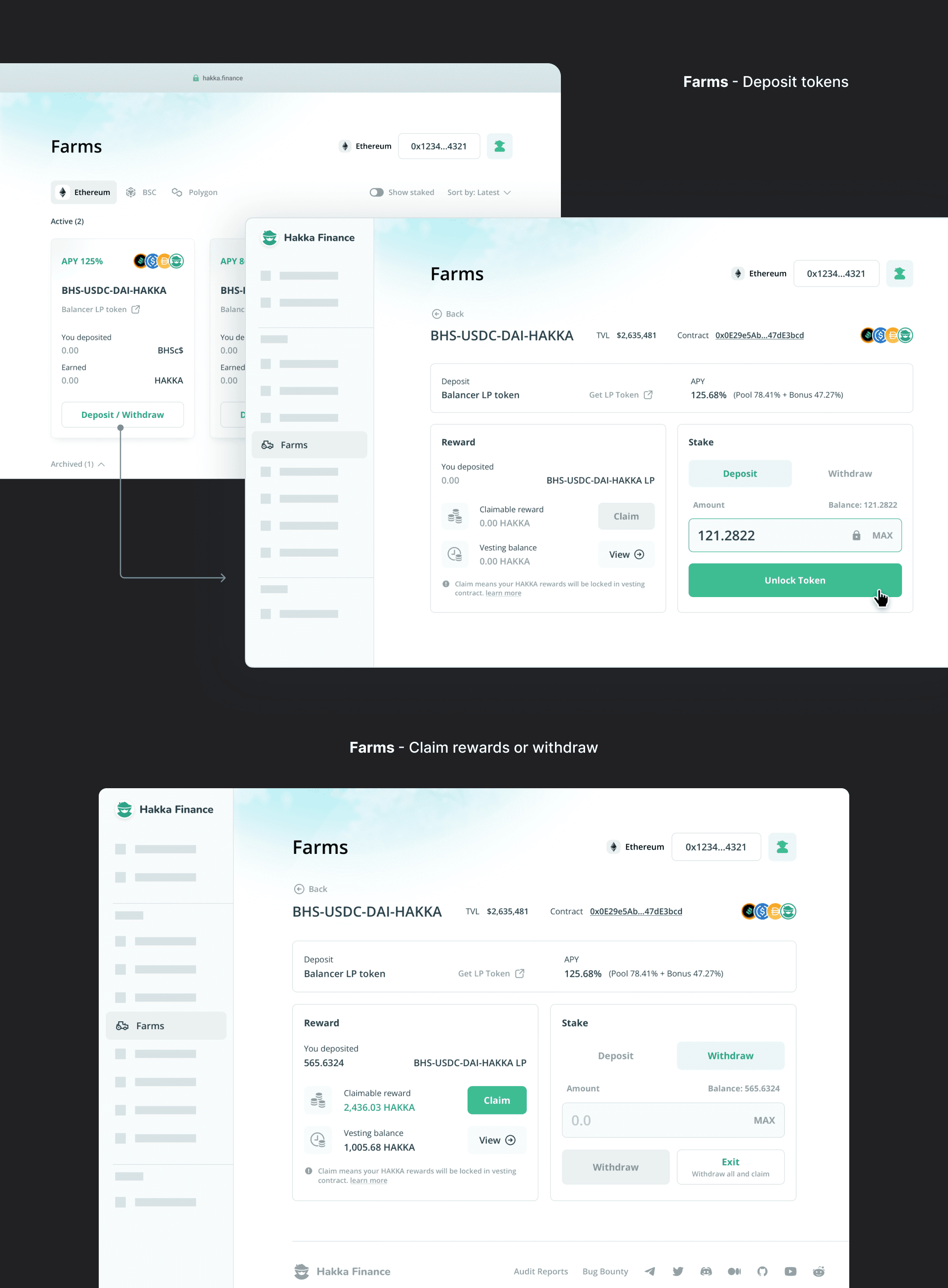
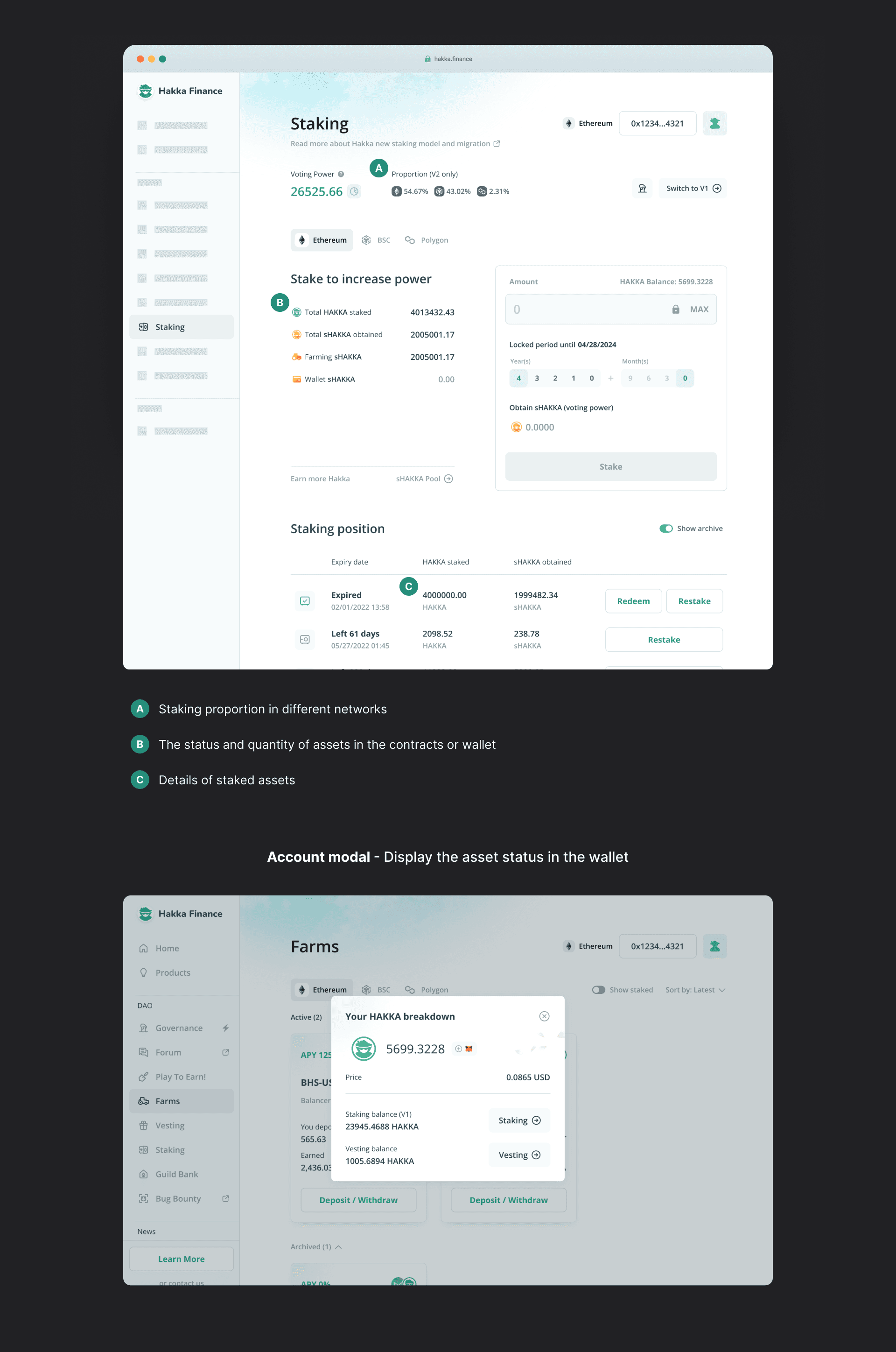
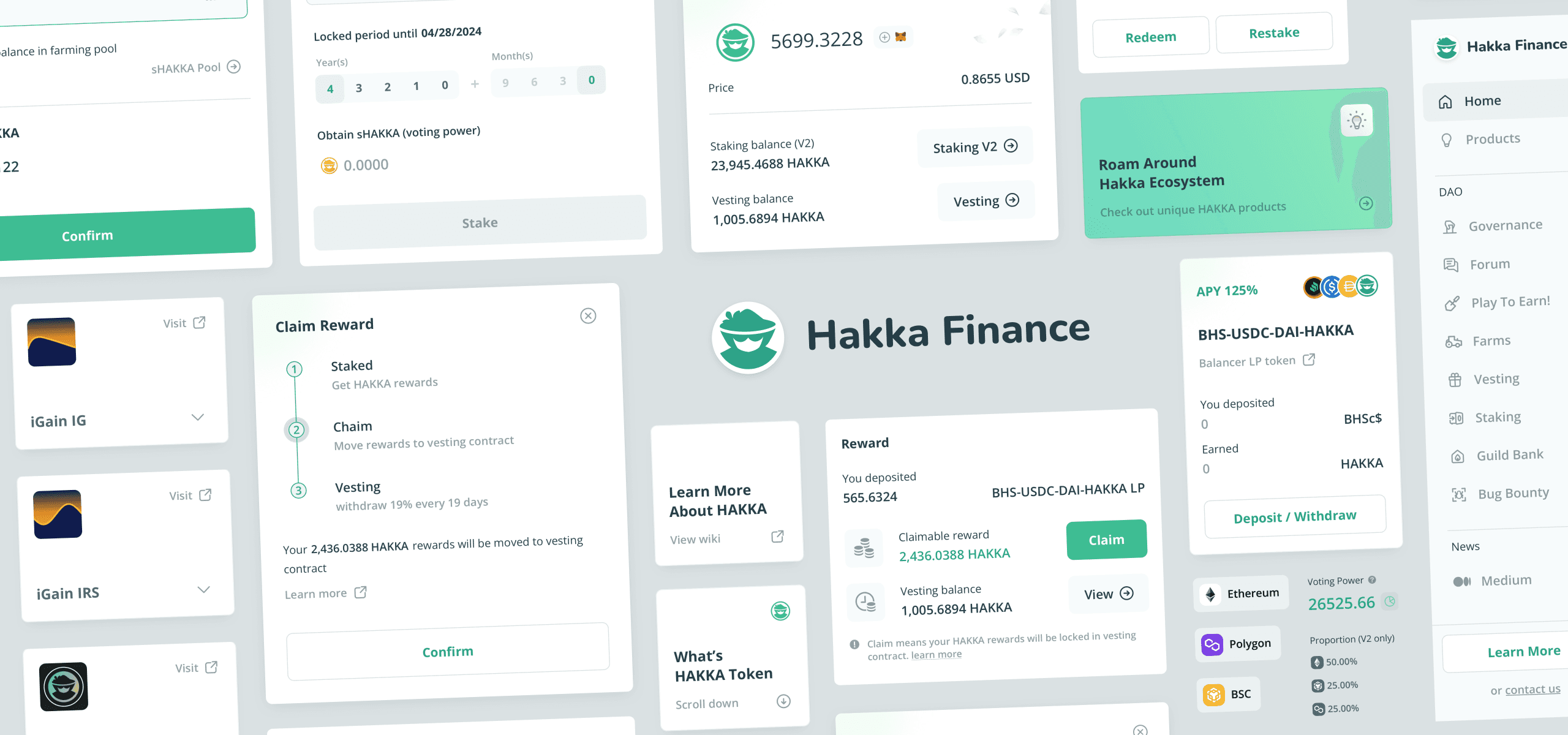
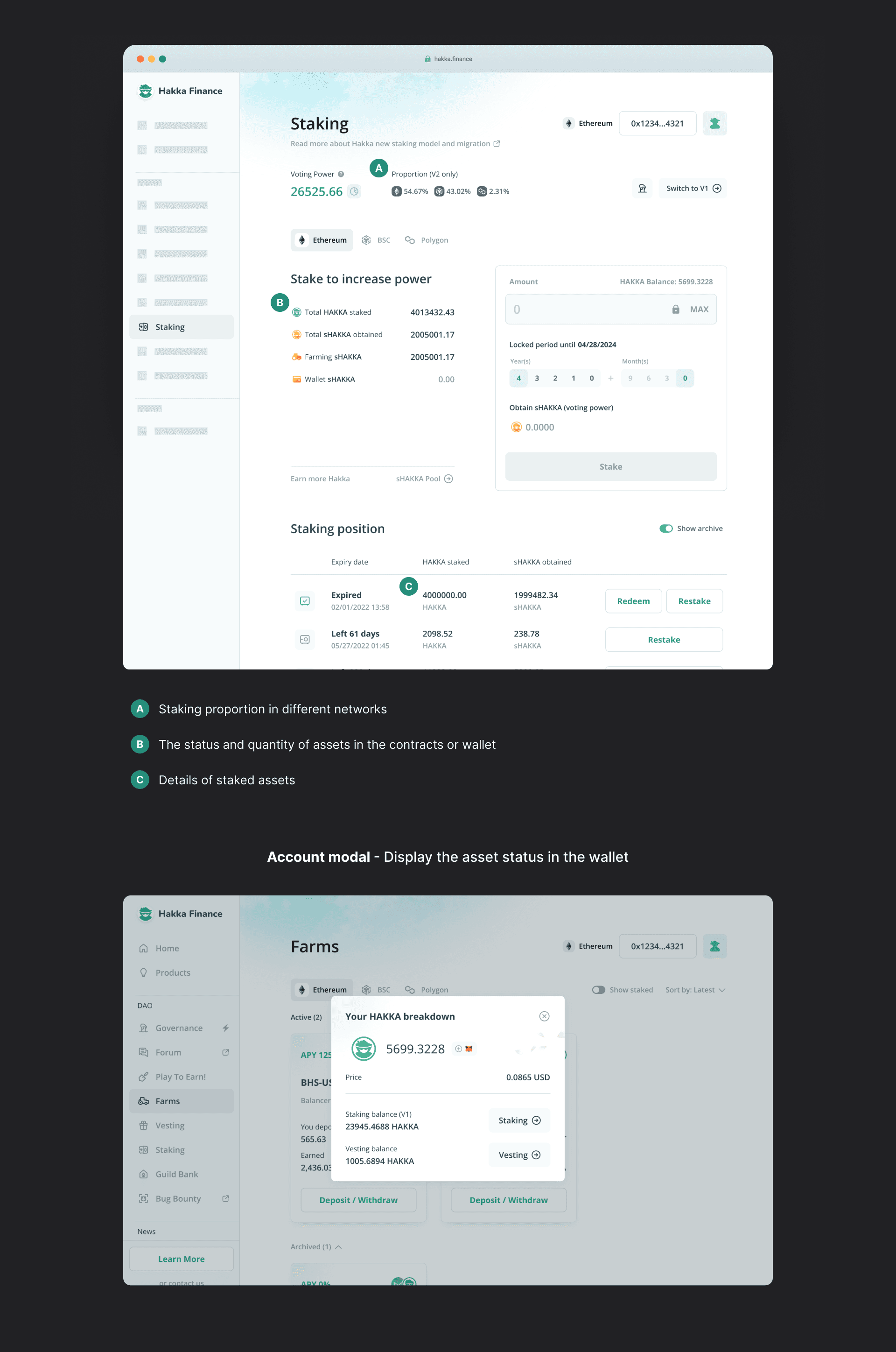
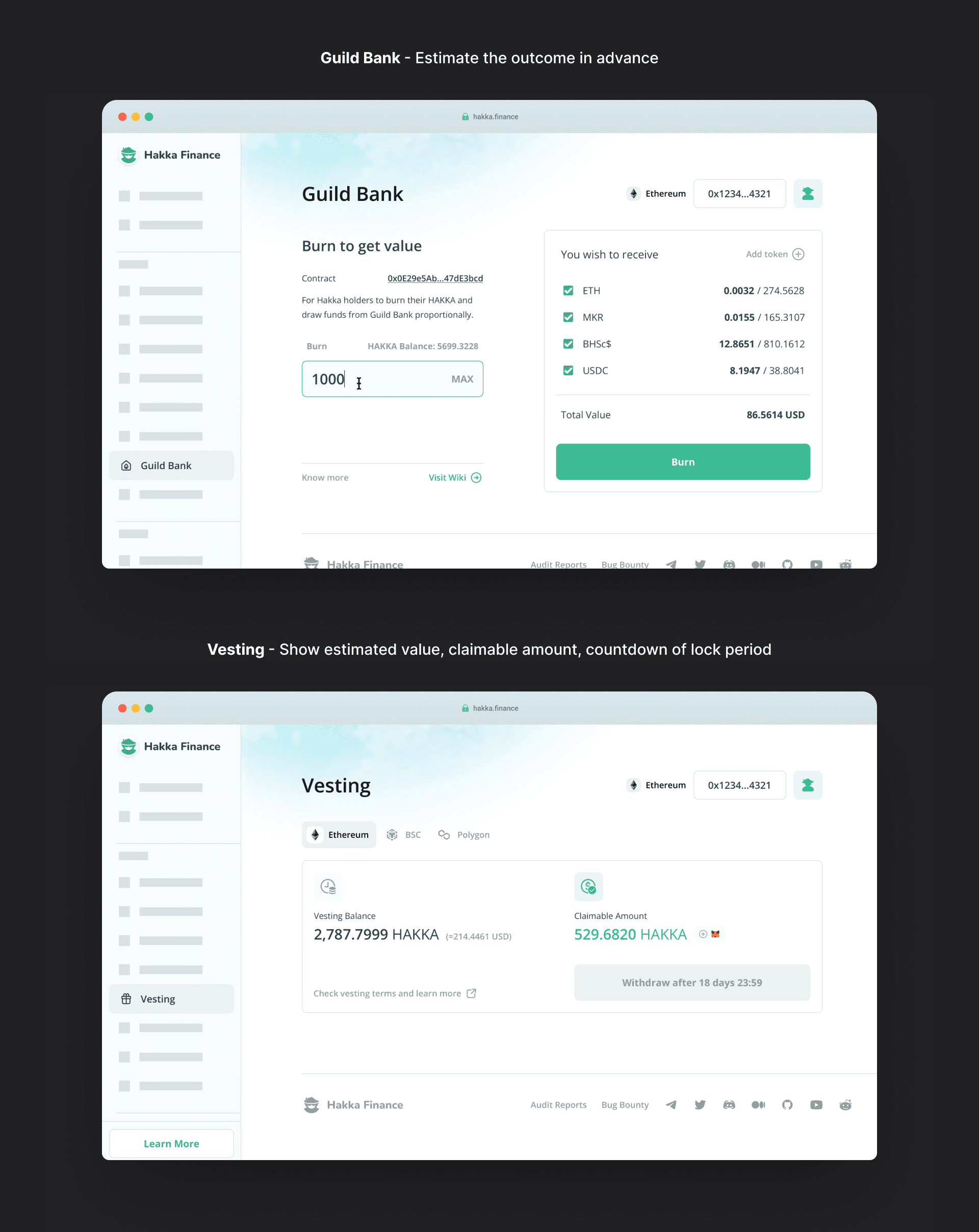
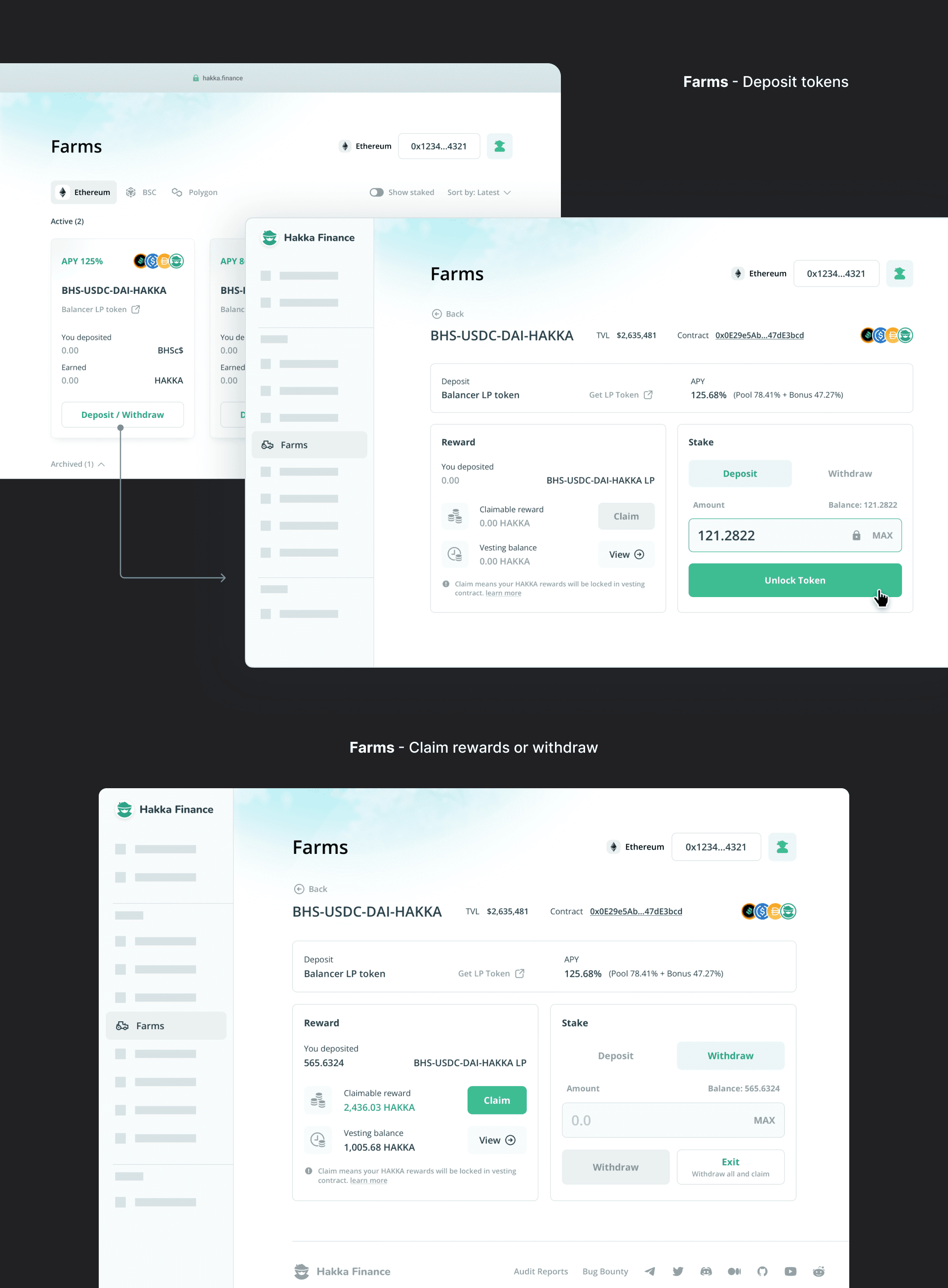
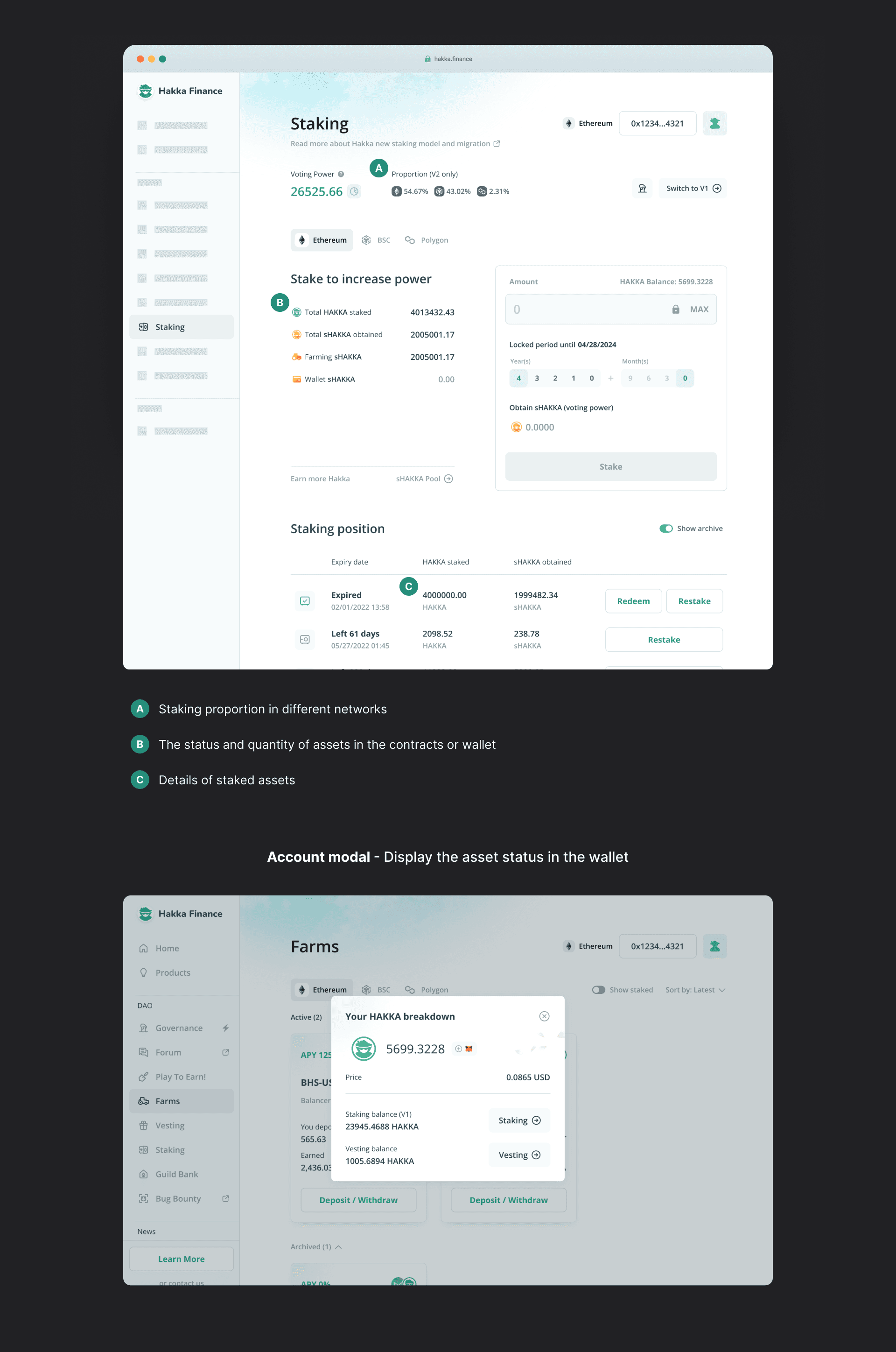
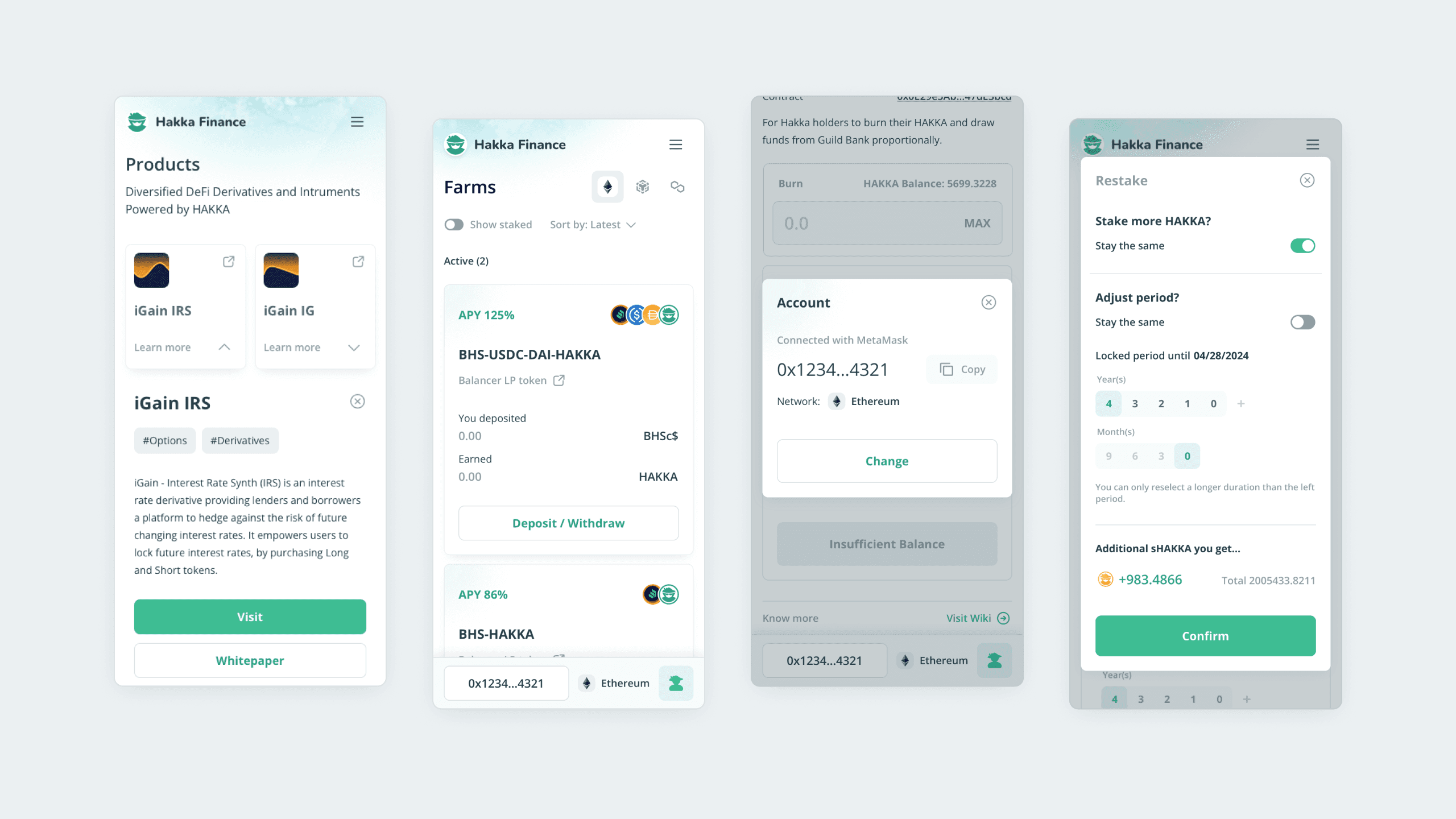
2. Displaying current asset status
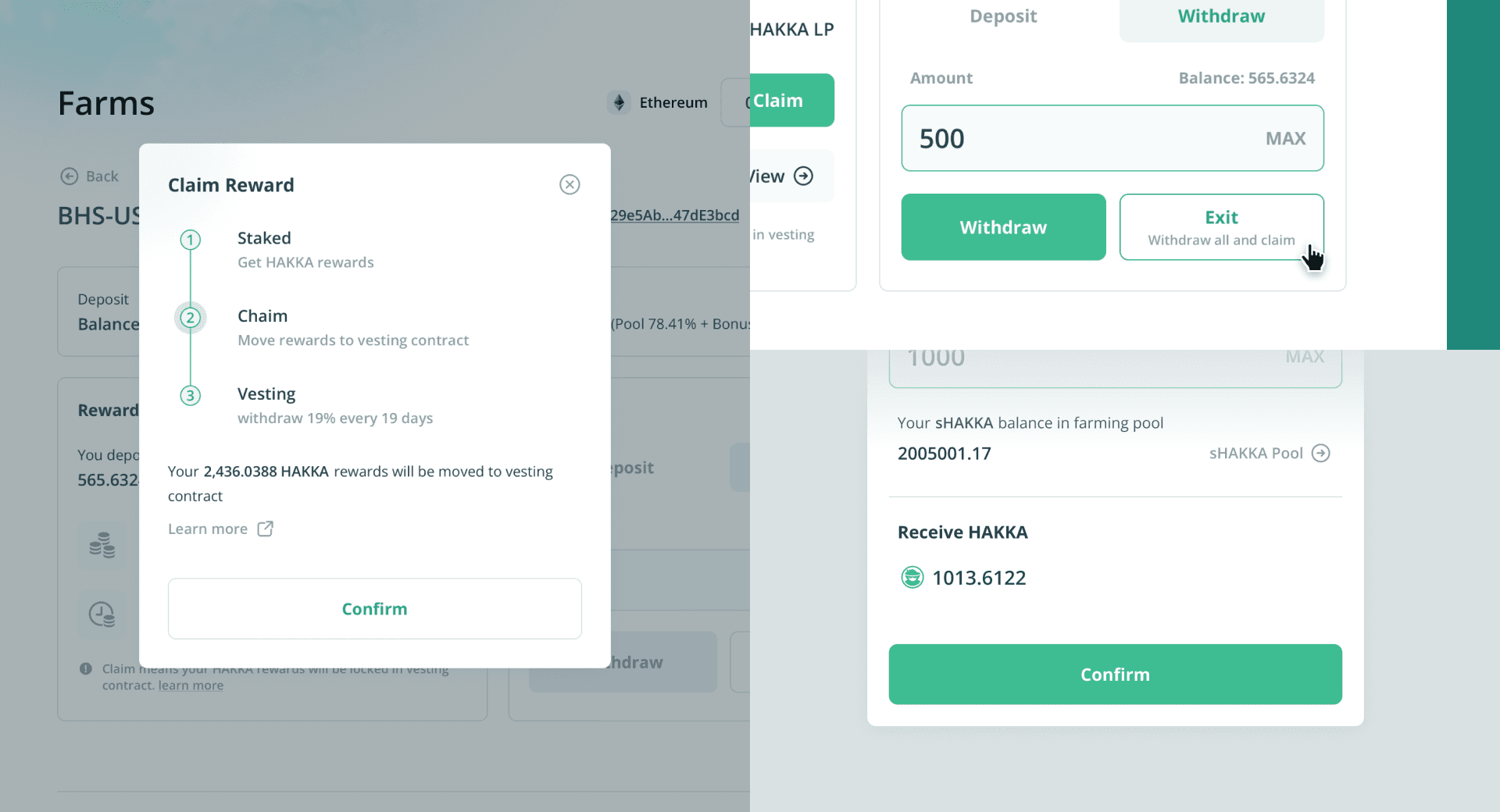
Token-related interfaces often involve converting tokens and changing the quantities in wallets and contracts. Real-time updates on these asset changes are essential to prevent user confusion and uncertainty during operations.

Reducing frustration is a significant goal
We consider a scenario: how can we spark interest and motivate participation, treating it as a numbers-related game? With DeFi products as the foundation, I've explored design approaches and identified vital directions:
Displaying Incentives:
Explain earnings sources, TVL, trading volume, and the economic model alongside the APY.
Reducing Barriers:
Clearly label steps in complex operations and provide guidance when necessary.
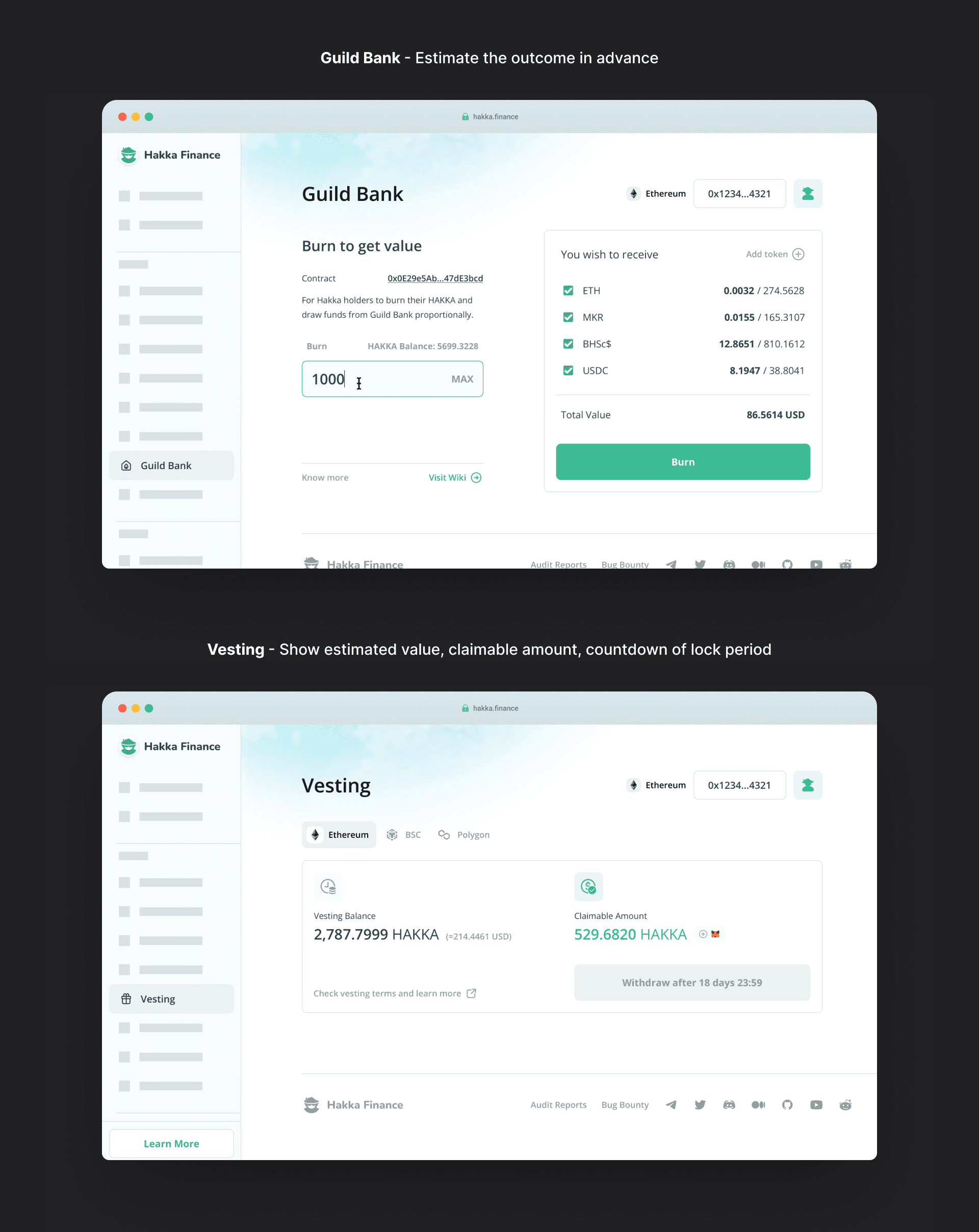
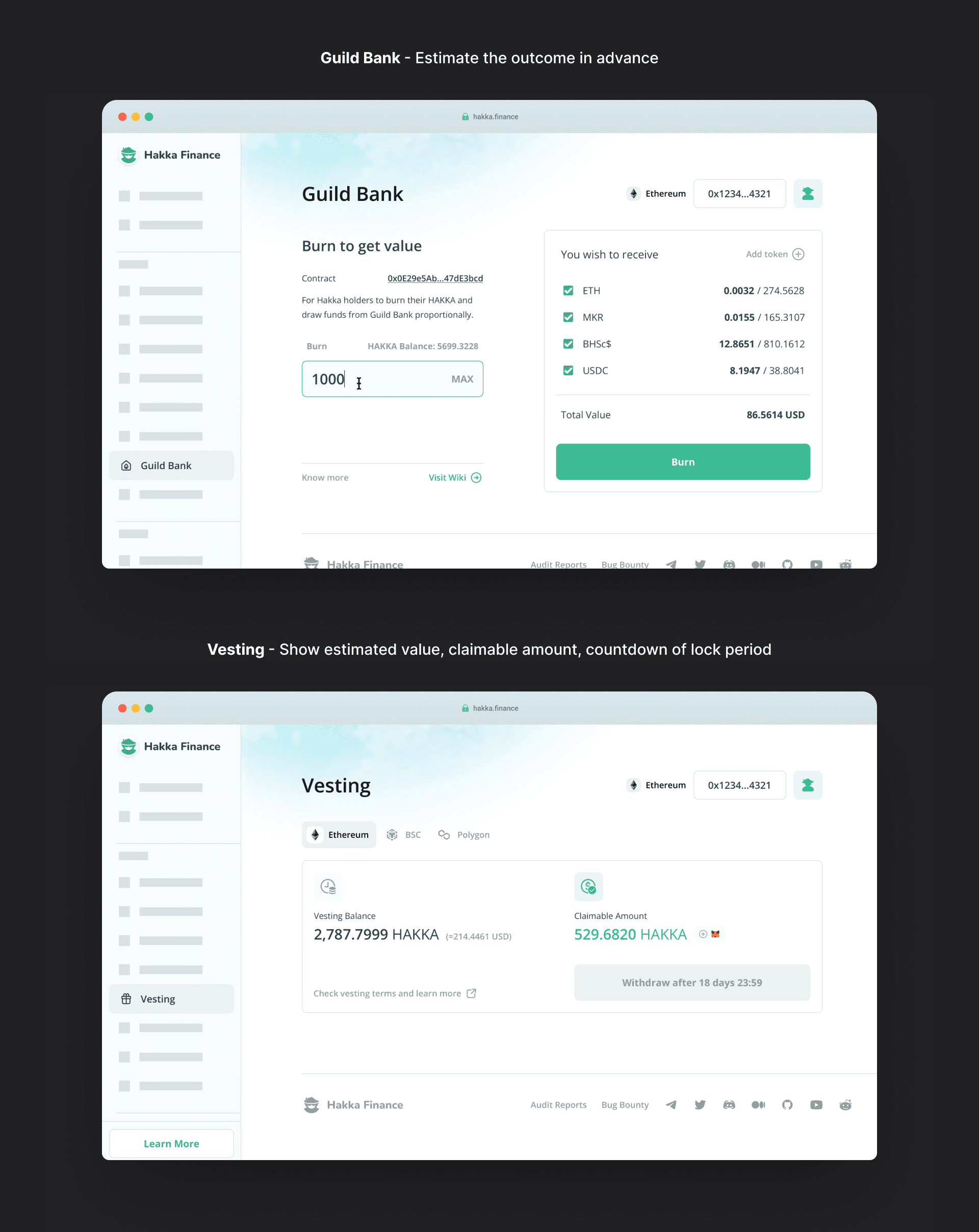
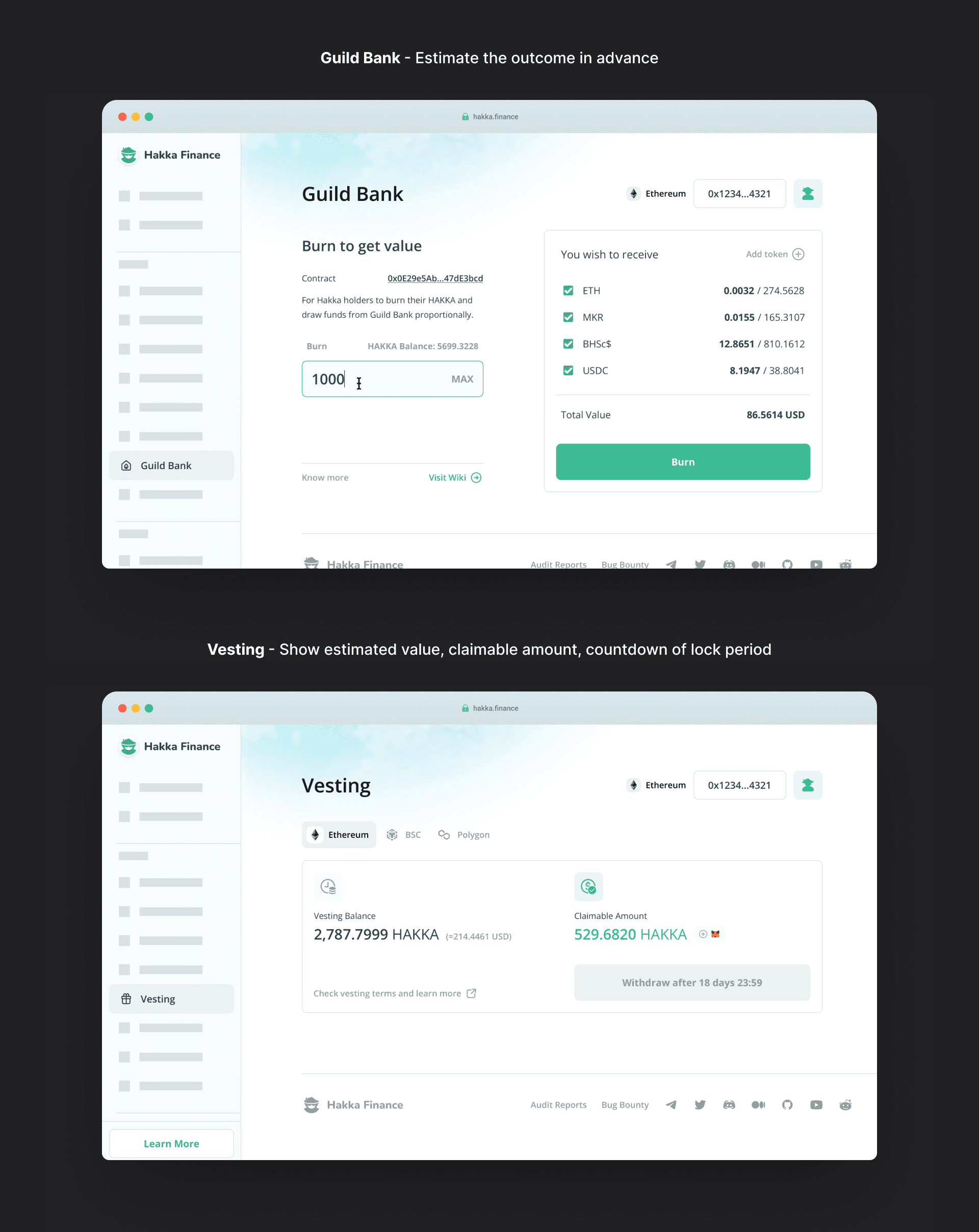
Assisting in Rule Understanding:
Provide calculators for advance estimates on transactions and investments.
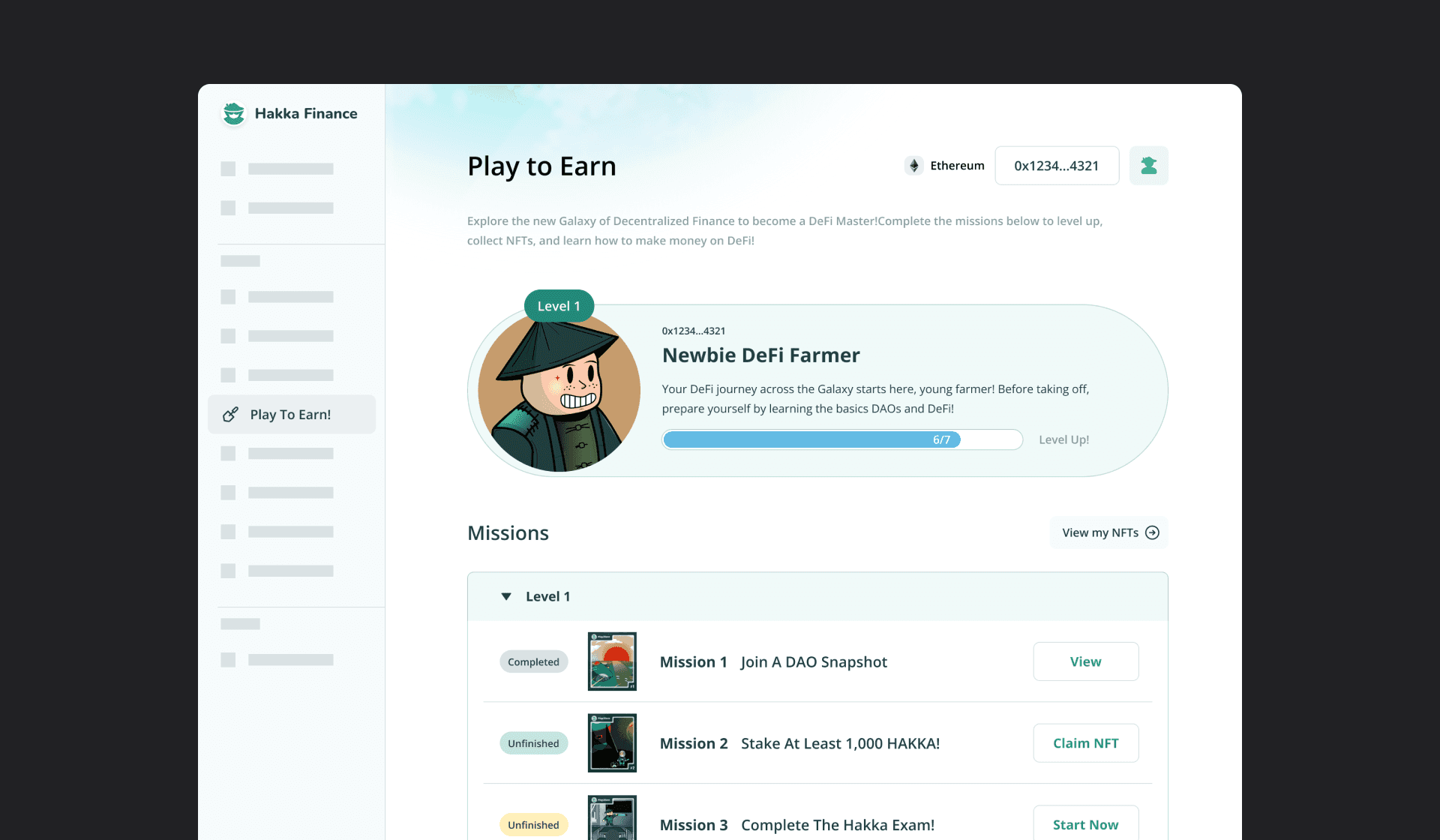
Providing Extra Motivation:
Enhance user engagement and a sense of achievement through gamification and promotions.
While financial products are naturally associated with profit, the key challenge lies in the frustration users experience during the process. This frustration has given DeFi and blockchain a reputation for being complex, discouraging potential users. My design goal is to address this issue, and here are the specific strategies I've employed.
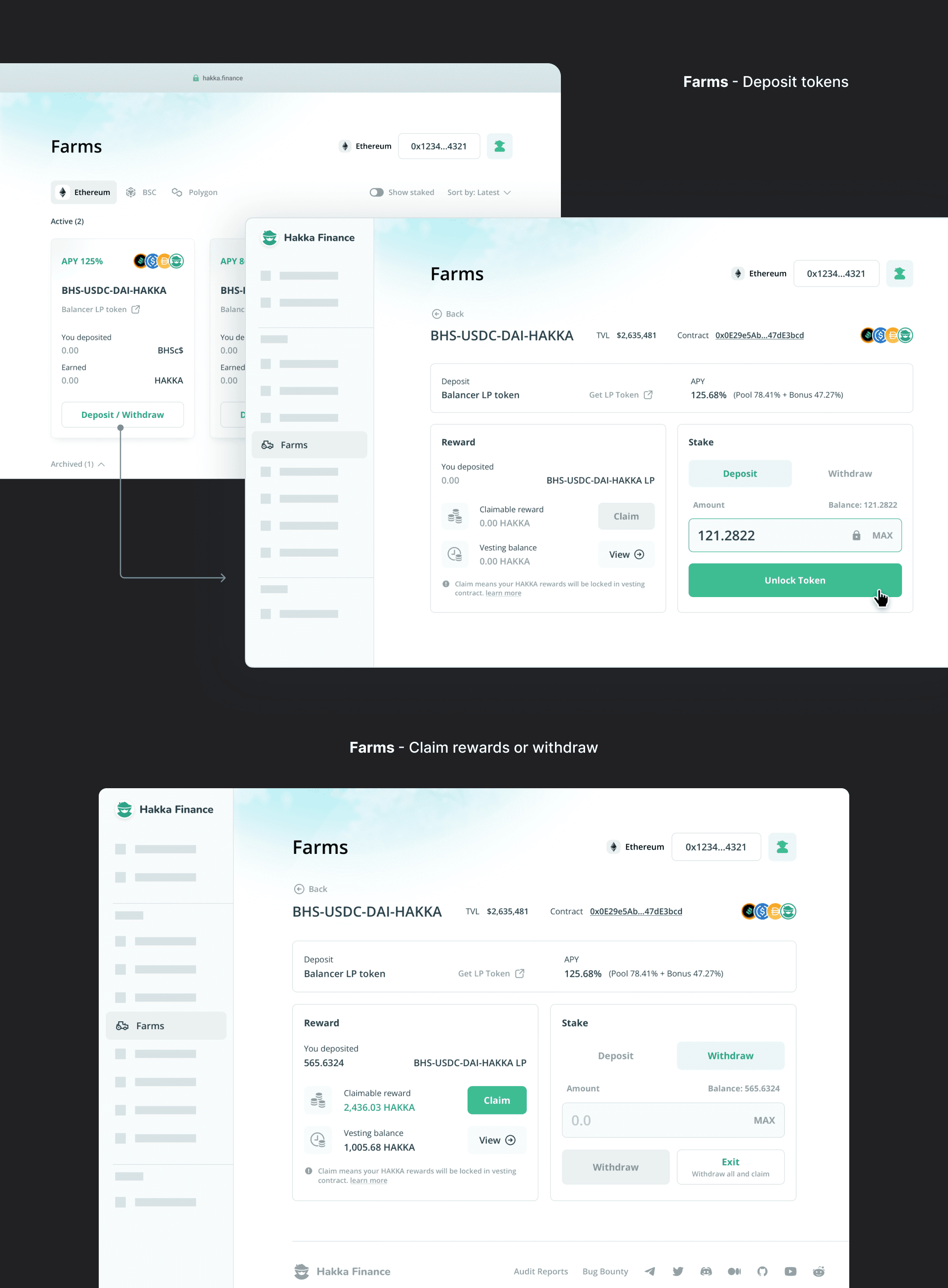
3. Presenting data clearly
I simplify complex data and display it in an understandable numerical format on the interface. This includes showing estimated earnings, transaction outcomes, current values, and providing explanations for data calculations.

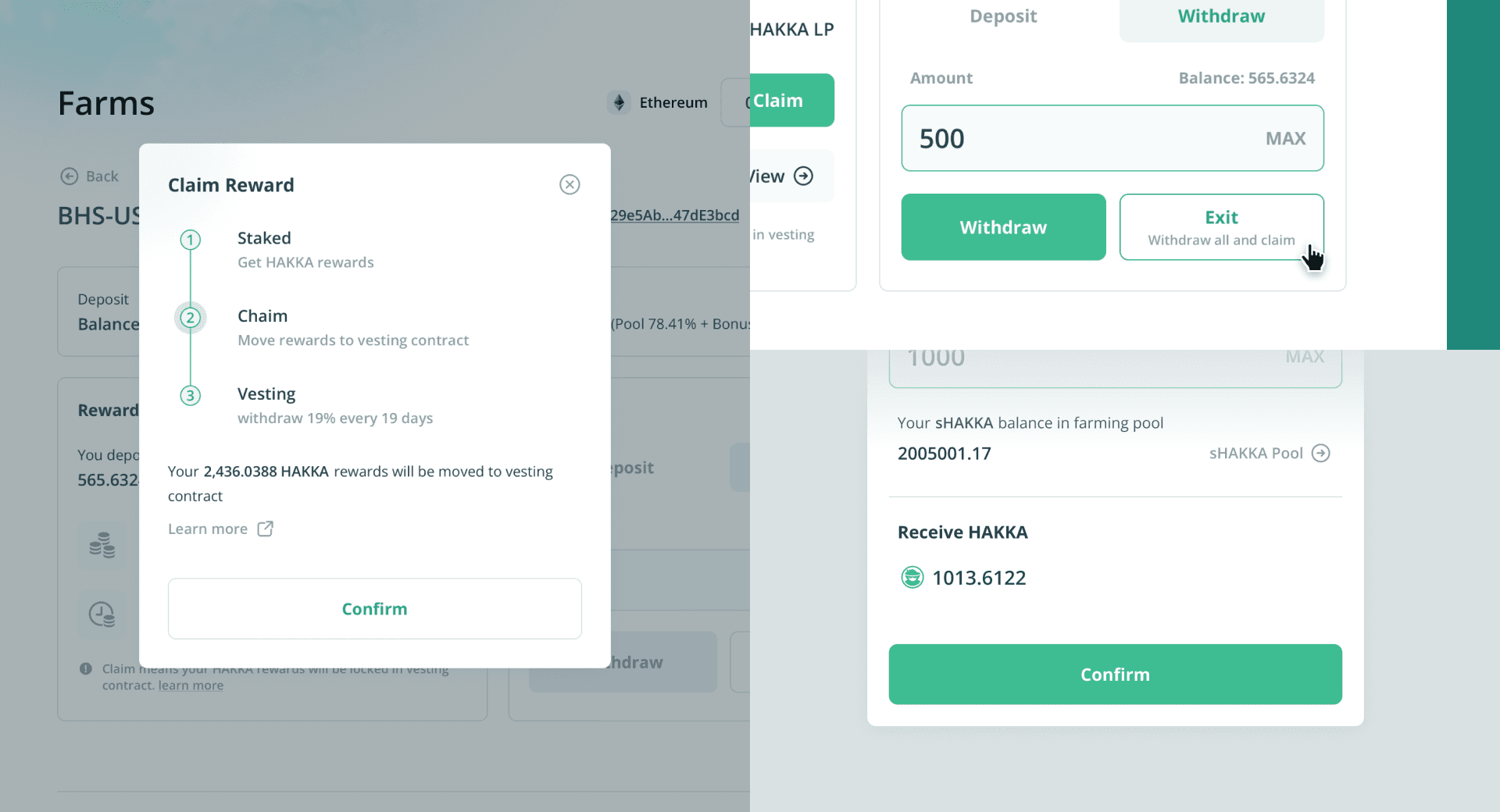
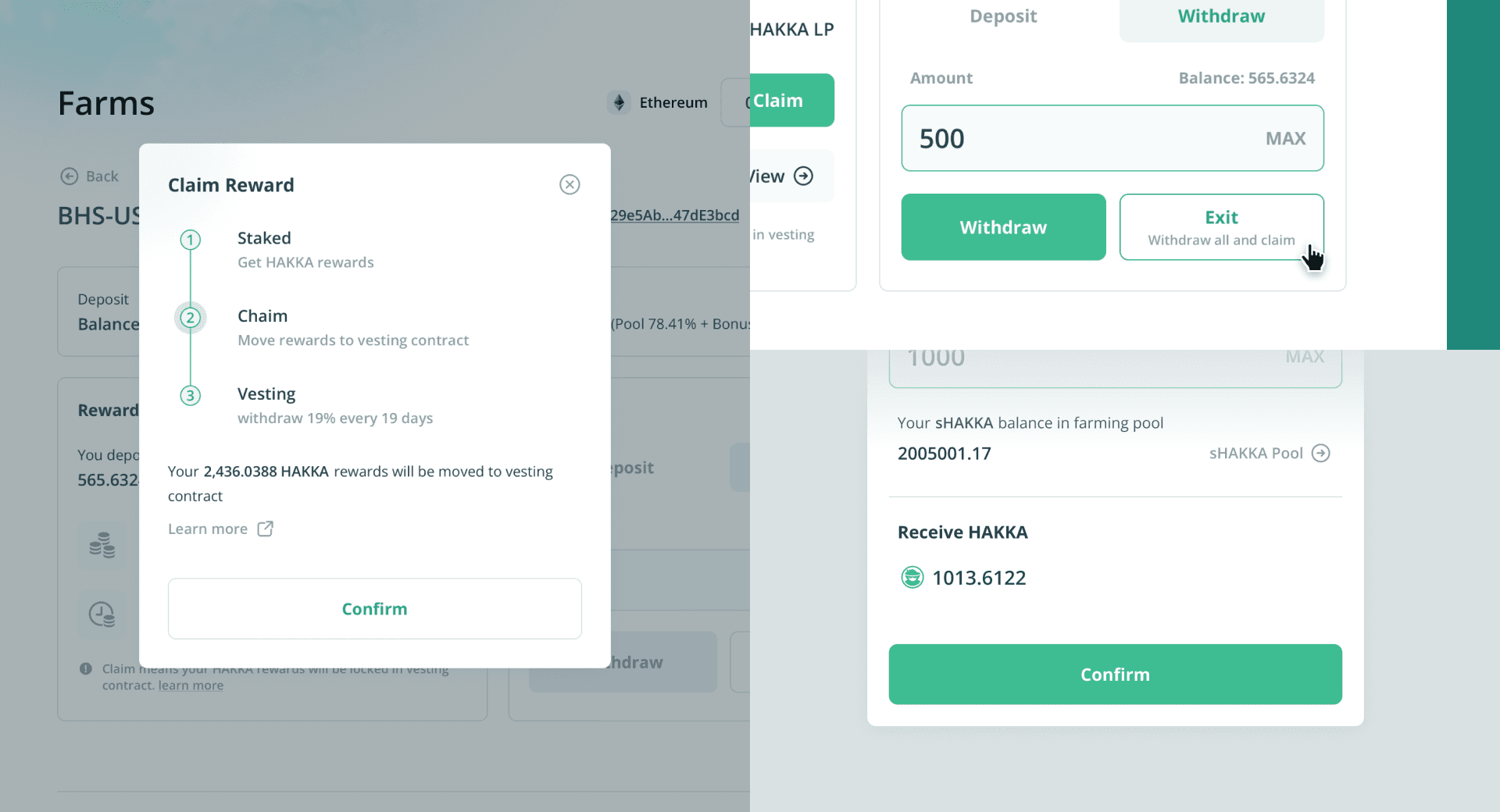
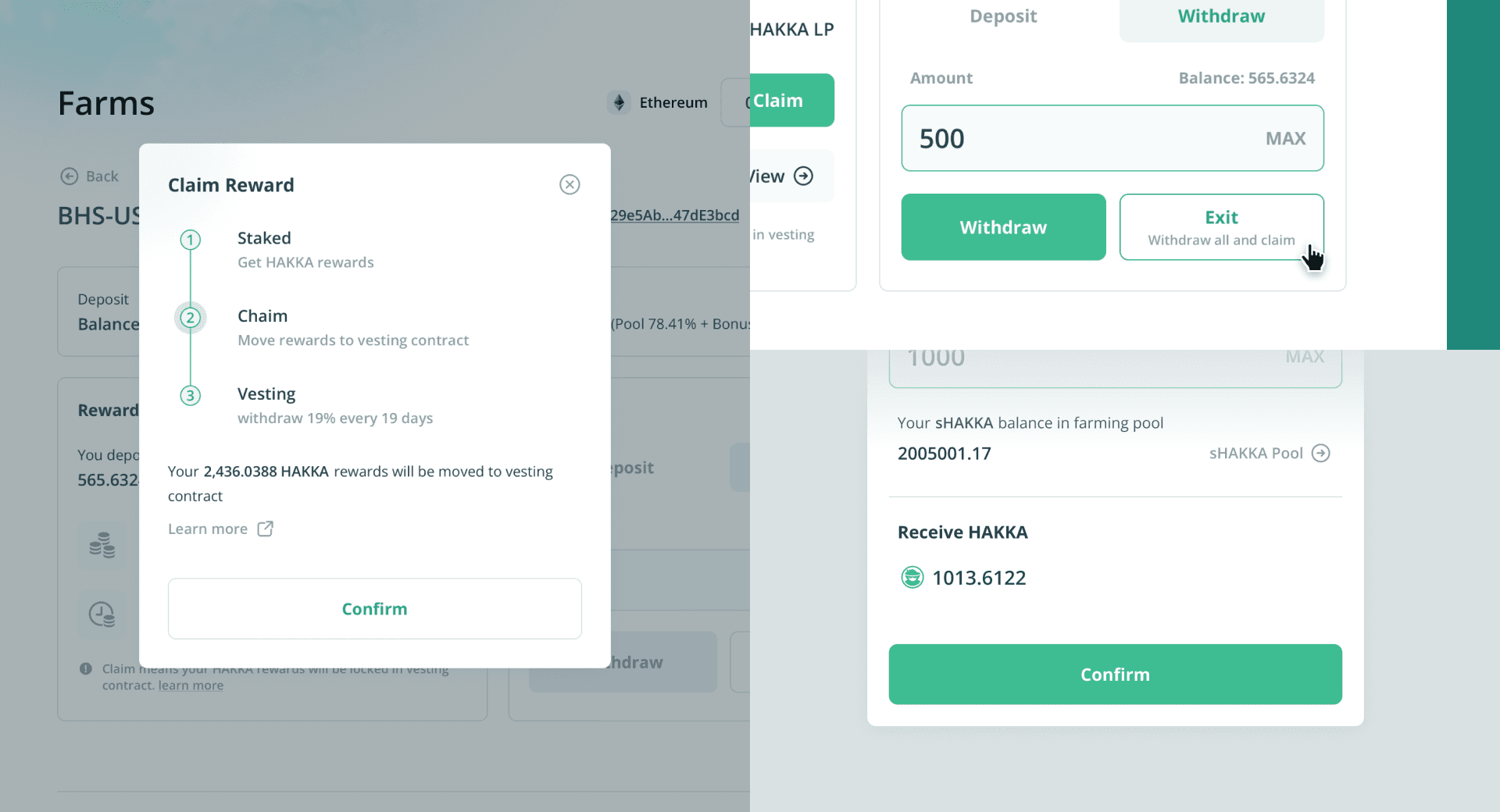
4. Indicating each step's purpose
Some blockchain actions are final and cost fees, while others involve multiple steps and transactions. Design should inform users of the current stage, warn about potential outcomes of the next step, and help prevent errors by explaining the operational logic.

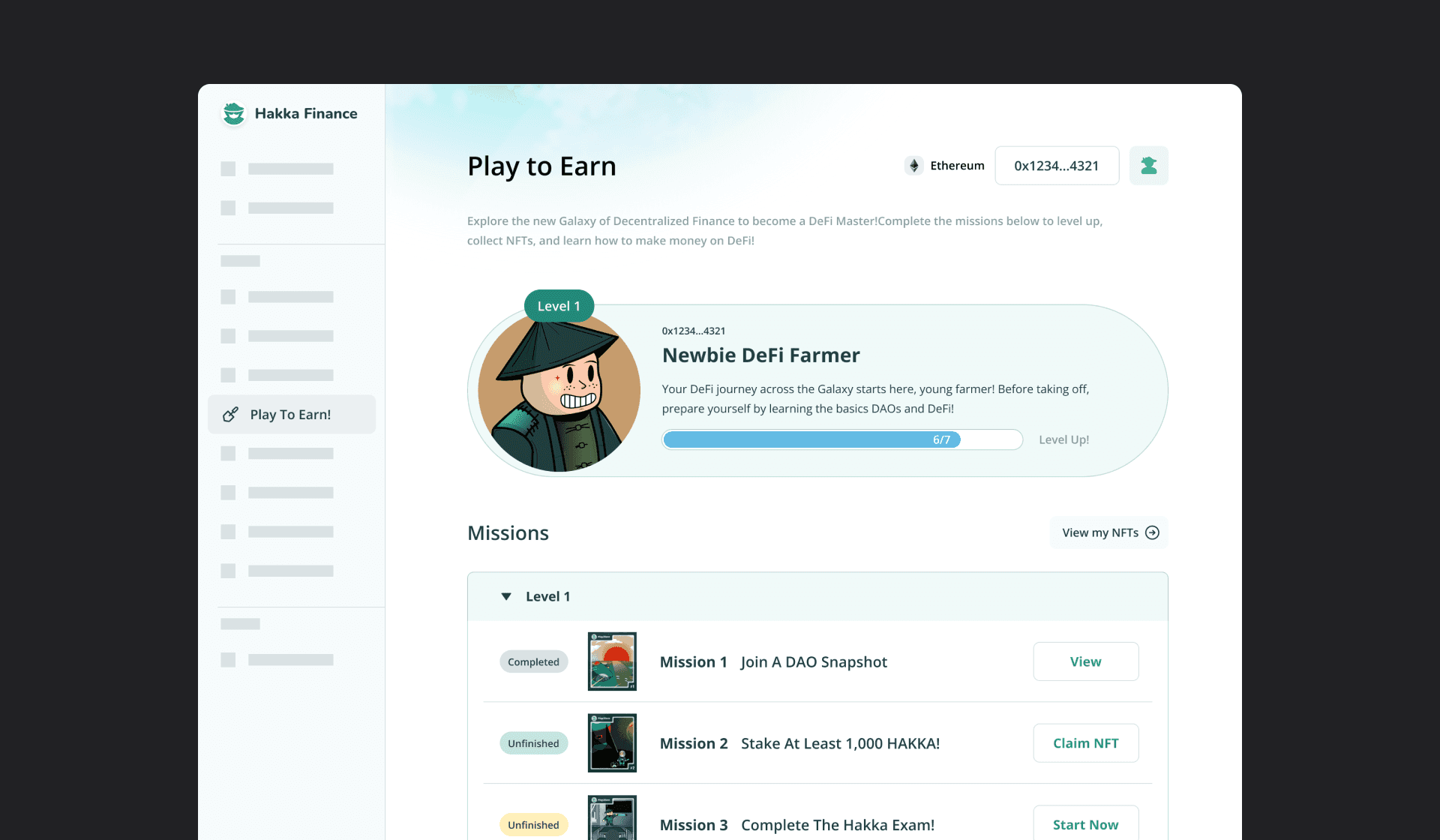
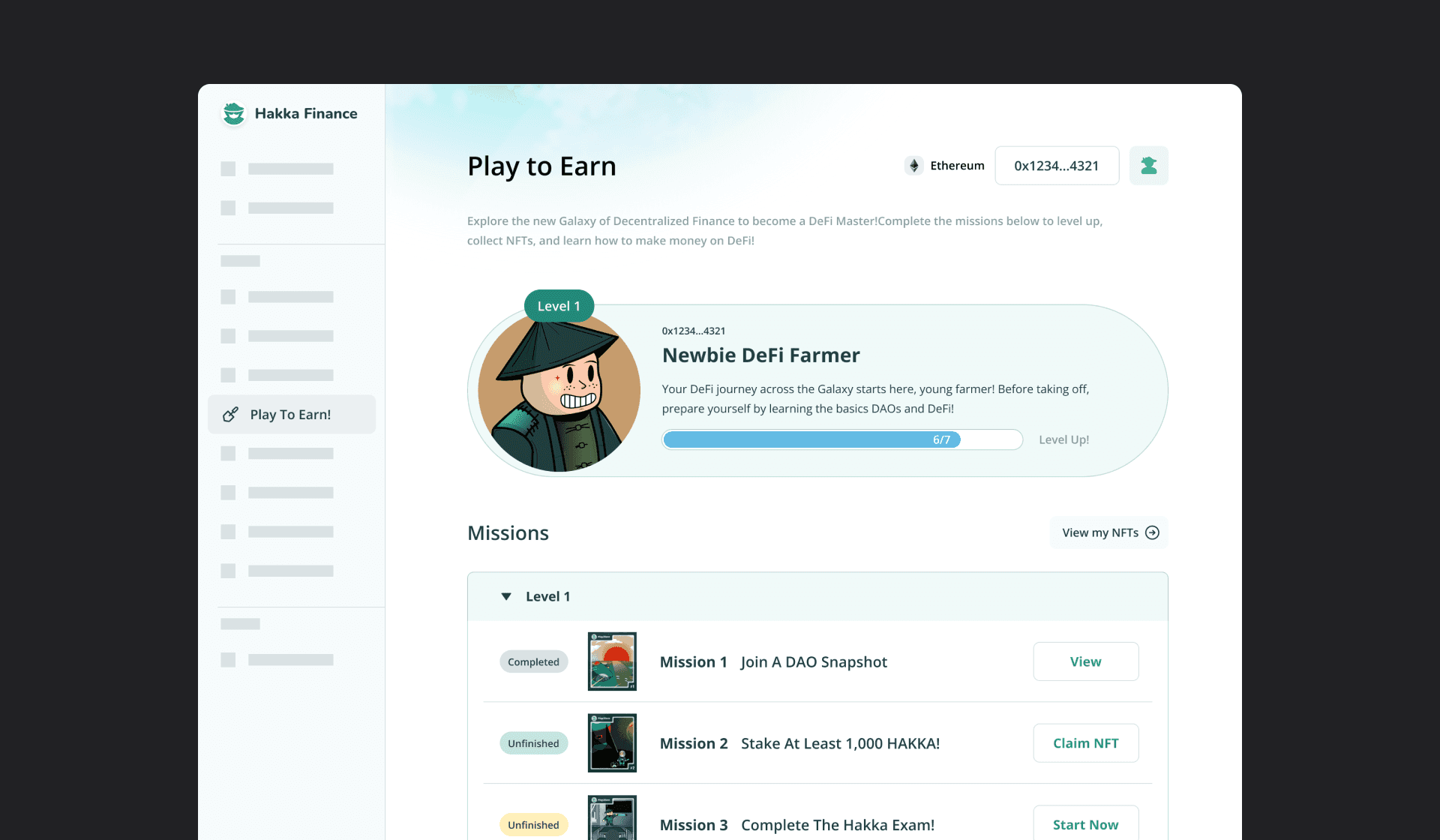
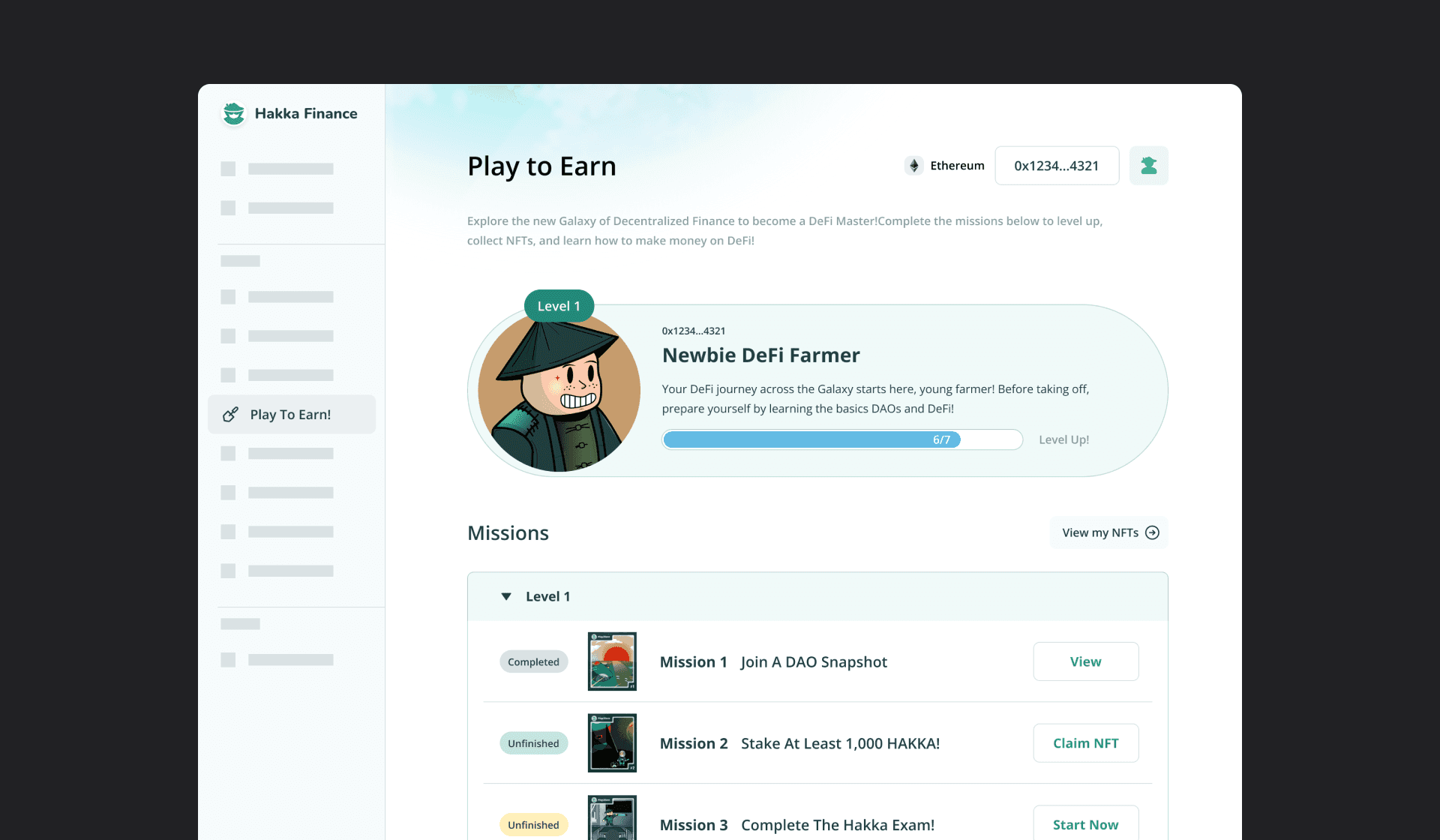
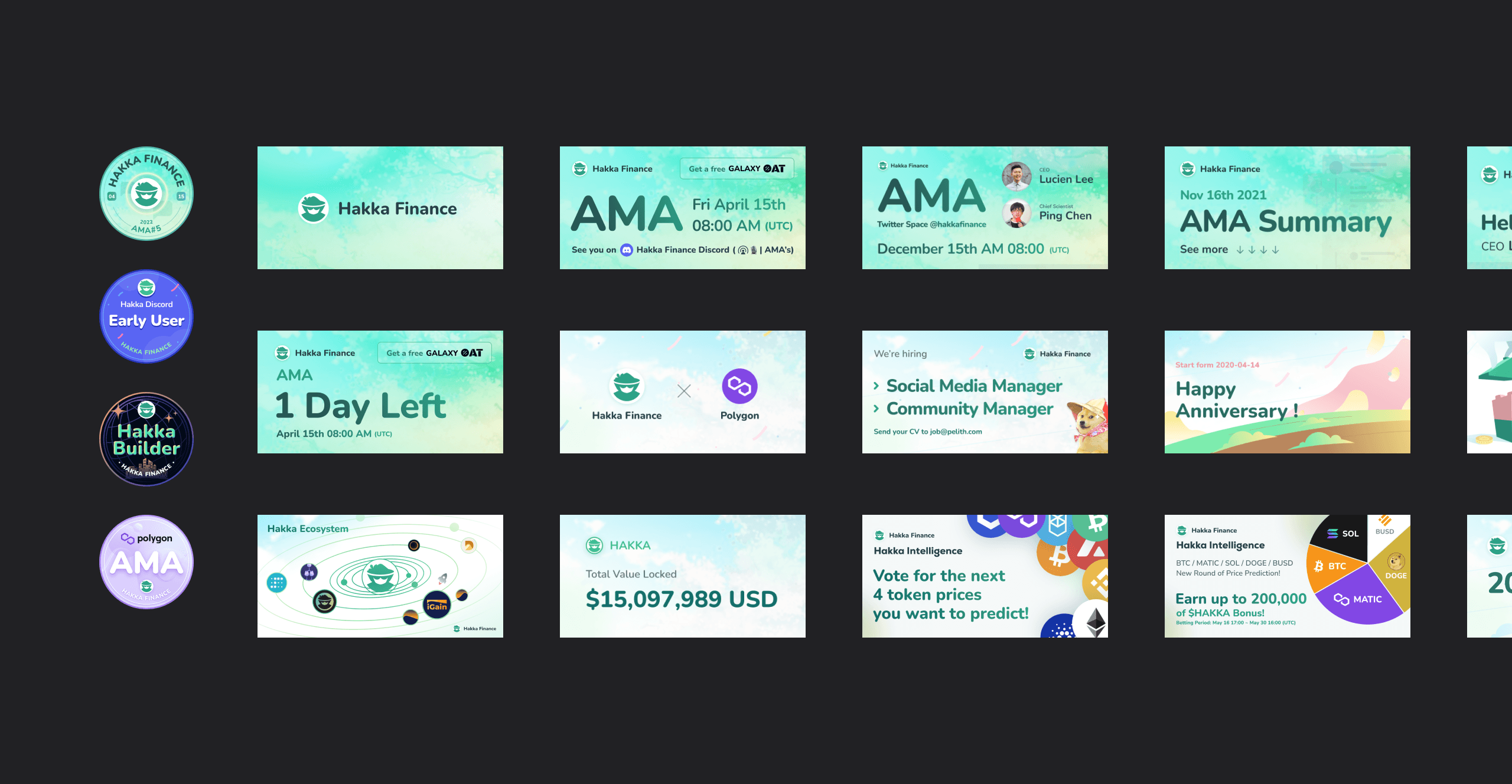
5. Assisting gamification proposal
I helped plan a gamification proposal created by the marketing team. This initiative aimed to guide users in understanding the ecosystem through simple tasks. We integrated third-party services like Galxe and Genki to manage verification and rewards distribution, which brought significant traffic.

Visual design
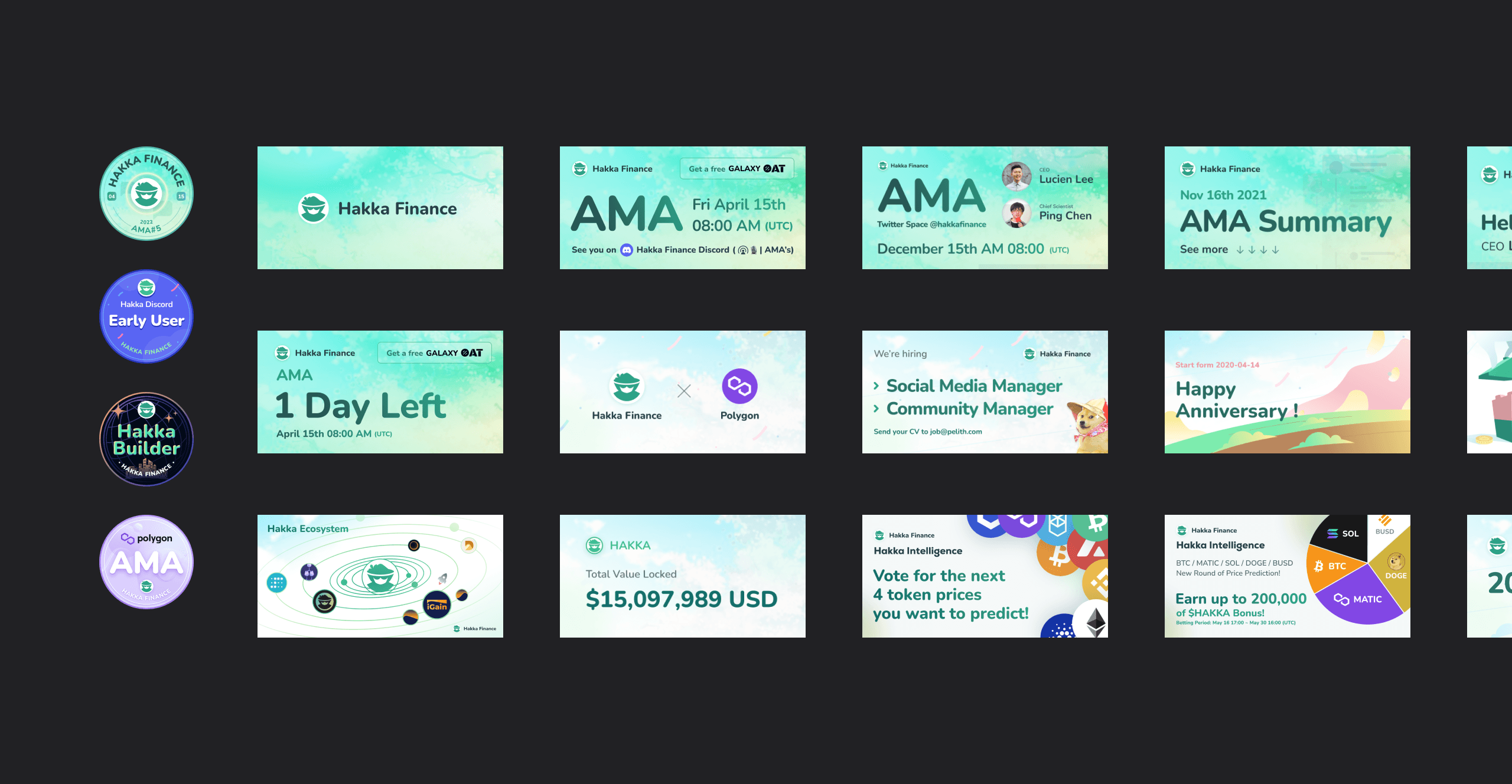
Creating a consistent visual design from product to brand marketing
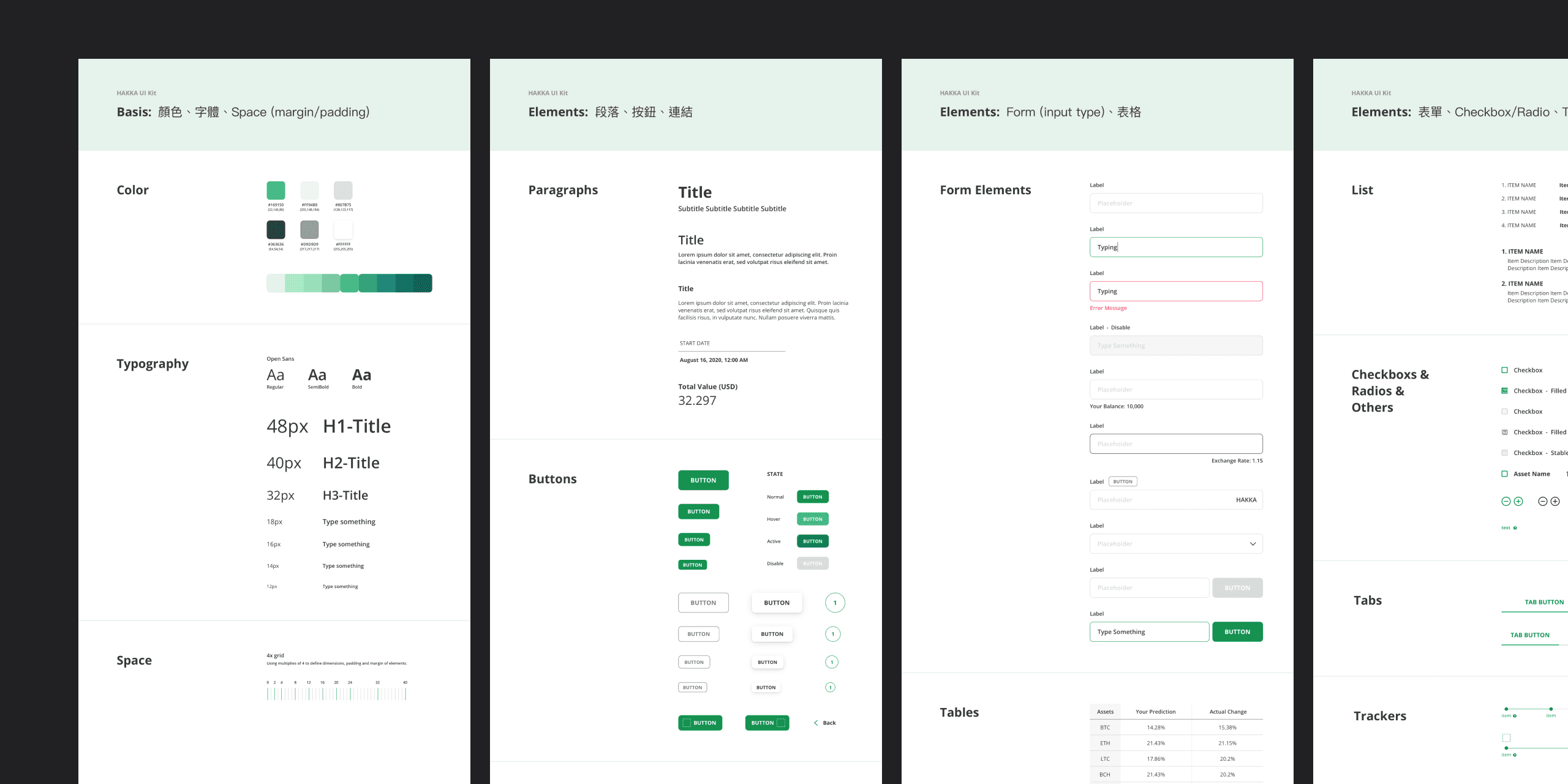
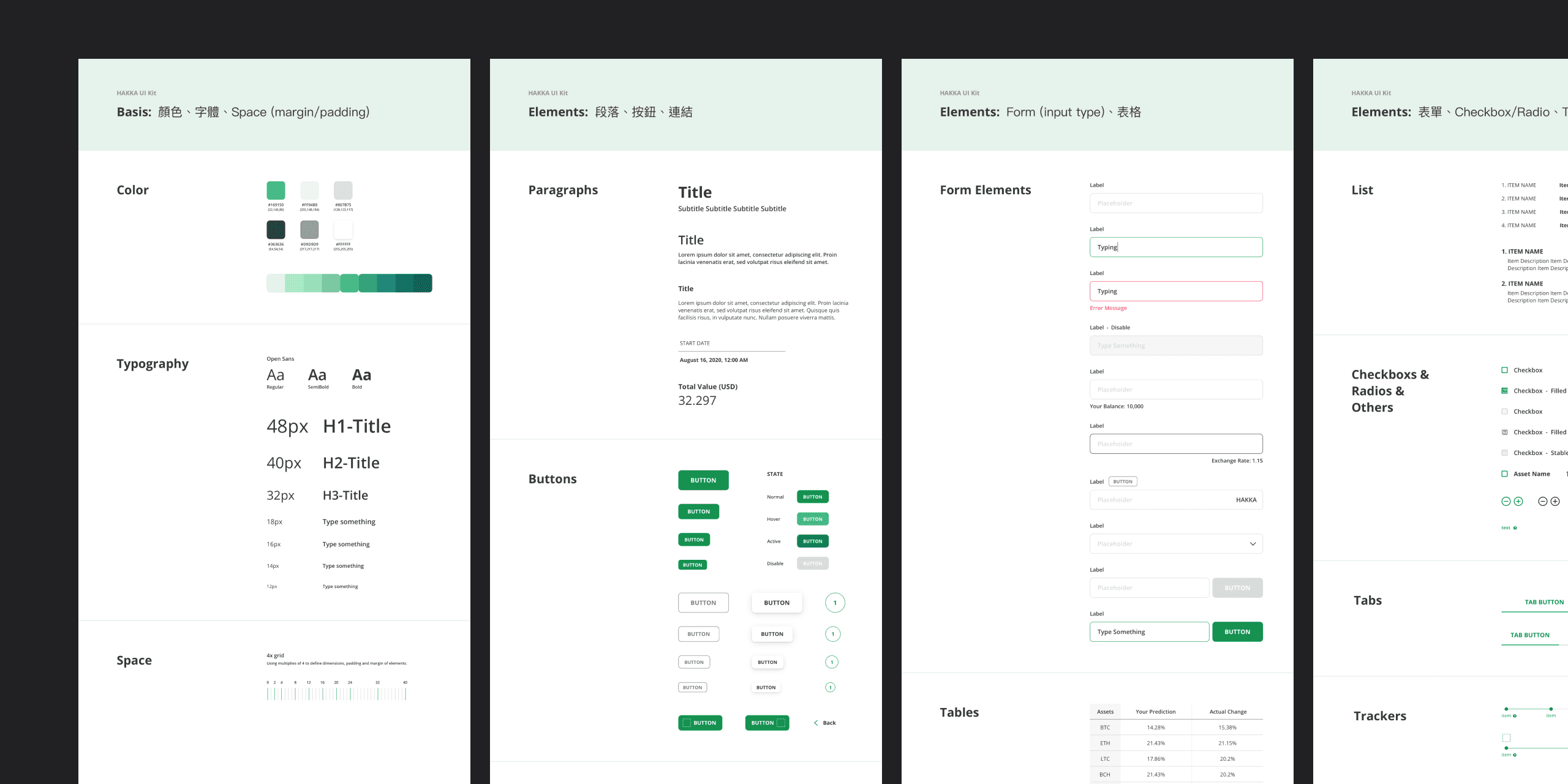
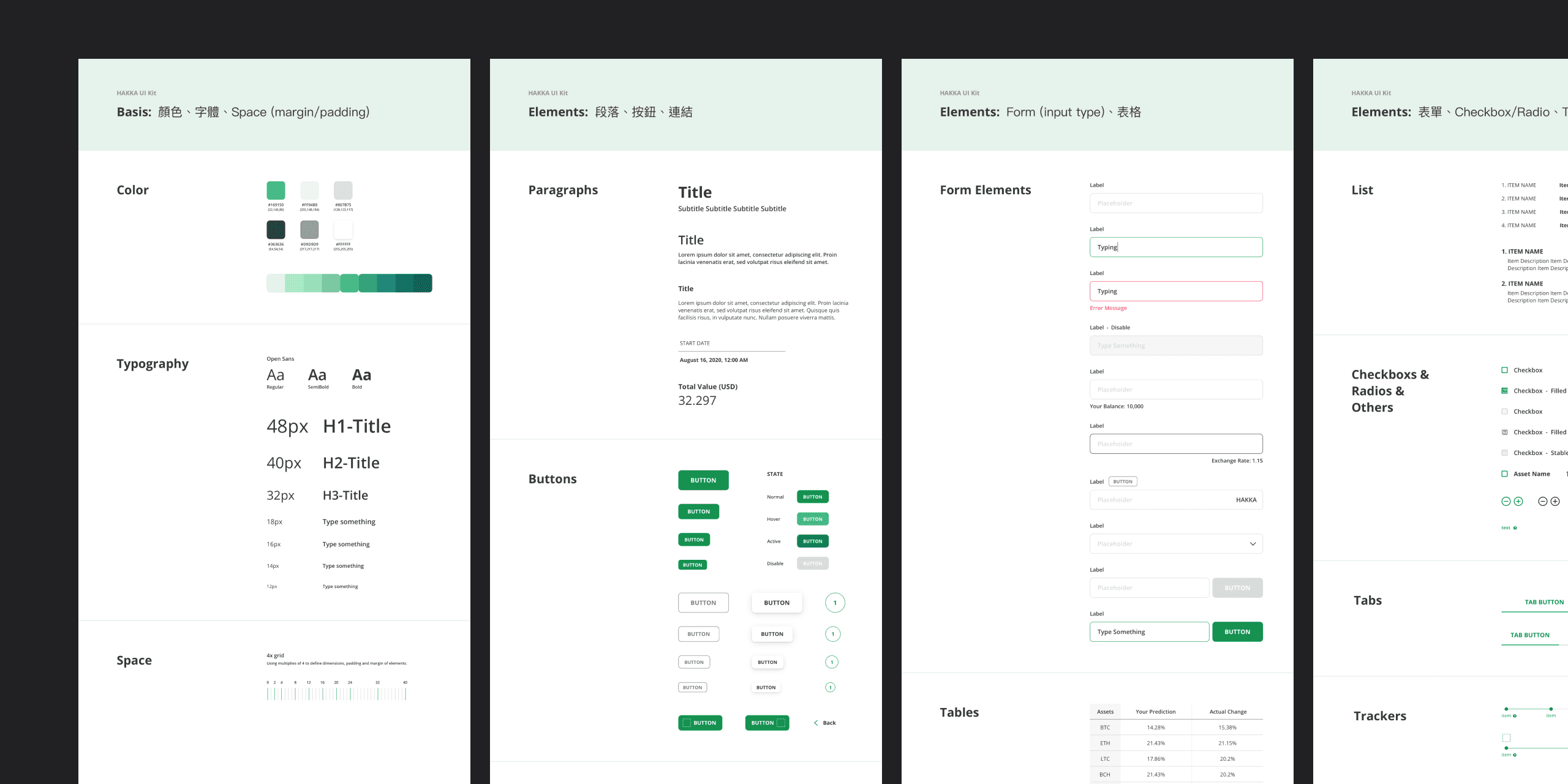
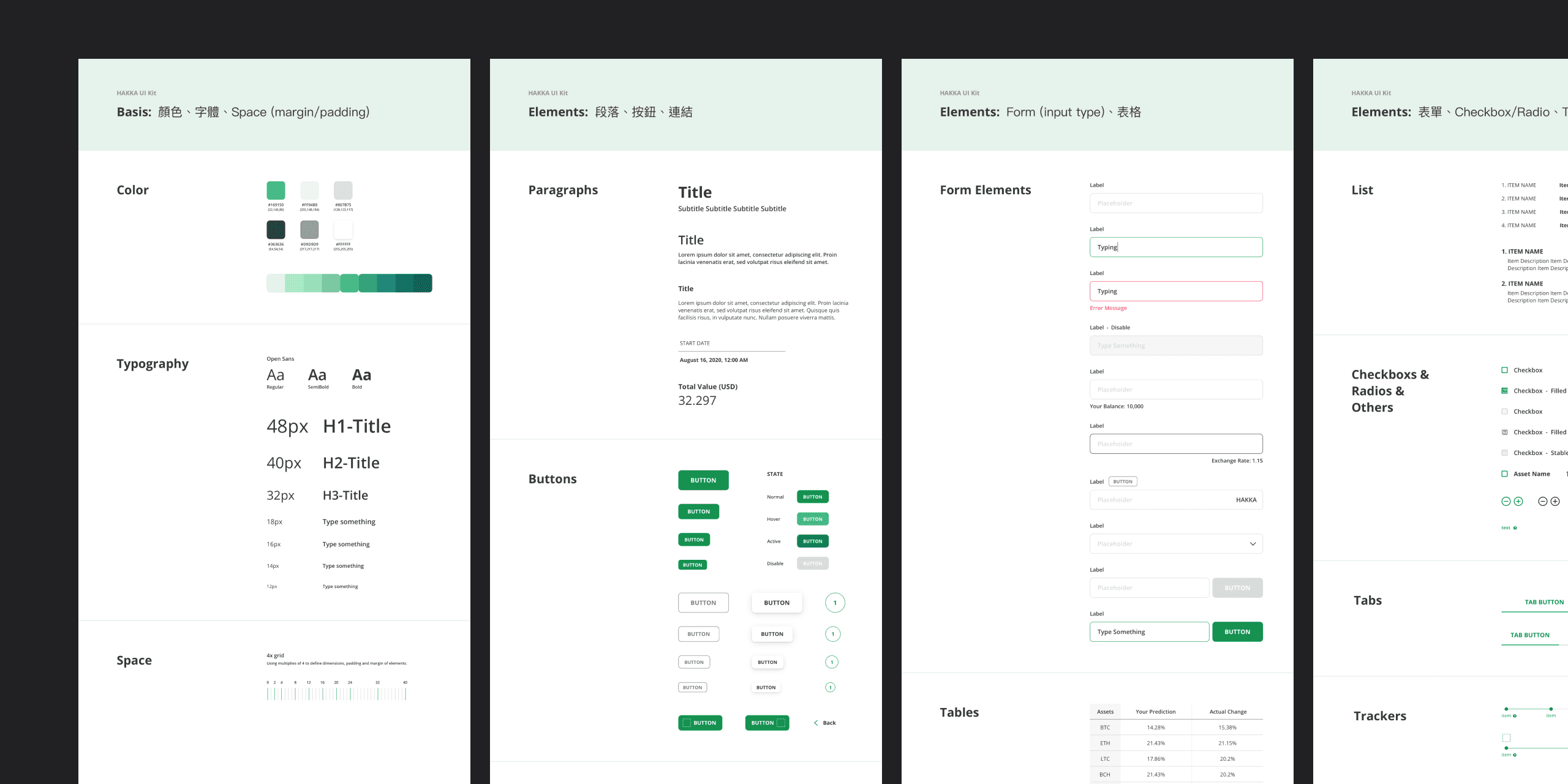
To maintain visual consistency, I defined a color system with a minimalist and neutral interface style, aligning with the financial product's characteristics. The visual guidance incorporates brand colors.
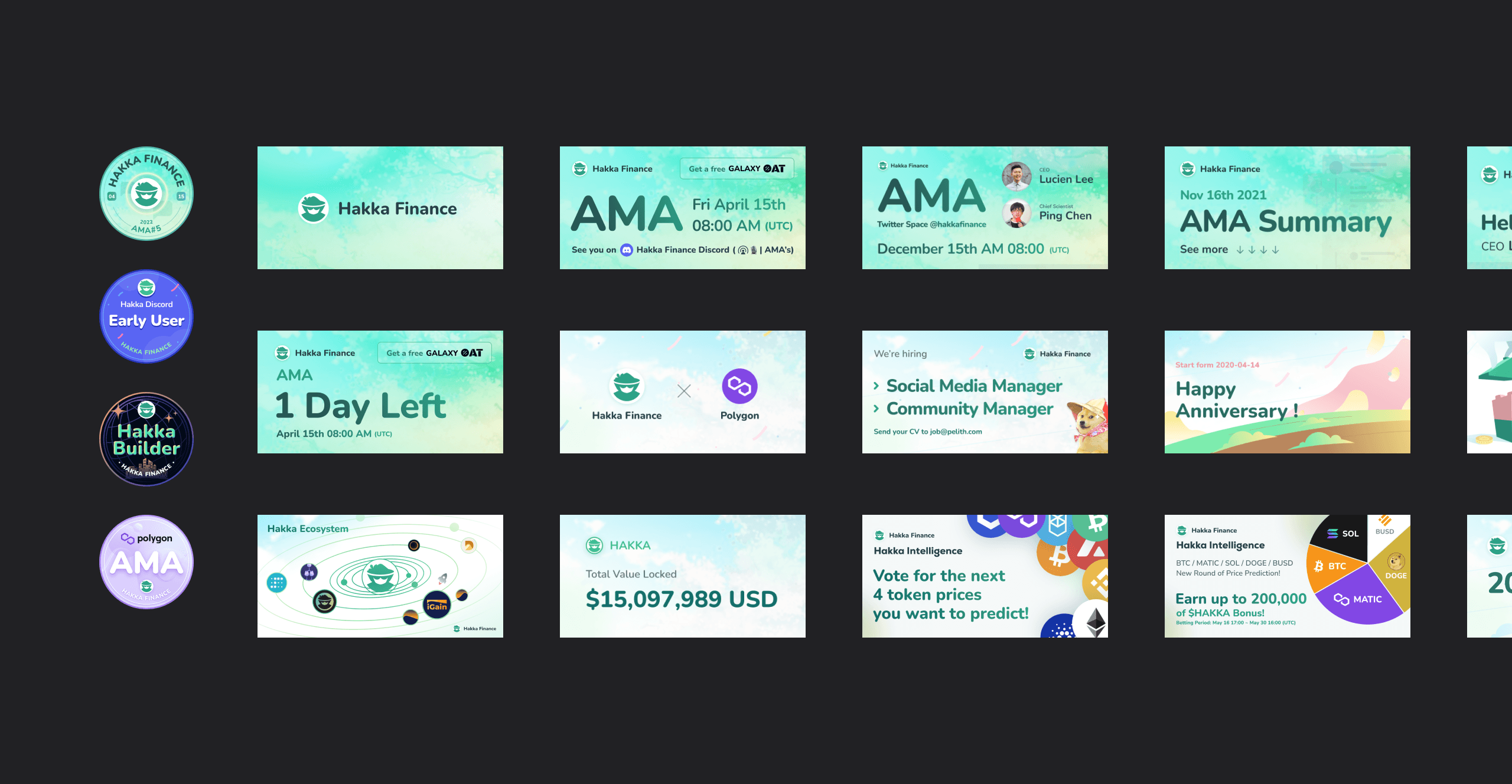
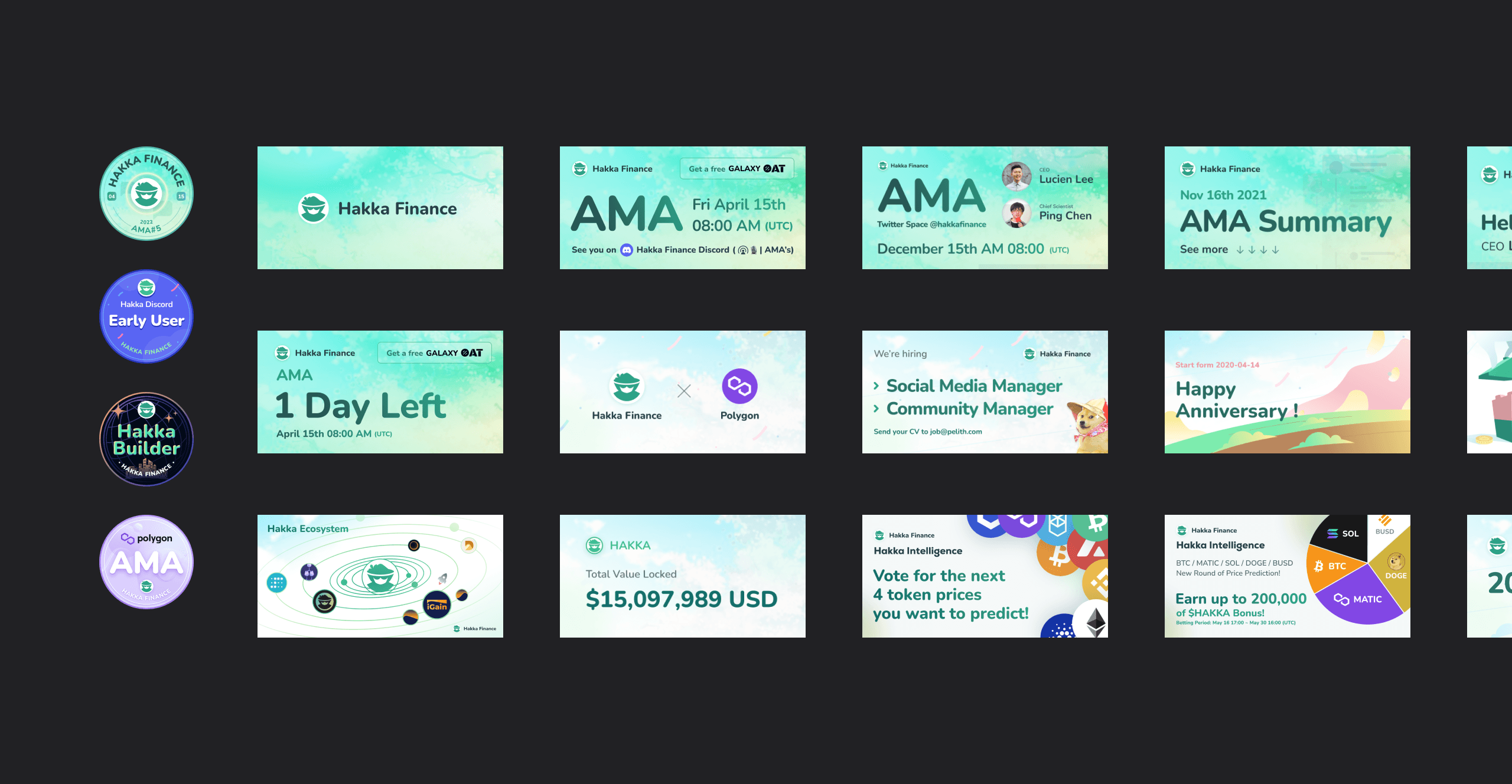
Beyond UI visual design, I structured collaborative workflows with the marketing team and crafted various templates for rapid reusability.



Delivery
Building a style system is essential for development and ongoing iterations
Given the system's size, longer development timelines and multiple iterations are necessary. Ensuring consistency and scalability is a challenging but crucial task.

Feedbacks after launch
Seeking more accurate information disclosure
Thanks to our community engagement efforts, we've established channels for direct user feedback. This helps us uncover overlooked details and issues related to data accuracy and abnormal displays due to delays or extreme conditions. We consistently improve our condition checks and explanatory text based on these experiences, benefiting future designs.
Reflection
What value can design provide?
It's not just about technology. The product landscape constantly changes, with new approaches becoming standards based on user preferences and market trends. Having a large user base doesn't guarantee the best design. Balancing design's role in evolving standards is crucial.
As the ongoing design lead for this project, I've come to understand how marketing, operations, and token price performance collectively impact user attraction and the success of the revenue model. These are questions I've been consistently pondering from a broader perspective.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
This project was inspired by the DeFi summer, and its initial concept emerged during that time. Under the brand Hakka Finance, it grew into an ecosystem encompassing various DeFi products and a vibrant community. To facilitate the ecosystem's token mechanics, a website was created for users to explore the brand, access information, and perform token-related tasks like staking, mining, and governance. I continue to serve as the project's leading designer, which remains operational.
Aug. 2020 → Oct. 2021
DeFi Ecosystem

The challenge
Learning, implementing, and meeting cross-departmental demands at once
In the fast-paced industry's early stages, time constraints were a primary challenge.
Designing DeFi or blockchain products required a solid grasp of technical concepts and firsthand experience with similar effects.
Starting as a solo designer, I had to collaborate with various team members, including researchers, developers, and marketers, each with their unique design requirements, posing communication and scheduling challenges.
Target user
Exploring DeFi user motivations
User definition is a challenge in the blockchain industry due to anonymity, privacy preferences, and the early stage of the industry. I categorized users based on their motivations and developed a user profile to address this. I discussed and adjusted this with experienced colleagues to create a basic user journey.
1. Existing Users
Familiar with the ecosystem, they visit for staking and liquidity mining rewards.
2. Protocol Investors
Hold or want to buy protocol tokens and seek a deeper understanding.
3. DeFi Explorers
Introduced through third-party channels, interested in valuable solutions.
4. Community Participants
Novice investors via community activities want to learn about protocol updates.
Research
Learning from industry leaders and top products
New concepts can create unfamiliar user behaviors, which can be challenging for user experience. Some interfaces translate complex code logic directly, making information display difficult. However, studying pioneer interfaces is valuable, given the interconnections among products. On the other hand, top industry products offer mature interfaces, serving as a solid reference for information structure and interaction design. I executed my design through ongoing research and comparisons.

The solution
The website serves as a DApp toolbox and a token governance platform
Hakka Finance has various products like insurance, DEX, and derivatives. We saw the need for a unified platform to organize these products, show relevant data, and integrate token governance DApps (e.g., staking, mining, redemption). We kicked off by creating a strong information structure.

1. Defining user stories and user flows
Breaking down the structure and defining tasks is crucial for materializing the concept. This process guides the creation of wireframes and UI design, resulting in a comprehensive product interface.


2. Displaying current asset status
Token-related interfaces often involve converting tokens and changing the quantities in wallets and contracts. Real-time updates on these asset changes are essential to prevent user confusion and uncertainty during operations.

Reducing frustration is a significant goal
We consider a scenario: how can we spark interest and motivate participation, treating it as a numbers-related game? With DeFi products as the foundation, I've explored design approaches and identified vital directions:
Displaying Incentives:
Explain earnings sources, TVL, trading volume, and the economic model alongside the APY.
Reducing Barriers:
Clearly label steps in complex operations and provide guidance when necessary.
Assisting in Rule Understanding:
Provide calculators for advance estimates on transactions and investments.
Providing Extra Motivation:
Enhance user engagement and a sense of achievement through gamification and promotions.
While financial products are naturally associated with profit, the key challenge lies in the frustration users experience during the process. This frustration has given DeFi and blockchain a reputation for being complex, discouraging potential users. My design goal is to address this issue, and here are the specific strategies I've employed.
3. Presenting data clearly
I simplify complex data and display it in an understandable numerical format on the interface. This includes showing estimated earnings, transaction outcomes, current values, and providing explanations for data calculations.

4. Indicating each step's purpose
Some blockchain actions are final and cost fees, while others involve multiple steps and transactions. Design should inform users of the current stage, warn about potential outcomes of the next step, and help prevent errors by explaining the operational logic.

5. Assisting gamification proposal
I helped plan a gamification proposal created by the marketing team. This initiative aimed to guide users in understanding the ecosystem through simple tasks. We integrated third-party services like Galxe and Genki to manage verification and rewards distribution, which brought significant traffic.

Visual design
Creating a consistent visual design from product to brand marketing
To maintain visual consistency, I defined a color system with a minimalist and neutral interface style, aligning with the financial product's characteristics. The visual guidance incorporates brand colors.
Beyond UI visual design, I structured collaborative workflows with the marketing team and crafted various templates for rapid reusability.



Delivery
Building a style system is essential for development and ongoing iterations
Given the system's size, longer development timelines and multiple iterations are necessary. Ensuring consistency and scalability is a challenging but crucial task.

Feedbacks after launch
Seeking more accurate information disclosure
Thanks to our community engagement efforts, we've established channels for direct user feedback. This helps us uncover overlooked details and issues related to data accuracy and abnormal displays due to delays or extreme conditions. We consistently improve our condition checks and explanatory text based on these experiences, benefiting future designs.
Reflection
What value can design provide?
It's not just about technology. The product landscape constantly changes, with new approaches becoming standards based on user preferences and market trends. Having a large user base doesn't guarantee the best design. Balancing design's role in evolving standards is crucial.
As the ongoing design lead for this project, I've come to understand how marketing, operations, and token price performance collectively impact user attraction and the success of the revenue model. These are questions I've been consistently pondering from a broader perspective.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
This project was inspired by the DeFi summer, and its initial concept emerged during that time. Under the brand Hakka Finance, it grew into an ecosystem encompassing various DeFi products and a vibrant community. To facilitate the ecosystem's token mechanics, a website was created for users to explore the brand, access information, and perform token-related tasks like staking, mining, and governance. I continue to serve as the project's leading designer, which remains operational.

The challenge
Learning, implementing, and meeting cross-departmental demands at once
In the fast-paced industry's early stages, time constraints were a primary challenge.
Designing DeFi or blockchain products required a solid grasp of technical concepts and firsthand experience with similar effects.
Starting as a solo designer, I had to collaborate with various team members, including researchers, developers, and marketers, each with their unique design requirements, posing communication and scheduling challenges.
Target user
Exploring DeFi user motivations
User definition is a challenge in the blockchain industry due to anonymity, privacy preferences, and the early stage of the industry. I categorized users based on their motivations and developed a user profile to address this. I discussed and adjusted this with experienced colleagues to create a basic user journey.
1. Existing Users
Familiar with the ecosystem, they visit for staking and liquidity mining rewards.
2. Protocol Investors
Hold or want to buy protocol tokens and seek a deeper understanding.
3. DeFi Explorers
Introduced through third-party channels, interested in valuable solutions.
4. Community Participants
Novice investors via community activities want to learn about protocol updates.
Research
Learning from industry leaders and top products
New concepts can create unfamiliar user behaviors, which can be challenging for user experience. Some interfaces translate complex code logic directly, making information display difficult. However, studying pioneer interfaces is valuable, given the interconnections among products. On the other hand, top industry products offer mature interfaces, serving as a solid reference for information structure and interaction design. I executed my design through ongoing research and comparisons.

The solution
The website serves as a DApp toolbox and a token governance platform
Hakka Finance has various products like insurance, DEX, and derivatives. We saw the need for a unified platform to organize these products, show relevant data, and integrate token governance DApps (e.g., staking, mining, redemption). We kicked off by creating a strong information structure.

1. Defining user stories and user flows
Breaking down the structure and defining tasks is crucial for materializing the concept. This process guides the creation of wireframes and UI design, resulting in a comprehensive product interface.


2. Displaying current asset status
Token-related interfaces often involve converting tokens and changing the quantities in wallets and contracts. Real-time updates on these asset changes are essential to prevent user confusion and uncertainty during operations.

Reducing frustration is a significant goal
We consider a scenario: how can we spark interest and motivate participation, treating it as a numbers-related game? With DeFi products as the foundation, I've explored design approaches and identified vital directions:
Displaying Incentives:
Explain earnings sources, TVL, trading volume, and the economic model alongside the APY.
Reducing Barriers:
Clearly label steps in complex operations and provide guidance when necessary.
Assisting in Rule Understanding:
Provide calculators for advance estimates on transactions and investments.
Providing Extra Motivation:
Enhance user engagement and a sense of achievement through gamification and promotions.
While financial products are naturally associated with profit, the key challenge lies in the frustration users experience during the process. This frustration has given DeFi and blockchain a reputation for being complex, discouraging potential users. My design goal is to address this issue, and here are the specific strategies I've employed.
3. Presenting data clearly
I simplify complex data and display it in an understandable numerical format on the interface. This includes showing estimated earnings, transaction outcomes, current values, and providing explanations for data calculations.

4. Indicating each step's purpose
Some blockchain actions are final and cost fees, while others involve multiple steps and transactions. Design should inform users of the current stage, warn about potential outcomes of the next step, and help prevent errors by explaining the operational logic.

5. Assisting gamification proposal
I helped plan a gamification proposal created by the marketing team. This initiative aimed to guide users in understanding the ecosystem through simple tasks. We integrated third-party services like Galxe and Genki to manage verification and rewards distribution, which brought significant traffic.

Visual design
Creating a consistent visual design from product to brand marketing
To maintain visual consistency, I defined a color system with a minimalist and neutral interface style, aligning with the financial product's characteristics. The visual guidance incorporates brand colors.
Beyond UI visual design, I structured collaborative workflows with the marketing team and crafted various templates for rapid reusability.



Delivery
Building a style system is essential for development and ongoing iterations
Given the system's size, longer development timelines and multiple iterations are necessary. Ensuring consistency and scalability is a challenging but crucial task.

Feedbacks after launch
Seeking more accurate information disclosure
Thanks to our community engagement efforts, we've established channels for direct user feedback. This helps us uncover overlooked details and issues related to data accuracy and abnormal displays due to delays or extreme conditions. We consistently improve our condition checks and explanatory text based on these experiences, benefiting future designs.
Reflection
What value can design provide?
It's not just about technology. The product landscape constantly changes, with new approaches becoming standards based on user preferences and market trends. Having a large user base doesn't guarantee the best design. Balancing design's role in evolving standards is crucial.
As the ongoing design lead for this project, I've come to understand how marketing, operations, and token price performance collectively impact user attraction and the success of the revenue model. These are questions I've been consistently pondering from a broader perspective.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
This project was inspired by the DeFi summer, and its initial concept emerged during that time. Under the brand Hakka Finance, it grew into an ecosystem encompassing various DeFi products and a vibrant community. To facilitate the ecosystem's token mechanics, a website was created for users to explore the brand, access information, and perform token-related tasks like staking, mining, and governance. I continue to serve as the project's leading designer, which remains operational.

The challenge
Learning, implementing, and meeting cross-departmental demands at once
In the fast-paced industry's early stages, time constraints were a primary challenge.
Designing DeFi or blockchain products required a solid grasp of technical concepts and firsthand experience with similar effects.
Starting as a solo designer, I had to collaborate with various team members, including researchers, developers, and marketers, each with their unique design requirements, posing communication and scheduling challenges.
Target user
Exploring DeFi user motivations
User definition is a challenge in the blockchain industry due to anonymity, privacy preferences, and the early stage of the industry. I categorized users based on their motivations and developed a user profile to address this. I discussed and adjusted this with experienced colleagues to create a basic user journey.
1. Existing Users
Familiar with the ecosystem, they visit for staking and liquidity mining rewards.
2. Protocol Investors
Hold or want to buy protocol tokens and seek a deeper understanding.
3. DeFi Explorers
Introduced through third-party channels, interested in valuable solutions.
4. Community Participants
Novice investors via community activities want to learn about protocol updates.
Research
Learning from industry leaders and top products
New concepts can create unfamiliar user behaviors, which can be challenging for user experience. Some interfaces translate complex code logic directly, making information display difficult. However, studying pioneer interfaces is valuable, given the interconnections among products. On the other hand, top industry products offer mature interfaces, serving as a solid reference for information structure and interaction design. I executed my design through ongoing research and comparisons.

The solution
The website serves as a DApp toolbox and a token governance platform
Hakka Finance has various products like insurance, DEX, and derivatives. We saw the need for a unified platform to organize these products, show relevant data, and integrate token governance DApps (e.g., staking, mining, redemption). We kicked off by creating a strong information structure.

1. Defining user stories and user flows
Breaking down the structure and defining tasks is crucial for materializing the concept. This process guides the creation of wireframes and UI design, resulting in a comprehensive product interface.


2. Displaying current asset status
Token-related interfaces often involve converting tokens and changing the quantities in wallets and contracts. Real-time updates on these asset changes are essential to prevent user confusion and uncertainty during operations.

Reducing frustration is a significant goal
We consider a scenario: how can we spark interest and motivate participation, treating it as a numbers-related game? With DeFi products as the foundation, I've explored design approaches and identified vital directions:
Displaying Incentives:
Explain earnings sources, TVL, trading volume, and the economic model alongside the APY.
Reducing Barriers:
Clearly label steps in complex operations and provide guidance when necessary.
Assisting in Rule Understanding:
Provide calculators for advance estimates on transactions and investments.
Providing Extra Motivation:
Enhance user engagement and a sense of achievement through gamification and promotions.
While financial products are naturally associated with profit, the key challenge lies in the frustration users experience during the process. This frustration has given DeFi and blockchain a reputation for being complex, discouraging potential users. My design goal is to address this issue, and here are the specific strategies I've employed.
3. Presenting data clearly
I simplify complex data and display it in an understandable numerical format on the interface. This includes showing estimated earnings, transaction outcomes, current values, and providing explanations for data calculations.

4. Indicating each step's purpose
Some blockchain actions are final and cost fees, while others involve multiple steps and transactions. Design should inform users of the current stage, warn about potential outcomes of the next step, and help prevent errors by explaining the operational logic.

5. Assisting gamification proposal
I helped plan a gamification proposal created by the marketing team. This initiative aimed to guide users in understanding the ecosystem through simple tasks. We integrated third-party services like Galxe and Genki to manage verification and rewards distribution, which brought significant traffic.

Visual design
Creating a consistent visual design from product to brand marketing
To maintain visual consistency, I defined a color system with a minimalist and neutral interface style, aligning with the financial product's characteristics. The visual guidance incorporates brand colors.
Beyond UI visual design, I structured collaborative workflows with the marketing team and crafted various templates for rapid reusability.



Delivery
Building a style system is essential for development and ongoing iterations
Given the system's size, longer development timelines and multiple iterations are necessary. Ensuring consistency and scalability is a challenging but crucial task.

Feedbacks after launch
Seeking more accurate information disclosure
Thanks to our community engagement efforts, we've established channels for direct user feedback. This helps us uncover overlooked details and issues related to data accuracy and abnormal displays due to delays or extreme conditions. We consistently improve our condition checks and explanatory text based on these experiences, benefiting future designs.
Reflection
What value can design provide?
It's not just about technology. The product landscape constantly changes, with new approaches becoming standards based on user preferences and market trends. Having a large user base doesn't guarantee the best design. Balancing design's role in evolving standards is crucial.
As the ongoing design lead for this project, I've come to understand how marketing, operations, and token price performance collectively impact user attraction and the success of the revenue model. These are questions I've been consistently pondering from a broader perspective.
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!