
The challenge
實作與學習並進,同時處理來自不同部門的需求
起初產業處於猛烈發展的階段,時間壓力會是第一個要面對的挑戰
設計 DeFi 或區塊鏈產品,對技術的背景知識需要多少了解,最好能親自體驗其他產品的使用方式
剛開始我是一人設計師,必須與團隊中不同的夥伴合作,研究員、開發者、行銷人員都會有設計需求,因此在溝通與工作安排上也是一個考驗
Target user
以使用動機初步探索 DeFi 使用者
使用者不易界定是設計上遇到的困境之一,因為區塊鏈本身匿名的特性、社群對隱私的偏好,及產業仍在早期階段,沒有累積的資料得以參考,以上的條件下,我盡可能以使用的動機先作分類,描述出 DeFi 使用者的大致輪廓,再與產業經驗比較豐富的夥伴討論,邊執行邊修正,擬定一個基本的使用旅程。
1. 現有產品使用者
已有生態系產品的使用經驗,進入網站的目的為參與質押、流動性挖礦等獎勵計劃
2. 協議投資者
持有或欲購買協議代幣的投資者,除了獲得質押獎勵,可能想更加了解經濟模型的規劃
3. DeFi 探索者
由第三方渠道得知,尋找有興趣或有投資價值的協議,可能較關注產品的解決方案
4. 社群參與者
由社群活動、空頭獎勵而得知的投資新手,進入網站想了解協議近況與投資價值
Research
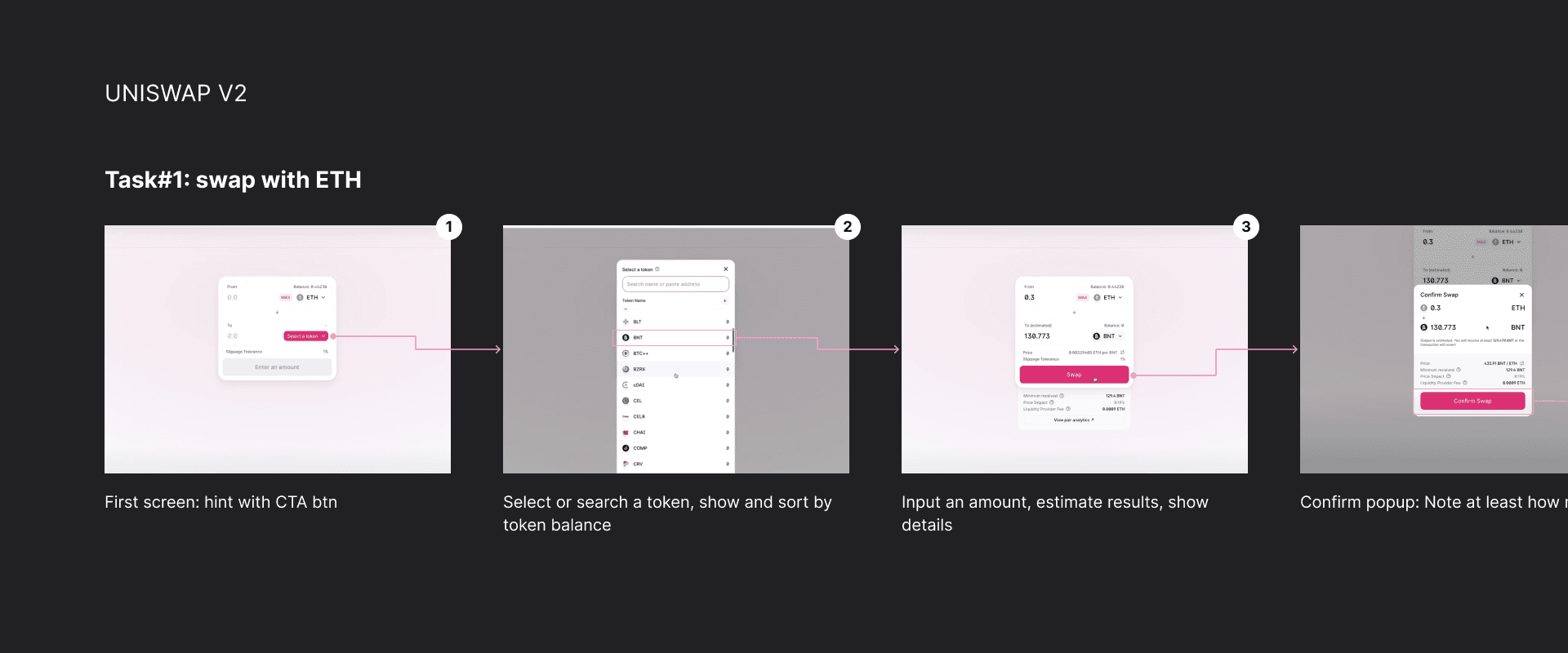
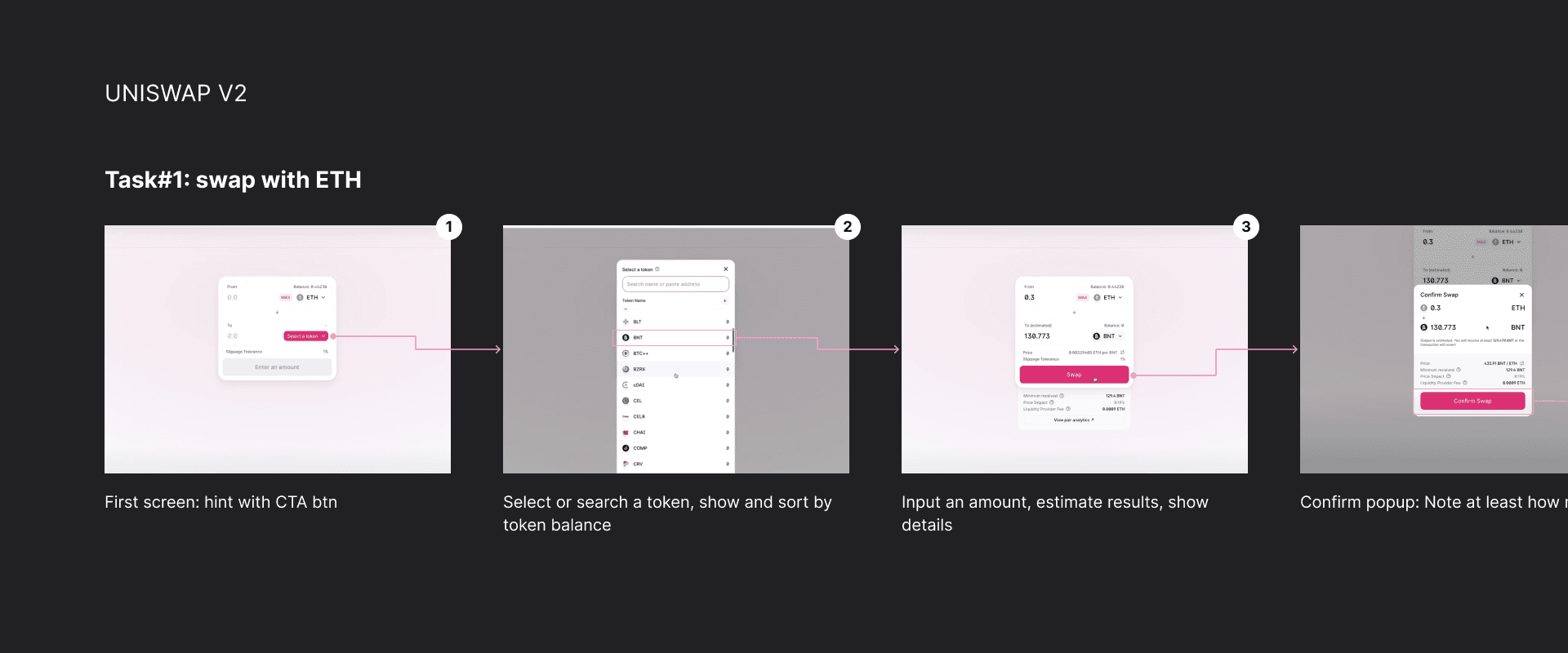
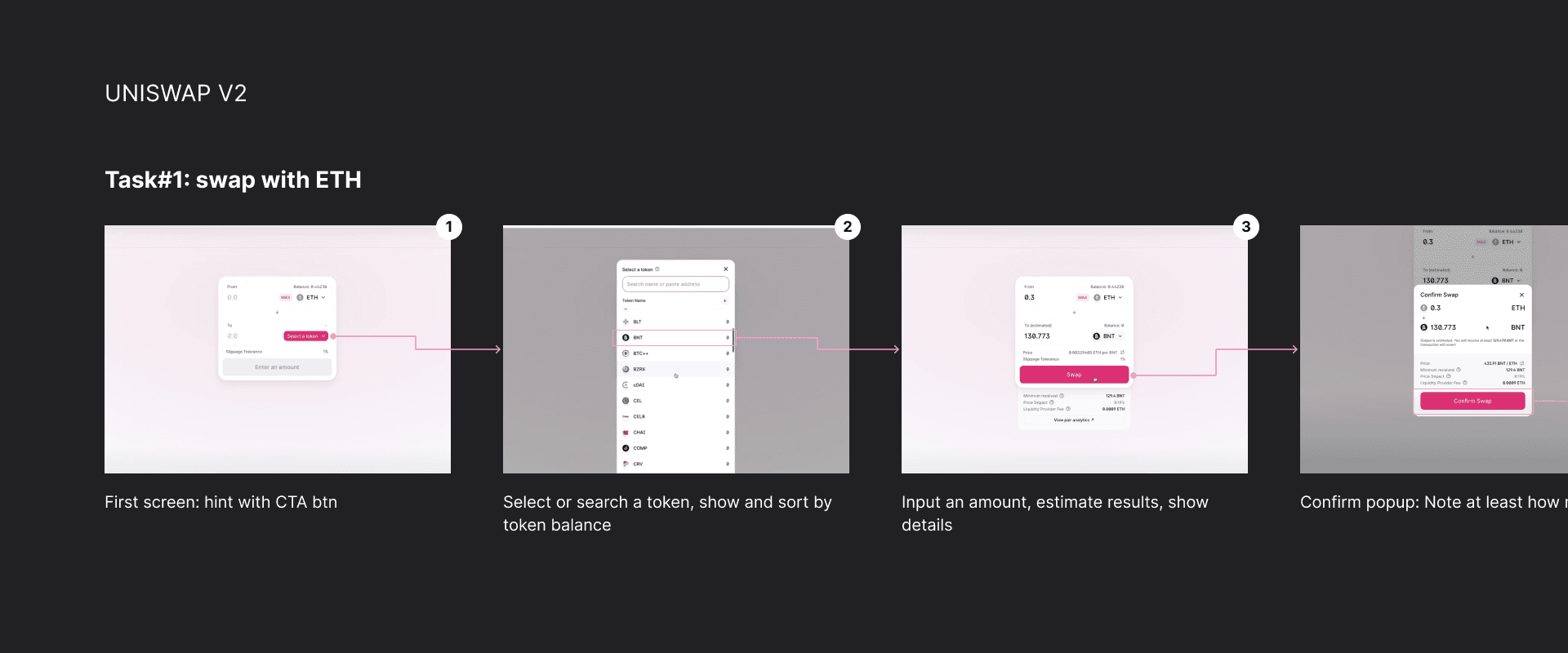
借鏡於業界先行者與頂尖產品
興新的概念,也孕育不同以往的操作行為,這其實不一定有利於 UX,反而是個障礙,許多介面只直接的轉譯程式碼的邏輯,資訊顯示也頗為艱澀,不過研究這些先行者的介面,一方面也是在學習,許多產品間都有高度的關聯性。相反的,業界也有一些頂尖產品已發展了相對成熟的介面,從資訊架構到互動設計都是我參考的項目,我在這些反覆的研究與比較中執行設計。

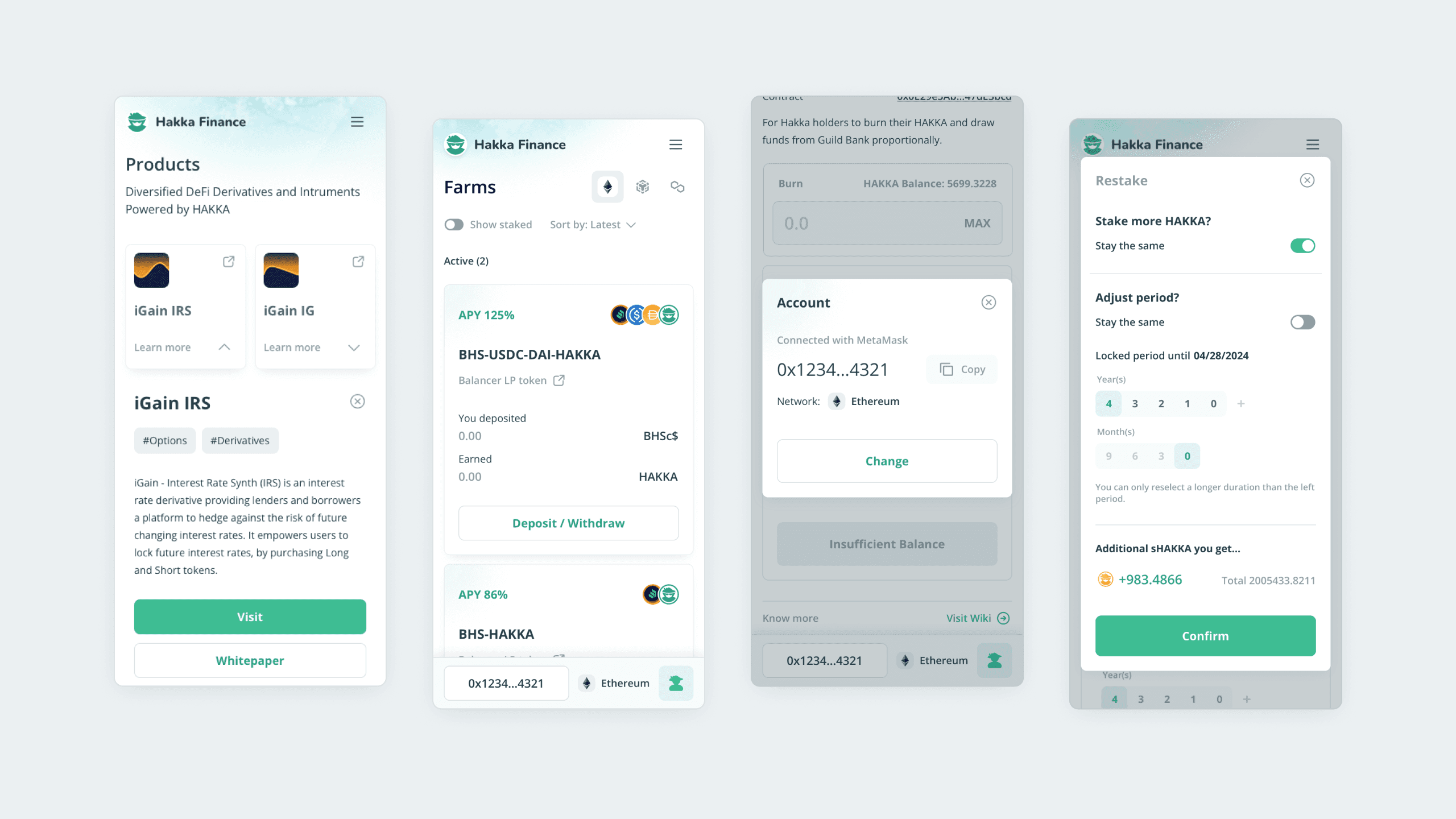
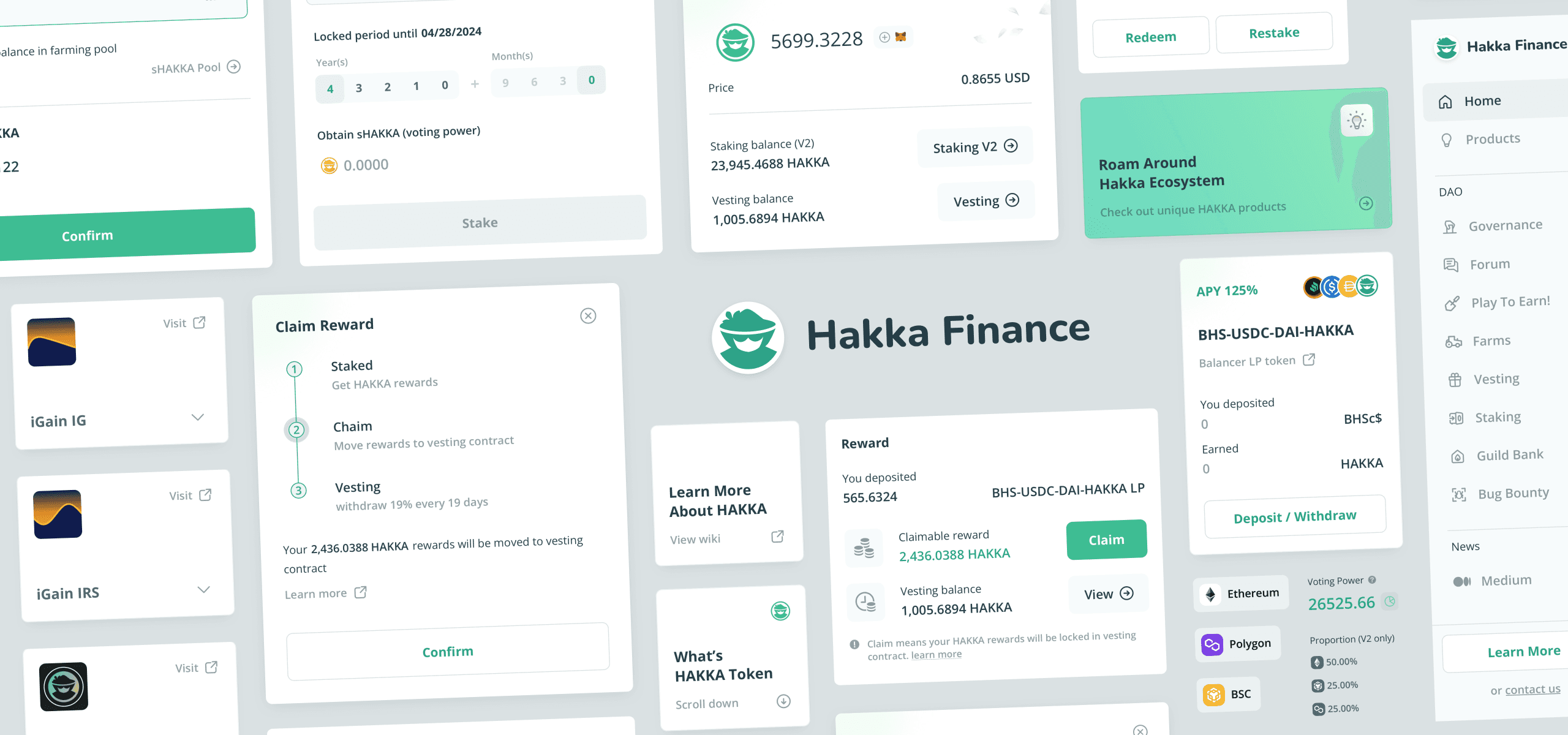
The solution
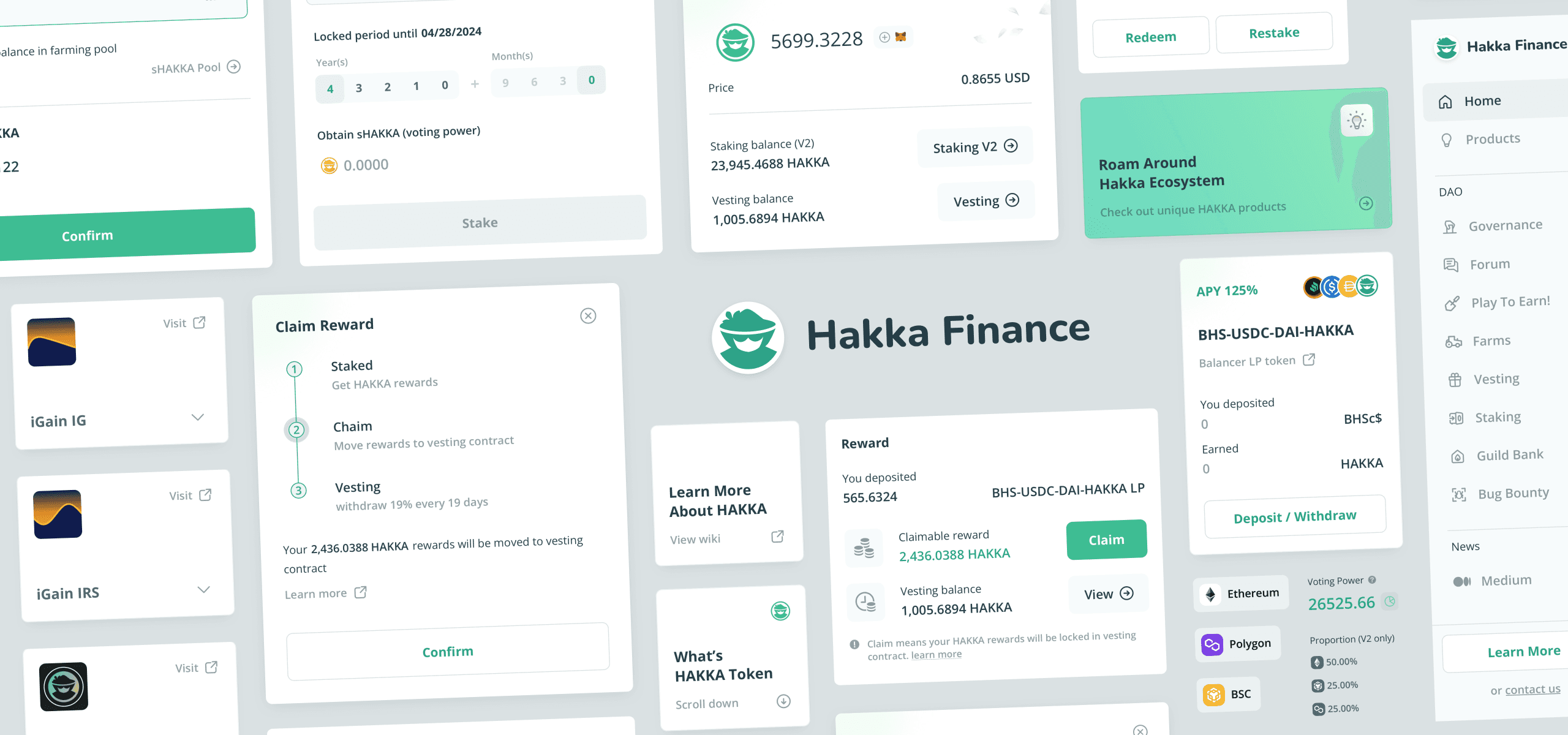
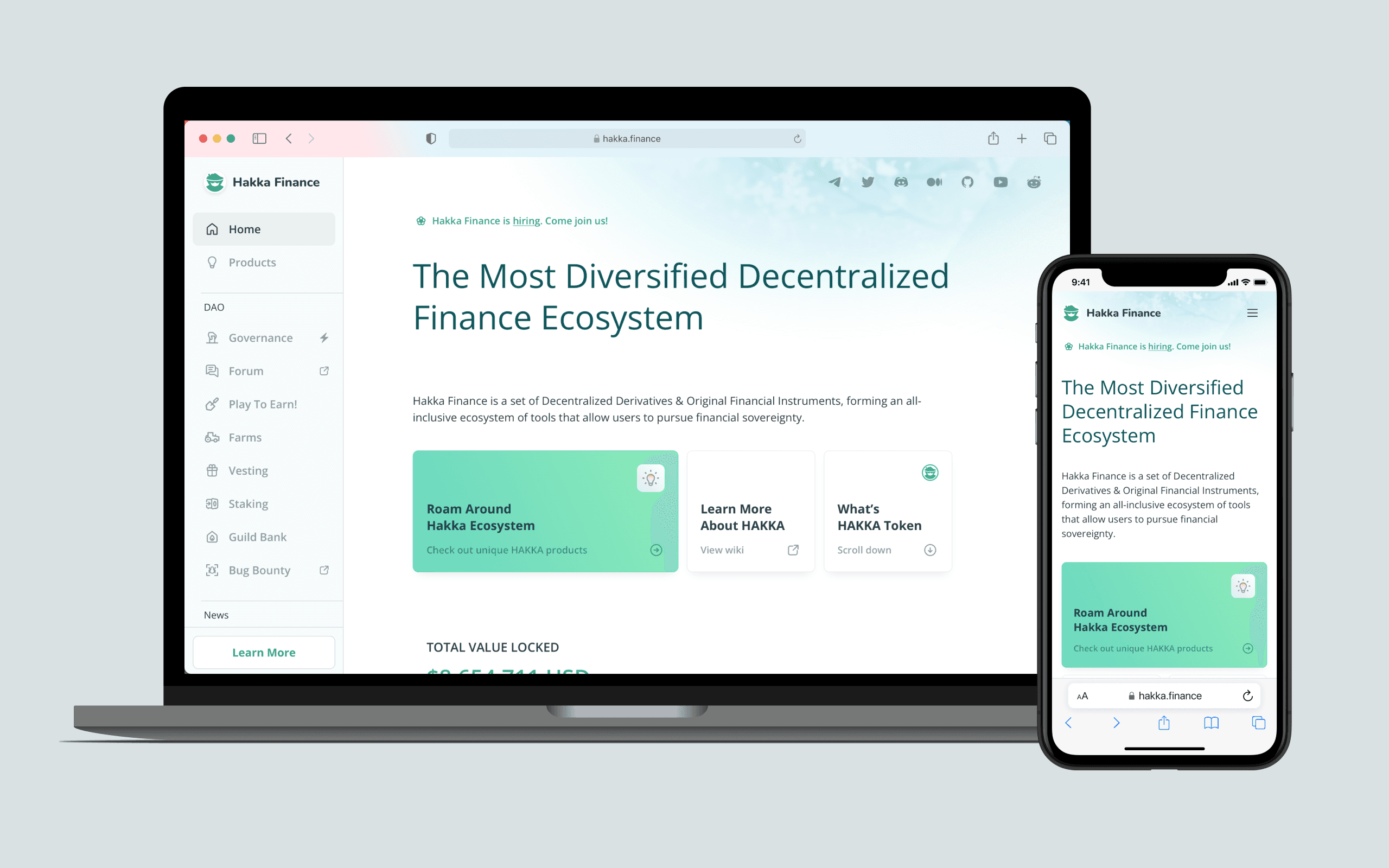
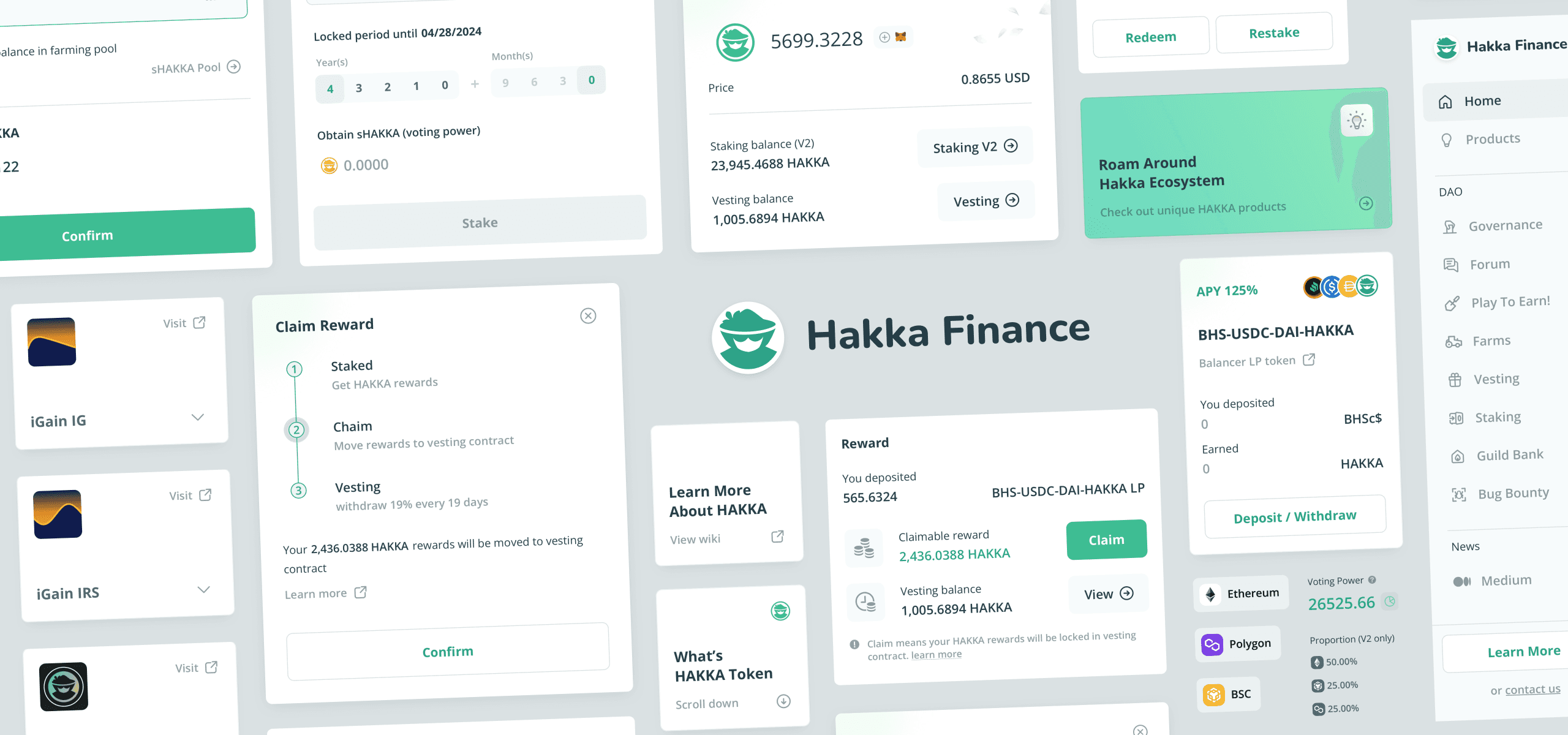
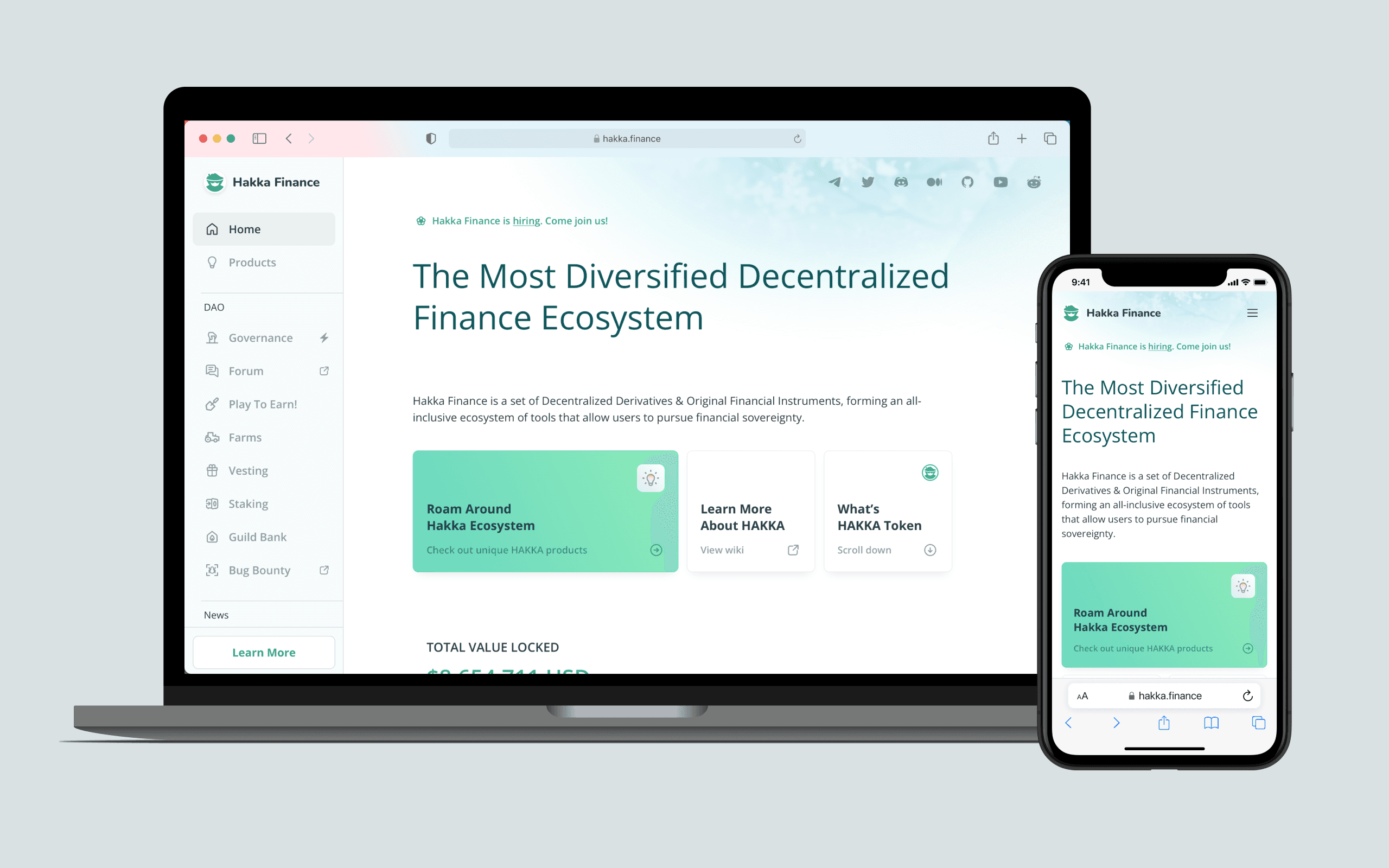
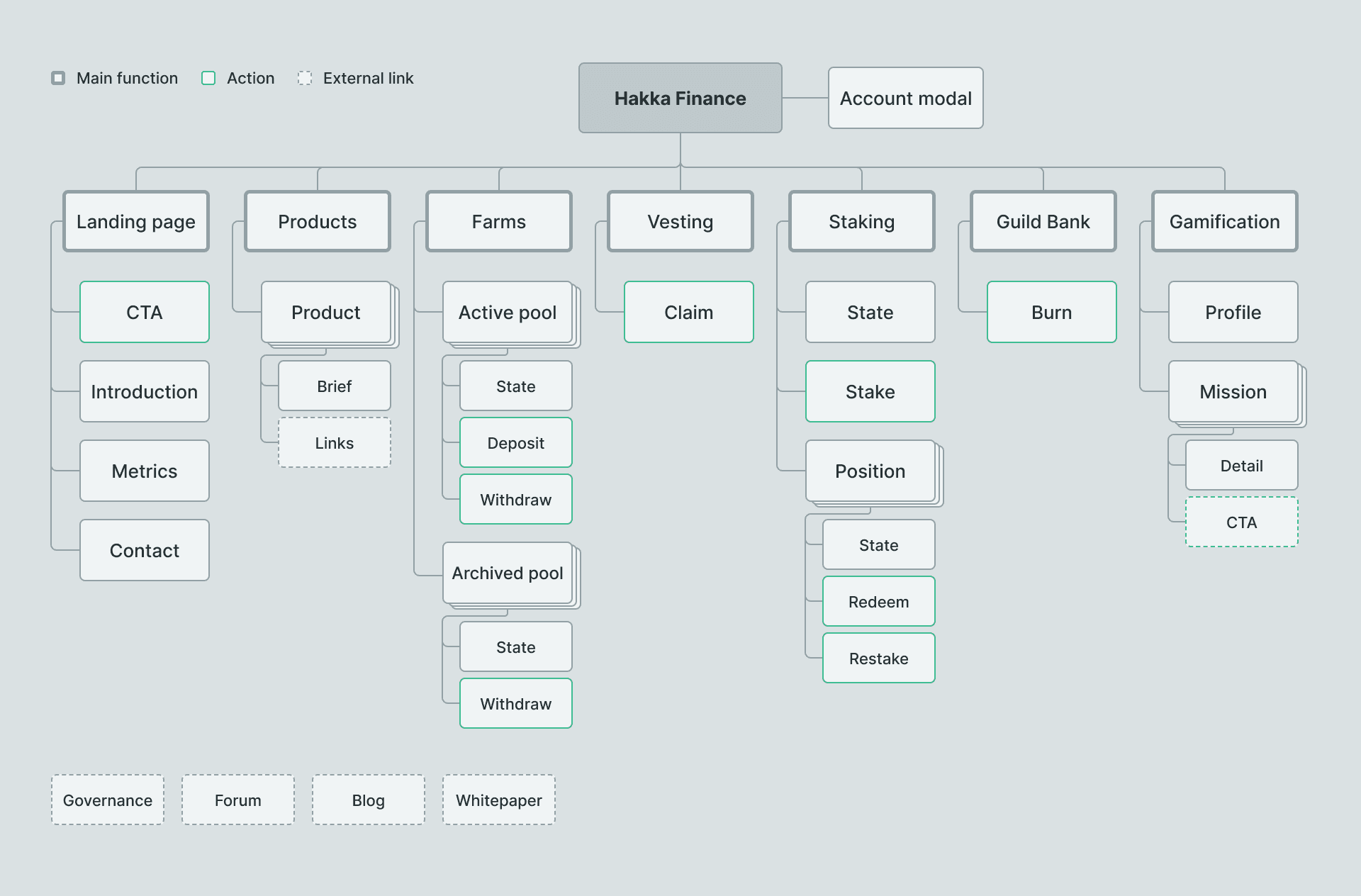
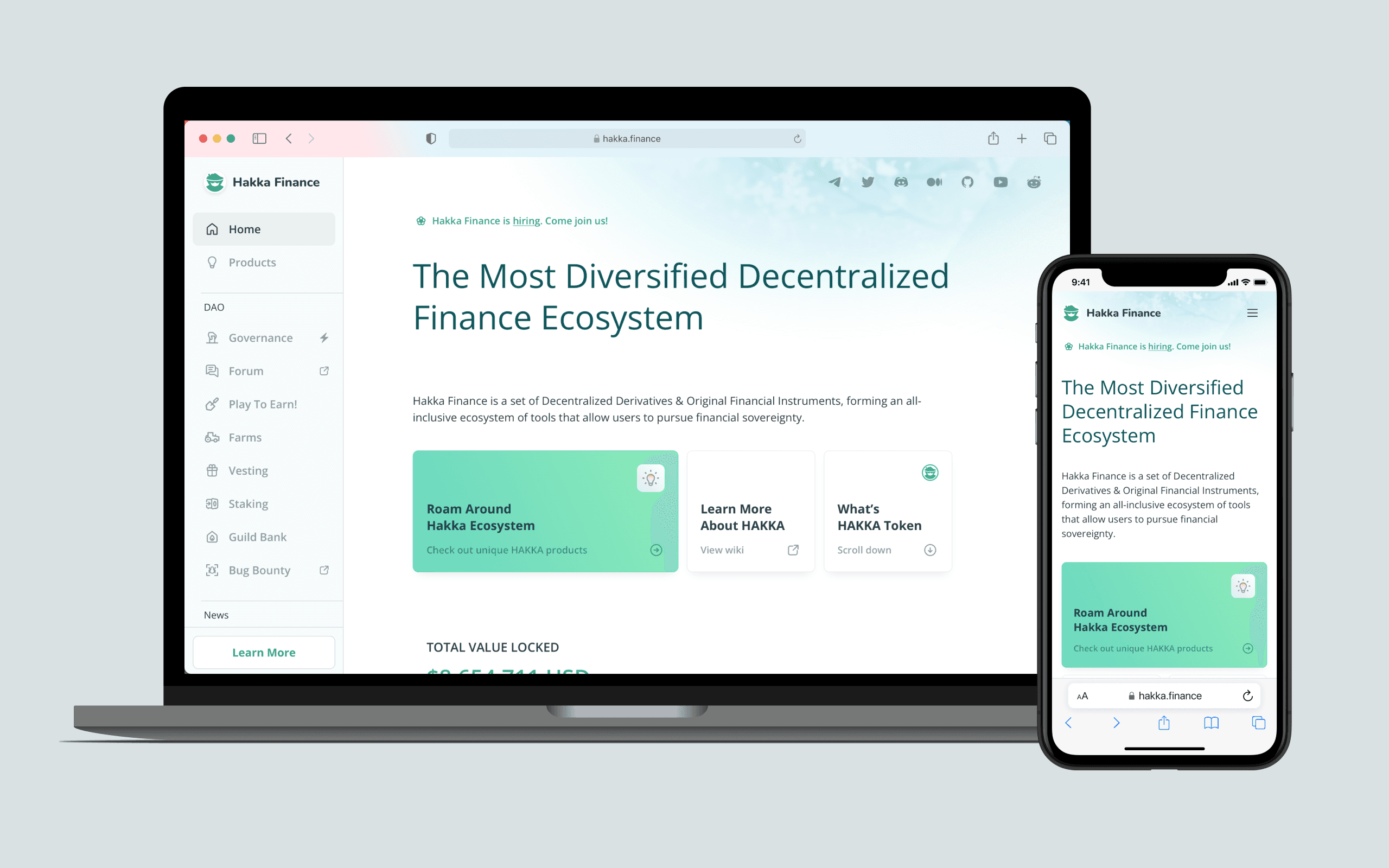
網站如同一個 DApp 工具箱,也是代幣治理的平台
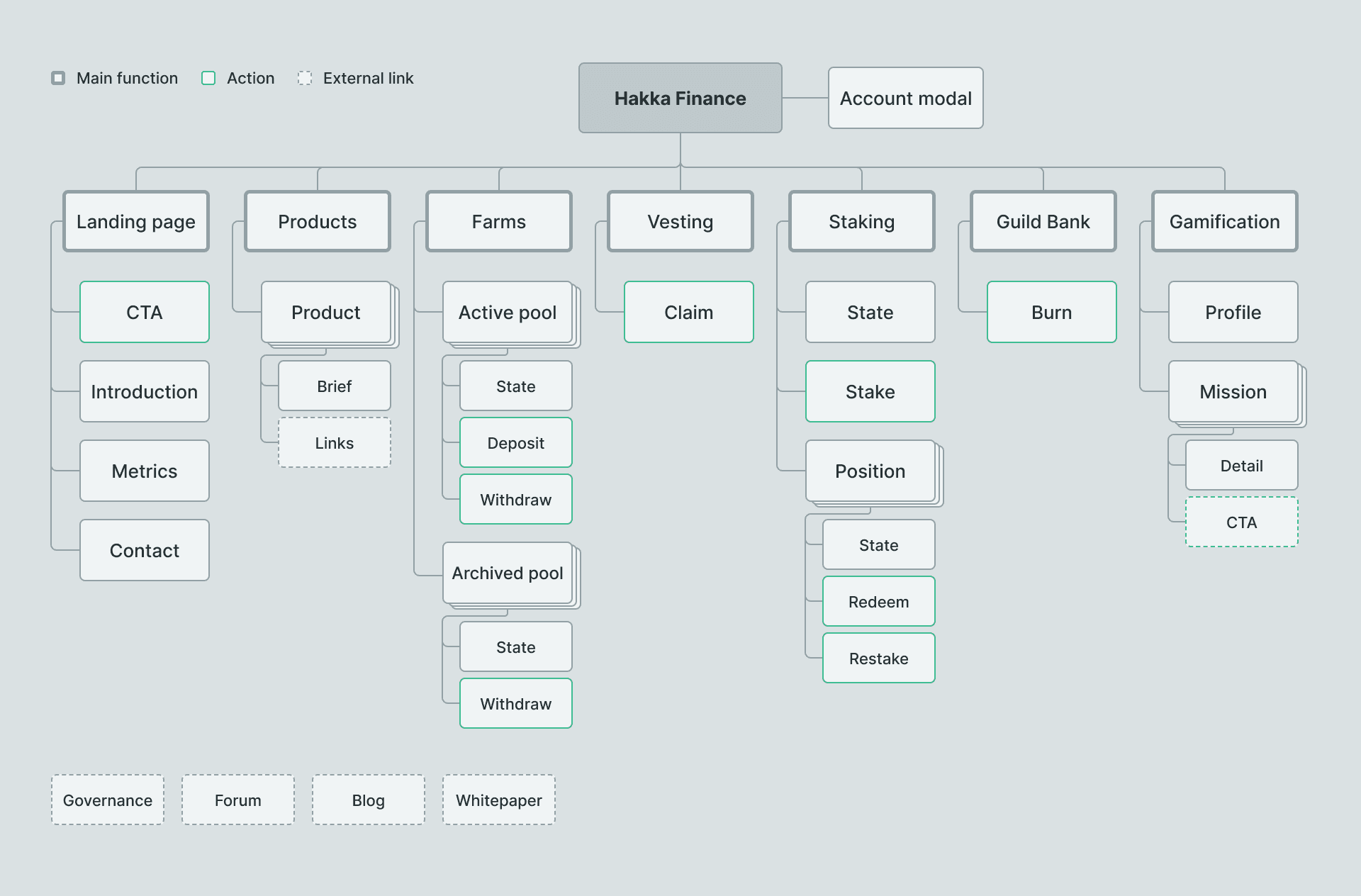
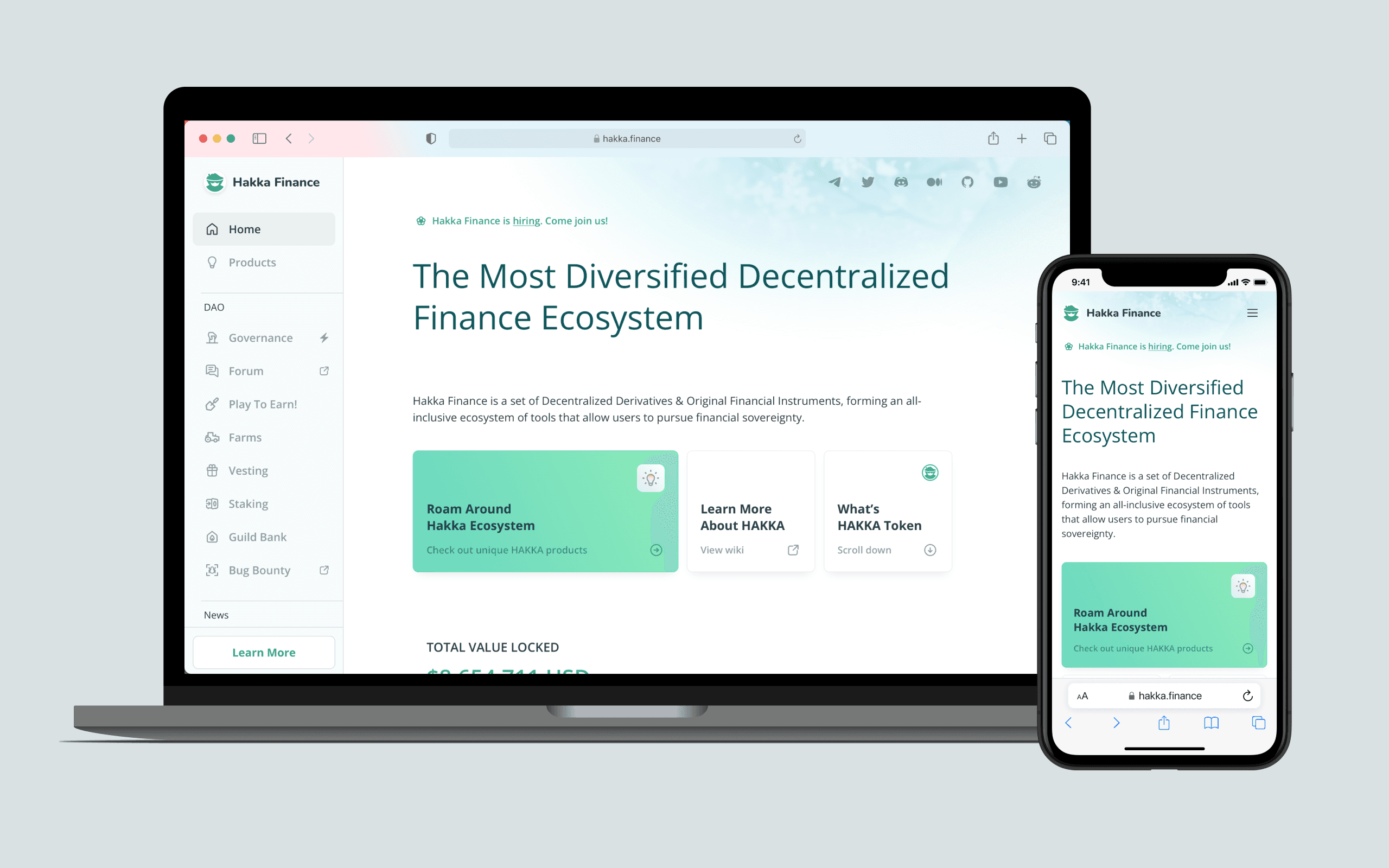
Hakka Finance 擁有許多獨立的產品,涵蓋保險、DEX、衍生品等服務,因此我們預設會有一個平台,可以導航產品、展示各項訊息,連同與代幣治理相關的 DApp(質押、挖礦、贖回等)都必須規劃在內,首先,從基本的資訊架構著手。

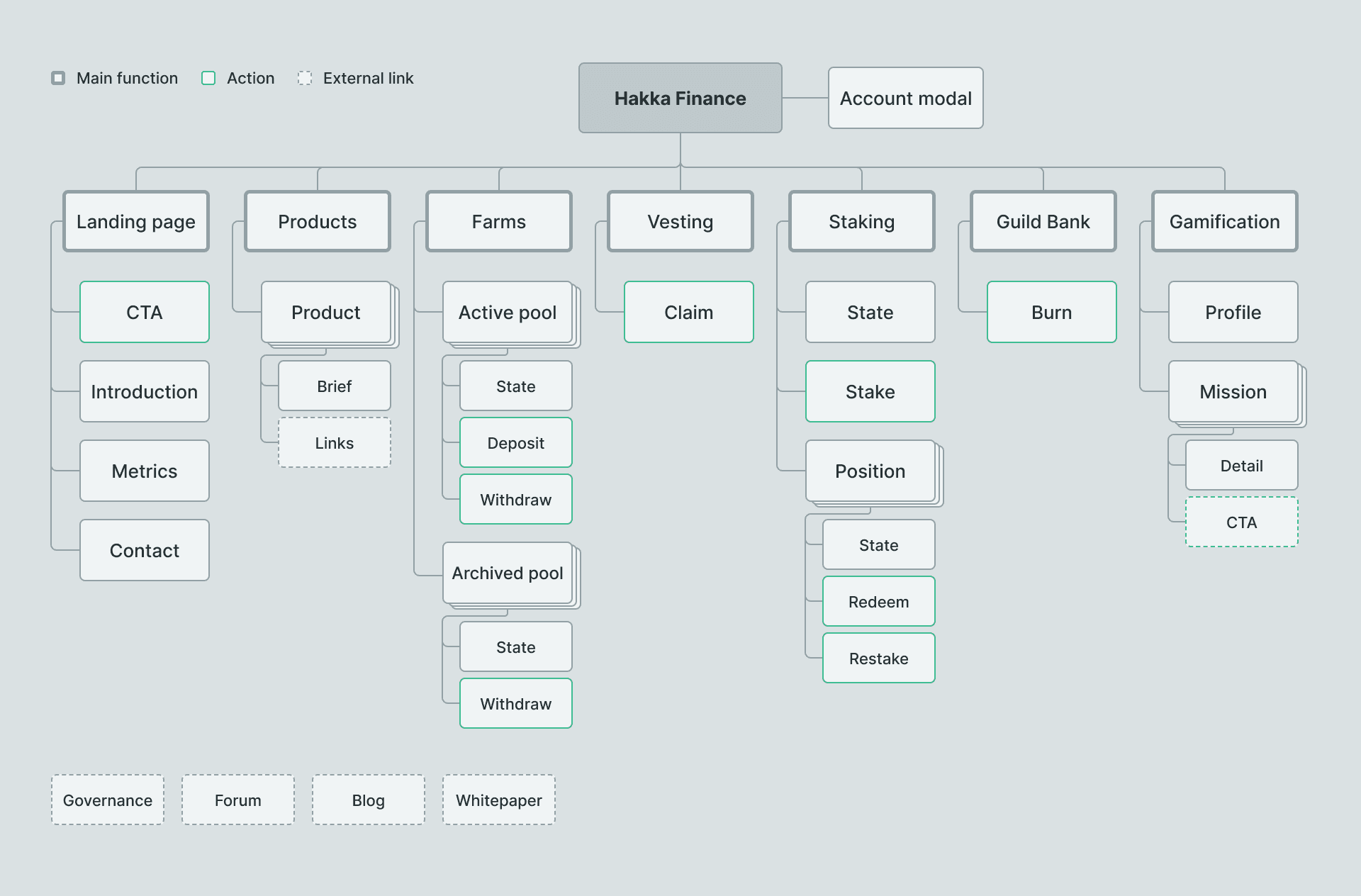
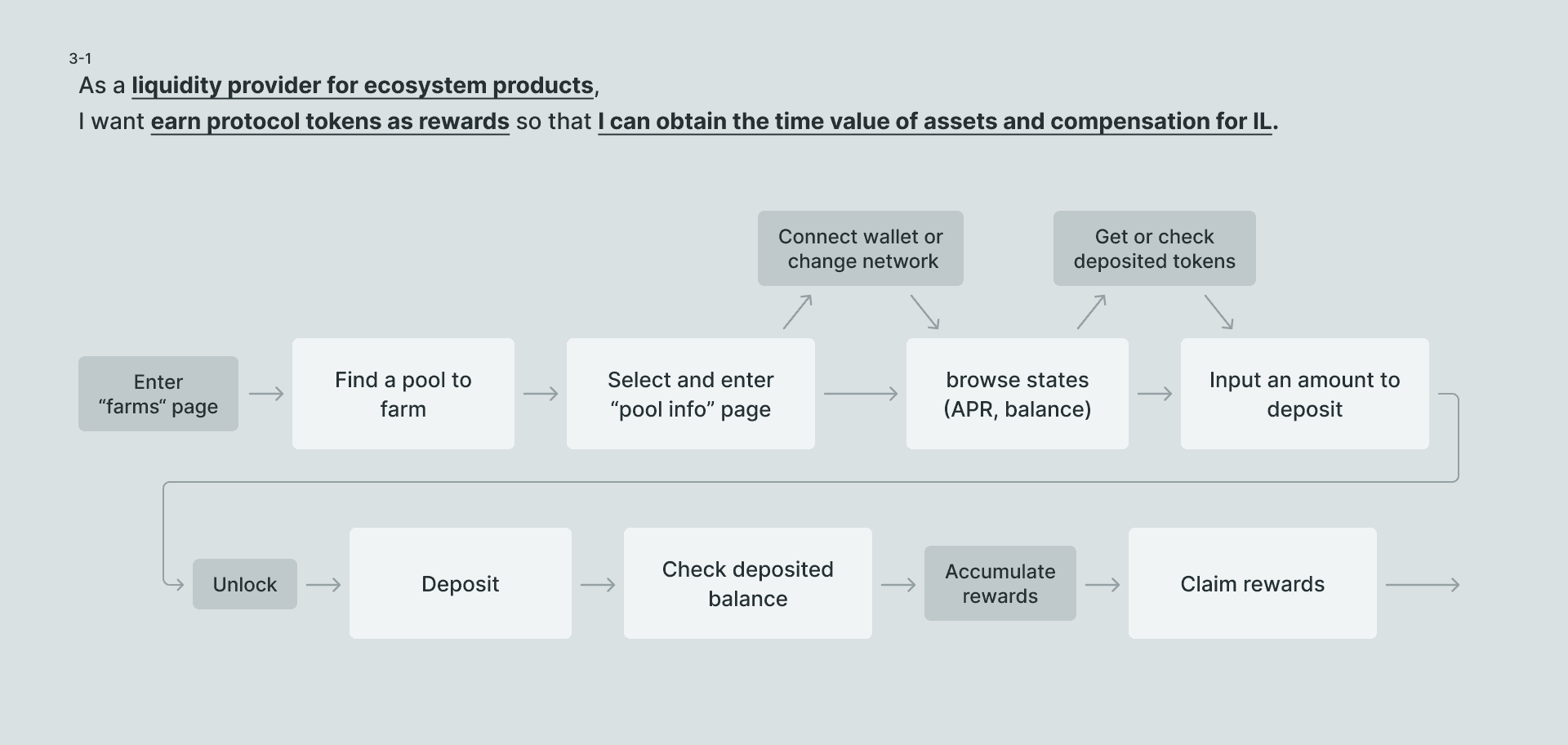
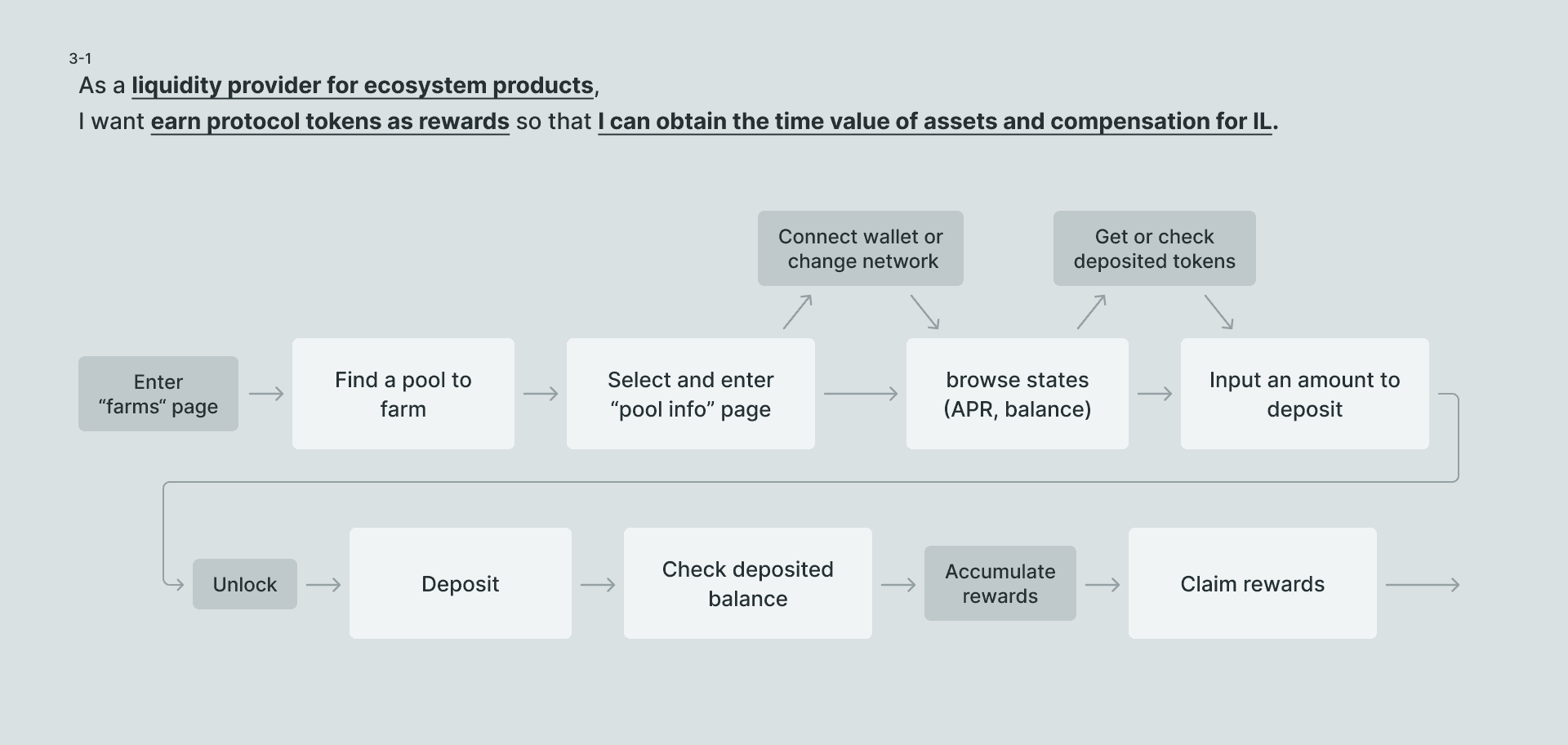
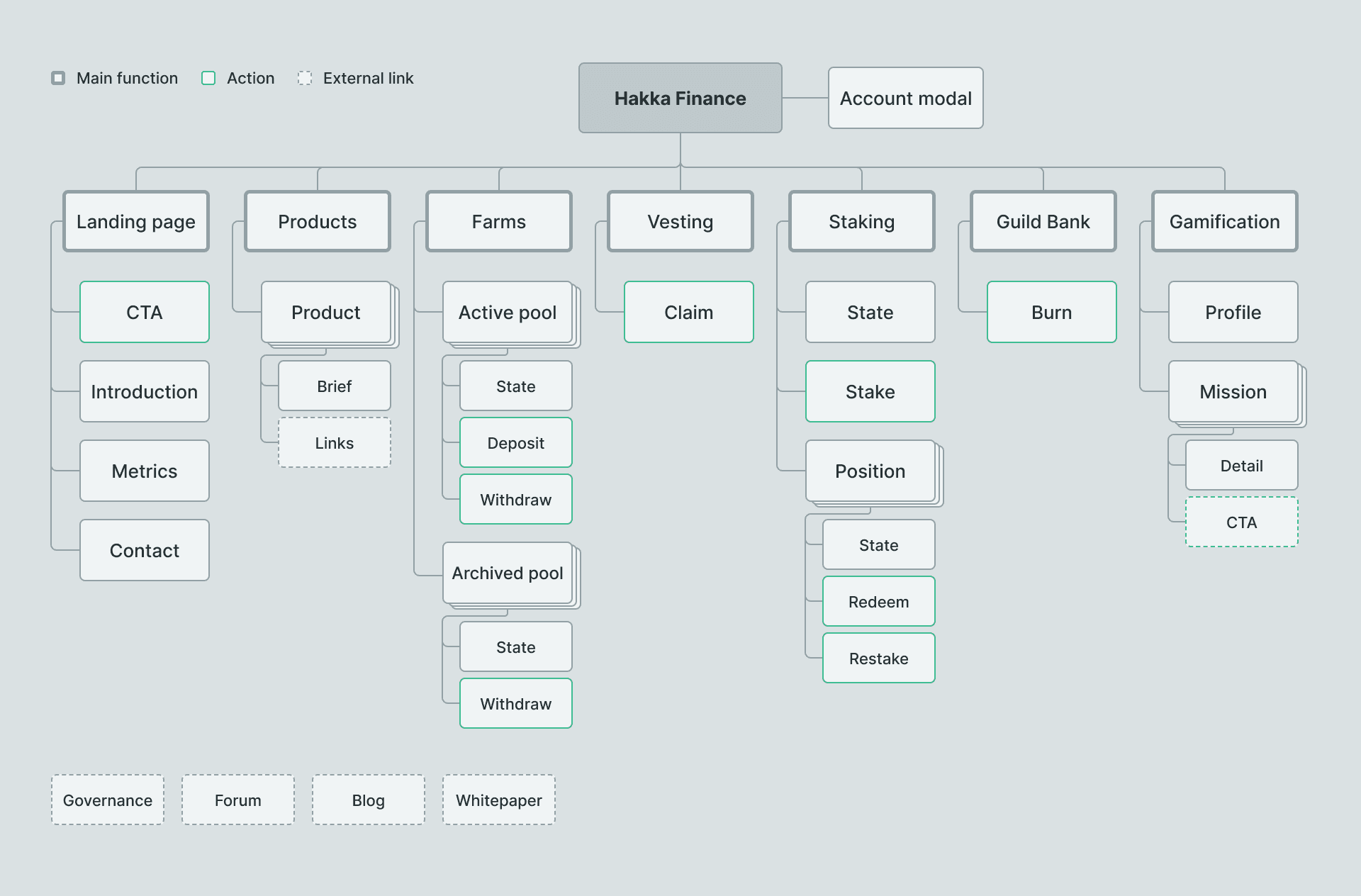
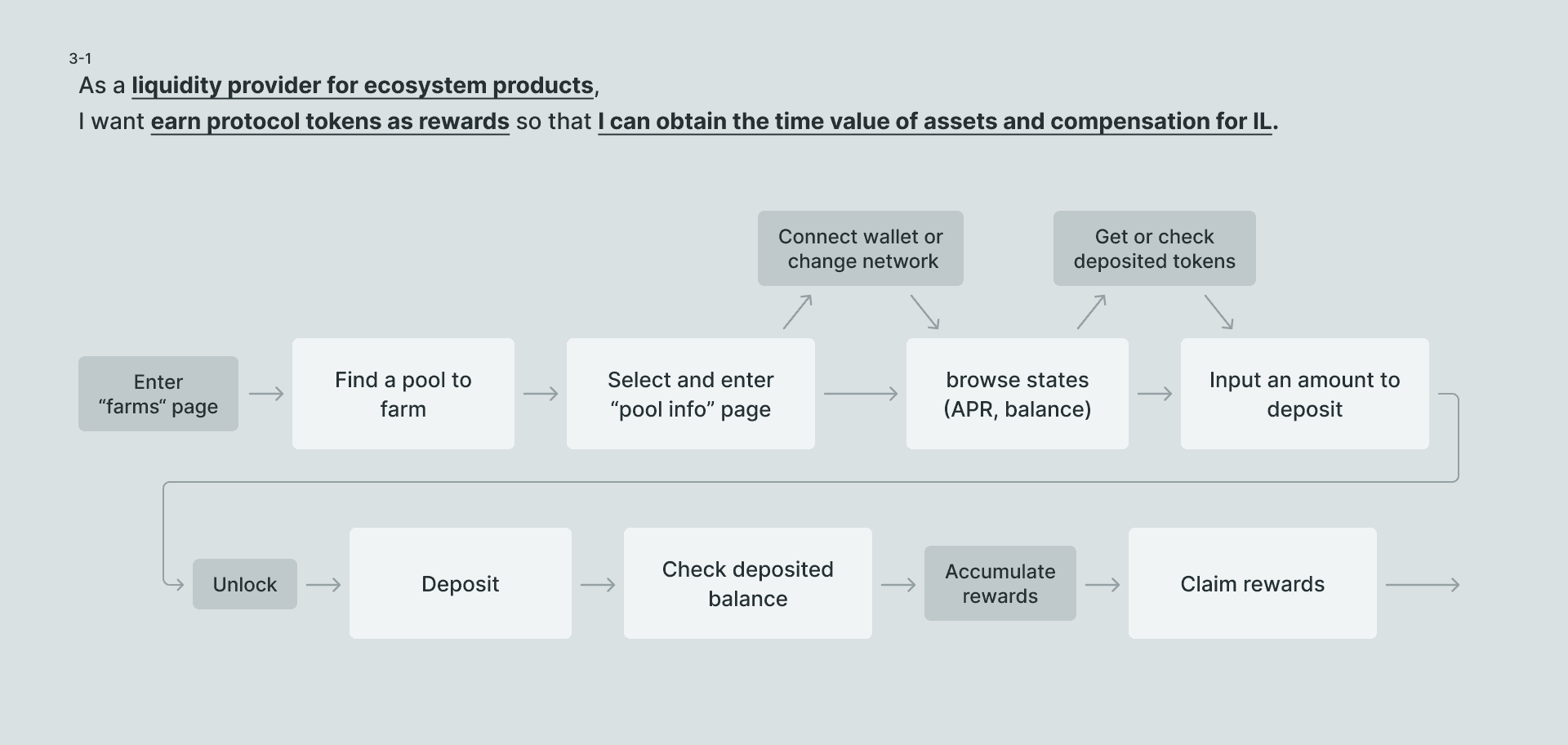
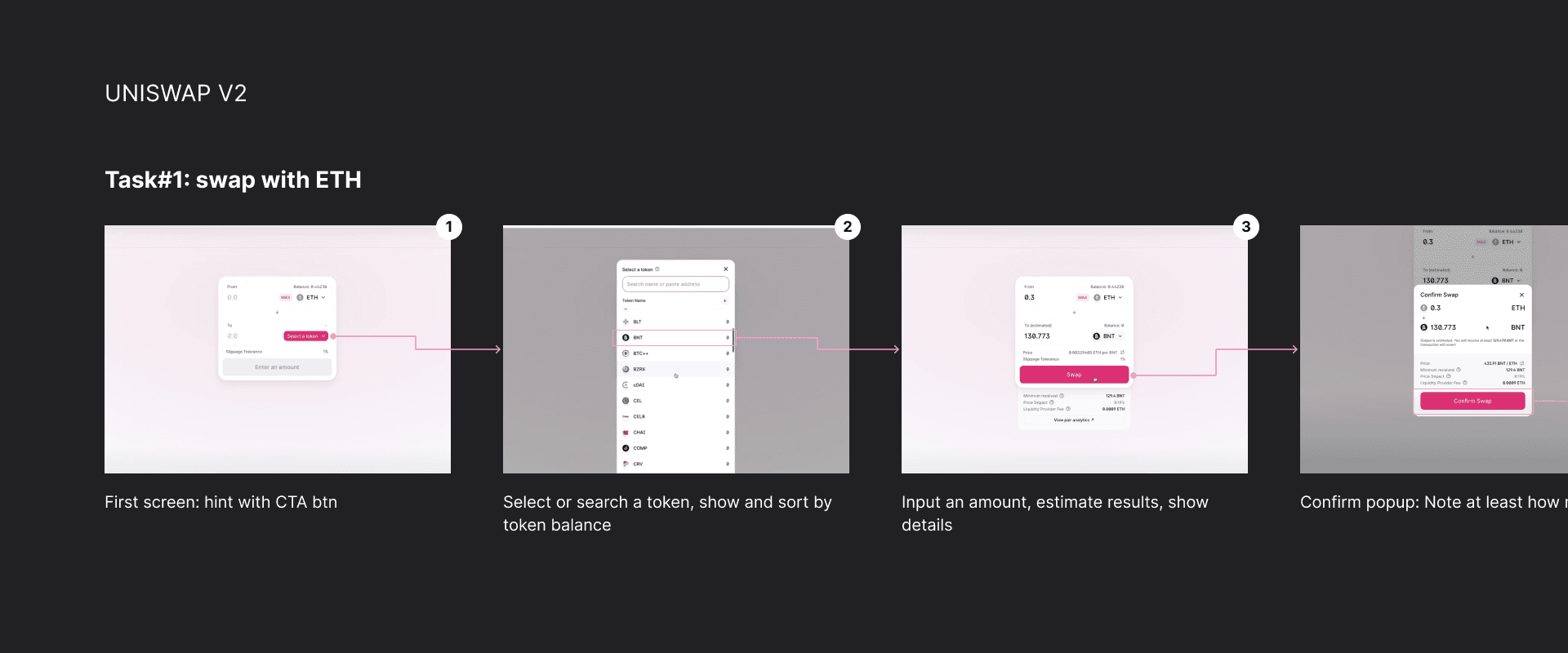
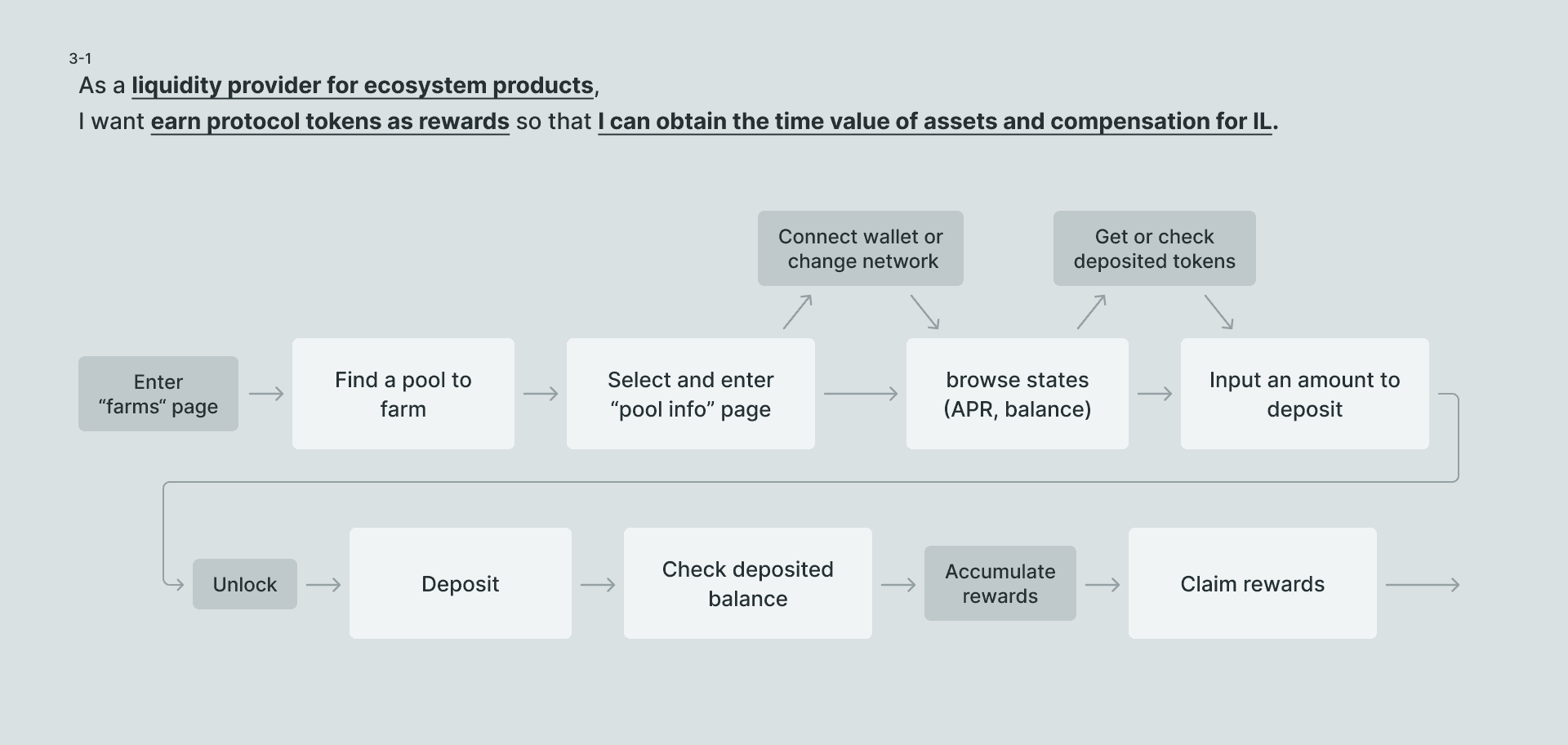
1. 定義 user story, user flow
將架構中的每個分項逐一拆解,定義清楚的任務流程,是將概念有效具象化的關鍵步驟,往後的 wireframe、UI 就會依循此流程,完整化產品介面。


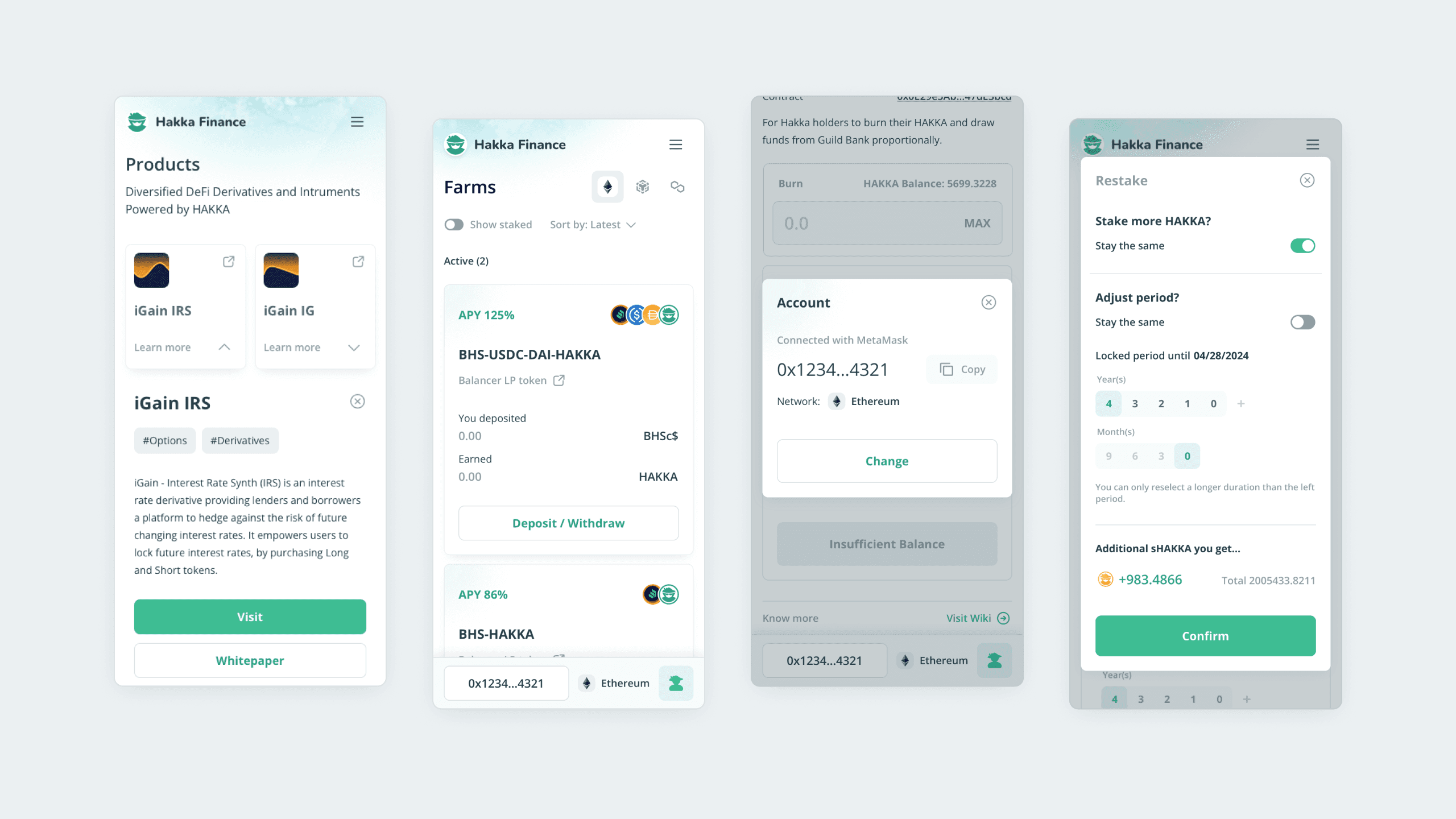
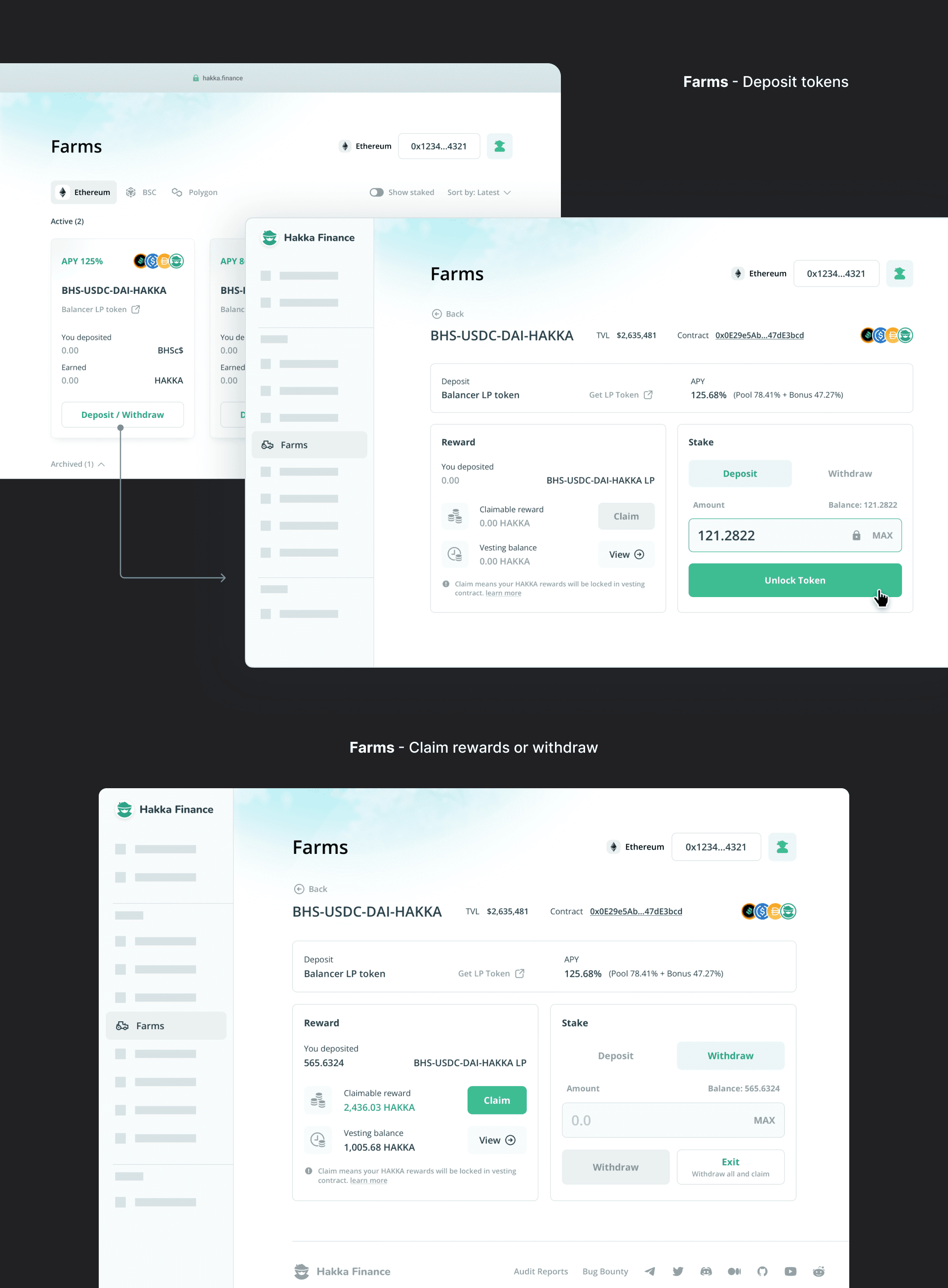
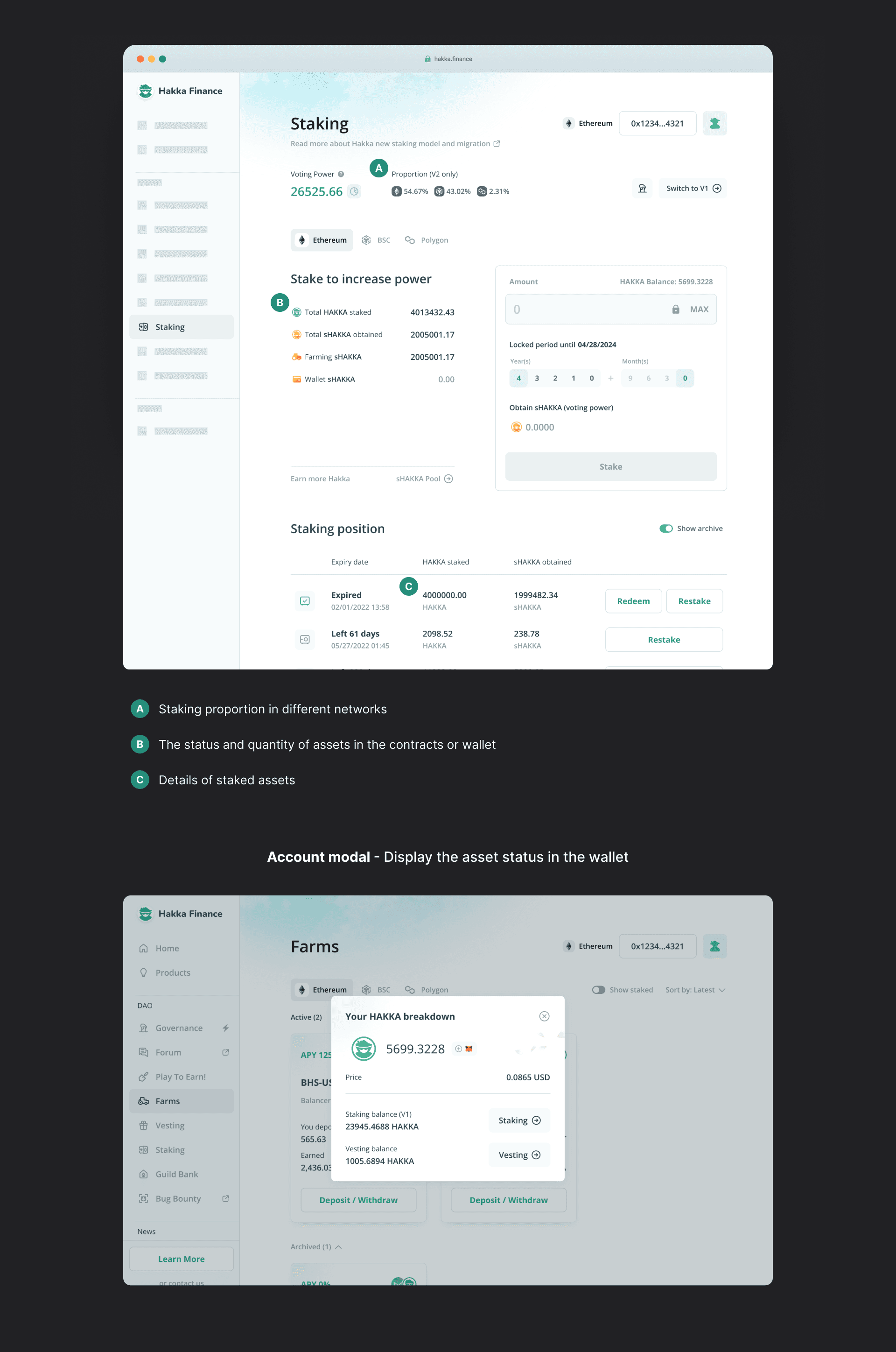
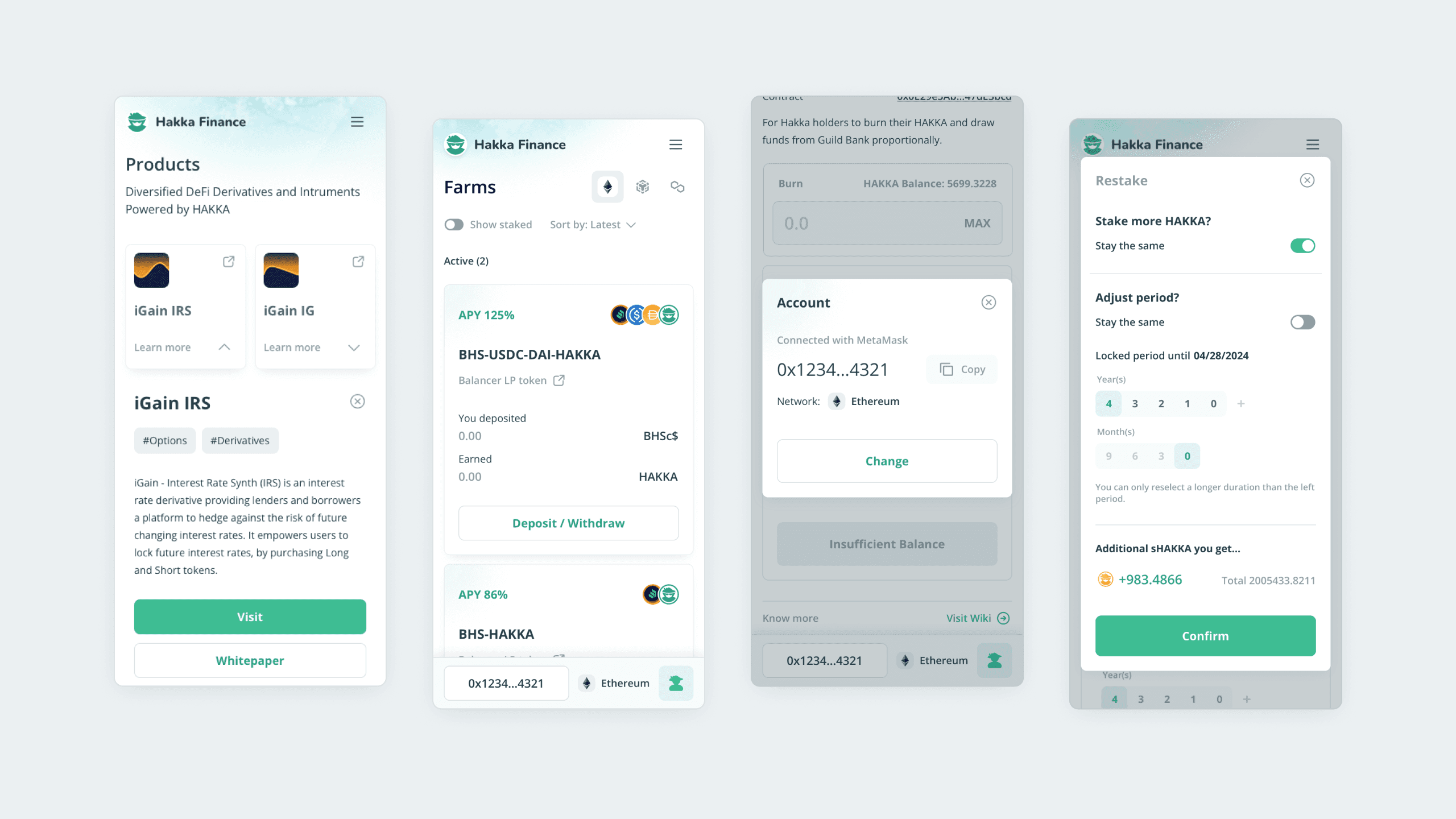
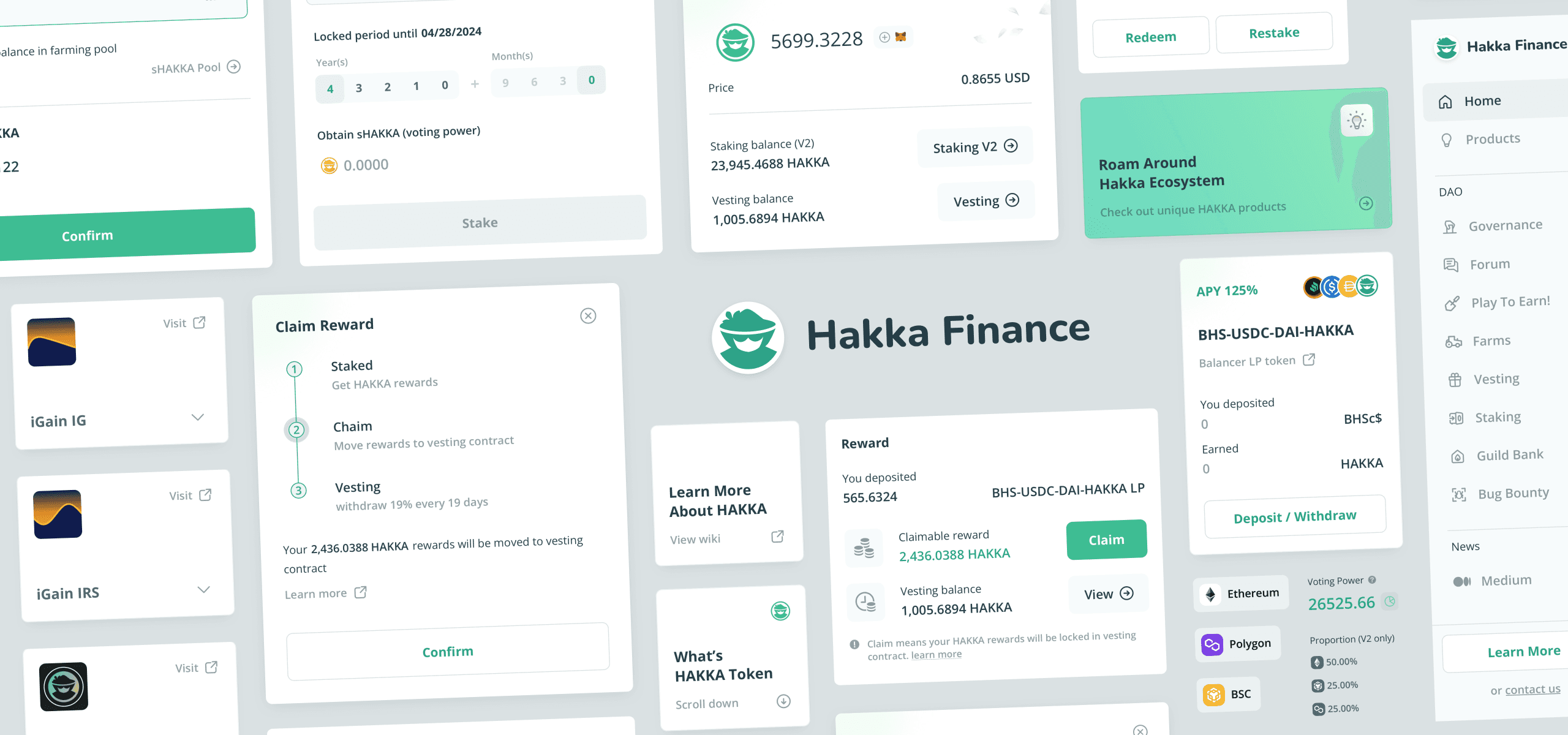
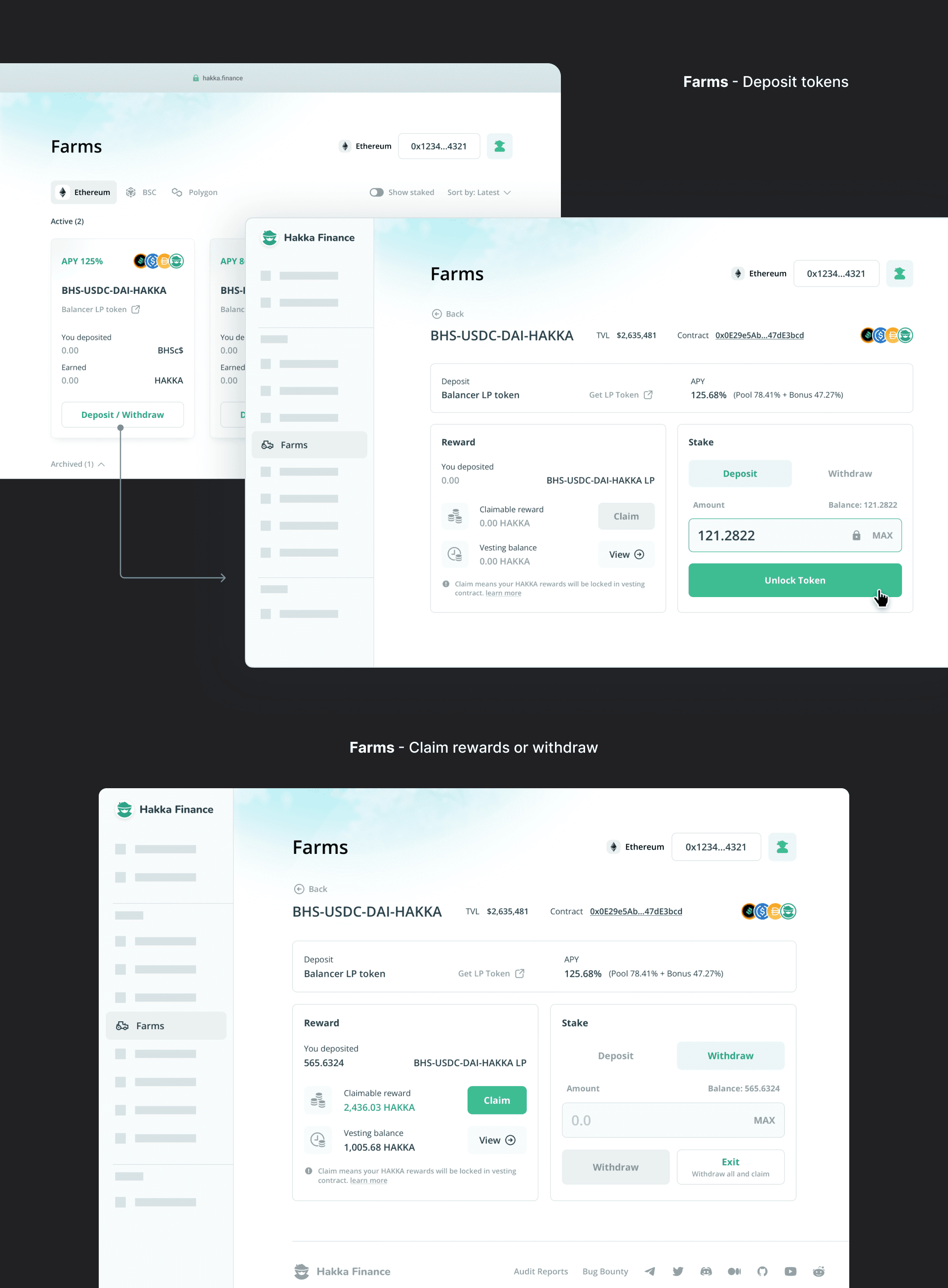
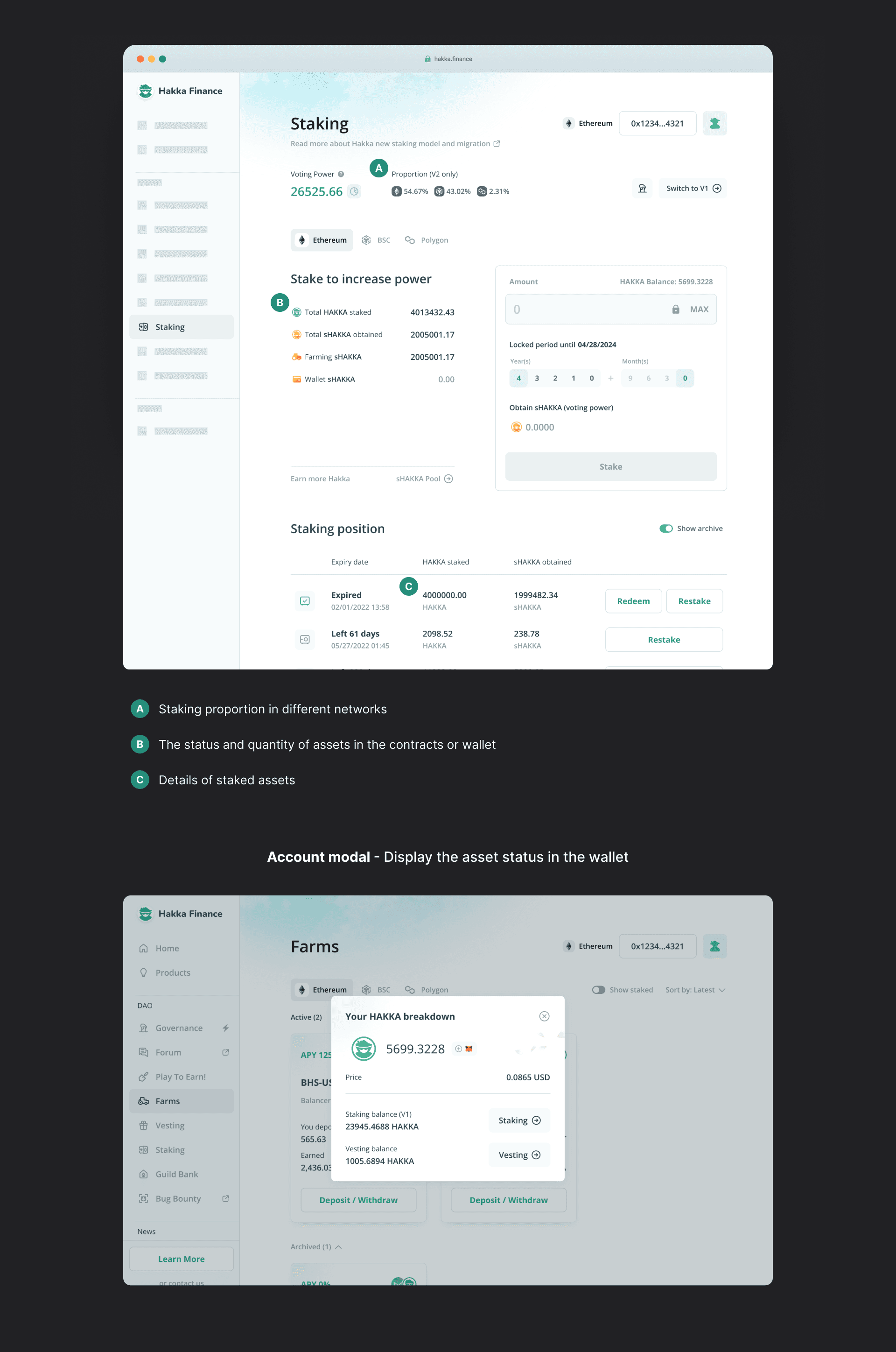
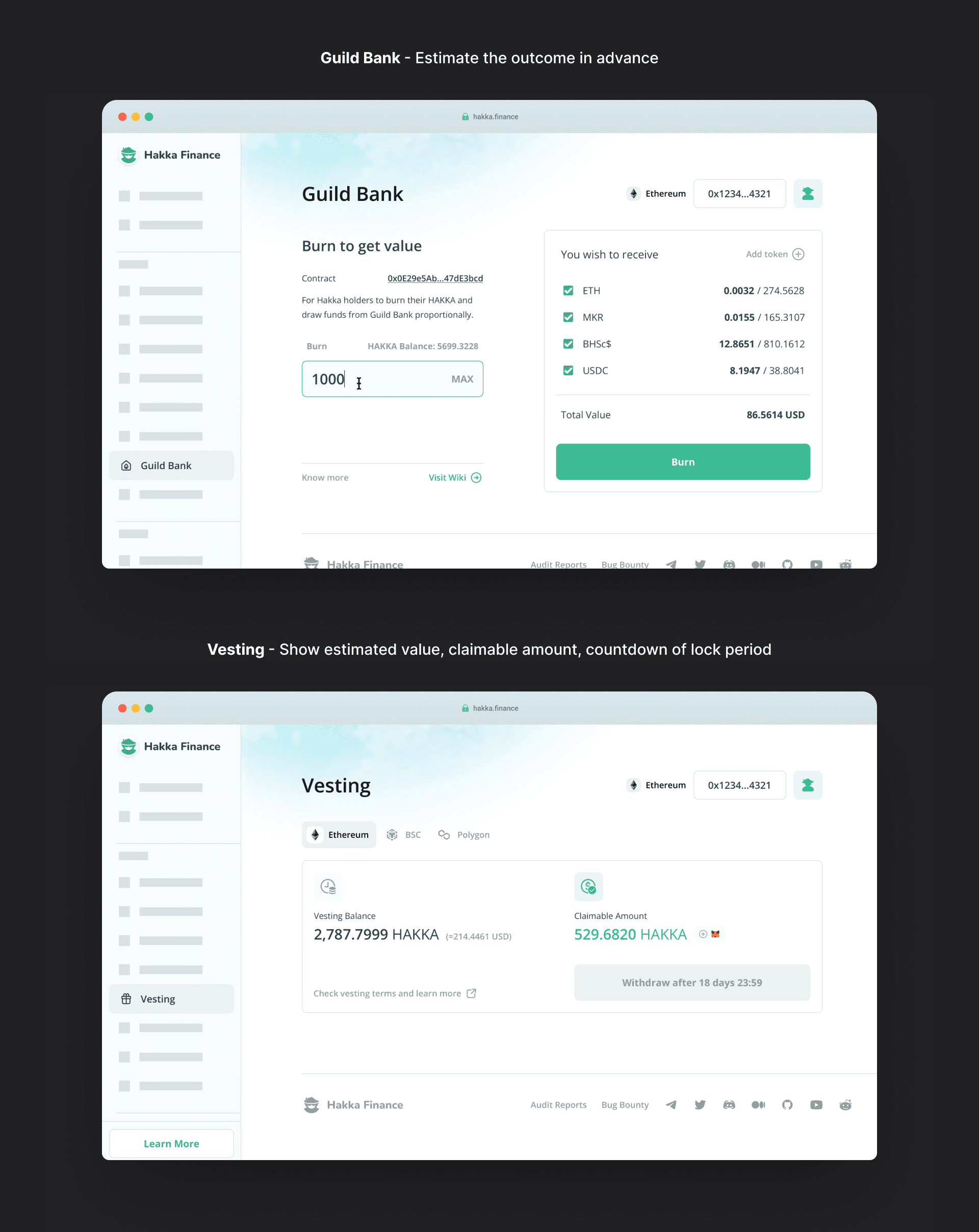
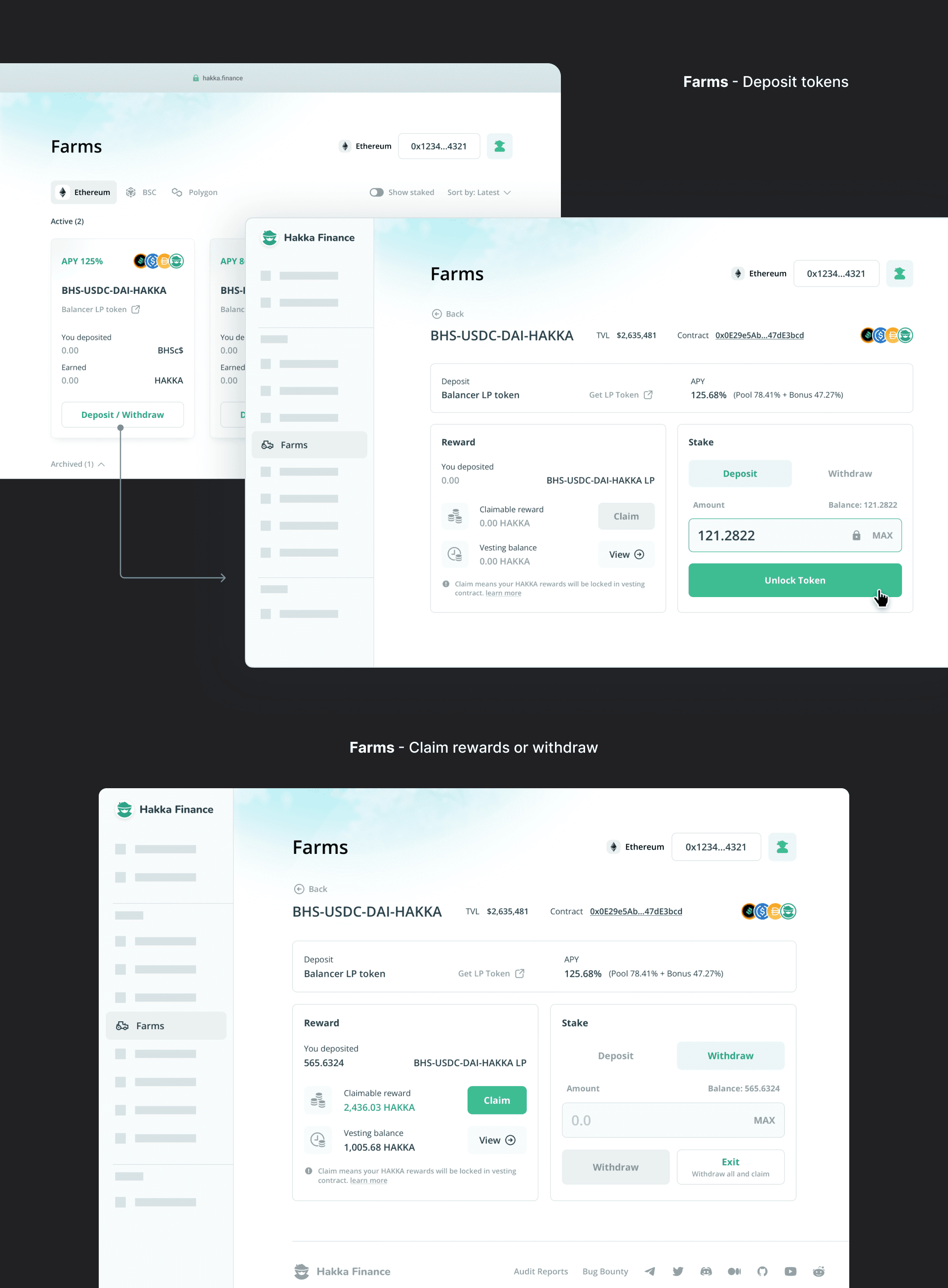
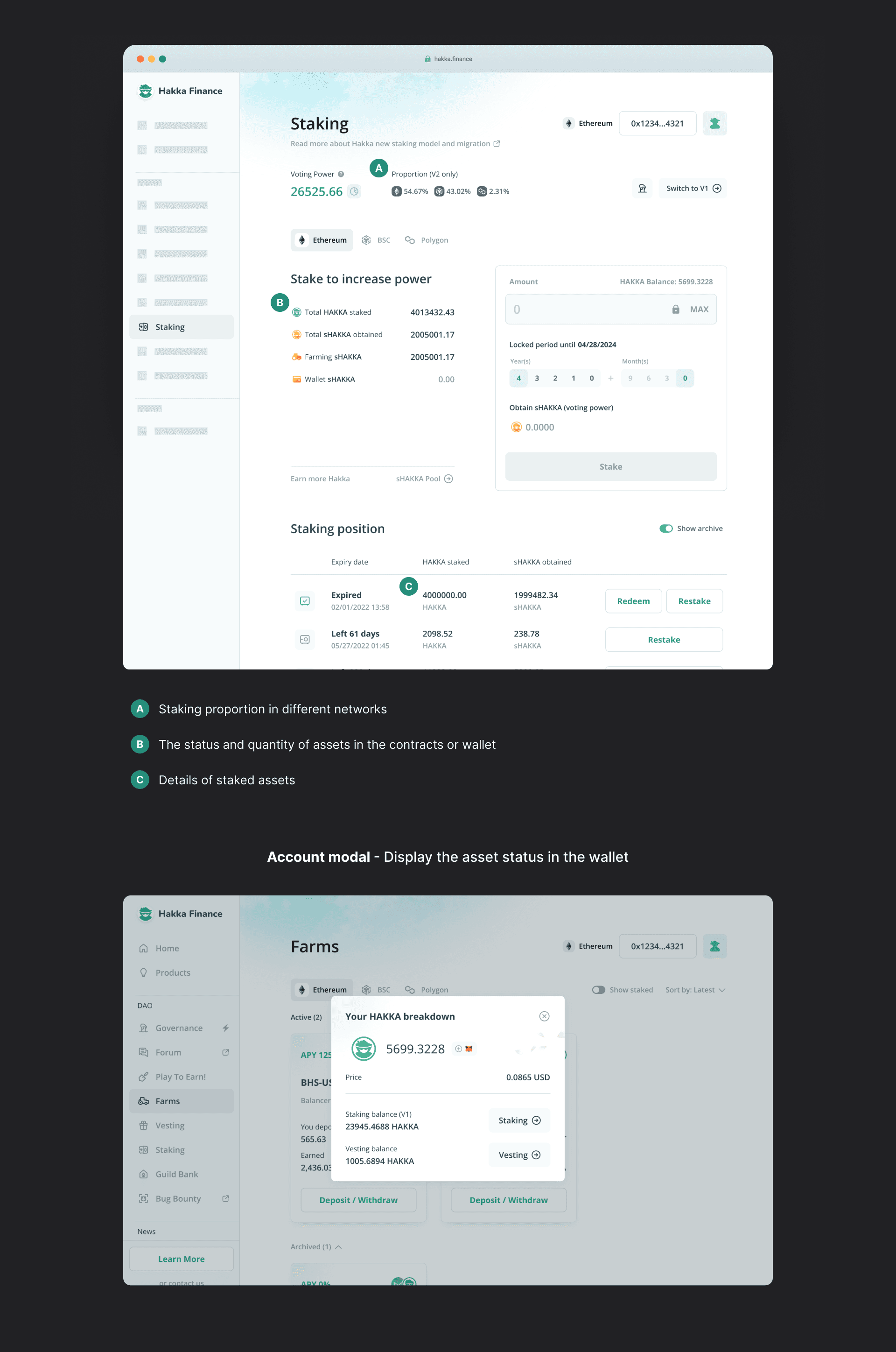
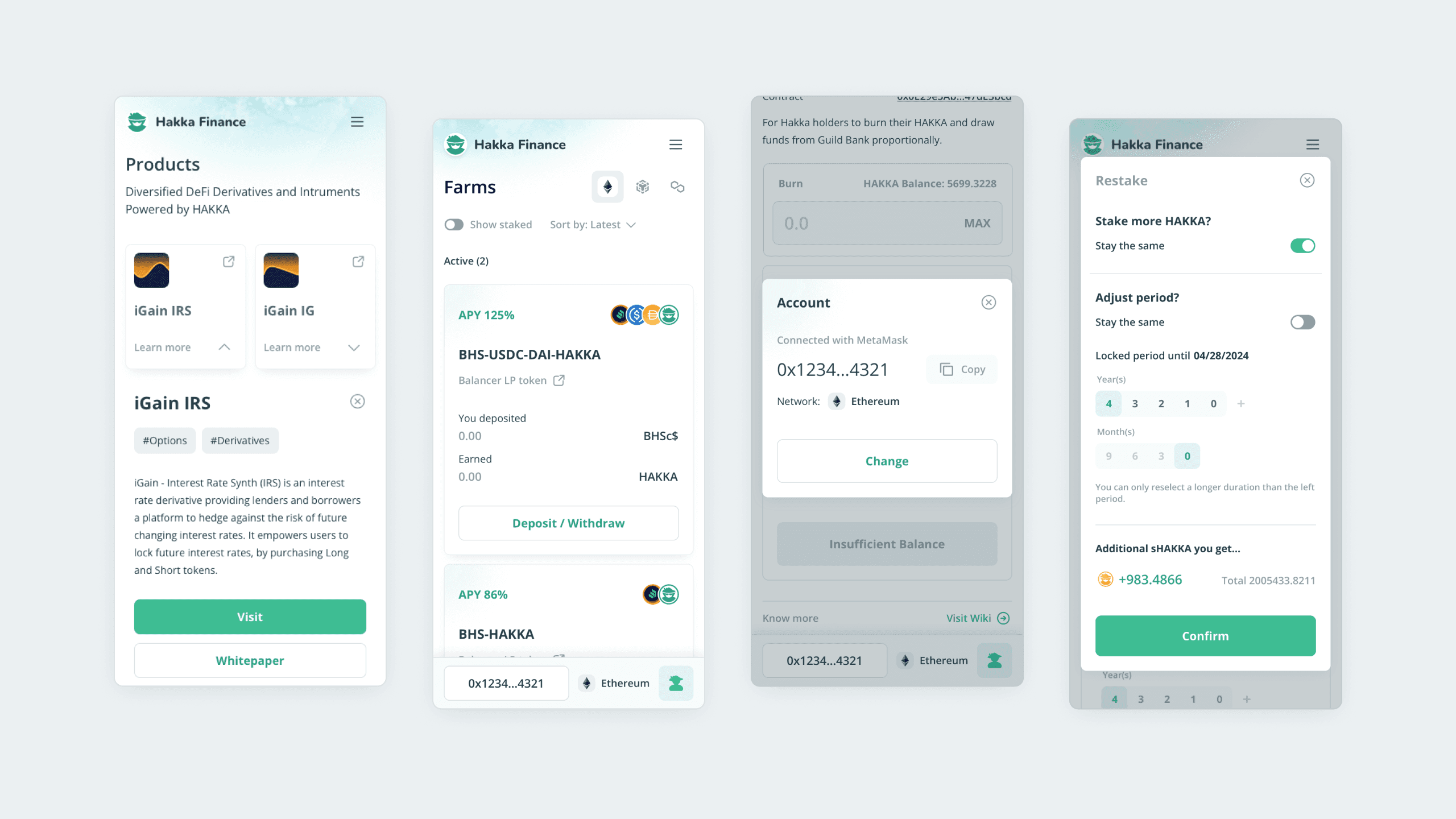
2. 顯示當前資產狀態
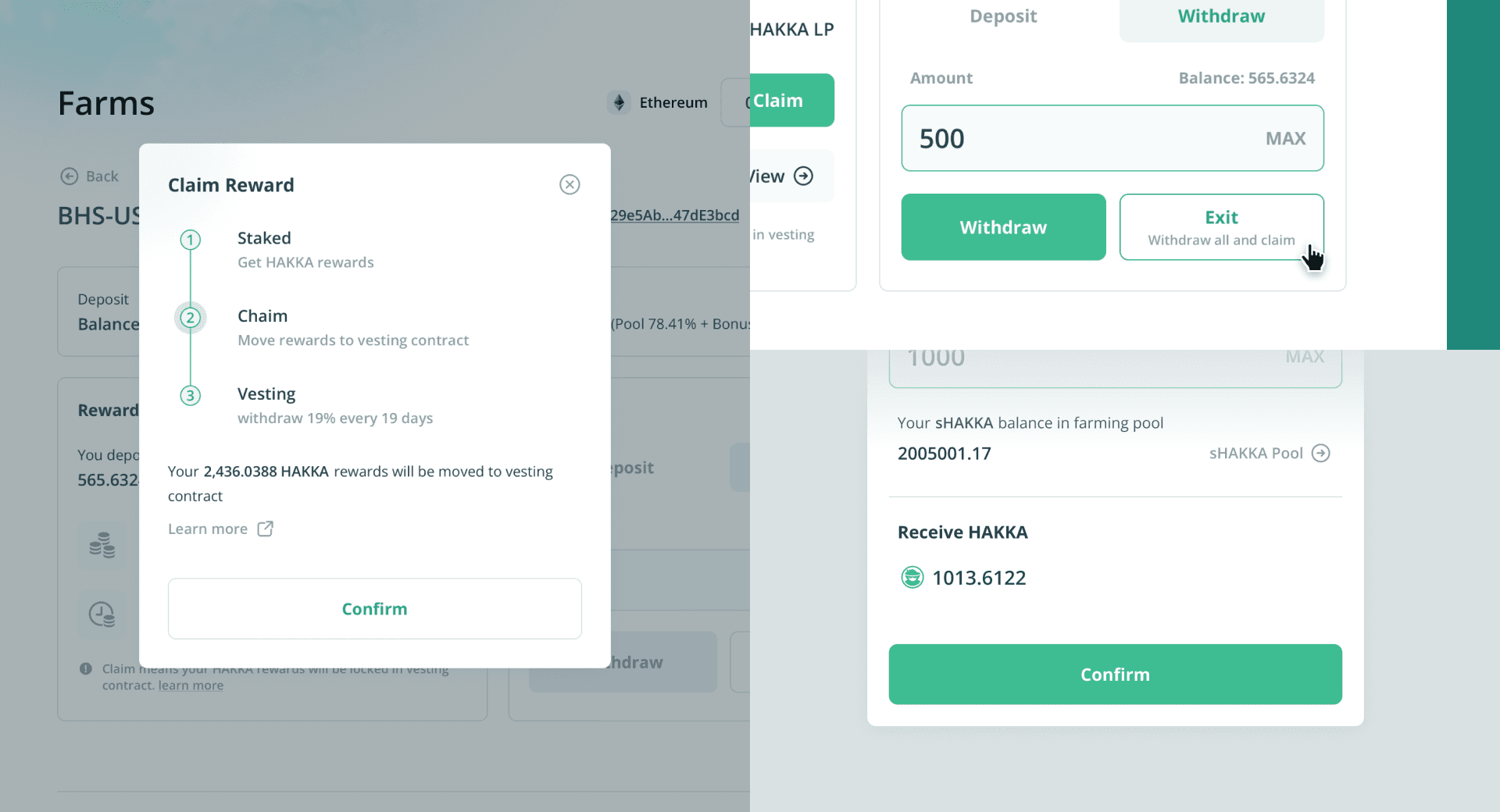
與代幣操作有關的介面,常涉及將代幣被轉換為不同的形式,造成錢包內、合約上的代幣數量變化,這些與資產有直接關係的資料,需要即時顯示給使用者,避免操作時的困惑與不安。

重要的目標是降低挫敗感
我們會設想這樣的情境:如果這是一個與數字有關的遊戲,該如何引起人們的興趣,進而讓人們願意參與?以 DeFi 產品為前提的條件下,我一直在探索設計在這之中的切入點,也歸納了一些方向:
展示誘因:
除了展示收益 APY,以可信的方式說明收益來源、TVL、交易量、經濟模型等
降低門檻:
清楚標示複雜操作的步驟,適時提供引導與說明
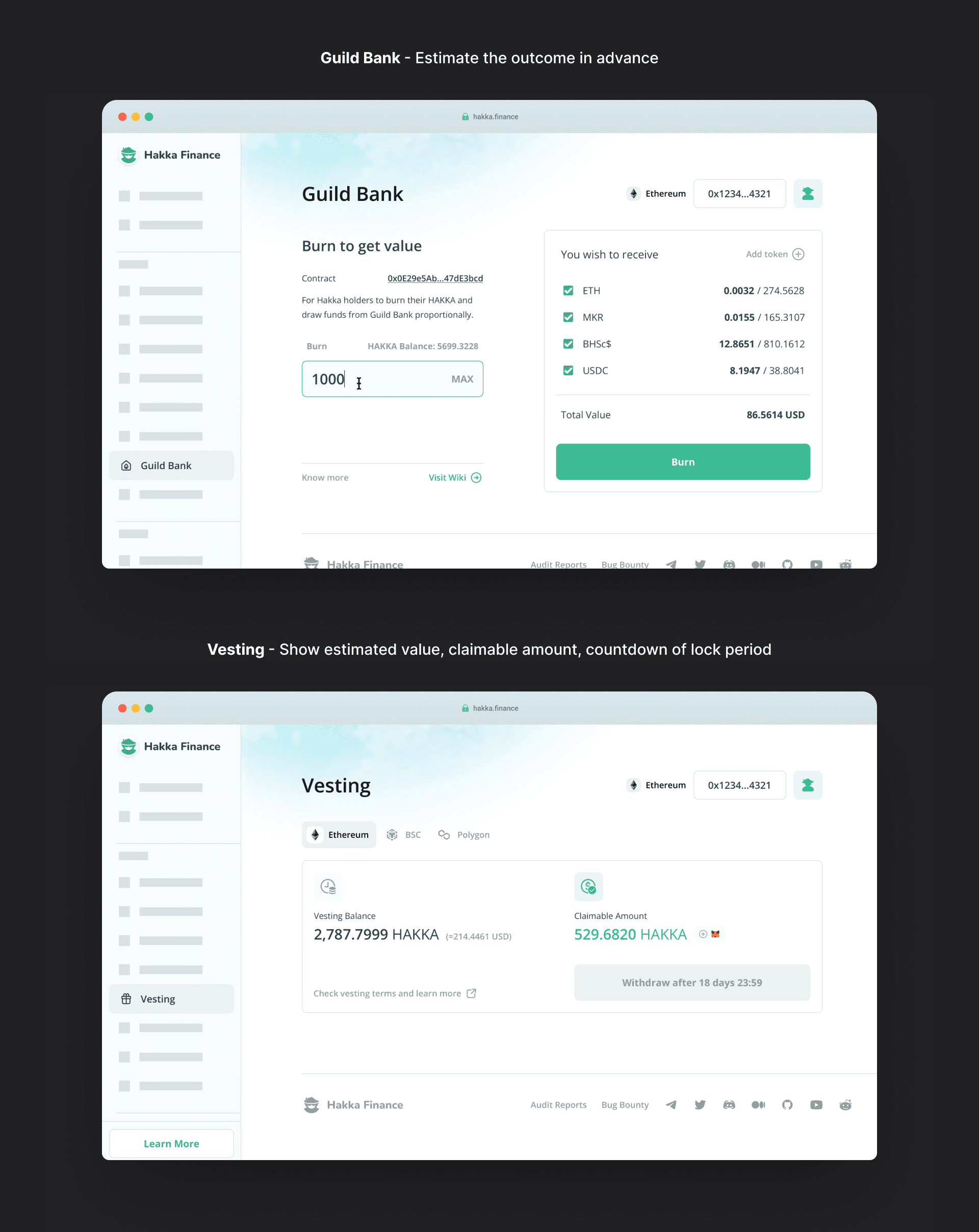
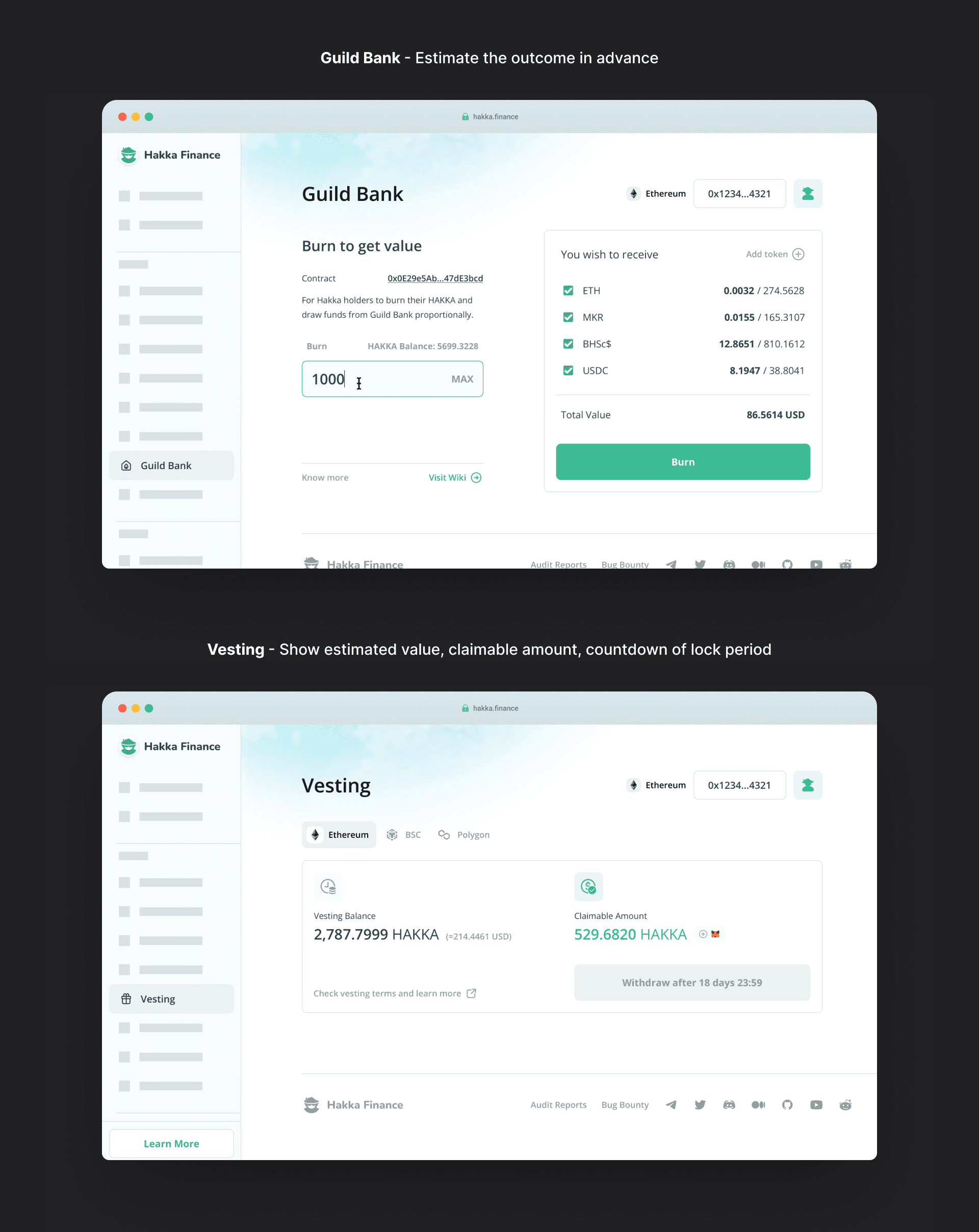
協助掌握規則:
提供試算器,將交易或投資的估計結果提前顯示
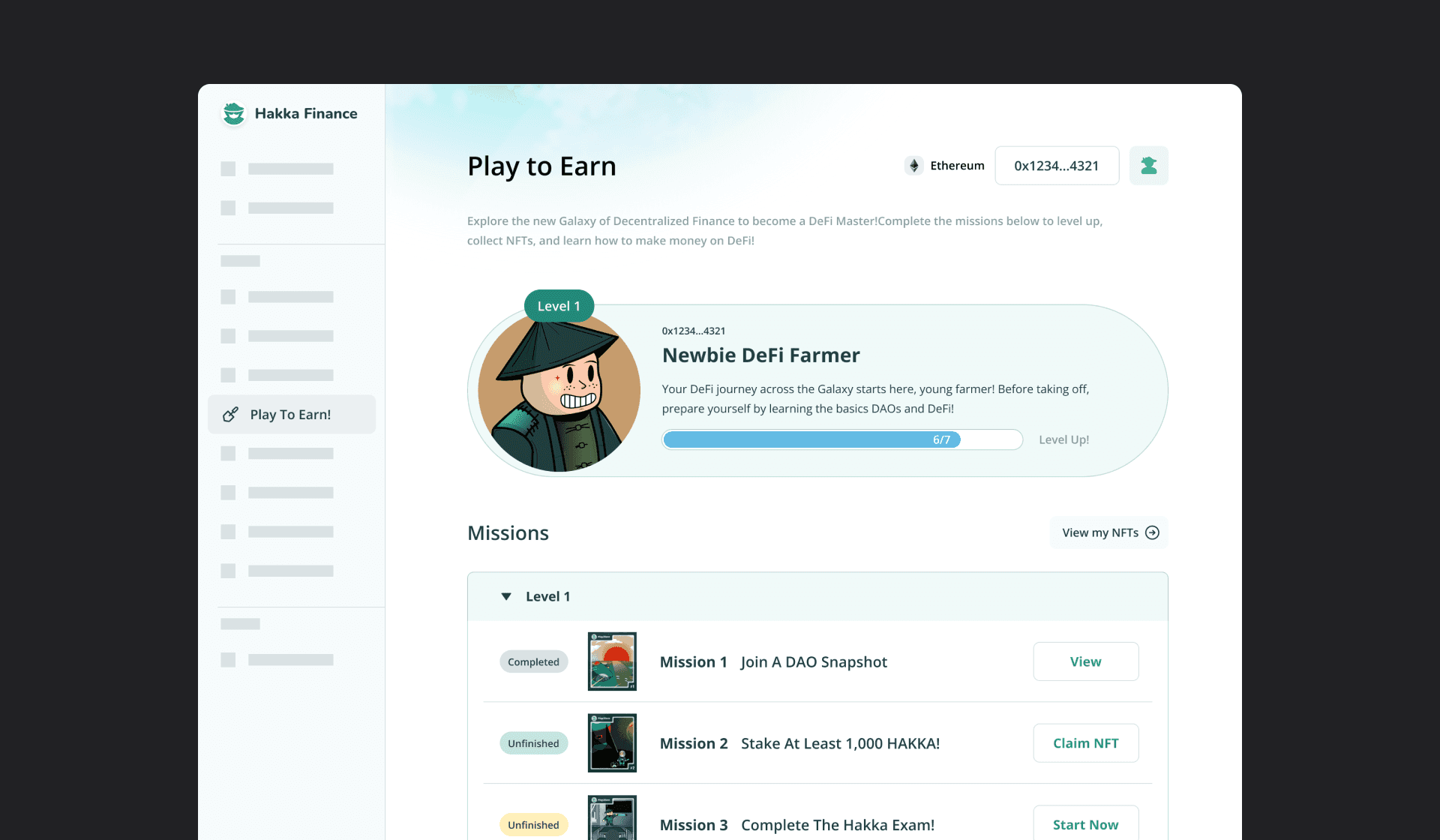
額外激勵機制:
以遊戲化、行銷活動的額外獎勵來提高使用意願和累積成就感
雖然就金融產品而言,基本的誘因不外乎與獲利有關,因此使用者起初是有意願使用的,但最大的阻礙在於過程中產生的挫敗感,這樣的負面感受,讓人們普遍對 DeFi(或區塊鏈)產生「很難」的印象,使得旁觀者更加卻步,包含我的個人經驗也如此,設計的目標是減輕這個狀況,以下是具體執行的方式。
3. 讓資料可以被感知
整理資料為較易理解的數字呈現在介面上,包含預期受益、交易結果、當前價值等試算結果,甚至輔助說明資料的計算方式。

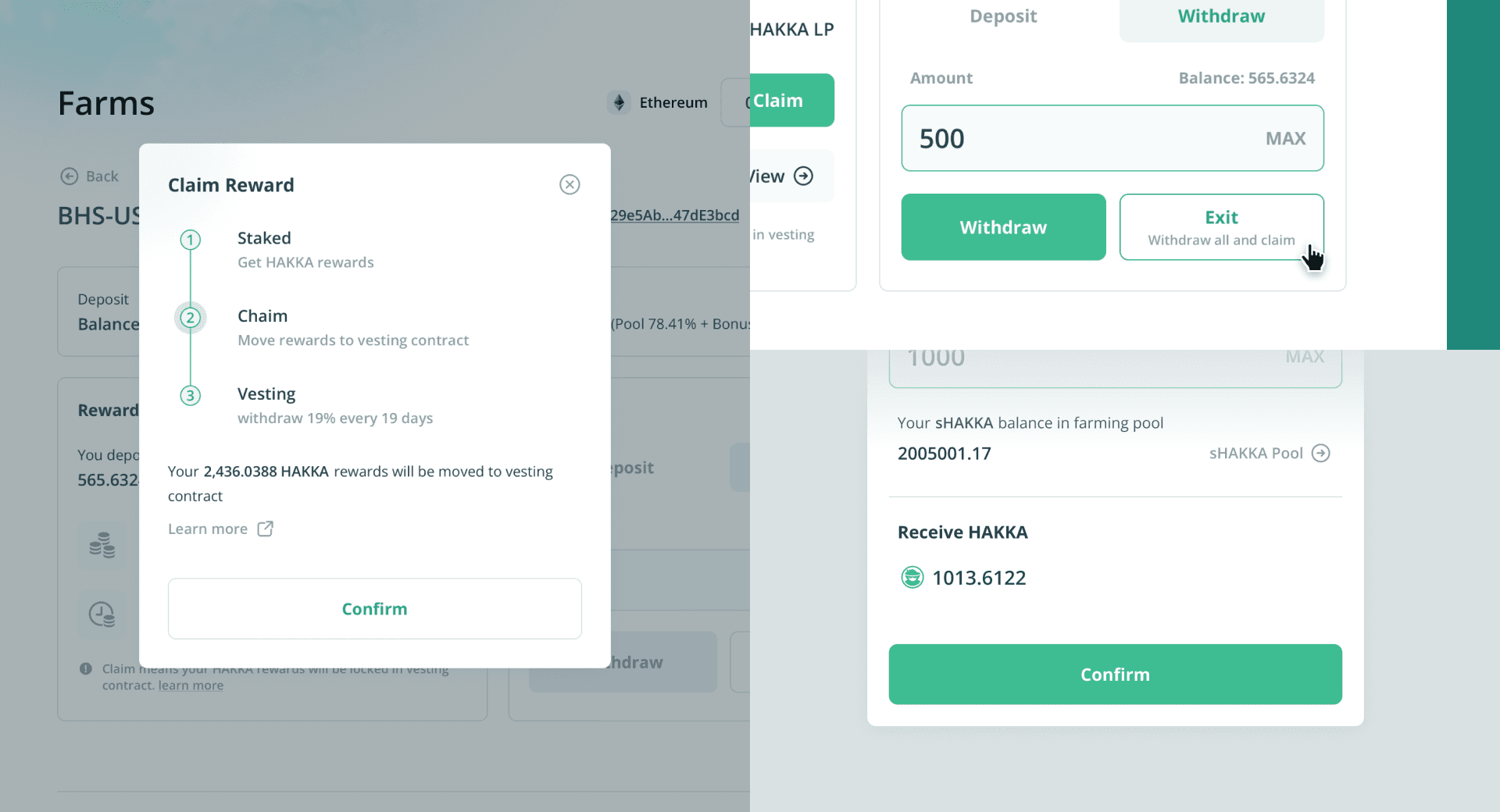
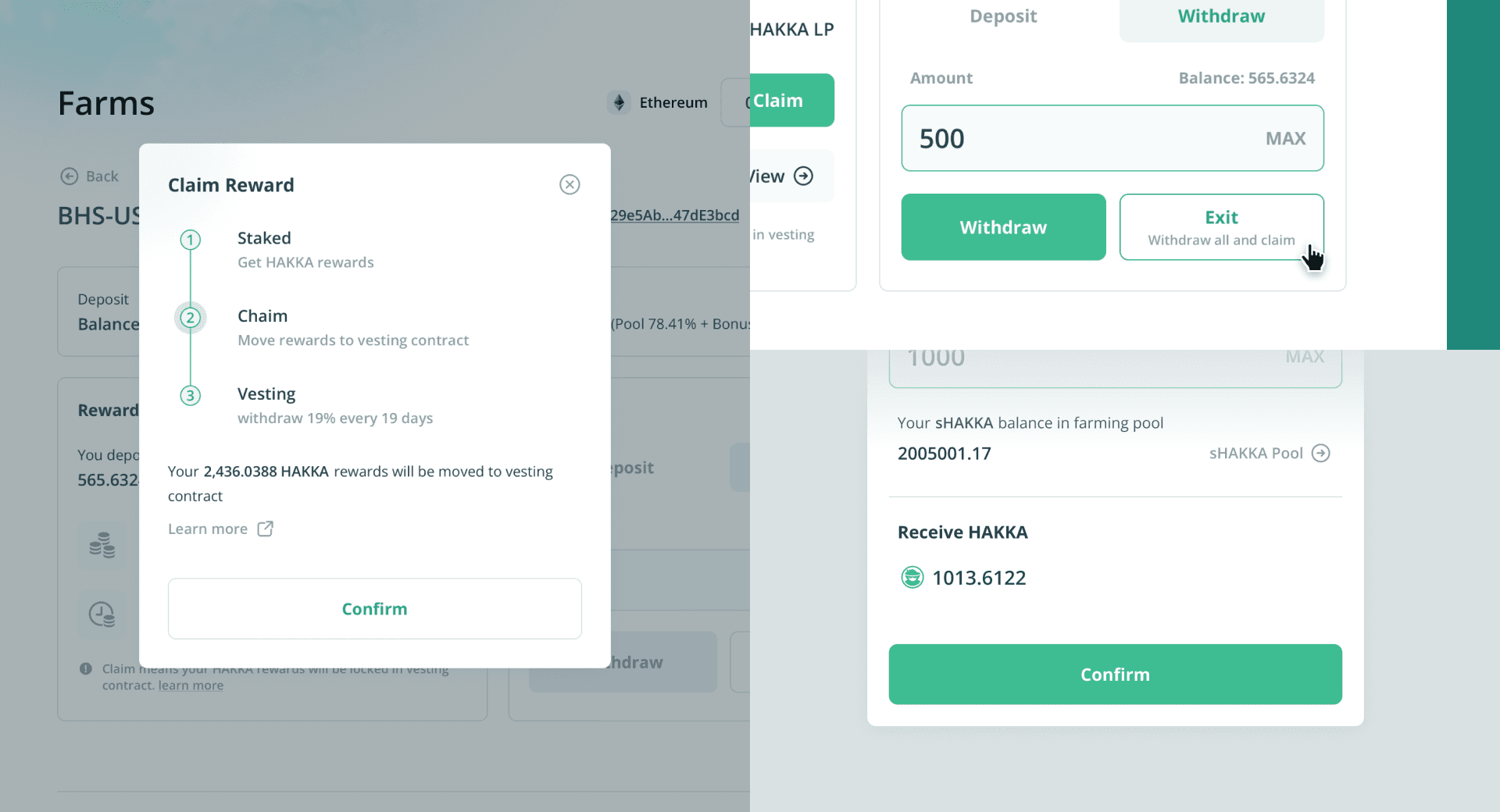
4. 提示每步操作的用途
某些鏈上操作難以回復,同樣必須支付手續費;某些操作則分為數個步驟,須送不只一筆交易。設計有必要告知當前的階段,提醒下一步可能造成的影響,協助使用者了解運作邏輯,盡可能減少操作失誤的可能性。

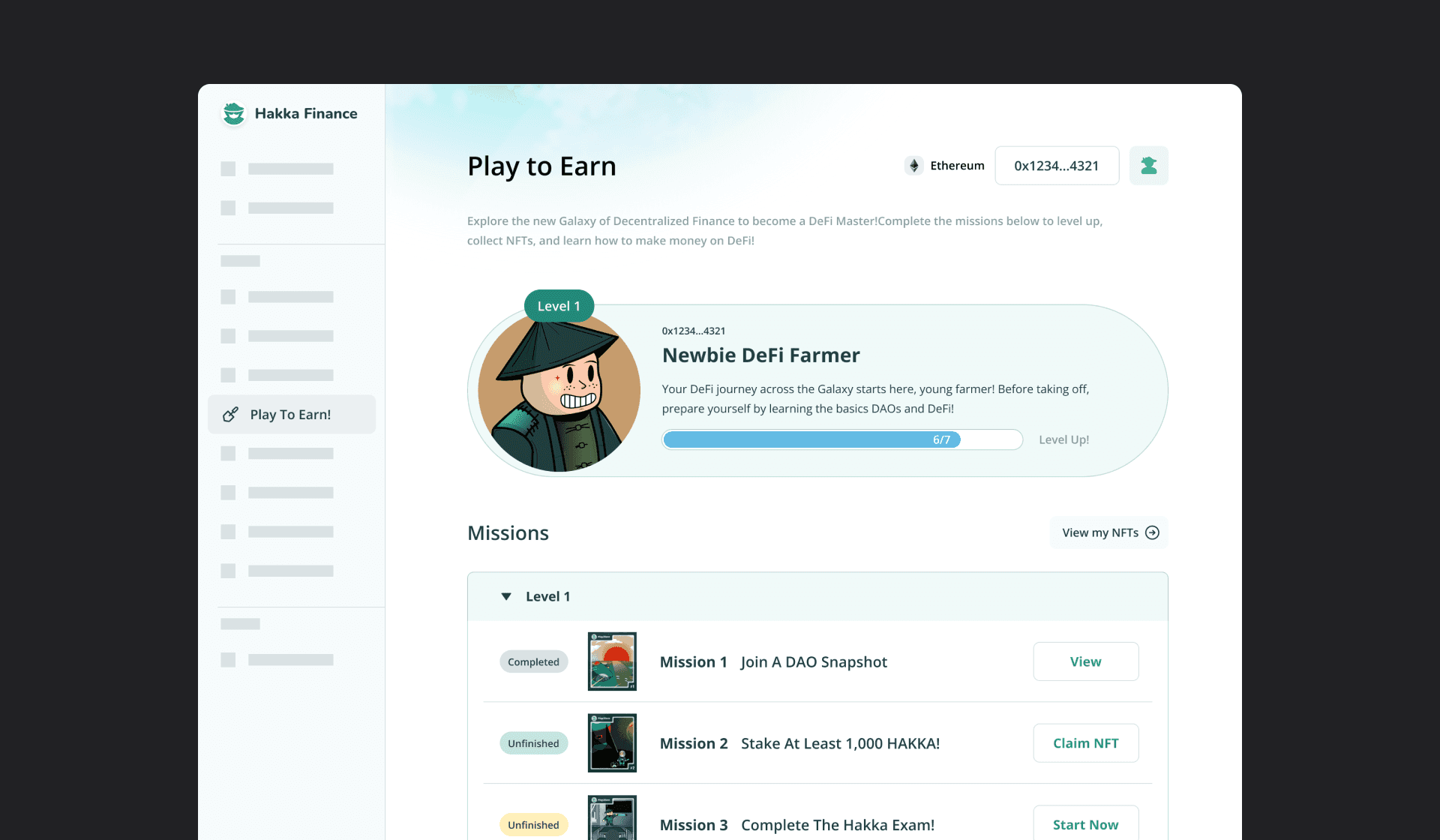
5. 協助遊戲化提案
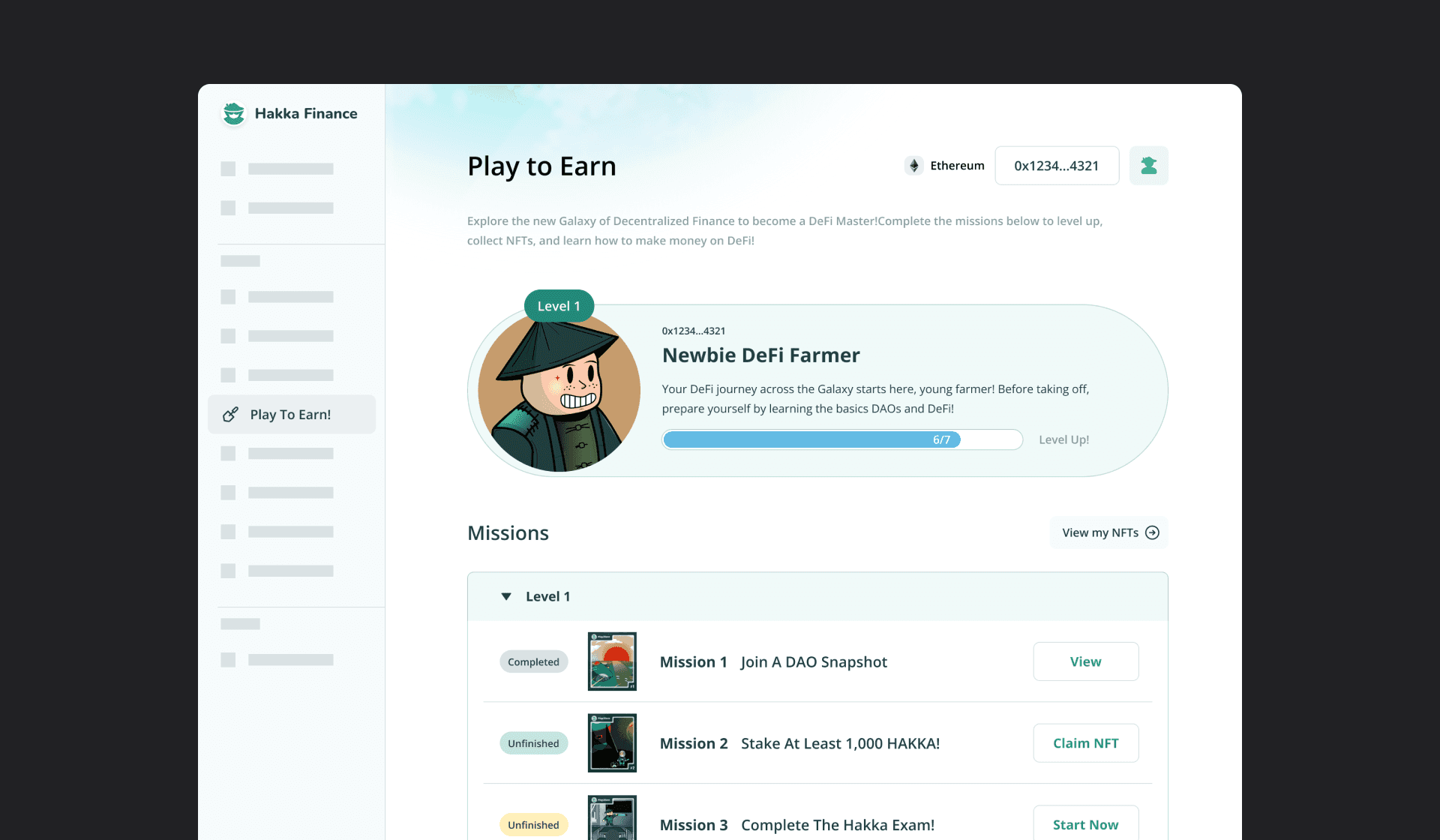
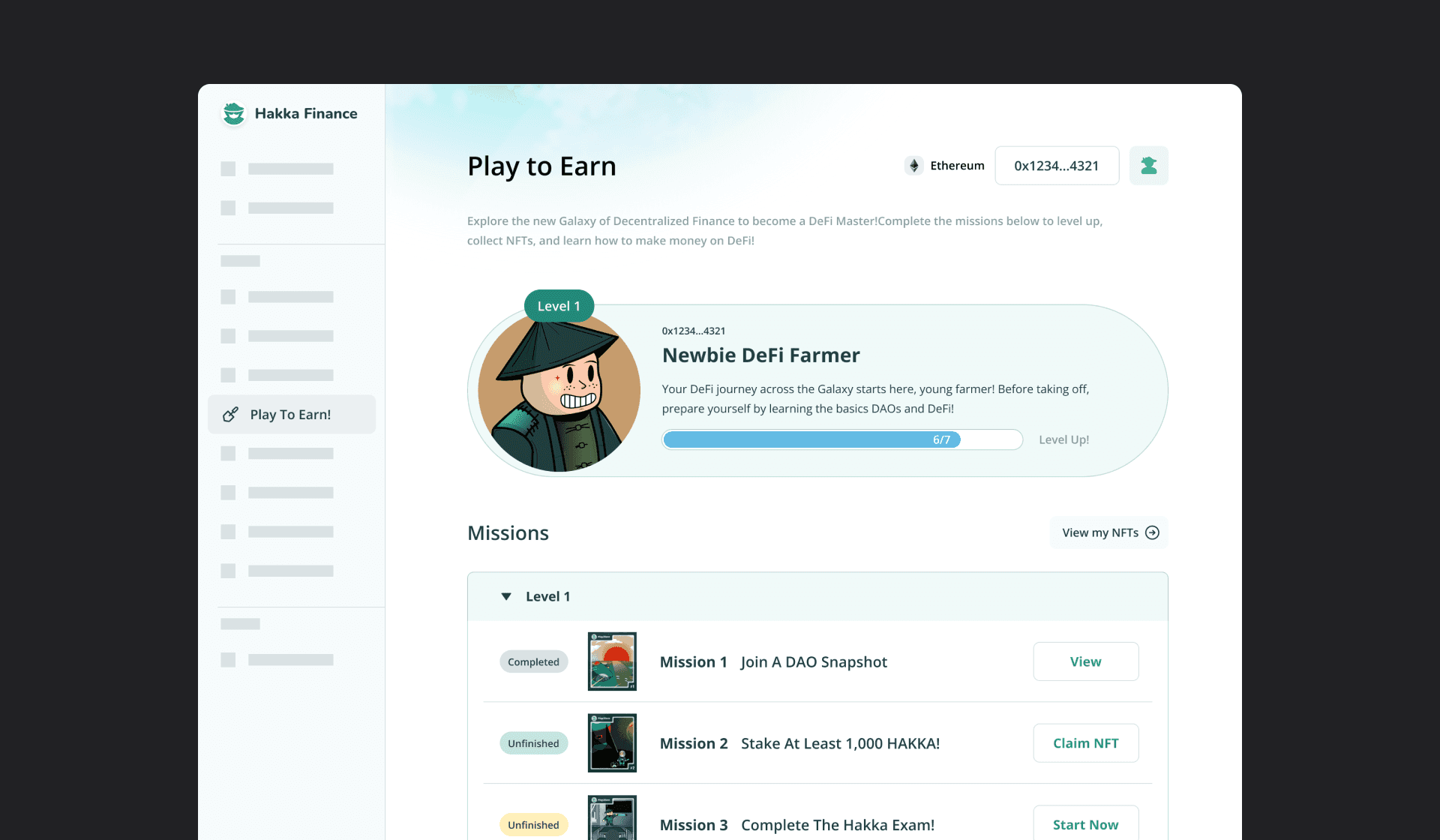
遊戲化提案來自於行銷團隊,我參與了初期規劃,目的為引導使用者認識整個生態系,提案由數個簡單的任務組成,在使用者完成後並給予回報,團隊藉由串連第三方服務如 Galxe、Genki,解決了驗證、發送獎勵等問題,也帶來了可觀流量。

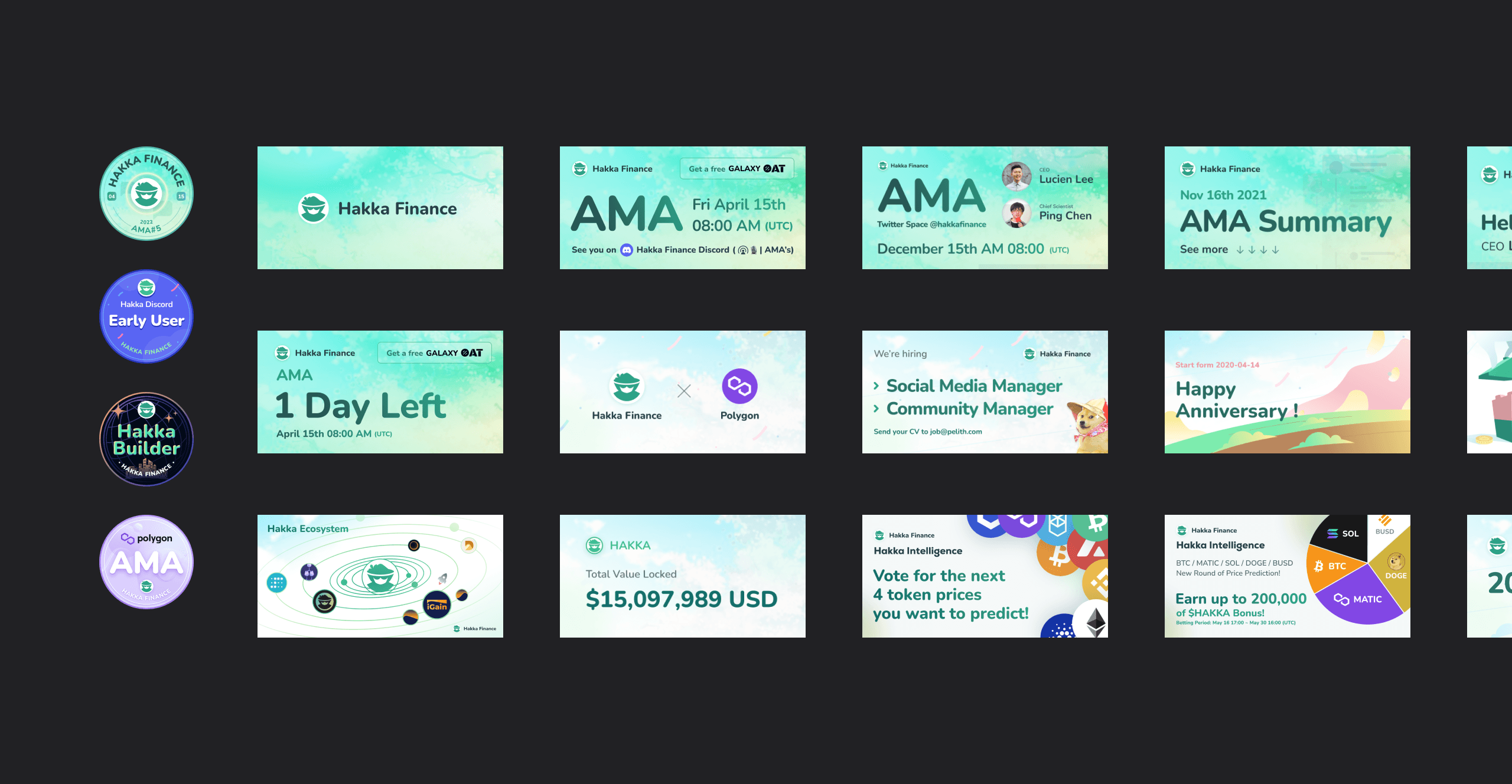
Visual design
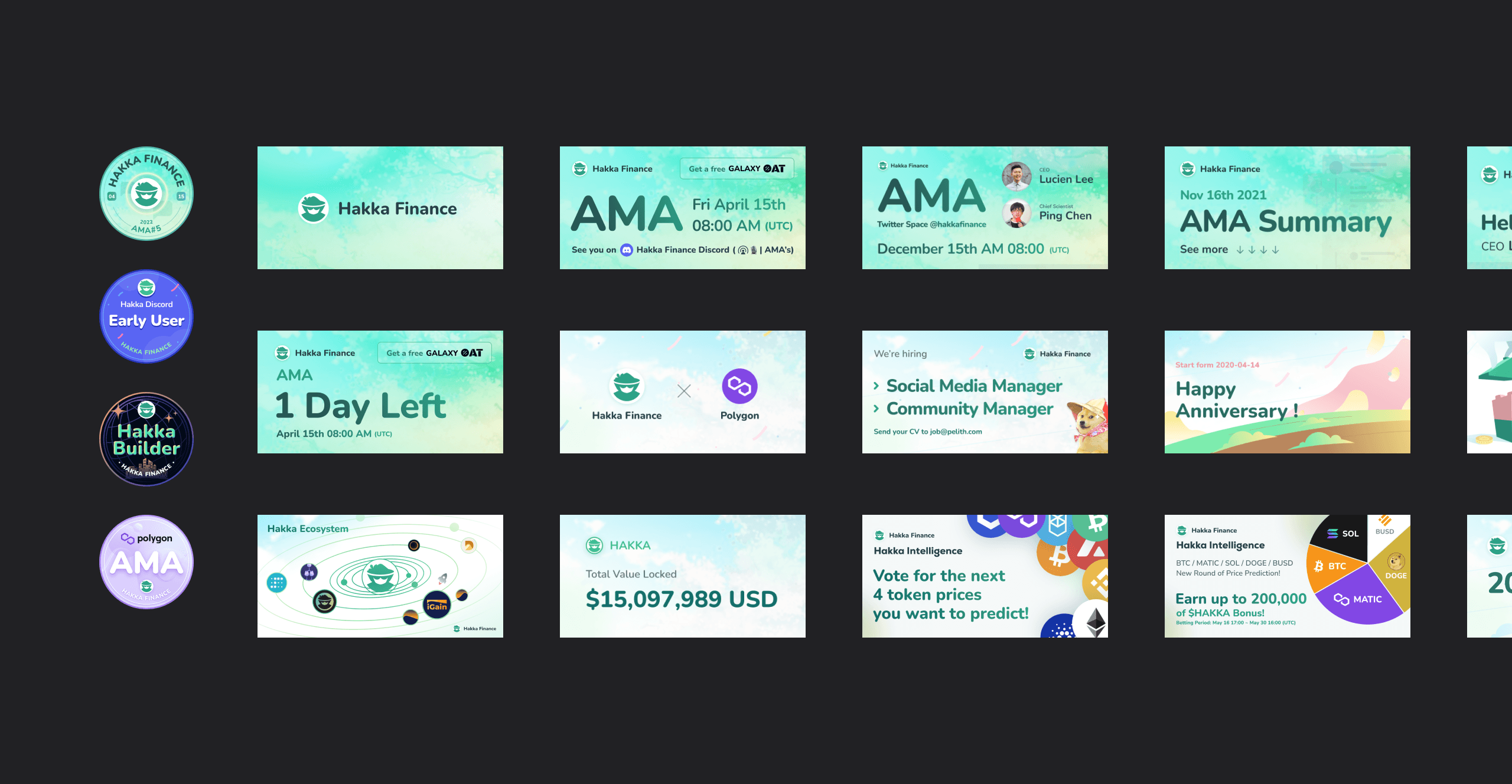
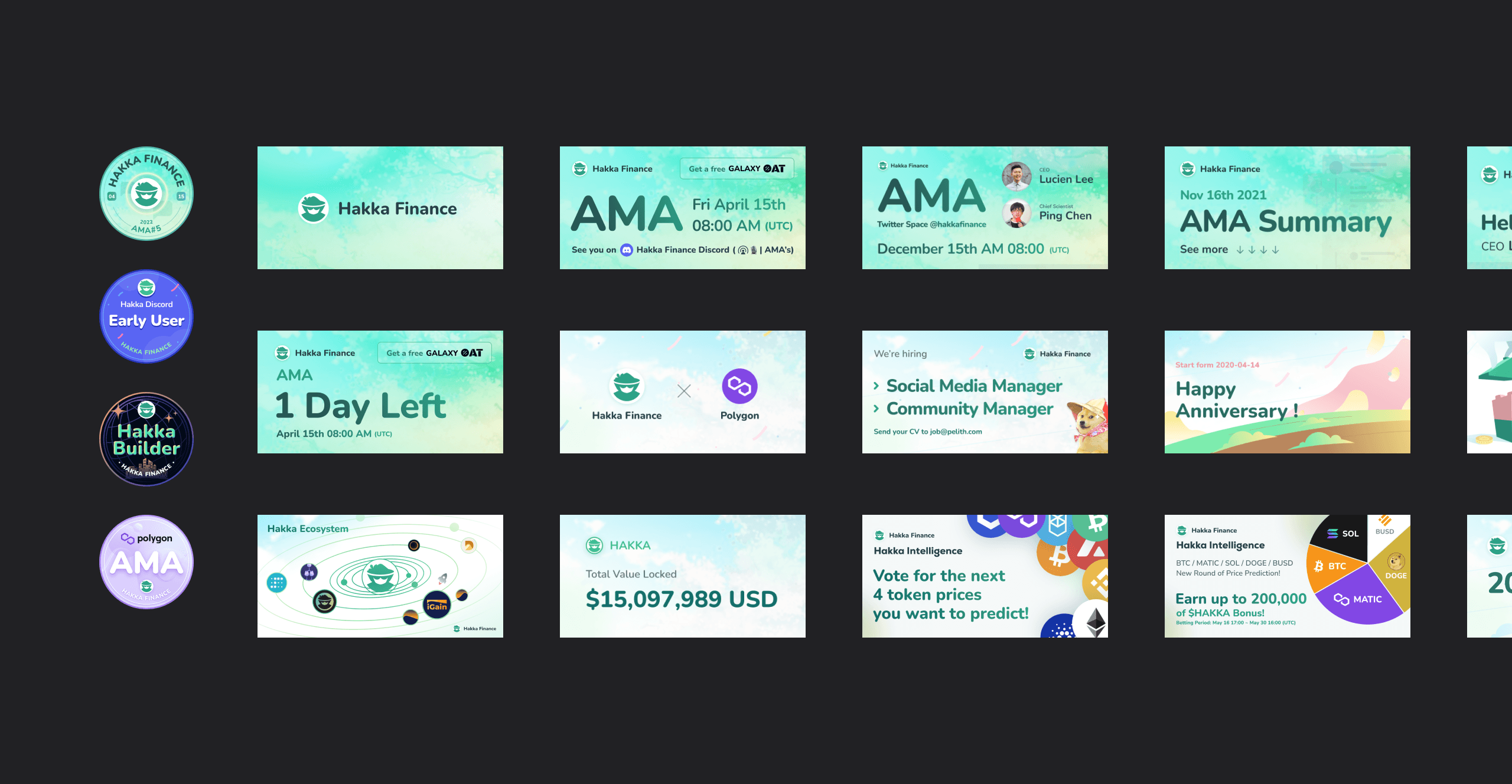
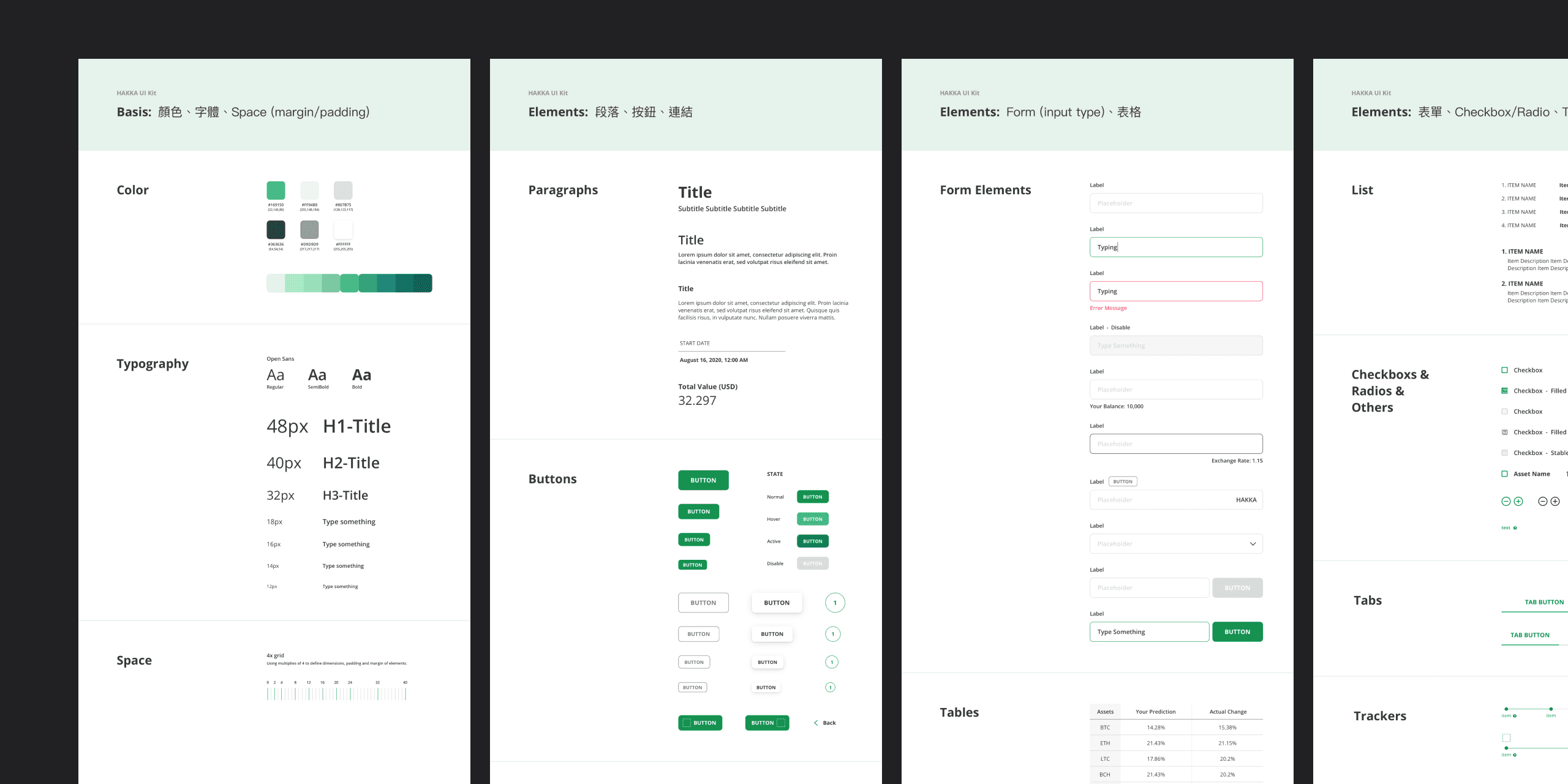
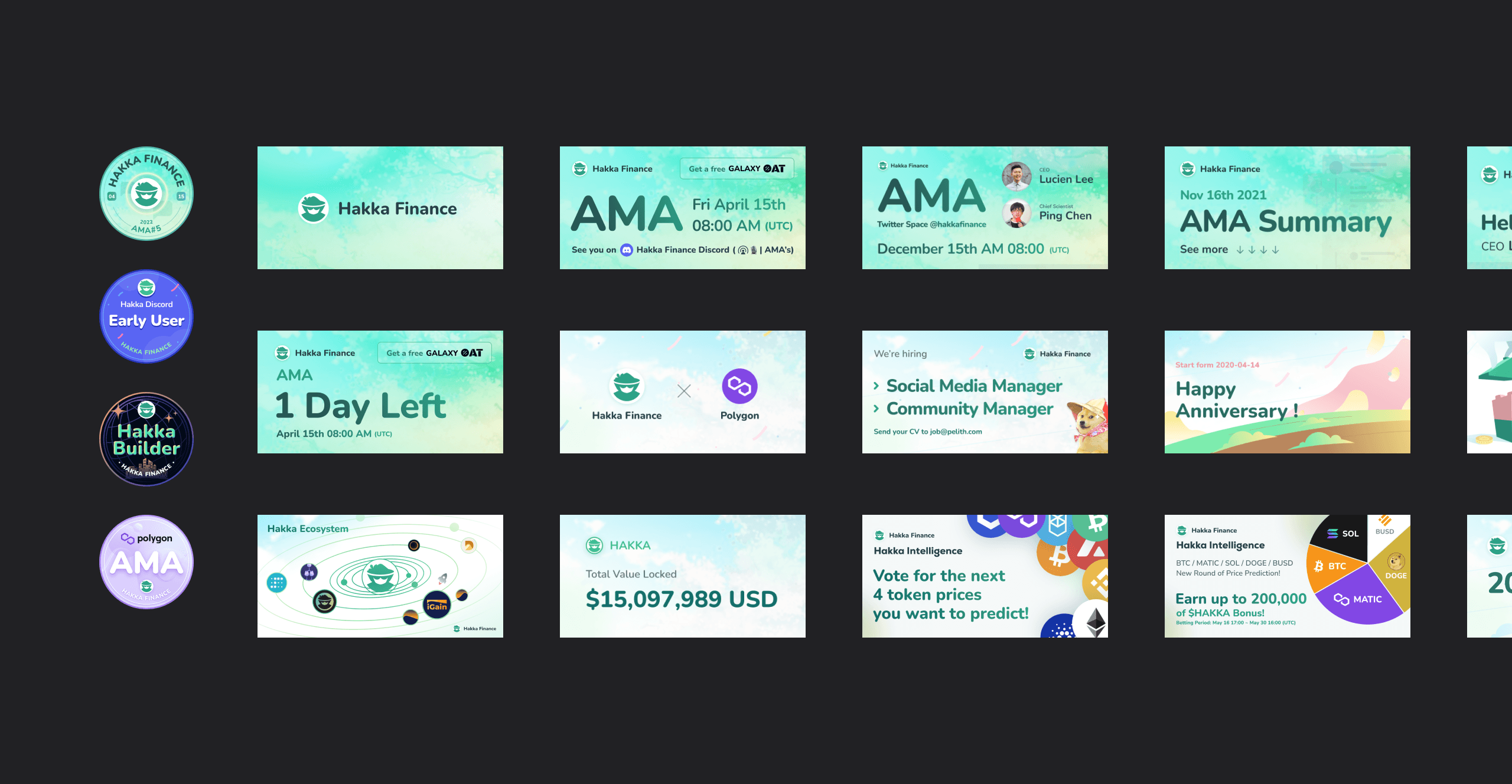
從產品到品牌行銷,規劃一致的視覺設計
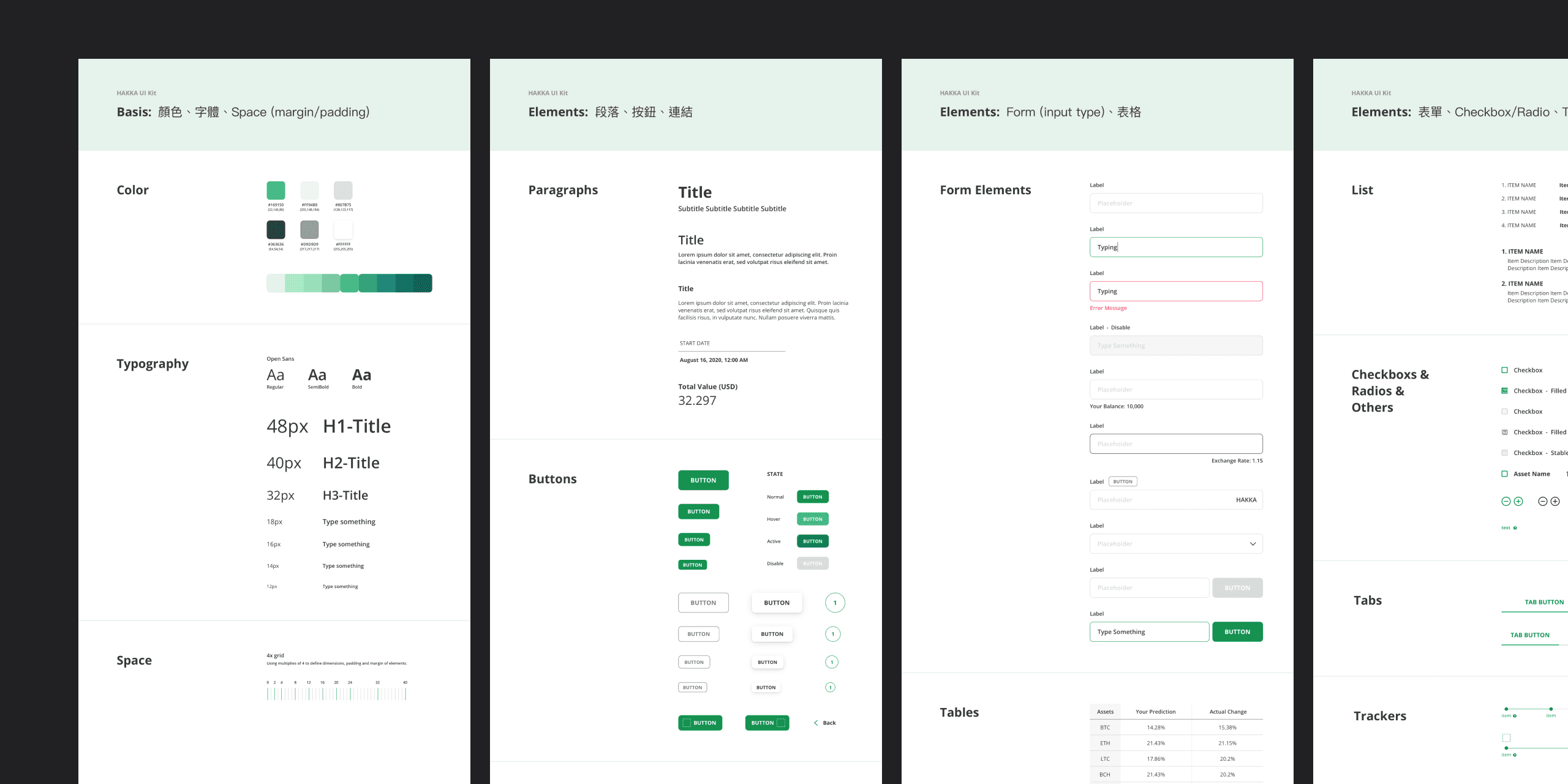
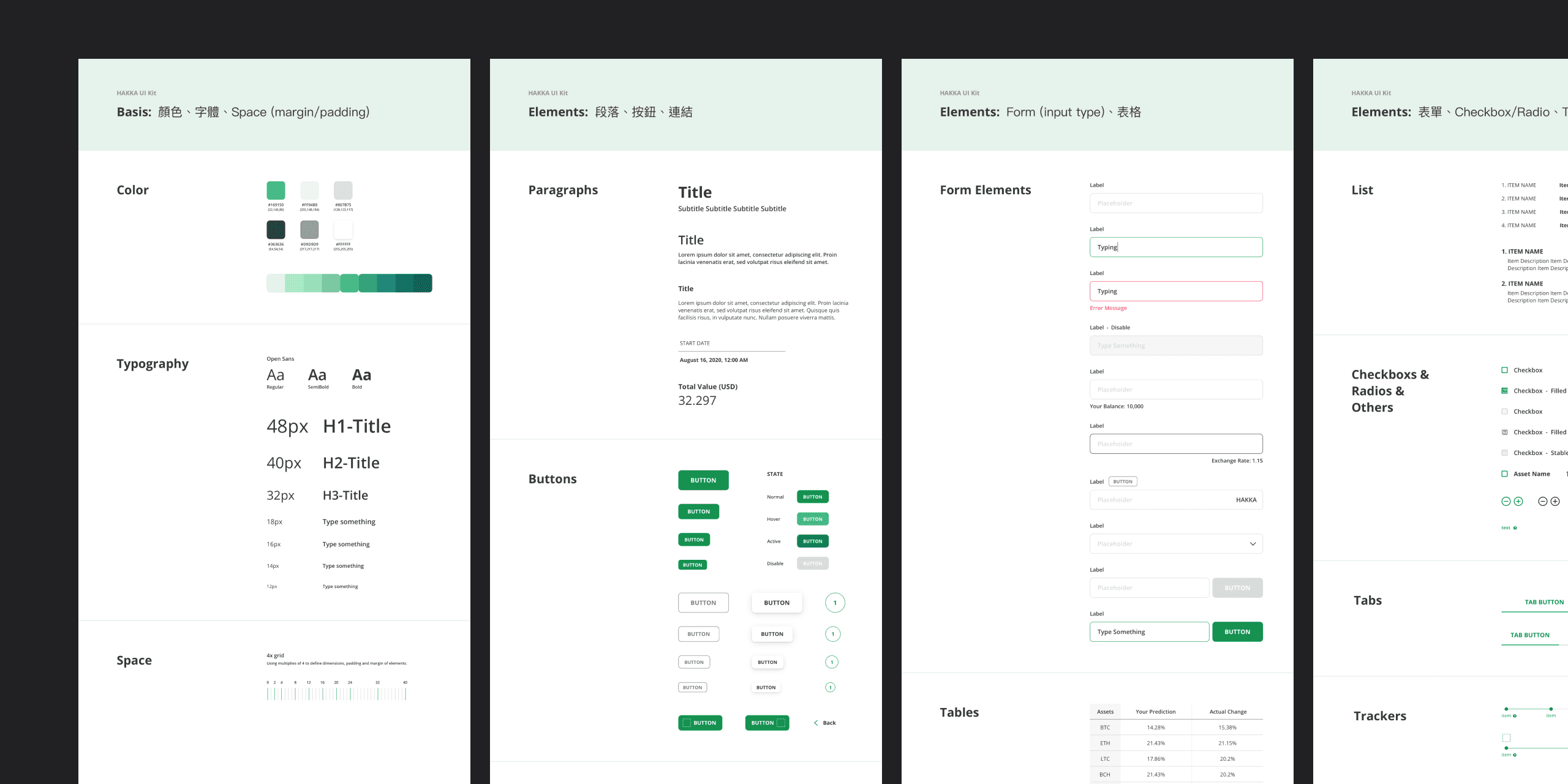
為了維持視覺上的一致感受,我定義了顏色系統,介面風格則回應金融產品的特性,以簡約、中性作為基調,視覺引導由品牌色強調。
除了 UI 的視覺設計,我規劃了與行銷團隊合作的工作流程,也製作不同 template 以應付快速復用的需求。



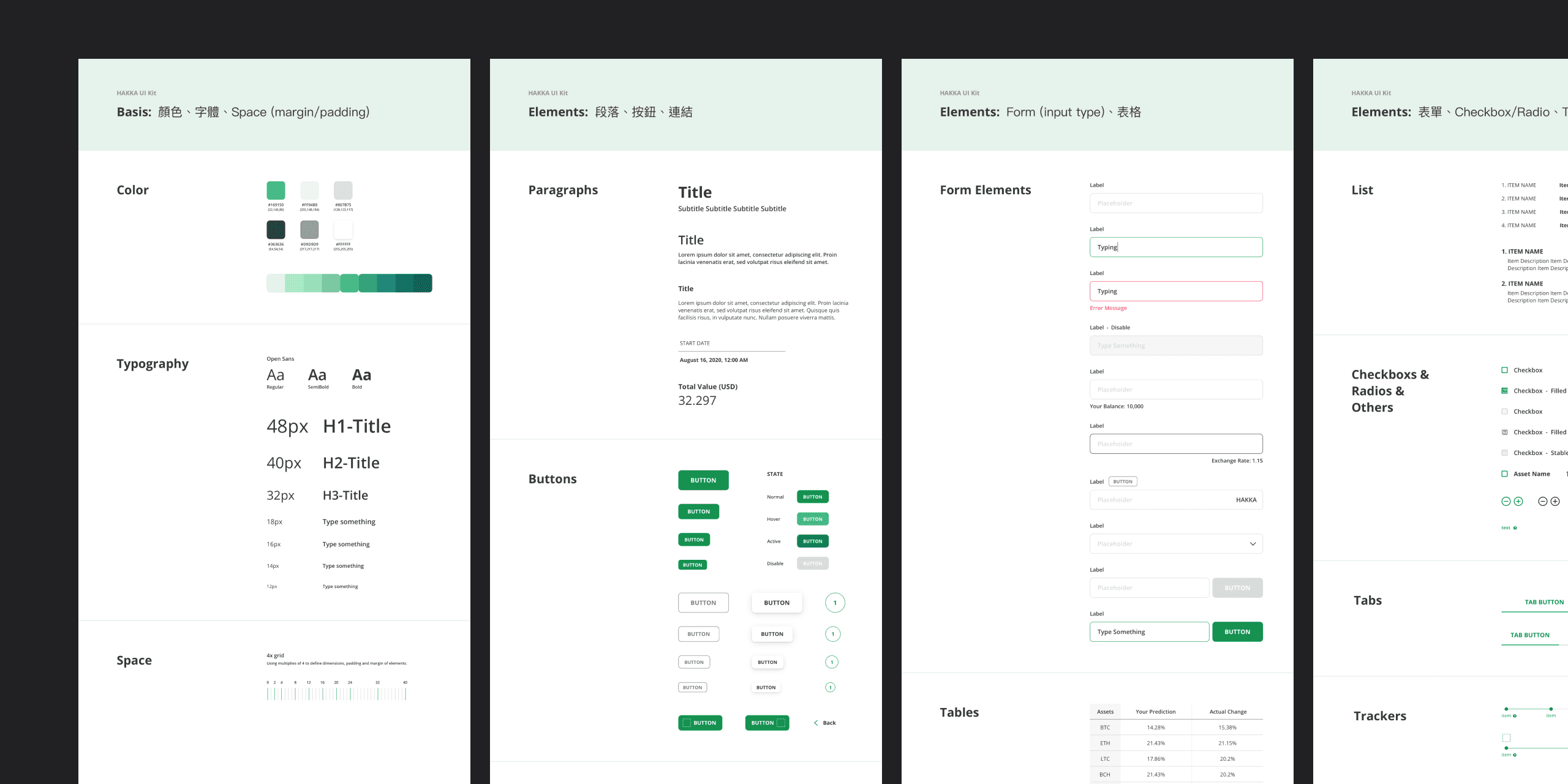
Delivery
製作樣式與元件系統,對開發與往後迭代都非常必要
因應系統規模,開發時程會比較長,也必然經過數次迭代,保持一致性、可擴展性是繁重但不可或缺的工作。

Feedbacks after launch
希望揭露更多、更準確的資訊
受惠於社群經營的成果,能有管道直接獲得使用者的反饋,發現了許多未注意過的細節、誤用狀況,特別對於資料的精準度,以及延遲或極端狀況所造成的異常顯示,為此我們持續優化條件檢查和說明文字,這些經驗的累績,對往後設計都非常受用。
Reflection
設計能提供的價值是什麼?
不只是技術,在產品方面仍不斷發展,新作法若獲得青睞便很快成為新標準,但新標準的流行多少出於使用者的喜新厭舊,也極受市場情緒影響,多人使用的產品在設計上不一定最好,在不斷追上新標準的同時,我必須權衡設計在專案中的角色。
持續負責此專案的設計,我確切的認知到行銷、營運,甚至於代幣價格的表現都相互干涉到產品可否成功吸引使用者,及整個獲利模型可否運轉,這是我在高視角下不禁一直思考的問題。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing

The challenge
實作與學習並進,同時處理來自不同部門的需求
起初產業處於猛烈發展的階段,時間壓力會是第一個要面對的挑戰
設計 DeFi 或區塊鏈產品,對技術的背景知識需要多少了解,最好能親自體驗其他產品的使用方式
剛開始我是一人設計師,必須與團隊中不同的夥伴合作,研究員、開發者、行銷人員都會有設計需求,因此在溝通與工作安排上也是一個考驗
Target user
以使用動機初步探索 DeFi 使用者
使用者不易界定是設計上遇到的困境之一,因為區塊鏈本身匿名的特性、社群對隱私的偏好,及產業仍在早期階段,沒有累積的資料得以參考,以上的條件下,我盡可能以使用的動機先作分類,描述出 DeFi 使用者的大致輪廓,再與產業經驗比較豐富的夥伴討論,邊執行邊修正,擬定一個基本的使用旅程。
1. 現有產品使用者
已有生態系產品的使用經驗,進入網站的目的為參與質押、流動性挖礦等獎勵計劃
2. 協議投資者
持有或欲購買協議代幣的投資者,除了獲得質押獎勵,可能想更加了解經濟模型的規劃
3. DeFi 探索者
由第三方渠道得知,尋找有興趣或有投資價值的協議,可能較關注產品的解決方案
4. 社群參與者
由社群活動、空頭獎勵而得知的投資新手,進入網站想了解協議近況與投資價值
Research
借鏡於業界先行者與頂尖產品
興新的概念,也孕育不同以往的操作行為,這其實不一定有利於 UX,反而是個障礙,許多介面只直接的轉譯程式碼的邏輯,資訊顯示也頗為艱澀,不過研究這些先行者的介面,一方面也是在學習,許多產品間都有高度的關聯性。相反的,業界也有一些頂尖產品已發展了相對成熟的介面,從資訊架構到互動設計都是我參考的項目,我在這些反覆的研究與比較中執行設計。

The solution
網站如同一個 DApp 工具箱,也是代幣治理的平台
Hakka Finance 擁有許多獨立的產品,涵蓋保險、DEX、衍生品等服務,因此我們預設會有一個平台,可以導航產品、展示各項訊息,連同與代幣治理相關的 DApp(質押、挖礦、贖回等)都必須規劃在內,首先,從基本的資訊架構著手。

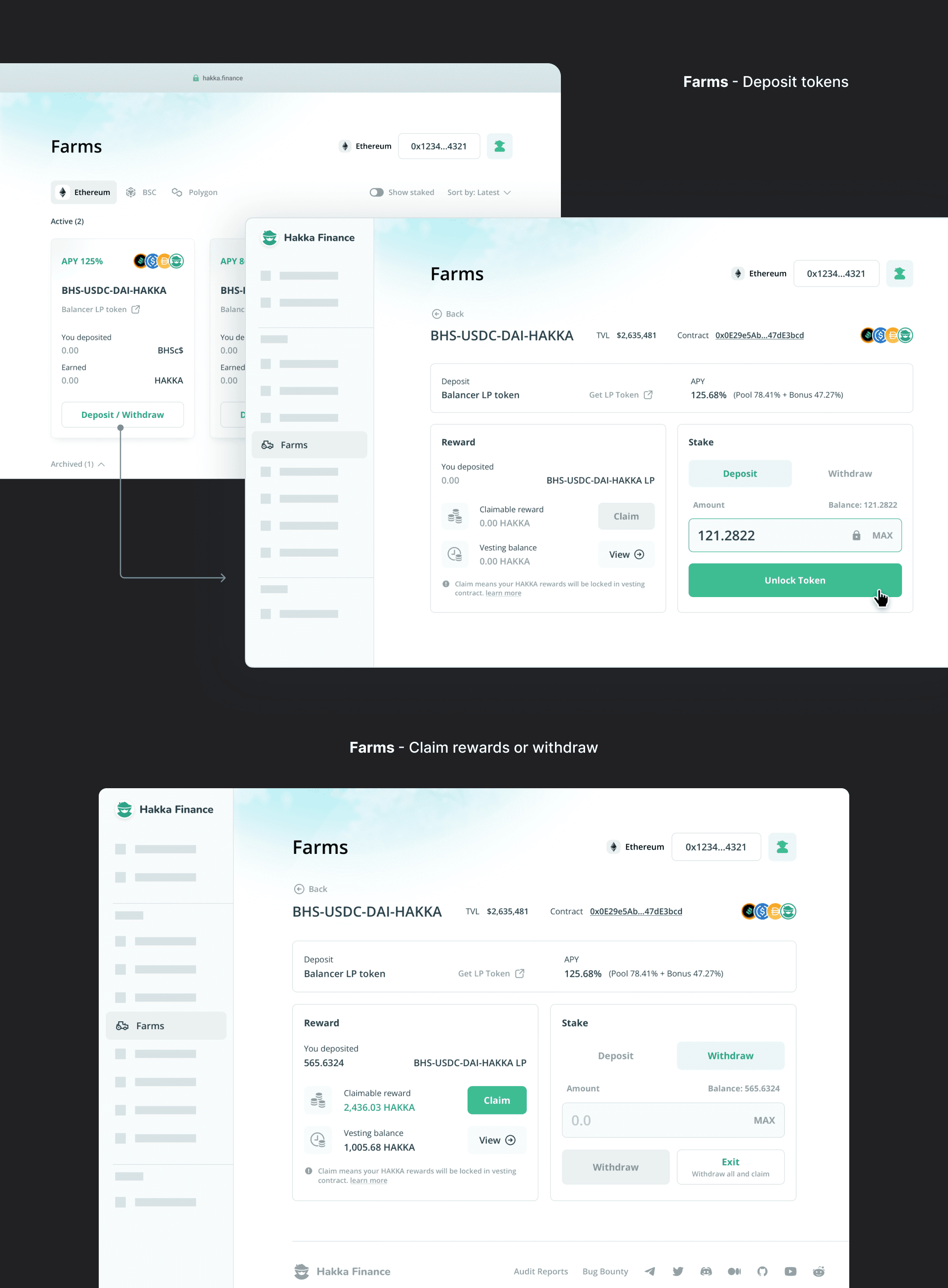
1. 定義 user story, user flow
將架構中的每個分項逐一拆解,定義清楚的任務流程,是將概念有效具象化的關鍵步驟,往後的 wireframe、UI 就會依循此流程,完整化產品介面。


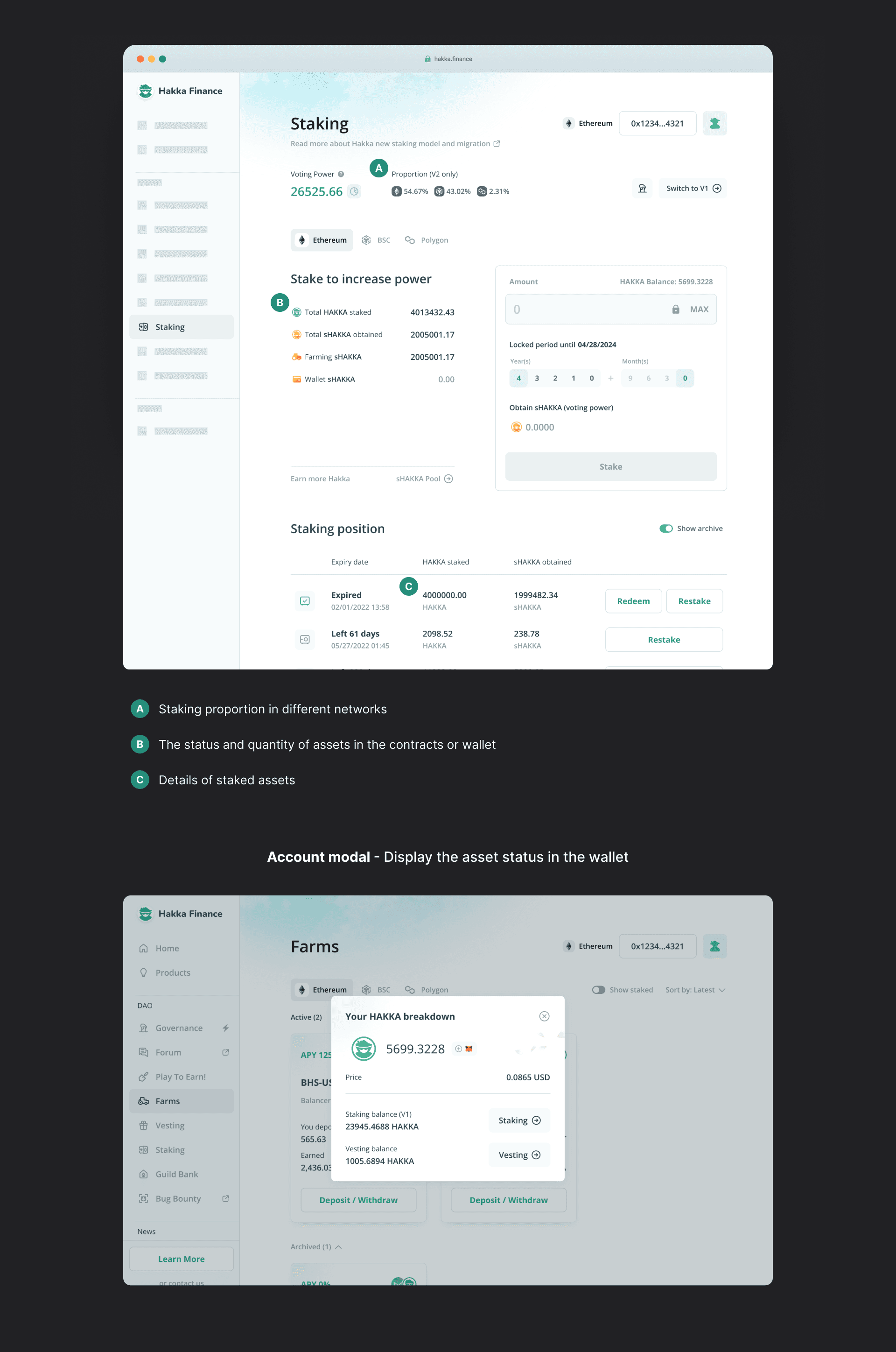
2. 顯示當前資產狀態
與代幣操作有關的介面,常涉及將代幣被轉換為不同的形式,造成錢包內、合約上的代幣數量變化,這些與資產有直接關係的資料,需要即時顯示給使用者,避免操作時的困惑與不安。

重要的目標是降低挫敗感
我們會設想這樣的情境:如果這是一個與數字有關的遊戲,該如何引起人們的興趣,進而讓人們願意參與?以 DeFi 產品為前提的條件下,我一直在探索設計在這之中的切入點,也歸納了一些方向:
展示誘因:
除了展示收益 APY,以可信的方式說明收益來源、TVL、交易量、經濟模型等
降低門檻:
清楚標示複雜操作的步驟,適時提供引導與說明
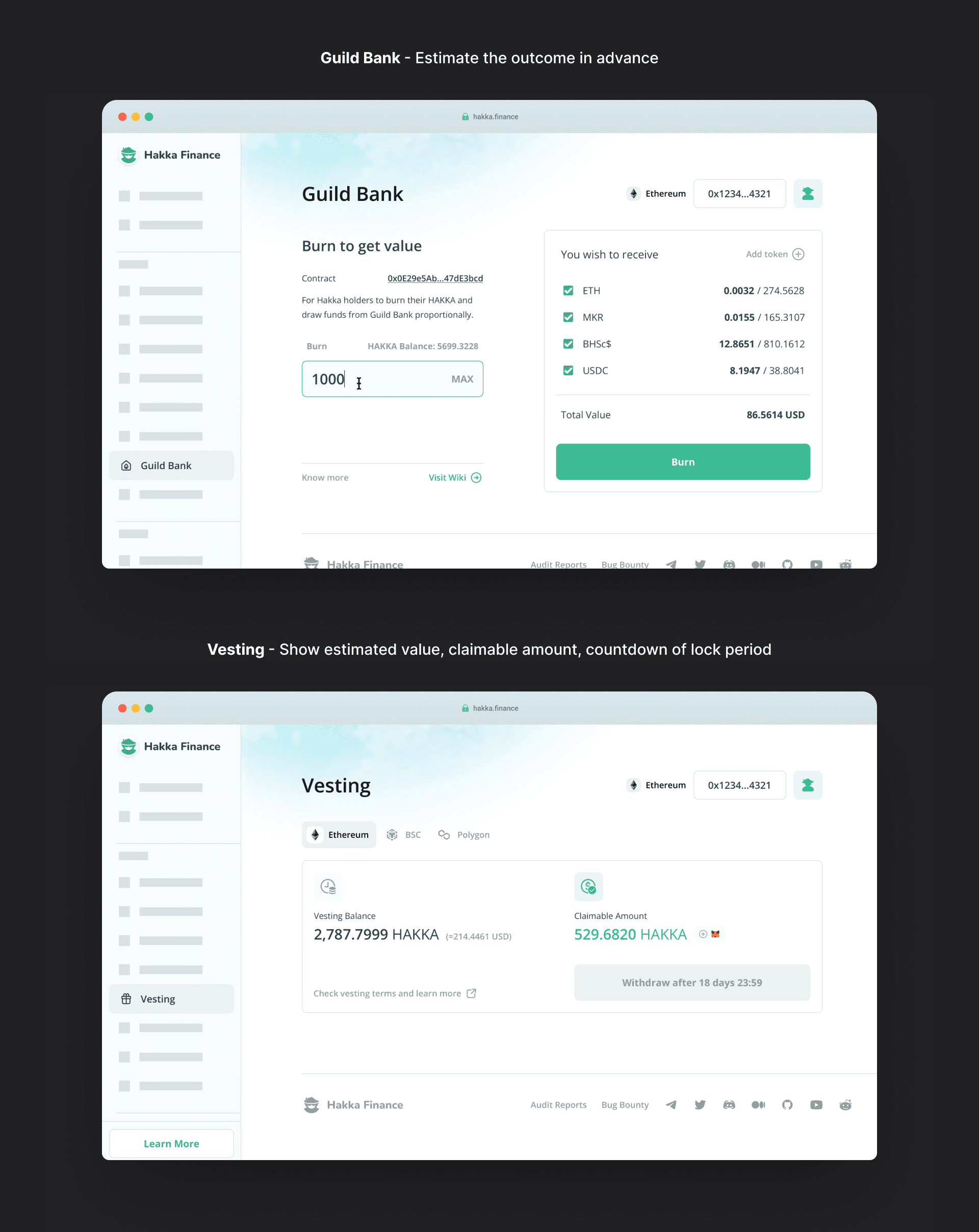
協助掌握規則:
提供試算器,將交易或投資的估計結果提前顯示
額外激勵機制:
以遊戲化、行銷活動的額外獎勵來提高使用意願和累積成就感
雖然就金融產品而言,基本的誘因不外乎與獲利有關,因此使用者起初是有意願使用的,但最大的阻礙在於過程中產生的挫敗感,這樣的負面感受,讓人們普遍對 DeFi(或區塊鏈)產生「很難」的印象,使得旁觀者更加卻步,包含我的個人經驗也如此,設計的目標是減輕這個狀況,以下是具體執行的方式。
3. 讓資料可以被感知
整理資料為較易理解的數字呈現在介面上,包含預期受益、交易結果、當前價值等試算結果,甚至輔助說明資料的計算方式。

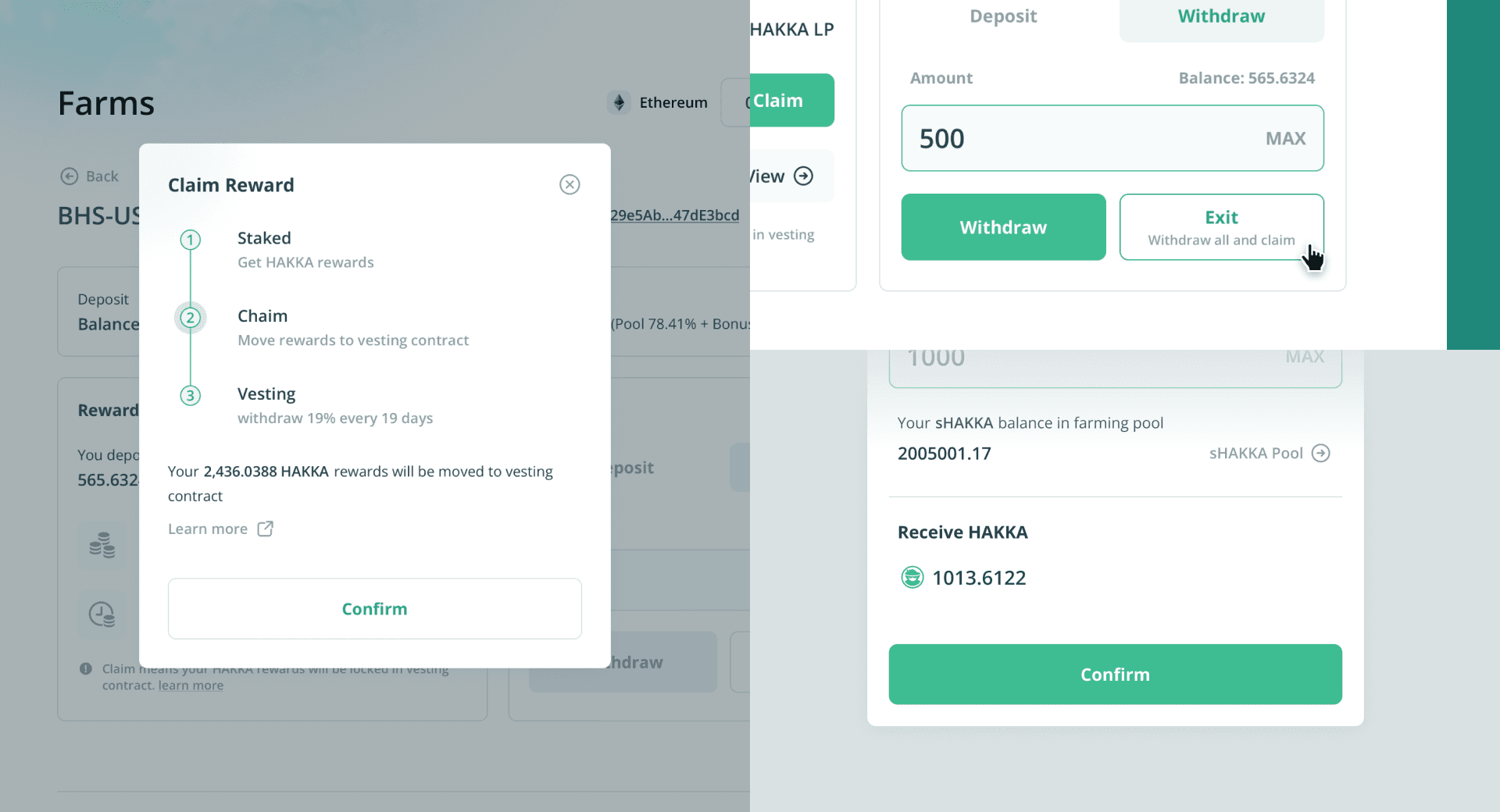
4. 提示每步操作的用途
某些鏈上操作難以回復,同樣必須支付手續費;某些操作則分為數個步驟,須送不只一筆交易。設計有必要告知當前的階段,提醒下一步可能造成的影響,協助使用者了解運作邏輯,盡可能減少操作失誤的可能性。

5. 協助遊戲化提案
遊戲化提案來自於行銷團隊,我參與了初期規劃,目的為引導使用者認識整個生態系,提案由數個簡單的任務組成,在使用者完成後並給予回報,團隊藉由串連第三方服務如 Galxe、Genki,解決了驗證、發送獎勵等問題,也帶來了可觀流量。

Visual design
從產品到品牌行銷,規劃一致的視覺設計
為了維持視覺上的一致感受,我定義了顏色系統,介面風格則回應金融產品的特性,以簡約、中性作為基調,視覺引導由品牌色強調。
除了 UI 的視覺設計,我規劃了與行銷團隊合作的工作流程,也製作不同 template 以應付快速復用的需求。



Delivery
製作樣式與元件系統,對開發與往後迭代都非常必要
因應系統規模,開發時程會比較長,也必然經過數次迭代,保持一致性、可擴展性是繁重但不可或缺的工作。

Feedbacks after launch
希望揭露更多、更準確的資訊
受惠於社群經營的成果,能有管道直接獲得使用者的反饋,發現了許多未注意過的細節、誤用狀況,特別對於資料的精準度,以及延遲或極端狀況所造成的異常顯示,為此我們持續優化條件檢查和說明文字,這些經驗的累績,對往後設計都非常受用。
Reflection
設計能提供的價值是什麼?
不只是技術,在產品方面仍不斷發展,新作法若獲得青睞便很快成為新標準,但新標準的流行多少出於使用者的喜新厭舊,也極受市場情緒影響,多人使用的產品在設計上不一定最好,在不斷追上新標準的同時,我必須權衡設計在專案中的角色。
持續負責此專案的設計,我確切的認知到行銷、營運,甚至於代幣價格的表現都相互干涉到產品可否成功吸引使用者,及整個獲利模型可否運轉,這是我在高視角下不禁一直思考的問題。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing

The challenge
實作與學習並進,同時處理來自不同部門的需求
起初產業處於猛烈發展的階段,時間壓力會是第一個要面對的挑戰
設計 DeFi 或區塊鏈產品,對技術的背景知識需要多少了解,最好能親自體驗其他產品的使用方式
剛開始我是一人設計師,必須與團隊中不同的夥伴合作,研究員、開發者、行銷人員都會有設計需求,因此在溝通與工作安排上也是一個考驗
Target user
以使用動機初步探索 DeFi 使用者
使用者不易界定是設計上遇到的困境之一,因為區塊鏈本身匿名的特性、社群對隱私的偏好,及產業仍在早期階段,沒有累積的資料得以參考,以上的條件下,我盡可能以使用的動機先作分類,描述出 DeFi 使用者的大致輪廓,再與產業經驗比較豐富的夥伴討論,邊執行邊修正,擬定一個基本的使用旅程。
1. 現有產品使用者
已有生態系產品的使用經驗,進入網站的目的為參與質押、流動性挖礦等獎勵計劃
2. 協議投資者
持有或欲購買協議代幣的投資者,除了獲得質押獎勵,可能想更加了解經濟模型的規劃
3. DeFi 探索者
由第三方渠道得知,尋找有興趣或有投資價值的協議,可能較關注產品的解決方案
4. 社群參與者
由社群活動、空頭獎勵而得知的投資新手,進入網站想了解協議近況與投資價值
Research
借鏡於業界先行者與頂尖產品
興新的概念,也孕育不同以往的操作行為,這其實不一定有利於 UX,反而是個障礙,許多介面只直接的轉譯程式碼的邏輯,資訊顯示也頗為艱澀,不過研究這些先行者的介面,一方面也是在學習,許多產品間都有高度的關聯性。相反的,業界也有一些頂尖產品已發展了相對成熟的介面,從資訊架構到互動設計都是我參考的項目,我在這些反覆的研究與比較中執行設計。

The solution
網站如同一個 DApp 工具箱,也是代幣治理的平台
Hakka Finance 擁有許多獨立的產品,涵蓋保險、DEX、衍生品等服務,因此我們預設會有一個平台,可以導航產品、展示各項訊息,連同與代幣治理相關的 DApp(質押、挖礦、贖回等)都必須規劃在內,首先,從基本的資訊架構著手。

1. 定義 user story, user flow
將架構中的每個分項逐一拆解,定義清楚的任務流程,是將概念有效具象化的關鍵步驟,往後的 wireframe、UI 就會依循此流程,完整化產品介面。


2. 顯示當前資產狀態
與代幣操作有關的介面,常涉及將代幣被轉換為不同的形式,造成錢包內、合約上的代幣數量變化,這些與資產有直接關係的資料,需要即時顯示給使用者,避免操作時的困惑與不安。

重要的目標是降低挫敗感
我們會設想這樣的情境:如果這是一個與數字有關的遊戲,該如何引起人們的興趣,進而讓人們願意參與?以 DeFi 產品為前提的條件下,我一直在探索設計在這之中的切入點,也歸納了一些方向:
展示誘因:
除了展示收益 APY,以可信的方式說明收益來源、TVL、交易量、經濟模型等
降低門檻:
清楚標示複雜操作的步驟,適時提供引導與說明
協助掌握規則:
提供試算器,將交易或投資的估計結果提前顯示
額外激勵機制:
以遊戲化、行銷活動的額外獎勵來提高使用意願和累積成就感
雖然就金融產品而言,基本的誘因不外乎與獲利有關,因此使用者起初是有意願使用的,但最大的阻礙在於過程中產生的挫敗感,這樣的負面感受,讓人們普遍對 DeFi(或區塊鏈)產生「很難」的印象,使得旁觀者更加卻步,包含我的個人經驗也如此,設計的目標是減輕這個狀況,以下是具體執行的方式。
3. 讓資料可以被感知
整理資料為較易理解的數字呈現在介面上,包含預期受益、交易結果、當前價值等試算結果,甚至輔助說明資料的計算方式。

4. 提示每步操作的用途
某些鏈上操作難以回復,同樣必須支付手續費;某些操作則分為數個步驟,須送不只一筆交易。設計有必要告知當前的階段,提醒下一步可能造成的影響,協助使用者了解運作邏輯,盡可能減少操作失誤的可能性。

5. 協助遊戲化提案
遊戲化提案來自於行銷團隊,我參與了初期規劃,目的為引導使用者認識整個生態系,提案由數個簡單的任務組成,在使用者完成後並給予回報,團隊藉由串連第三方服務如 Galxe、Genki,解決了驗證、發送獎勵等問題,也帶來了可觀流量。

Visual design
從產品到品牌行銷,規劃一致的視覺設計
為了維持視覺上的一致感受,我定義了顏色系統,介面風格則回應金融產品的特性,以簡約、中性作為基調,視覺引導由品牌色強調。
除了 UI 的視覺設計,我規劃了與行銷團隊合作的工作流程,也製作不同 template 以應付快速復用的需求。



Delivery
製作樣式與元件系統,對開發與往後迭代都非常必要
因應系統規模,開發時程會比較長,也必然經過數次迭代,保持一致性、可擴展性是繁重但不可或缺的工作。

Feedbacks after launch
希望揭露更多、更準確的資訊
受惠於社群經營的成果,能有管道直接獲得使用者的反饋,發現了許多未注意過的細節、誤用狀況,特別對於資料的精準度,以及延遲或極端狀況所造成的異常顯示,為此我們持續優化條件檢查和說明文字,這些經驗的累績,對往後設計都非常受用。
Reflection
設計能提供的價值是什麼?
不只是技術,在產品方面仍不斷發展,新作法若獲得青睞便很快成為新標準,但新標準的流行多少出於使用者的喜新厭舊,也極受市場情緒影響,多人使用的產品在設計上不一定最好,在不斷追上新標準的同時,我必須權衡設計在專案中的角色。
持續負責此專案的設計,我確切的認知到行銷、營運,甚至於代幣價格的表現都相互干涉到產品可否成功吸引使用者,及整個獲利模型可否運轉,這是我在高視角下不禁一直思考的問題。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing

The challenge
實作與學習並進,同時處理來自不同部門的需求
起初產業處於猛烈發展的階段,時間壓力會是第一個要面對的挑戰
設計 DeFi 或區塊鏈產品,對技術的背景知識需要多少了解,最好能親自體驗其他產品的使用方式
剛開始我是一人設計師,必須與團隊中不同的夥伴合作,研究員、開發者、行銷人員都會有設計需求,因此在溝通與工作安排上也是一個考驗
Target user
以使用動機初步探索 DeFi 使用者
使用者不易界定是設計上遇到的困境之一,因為區塊鏈本身匿名的特性、社群對隱私的偏好,及產業仍在早期階段,沒有累積的資料得以參考,以上的條件下,我盡可能以使用的動機先作分類,描述出 DeFi 使用者的大致輪廓,再與產業經驗比較豐富的夥伴討論,邊執行邊修正,擬定一個基本的使用旅程。
1. 現有產品使用者
已有生態系產品的使用經驗,進入網站的目的為參與質押、流動性挖礦等獎勵計劃
2. 協議投資者
持有或欲購買協議代幣的投資者,除了獲得質押獎勵,可能想更加了解經濟模型的規劃
3. DeFi 探索者
由第三方渠道得知,尋找有興趣或有投資價值的協議,可能較關注產品的解決方案
4. 社群參與者
由社群活動、空頭獎勵而得知的投資新手,進入網站想了解協議近況與投資價值
Research
借鏡於業界先行者與頂尖產品
興新的概念,也孕育不同以往的操作行為,這其實不一定有利於 UX,反而是個障礙,許多介面只直接的轉譯程式碼的邏輯,資訊顯示也頗為艱澀,不過研究這些先行者的介面,一方面也是在學習,許多產品間都有高度的關聯性。相反的,業界也有一些頂尖產品已發展了相對成熟的介面,從資訊架構到互動設計都是我參考的項目,我在這些反覆的研究與比較中執行設計。

The solution
網站如同一個 DApp 工具箱,也是代幣治理的平台
Hakka Finance 擁有許多獨立的產品,涵蓋保險、DEX、衍生品等服務,因此我們預設會有一個平台,可以導航產品、展示各項訊息,連同與代幣治理相關的 DApp(質押、挖礦、贖回等)都必須規劃在內,首先,從基本的資訊架構著手。

1. 定義 user story, user flow
將架構中的每個分項逐一拆解,定義清楚的任務流程,是將概念有效具象化的關鍵步驟,往後的 wireframe、UI 就會依循此流程,完整化產品介面。


2. 顯示當前資產狀態
與代幣操作有關的介面,常涉及將代幣被轉換為不同的形式,造成錢包內、合約上的代幣數量變化,這些與資產有直接關係的資料,需要即時顯示給使用者,避免操作時的困惑與不安。

重要的目標是降低挫敗感
我們會設想這樣的情境:如果這是一個與數字有關的遊戲,該如何引起人們的興趣,進而讓人們願意參與?以 DeFi 產品為前提的條件下,我一直在探索設計在這之中的切入點,也歸納了一些方向:
展示誘因:
除了展示收益 APY,以可信的方式說明收益來源、TVL、交易量、經濟模型等
降低門檻:
清楚標示複雜操作的步驟,適時提供引導與說明
協助掌握規則:
提供試算器,將交易或投資的估計結果提前顯示
額外激勵機制:
以遊戲化、行銷活動的額外獎勵來提高使用意願和累積成就感
雖然就金融產品而言,基本的誘因不外乎與獲利有關,因此使用者起初是有意願使用的,但最大的阻礙在於過程中產生的挫敗感,這樣的負面感受,讓人們普遍對 DeFi(或區塊鏈)產生「很難」的印象,使得旁觀者更加卻步,包含我的個人經驗也如此,設計的目標是減輕這個狀況,以下是具體執行的方式。
3. 讓資料可以被感知
整理資料為較易理解的數字呈現在介面上,包含預期受益、交易結果、當前價值等試算結果,甚至輔助說明資料的計算方式。

4. 提示每步操作的用途
某些鏈上操作難以回復,同樣必須支付手續費;某些操作則分為數個步驟,須送不只一筆交易。設計有必要告知當前的階段,提醒下一步可能造成的影響,協助使用者了解運作邏輯,盡可能減少操作失誤的可能性。

5. 協助遊戲化提案
遊戲化提案來自於行銷團隊,我參與了初期規劃,目的為引導使用者認識整個生態系,提案由數個簡單的任務組成,在使用者完成後並給予回報,團隊藉由串連第三方服務如 Galxe、Genki,解決了驗證、發送獎勵等問題,也帶來了可觀流量。

Visual design
從產品到品牌行銷,規劃一致的視覺設計
為了維持視覺上的一致感受,我定義了顏色系統,介面風格則回應金融產品的特性,以簡約、中性作為基調,視覺引導由品牌色強調。
除了 UI 的視覺設計,我規劃了與行銷團隊合作的工作流程,也製作不同 template 以應付快速復用的需求。



Delivery
製作樣式與元件系統,對開發與往後迭代都非常必要
因應系統規模,開發時程會比較長,也必然經過數次迭代,保持一致性、可擴展性是繁重但不可或缺的工作。

Feedbacks after launch
希望揭露更多、更準確的資訊
受惠於社群經營的成果,能有管道直接獲得使用者的反饋,發現了許多未注意過的細節、誤用狀況,特別對於資料的精準度,以及延遲或極端狀況所造成的異常顯示,為此我們持續優化條件檢查和說明文字,這些經驗的累績,對往後設計都非常受用。
Reflection
設計能提供的價值是什麼?
不只是技術,在產品方面仍不斷發展,新作法若獲得青睞便很快成為新標準,但新標準的流行多少出於使用者的喜新厭舊,也極受市場情緒影響,多人使用的產品在設計上不一定最好,在不斷追上新標準的同時,我必須權衡設計在專案中的角色。
持續負責此專案的設計,我確切的認知到行銷、營運,甚至於代幣價格的表現都相互干涉到產品可否成功吸引使用者,及整個獲利模型可否運轉,這是我在高視角下不禁一直思考的問題。
Co-work with Researcher, PM, UI/UX Designer, Front-end Developer, Marketing
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!