Hakka Intelligence is a unique prediction market platform. Unlike conventional platforms that focus on price direction, it rewards users based on the accuracy of their portfolio allocation predictions. It's also a part of the Hakka Finance ecosystem, utilizing protocol tokens.

The challenge (My role)
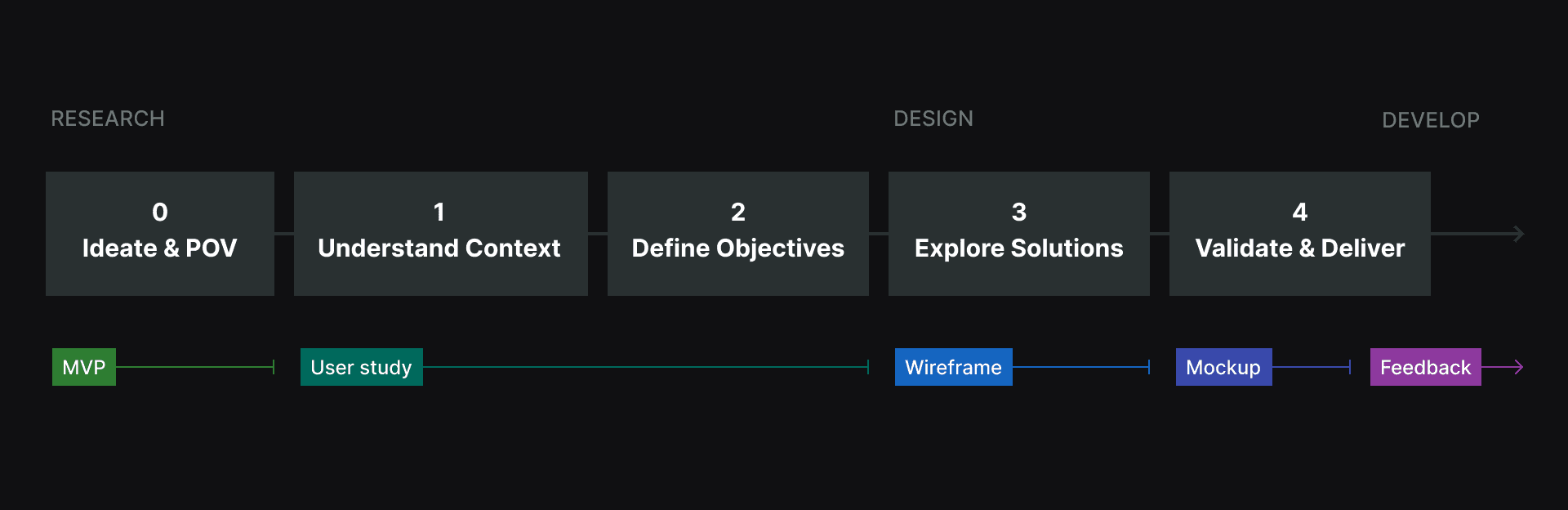
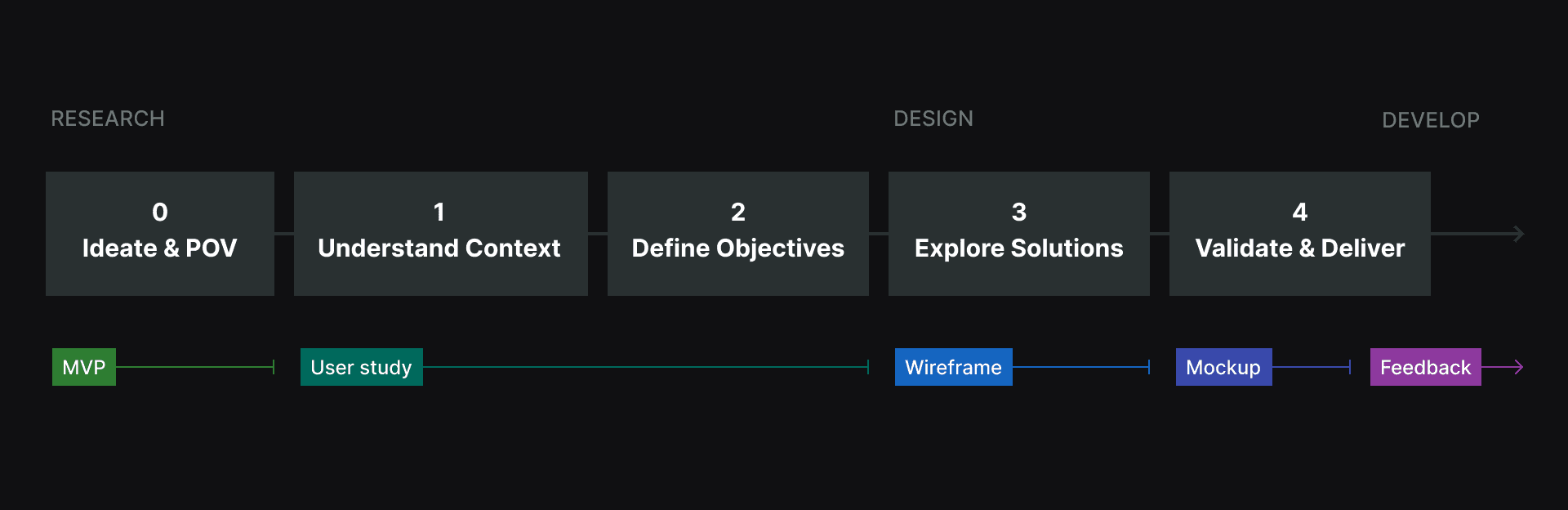
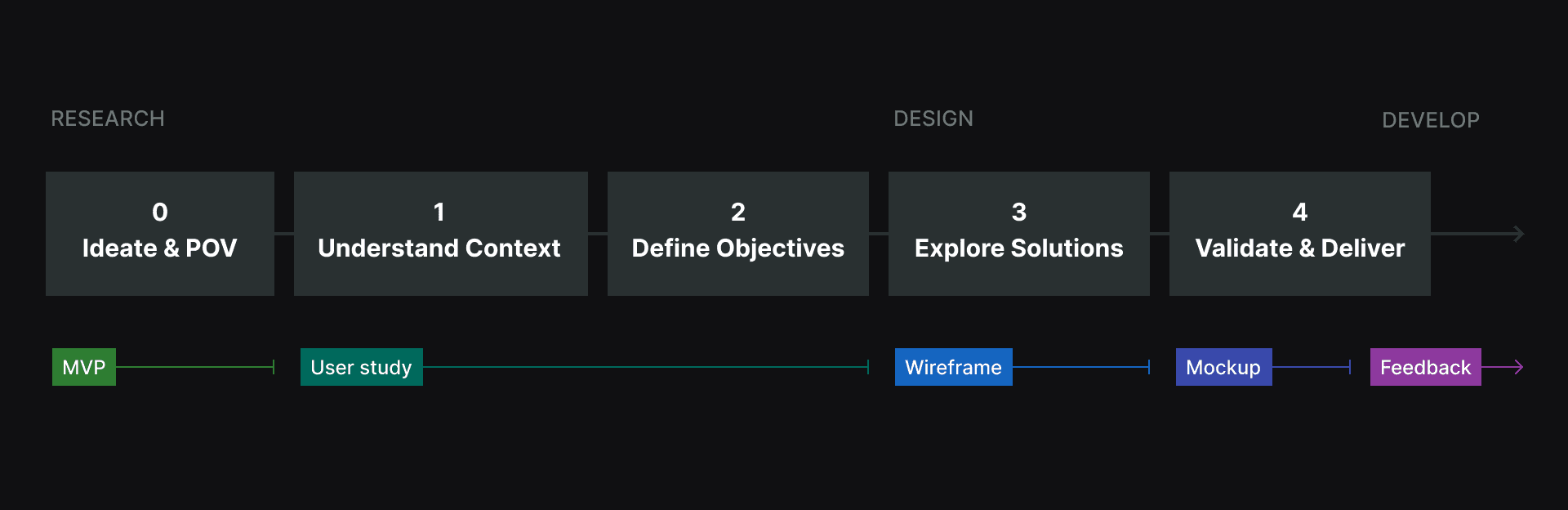
My Solo Product Design Process
As the only designer on the team, I independently handled this project, working closely with different team members. I take a concept from validation to a usable product. Despite being the sole designer, I establish a design process, follow it methodically, reflect on my methods, and gather feedback with limited resources.

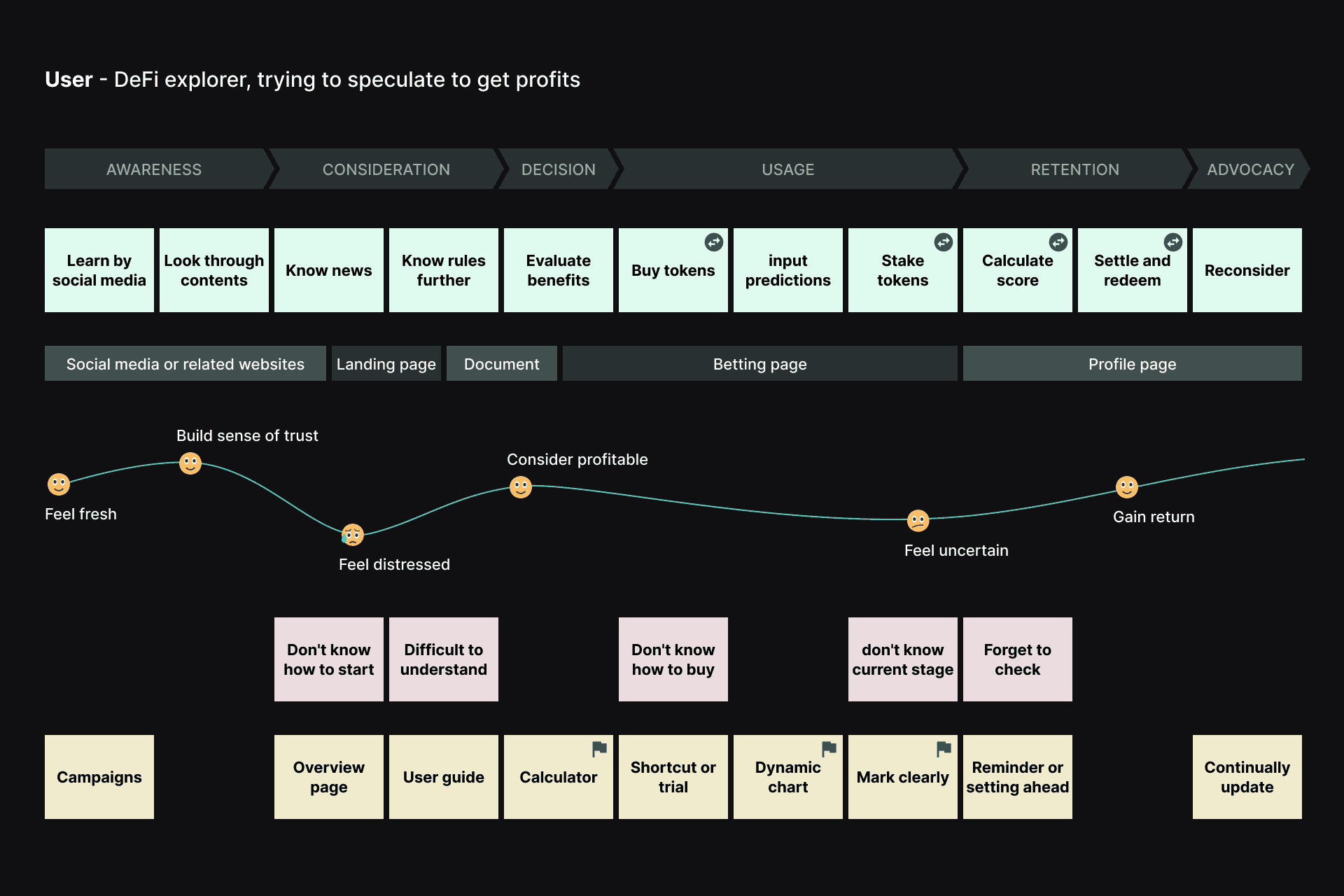
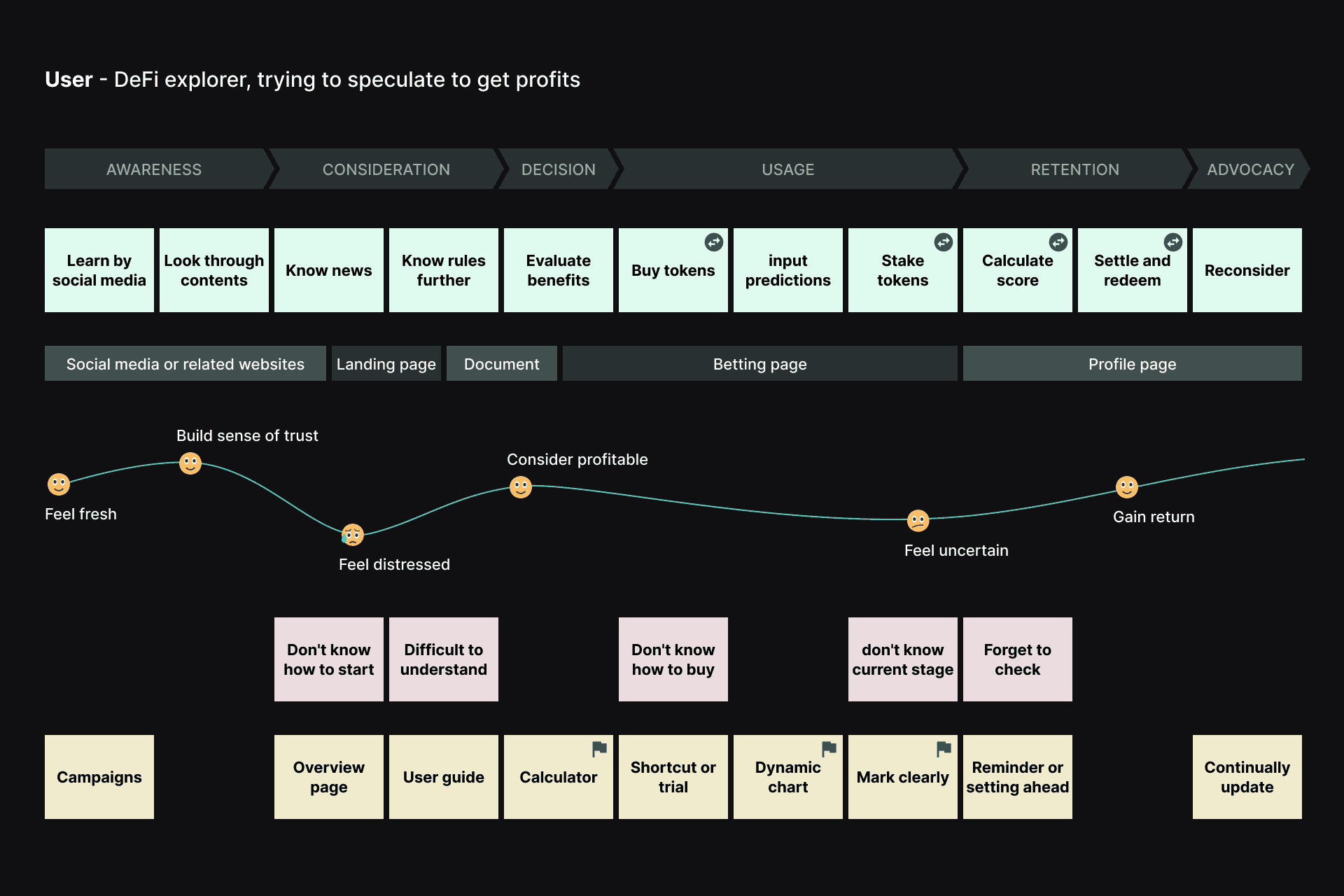
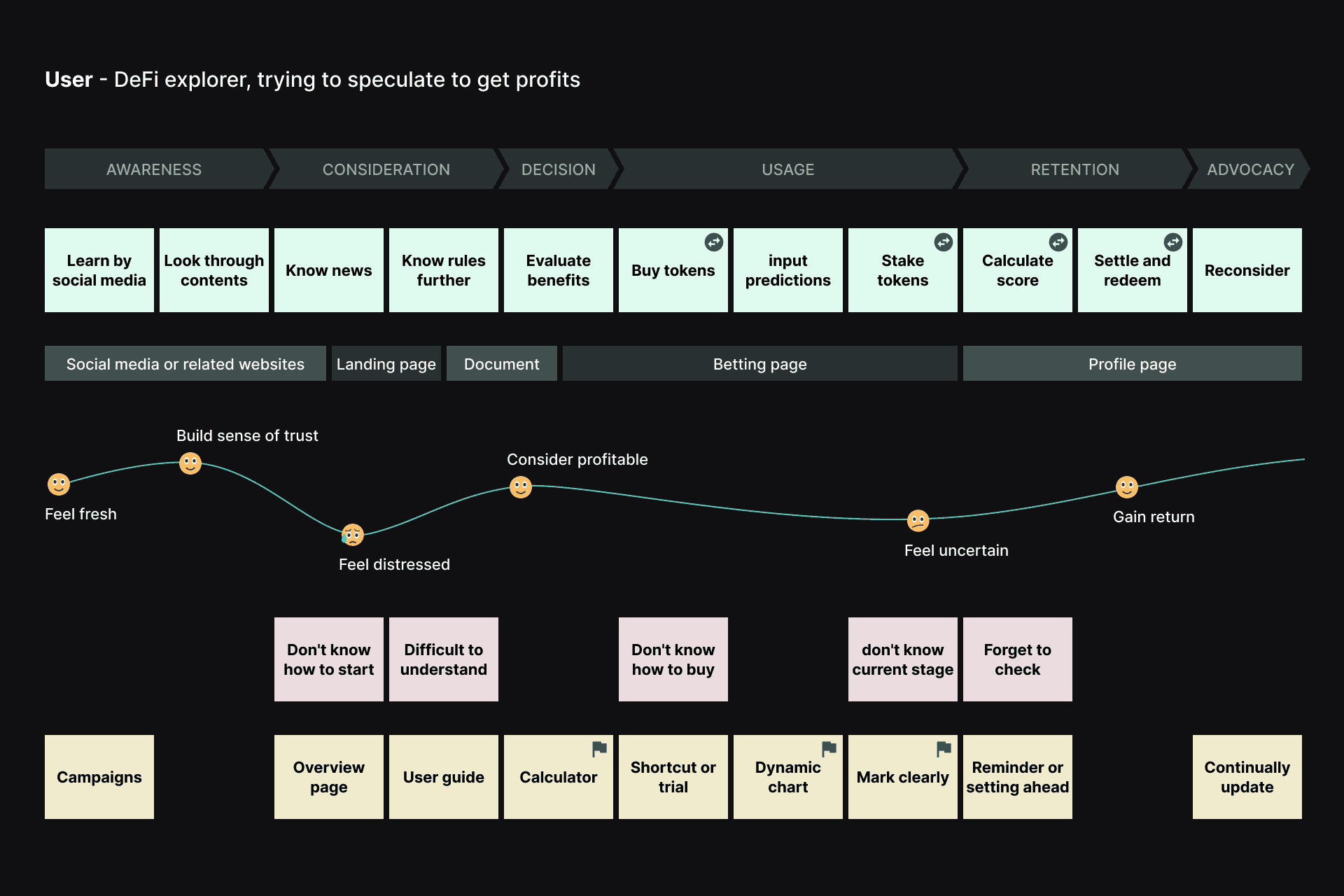
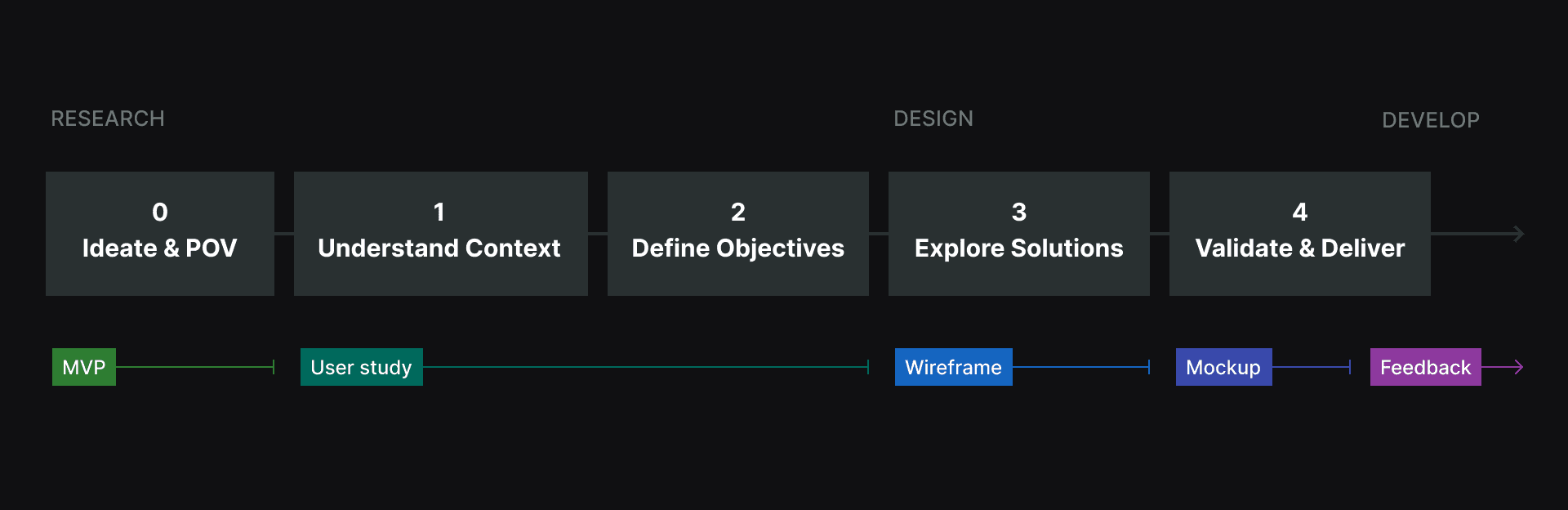
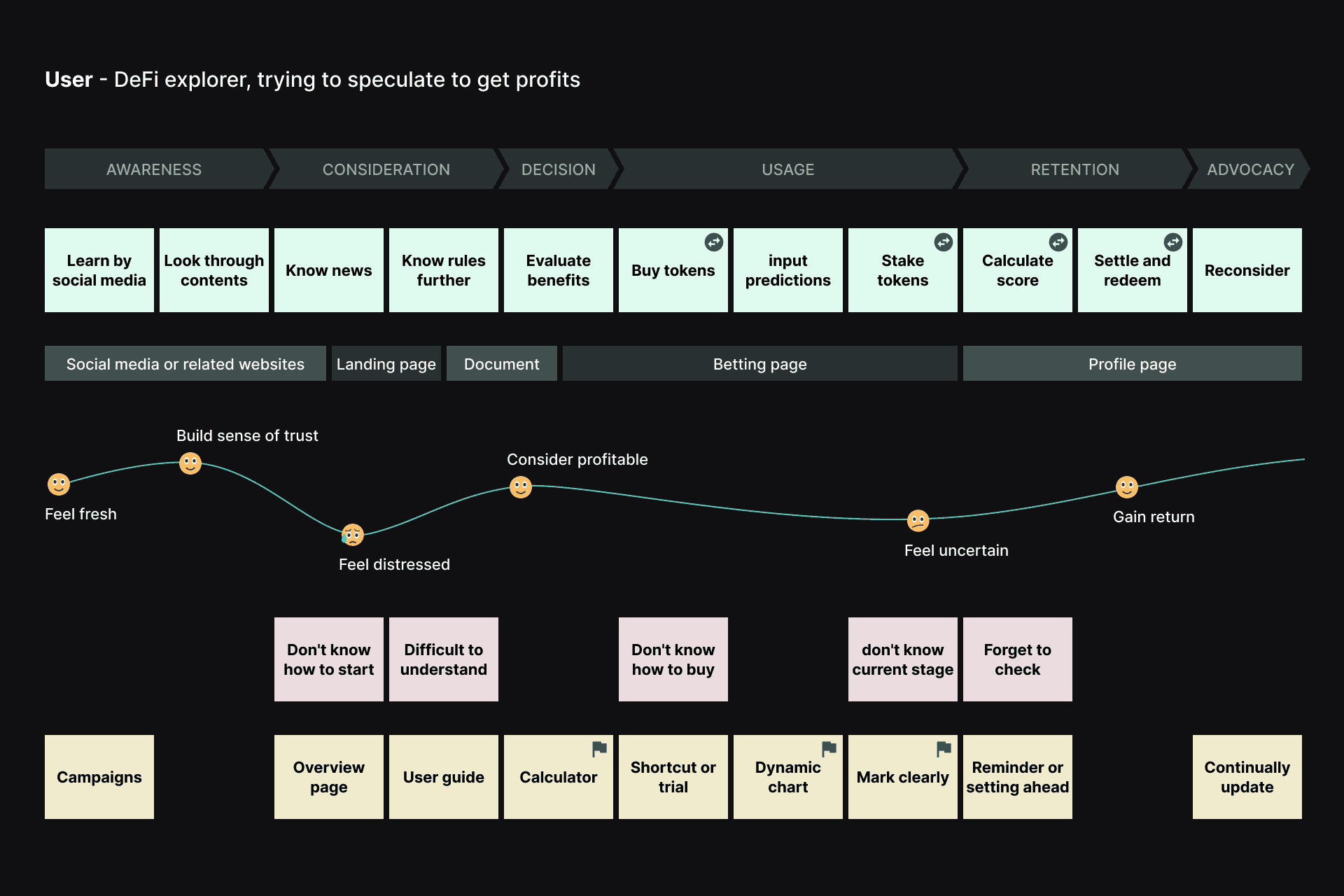
I started by talking to stakeholders to define what the product needed. I had the first version of MVP already made before I began designing, which helped me understand how it might be used. I also used tools like user stories and user journey maps to plan how users would interact with it. Then, I worked with stakeholders to finalize the design with wireframes, keeping the product flexible and scalable.

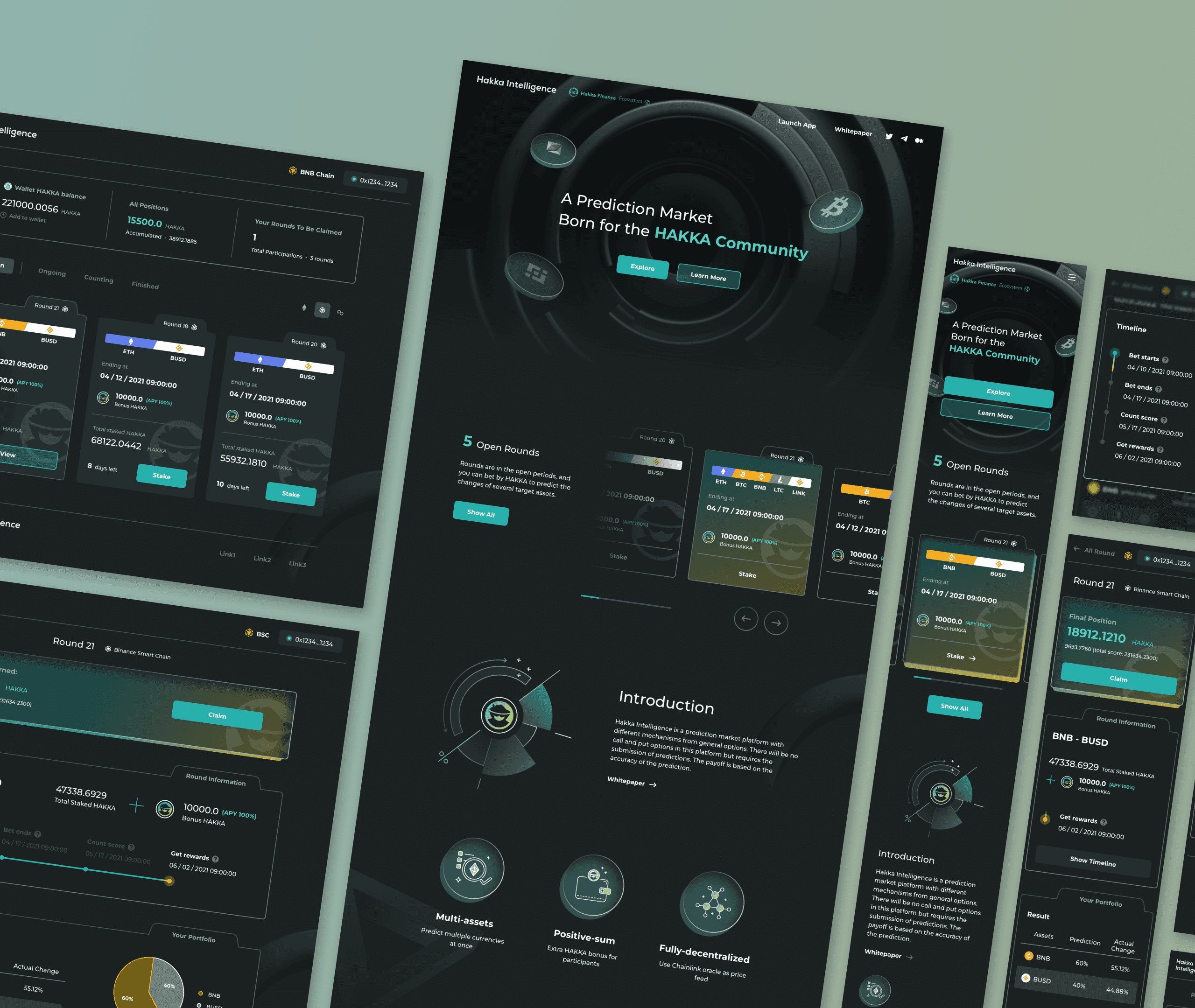
The solution
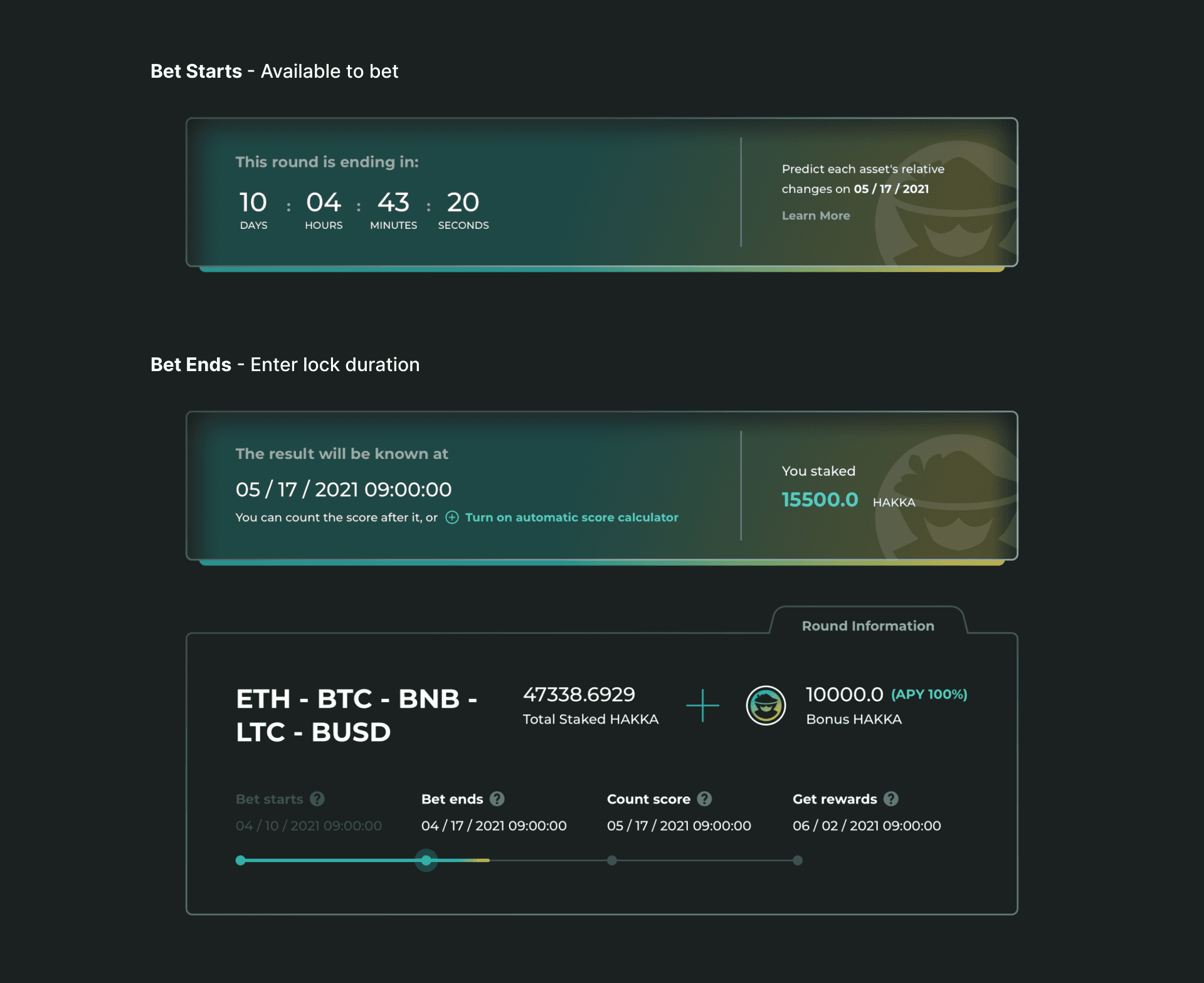
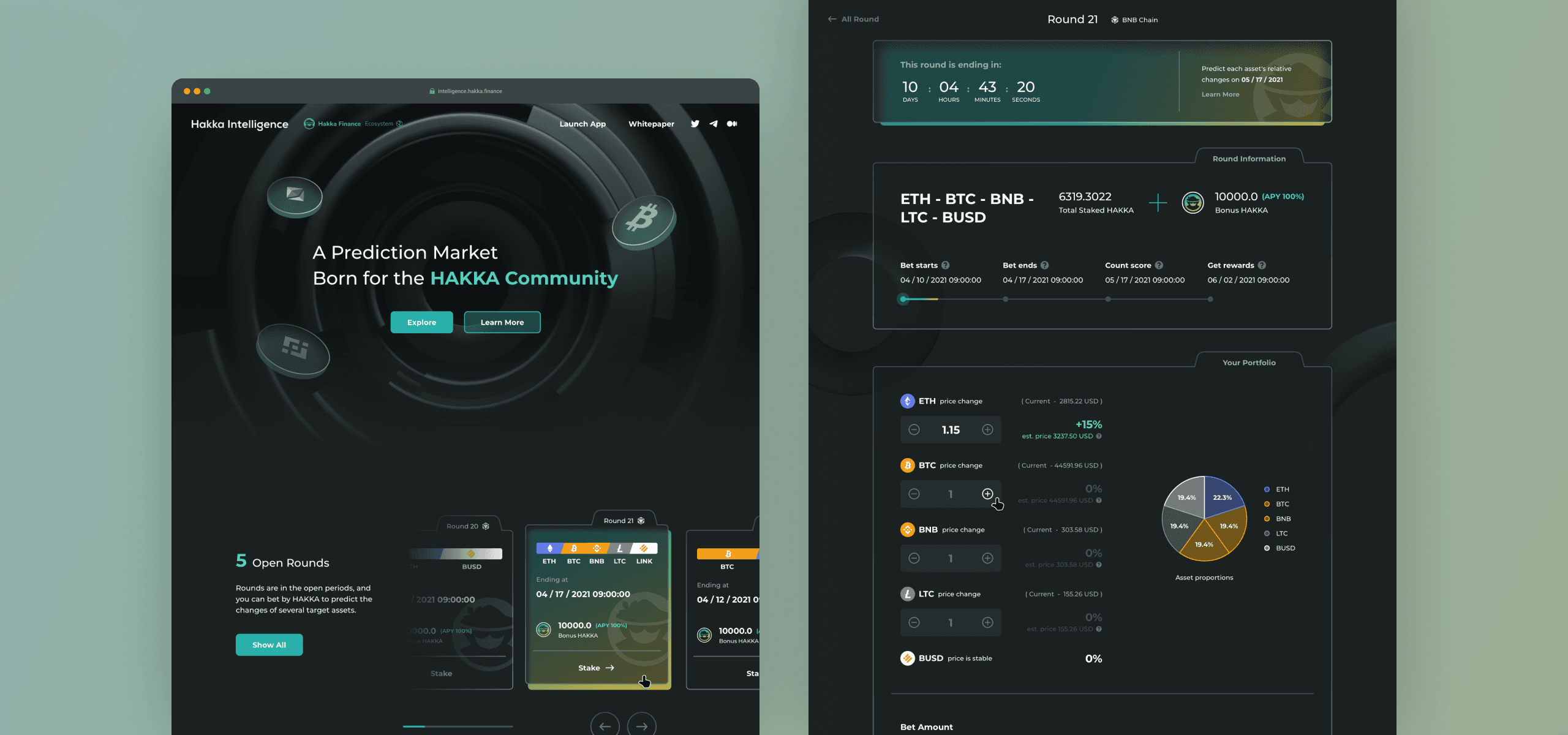
Clear definition of time segments
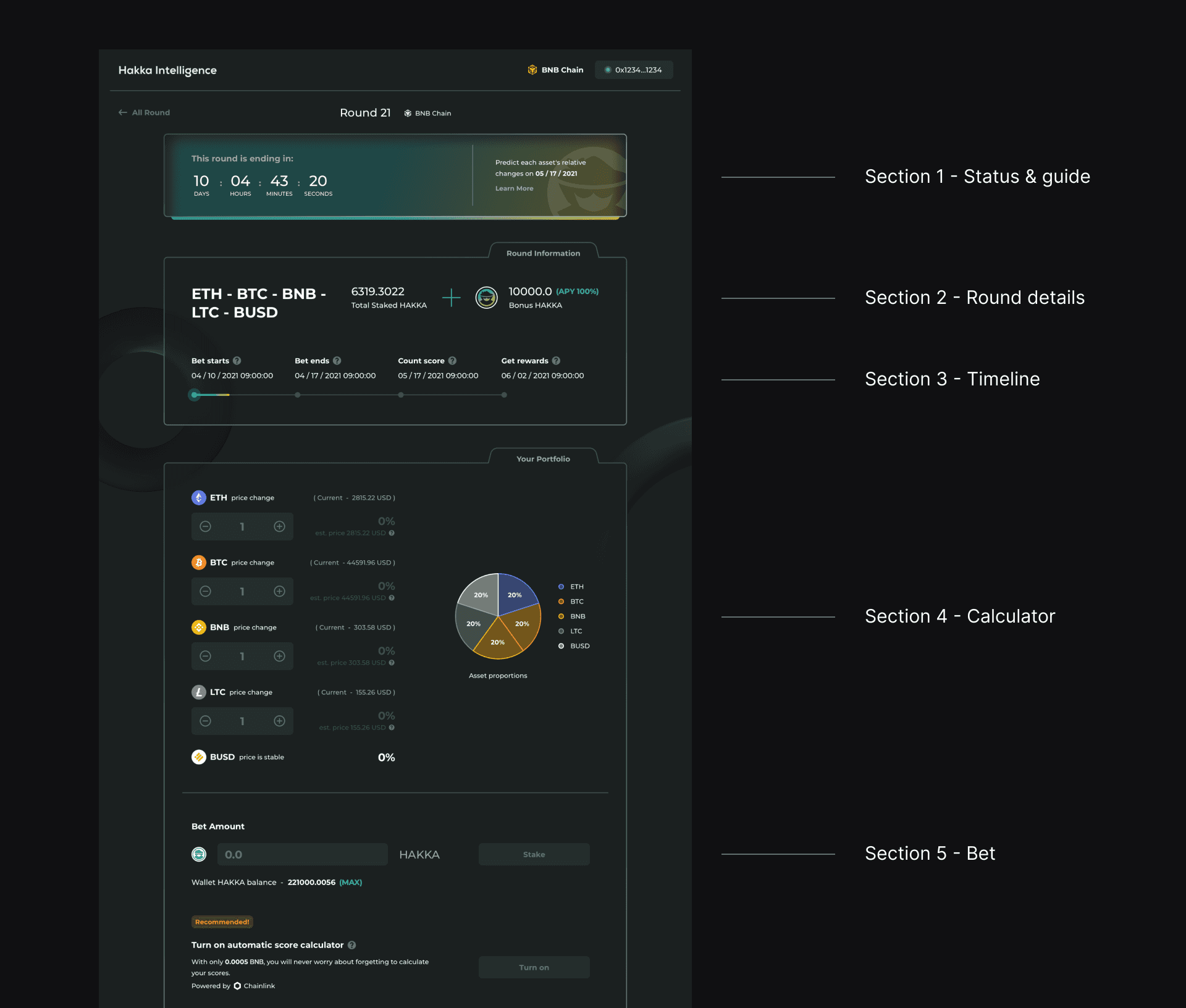
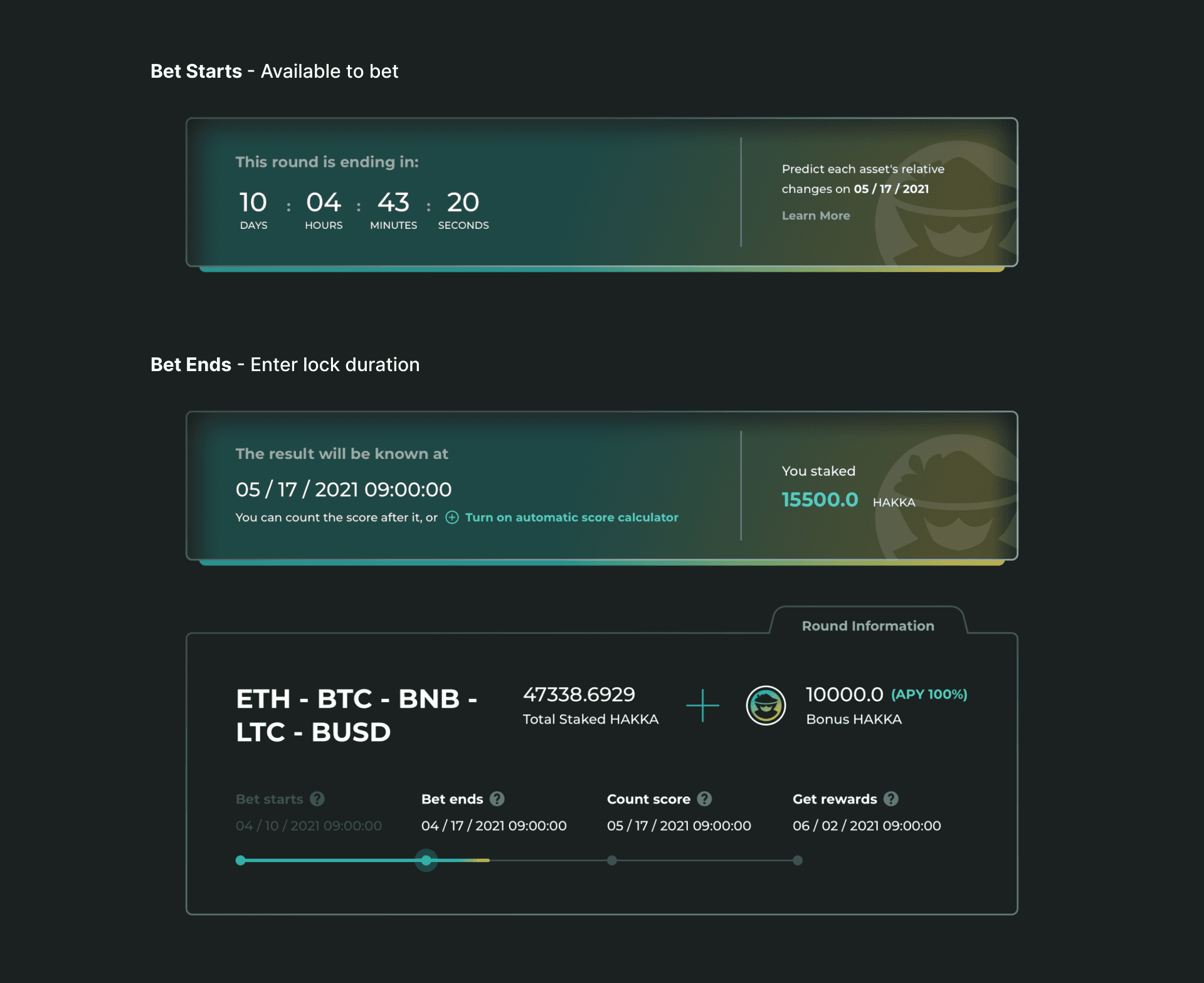
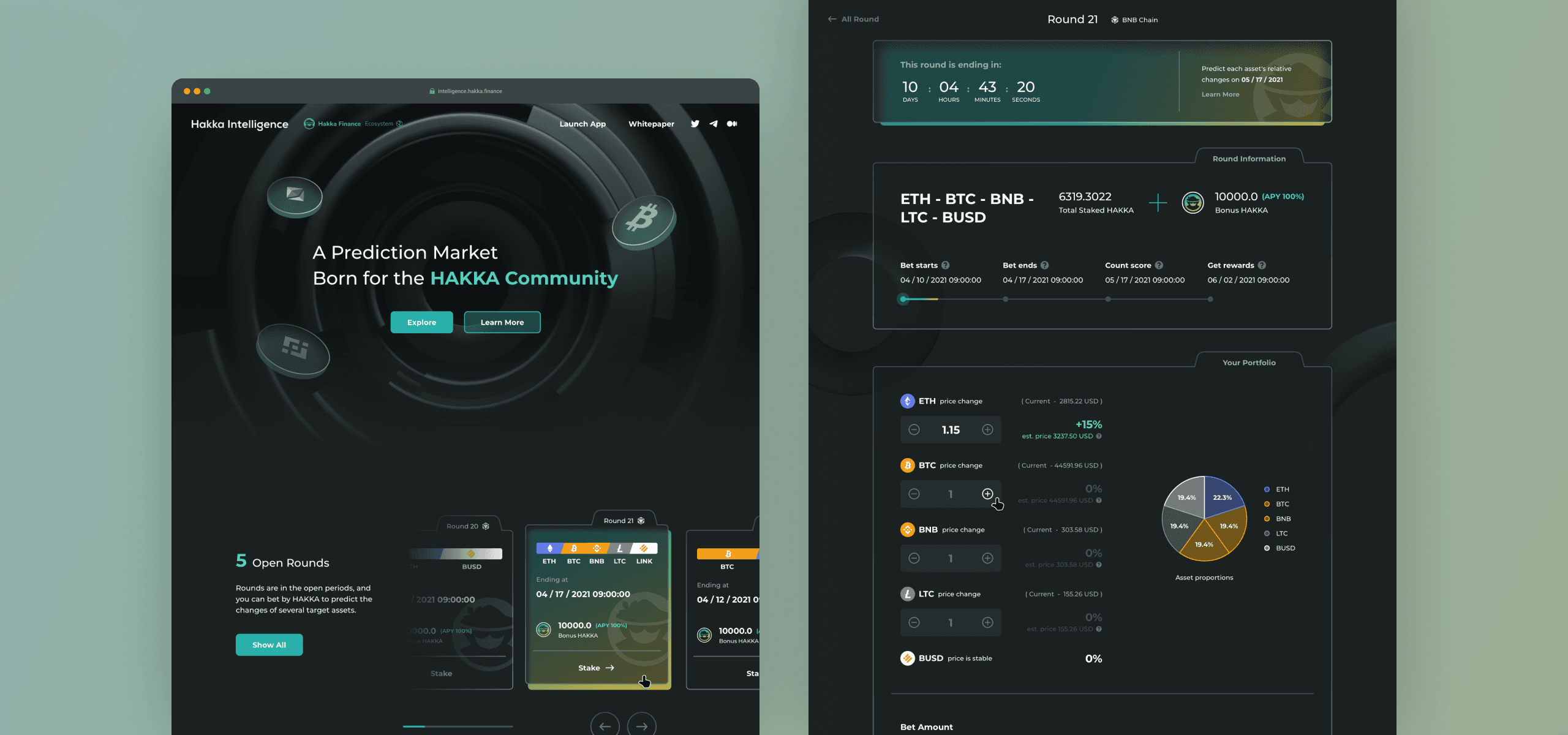
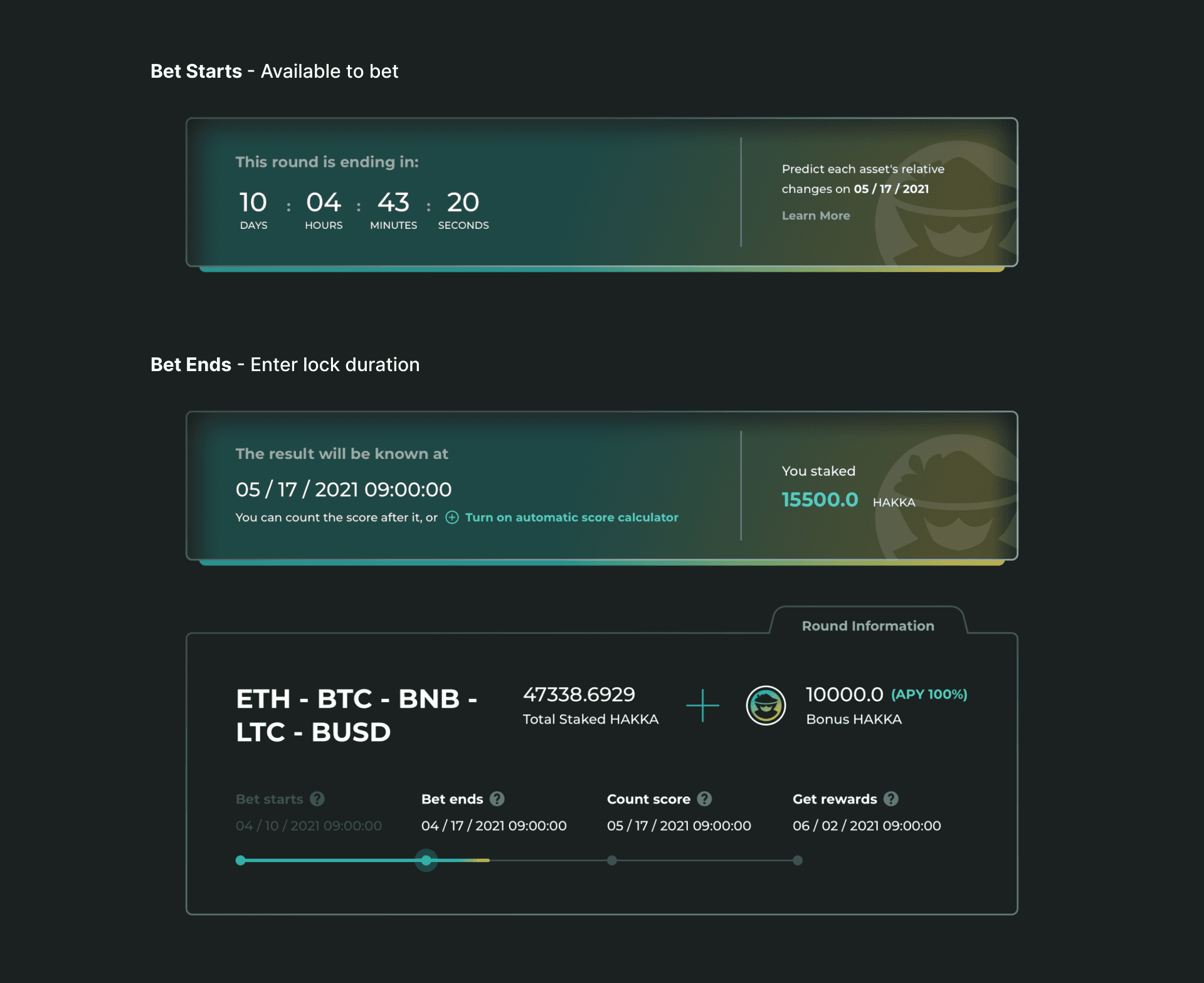
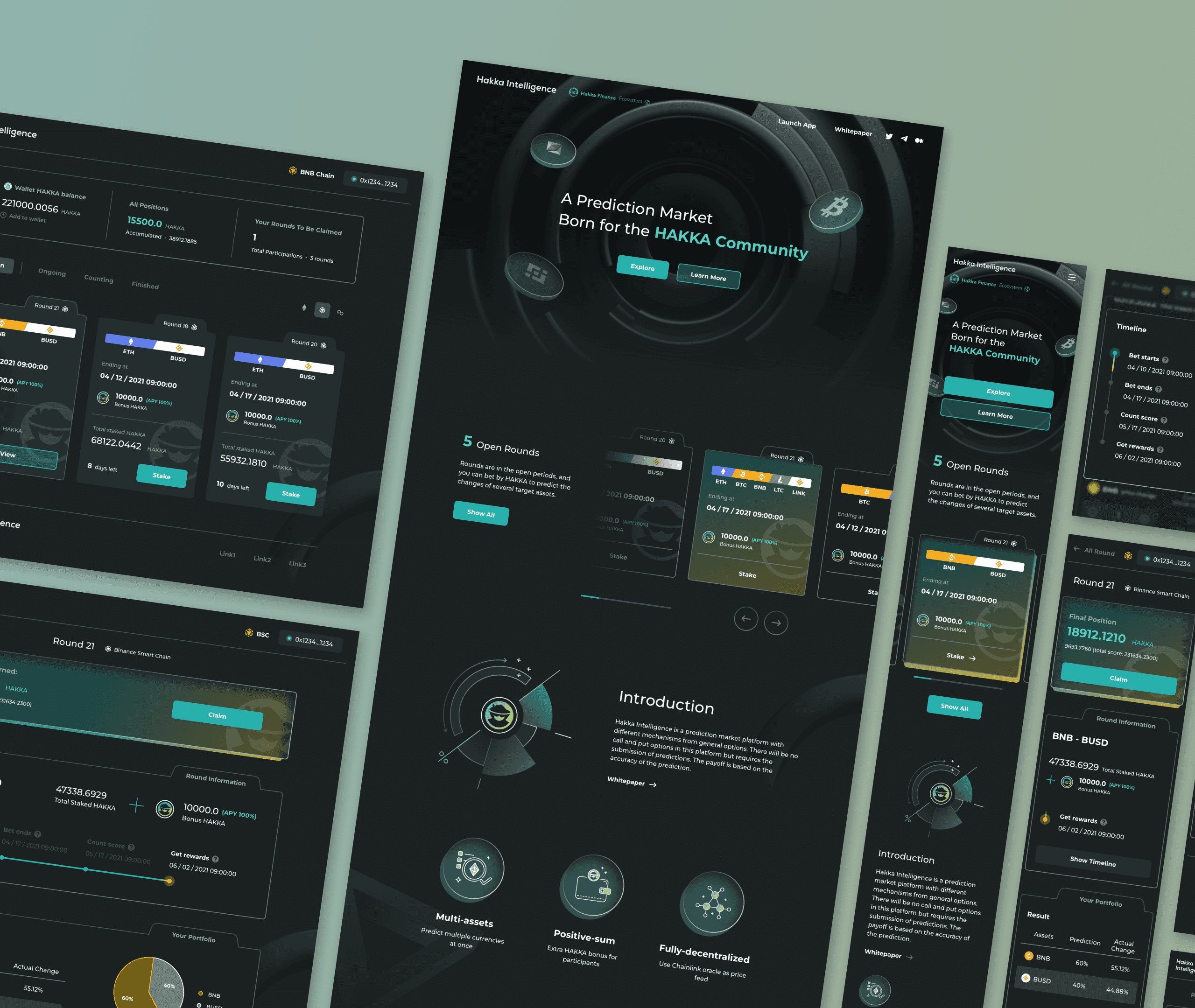
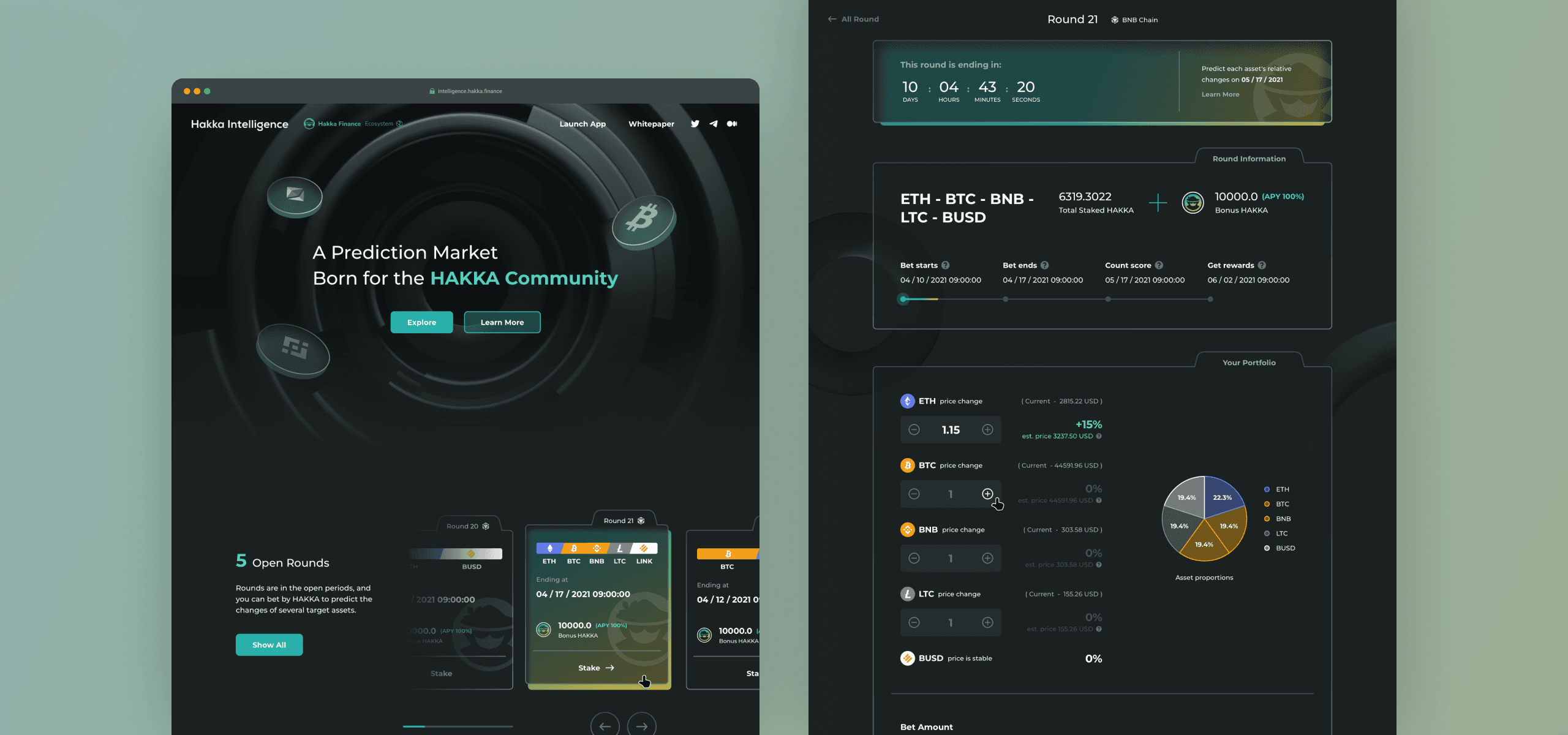
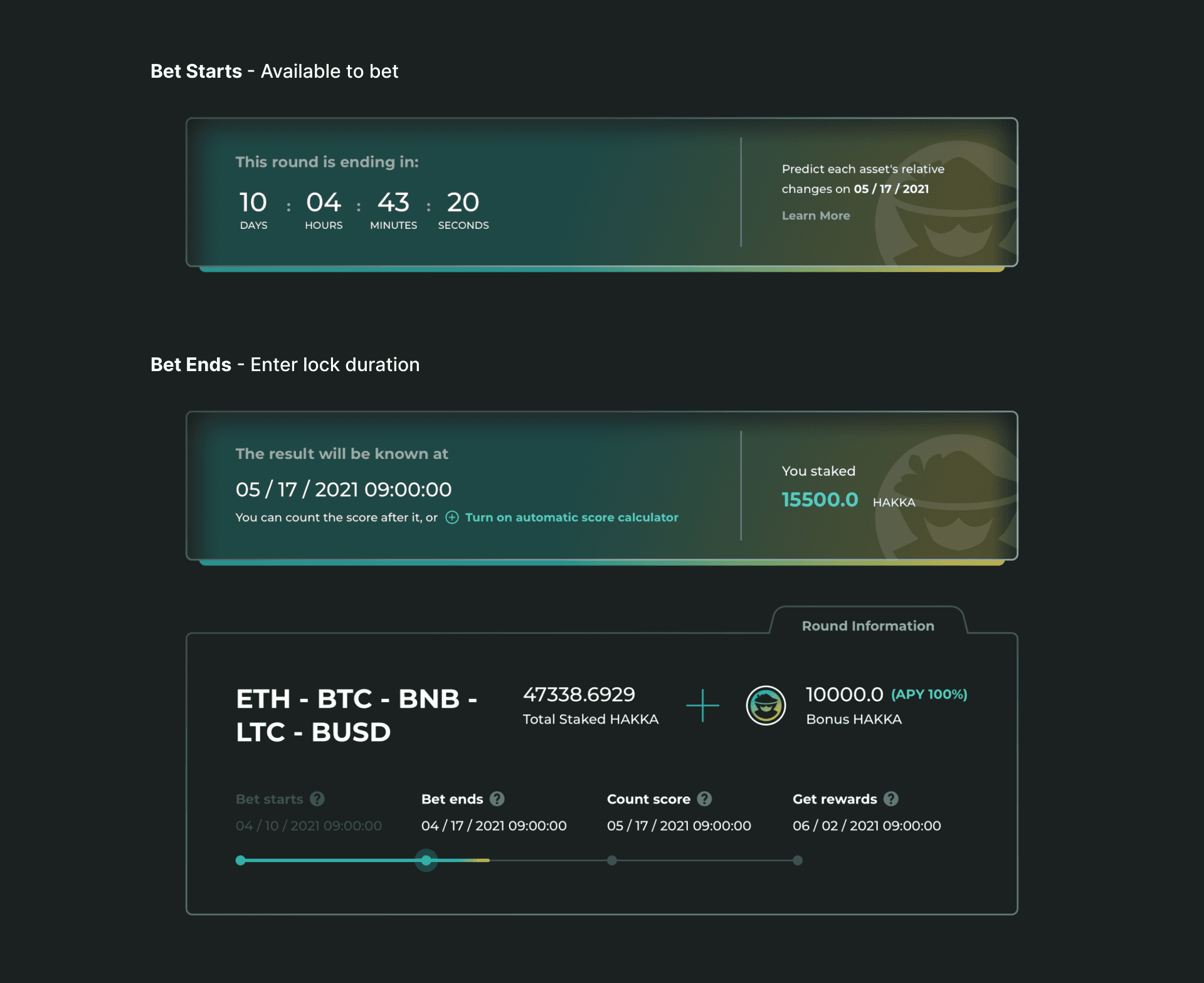
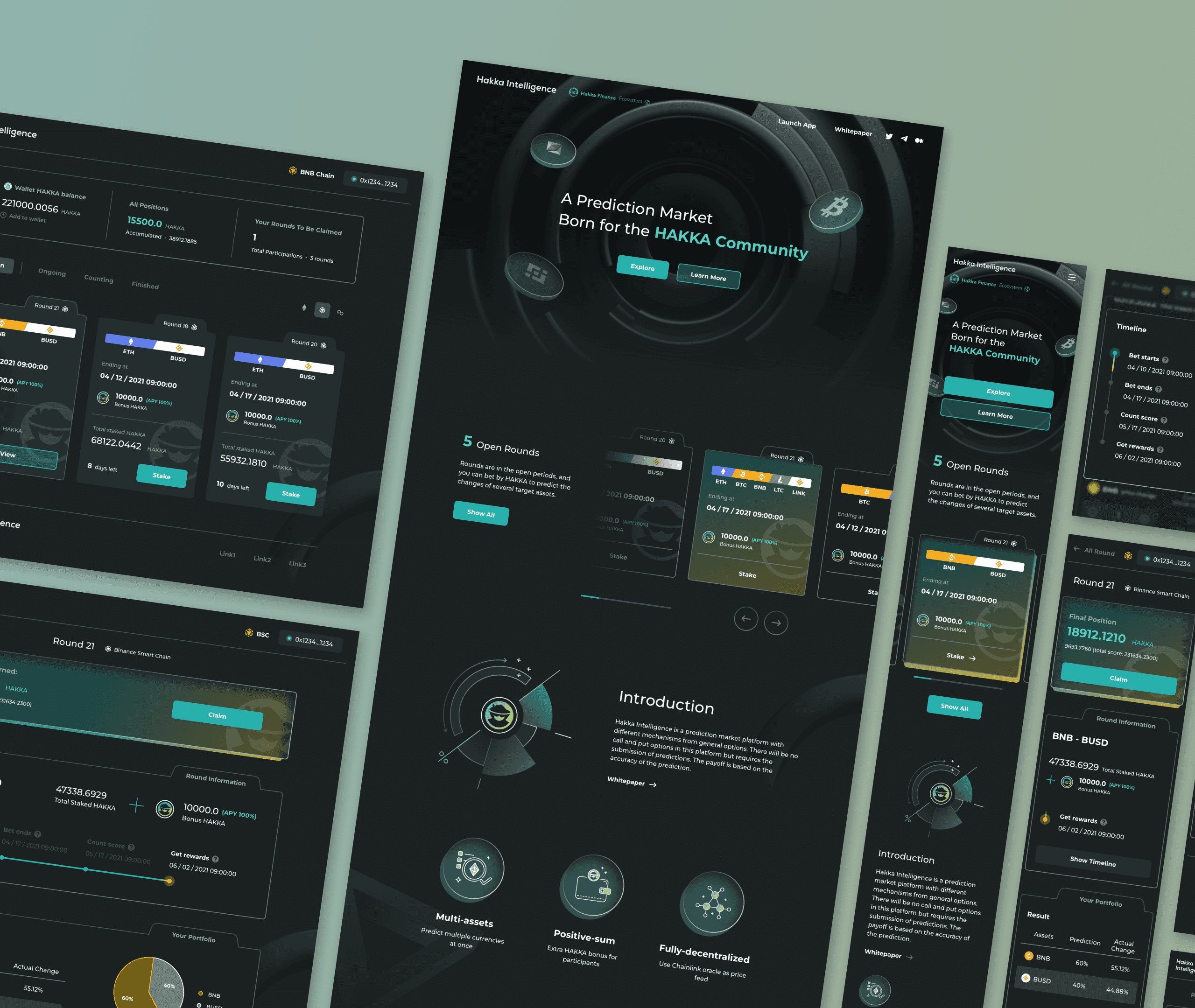
In predictive products, design related to the timeline is vital. A user journey covers various time segments, so it's essential to mark the breakpoints, show the state and data changes, and guide the user on the next steps.

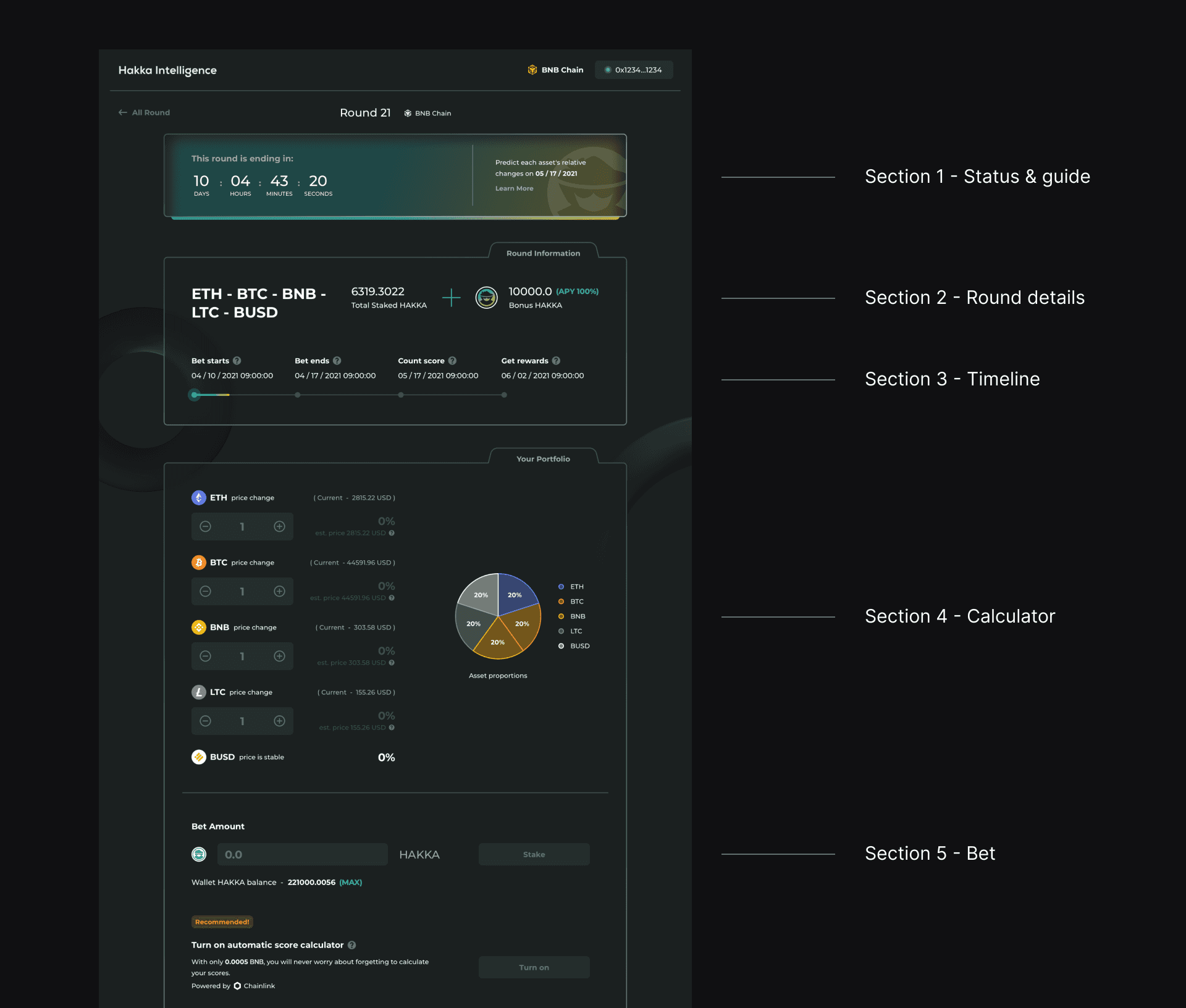
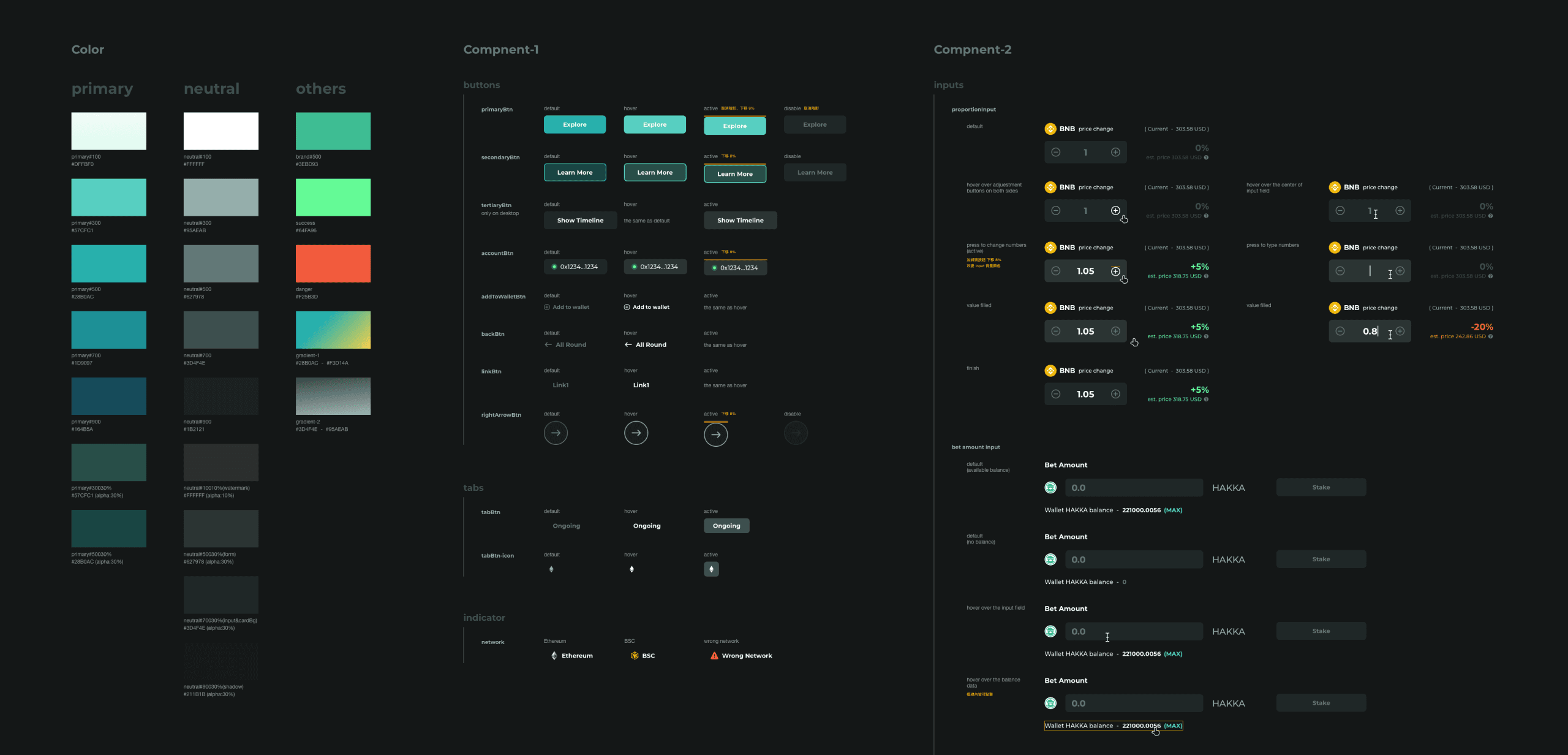
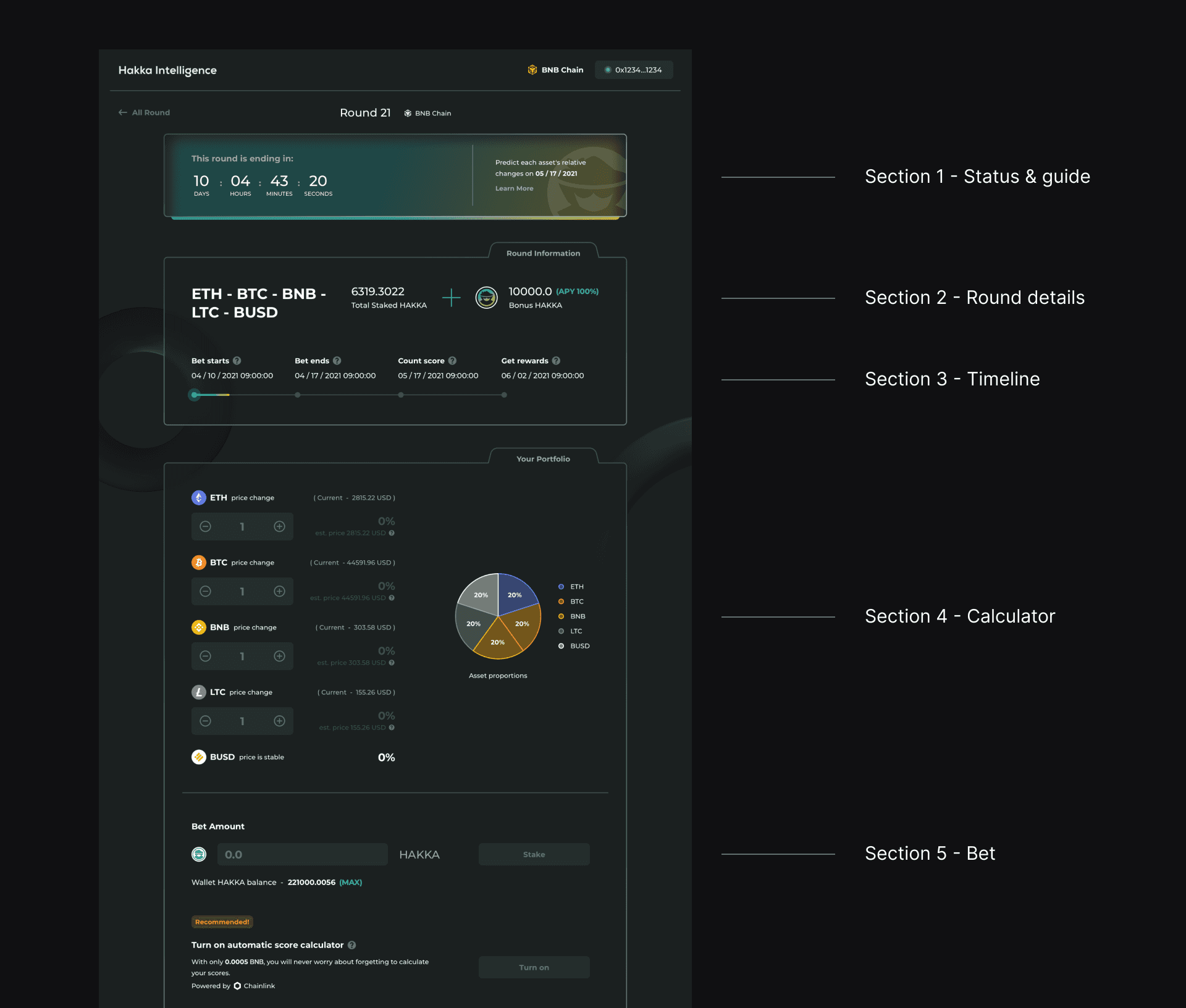
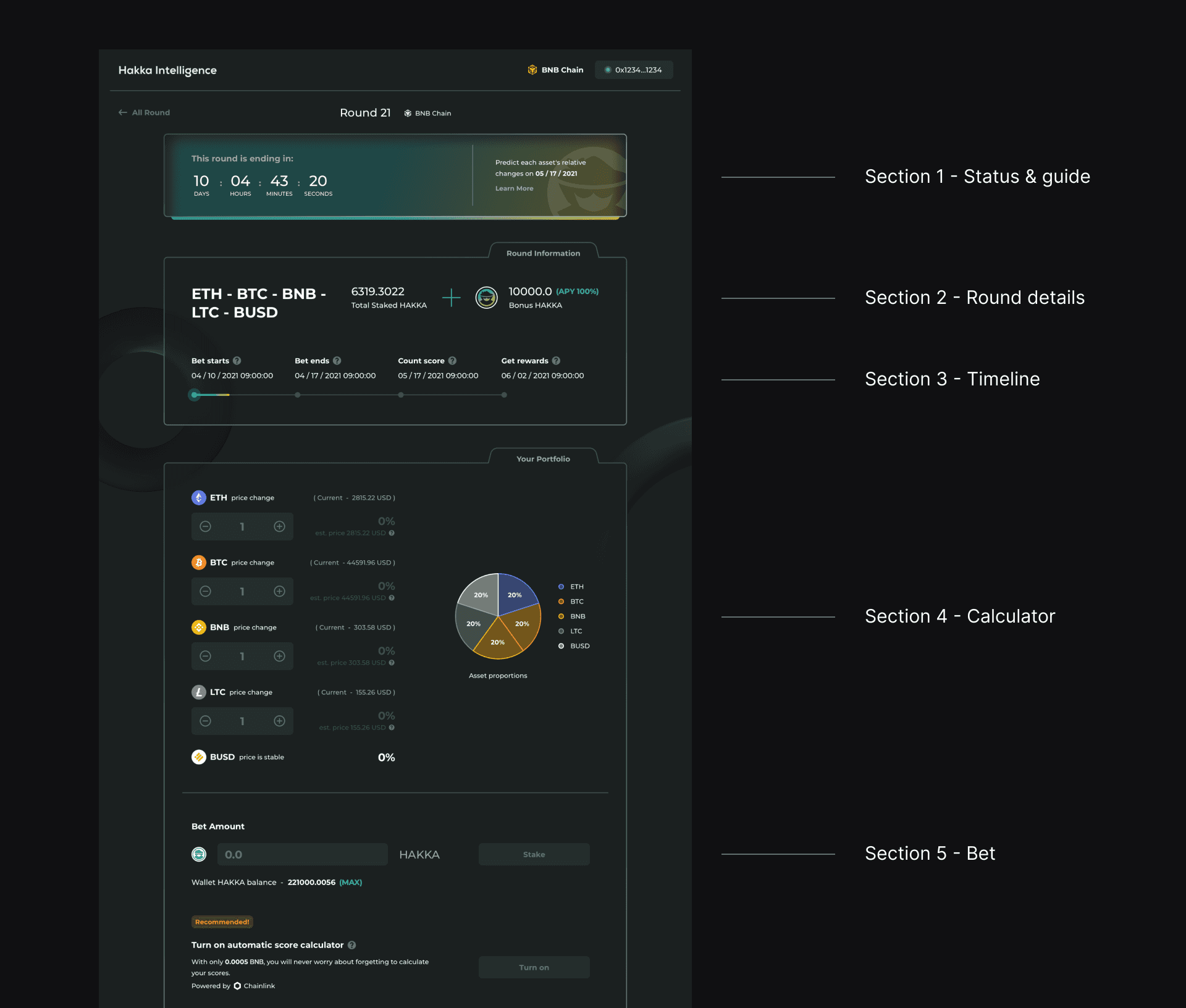
Divide the interface into different blocks. Keep consistent information in fixed categories. The top block guides user actions, while the lower one shows the complete timeline, time points, and outcome details. Betting or updates come after.

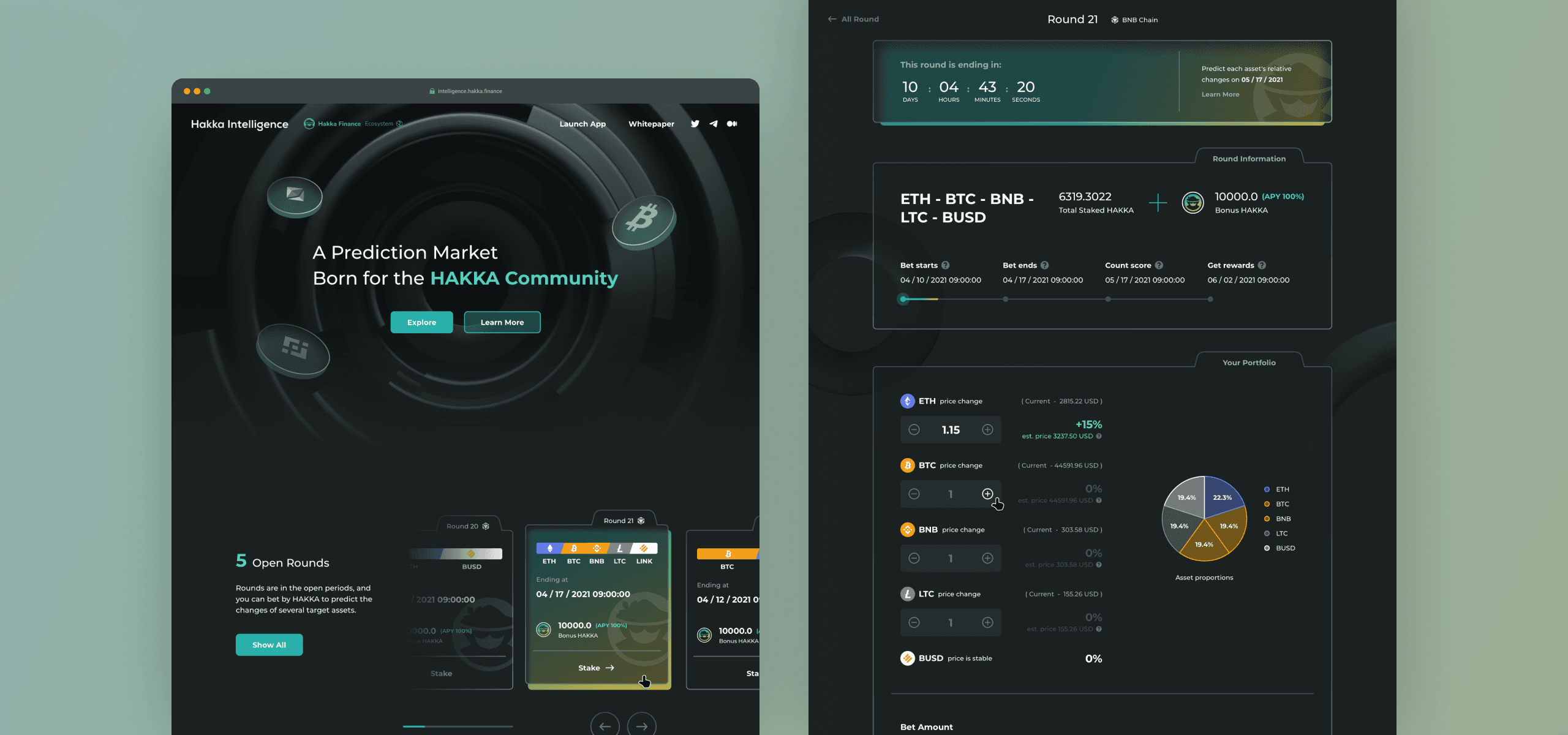
Visualizing numerical relationships for improved readability
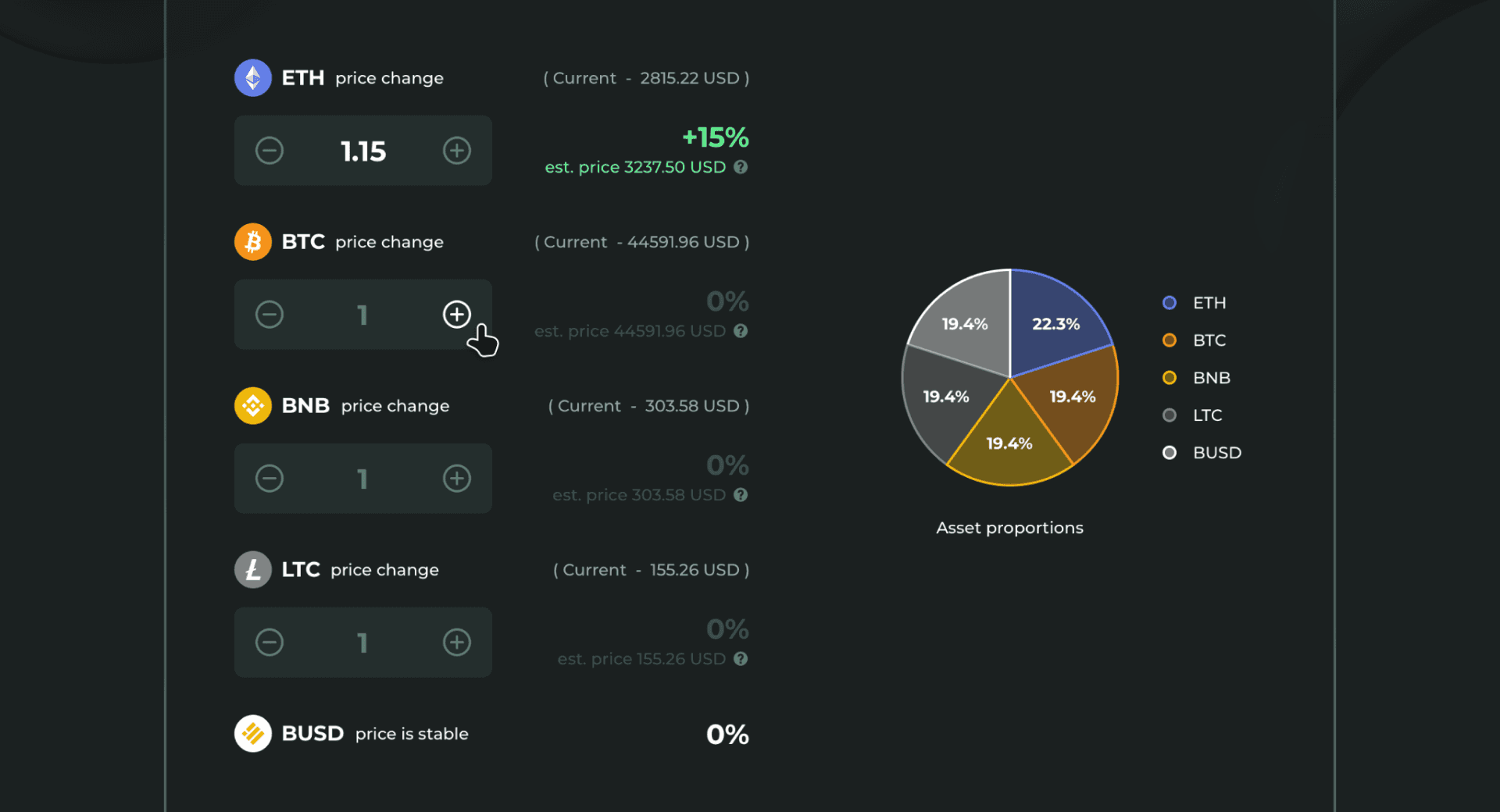
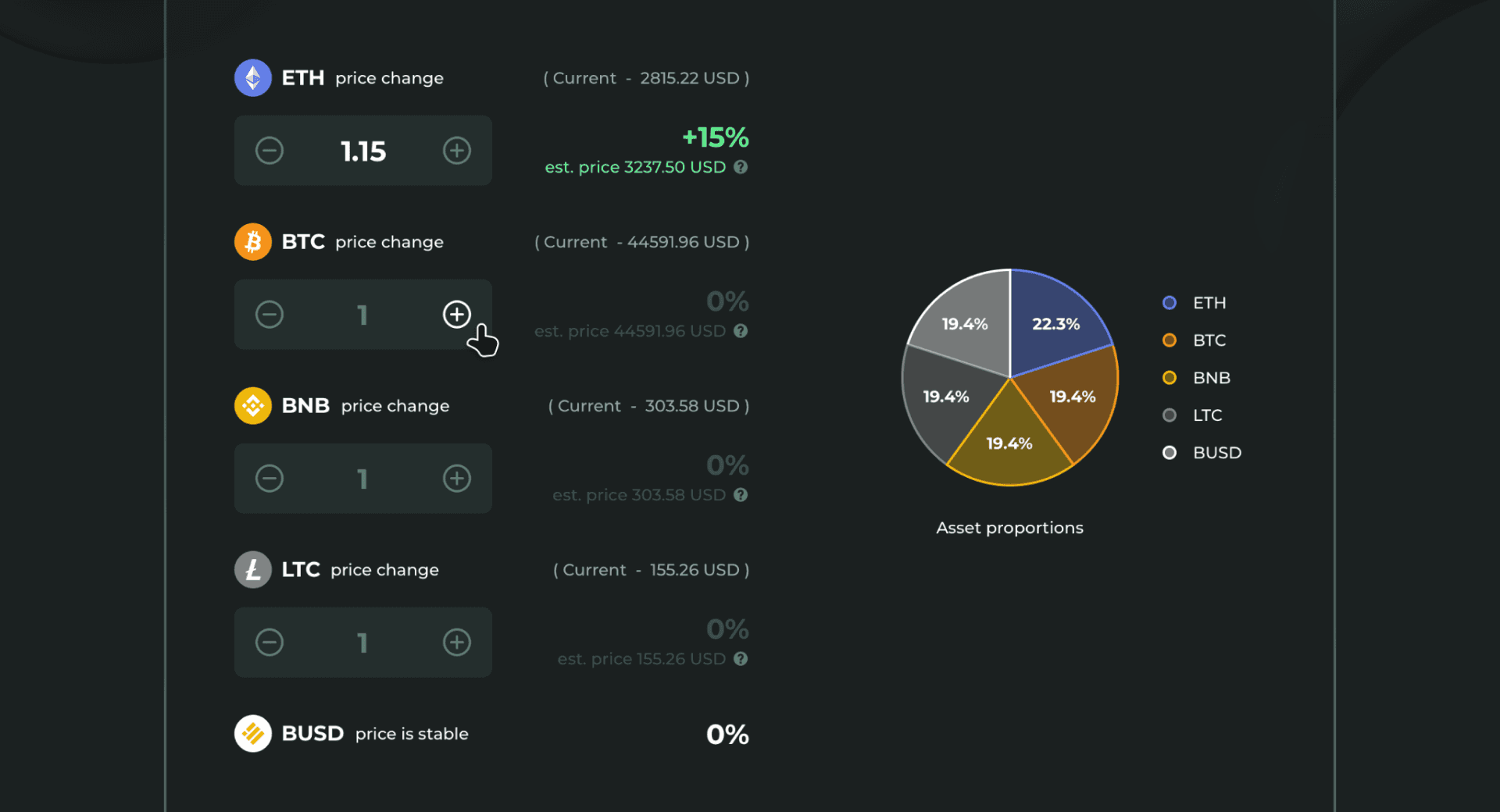
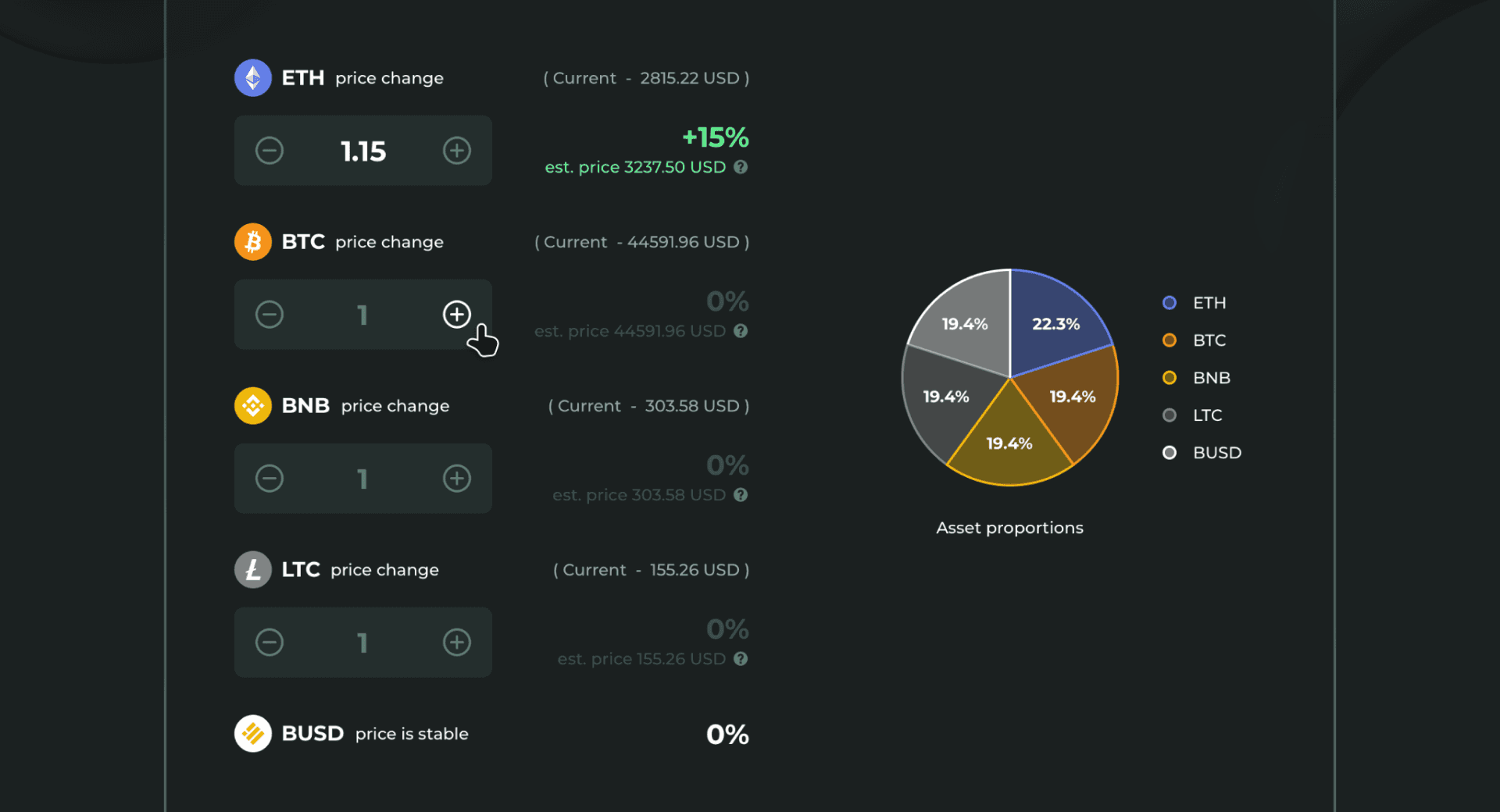
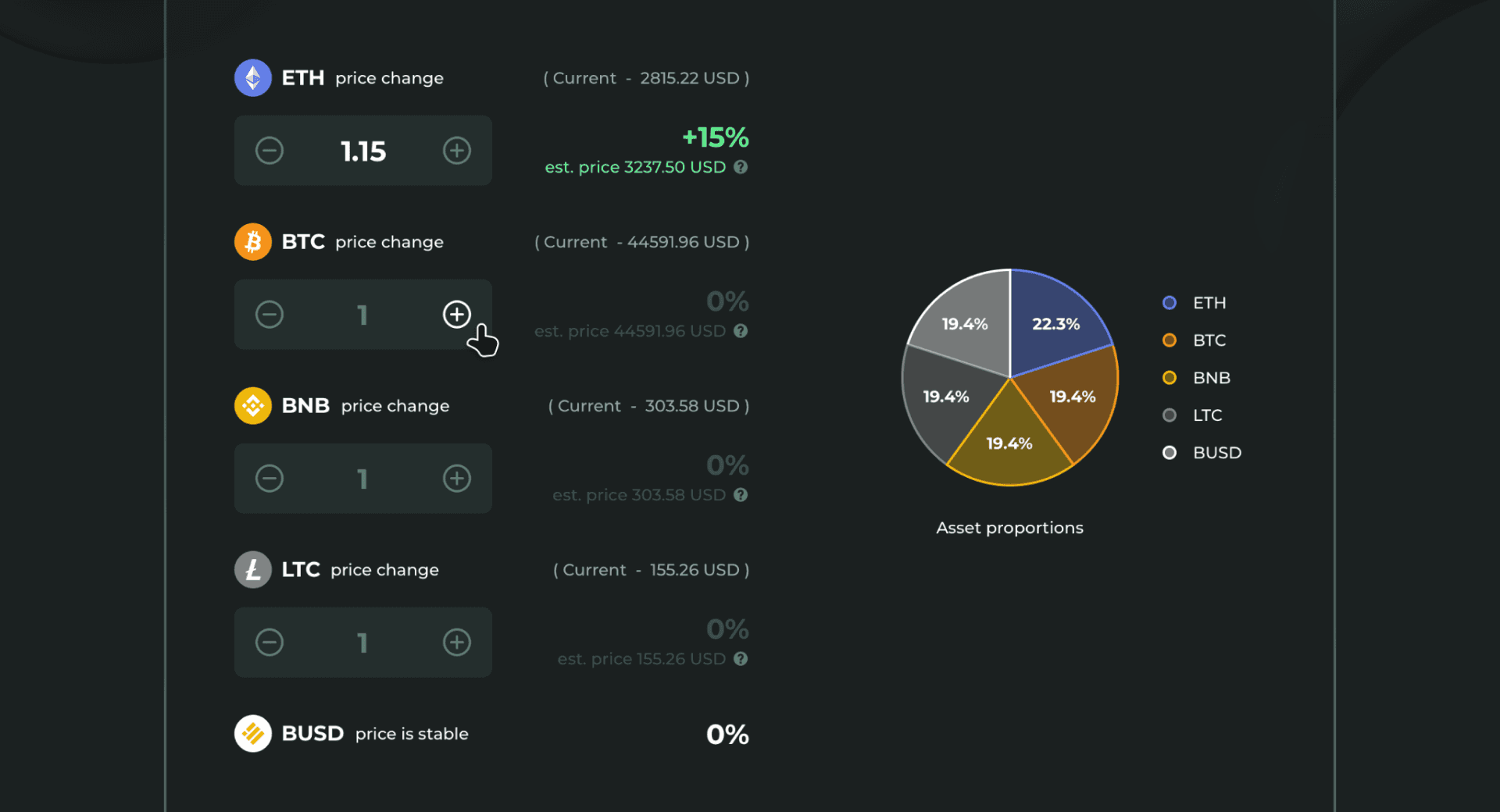
In the betting section, we make it easy for users to understand changes in asset proportions. Users input their price change predictions, and we display the relative proportions visually in a pie chart. We also provide price calculation results for user reference.

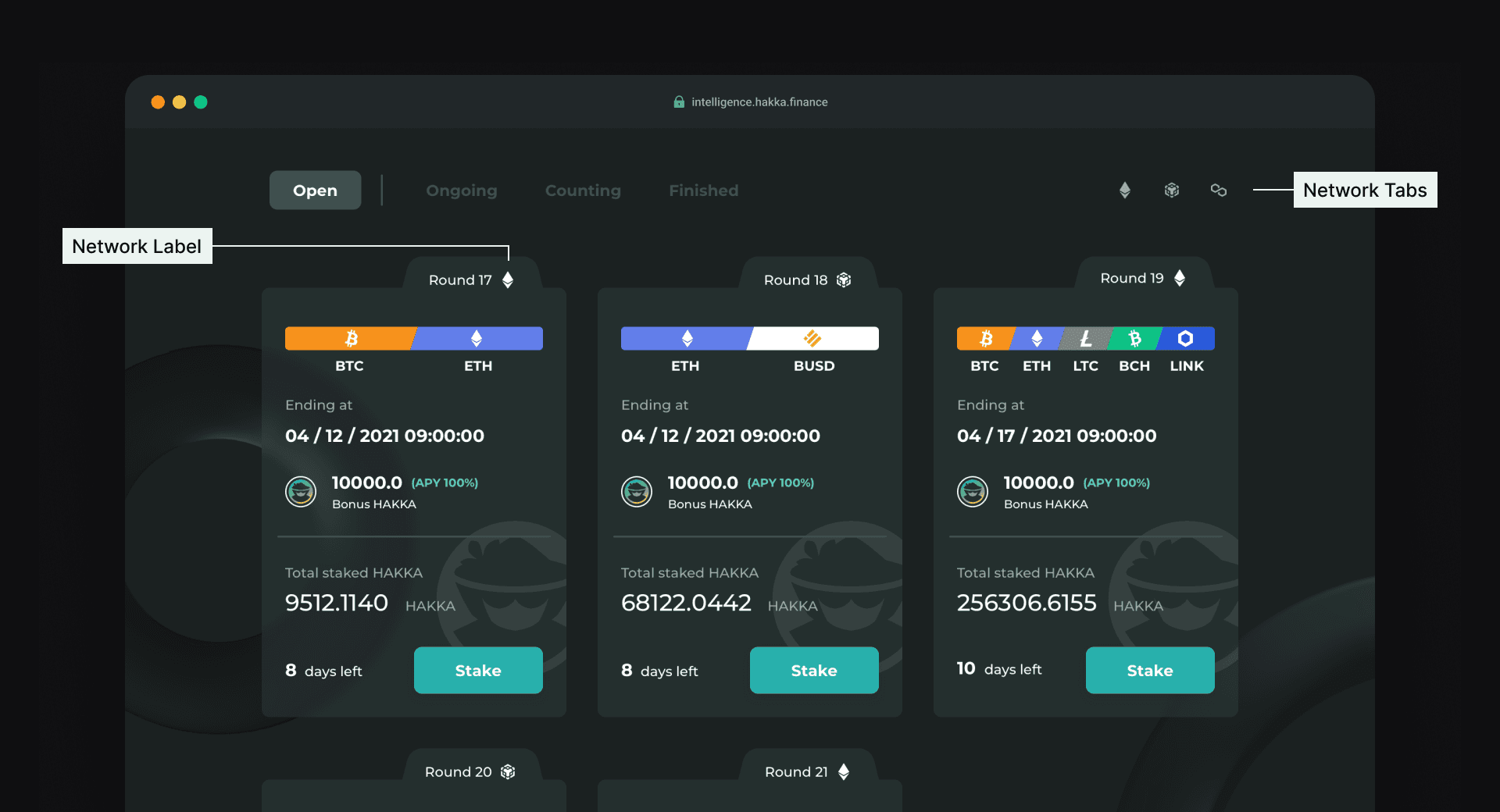
Viewing all content without switching chains
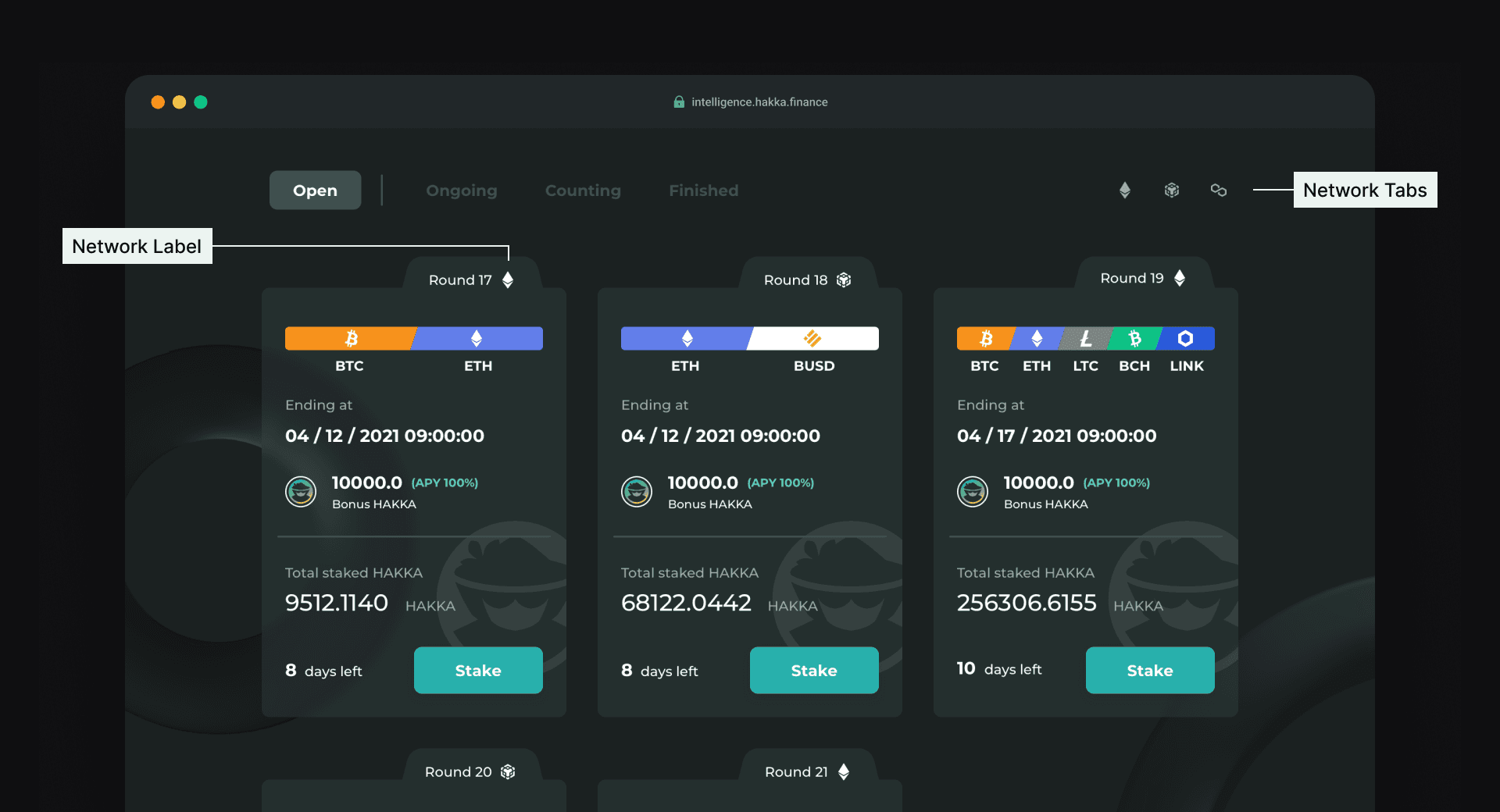
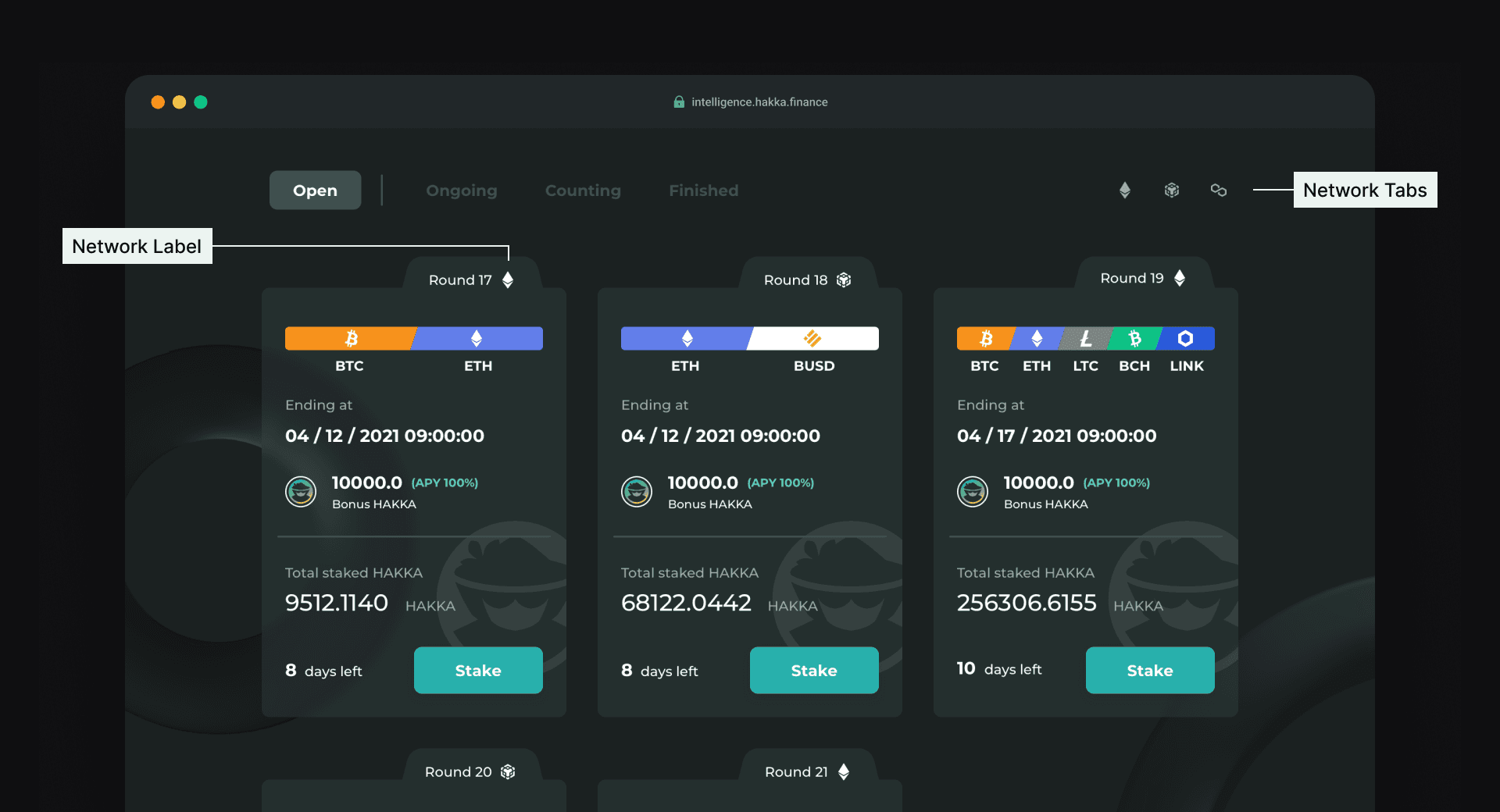
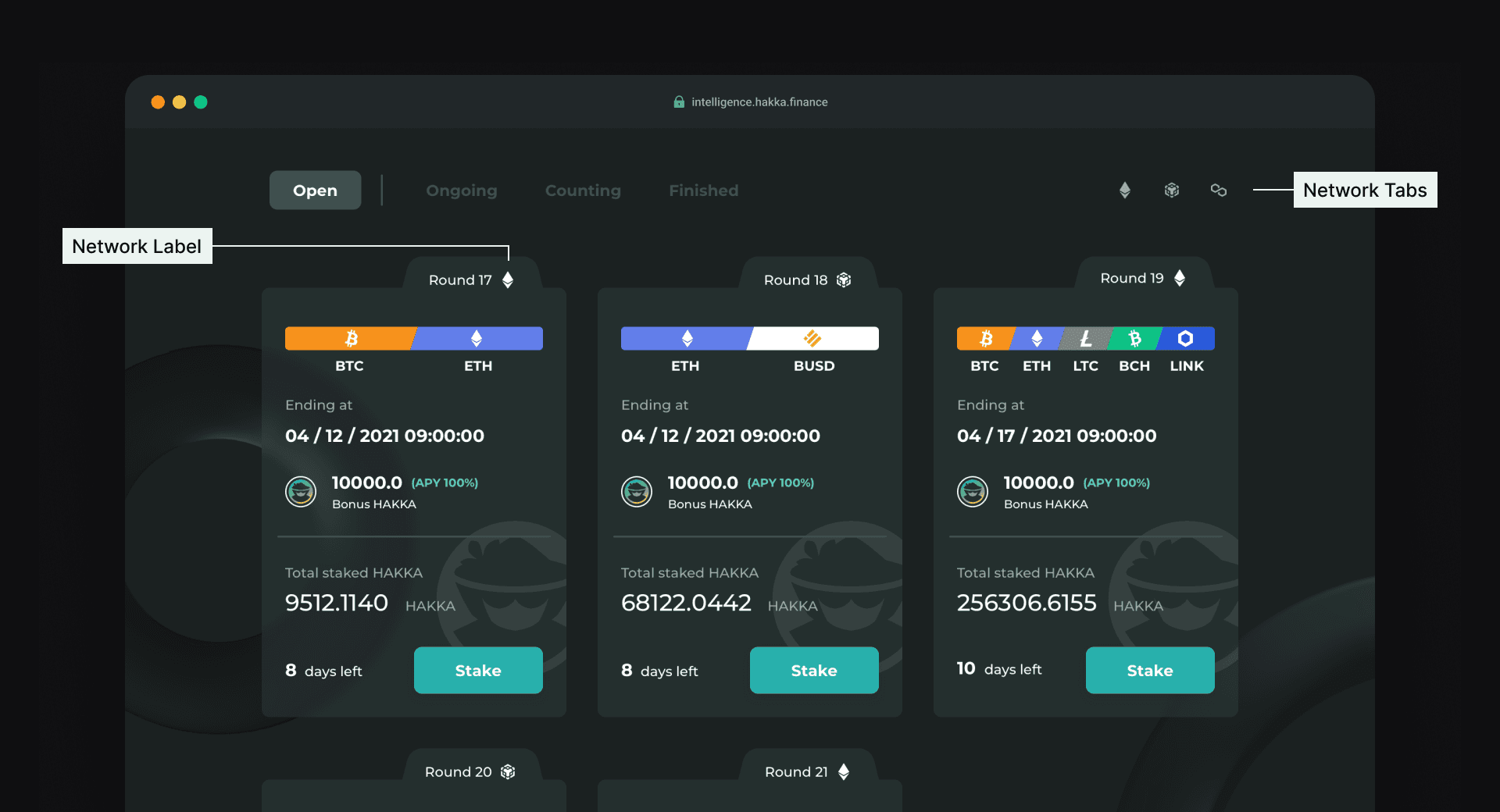
We want users to see all schedules without switching chains or connecting a wallet. We don't categorize by chains; we only show chain info on components, guiding users to switch when needed. The approach to cross-chain features depends on user context, and we're continuously exploring this design aspect.



Reflection
Experimenting methods for future projects
In this relatively small project, we managed to experiment under limited conditions. We followed a design process, evaluated each phase, and gained concept validation and user feedback from the MVP. These experiments aimed to improve the product and set up a transparent work method as the company expands, impacting future HR decisions.
Co-work with Researcher, Front-end Developer, Marketing
Hakka Intelligence is a unique prediction market platform. Unlike conventional platforms that focus on price direction, it rewards users based on the accuracy of their portfolio allocation predictions. It's also a part of the Hakka Finance ecosystem, utilizing protocol tokens.

The challenge (My role)
My Solo Product Design Process
As the only designer on the team, I independently handled this project, working closely with different team members. I take a concept from validation to a usable product. Despite being the sole designer, I establish a design process, follow it methodically, reflect on my methods, and gather feedback with limited resources.

I started by talking to stakeholders to define what the product needed. I had the first version of MVP already made before I began designing, which helped me understand how it might be used. I also used tools like user stories and user journey maps to plan how users would interact with it. Then, I worked with stakeholders to finalize the design with wireframes, keeping the product flexible and scalable.

The solution
Clear definition of time segments
In predictive products, design related to the timeline is vital. A user journey covers various time segments, so it's essential to mark the breakpoints, show the state and data changes, and guide the user on the next steps.

Divide the interface into different blocks. Keep consistent information in fixed categories. The top block guides user actions, while the lower one shows the complete timeline, time points, and outcome details. Betting or updates come after.

Visualizing numerical relationships for improved readability
In the betting section, we make it easy for users to understand changes in asset proportions. Users input their price change predictions, and we display the relative proportions visually in a pie chart. We also provide price calculation results for user reference.

Viewing all content without switching chains
We want users to see all schedules without switching chains or connecting a wallet. We don't categorize by chains; we only show chain info on components, guiding users to switch when needed. The approach to cross-chain features depends on user context, and we're continuously exploring this design aspect.



Reflection
Experimenting methods for future projects
In this relatively small project, we managed to experiment under limited conditions. We followed a design process, evaluated each phase, and gained concept validation and user feedback from the MVP. These experiments aimed to improve the product and set up a transparent work method as the company expands, impacting future HR decisions.
Co-work with Researcher, Front-end Developer, Marketing
Hakka Intelligence is a unique prediction market platform. Unlike conventional platforms that focus on price direction, it rewards users based on the accuracy of their portfolio allocation predictions. It's also a part of the Hakka Finance ecosystem, utilizing protocol tokens.
Jun. 2021 → Oct. 2021
Prediction Market Product

The challenge (My role)
My Solo Product Design Process
As the only designer on the team, I independently handled this project, working closely with different team members. I take a concept from validation to a usable product. Despite being the sole designer, I establish a design process, follow it methodically, reflect on my methods, and gather feedback with limited resources.

I started by talking to stakeholders to define what the product needed. I had the first version of MVP already made before I began designing, which helped me understand how it might be used. I also used tools like user stories and user journey maps to plan how users would interact with it. Then, I worked with stakeholders to finalize the design with wireframes, keeping the product flexible and scalable.

The solution
Clear definition of time segments
In predictive products, design related to the timeline is vital. A user journey covers various time segments, so it's essential to mark the breakpoints, show the state and data changes, and guide the user on the next steps.

Divide the interface into different blocks. Keep consistent information in fixed categories. The top block guides user actions, while the lower one shows the complete timeline, time points, and outcome details. Betting or updates come after.

Visualizing numerical relationships for improved readability
In the betting section, we make it easy for users to understand changes in asset proportions. Users input their price change predictions, and we display the relative proportions visually in a pie chart. We also provide price calculation results for user reference.

Viewing all content without switching chains
We want users to see all schedules without switching chains or connecting a wallet. We don't categorize by chains; we only show chain info on components, guiding users to switch when needed. The approach to cross-chain features depends on user context, and we're continuously exploring this design aspect.



Reflection
Experimenting methods for future projects
In this relatively small project, we managed to experiment under limited conditions. We followed a design process, evaluated each phase, and gained concept validation and user feedback from the MVP. These experiments aimed to improve the product and set up a transparent work method as the company expands, impacting future HR decisions.
Co-work with Researcher, Front-end Developer, Marketing
Hakka Intelligence is a unique prediction market platform. Unlike conventional platforms that focus on price direction, it rewards users based on the accuracy of their portfolio allocation predictions. It's also a part of the Hakka Finance ecosystem, utilizing protocol tokens.

The challenge (My role)
My Solo Product Design Process
As the only designer on the team, I independently handled this project, working closely with different team members. I take a concept from validation to a usable product. Despite being the sole designer, I establish a design process, follow it methodically, reflect on my methods, and gather feedback with limited resources.

I started by talking to stakeholders to define what the product needed. I had the first version of MVP already made before I began designing, which helped me understand how it might be used. I also used tools like user stories and user journey maps to plan how users would interact with it. Then, I worked with stakeholders to finalize the design with wireframes, keeping the product flexible and scalable.

The solution
Clear definition of time segments
In predictive products, design related to the timeline is vital. A user journey covers various time segments, so it's essential to mark the breakpoints, show the state and data changes, and guide the user on the next steps.

Divide the interface into different blocks. Keep consistent information in fixed categories. The top block guides user actions, while the lower one shows the complete timeline, time points, and outcome details. Betting or updates come after.

Visualizing numerical relationships for improved readability
In the betting section, we make it easy for users to understand changes in asset proportions. Users input their price change predictions, and we display the relative proportions visually in a pie chart. We also provide price calculation results for user reference.

Viewing all content without switching chains
We want users to see all schedules without switching chains or connecting a wallet. We don't categorize by chains; we only show chain info on components, guiding users to switch when needed. The approach to cross-chain features depends on user context, and we're continuously exploring this design aspect.



Reflection
Experimenting methods for future projects
In this relatively small project, we managed to experiment under limited conditions. We followed a design process, evaluated each phase, and gained concept validation and user feedback from the MVP. These experiments aimed to improve the product and set up a transparent work method as the company expands, impacting future HR decisions.
Co-work with Researcher, Front-end Developer, Marketing
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!