
The challenge (My role)
一個人的產品設計流程
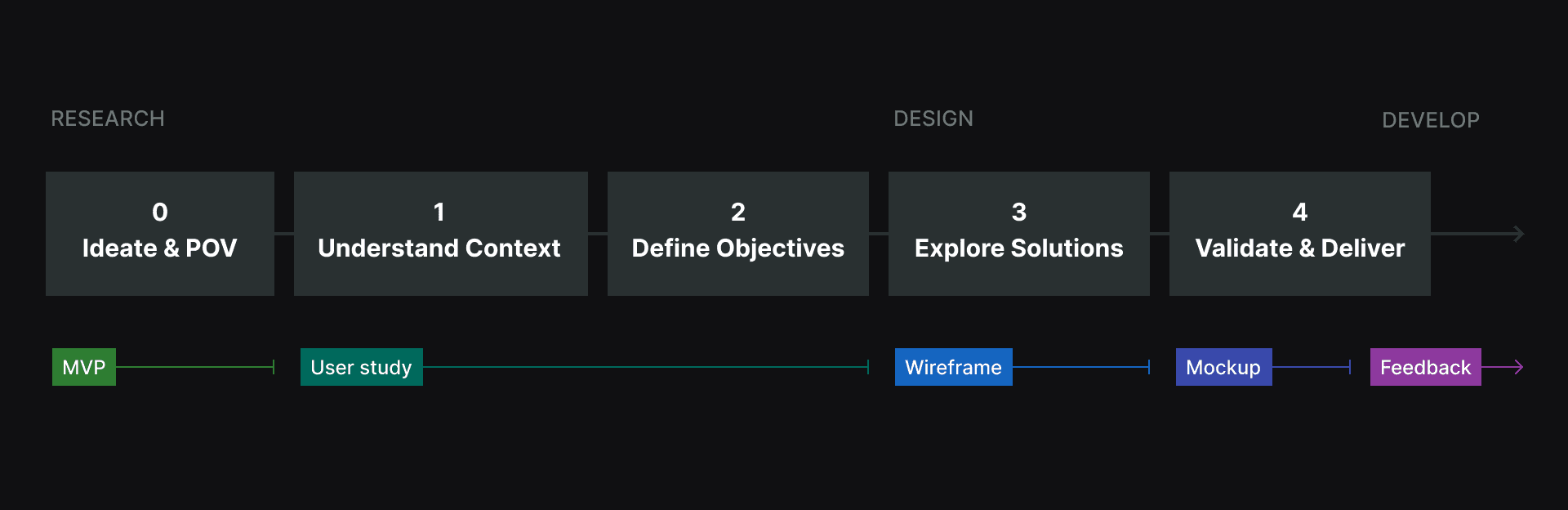
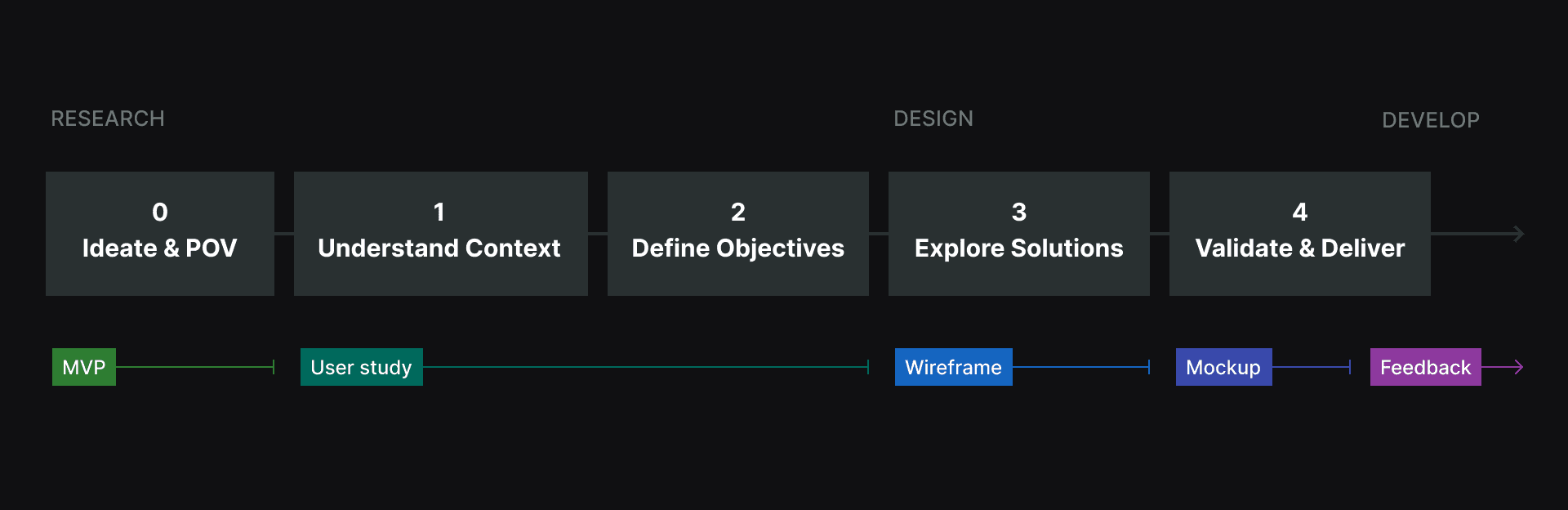
在團隊內我獨立負責此專案的設計,與不同角色的夥伴緊密合作,將一個概念從驗證到建構為可用的產品,雖然整個開發過程只有一位設計師,我仍試著建立一個設計流程,並依著流程進行,以方法論自我思辯,再從有限的資源中獲得回饋。

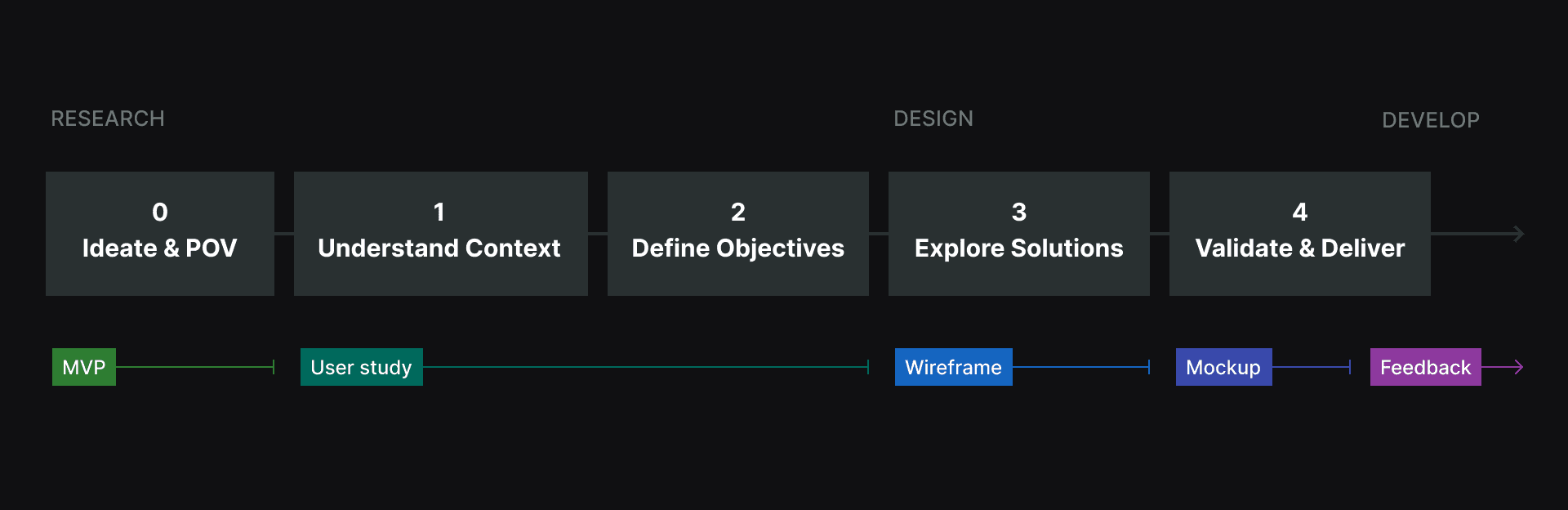
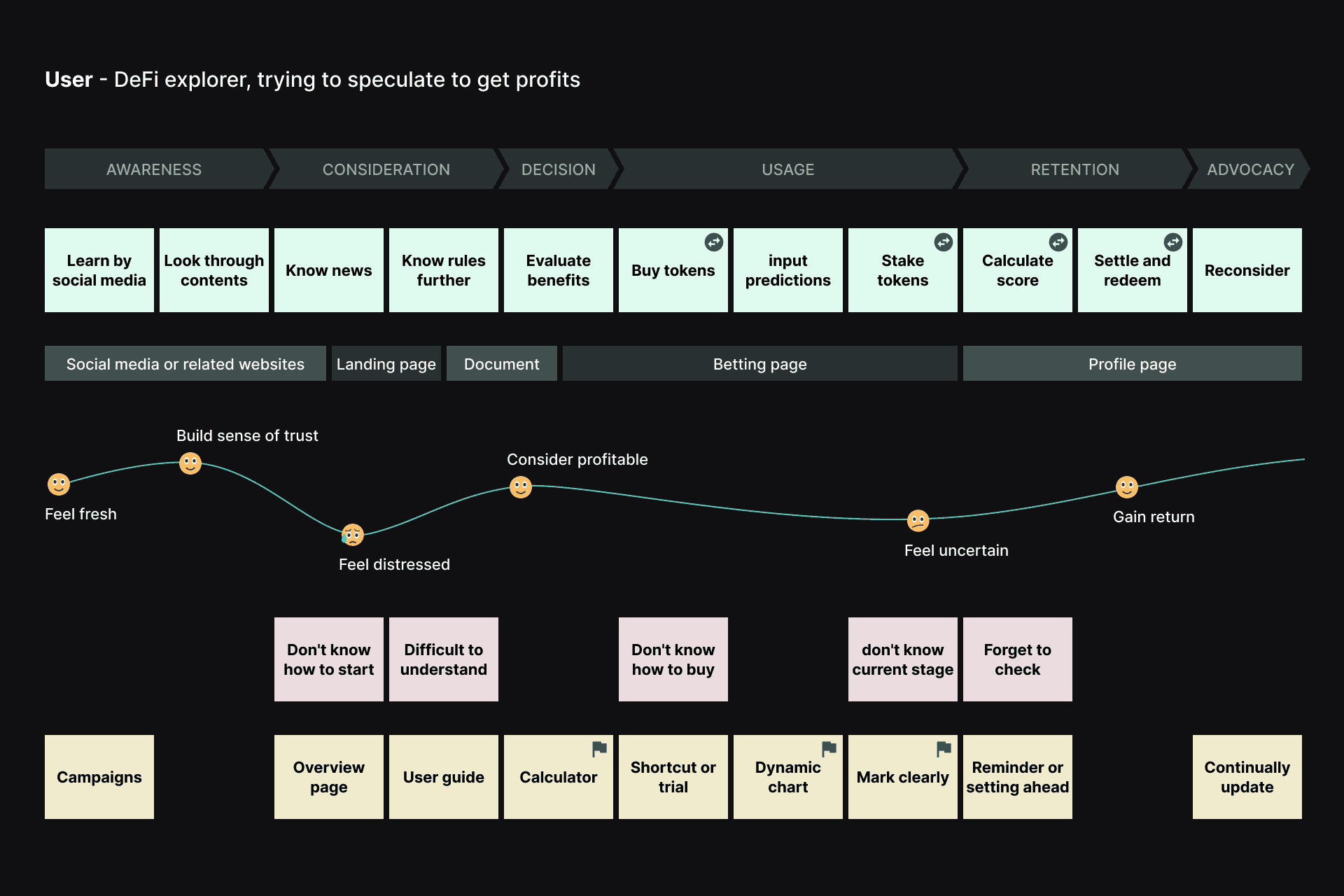
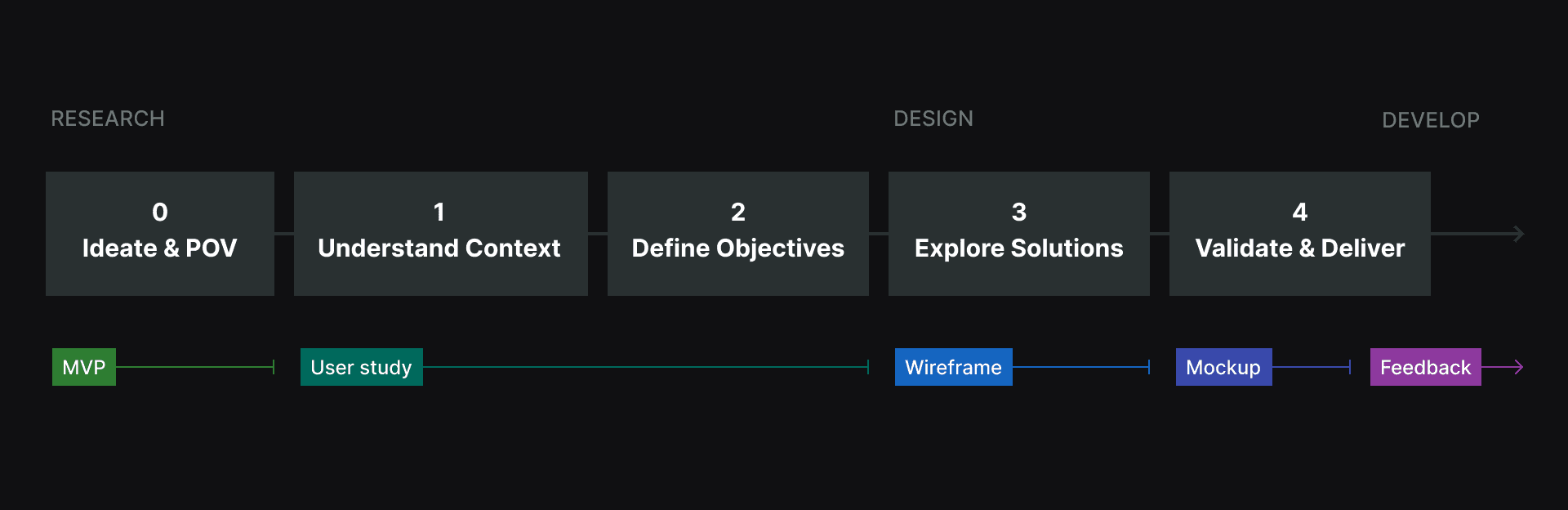
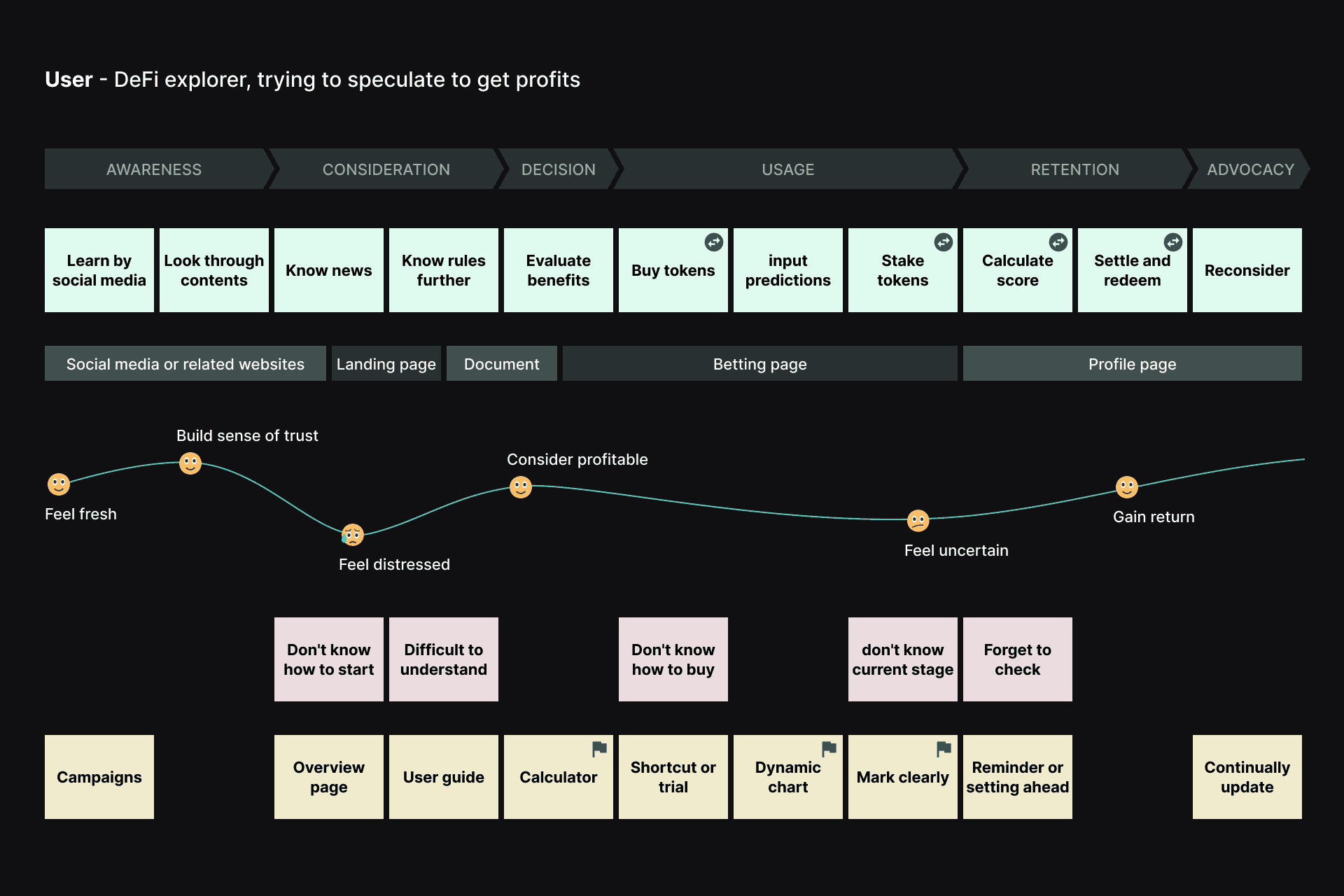
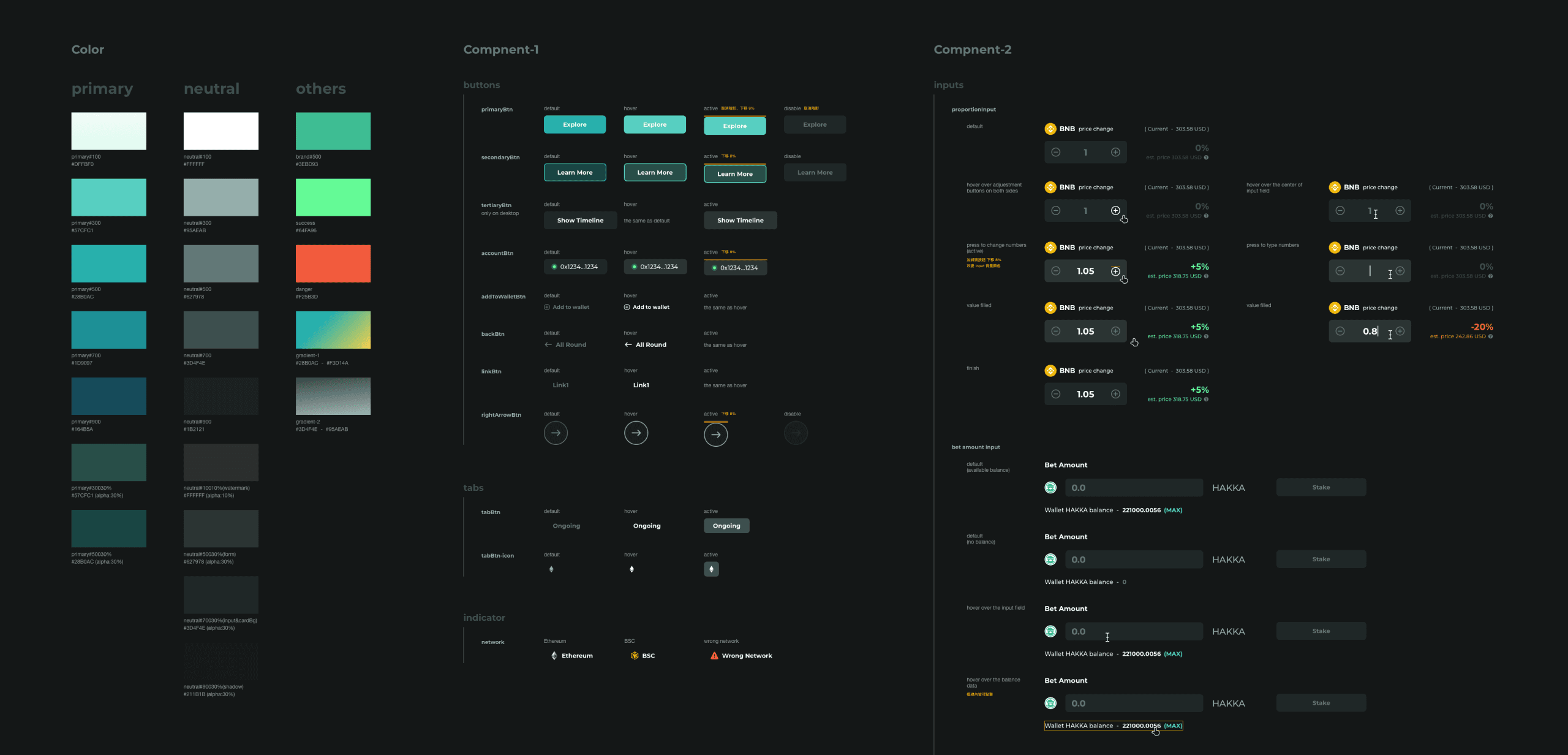
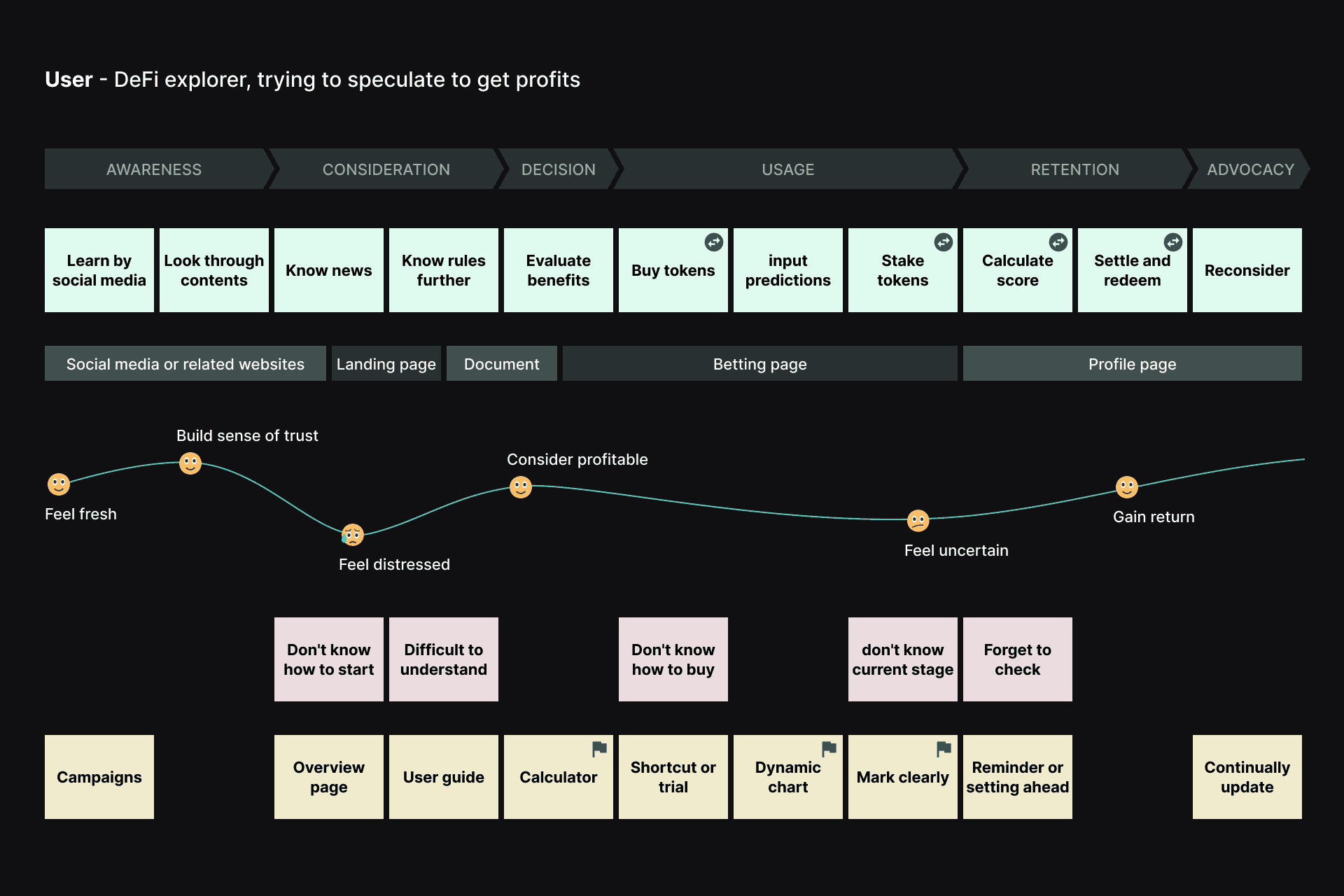
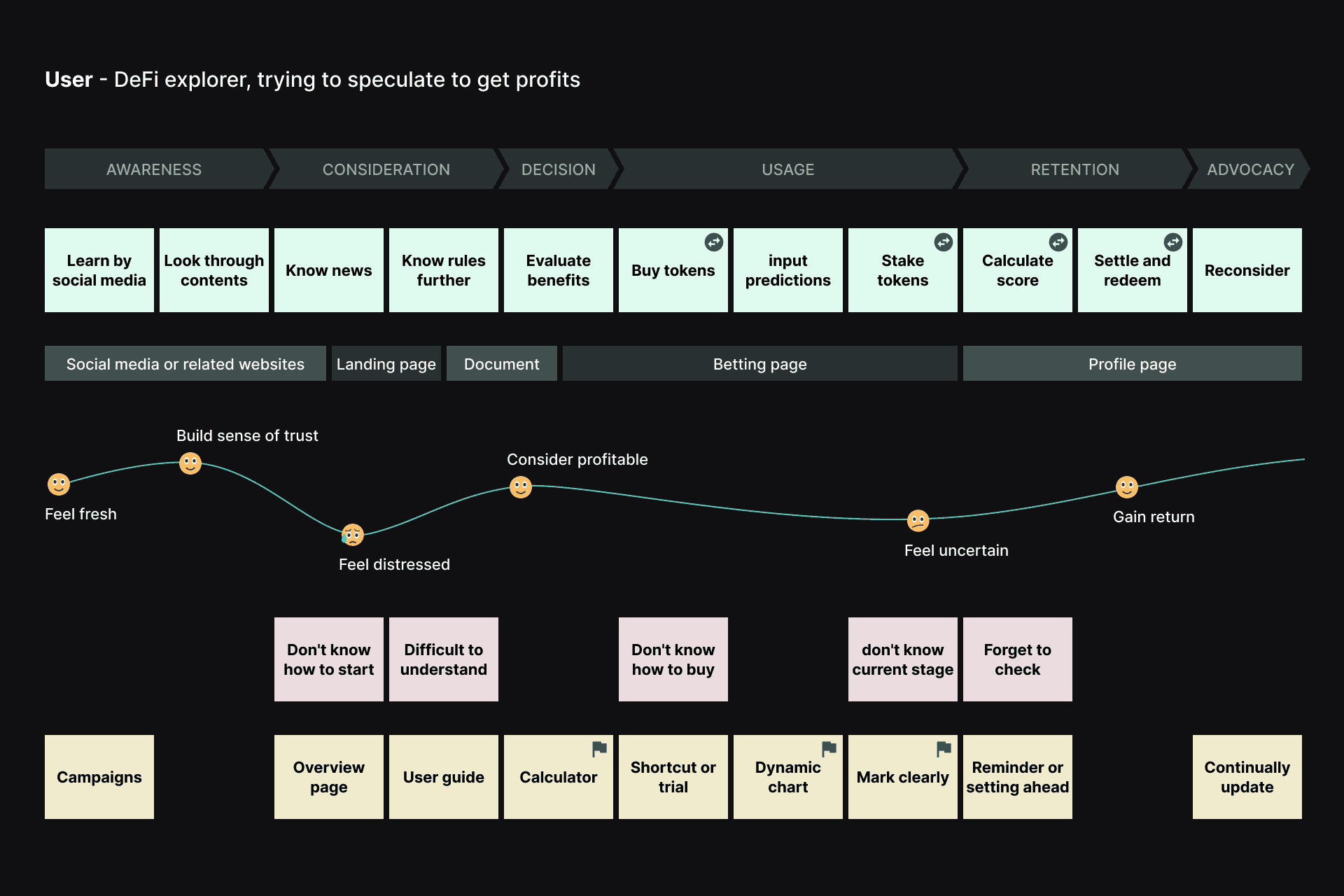
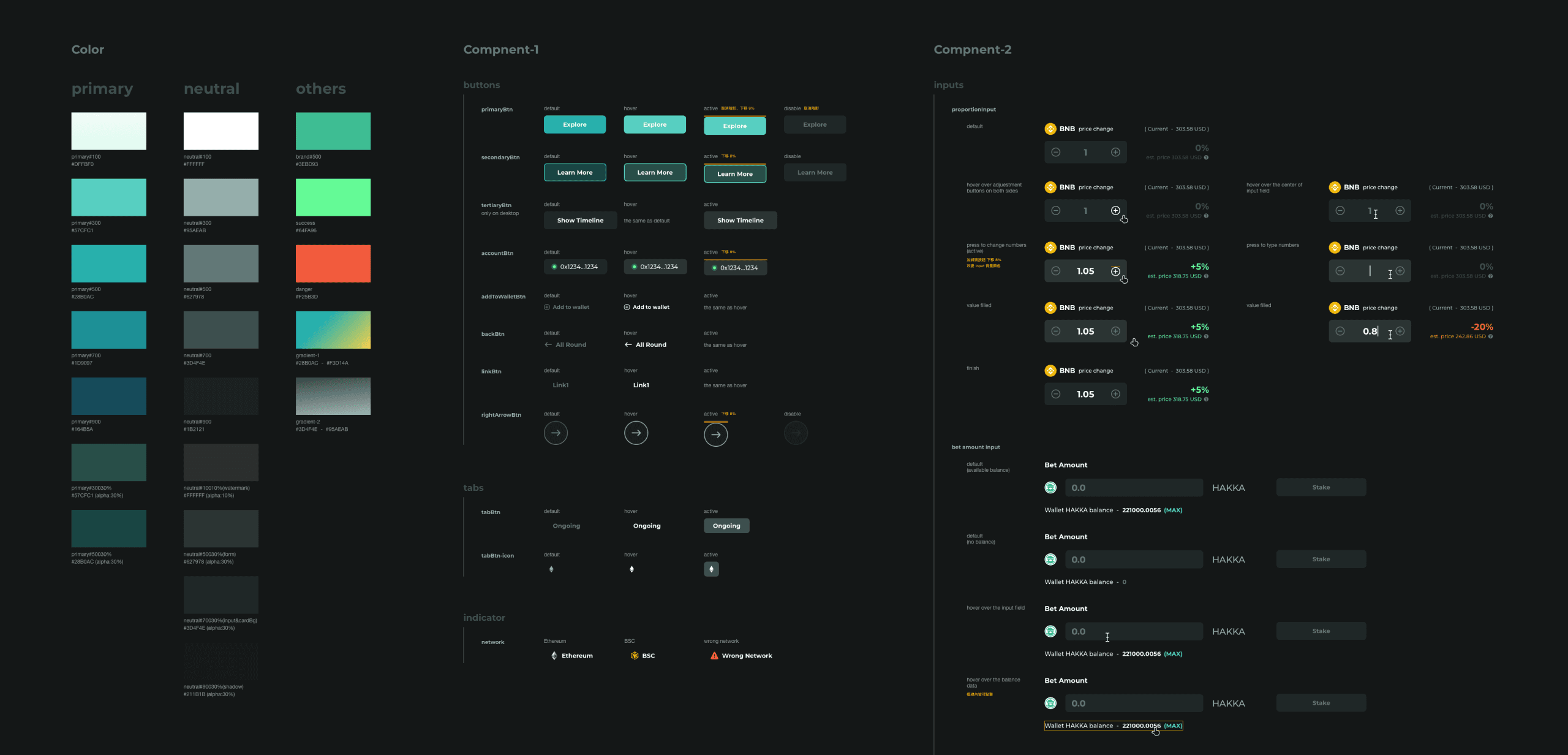
起初與利益相關者反覆討論,我確立了產品的需求與規格,由於設計前已實作出第一版本 MVP,這是很好的資料,有利於後續構想使用情境,另外我藉由如 user story、user journey map 等方法,協助建立使用流程,後以 wireframe 與利益相關者取得共識,並考量產品營運,需完成可複用、可擴展的介面設計。

The solution
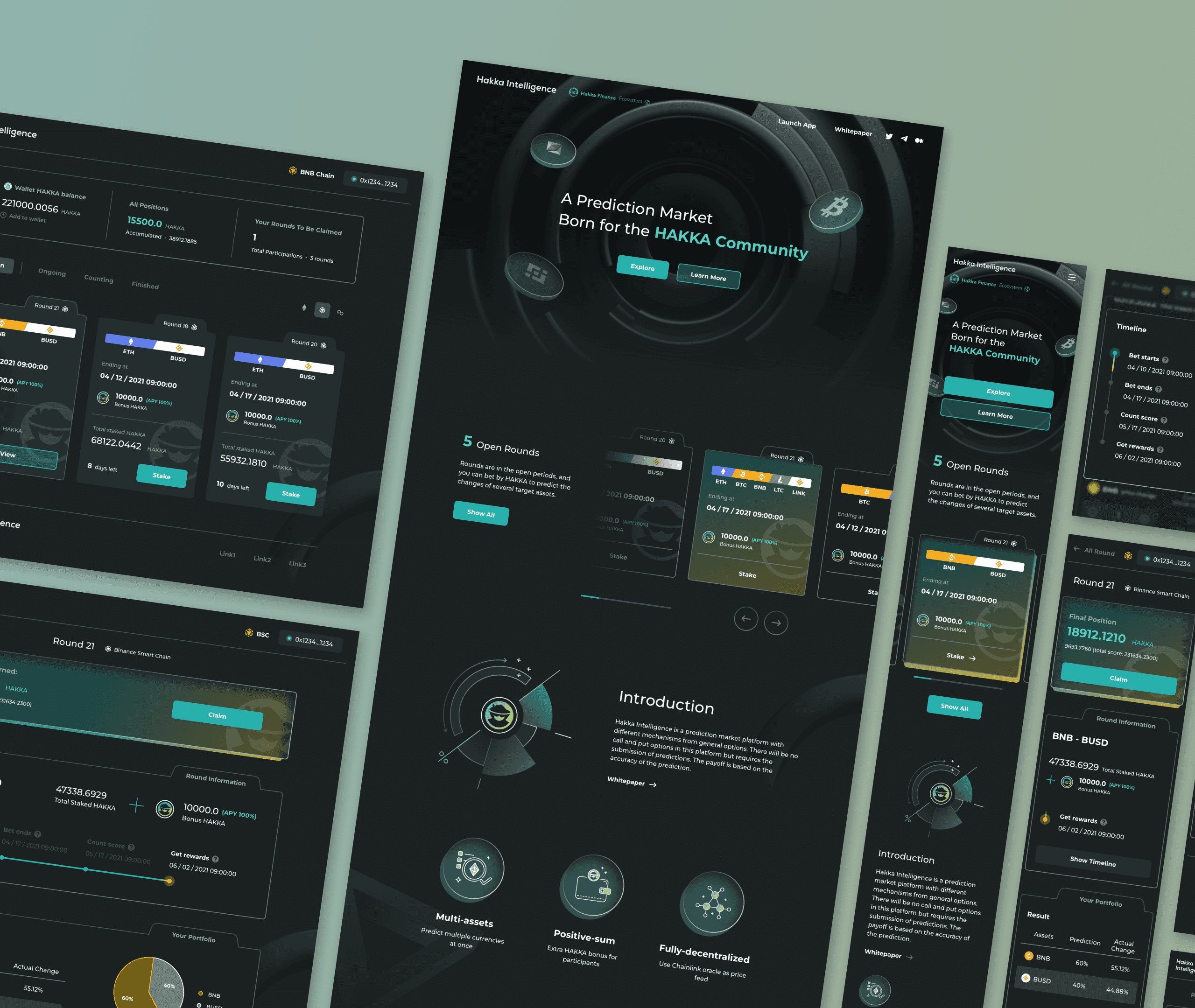
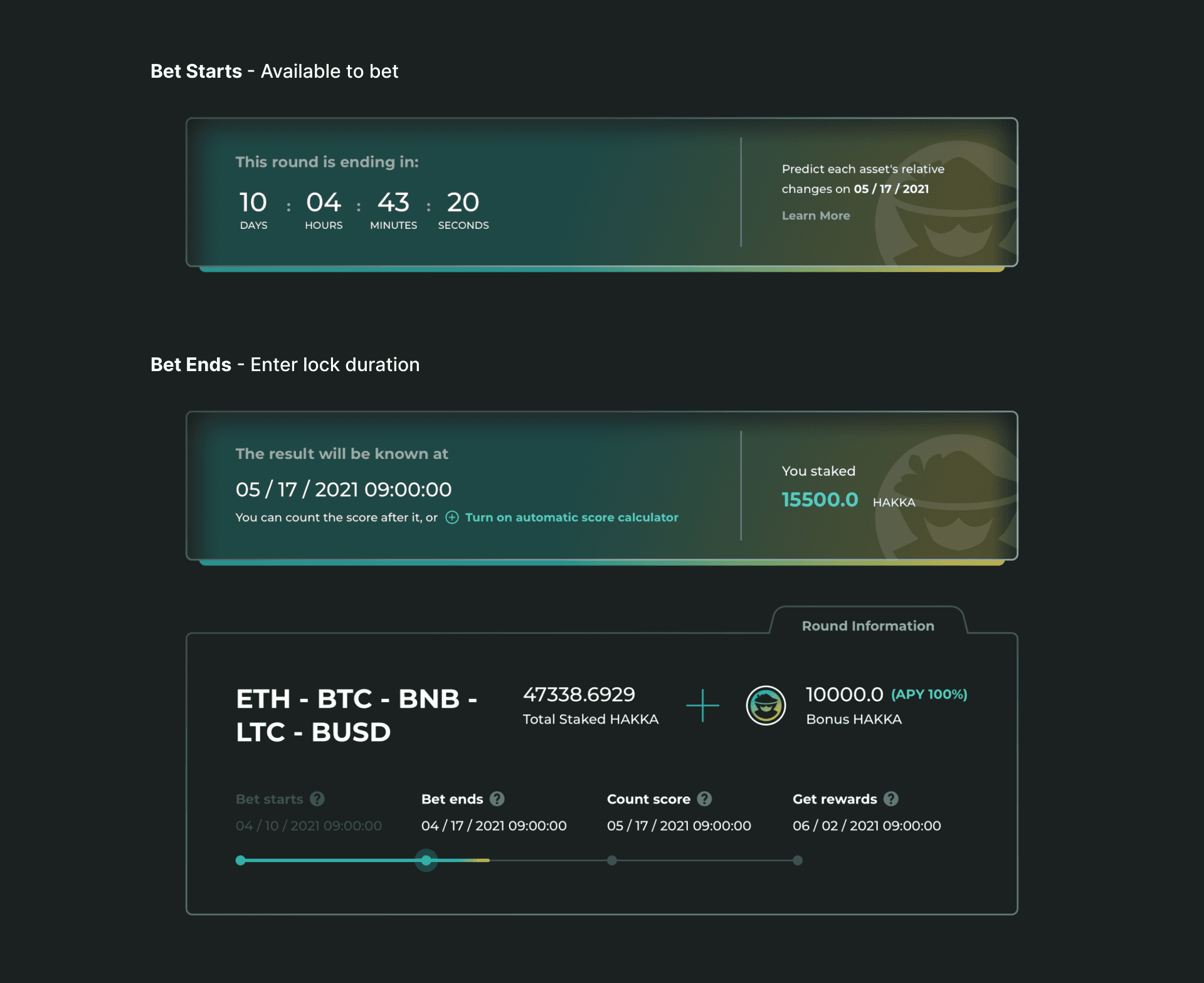
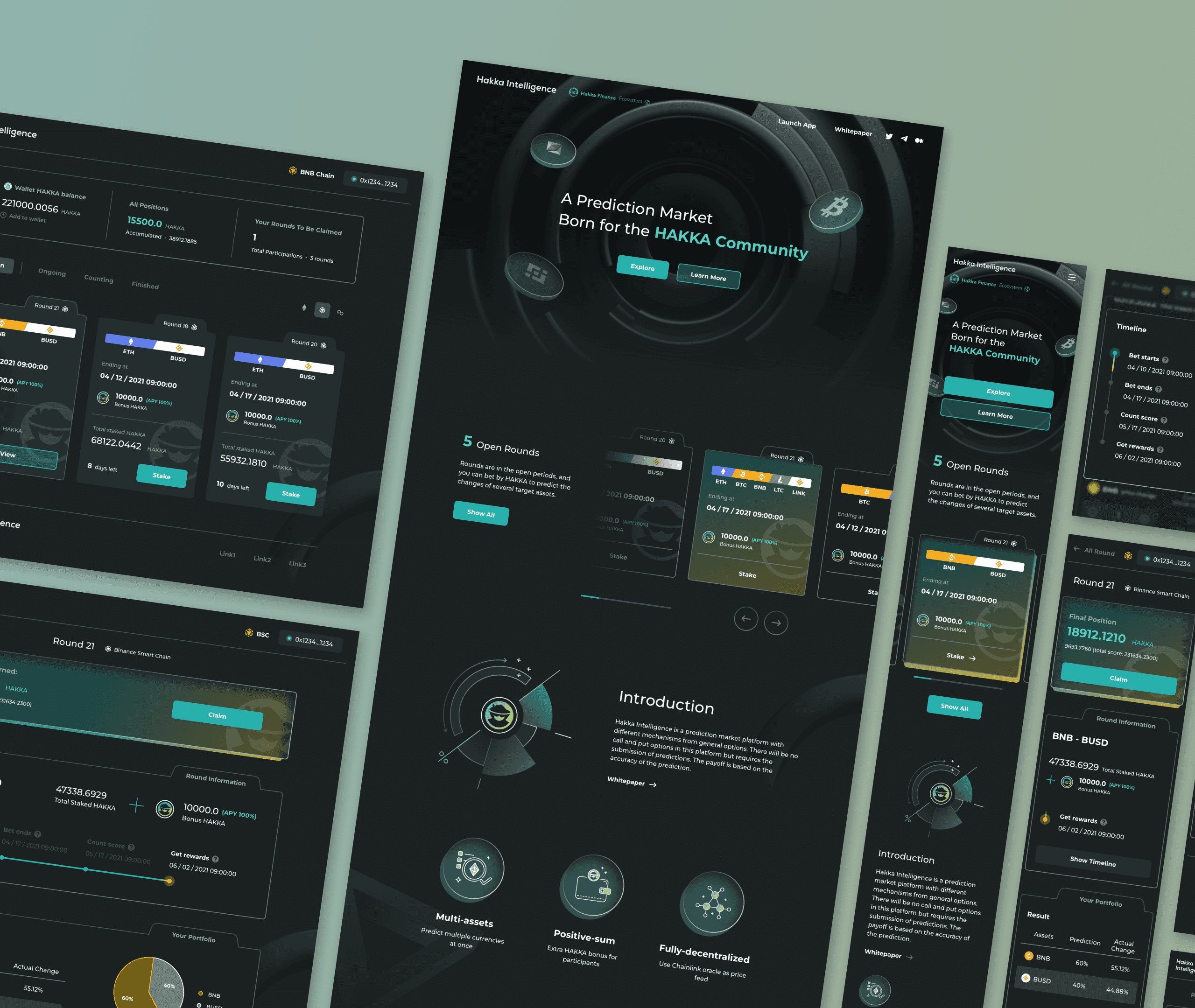
明確指示各時間區段的意義
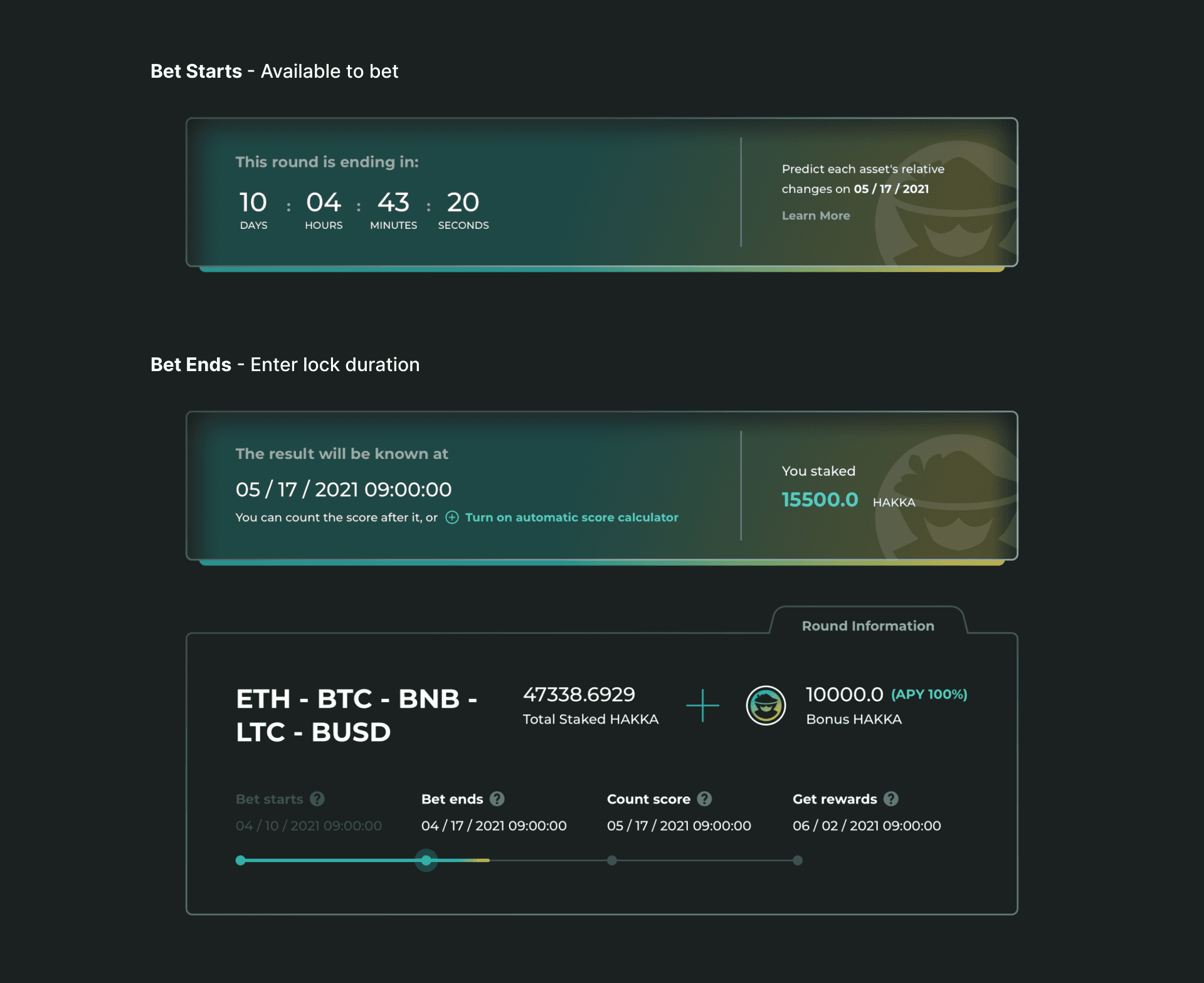
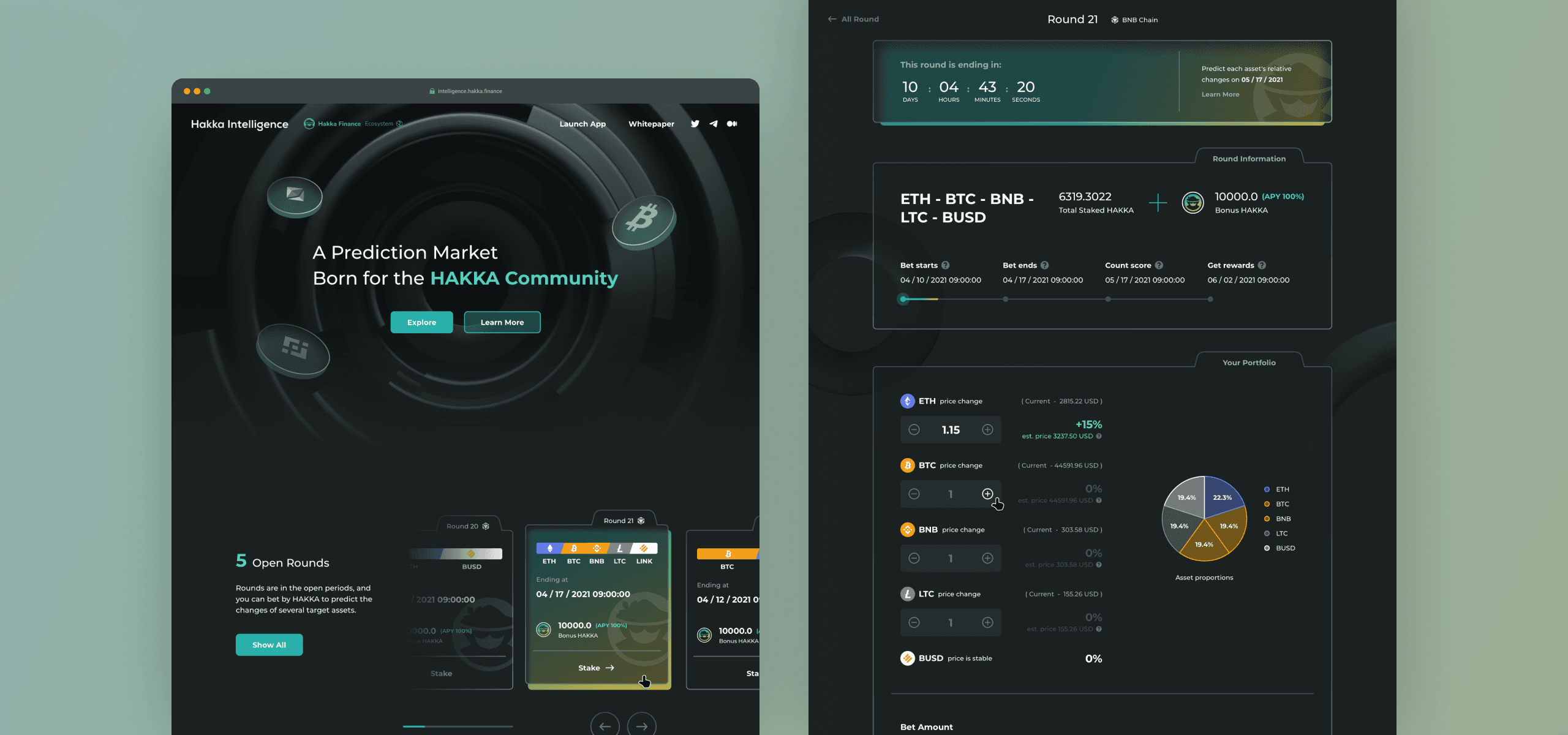
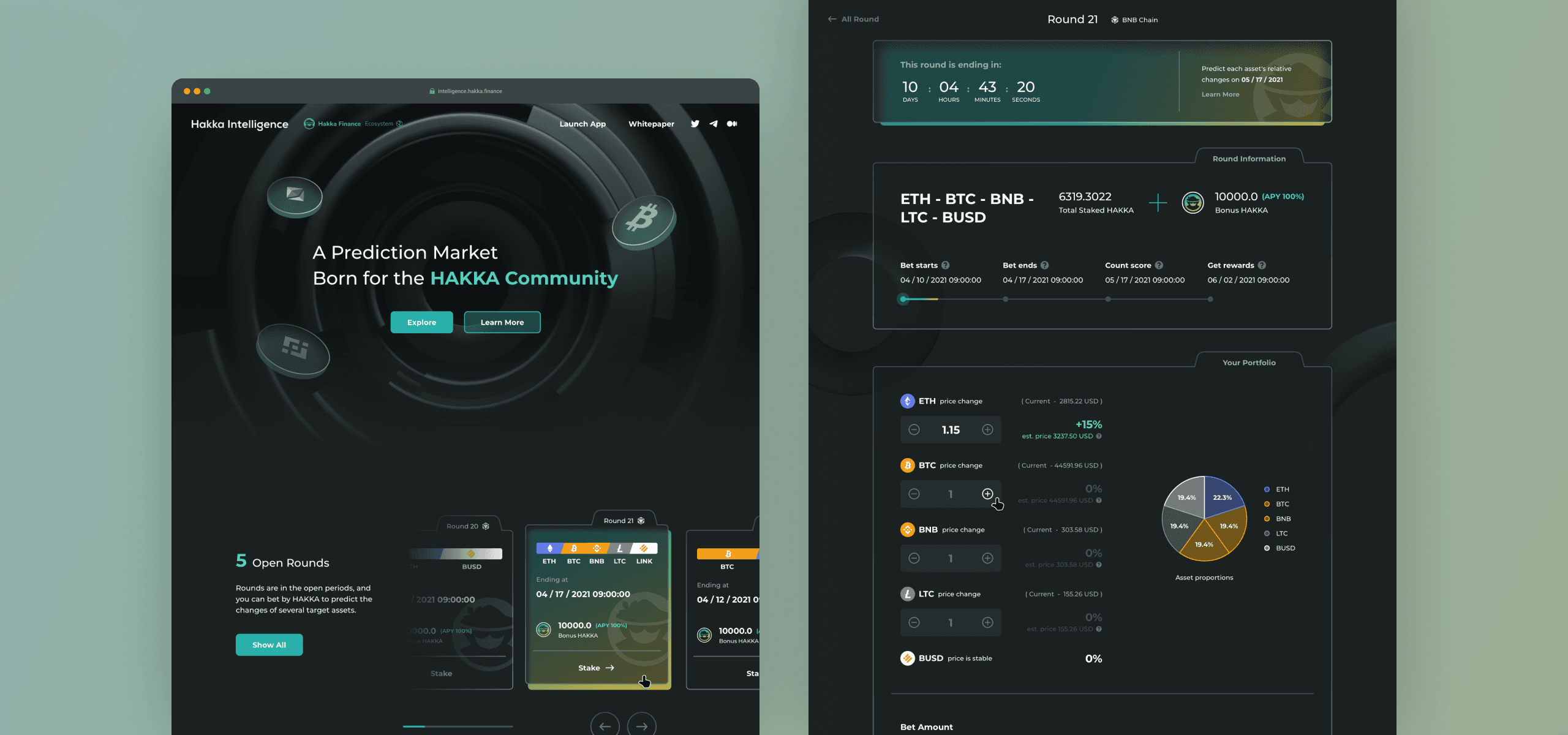
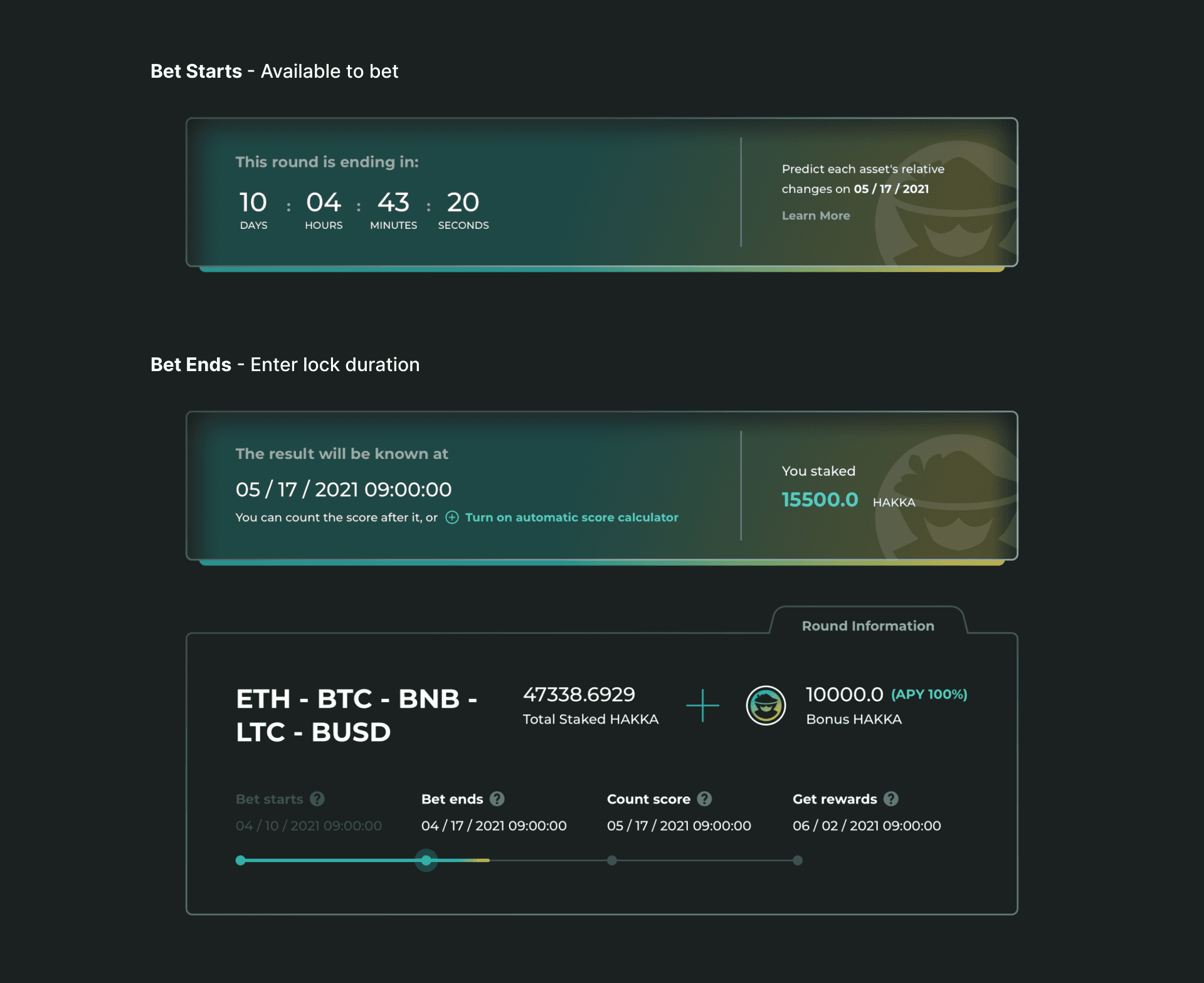
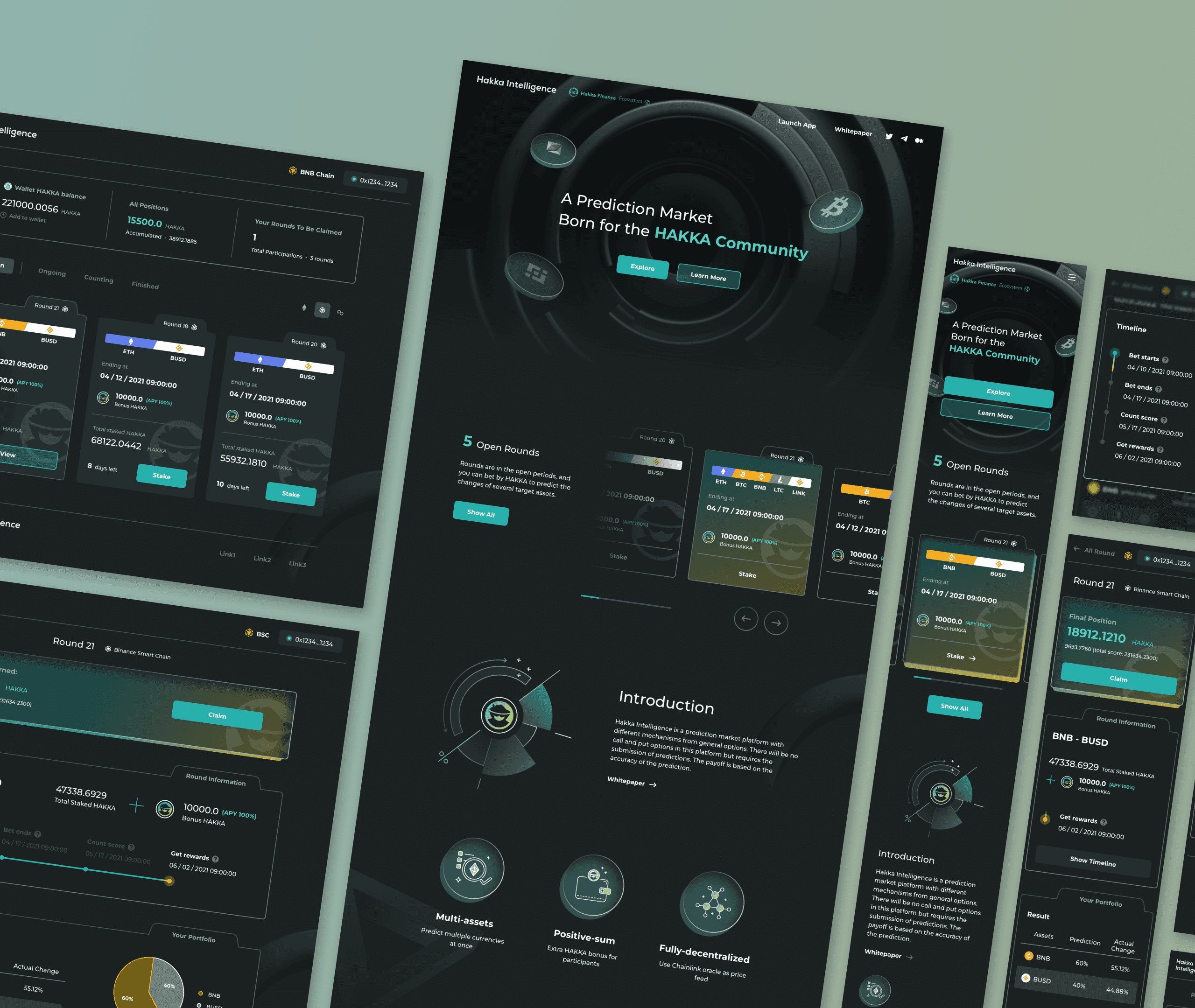
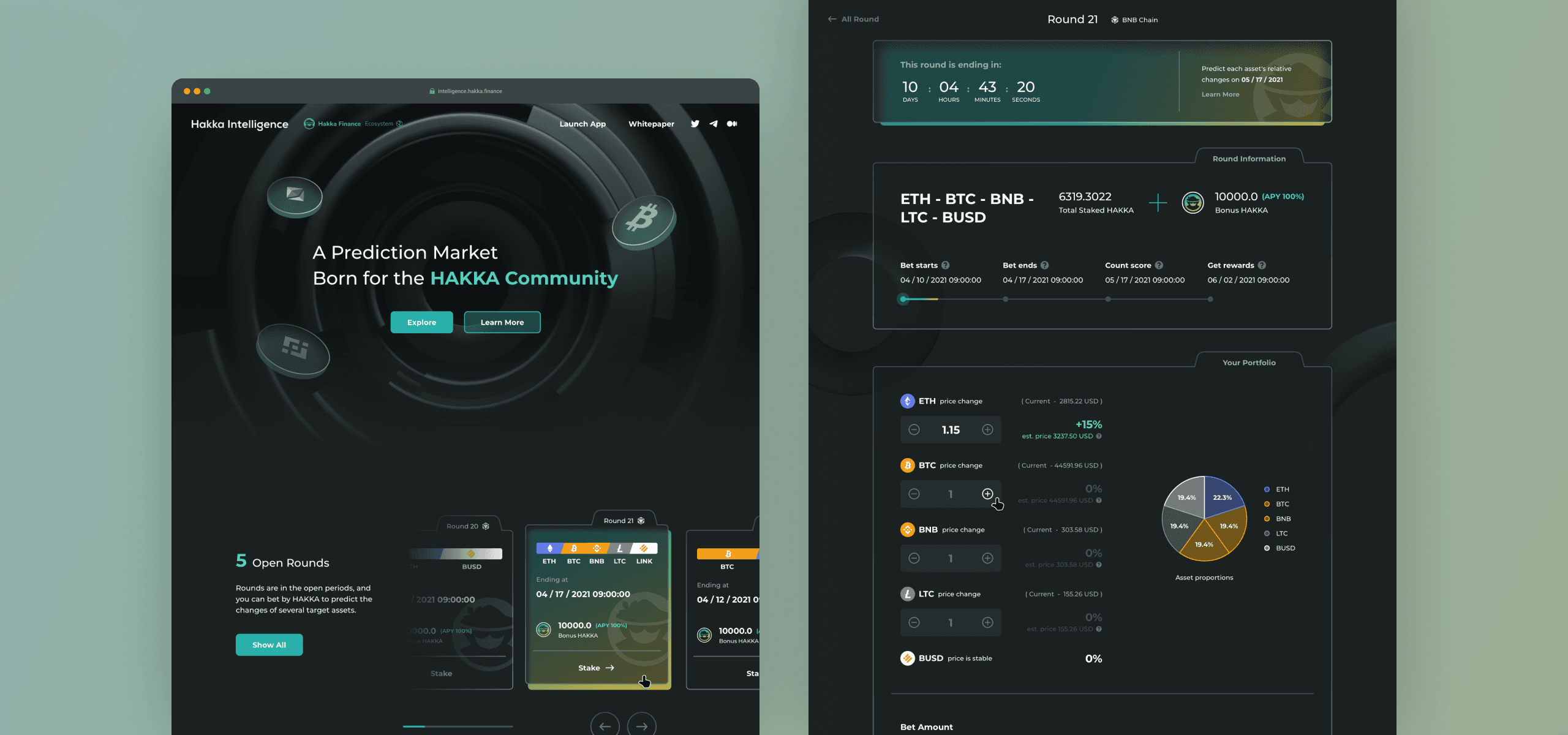
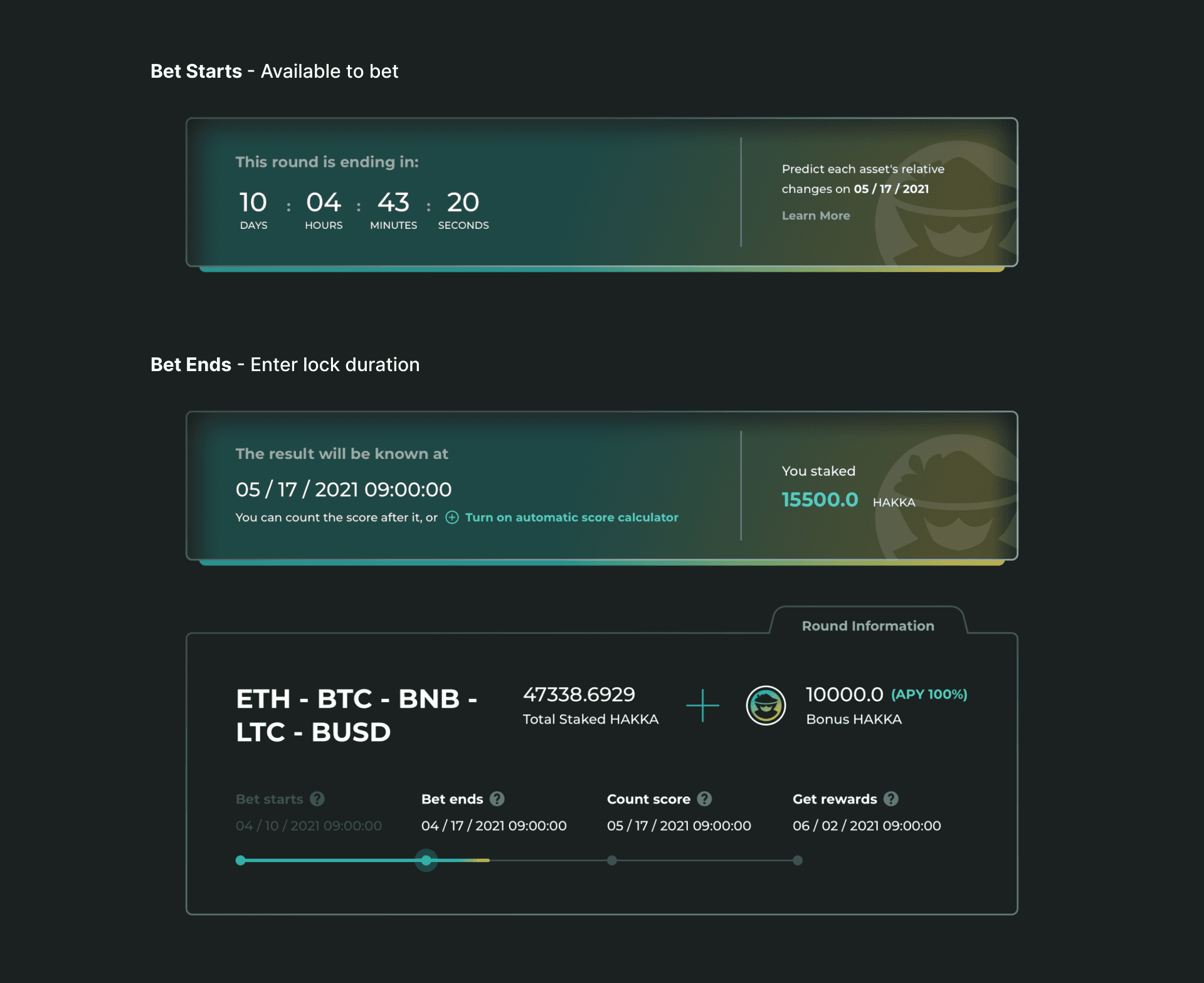
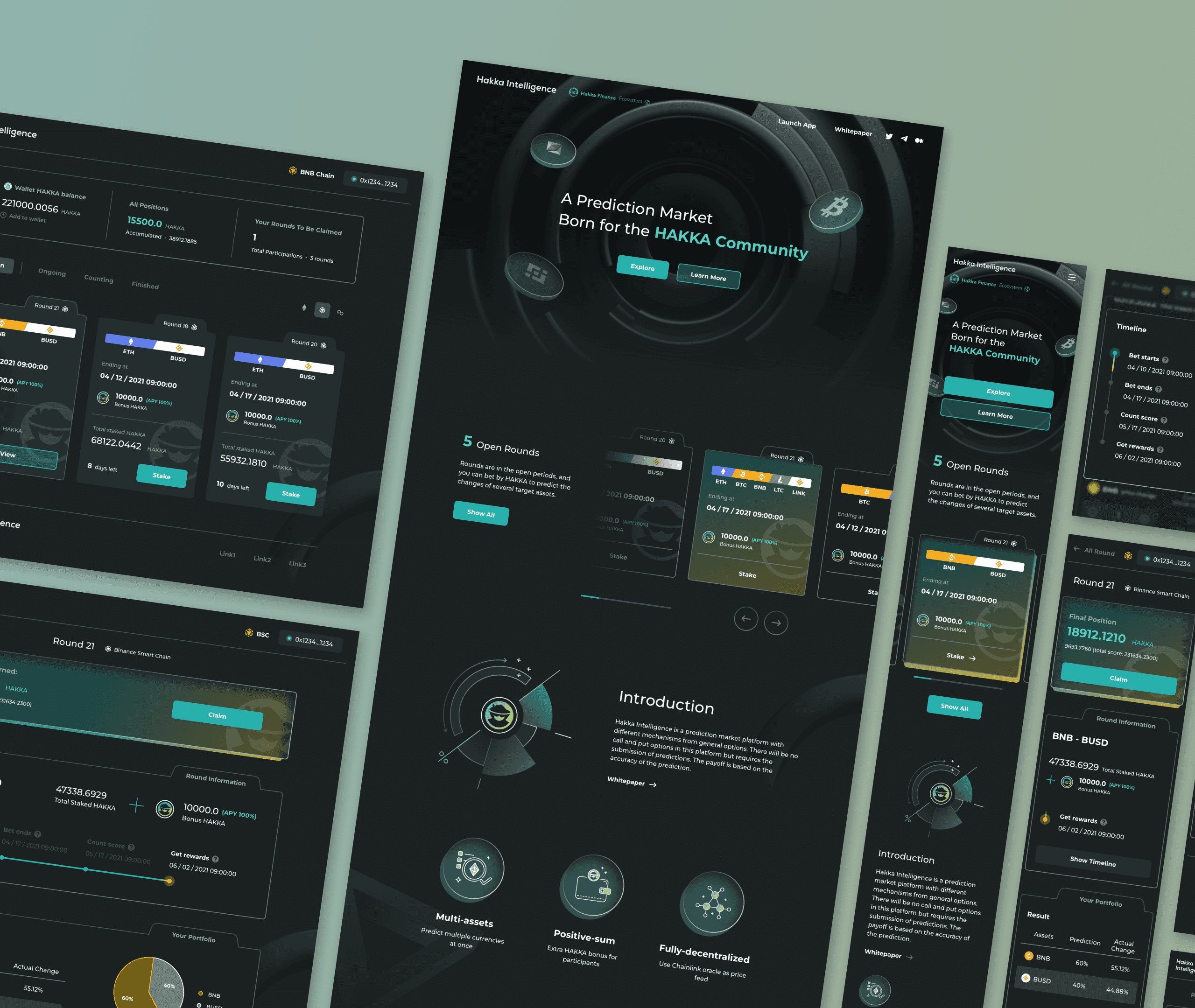
具有預測性質的產品,對於時間軸線上的設計是很重要的,一個完整的使用流程將橫跨不同時間區段,必須明確標示區段間的斷點,呈現所在區間的狀態、資料的變化,並向使用者說明下一步是什麼。

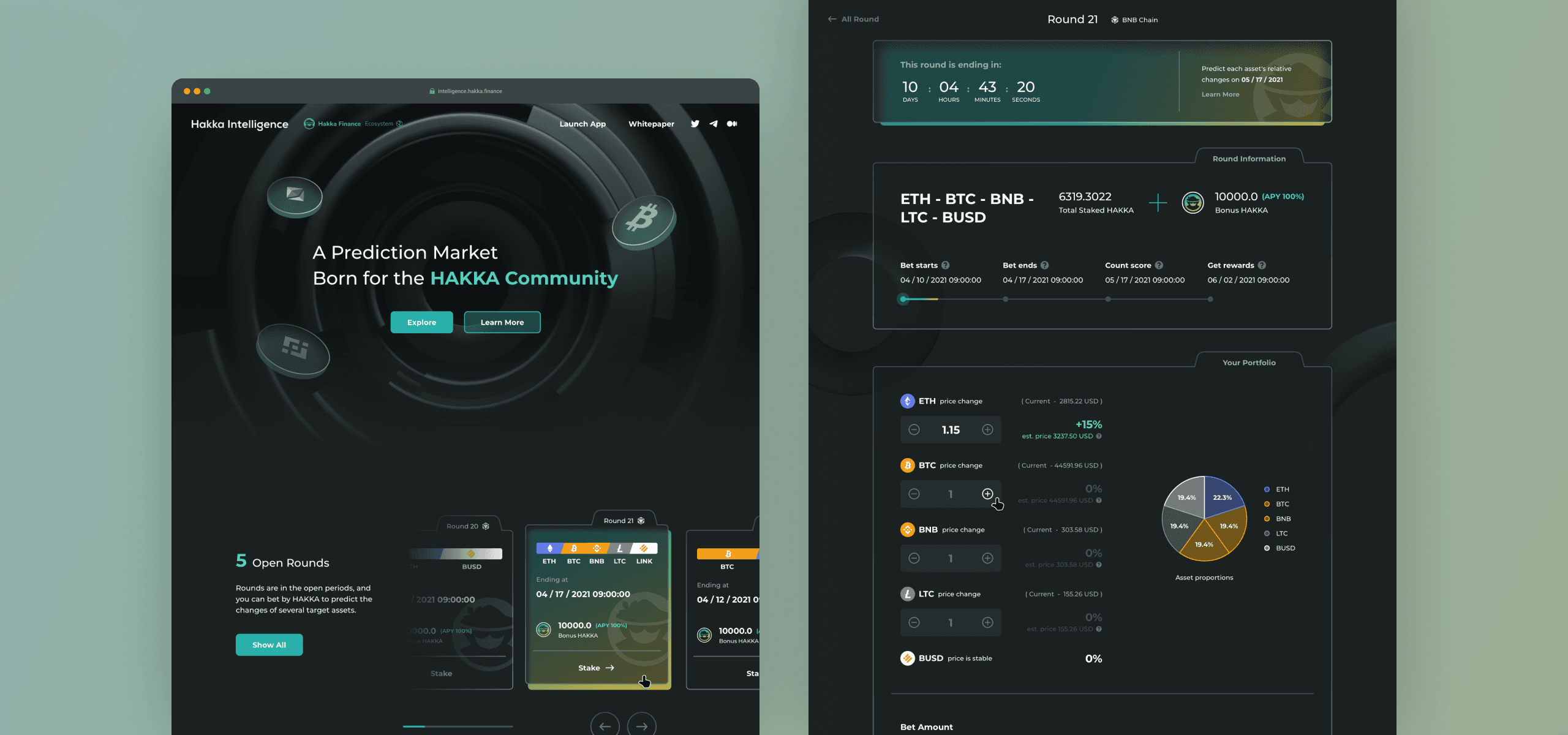
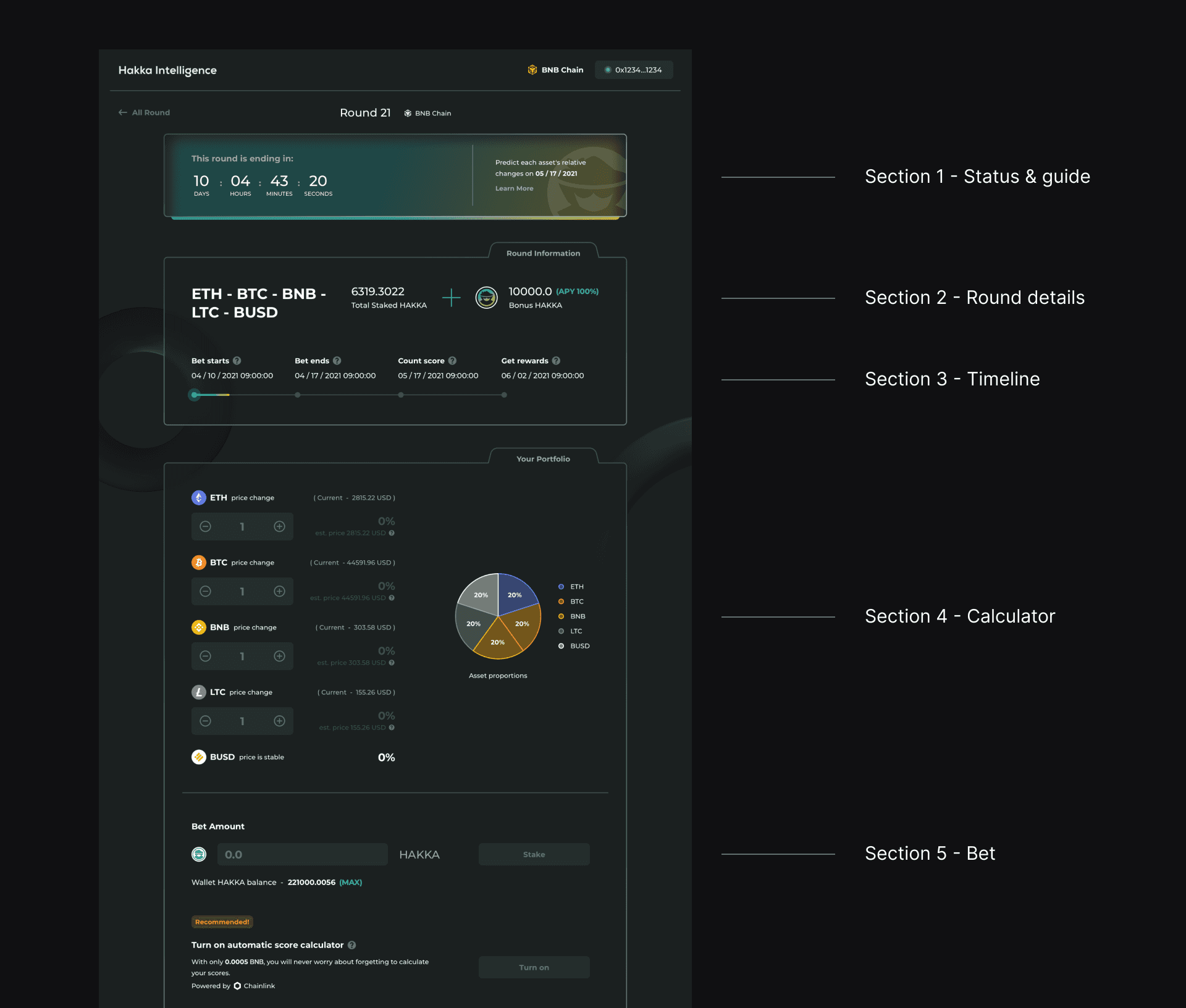
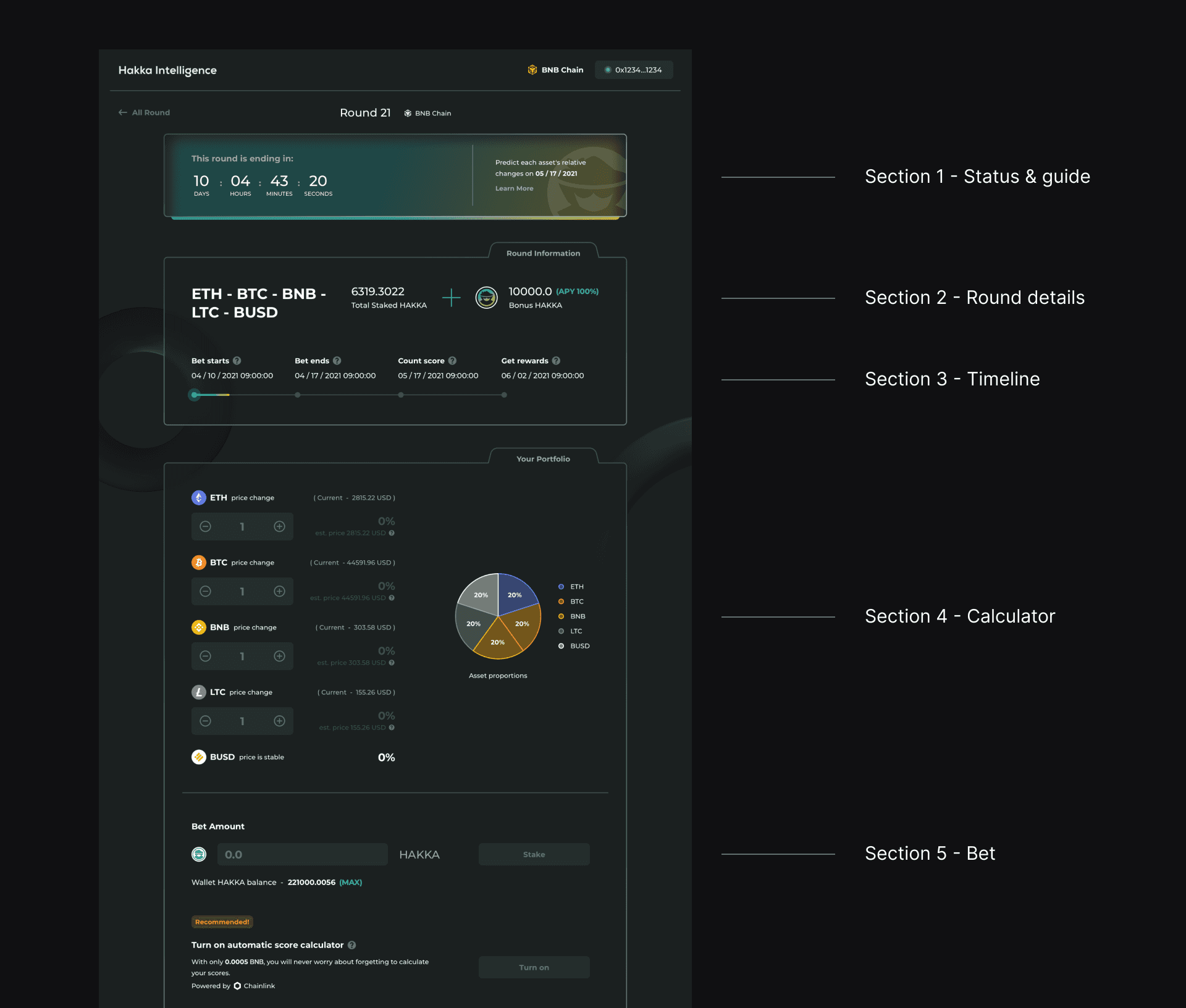
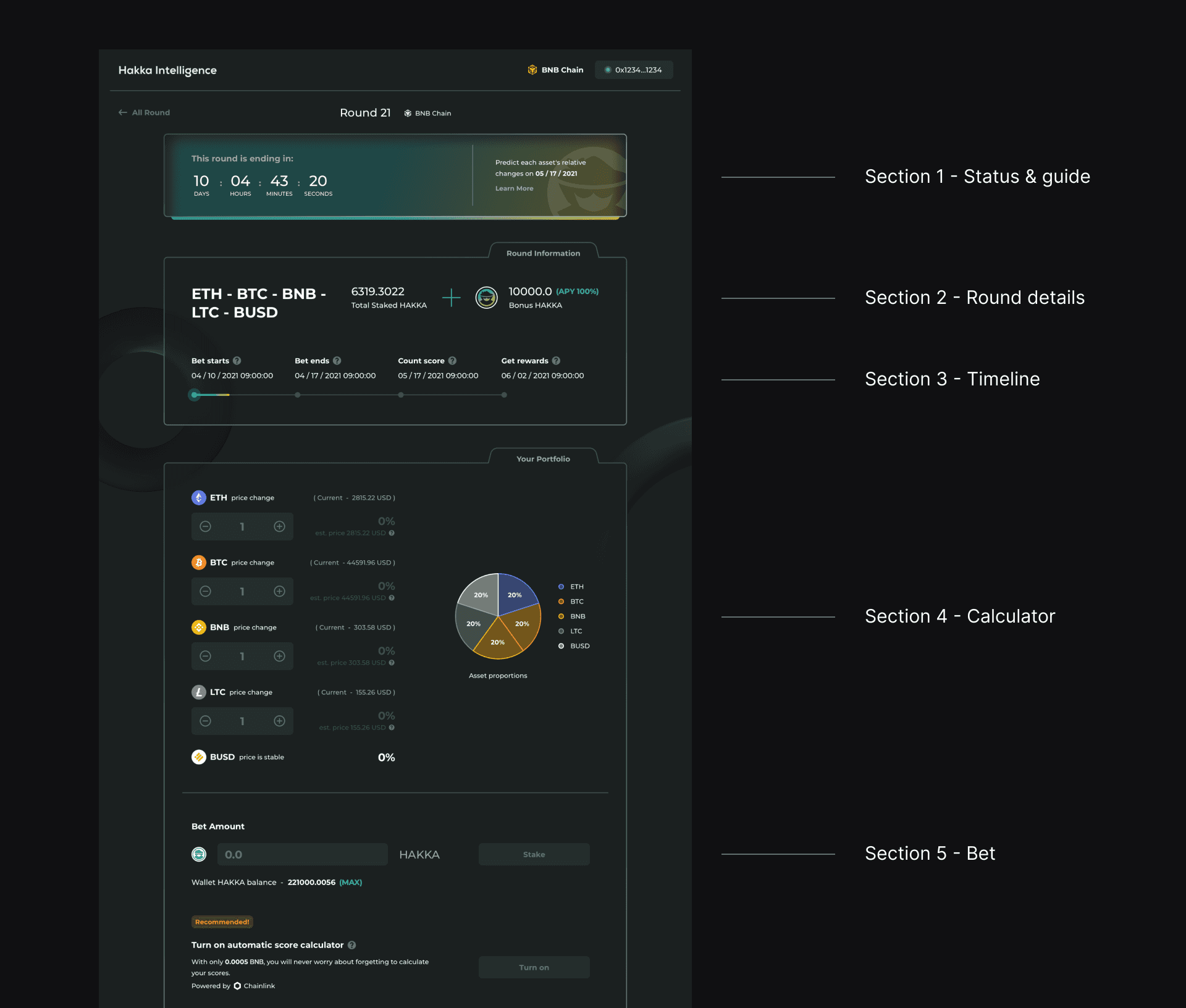
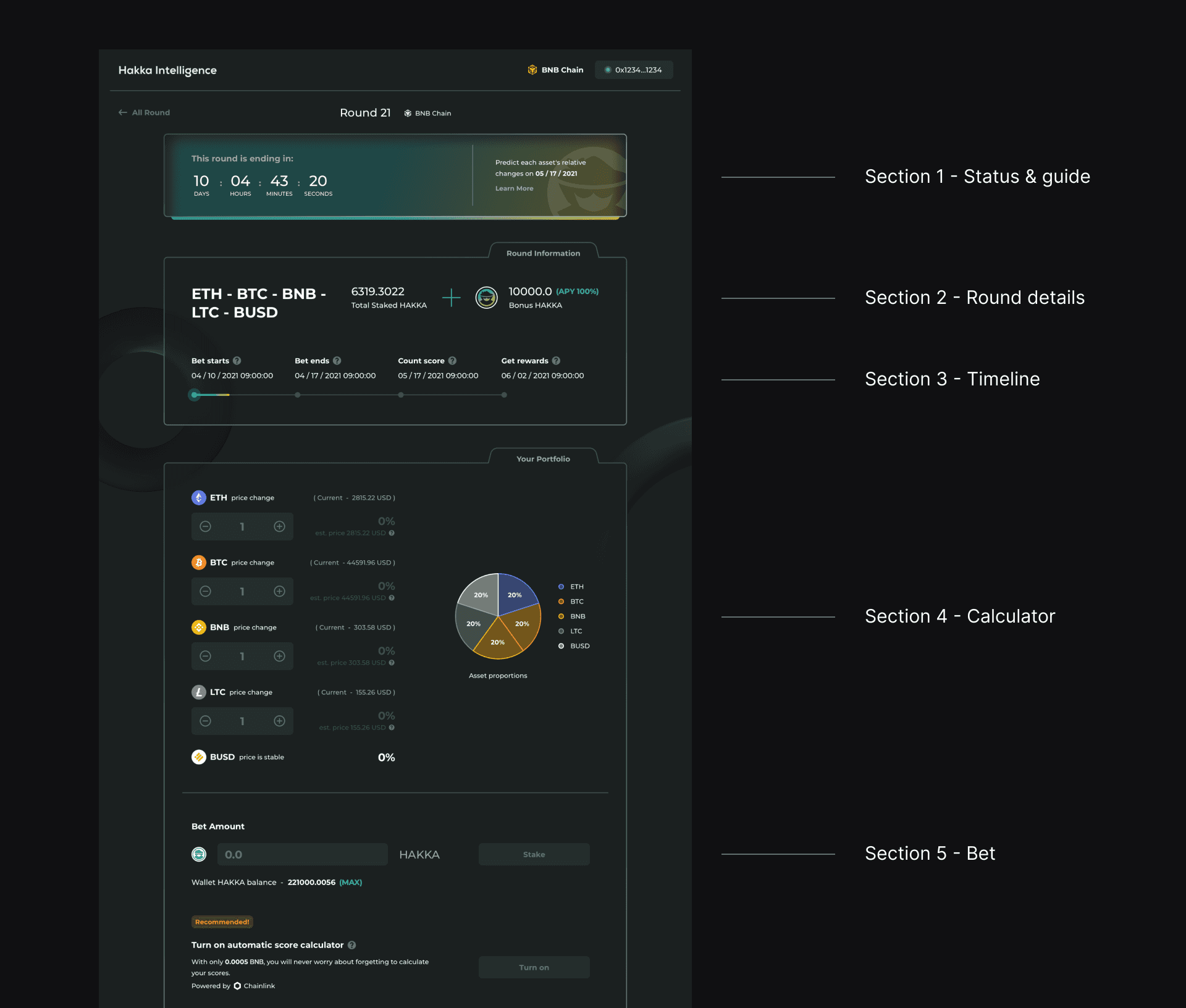
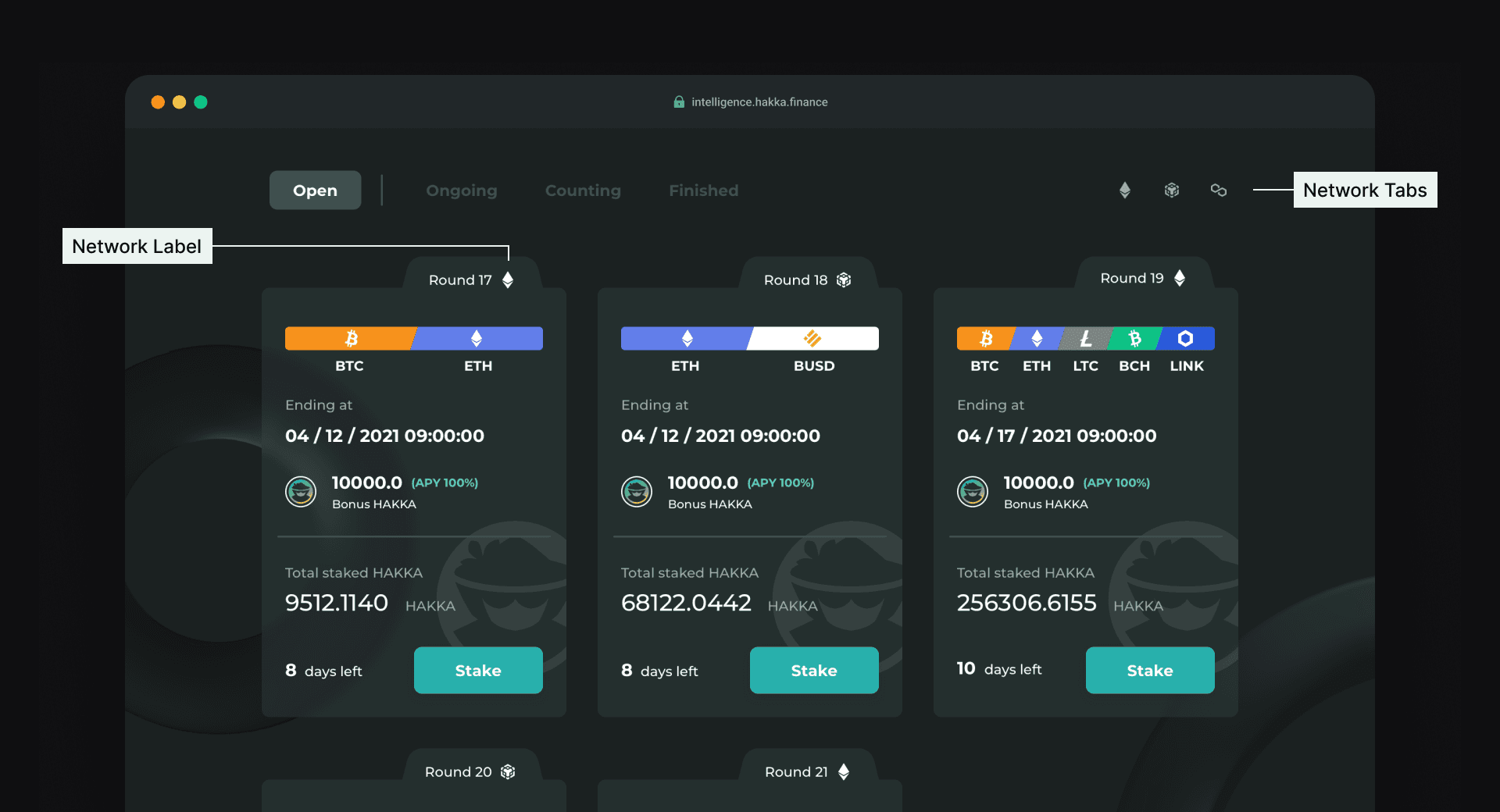
將介面劃分為不同區塊,固定顯示類別一致的訊息,除了最上方的區塊引導使用者操作,下方區塊則展示完整的時間軸,標示明確的時間點,以及與最終回報相關的資訊,而後才會有下注區或提交後的更新內容。

將數字的關係視覺化,提升可讀性
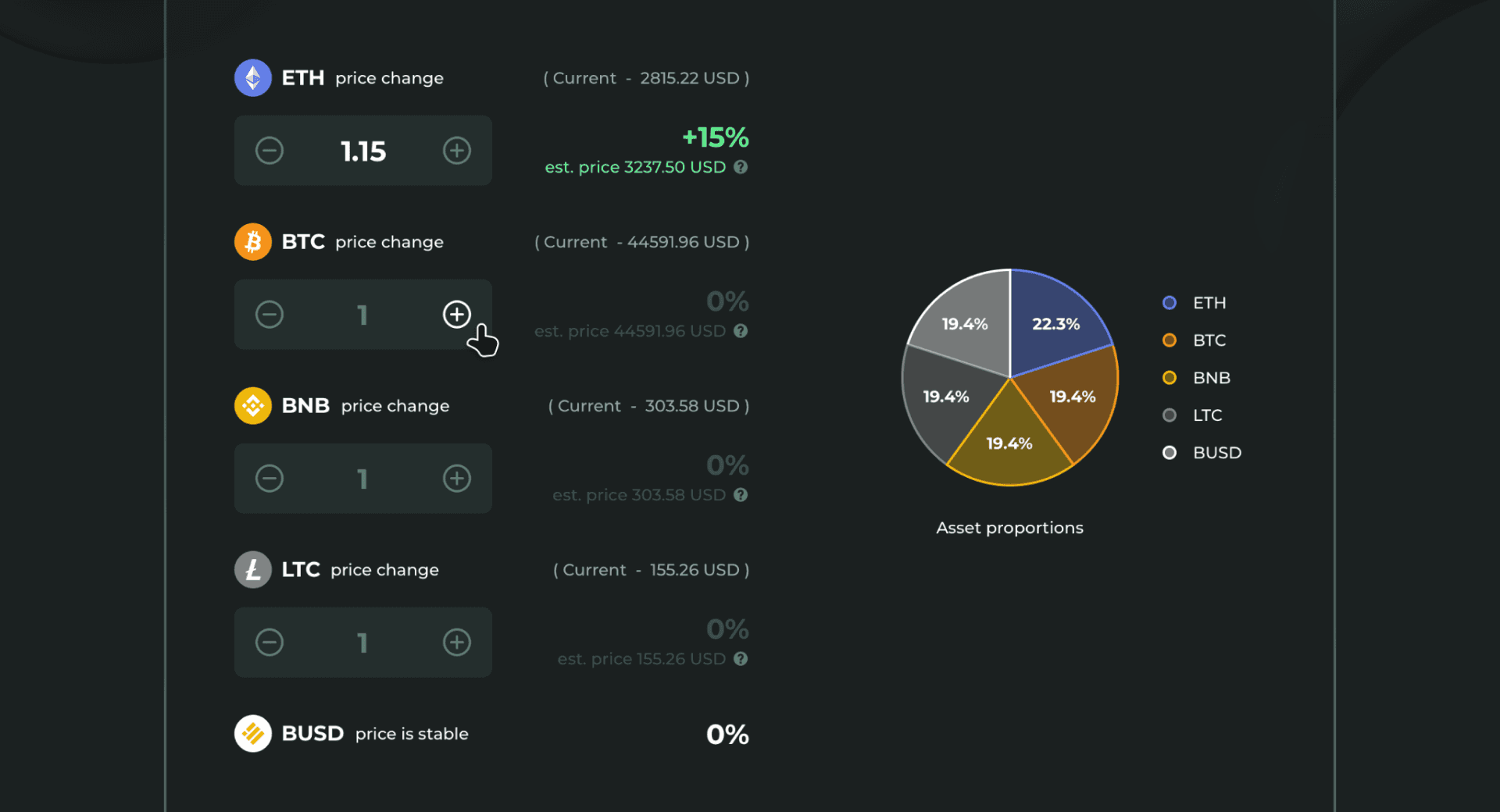
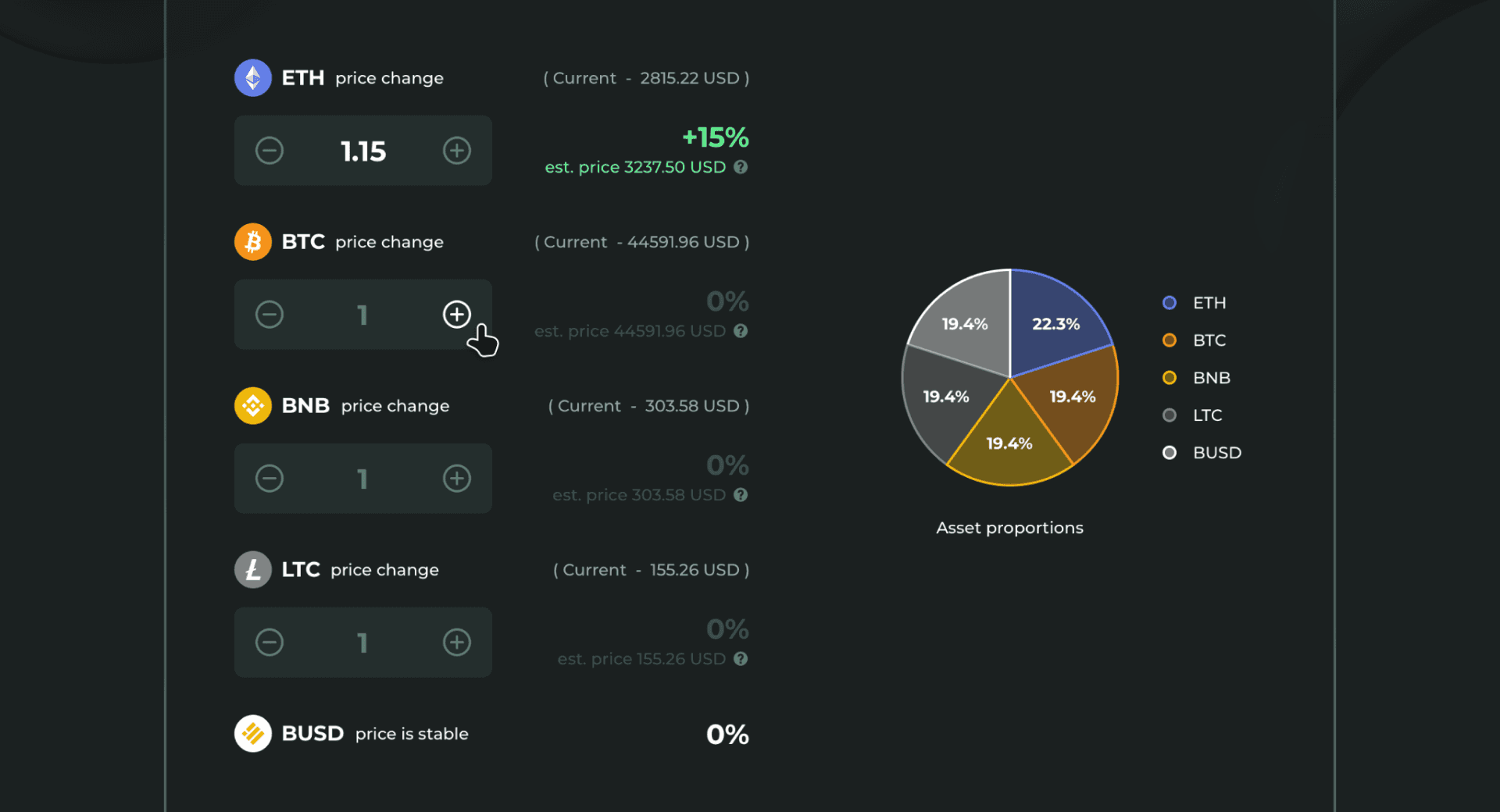
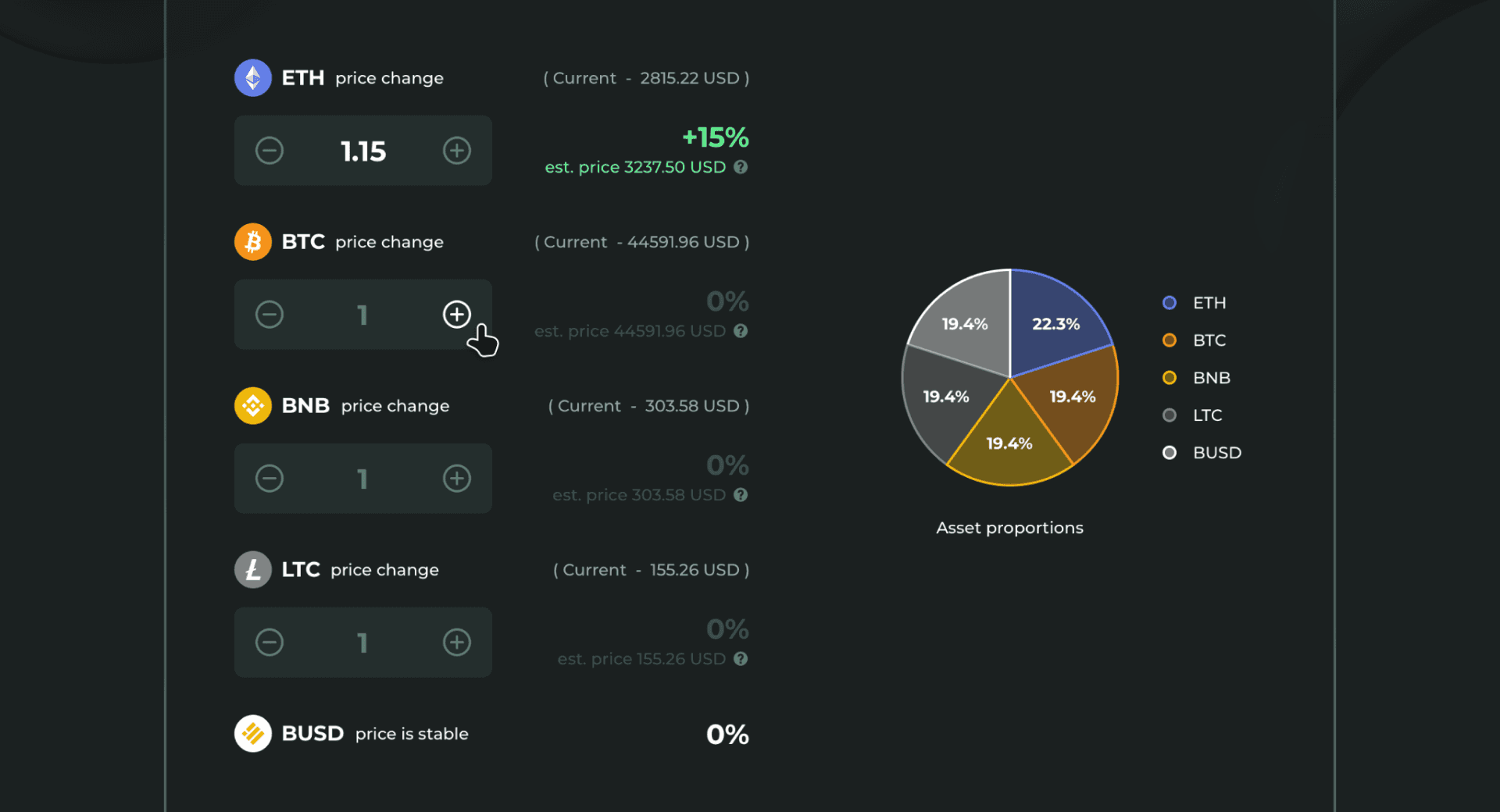
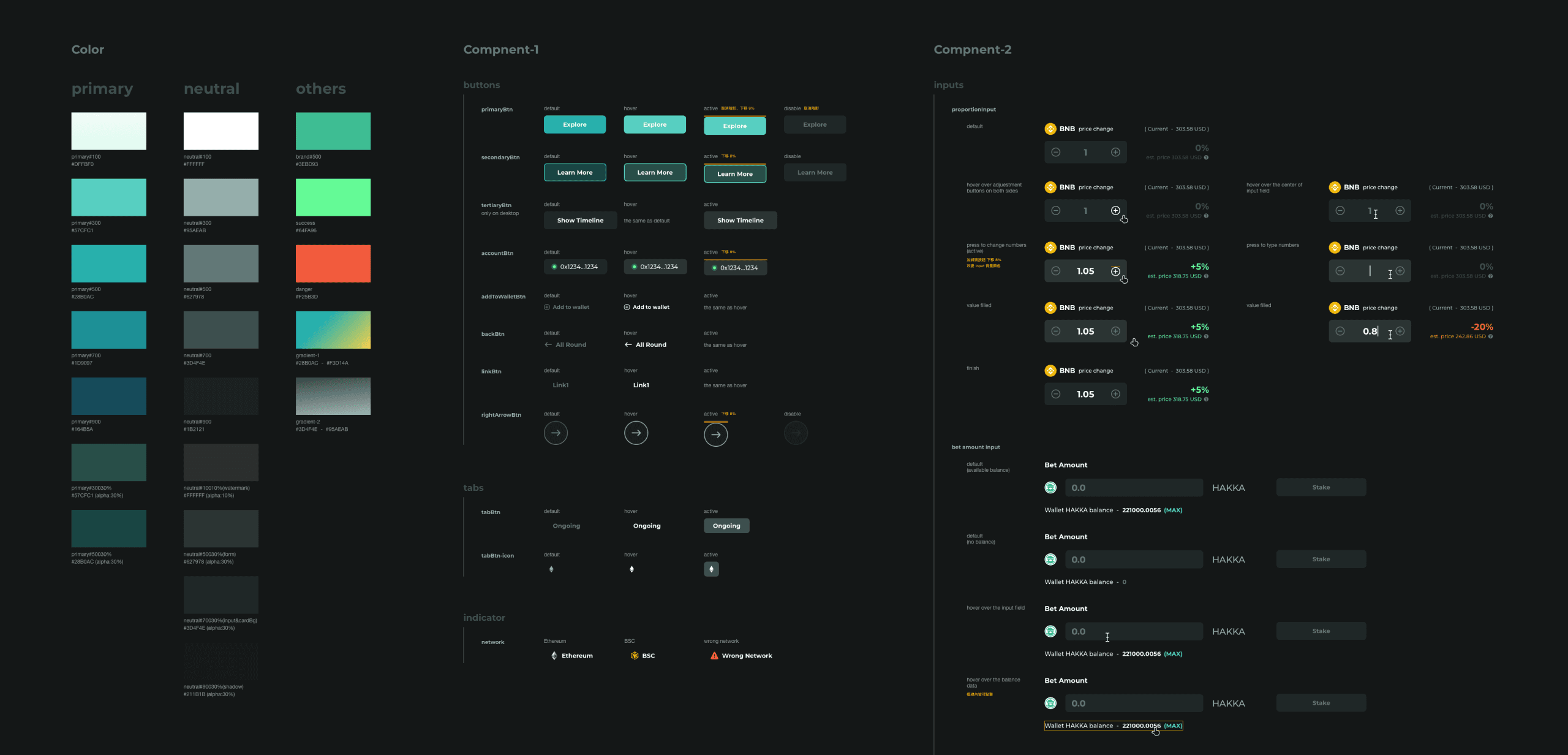
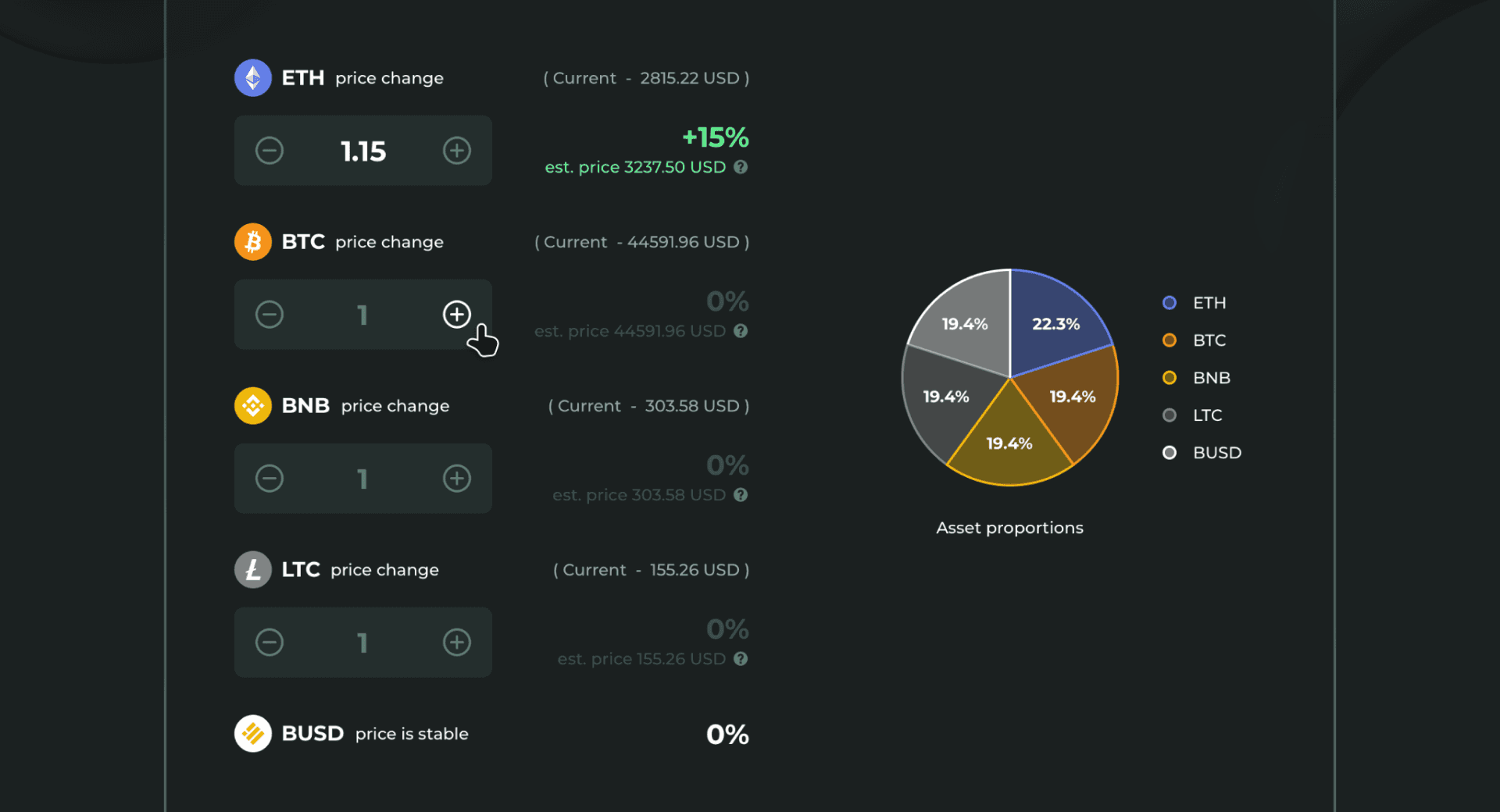
對於下注區,以使用者的角度來說,計算每項資產相對的比例的變化是困難的,因此我們設計了換算的機制,使用者只需要輸入對每項資產所預測的漲跌幅度,相對比例則動態呈現在圓餅圖上,介面中也提供了價格試算結果讓使用者參考。

使用者不用切換鏈,仍可以看到所有內容
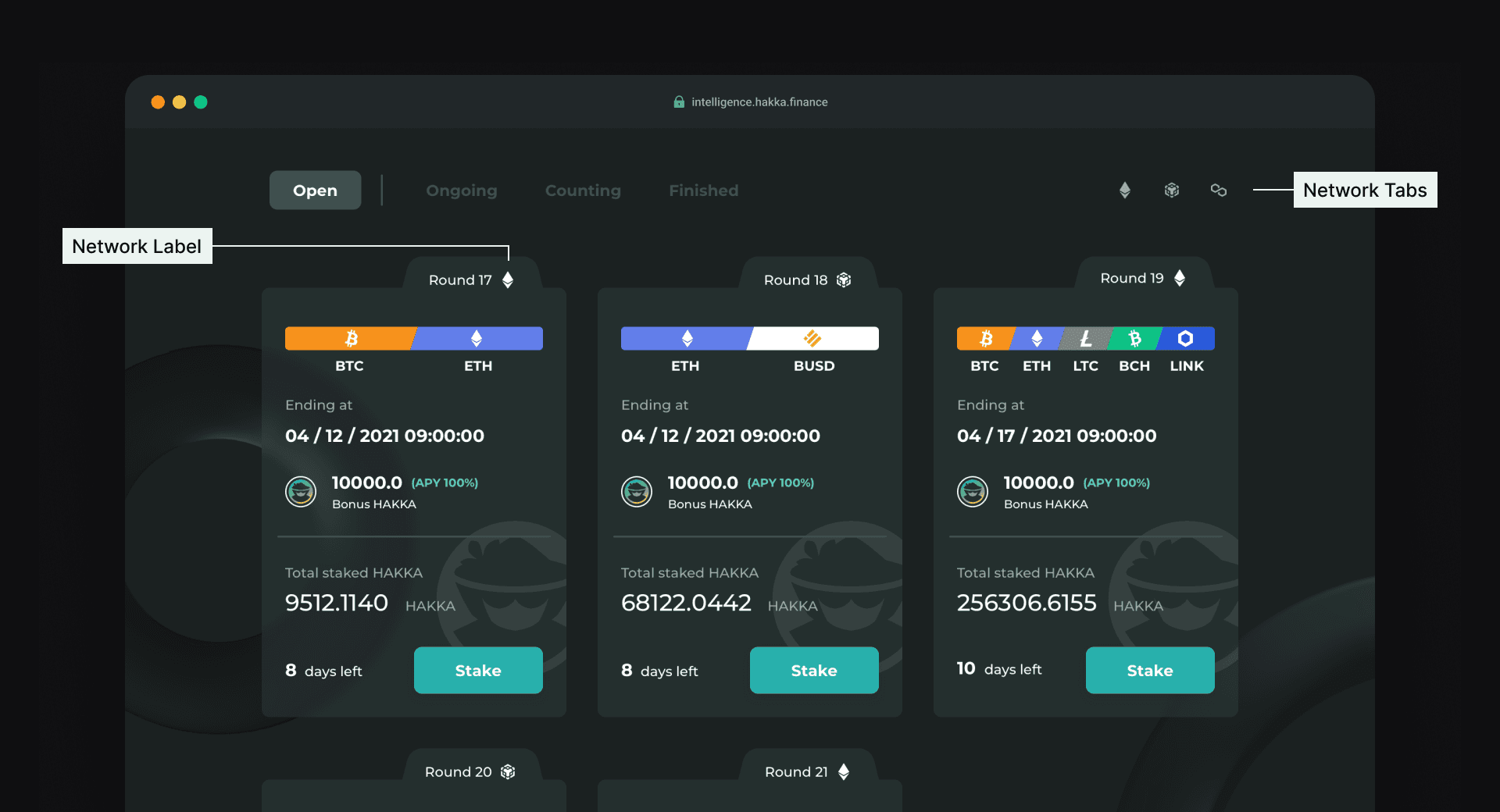
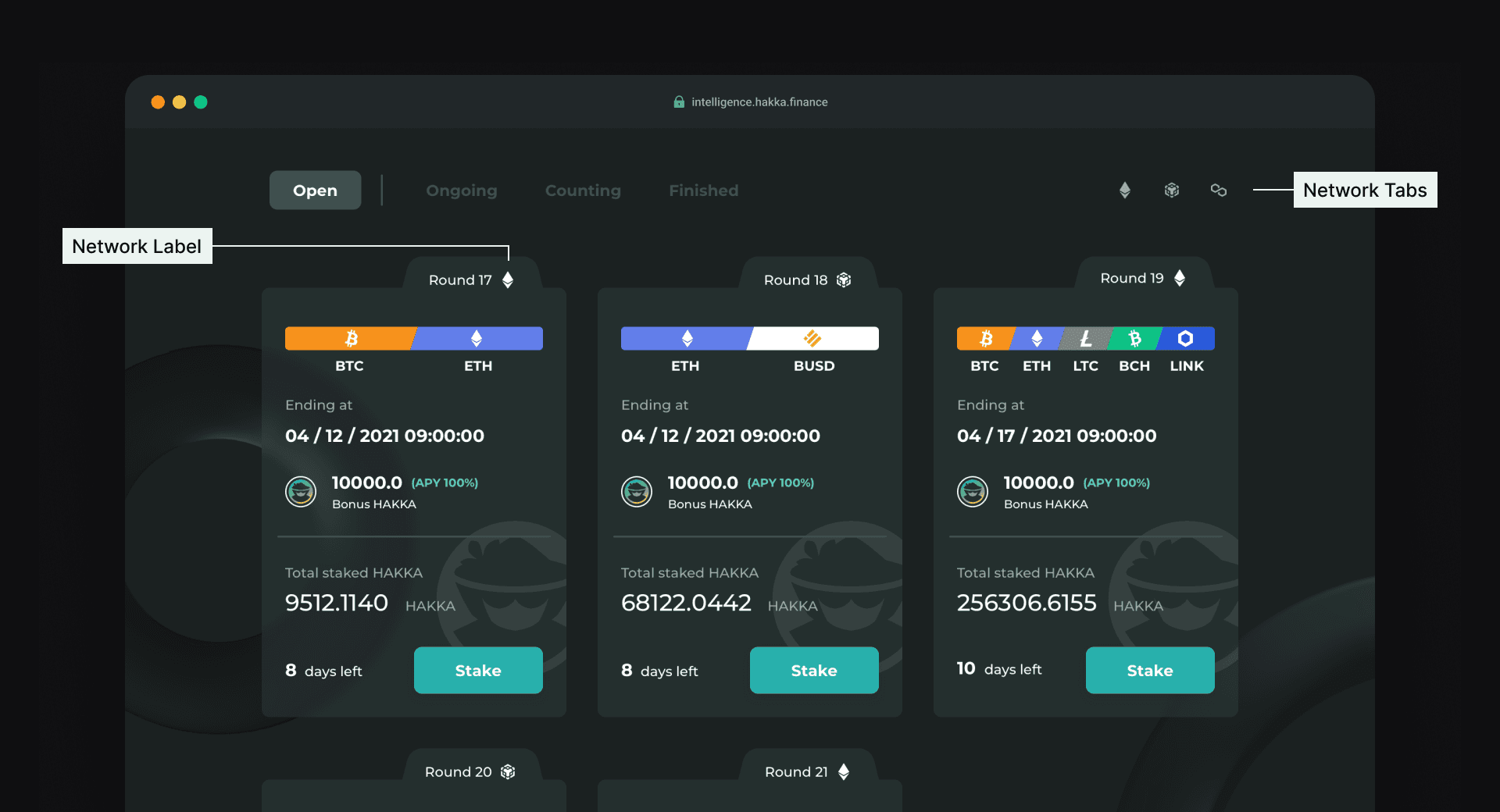
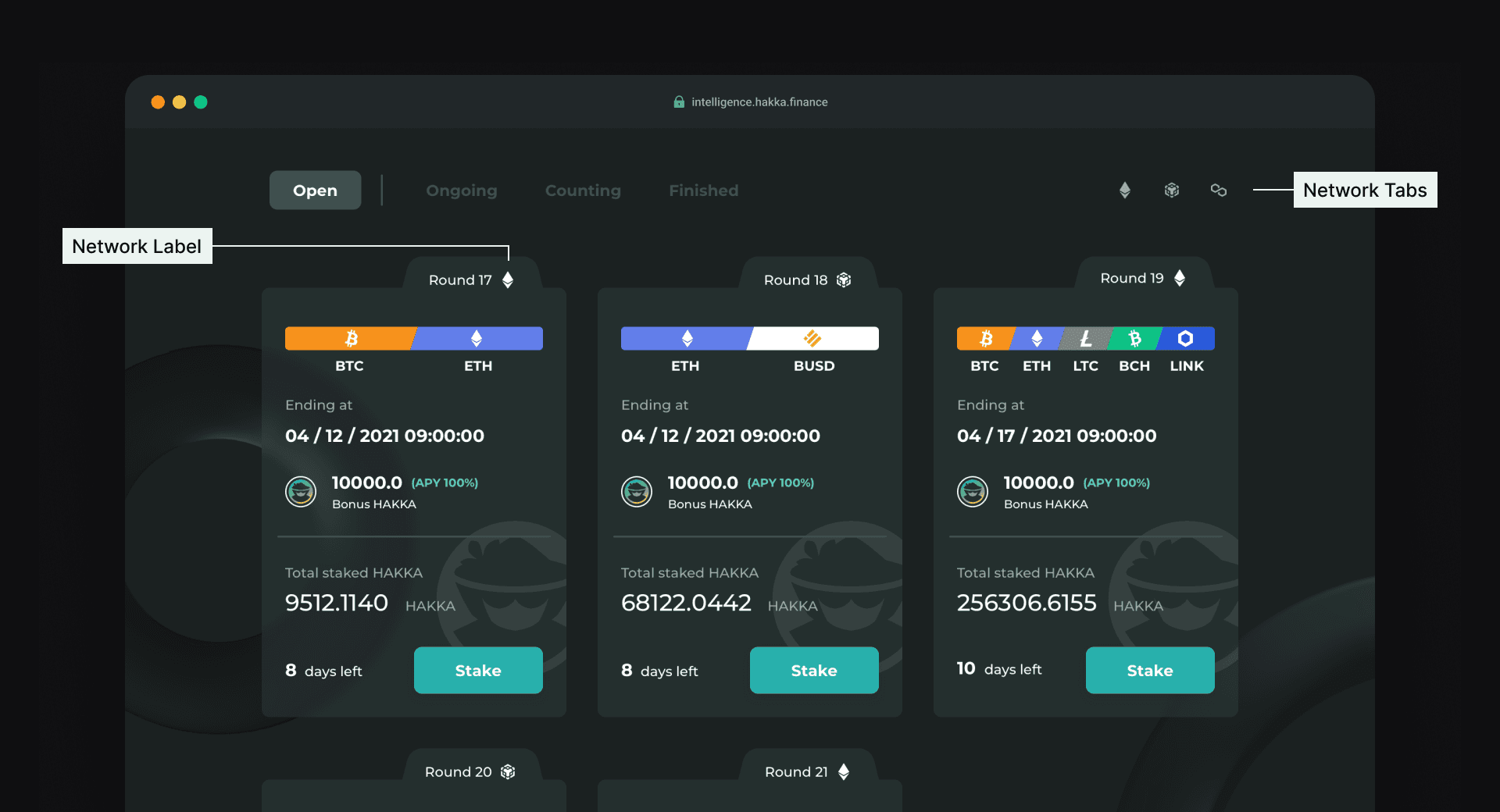
由於不同鏈可能對應不同的使用族群,在未連錢包與不切換鏈的情況下,希望讓使用者能夠總覽全部的期程,因此我們不採用以鏈做分類的方式,僅標示鏈的資訊在元件上,之後在操作時才會引導使用者切換。強化或弱化跨鏈功能根據使用情境會有不同的答案,整個功能設計仍有空間值得我們持續探索。



Reflection
實驗各種方法,成為下個專案的寶貴經驗
此專案比較輕量,在有限的條件下,仍能有機會執行一些實驗,包含了遵循設計流程、評估每個階段的成效、由 MVP 獲得概念驗證與使用者反饋,視覺設計上也做了新的嘗試,總總方法都為了能讓產品更為成熟,隨著此時公司的擴張,從管理角度來說,也是在建立一個可以被檢視的工作方法,進而影響到公司往後對人力資源的配置。
Co-work with Researcher, Front-end Developer, Marketing

The challenge (My role)
一個人的產品設計流程
在團隊內我獨立負責此專案的設計,與不同角色的夥伴緊密合作,將一個概念從驗證到建構為可用的產品,雖然整個開發過程只有一位設計師,我仍試著建立一個設計流程,並依著流程進行,以方法論自我思辯,再從有限的資源中獲得回饋。

起初與利益相關者反覆討論,我確立了產品的需求與規格,由於設計前已實作出第一版本 MVP,這是很好的資料,有利於後續構想使用情境,另外我藉由如 user story、user journey map 等方法,協助建立使用流程,後以 wireframe 與利益相關者取得共識,並考量產品營運,需完成可複用、可擴展的介面設計。

The solution
明確指示各時間區段的意義
具有預測性質的產品,對於時間軸線上的設計是很重要的,一個完整的使用流程將橫跨不同時間區段,必須明確標示區段間的斷點,呈現所在區間的狀態、資料的變化,並向使用者說明下一步是什麼。

將介面劃分為不同區塊,固定顯示類別一致的訊息,除了最上方的區塊引導使用者操作,下方區塊則展示完整的時間軸,標示明確的時間點,以及與最終回報相關的資訊,而後才會有下注區或提交後的更新內容。

將數字的關係視覺化,提升可讀性
對於下注區,以使用者的角度來說,計算每項資產相對的比例的變化是困難的,因此我們設計了換算的機制,使用者只需要輸入對每項資產所預測的漲跌幅度,相對比例則動態呈現在圓餅圖上,介面中也提供了價格試算結果讓使用者參考。

使用者不用切換鏈,仍可以看到所有內容
由於不同鏈可能對應不同的使用族群,在未連錢包與不切換鏈的情況下,希望讓使用者能夠總覽全部的期程,因此我們不採用以鏈做分類的方式,僅標示鏈的資訊在元件上,之後在操作時才會引導使用者切換。強化或弱化跨鏈功能根據使用情境會有不同的答案,整個功能設計仍有空間值得我們持續探索。



Reflection
實驗各種方法,成為下個專案的寶貴經驗
此專案比較輕量,在有限的條件下,仍能有機會執行一些實驗,包含了遵循設計流程、評估每個階段的成效、由 MVP 獲得概念驗證與使用者反饋,視覺設計上也做了新的嘗試,總總方法都為了能讓產品更為成熟,隨著此時公司的擴張,從管理角度來說,也是在建立一個可以被檢視的工作方法,進而影響到公司往後對人力資源的配置。
Co-work with Researcher, Front-end Developer, Marketing

The challenge (My role)
一個人的產品設計流程
在團隊內我獨立負責此專案的設計,與不同角色的夥伴緊密合作,將一個概念從驗證到建構為可用的產品,雖然整個開發過程只有一位設計師,我仍試著建立一個設計流程,並依著流程進行,以方法論自我思辯,再從有限的資源中獲得回饋。

起初與利益相關者反覆討論,我確立了產品的需求與規格,由於設計前已實作出第一版本 MVP,這是很好的資料,有利於後續構想使用情境,另外我藉由如 user story、user journey map 等方法,協助建立使用流程,後以 wireframe 與利益相關者取得共識,並考量產品營運,需完成可複用、可擴展的介面設計。

The solution
明確指示各時間區段的意義
具有預測性質的產品,對於時間軸線上的設計是很重要的,一個完整的使用流程將橫跨不同時間區段,必須明確標示區段間的斷點,呈現所在區間的狀態、資料的變化,並向使用者說明下一步是什麼。

將介面劃分為不同區塊,固定顯示類別一致的訊息,除了最上方的區塊引導使用者操作,下方區塊則展示完整的時間軸,標示明確的時間點,以及與最終回報相關的資訊,而後才會有下注區或提交後的更新內容。

將數字的關係視覺化,提升可讀性
對於下注區,以使用者的角度來說,計算每項資產相對的比例的變化是困難的,因此我們設計了換算的機制,使用者只需要輸入對每項資產所預測的漲跌幅度,相對比例則動態呈現在圓餅圖上,介面中也提供了價格試算結果讓使用者參考。

使用者不用切換鏈,仍可以看到所有內容
由於不同鏈可能對應不同的使用族群,在未連錢包與不切換鏈的情況下,希望讓使用者能夠總覽全部的期程,因此我們不採用以鏈做分類的方式,僅標示鏈的資訊在元件上,之後在操作時才會引導使用者切換。強化或弱化跨鏈功能根據使用情境會有不同的答案,整個功能設計仍有空間值得我們持續探索。



Reflection
實驗各種方法,成為下個專案的寶貴經驗
此專案比較輕量,在有限的條件下,仍能有機會執行一些實驗,包含了遵循設計流程、評估每個階段的成效、由 MVP 獲得概念驗證與使用者反饋,視覺設計上也做了新的嘗試,總總方法都為了能讓產品更為成熟,隨著此時公司的擴張,從管理角度來說,也是在建立一個可以被檢視的工作方法,進而影響到公司往後對人力資源的配置。
Co-work with Researcher, Front-end Developer, Marketing

The challenge (My role)
一個人的產品設計流程
在團隊內我獨立負責此專案的設計,與不同角色的夥伴緊密合作,將一個概念從驗證到建構為可用的產品,雖然整個開發過程只有一位設計師,我仍試著建立一個設計流程,並依著流程進行,以方法論自我思辯,再從有限的資源中獲得回饋。

起初與利益相關者反覆討論,我確立了產品的需求與規格,由於設計前已實作出第一版本 MVP,這是很好的資料,有利於後續構想使用情境,另外我藉由如 user story、user journey map 等方法,協助建立使用流程,後以 wireframe 與利益相關者取得共識,並考量產品營運,需完成可複用、可擴展的介面設計。

The solution
明確指示各時間區段的意義
具有預測性質的產品,對於時間軸線上的設計是很重要的,一個完整的使用流程將橫跨不同時間區段,必須明確標示區段間的斷點,呈現所在區間的狀態、資料的變化,並向使用者說明下一步是什麼。

將介面劃分為不同區塊,固定顯示類別一致的訊息,除了最上方的區塊引導使用者操作,下方區塊則展示完整的時間軸,標示明確的時間點,以及與最終回報相關的資訊,而後才會有下注區或提交後的更新內容。

將數字的關係視覺化,提升可讀性
對於下注區,以使用者的角度來說,計算每項資產相對的比例的變化是困難的,因此我們設計了換算的機制,使用者只需要輸入對每項資產所預測的漲跌幅度,相對比例則動態呈現在圓餅圖上,介面中也提供了價格試算結果讓使用者參考。

使用者不用切換鏈,仍可以看到所有內容
由於不同鏈可能對應不同的使用族群,在未連錢包與不切換鏈的情況下,希望讓使用者能夠總覽全部的期程,因此我們不採用以鏈做分類的方式,僅標示鏈的資訊在元件上,之後在操作時才會引導使用者切換。強化或弱化跨鏈功能根據使用情境會有不同的答案,整個功能設計仍有空間值得我們持續探索。



Reflection
實驗各種方法,成為下個專案的寶貴經驗
此專案比較輕量,在有限的條件下,仍能有機會執行一些實驗,包含了遵循設計流程、評估每個階段的成效、由 MVP 獲得概念驗證與使用者反饋,視覺設計上也做了新的嘗試,總總方法都為了能讓產品更為成熟,隨著此時公司的擴張,從管理角度來說,也是在建立一個可以被檢視的工作方法,進而影響到公司往後對人力資源的配置。
Co-work with Researcher, Front-end Developer, Marketing
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!
erikzou.designer@gmail.com
Copied!